Top Related Projects
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
Make any web page a desktop application
Clone to try a simple Electron app
Create beautiful applications using Go
Portable and lightweight cross-platform desktop application development framework
Quick Overview
Pake is an open-source tool that allows users to quickly turn any website into a desktop application using Rust. It simplifies the process of creating cross-platform desktop apps from web applications, providing a lightweight alternative to Electron.
Pros
- Fast and lightweight compared to Electron-based alternatives
- Cross-platform support (macOS, Windows, Linux)
- Easy to use with minimal configuration required
- Customizable with various options for app appearance and behavior
Cons
- Limited documentation and examples for advanced use cases
- Fewer features compared to more established frameworks like Electron
- Potential compatibility issues with complex web applications
- Relatively new project, which may lead to stability concerns
Getting Started
To use Pake, follow these steps:
- Install Rust and Cargo (Rust's package manager) on your system.
- Install Pake using Cargo:
cargo install pake-cli
- Create a desktop app from a website:
pake https://example.com
- For more options, use the help command:
pake --help
This will display available customization options such as app name, icon, and window size.
Competitor Comparisons
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
Pros of Tauri
- More mature and feature-rich framework with extensive documentation
- Supports multiple programming languages (Rust, JavaScript, TypeScript)
- Offers greater customization and control over the application structure
Cons of Tauri
- Steeper learning curve, especially for developers new to Rust
- Larger bundle size due to its comprehensive feature set
- More complex setup process compared to Pake's simplicity
Code Comparison
Pake (simplified web app creation):
pake 'https://example.com' --name 'ExampleApp' --icon 'path/to/icon.png'
Tauri (more complex, but flexible):
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}!", name)
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
Pake focuses on quickly converting websites into desktop apps with minimal configuration, while Tauri provides a more comprehensive framework for building cross-platform applications with native performance and advanced features. Pake is ideal for simple web-to-desktop conversions, whereas Tauri is better suited for complex, custom applications requiring fine-grained control and extensive functionality.
Make any web page a desktop application
Pros of Nativefier
- More mature project with a larger community and extensive documentation
- Supports a wider range of platforms, including Windows, macOS, and Linux
- Offers more customization options and command-line arguments
Cons of Nativefier
- Larger app size due to bundling Electron with each app
- Higher resource usage, which can impact system performance
- Slower startup times compared to Pake's Tauri-based apps
Code Comparison
Nativefier:
nativefier --name "My App" --icon icon.png https://example.com
Pake:
pake https://example.com MyApp --icon icon.png
Both tools aim to convert web applications into desktop apps, but they use different underlying technologies. Nativefier uses Electron, while Pake leverages Tauri. This fundamental difference impacts app size, performance, and resource usage.
Nativefier offers more flexibility and options, making it suitable for complex use cases and developers who need fine-grained control. However, this comes at the cost of larger app sizes and higher resource consumption.
Pake, being newer and built on Tauri, produces smaller, more efficient apps with faster startup times. It's ideal for simpler use cases and when minimizing resource usage is a priority. However, it may lack some of the advanced features and customization options available in Nativefier.
Clone to try a simple Electron app
Pros of minimal-repro
- Designed specifically for creating minimal reproducible examples for Electron issues
- Simpler structure, focused on demonstrating Electron-specific problems
- Easier to understand and modify for debugging purposes
Cons of minimal-repro
- Limited functionality, not intended for building full applications
- Lacks features for creating standalone desktop apps from web services
- Requires more manual setup and configuration for each use case
Code Comparison
minimal-repro:
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({ width: 800, height: 600 })
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
Pake:
import { app, BrowserWindow } from 'electron'
import { createWindow } from './window'
app.whenReady().then(() => {
createWindow()
})
Key Differences
- Pake is designed to quickly turn web apps into desktop applications
- minimal-repro focuses on creating small examples for Electron issue reporting
- Pake offers more features for customizing and packaging desktop apps
- minimal-repro provides a bare-bones structure for isolating Electron-specific problems
- Pake includes additional tools and scripts for app development and distribution
Both projects serve different purposes within the Electron ecosystem, with Pake being more suitable for rapid desktop app creation and minimal-repro for troubleshooting and bug reporting.
Create beautiful applications using Go
Pros of Wails
- More mature and feature-rich framework for building desktop applications
- Supports multiple programming languages (Go, JavaScript, TypeScript)
- Extensive documentation and larger community support
Cons of Wails
- Steeper learning curve, especially for developers new to Go
- Requires more setup and configuration compared to Pake
- Larger application size due to bundled Go runtime
Code Comparison
Pake (JavaScript):
import { pake } from 'pake-cli';
pake({
url: 'https://example.com',
name: 'MyApp',
icon: 'path/to/icon.png'
});
Wails (Go):
package main
import (
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
)
func main() {
app := wails.CreateApp(&options.App{
Width: 1024,
Height: 768,
Title: "My Wails App",
})
app.Run()
}
Pake focuses on simplicity and quick setup for wrapping web applications, while Wails offers a more comprehensive framework for building native-feeling desktop applications with Go and web technologies. Pake is ideal for rapid prototyping and simple web-to-desktop conversions, whereas Wails is better suited for more complex, feature-rich desktop applications that require deeper integration with the operating system.
Portable and lightweight cross-platform desktop application development framework
Pros of Neutralinojs
- More flexible and customizable, allowing developers to create a wider range of applications
- Better documentation and larger community support
- Cross-platform compatibility with Windows, macOS, and Linux
Cons of Neutralinojs
- Steeper learning curve compared to Pake's simpler approach
- Requires more setup and configuration to get started
- Larger file size and potentially higher resource usage
Code Comparison
Pake (creating a simple window):
import { createWindow } from 'pake';
createWindow({
url: 'https://example.com',
width: 800,
height: 600
});
Neutralinojs (creating a simple window):
const { app, window } = require('neutralino');
app.on('ready', () => {
window.create('https://example.com', {
width: 800,
height: 600
});
});
Both projects aim to simplify the process of creating desktop applications from web technologies. Pake focuses on quickly turning websites into desktop apps with minimal configuration, while Neutralinojs offers a more comprehensive framework for building cross-platform desktop applications with web technologies. The choice between the two depends on the specific needs of the project and the developer's preferences for simplicity versus flexibility.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
English | ç®ä½ä¸æ | æ¥æ¬èª

Pake
Turn any webpage into a desktop app with Rust with ease.
Features
- ð Nearly 20 times smaller than an Electron package (around 5M!)
- ð With Rust Tauri, Pake is much more lightweight and faster than JS-based frameworks.
- ð¦ Battery-included package â shortcut pass-through, immersive windows, and minimalist customization.
- ð» Pake is just a simple tool â replace the old bundle approach with Tauri (though PWA is good enough).
Popular Packages
| WeRead Mac Windows Linux | Twitter Mac Windows Linux |
 |
 |
| Grok Mac Windows Linux | DeepSeek Mac Windows Linux |
 |
 |
| ChatGPT Mac Windows Linux | Gemini Mac Windows Linux |
 |
 |
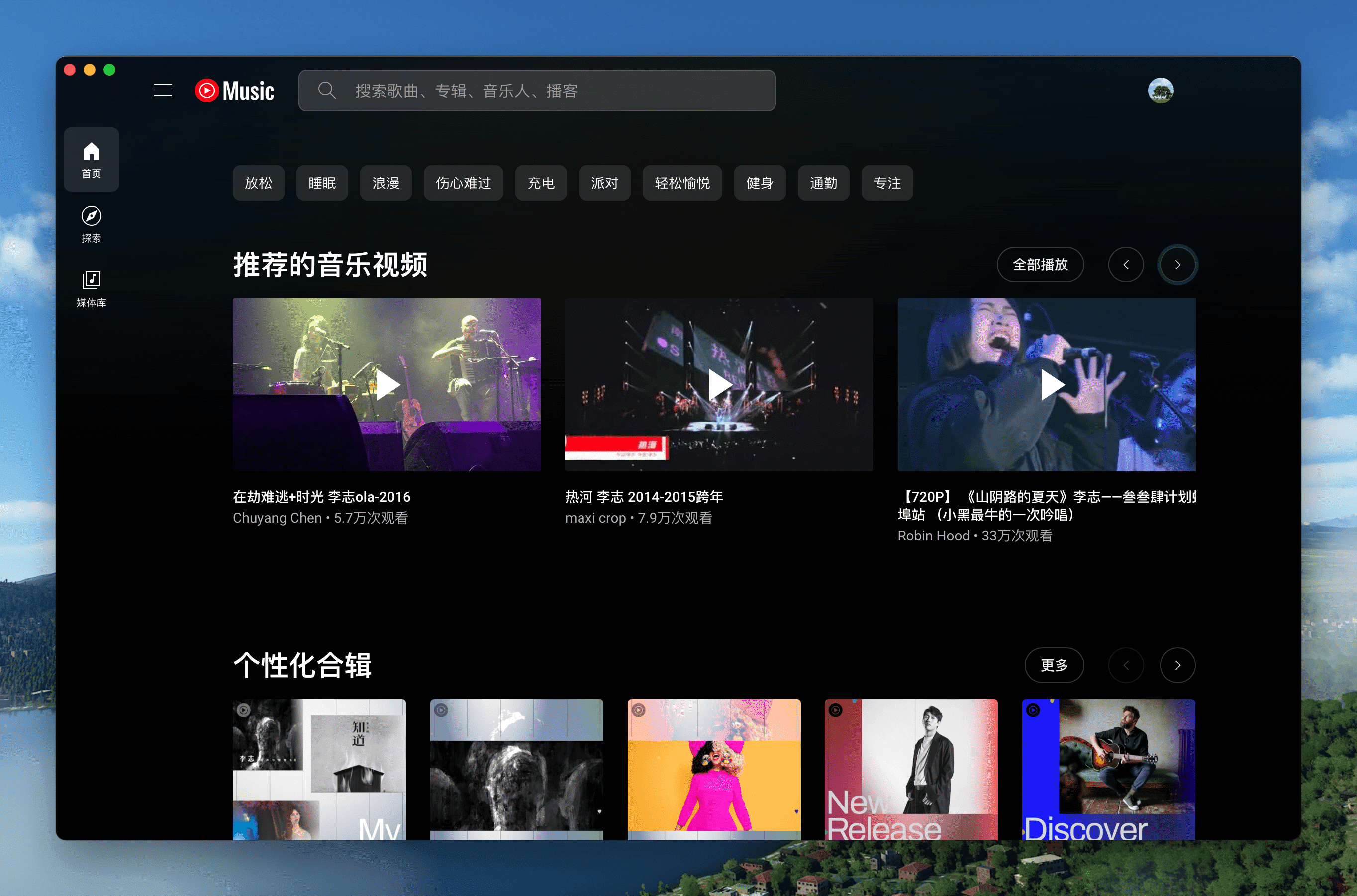
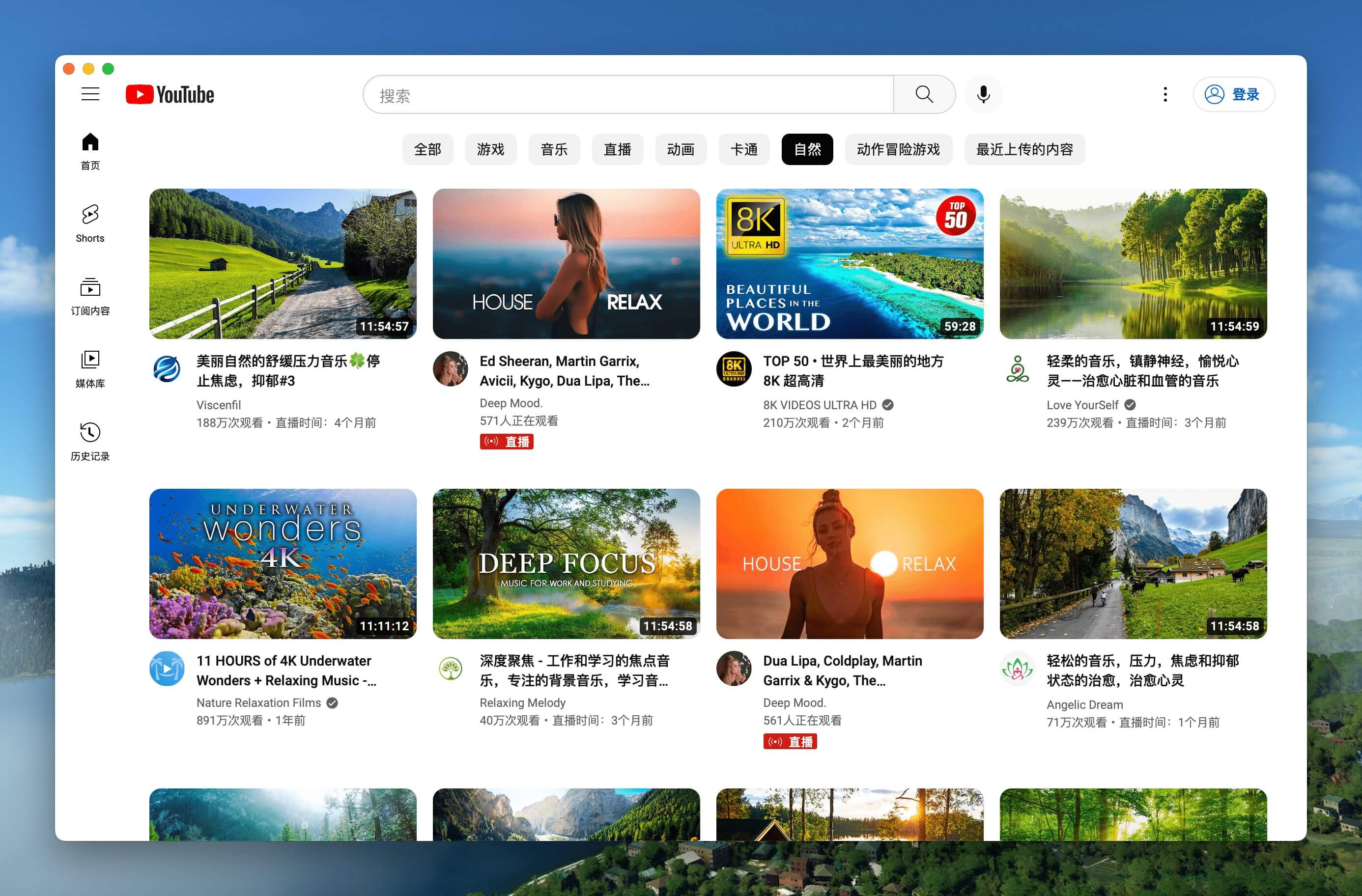
| YouTube Music Mac Windows Linux | YouTube Mac Windows Linux |
 |
 |
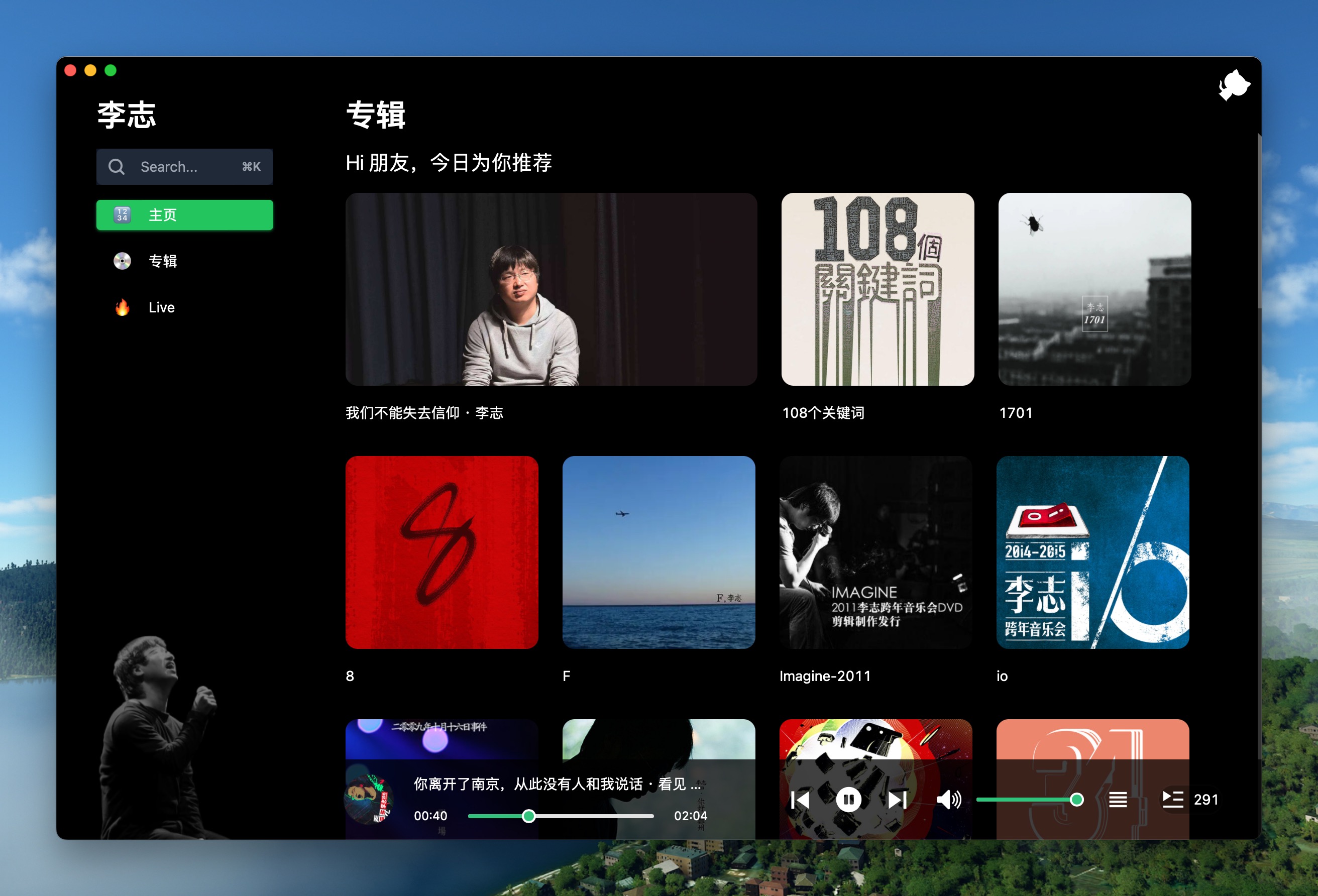
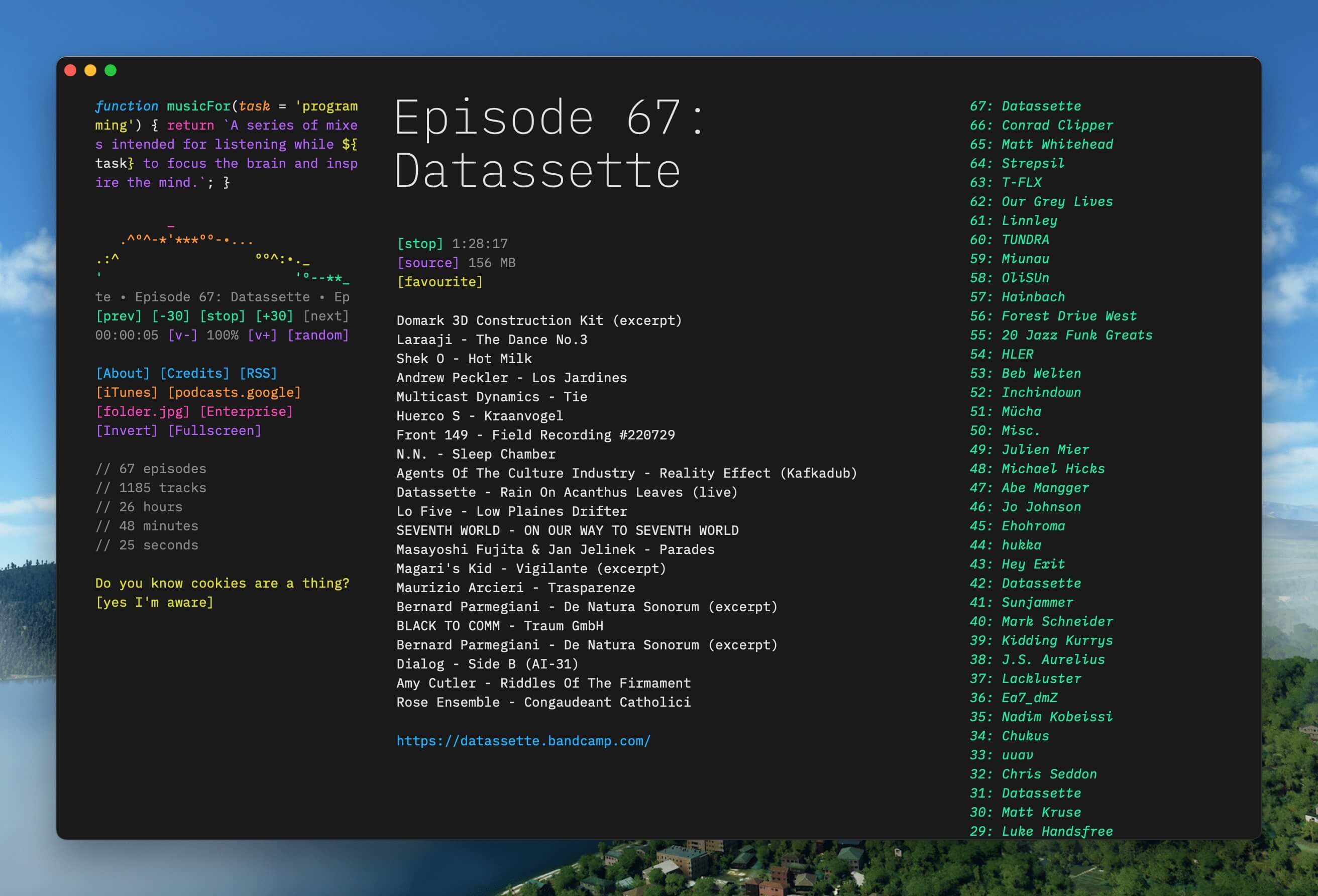
| LiZhi Mac Windows Linux | ProgramMusic Mac Windows Linux |
 |
 |
| Excalidraw Mac Windows Linux | XiaoHongShu Mac Windows Linux |
 |
 |
ð You can download more applications from Releases. Click here to expand the shortcuts reference!
| Mac | Windows/Linux | Function |
|---|---|---|
| â + [ | Ctrl + â | Return to the previous page |
| â + ] | Ctrl + â | Go to the next page |
| â + â | Ctrl + â | Auto scroll to top of page |
| â + â | Ctrl + â | Auto scroll to bottom of page |
| â + r | Ctrl + r | Refresh Page |
| â + w | Ctrl + w | Hide window, not quite |
| â + - | Ctrl + - | Zoom out the page |
| â + + | Ctrl + + | Zoom in the page |
| â + = | Ctrl + = | Zoom in the Page |
| â + 0 | Ctrl + 0 | Reset the page zoom |
In addition, double-click the title bar to switch to full-screen mode. For Mac users, you can also use the gesture to go to the previous or next page and drag the title bar to move the window.
Before starting
- For beginners: Play with Popular Packages to find out Pake's capabilities, or try to pack your application with GitHub Actions. Don't hesitate to reach for assistance at Discussion!
- For developers: âCommand-Line Packagingâ supports macOS fully. For Windows/Linux users, it requires some tinkering. Configure your environment before getting started.
- For hackers: For people who are good at both front-end development and Rust, how about customizing your apps' function more with the following Customized Development?
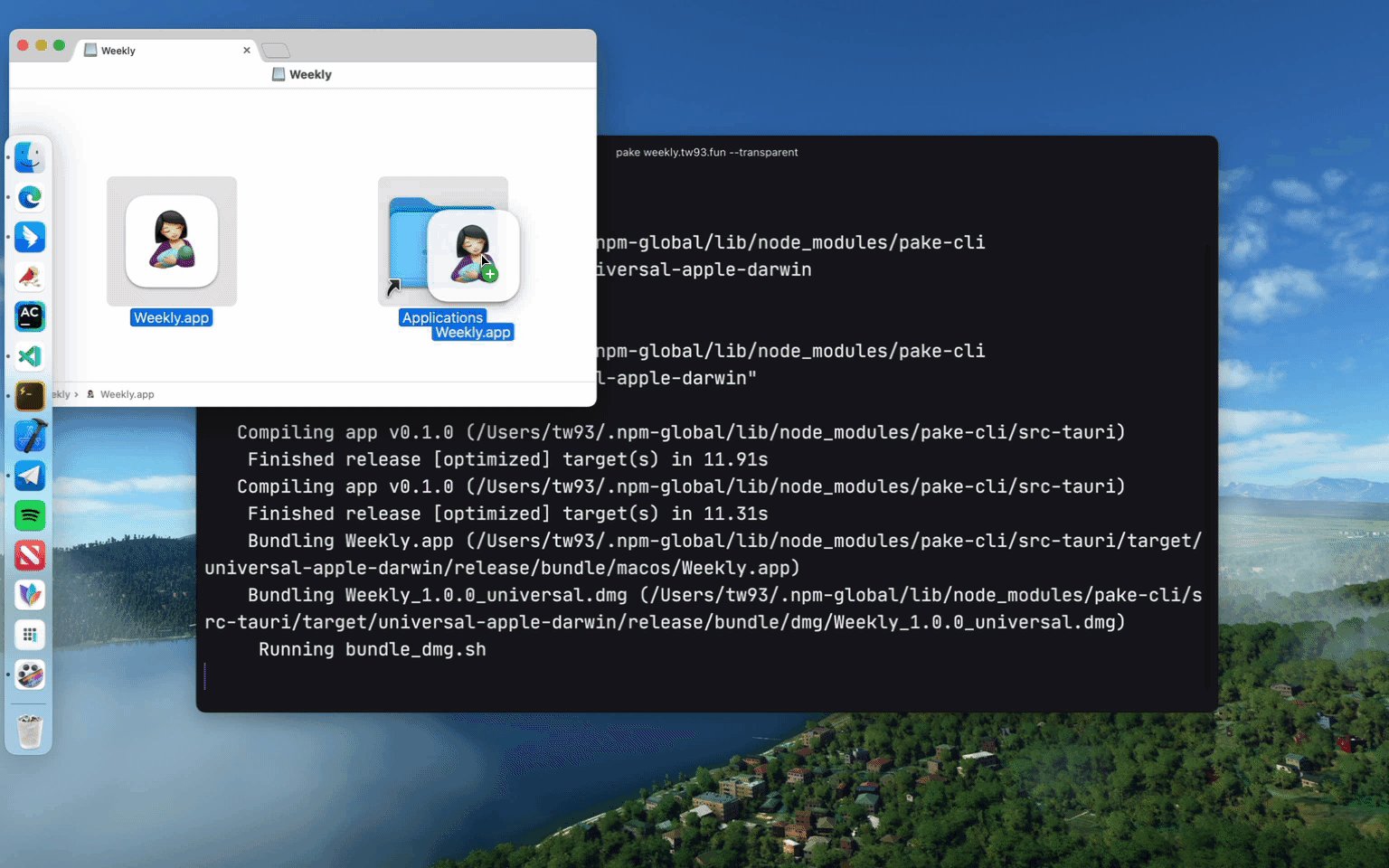
Command-Line Packaging

Pake provides a command line tool, making the flow of package customization quicker and easier. See documentation for more information.
# Install with npm
npm install -g pake-cli
# Command usage
pake url [OPTIONS]...
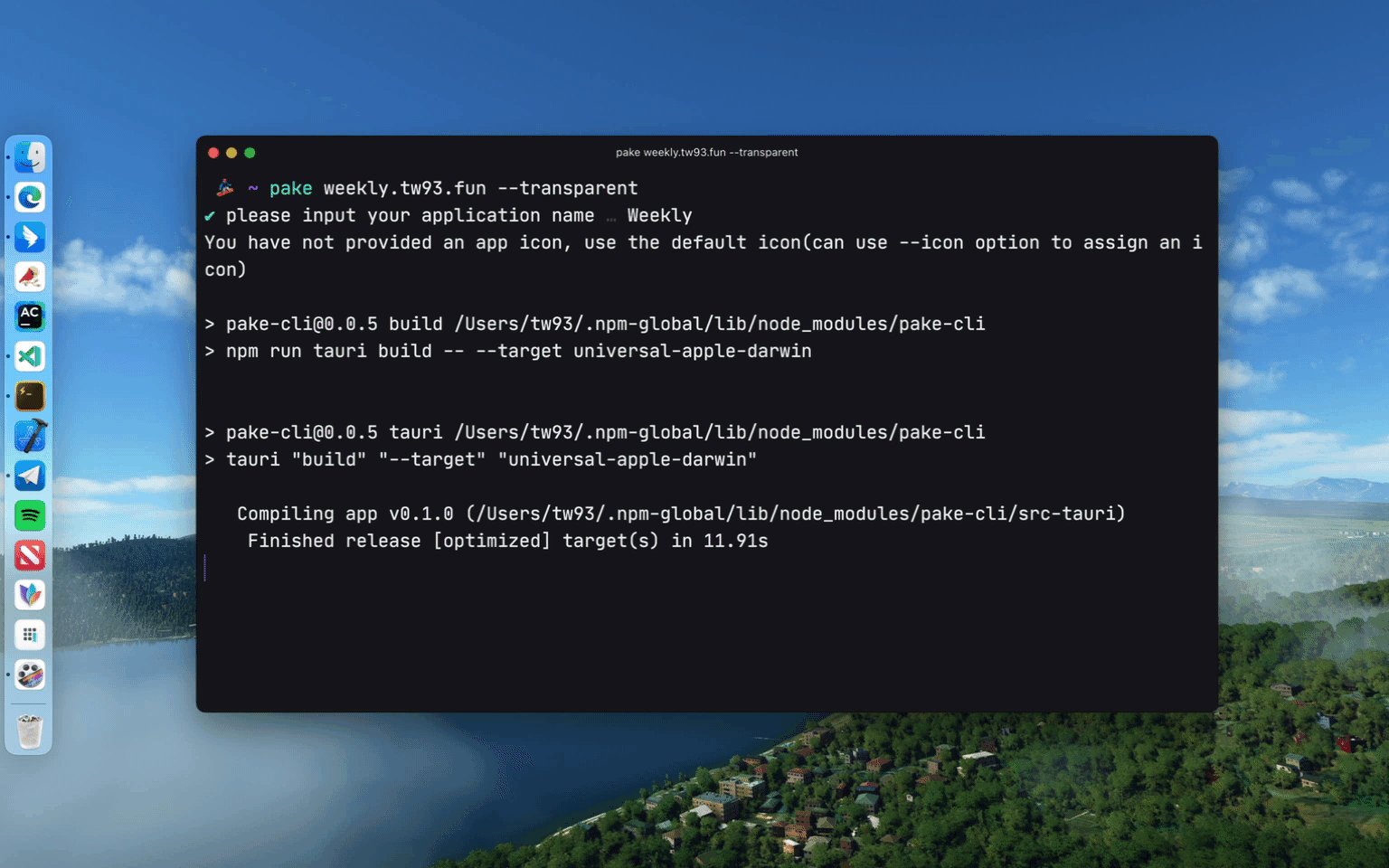
# Feel free to play with Pake! It might take a while to prepare the environment the first time you launch Pake.
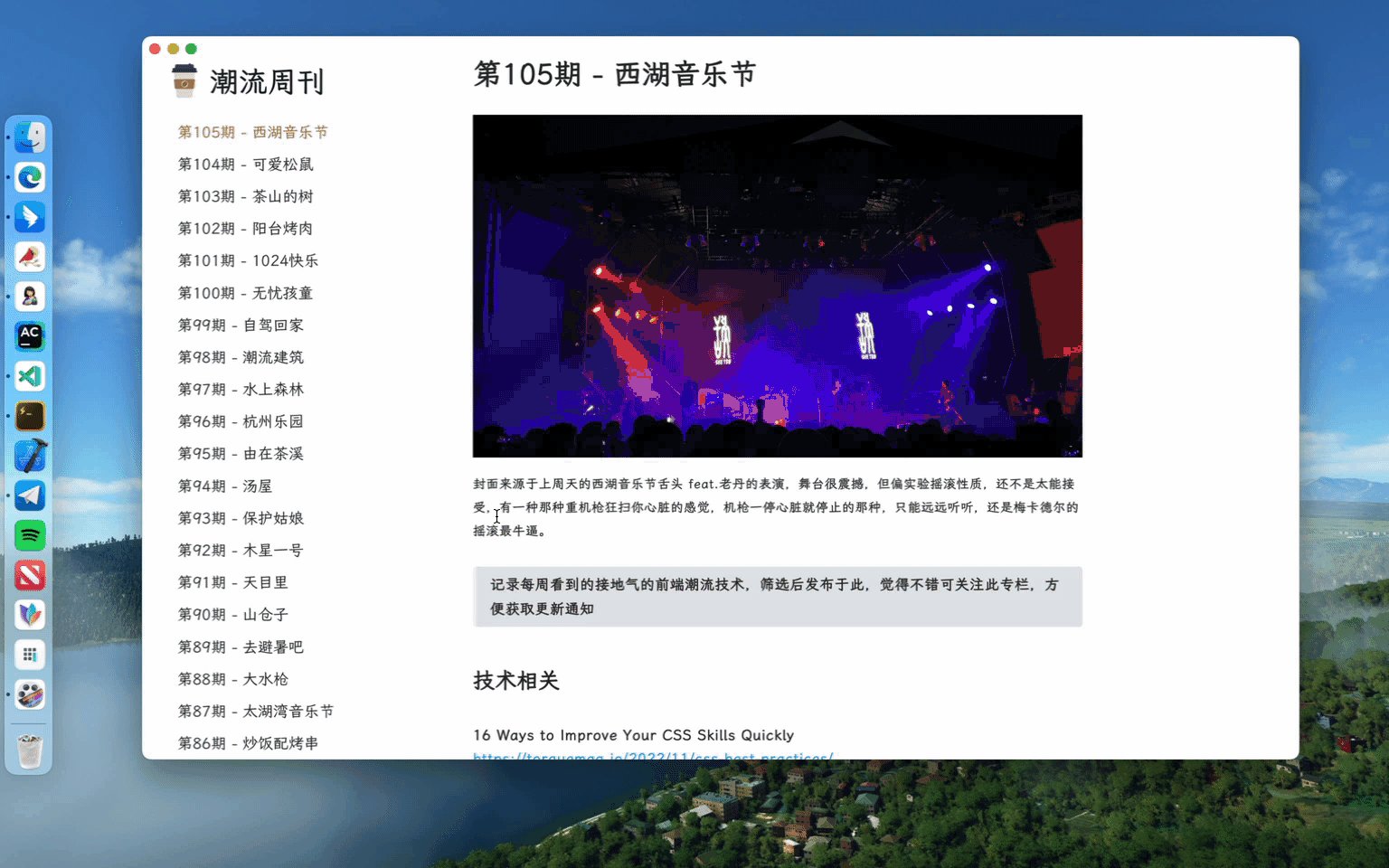
pake https://weekly.tw93.fun --name Weekly --hide-title-bar
If you are new to the command line, you can compile packages online with GitHub Actions. See the Tutorial for more information.
Development
Prepare your environment before starting. Make sure you have Rust >=1.63 and Node >=16 (e.g., 16.18.1) installed on your computer. For installation guidance, see Tauri documentation.
If you are unfamiliar with these, it is better to try out the above tool to pack with one click.
# Install Dependencies
npm i
# Local development [Right-click to open debug mode.]
npm run dev
# Pack application
npm run build
Advanced Usage
- You can refer to the codebase structure before working on Pake, which will help you much in development.
- Modify the
urlandproductNamefields in thepake.jsonfile under the src-tauri directory, the "domain" field in thetauri.config.jsonfile needs to be modified synchronously, as well as theiconandidentifierfields in thetauri.xxx.conf.jsonfile. You can select aniconfrom theiconsdirectory or download one from macOSicons to match your product needs. - For configurations on window properties, you can modify the
pake.jsonfile to change the value ofwidth,height,fullscreen(or not),resizable(or not) of thewindowsproperty. To adapt to the immersive header on Mac, changehideTitleBartotrue, look for theHeaderelement, and add thepadding-topproperty. - For advanced usages such as style rewriting, advertisement removal, JS injection, container message communication, and user-defined shortcut keys, see Advanced Usage of Pake.
Developers
Pake's development can not be without these Hackers. They contributed a lot of capabilities for Pake. Also, welcome to follow them! â¤ï¸
Frequently Asked Questions
- Right-clicking on an image element in the page to open the menu and select download image or other events does not work (common in MacOS systems). This issue is due to the MacOS built-in webview not supporting this feature.
Support
- I have two cats, TangYuan and Coke. If you think Pake delights your life, you can feed them some canned food ð¥©.
- If you like Pake, you can star it on GitHub. Also, welcome to recommend Pake to your friends.
- You can follow my Twitter to get the latest news of Pake or join our Telegram chat group.
- I hope that you enjoy playing with it. Let us know if you find a website that would be great for a Mac App!
Top Related Projects
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
Make any web page a desktop application
Clone to try a simple Electron app
Create beautiful applications using Go
Portable and lightweight cross-platform desktop application development framework
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



