Top Related Projects
Rust / Wasm framework for creating reliable and efficient web applications
Build fast web applications with Rust.
A cross-platform GUI library for Rust, inspired by Elm
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
A Text User Interface library for the Rust programming language
Quick Overview
Dioxus is a portable, performant, and ergonomic framework for building cross-platform user interfaces in Rust. It allows developers to create reactive and efficient applications that can run on web browsers, desktop, and mobile platforms using a single codebase.
Pros
- Cross-platform development with a single Rust codebase
- Reactive and efficient UI rendering
- Strong type safety and performance benefits of Rust
- Growing ecosystem with official and community-driven tools and components
Cons
- Relatively new project, still evolving and stabilizing
- Smaller community compared to more established UI frameworks
- Learning curve for developers new to Rust or reactive programming
- Limited documentation and examples compared to mature frameworks
Code Examples
- Creating a simple component:
use dioxus::prelude::*;
fn App(cx: Scope) -> Element {
cx.render(rsx! {
div {
h1 { "Hello, Dioxus!" }
p { "Welcome to my first Dioxus app." }
}
})
}
- Using state in a component:
use dioxus::prelude::*;
fn Counter(cx: Scope) -> Element {
let mut count = use_state(cx, || 0);
cx.render(rsx! {
div {
h2 { "Counter: {count}" }
button { onclick: move |_| count += 1, "Increment" }
}
})
}
- Handling user input:
use dioxus::prelude::*;
fn NameInput(cx: Scope) -> Element {
let mut name = use_state(cx, String::new);
cx.render(rsx! {
div {
input {
value: "{name}",
oninput: move |evt| name.set(evt.value.clone()),
}
p { "Hello, {name}!" }
}
})
}
Getting Started
To start using Dioxus, follow these steps:
- Install Rust and Cargo (if not already installed)
- Add Dioxus to your project:
cargo add dioxus - For web development, install the Dioxus CLI:
cargo install dioxus-cli - Create a new Dioxus project:
dioxus create my_app cd my_app - Run your app in development mode:
dioxus serve
This will start a development server, and you can view your app in a web browser at http://localhost:8080.
Competitor Comparisons
Rust / Wasm framework for creating reliable and efficient web applications
Pros of Yew
- More mature and established project with a larger community
- Extensive documentation and examples available
- Better integration with existing JavaScript libraries and frameworks
Cons of Yew
- Steeper learning curve, especially for developers new to Rust
- Larger bundle sizes compared to Dioxus
- Slower compilation times due to its macro-heavy approach
Code Comparison
Yew:
use yew::prelude::*;
#[function_component(App)]
fn app() -> Html {
html! { <h1>{"Hello, World!"}</h1> }
}
Dioxus:
use dioxus::prelude::*;
fn app(cx: Scope) -> Element {
cx.render(rsx! { h1 { "Hello, World!" } })
}
Both Yew and Dioxus are Rust frameworks for building web applications, but they have different approaches and trade-offs. Yew offers a more React-like experience with its JSX-style syntax, while Dioxus aims for a more lightweight and performant solution. The code comparison shows that Dioxus has a slightly more concise syntax, which may be easier for some developers to read and write. However, Yew's syntax might feel more familiar to those coming from a React background.
Build fast web applications with Rust.
Pros of Leptos
- Fine-grained reactivity system for efficient updates
- Server-side rendering with hydration support
- Integrated routing capabilities
Cons of Leptos
- Smaller community and ecosystem compared to Dioxus
- Less comprehensive documentation and learning resources
- Fewer built-in components and utilities
Code Comparison
Leptos:
#[component]
fn App() -> impl IntoView {
let (count, set_count) = create_signal(0);
view! {
<button on:click=move |_| set_count.update(|n| *n + 1)>
"Click me: " {count}
</button>
}
}
Dioxus:
fn App(cx: Scope) -> Element {
let (count, set_count) = use_state(cx, || 0);
cx.render(rsx! {
button { onclick: move |_| set_count(count + 1),
"Click me: {count}"
}
})
}
Both Leptos and Dioxus are Rust frameworks for building web applications. Leptos offers a more reactive approach with fine-grained updates, while Dioxus provides a larger ecosystem and more comprehensive documentation. The code comparison shows similar syntax for creating components and handling state, with Leptos using a more declarative view! macro and Dioxus utilizing the rsx! macro for rendering.
A cross-platform GUI library for Rust, inspired by Elm
Pros of iced
- More mature and stable project with a larger community
- Supports multiple backends (Vulkan, Metal, OpenGL, WebGL)
- Provides a native look and feel on different platforms
Cons of iced
- Steeper learning curve due to its more complex architecture
- Less flexible for web development compared to Dioxus
- Limited support for custom styling and theming
Code Comparison
iced:
use iced::{button, Button, Column, Element, Sandbox, Settings, Text};
struct Counter {
value: i32,
increment_button: button::State,
decrement_button: button::State,
}
Dioxus:
use dioxus::prelude::*;
fn app(cx: Scope) -> Element {
let mut count = use_state(cx, || 0);
cx.render(rsx!{
button { onclick: move |_| count += 1, "Increment" }
})
}
The iced example shows a more verbose approach with explicit state management, while Dioxus demonstrates a more concise, React-like syntax with hooks for state management. Iced's code structure reflects its focus on native GUI development, whereas Dioxus's syntax is optimized for web-like interfaces.
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
Pros of egui
- Immediate mode GUI, offering simplicity and performance benefits
- Lightweight and easy to integrate into existing Rust projects
- Supports both 2D and 3D rendering
Cons of egui
- Less feature-rich compared to retained mode GUIs
- Limited styling options and customization
- Steeper learning curve for developers used to traditional GUI frameworks
Code Comparison
egui:
ui.heading("My egui Application");
ui.horizontal(|ui| {
ui.label("Your name: ");
ui.text_edit_singleline(&mut name);
});
Dioxus:
rsx! {
h1 { "My Dioxus Application" }
div {
label { "Your name: " }
input { value: name, oninput: move |evt| name.set(evt.value.clone()) }
}
}
Both frameworks aim to simplify GUI development in Rust, but they take different approaches. egui focuses on immediate mode rendering, which can be more performant but may require more manual control. Dioxus, on the other hand, provides a more familiar declarative syntax similar to React, which may be easier for web developers to adopt. The choice between the two depends on the specific project requirements and developer preferences.
A Text User Interface library for the Rust programming language
Pros of Cursive
- Mature and stable TUI library with a rich set of widgets
- Simpler learning curve for developers familiar with traditional UI frameworks
- Better suited for terminal-based applications and environments without graphical capabilities
Cons of Cursive
- Limited to terminal interfaces, lacking the flexibility of web-based UIs
- Less modern and potentially less performant compared to Dioxus' reactive approach
- Smaller community and ecosystem compared to web-focused frameworks
Code Comparison
Cursive example:
siv.add_layer(
Dialog::around(
EditView::new()
.on_submit(|s, name| {
s.pop_layer();
s.add_layer(Dialog::text(format!("Hello {}!", name)));
})
.fixed_width(20),
)
.title("Enter your name"),
);
Dioxus example:
rsx! {
div {
input {
oninput: move |evt| set_name(evt.value.clone()),
value: "{name}",
}
button { onclick: move |_| set_greeting(format!("Hello, {name}!")),
"Greet"
}
p { "{greeting}" }
}
}
Both libraries offer different approaches to UI development in Rust, with Cursive focusing on terminal interfaces and Dioxus targeting web and cross-platform applications. The choice between them depends on the specific project requirements and target environment.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

⨠Dioxus 0.7 is in alpha - test it out! â¨
Build for web, desktop, and mobile, and more with a single codebase. Zero-config setup, integrated hot-reloading, and signals-based state management. Add backend functionality with Server Functions and bundle with our CLI.
fn app() -> Element {
let mut count = use_signal(|| 0);
rsx! {
h1 { "High-Five counter: {count}" }
button { onclick: move |_| count += 1, "Up high!" }
button { onclick: move |_| count -= 1, "Down low!" }
}
}
âï¸ Unique features:
- Cross-platform apps in three lines of code (web, desktop, mobile, server, and more)
- Ergonomic state management combines the best of React, Solid, and Svelte
- Built-in featureful, type-safe, fullstack web framework
- Integrated bundler for deploying to the web, macOS, Linux, and Windows
- Subsecond Rust hot-patching and asset hot-reloading
- And more! Take a tour of Dioxus.
Instant hot-reloading
With one command, dx serve and your app is running. Edit your markup, styles, and see changes in milliseconds. Use our experimental dx serve --hotpatch to update Rust code in real time.

Build Beautiful Apps
Dioxus apps are styled with HTML and CSS. Use the built-in TailwindCSS support or load your favorite CSS library. Easily call into native code (objective-c, JNI, Web-Sys) for a perfect native touch.

Truly fullstack applications
Dioxus deeply integrates with axum to provide powerful fullstack capabilities for both clients and servers. Pick from a wide array of built-in batteries like WebSockets, SSE, Streaming, File Upload/Download, Server-Side-Rendering, Forms, Middleware, and Hot-Reload, or go fully custom and integrate your existing axum backend.

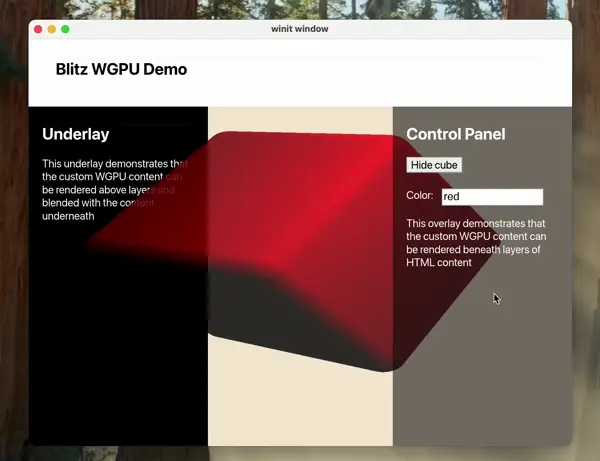
Experimental Native Renderer
Render using web-sys, webview, server-side-rendering, liveview, or even with our experimental WGPU-based renderer. Embed Dioxus in Bevy, WGPU, or even run on embedded Linux!

First-party primitive components
Get started quickly with a complete set of primitives modeled after shadcn/ui and Radix-Primitives.

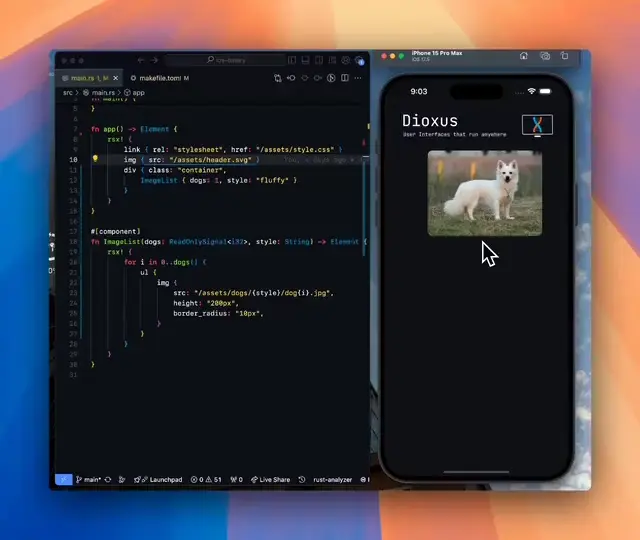
First-class Android and iOS support
Dioxus is the fastest way to build native mobile apps with Rust. Simply run dx serve --platform android and your app is running in an emulator or on device in seconds. Call directly into JNI and Native APIs.

Bundle for web, desktop, and mobile
Simply run dx bundle and your app will be built and bundled with maximization optimizations. On the web, take advantage of .avif generation, .wasm compression, minification, and more. Build WebApps weighing less than 50kb and desktop/mobile apps less than 5mb.

Fantastic documentation
We've put a ton of effort into building clean, readable, and comprehensive documentation. All html elements and listeners are documented with MDN docs, and our Docs runs continuous integration with Dioxus itself to ensure that the docs are always up to date. Check out the Dioxus website for guides, references, recipes, and more. Fun fact: we use the Dioxus website as a testbed for new Dioxus features - check it out!

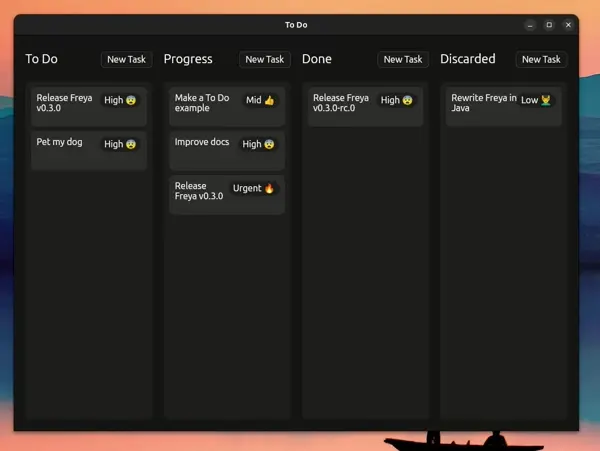
Modular and Customizable
Build your own renderer, or use a community renderer like Freya. Use our modular components like RSX, VirtualDom, Blitz, Taffy, and Subsecond.

Community
Dioxus is a community-driven project, with a very active Discord and GitHub community. We're always looking for help, and we're happy to answer questions and help you get started. Our SDK is community-run and we even have a GitHub organization for the best Dioxus crates that receive free upgrades and support.

Full-time core team
Dioxus has grown from a side project to a small team of fulltime engineers. Thanks to the generous support of FutureWei, Satellite.im, the GitHub Accelerator program, we're able to work on Dioxus full-time. Our long term goal is for Dioxus to become self-sustaining by providing paid high-quality enterprise tools. If your company is interested in adopting Dioxus and would like to work with us, please reach out!
Supported Platforms
| Web |
|
| Desktop |
|
| Mobile |
|
| Server-side Rendering |
|
Running the examples
The examples in the main branch of this repository target the git version of dioxus and the CLI. If you are looking for examples that work with the latest stable release of dioxus, check out the 0.6 branch.
The examples in the top level of this repository can be run with:
cargo run --example <example>
However, we encourage you to download the dioxus-cli to test out features like hot-reloading. To install the most recent binary CLI, you can use cargo binstall.
cargo binstall dioxus-cli@0.7.0-rc.0 --force
If this CLI is out-of-date, you can install it directly from git
cargo install --git https://github.com/DioxusLabs/dioxus dioxus-cli --locked
With the CLI, you can also run examples with the web platform. You will need to disable the default desktop feature and enable the web feature with this command:
dx serve --example <example> --platform web -- --no-default-features
Contributing
- Check out the website section on contributing.
- Report issues on our issue tracker.
- Join the discord and ask questions!
License
This project is licensed under either the MIT license or the Apache-2 License.
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in Dioxus by you, shall be licensed as MIT or Apache-2, without any additional terms or conditions.
Top Related Projects
Rust / Wasm framework for creating reliable and efficient web applications
Build fast web applications with Rust.
A cross-platform GUI library for Rust, inspired by Elm
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
A Text User Interface library for the Rust programming language
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



