vscode-wakatime
vscode-wakatime
Visual Studio Code plugin for automatic time tracking and metrics generated from your programming activity.
Top Related Projects
The best free and open-source automated time tracker. Cross-platform, extensible, privacy-focused.
📊 A minimalist, self-hosted WakaTime-compatible backend for coding statistics
Quick Overview
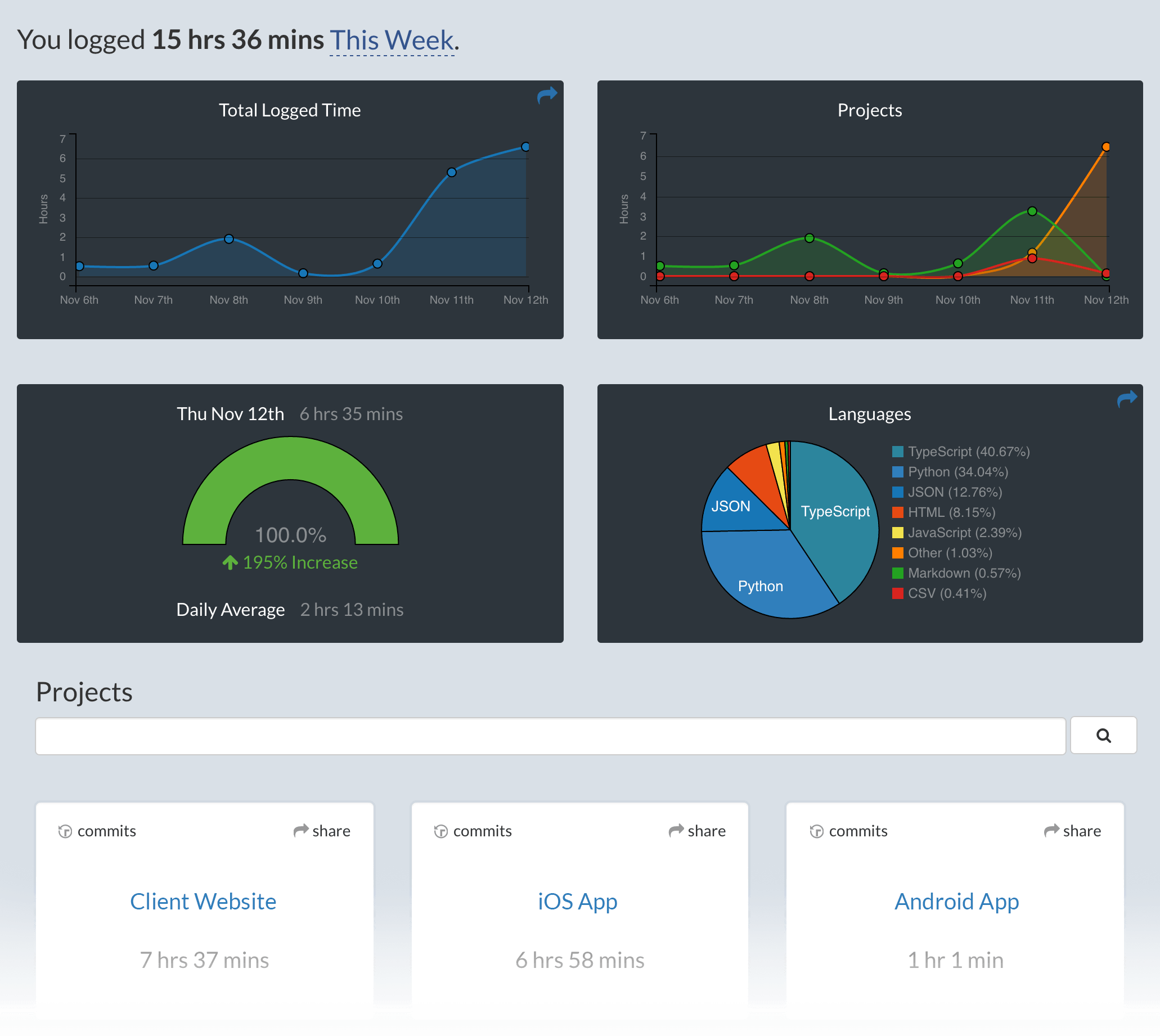
WakaTime for Visual Studio Code is an open-source extension that automatically tracks your programming activity. It provides insights into your coding habits, time spent on different projects, and languages used, helping developers understand their productivity patterns and improve time management.
Pros
- Automatic time tracking without manual input
- Detailed reports and visualizations of coding activity
- Supports multiple programming languages and projects
- Integrates seamlessly with Visual Studio Code
Cons
- Requires an account on WakaTime's platform
- May raise privacy concerns for some users
- Can potentially impact VS Code performance on slower machines
- Limited offline functionality
Getting Started
- Install the WakaTime extension from the VS Code marketplace.
- Sign up for a free WakaTime account at https://wakatime.com/.
- In VS Code, you'll be prompted to enter your WakaTime API key. You can find this in your WakaTime account settings.
- Once configured, the extension will automatically start tracking your coding activity.
- View your coding stats on the WakaTime dashboard or within VS Code using the WakaTime: Dashboard command.
Competitor Comparisons
The best free and open-source automated time tracker. Cross-platform, extensible, privacy-focused.
Pros of ActivityWatch
- Open-source and self-hosted, ensuring complete data privacy
- Tracks activities across multiple applications, not limited to coding
- Extensible architecture allowing for custom watchers and visualizations
Cons of ActivityWatch
- Requires more setup and configuration compared to WakaTime
- May have a steeper learning curve for non-technical users
- Less focused on developer-specific metrics and integrations
Code Comparison
ActivityWatch (Python):
from aw_core.models import Event
from aw_client import ActivityWatchClient
client = ActivityWatchClient("my-client")
bucket_id = "my-bucket"
client.create_bucket(bucket_id, event_type="app.editor.activity")
event = Event(timestamp=datetime.now(), duration=0, data={"file": "example.py"})
client.insert_event(bucket_id, event)
WakaTime (JavaScript):
const vscode = require('vscode');
const WakaTime = require('wakatime-vscode');
let wakatime = new WakaTime();
wakatime.initialize(vscode.workspace.rootPath);
vscode.workspace.onDidSaveTextDocument((document) => {
wakatime.handleActivity(document.fileName, false);
});
Both projects offer time-tracking capabilities, but ActivityWatch provides a more general-purpose solution with broader application support, while WakaTime focuses specifically on developer productivity within coding environments. ActivityWatch offers greater control over data and customization options, but may require more effort to set up and maintain compared to the more streamlined, coding-centric approach of WakaTime.
📊 A minimalist, self-hosted WakaTime-compatible backend for coding statistics
Pros of wakapi
- Self-hosted solution, offering more control over data privacy and storage
- Free and open-source, with no usage limitations or premium features
- Supports multiple programming languages and IDEs beyond just VS Code
Cons of wakapi
- Requires setup and maintenance of a self-hosted server
- May have a smaller community and less frequent updates compared to WakaTime
- Limited integrations with third-party services and tools
Code Comparison
WakaTime (vscode-wakatime):
const apiKey = vscode.workspace.getConfiguration('wakatime').get('apiKey');
if (!apiKey) {
promptForApiKey();
}
wakapi:
func (api *APIClient) SendHeartbeats(heartbeats []Heartbeat) error {
return api.sendRequest("POST", "/heartbeats", heartbeats)
}
While both projects aim to track coding time, their implementations differ. WakaTime's VS Code extension focuses on API key management and integration with the WakaTime service. In contrast, wakapi's code snippet shows a more generic approach to sending heartbeats, reflecting its self-hosted nature and flexibility across different IDEs and languages.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
WakaTime for Visual Studio Code
WakaTime is an open source VS Code plugin for metrics, insights, and time tracking automatically generated from your programming activity.
Installation
-
Press
F1orâ + Shift + Pand typeinstall. PickExtensions: Install Extension.
-
Type
wakatimeand hitenter.
-
Enter your api key, then press
enter.(If youâre not prompted, press
F1orâ + Shift + Pthen typeWakaTime API Key.) -
Use VSCode and your coding activity will be displayed on your WakaTime dashboard
Usage
Visit https://wakatime.com to see your coding activity.

Configuring
VS Code specific settings are available from â + Shift + P, then typing wakatime.
For example, to hide today's coding activity in your status bar:
Press â + Shift + P then set WakaTime: Status Bar Coding Activity to false.
Extension settings are stored in the INI file at $HOME/.wakatime.cfg.
More information can be found from wakatime-cli.
If using an online IDE like gitpods, add your api key to global ENV key WAKATIME_API_KEY.
Notes:
$HOMEdefaults to$HOME- To disable the extension at startup add
disabled=trueto your config, this operation can also be performed by pressingâ + Shift + Pand selectingWakaTime: Disable.
Troubleshooting
First, turn on debug mode:
- Press
F1orâ + Shift + P - Type
> WakaTime: Debug, and pressEnter. - Select
true, then pressEnter.
Next, open your Developer Console to view logs and errors:
Help â Toggle Developer Tools
Errors outside the scope of vscode-wakatime go to $HOME/.wakatime/wakatime.log from wakatime-cli.
If your error message contains "won't send heartbeat due to backoff" then delete your ~/.wakatime/wakatime-internal.cfg file to trigger an API connection so we can see the real error message.
The How to Debug Plugins guide shows how to check when coding activity was last received from your editor using the Plugins Status Page.
Microsoft Windows Only: Using WakaTime behind a corporate proxy? Try enabling your Windows Root Certs inside VS Code with the win-ca extension:
Press Ctrl + Shift + X, search for win-ca, press Install.
For more general troubleshooting info, see the wakatime-cli Troubleshooting Section.
SSH configuration
If you're connected to a remote host using the ssh extension you might want to force WakaTime to run locally instead on the server. This configuration is needed when the server you connect is shared among other people. Please follow this guide.
Uninstalling
-
Click the Extensions sidebar item in VS Code.
-
Type
wakatimeand hit enter. -
Click the settings icon next to WakaTime, then click Uninstall.
-
Delete the
~/.wakatime*files in your home directory, unless youâre still using WakaTime with another IDE.
Contributing
Pull requests, bug reports, and feature requests are welcome! Please search existing issues before creating a new one.
To run from source:
git clone git@github.com:wakatime/vscode-wakatime.gitcd vscode-wakatimenpm installnpm run watch- Install the extension from the marketplace
- Then symlink
~/.vscode/extensions/wakatime.vscode-wakatime-*/dist/extension.jsto./dist/extension.js
Or to run the web version from source:
git clone git@github.com:wakatime/vscode-wakatime.gitcd vscode-wakatimenpm installnpm run compilenpm run open-in-browser- Go to localhost:3000 in your web browser
Many thanks to all contributors!
Made with :heart: by the WakaTime Team.
Top Related Projects
The best free and open-source automated time tracker. Cross-platform, extensible, privacy-focused.
📊 A minimalist, self-hosted WakaTime-compatible backend for coding statistics
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot