 AiPPT
AiPPT
AI 智能生成 PPT,通过主题/文件/网址等方式生成PPT,支持原生图表、动画、3D特效等复杂PPT的解析和渲染,支持用户自定义模板,支持智能添加动画,可在线体验。AI generates PowerPoint Presentation, Supports parsing and rendering of complex PPT features such as native charts, animations, and 3D effects.
Top Related Projects
🍎Transform an SVG icon into multiple themes, and generate React icons,Vue icons,svg icons
The HTML Presentation Framework
It's a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Quick Overview
AiPPT is an AI-powered PowerPoint presentation generator. It utilizes artificial intelligence to create professional-looking presentations based on user input, automating the process of slide creation and content organization.
Pros
- Saves time by automating the presentation creation process
- Generates professional-looking slides with consistent design
- Allows users to focus on content rather than formatting
- Supports multiple languages for wider accessibility
Cons
- May produce generic or less personalized content
- Requires internet connection for AI-powered features
- Limited customization options compared to manual creation
- Potential for over-reliance on AI-generated content
Code Examples
from aippt import AiPPT
# Initialize AiPPT
ai_ppt = AiPPT()
# Generate a presentation
presentation = ai_ppt.generate("AI in Healthcare")
This code initializes the AiPPT library and generates a presentation on the topic "AI in Healthcare".
# Customize presentation settings
ai_ppt.set_style("modern")
ai_ppt.set_language("Spanish")
presentation = ai_ppt.generate("Climate Change", slides=10)
This example demonstrates how to customize the presentation style, set the language, and specify the number of slides.
# Export the generated presentation
presentation.export("my_presentation.pptx")
This code exports the generated presentation to a PowerPoint file.
Getting Started
To get started with AiPPT, follow these steps:
-
Install the library:
pip install aippt -
Import and use AiPPT in your Python script:
from aippt import AiPPT ai_ppt = AiPPT() presentation = ai_ppt.generate("Your Topic") presentation.export("output.pptx") -
Run your script to generate and save the presentation.
Competitor Comparisons
🍎Transform an SVG icon into multiple themes, and generate React icons,Vue icons,svg icons
Pros of IconPark
- Extensive collection of over 2,000 customizable icons
- Supports multiple formats (SVG, PNG, Vue, React)
- Well-documented API for easy integration
Cons of IconPark
- Larger file size due to the extensive icon collection
- May require more setup time for specific use cases
- Limited to icon-related functionality
Code Comparison
IconPark usage example:
import { Home } from '@icon-park/react'
function App() {
return <Home theme="outline" size="24" fill="#333"/>
}
AiPPT usage example:
import AiPPT from 'aippt'
const ppt = new AiPPT()
ppt.createSlide('Title Slide')
ppt.addText('Hello, World!')
Key Differences
IconPark focuses on providing a comprehensive icon library with customization options, while AiPPT is designed for generating PowerPoint presentations programmatically. IconPark offers a wide range of visual assets, whereas AiPPT provides functionality for creating and manipulating presentation content.
IconPark is more suitable for projects requiring diverse icon sets, while AiPPT is better suited for automating PowerPoint presentation creation. The choice between the two depends on the specific needs of your project, whether it's enhancing visual design with icons or generating presentations programmatically.
The HTML Presentation Framework
Pros of reveal.js
- More mature and widely adopted, with a larger community and ecosystem
- Offers a broader range of features and customization options
- Supports plugins and third-party extensions for enhanced functionality
Cons of reveal.js
- Steeper learning curve for non-technical users
- Requires more manual configuration and setup compared to AiPPT
Code Comparison
reveal.js:
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
AiPPT:
<div id="ppt"></div>
<script>
AiPPT.init('ppt', {
slides: ['Slide 1', 'Slide 2']
});
</script>
Key Differences
- reveal.js uses a more traditional HTML structure for slides, while AiPPT employs a JavaScript-based initialization approach
- reveal.js offers more granular control over slide content and structure
- AiPPT provides a simpler setup process, making it more accessible for beginners
Use Cases
- reveal.js: Ideal for developers and users who need advanced customization and features
- AiPPT: Better suited for users looking for a quick and easy way to create presentations with minimal setup
Community and Support
- reveal.js has a larger user base and more extensive documentation
- AiPPT is a newer project with a growing community and evolving feature set
It's a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Pros of impress.js
- More mature and widely adopted project with a larger community
- Offers a broader range of presentation styles and transitions
- Better documentation and examples available
Cons of impress.js
- Steeper learning curve for non-developers
- Requires manual creation of slides and content
Code Comparison
impress.js:
<div id="impress">
<div class="step" data-x="0" data-y="0">Slide 1</div>
<div class="step" data-x="1000" data-y="500">Slide 2</div>
</div>
AiPPT:
from aippt import AiPPT
aippt = AiPPT()
aippt.generate("My presentation topic")
aippt.export("output.pptx")
Key Differences
- impress.js is a JavaScript library for creating web-based presentations, while AiPPT is a Python tool for generating PowerPoint presentations using AI
- impress.js offers more control over design and layout, whereas AiPPT focuses on automated content generation
- impress.js requires manual content creation and slide design, while AiPPT generates content based on a given topic
Use Cases
- impress.js: Web developers creating custom, interactive presentations
- AiPPT: Users needing quick, AI-generated PowerPoint presentations with minimal input
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
![]()
æå¤å¤ AiPPT
ç®ä½ä¸æ | English
ðå¨çº¿æ¼ç¤º ⢠ðPPT转JSON ⢠ðå®æ¹ç½ç« ⢠ð¬åä½äº¤æµ
ð¤ AI çæ PPT
åç¨çº§ AI çæ PPT 项ç®ï¼å å«ä»¥ä¸åè½ï¼
- AI çæ PPT
- PPT 解ææ JSON
- JSON å渲æ为 PPT
⨠AiPPT
å¨çº¿ä½éªï¼https://veasion.github.io/AiPPT
https://github.com/veasion/aippt/assets/24989778/24d5654b-09f3-4554-a732-dbffc1073a1d
⨠PPT 解ææ JSON
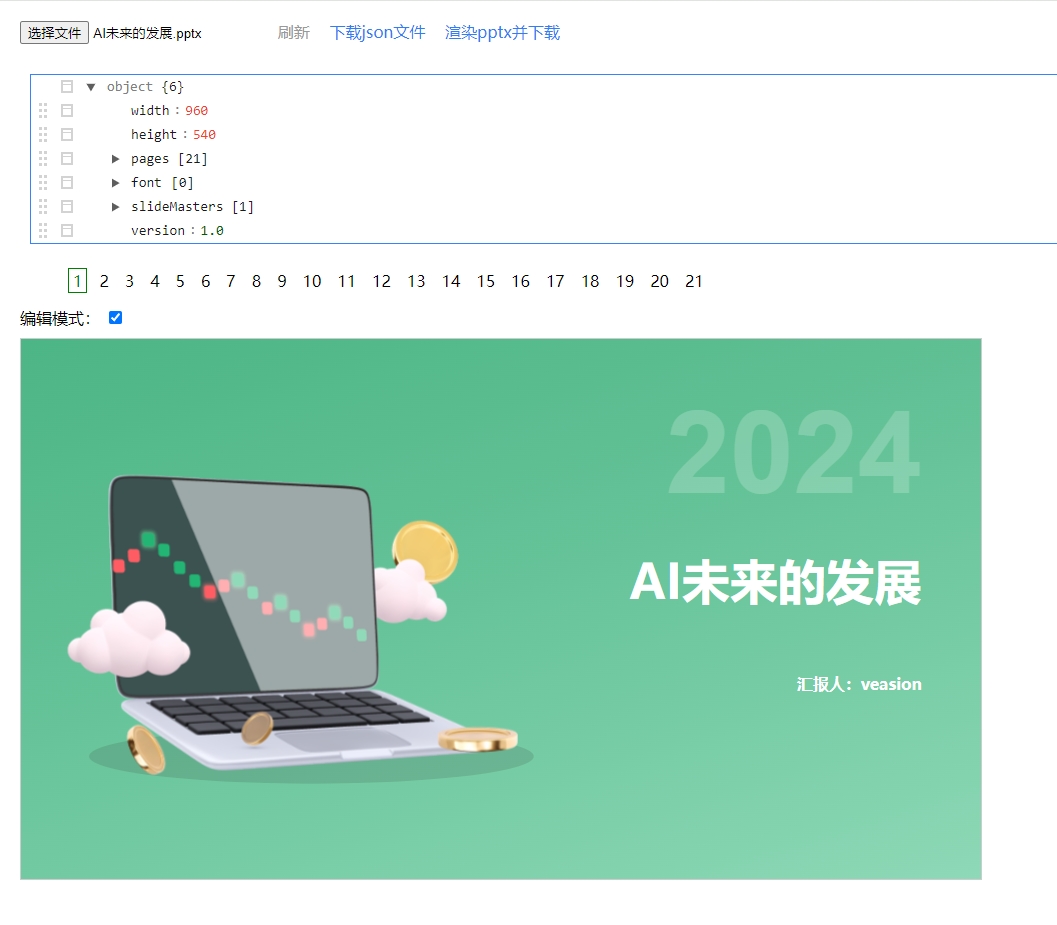
æ¯æä¸ä¼ PPT并渲æï¼å¨çº¿ç¼è¾ï¼ç¼è¾åä¸è½½ ppt æ件ã
å¨çº¿ä½éªï¼https://veasion.github.io/AiPPT/ppt2json.html

ð¤ åä¸åä½
é对ä¸é¢ææ¯ï¼æ们å¼åäºä¸å¥å¯åç¨ aippt 软件ï¼æ¯æ代ç & ç§æåé¨ç½²ï¼
æ们çä¼å¿ï¼æ¯æå®å¶åè¡ä¸è§£å³æ¹æ¡ï¼æ¯æåçå¾è¡¨ãå¨ç»ã3Dç¹æçå¤æPPTç解æå渲æï¼æ¯æç¨æ·èªå®ä¹æ¨¡æ¿ï¼æ¯ææºè½æ·»å å¨ç»ï¼ææ¯æ¹æ¡è¡ä¸é¢å ï¼ä»·æ ¼è¡ä¸æä½ã
å®ç½å°åï¼å¼æ¾APIï¼ï¼ https://docmee.cn
å¼æ¾å¹³å°ï¼API/UI æ¥å ¥ï¼ï¼ https://docmee.cn/open-platform
åä¸åä½ & è¿ç¾¤äº¤æµï¼

ð Star History
Top Related Projects
🍎Transform an SVG icon into multiple themes, and generate React icons,Vue icons,svg icons
The HTML Presentation Framework
It's a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot