Top Related Projects
Develop Desktop, Embedded, Mobile and WebAssembly apps with C# and XAML. The most popular .NET UI client technology
Google's Material Design in XAML & WPF, for C# & VB.Net.
Modern UI for WPF
All the controls missing in WPF. Over 1 million downloads.
A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
Shared Controlz for WPF and ... more
Quick Overview
Dragablz is a set of .NET controls and extensions for WPF (Windows Presentation Foundation) that enables dragging, docking, and layout management for tabbed interfaces. It provides a flexible and customizable solution for creating dynamic user interfaces with tab-based navigation and organization.
Pros
- Highly customizable tab control with drag and drop functionality
- Supports docking and layout management for complex UI designs
- Integrates well with MVVM (Model-View-ViewModel) pattern
- Active development and community support
Cons
- Limited to WPF applications, not compatible with other .NET UI frameworks
- Steeper learning curve compared to standard WPF controls
- May require additional styling effort to match specific design requirements
- Documentation could be more comprehensive for advanced scenarios
Code Examples
- Basic TabablzControl setup:
<dragablz:TabablzControl>
<TabItem Header="Tab 1">
<TextBlock Text="Content for Tab 1" />
</TabItem>
<TabItem Header="Tab 2">
<TextBlock Text="Content for Tab 2" />
</TabItem>
</dragablz:TabablzControl>
- Implementing a custom tab header:
<dragablz:TabablzControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="icon.png" Width="16" Height="16" Margin="0,0,5,0" />
<TextBlock Text="Custom Tab" />
</StackPanel>
</TabItem.Header>
<TextBlock Text="Content with custom header" />
</TabItem>
</dragablz:TabablzControl>
- Adding interTabController for dragging between windows:
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<!-- Tab items here -->
</dragablz:TabablzControl>
Getting Started
-
Install the Dragablz NuGet package:
Install-Package Dragablz -
Add the Dragablz namespace to your XAML:
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz" -
Use the TabablzControl in your XAML:
<dragablz:TabablzControl> <TabItem Header="Tab 1"> <TextBlock Text="Content for Tab 1" /> </TabItem> </dragablz:TabablzControl> -
Customize the control using various properties and styles as needed.
Competitor Comparisons
Develop Desktop, Embedded, Mobile and WebAssembly apps with C# and XAML. The most popular .NET UI client technology
Pros of Avalonia
- Cross-platform UI framework supporting Windows, macOS, Linux, iOS, Android, and WebAssembly
- Modern, flexible architecture inspired by WPF but with improved performance
- Active development and growing community support
Cons of Avalonia
- Steeper learning curve for developers new to XAML-based frameworks
- Smaller ecosystem of third-party controls compared to more established frameworks
Code Comparison
Avalonia XAML:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<Button Content="Click me!" />
</Window>
Dragablz (WPF-based) XAML:
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" />
<TabItem Header="Tab No. 2" />
</dragablz:TabablzControl>
While Avalonia is a comprehensive UI framework, Dragablz focuses specifically on providing advanced tab controls for WPF applications. Avalonia offers broader cross-platform support and a more modern architecture, while Dragablz excels in its specialized tab functionality within the WPF ecosystem.
Google's Material Design in XAML & WPF, for C# & VB.Net.
Pros of MaterialDesignInXamlToolkit
- Comprehensive Material Design implementation for WPF
- Extensive set of controls and themes
- Active development and community support
Cons of MaterialDesignInXamlToolkit
- Steeper learning curve due to its extensive feature set
- May require more resources due to its comprehensive nature
Code Comparison
MaterialDesignInXamlToolkit:
<materialDesign:Card Padding="32" Margin="16">
<TextBlock Style="{DynamicResource MaterialDesignHeadline6TextBlock}">
My First Material Design App
</TextBlock>
</materialDesign:Card>
Dragablz:
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" IsSelected="True">
<TextBlock>Hello World</TextBlock>
</TabItem>
</dragablz:TabablzControl>
Summary
MaterialDesignInXamlToolkit offers a comprehensive Material Design implementation for WPF with a wide range of controls and themes. It has active development and community support but may have a steeper learning curve. Dragablz, on the other hand, focuses specifically on providing advanced tab controls with drag-and-drop functionality. The code comparison shows the different focus areas of each library, with MaterialDesignInXamlToolkit demonstrating a Material Design card and Dragablz showcasing its tab control implementation.
Modern UI for WPF
Pros of MUI
- More comprehensive UI toolkit with a wider range of components
- Follows Material Design principles, offering a modern and consistent look
- Active development with frequent updates and a large community
Cons of MUI
- Steeper learning curve due to its extensive feature set
- Potentially heavier in terms of bundle size compared to Dragablz
- May require more configuration for custom styling
Code Comparison
MUI (Tab component):
import { Tabs, Tab } from '@mui/material';
<Tabs value={value} onChange={handleChange}>
<Tab label="Item One" />
<Tab label="Item Two" />
</Tabs>
Dragablz (TabablzControl):
<dragablz:TabablzControl>
<TabItem Header="Tab No. 1">
<TextBlock>I'm in tab 1</TextBlock>
</TabItem>
<TabItem Header="Tab No. 2">
<TextBlock>I'm in tab 2</TextBlock>
</TabItem>
</dragablz:TabablzControl>
MUI offers a more React-oriented approach with JavaScript/JSX, while Dragablz uses XAML for WPF applications. MUI provides a more flexible and customizable tab system, whereas Dragablz focuses on drag-and-drop functionality for tabs in desktop applications.
All the controls missing in WPF. Over 1 million downloads.
Pros of wpftoolkit
- Comprehensive set of WPF controls and components
- Well-documented with extensive samples and tutorials
- Regular updates and active community support
Cons of wpftoolkit
- Larger footprint and potential performance overhead
- Some features require a commercial license
- Steeper learning curve due to the extensive feature set
Code Comparison
Dragablz (TabControl implementation):
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" IsSelected="True">
<TextBlock>Hello World</TextBlock>
</TabItem>
</dragablz:TabablzControl>
wpftoolkit (TabControl implementation):
<xctk:TabControl>
<xctk:TabItem Header="Tab 1">
<TextBlock Text="Content for Tab 1" />
</xctk:TabItem>
<xctk:TabItem Header="Tab 2">
<TextBlock Text="Content for Tab 2" />
</xctk:TabItem>
</xctk:TabControl>
While both libraries offer TabControl implementations, Dragablz focuses on providing a more interactive and customizable tabbing experience, whereas wpftoolkit offers a broader range of controls and functionality beyond just tabbing.
A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
Pros of MahApps.Metro
- More comprehensive UI toolkit with a wider range of controls and styles
- Actively maintained with frequent updates and a large community
- Extensive documentation and examples available
Cons of MahApps.Metro
- Larger library size, which may impact application performance
- Steeper learning curve due to its extensive feature set
- May require more effort to customize and override default styles
Code Comparison
MahApps.Metro:
<Controls:MetroWindow x:Class="MainWindow"
xmlns:Controls="http://metro.mahapps.com/winfx/xaml/controls"
Title="MahApps.Metro Window"
Height="600" Width="800">
<!-- Window content -->
</Controls:MetroWindow>
Dragablz:
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<!-- Tab items -->
</dragablz:TabablzControl>
MahApps.Metro offers a complete Metro-style UI framework, while Dragablz focuses specifically on providing advanced tab control functionality. MahApps.Metro is better suited for full application styling, whereas Dragablz excels in scenarios requiring flexible and customizable tab layouts. The code examples demonstrate the different approaches: MahApps.Metro provides a styled window, while Dragablz showcases its tab control implementation.
Shared Controlz for WPF and ... more
Pros of ControlzEx
- More actively maintained with recent updates
- Broader focus on WPF controls and behaviors
- Larger community and more contributors
Cons of ControlzEx
- Less specialized for tab control functionality
- May require more setup for specific draggable tab scenarios
- Steeper learning curve due to broader feature set
Code Comparison
ControlzEx:
<controls:WindowChrome.WindowChrome>
<controls:WindowChrome
GlassFrameThickness="1"
CornerRadius="0"
CaptionHeight="30"/>
</controls:WindowChrome.WindowChrome>
Dragablz:
<dragablz:TabablzControl>
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" />
<TabItem Header="Tab No. 2" />
</dragablz:TabablzControl>
ControlzEx offers a more general-purpose approach to WPF controls and window chrome customization, while Dragablz focuses specifically on providing a flexible and feature-rich tab control with drag-and-drop functionality. ControlzEx may be better suited for projects requiring a wide range of control enhancements, whereas Dragablz excels in scenarios where advanced tab management is a primary requirement.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
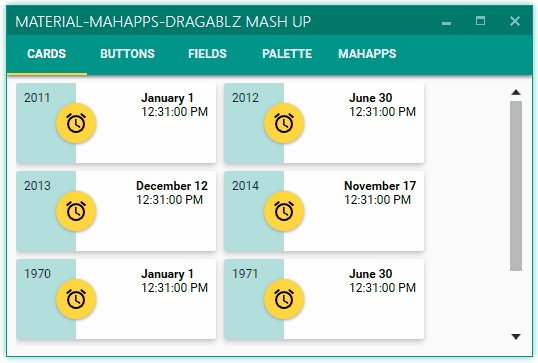
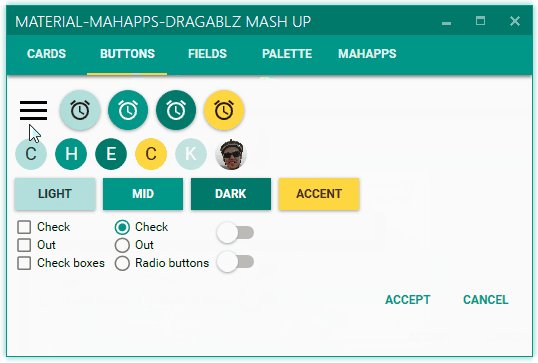
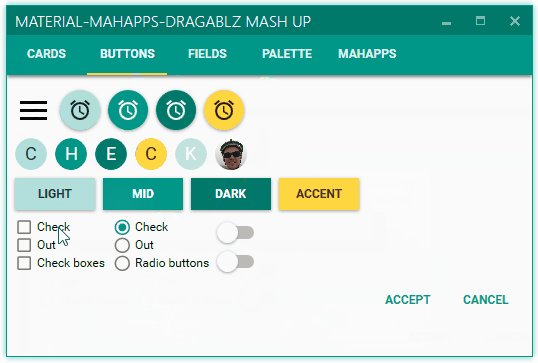
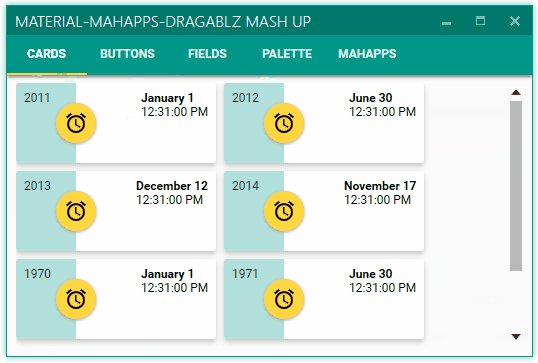
Tearable tab control for WPF, which includes docking, tool windows and MDI.

Illustrates basic theme, more themes at end of page
- Docs 'n' help 'n' stuff: dragablz.net
- NuGet details here: http://www.nuget.org/packages/Dragablz/
- You can criticise the developer here: @James_Willock or here: [james@dragablz.net]
- No, seriously, please get involved and give me a ping with any questions/requests.
Minimal XAML:
XAML as simple as this will give you a tab the tears out (using the basic theme).
<dragablz:TabablzControl Margin="8">
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" IsSelected="True">
<TextBlock>Hello World</TextBlock>
</TabItem>
<TabItem Header="Tab No. 2">
<TextBlock>We Have Tearable Tabs!</TextBlock>
</TabItem>
</dragablz:TabablzControl>
Features:
- Drag and tear tabs
- User friendly docking
- Floating tool windows & MDI
- Supports MVVM
- IE style transparent Windows
- Fully style-able, included styles:
- Basic
- MahApps: demo | theme | MahApps
- Material Design: tutorial | theme | guidelines | Material Design in XAML Toolkit
- Chrome style trapzoid tabs
- Custom (and optional) Window which supports transparency, resizing, snapping, full Window content.
- Miminal XAML required, but hooks provided for advanced control from client code
- Single light weight assembly targeting .net 4.* frameworks, no additional dependencies
- Demos in source (make sure you restore NuGet packages)
Want to say thanks?
Getting Started:
Here are some helpful blog posts to help you get started:
In the pipeline:
- Layout persistance and restore
- Extra themes
Some examples:
Material Design theme (see Material Design in XAML Toolkit):

Docking:

MDI:

MahApps theme:

Top Related Projects
Develop Desktop, Embedded, Mobile and WebAssembly apps with C# and XAML. The most popular .NET UI client technology
Google's Material Design in XAML & WPF, for C# & VB.Net.
Modern UI for WPF
All the controls missing in WPF. Over 1 million downloads.
A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
Shared Controlz for WPF and ... more
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





