Top Related Projects
Official Transmission BitTorrent client repository
qBittorrent BitTorrent client
Deluge BitTorrent client - Git mirror, PRs only
[Unofficial] qBittorrent Enhanced, based on qBittorrent
Full-featured BitTorrent client package and utilities
an efficient feature complete C++ bittorrent implementation
Quick Overview
WebTorrent Desktop is a streaming torrent client for Windows, Mac, and Linux. It allows users to stream video, music, and other files directly from a torrent without waiting for the entire file to download. It is built on top of the WebTorrent library, which enables peer-to-peer file sharing in the browser.
Pros
- Cross-platform: WebTorrent Desktop is available for Windows, Mac, and Linux, making it accessible to a wide range of users.
- Streaming Capabilities: The application allows users to stream media files directly from a torrent, without waiting for the entire file to download.
- Easy to Use: The user interface is intuitive and straightforward, making it easy for both technical and non-technical users to navigate.
- Open-Source: WebTorrent Desktop is an open-source project, allowing for community contributions and transparency.
Cons
- Limited Codec Support: The application may not support all media codecs, which could limit the types of files that can be streamed.
- Potential Legal Concerns: As a torrent client, WebTorrent Desktop could be used to download copyrighted material, which may raise legal concerns in some jurisdictions.
- Resource Intensive: Streaming torrents can be resource-intensive, which may impact the performance of older or less powerful devices.
- Dependency on WebTorrent Library: The application's functionality is heavily dependent on the WebTorrent library, which could be a potential point of failure.
Code Examples
N/A (This is not a code library)
Getting Started
N/A (This is not a code library)
Competitor Comparisons
Official Transmission BitTorrent client repository
Pros of Transmission
- More mature and established project with a larger user base
- Supports a wider range of platforms, including desktop and server environments
- Offers advanced features like remote control and web interface
Cons of Transmission
- Less modern user interface compared to WebTorrent Desktop
- Slower development cycle and less frequent updates
- May be more complex to set up and configure for new users
Code Comparison
Transmission (C):
static void
tr_peerMgrAddIncoming(tr_peerMgr* manager, tr_address const* addr, tr_port port, struct peer_atom** atom)
{
assert(tr_isAddress(addr));
struct tr_peerMsgs* msgs = tr_peerMsgsNew(manager->session, addr, port, false);
tr_peerMsgsSetAtom(msgs, *atom);
tr_peerMgrAddPeer(manager, msgs, TR_PEER_FROM_INCOMING);
}
WebTorrent Desktop (JavaScript):
function startServer (infoHash, index, file, swarm, cb) {
const server = http.createServer((req, res) => {
if (req.method === 'GET' || req.method === 'HEAD') {
handleRequest(req, res)
} else {
res.statusCode = 405
res.end('Method Not Allowed')
}
})
}
Both projects use different programming languages and approaches, reflecting their distinct architectures and design philosophies.
qBittorrent BitTorrent client
Pros of qBittorrent
- More mature and feature-rich client with advanced torrent management options
- Cross-platform support for Windows, macOS, and Linux
- Larger and more active community, resulting in frequent updates and bug fixes
Cons of qBittorrent
- Heavier resource usage compared to WebTorrent Desktop
- Steeper learning curve for new users due to more complex interface
- Lacks built-in media player functionality
Code Comparison
qBittorrent (C++):
void TorrentHandle::addTrackers(const QVector<TrackerEntry> &trackers)
{
if (trackers.isEmpty()) return;
const libtorrent::torrent_handle nativeHandle = m_nativeHandle;
for (const TrackerEntry &tracker : trackers)
nativeHandle.add_tracker(tracker.nativeEntry());
}
WebTorrent Desktop (JavaScript):
function addTorrent (torrentId) {
const torrent = client.add(torrentId, {
path: config.DOWNLOAD_PATH,
announce: config.TRACKERS
})
addTorrentToList(torrent)
return torrent
}
The code snippets demonstrate the different approaches and languages used in each project. qBittorrent uses C++ with the libtorrent library, while WebTorrent Desktop is built with JavaScript and Node.js, reflecting their distinct architectures and design philosophies.
Deluge BitTorrent client - Git mirror, PRs only
Pros of Deluge
- More mature and feature-rich torrent client with a longer development history
- Supports plugins for extended functionality
- Offers both desktop and web-based interfaces
Cons of Deluge
- Less user-friendly interface compared to WebTorrent Desktop
- Requires more technical knowledge to set up and configure
- Not specifically optimized for streaming media files
Code Comparison
Deluge (Python):
class Core(component.Component):
def __init__(self, config):
component.Component.__init__(self, "Core")
self.config = config
WebTorrent Desktop (JavaScript):
class Torrent extends EventEmitter {
constructor (torrentId, client, opts) {
super()
this._client = client
this._announce = opts.announce
}
}
Deluge uses Python and follows a more traditional object-oriented approach, while WebTorrent Desktop is built with JavaScript and leverages modern web technologies. Deluge's codebase is more extensive due to its broader feature set, while WebTorrent Desktop focuses on simplicity and ease of use for streaming media.
[Unofficial] qBittorrent Enhanced, based on qBittorrent
Pros of qBittorrent-Enhanced-Edition
- More advanced features and customization options
- Better performance for large numbers of torrents
- Supports a wider range of torrent protocols and trackers
Cons of qBittorrent-Enhanced-Edition
- More complex user interface, potentially less user-friendly
- Requires more system resources
- Less focus on streaming capabilities compared to WebTorrent Desktop
Code Comparison
qBittorrent-Enhanced-Edition (C++):
void TorrentHandle::handleAlert(const libtorrent::alert *a)
{
switch (a->type())
{
case libtorrent::metadata_received_alert::alert_type:
handleMetadataReceivedAlert(static_cast<const libtorrent::metadata_received_alert*>(a));
break;
// ... more cases
}
}
WebTorrent Desktop (JavaScript):
function handleTorrent (torrent) {
torrent.on('infoHash', () => updateTorrentProgress())
torrent.on('done', () => onTorrentDone(torrent))
torrent.on('warning', onWarning)
torrent.on('error', onError)
}
The code snippets show different approaches to handling torrent-related events. qBittorrent-Enhanced-Edition uses C++ with a switch statement for various alert types, while WebTorrent Desktop uses JavaScript with event listeners for specific torrent events.
Full-featured BitTorrent client package and utilities
Pros of torrent
- Written in Go, offering better performance and concurrency
- More flexible and can be used as a library in other Go projects
- Supports both BitTorrent and WebTorrent protocols
Cons of torrent
- Lacks a built-in GUI, primarily a command-line tool
- May require more technical knowledge to set up and use
- Less focus on streaming capabilities compared to WebTorrent Desktop
Code Comparison
torrent (Go):
client, err := torrent.NewClient(nil)
if err != nil {
log.Fatal(err)
}
t, err := client.AddMagnet("magnet:?xt=urn:btih:KRWPCX3SJUM4IMM4YF5RPHL6ANPYTQPU")
WebTorrent Desktop (JavaScript):
const WebTorrent = require('webtorrent')
const client = new WebTorrent()
client.add('magnet:?xt=urn:btih:KRWPCX3SJUM4IMM4YF5RPHL6ANPYTQPU', (torrent) => {
// Torrent added, do something with it
})
The code snippets demonstrate the basic usage of adding a magnet link to the respective clients. torrent uses Go's error handling pattern, while WebTorrent Desktop uses JavaScript's callback approach.
an efficient feature complete C++ bittorrent implementation
Pros of libtorrent
- More mature and feature-rich library with extensive protocol support
- Better performance and scalability for large-scale torrent operations
- Wider platform support, including mobile and embedded systems
Cons of libtorrent
- Steeper learning curve due to its C++ implementation
- Requires more setup and configuration compared to WebTorrent Desktop
- Less focus on browser-based streaming capabilities
Code Comparison
libtorrent (C++):
#include <libtorrent/session.hpp>
#include <libtorrent/add_torrent_params.hpp>
#include <libtorrent/torrent_handle.hpp>
lt::session ses;
lt::add_torrent_params p;
p.save_path = "./";
p.ti = std::make_shared<lt::torrent_info>("test.torrent");
lt::torrent_handle h = ses.add_torrent(p);
WebTorrent Desktop (JavaScript):
const WebTorrent = require('webtorrent-desktop')
const client = new WebTorrent()
client.add('magnet:?xt=urn:btih:...', { path: './' }, (torrent) => {
console.log('Client is downloading:', torrent.infoHash)
})
libtorrent offers more fine-grained control and advanced features, while WebTorrent Desktop provides a simpler, more user-friendly API for basic torrent operations and streaming in web browsers.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

WebTorrent Desktop
The streaming torrent app. For Mac, Windows, and Linux.
Install
Recommended Install
Download the latest version of WebTorrent Desktop from the official website:
⨠Download WebTorrent Desktop â¨
Advanced Install
-
Download specific installer files from the GitHub releases page.
-
Use Homebrew-Cask to install from the command line:
$ brew install --cask webtorrent -
Try the (unstable) development version by cloning the Git repository. See the "How to Contribute" instructions.
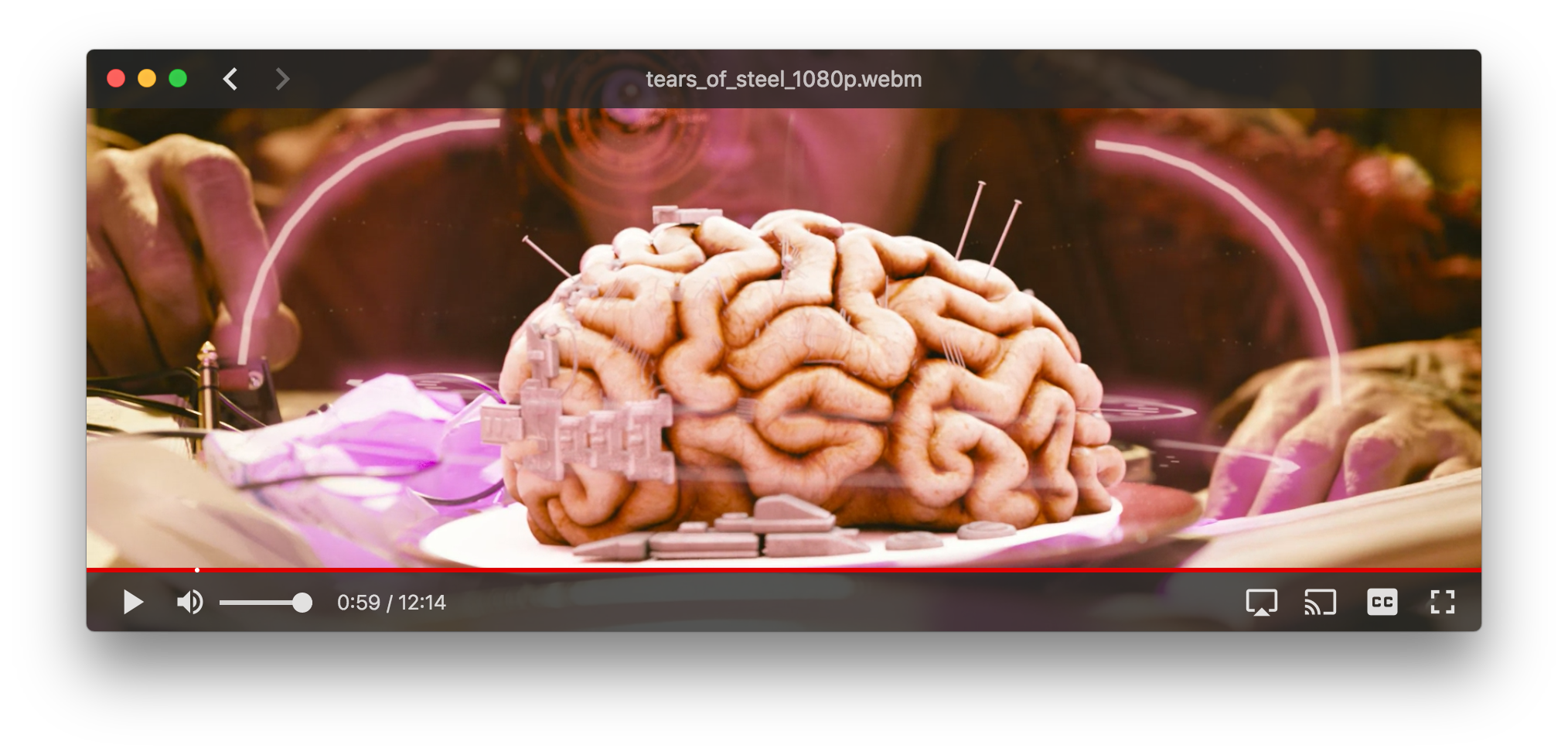
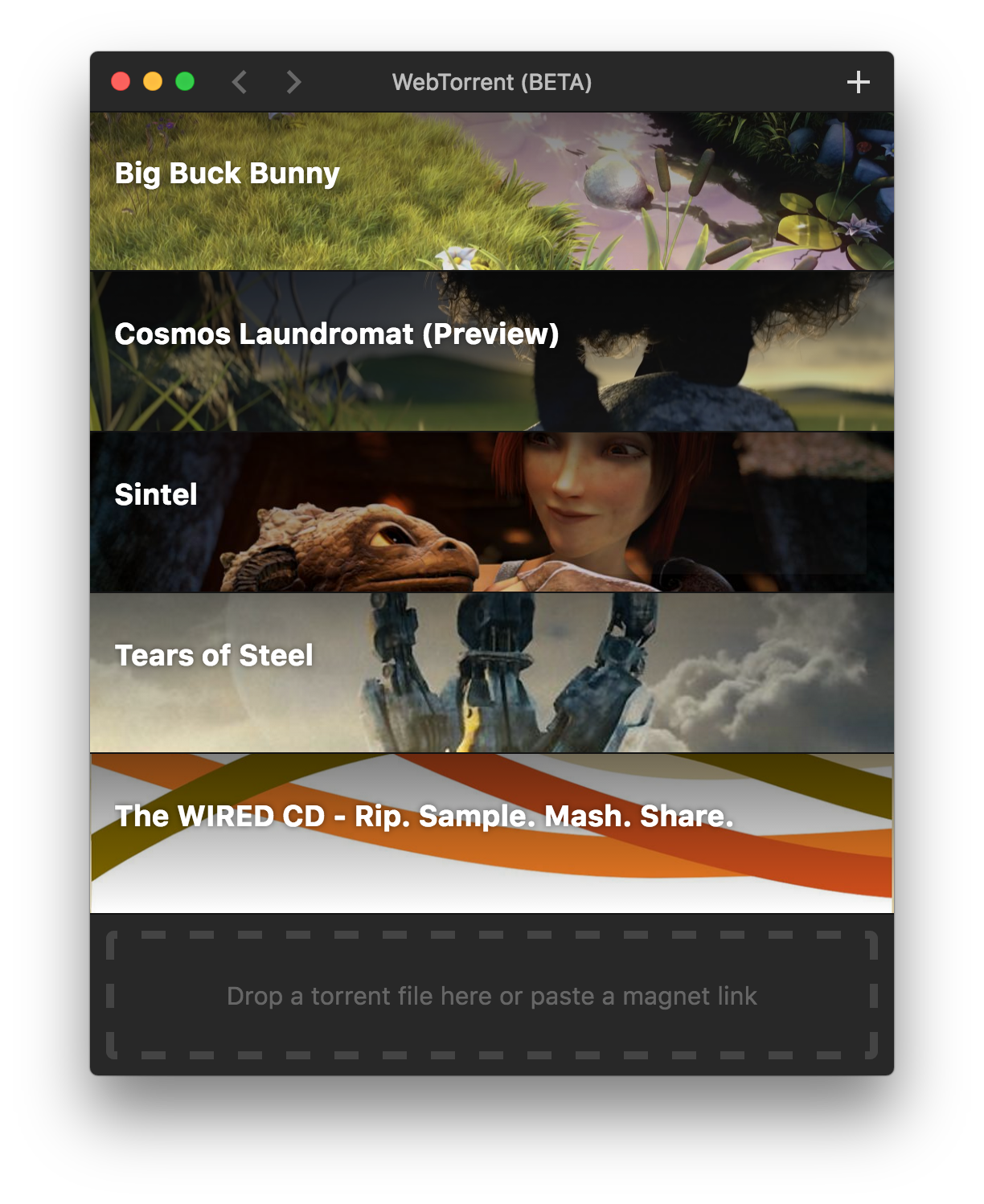
Screenshots


How to Contribute
Get the code
$ git clone https://github.com/webtorrent/webtorrent-desktop.git
$ cd webtorrent-desktop
$ npm install
Run the app
$ npm start
Watch the code
Restart the app automatically every time code changes. Useful during development.
$ npm run watch
Run linters
$ npm test
Run integration tests
$ npm run test-integration
The integration tests use Spectron and Tape. They click through the app, taking screenshots and comparing each one to a reference. Why screenshots?
- Ad-hoc checking makes the tests a lot more work to write
- Even diffing the whole HTML is not as thorough as screenshot diffing. For example, it wouldn't catch an bug where hitting ESC from a video doesn't correctly restore window size.
- Chrome's own integration tests use screenshot diffing iirc
- Small UI changes will break a few tests, but the fix is as easy as deleting the offending screenshots and running the tests, which will recreate them with the new look.
- The resulting Github PR will then show, pixel by pixel, the exact UI changes that were made! See https://github.com/blog/817-behold-image-view-modes
For MacOS, you'll need a Retina screen for the integration tests to pass. Your screen should have the same resolution as a 2018 MacBook Pro 13".
For Windows, you'll need Windows 10 with a 1366x768 screen.
When running integration tests, keep the mouse on the edge of the screen and don't touch the mouse or keyboard while the tests are running.
Package the app
Builds app binaries for Mac, Linux, and Windows.
$ npm run package
To build for one platform:
$ npm run package -- [platform] [options]
Where [platform] is darwin, linux, win32, or all (default).
The following optional arguments are available:
--sign- Sign the application (Mac, Windows)--package=[type]- Package single output type.deb- Debian packagerpm- RedHat packagezip- Linux zip filedmg- Mac disk imageexe- Windows installerportable- Windows portable appall- All platforms (default)
Note: Even with the --package option, the auto-update files (.nupkg for Windows,
-darwin.zip for Mac) will always be produced.
Windows build notes
The Windows app can be packaged from any platform.
Note: Windows code signing only works from Windows, for now.
Note: To package the Windows app from non-Windows platforms, Wine and Mono need to be installed. For example on Mac, first install XQuartz, then run:
$ brew install wine mono
(Requires the Homebrew package manager.)
Mac build notes
The Mac app can only be packaged from macOS.
Linux build notes
The Linux app can be packaged from any platform.
If packaging from Mac, install system dependencies with Homebrew by running:
npm run install-system-deps
Recommended readings to start working in the app
Electron (Framework to make native apps for Windows, OSX and Linux in Javascript): https://electronjs.org/docs/tutorial/quick-start
React.js (Framework to work with Frontend UI): https://reactjs.org/docs/getting-started.html
Material UI (React components that implement Google's Material Design.): https://material-ui.com/getting-started/installation
Privacy
WebTorrent Desktop collects some basic usage stats to help us make the app better. For example, we track how well the play button works. How often does it succeed? Time out? Show a missing codec error?
The app never sends any personally identifying information, nor does it track which torrents you add.
License
MIT. Copyright (c) WebTorrent, LLC.
Top Related Projects
Official Transmission BitTorrent client repository
qBittorrent BitTorrent client
Deluge BitTorrent client - Git mirror, PRs only
[Unofficial] qBittorrent Enhanced, based on qBittorrent
Full-featured BitTorrent client package and utilities
an efficient feature complete C++ bittorrent implementation
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


