 form-create
form-create
:fire::fire::fire: 强大的低代码动态表单组件,通过JSON数据驱动表单渲染,适配移动端,支持可视化设计。提高开发者对表单的开发效率。目前在政务系统、OA系统、ERP系统、电商系统、流程管理等��系统中已稳定应用。
Top Related Projects
Vue Forms ⚡️ Supercharged
Build forms in React, without the tears 😭
Performance-focused API for React forms 🚀
📋 React Hooks for form state management and validation (Web + React Native)
Simple, lightweight model-based validation for Vue.js
Quick Overview
Form-create is a powerful and flexible form generation library for Vue.js. It allows developers to quickly create complex forms using JSON schemas, supporting various form components and layouts. The library aims to simplify form creation and management in Vue applications.
Pros
- Easy to use with a declarative approach using JSON schemas
- Supports a wide range of form components and layouts
- Highly customizable with support for custom components and rules
- Integrates well with popular UI frameworks like Element UI and iView
Cons
- Learning curve for complex form configurations
- Documentation could be more comprehensive, especially for advanced use cases
- Limited built-in validation options, may require additional plugins for complex validations
- Performance might be affected for extremely large and complex forms
Code Examples
- Basic form creation:
import FormCreate from '@form-create/element-ui'
const form = FormCreate({
el: '#app',
rule: [
{ type: 'input', field: 'name', title: 'Name' },
{ type: 'input', field: 'email', title: 'Email' },
{ type: 'datePicker', field: 'birthday', title: 'Birthday' }
]
})
- Adding validation rules:
const rule = [
{
type: 'input',
field: 'username',
title: 'Username',
validate: [
{ required: true, message: 'Username is required' },
{ min: 3, max: 20, message: 'Length should be 3-20 characters' }
]
}
]
- Creating a dynamic form:
import { maker } from '@form-create/element-ui'
const dynamicForm = FormCreate({
el: '#app',
rule: [
maker.input('name', 'Name'),
maker.select('gender', 'Gender').options([
{ value: 'male', label: 'Male' },
{ value: 'female', label: 'Female' }
]),
maker.switch('newsletter', 'Subscribe to newsletter')
]
})
Getting Started
To use form-create in your Vue.js project:
-
Install the package:
npm install @form-create/element-ui -
Import and use in your Vue component:
import FormCreate from '@form-create/element-ui' import Vue from 'vue' Vue.use(FormCreate) export default { data() { return { formRule: [ { type: 'input', field: 'name', title: 'Name' }, { type: 'input', field: 'email', title: 'Email' } ] } }, template: '<form-create :rule="formRule"></form-create>' }
This setup provides a basic form with name and email fields using Element UI components.
Competitor Comparisons
Vue Forms ⚡️ Supercharged
Pros of FormKit
- More comprehensive documentation and examples
- Built-in validation and error handling system
- Supports multiple UI frameworks (Vue, React, Svelte)
Cons of FormKit
- Steeper learning curve due to its more complex architecture
- Larger bundle size, which may impact performance for smaller projects
Code Comparison
form-create:
formCreate([
{
type: 'input',
field: 'name',
title: 'Name',
props: {
placeholder: 'Enter your name'
}
}
])
FormKit:
<FormKit
type="text"
name="name"
label="Name"
placeholder="Enter your name"
validation="required"
/>
Key Differences
- FormKit uses a component-based approach, while form-create uses a configuration object
- FormKit has built-in validation, whereas form-create requires additional setup for validation
- form-create is primarily focused on Vue.js, while FormKit supports multiple frameworks
Use Cases
- FormKit: Larger projects with complex forms and validation requirements
- form-create: Simpler Vue.js projects with straightforward form needs
Community and Support
- FormKit has a larger community and more frequent updates
- form-create has a smaller but dedicated user base, primarily in the Vue.js ecosystem
Build forms in React, without the tears 😭
Pros of Formik
- Widely adopted in the React ecosystem with extensive community support
- Integrates seamlessly with React and its component lifecycle
- Offers a more declarative approach to form handling in React applications
Cons of Formik
- Limited to React applications, not suitable for Vue.js or other frameworks
- Requires more boilerplate code for complex form scenarios
- Steeper learning curve for developers new to React or functional programming concepts
Code Comparison
Form-create (Vue.js):
$formCreate([
{type: 'input', field: 'name', title: 'Name'},
{type: 'input', field: 'email', title: 'Email'}
])
Formik (React):
<Formik
initialValues={{ name: '', email: '' }}
onSubmit={(values) => handleSubmit(values)}
>
<Form>
<Field name="name" type="text" />
<Field name="email" type="email" />
</Form>
</Formik>
Key Differences
- Form-create is designed for Vue.js, while Formik is specifically for React
- Form-create uses a configuration object approach, Formik uses a more component-based structure
- Formik provides more granular control over form state and validation
- Form-create offers a wider range of pre-built form components out of the box
Performance-focused API for React forms 🚀
Pros of unform
- Built specifically for React, offering seamless integration with React ecosystems
- Supports schema validation out of the box using Yup
- Provides a more flexible and customizable approach to form creation
Cons of unform
- Limited to React applications, unlike form-create which supports Vue.js
- May require more setup and configuration compared to form-create's simpler approach
- Less extensive documentation and community support compared to form-create
Code Comparison
unform:
import React from 'react';
import { Form } from '@unform/web';
import Input from './components/Input';
function MyForm() {
function handleSubmit(data) {
console.log(data);
}
return (
<Form onSubmit={handleSubmit}>
<Input name="email" type="email" />
<Input name="password" type="password" />
<button type="submit">Submit</button>
</Form>
);
}
form-create:
<template>
<form-create :rule="rule" v-model="fApi" :option="options" />
</template>
<script>
export default {
data() {
return {
fApi: {},
rule: [
{ type: 'input', field: 'email', title: 'Email' },
{ type: 'input', field: 'password', title: 'Password', props: { type: 'password' } },
],
options: { onSubmit: this.handleSubmit },
};
},
methods: {
handleSubmit(formData) {
console.log(formData);
},
},
};
</script>
📋 React Hooks for form state management and validation (Web + React Native)
Pros of react-hook-form
- Lightweight and performant, with minimal re-renders
- Seamless integration with React's ecosystem and hooks
- Extensive documentation and community support
Cons of react-hook-form
- Limited to React applications only
- Steeper learning curve for developers new to React hooks
- Less out-of-the-box UI components compared to form-create
Code Comparison
react-hook-form:
import { useForm } from "react-hook-form";
const { register, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register("firstName")} />
<input type="submit" />
</form>
form-create:
import formCreate from '@form-create/element-ui'
const form = formCreate([
{type: 'input', field: 'firstName', title: 'First Name'},
{type: 'submit', title: 'Submit'}
])
form.on('submit', (formData) => {
console.log(formData)
})
react-hook-form focuses on form state management within React applications, offering a lightweight solution with excellent performance. It integrates well with React's ecosystem but requires familiarity with hooks. form-create provides a more framework-agnostic approach with built-in UI components, making it potentially easier for beginners but less flexible for complex React applications. The code comparison shows the different approaches: react-hook-form uses hooks and JSX, while form-create uses a configuration object to define form structure.
Simple, lightweight model-based validation for Vue.js
Pros of Vuelidate
- Lightweight and minimalistic approach to form validation
- Flexible and customizable, allowing for complex validation rules
- Seamless integration with Vue.js reactivity system
Cons of Vuelidate
- Requires more manual setup and configuration compared to form-create
- Less out-of-the-box UI components and form generation features
- Steeper learning curve for beginners
Code Comparison
Vuelidate:
import { required, minLength } from 'vuelidate/lib/validators'
export default {
validations: {
name: { required, minLength: minLength(4) }
}
}
form-create:
$formCreate([
{
type: 'input',
field: 'name',
title: 'Name',
props: {
required: true,
minlength: 4
}
}
])
Summary
Vuelidate focuses on providing a flexible validation system for Vue.js applications, offering granular control over validation rules. It integrates well with Vue's reactivity but requires more manual setup.
form-create, on the other hand, provides a more comprehensive form generation and validation solution with pre-built UI components. It offers a quicker setup process but may be less flexible for complex custom validations.
The choice between the two depends on the specific project requirements, with Vuelidate being more suitable for projects needing fine-grained validation control, and form-create being better for rapid form development with built-in UI components.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
å®ç½ | 帮å©ææ¡£ | å¯è§å表åè®¾è®¡å¨ | 移å¨ç«¯è¡¨å设计å¨
FormCreate æ¯ä¸ä¸ªå¯ä»¥éè¿ JSON çæå ·æå¨æ渲æãæ°æ®æ¶éãéªè¯åæ交åè½çä½ä»£ç 表åçæç»ä»¶ãæ¯æ6个UIæ¡æ¶ï¼éé 移å¨ç«¯ï¼å¹¶ä¸æ¯æçæä»»ä½ Vue ç»ä»¶ãå ç½®20ç§å¸¸ç¨è¡¨åç»ä»¶åèªå®ä¹ç»ä»¶ï¼åå¤æç表åé½å¯ä»¥è½»æ¾æå®ã
ç¹ç¹
- 使ç¨JSONæ°æ®çæ表å
- æ¯ææ©å±ï¼çæä»»ä½Vueç»ä»¶åHTMLæ ç¾
- æ¯æ6个UIæ¡æ¶
- æ¯æç»ä»¶ä¹é´èå¨
- æä¾ä¸°å¯ç表åæä½API
- æ¯æå表åååç»
- é«æ§è½
- éé 移å¨ç«¯
- å¤è¯è¨
æ¯æçUIæ¡æ¶
å¦æ对æ¨æ帮å©ï¼æ¨å¯ä»¥ç¹å³ä¸è§ "Star" æ¯æä¸ä¸ 谢谢ï¼æ¬é¡¹ç®è¿å¨ä¸æå¼åå®åä¸,å¦æä»»ä½å»ºè®®æé®é¢è¯·å¨è¿éæåº
å¼åè 讨论群629709230
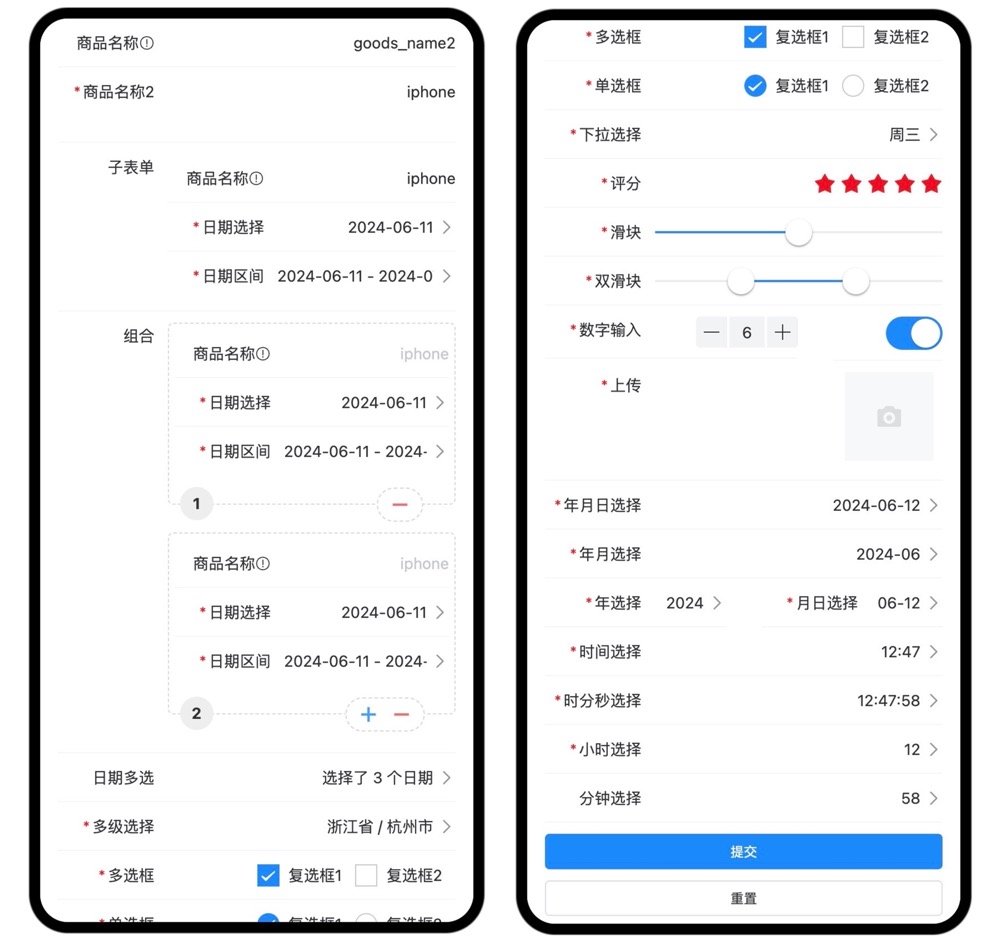
- é¢è§


å 说æ
| å å | 说æ |
|---|---|
@form-create/element-ui  | element-plus çæ¬ |
@form-create/ant-design-vue  | ant-design-vue çæ¬ |
@form-create/arco-design  | arco-design çæ¬ |
@form-create/naive-ui  | naive-ui çæ¬ |
@form-create/tdesign  | tdesign çæ¬ |
@form-create/iview  | iview çæ¬ |
@form-create/view-design  | view-design çæ¬ |
@form-create/vant  | vant çæ¬(移å¨ç«¯) |
@form-create/designer  | å¯è§å表åè®¾è®¡å¨ |
@form-create/vant-designer  | 移å¨ç«¯è¡¨åè®¾è®¡å¨ |
åæ¯è¯´æ
- latest: Vue2.0çæ¬åæ¯
- super: Vue2.7çæ¬åæ¯(该çæ¬åè½ånextåæ¯åè½ä¸è´)
- next: Vue3.0çæ¬åæ¯
ä¾å¦:
å®è£ Vue2çæ¬ç@form-create/element-ui
npm install @form-create/element-ui
å®è£ Vue2.7çæ¬ç@form-create/vant
npm install @form-create/vant@super
å®è£ Vue3çæ¬ç@form-create/element-ui
npm install @form-create/element-ui@next
示ä¾
ææå¾

èç³»

æè°¢
æ¶å 弧线 | wxxtqk | williamBoss | HeyMrLin | djkloop | daiwenyong | JetBrains
License
Copyright (c) 2018-present xaboy
Top Related Projects
Vue Forms ⚡️ Supercharged
Build forms in React, without the tears 😭
Performance-focused API for React forms 🚀
📋 React Hooks for form state management and validation (Web + React Native)
Simple, lightweight model-based validation for Vue.js
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot






