Top Related Projects
simple terminal UI for git commands
Blazing 💥 fast terminal-ui for git written in rust 🦀
manage your git repositories in one place
Browser extension for rendering an isometric pixel art version of your GitHub contribution graph.
▁▅▆▃▅ Git quick statistics is a simple and efficient way to access various statistics in git repository.
git-cola: The highly caffeinated Git GUI
Quick Overview
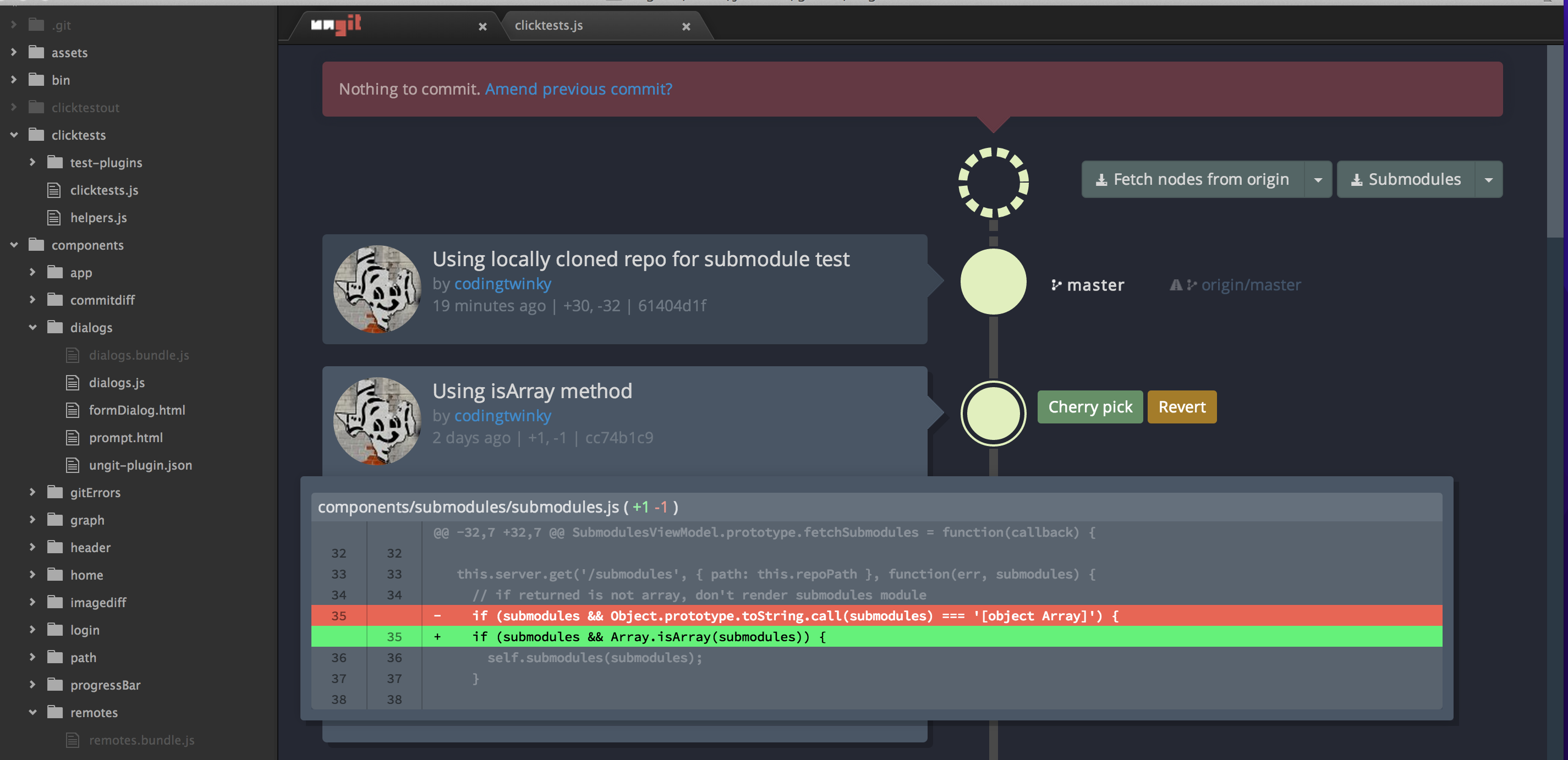
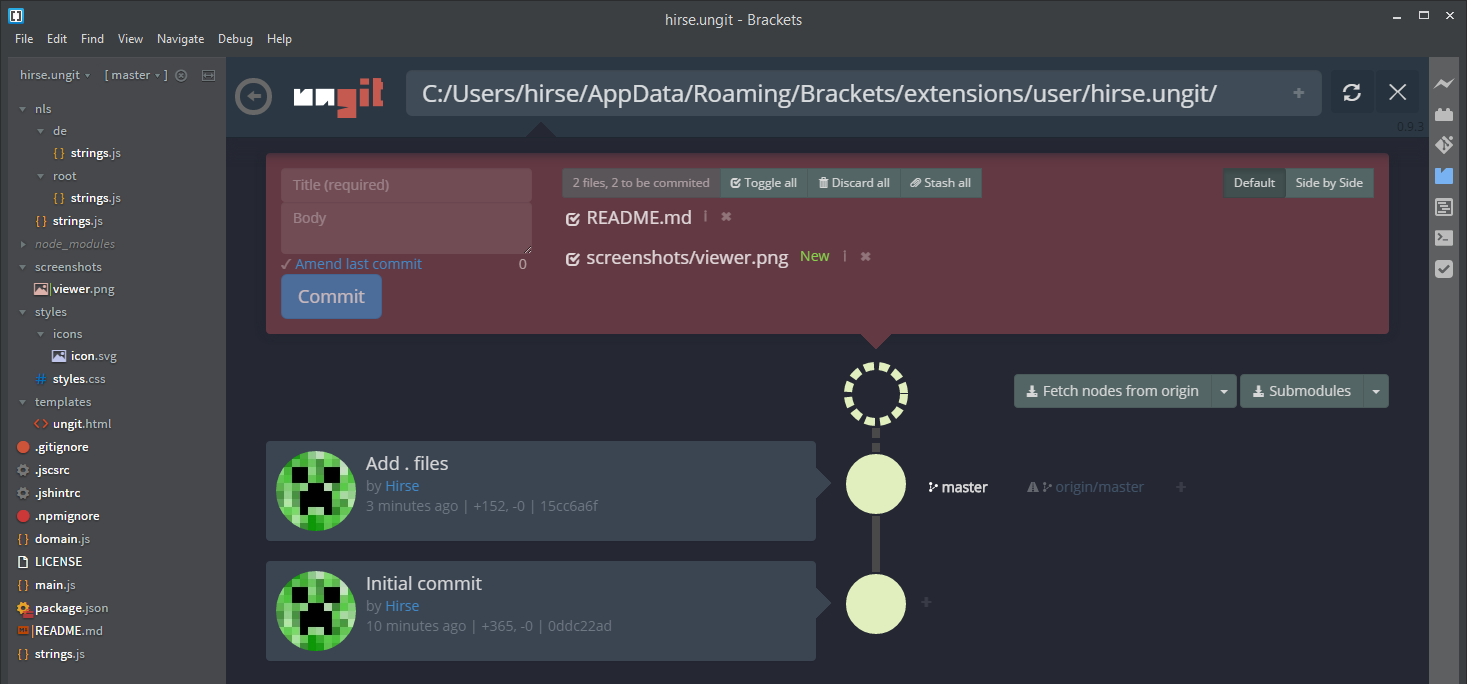
Ungit is a user-friendly, web-based Git client that provides a clean and intuitive interface for managing Git repositories. It offers a visual representation of Git operations, making it easier for users to understand and interact with their Git projects, especially for those who are new to version control or prefer a graphical interface over command-line operations.
Pros
- Easy-to-use graphical interface for Git operations
- Visual representation of Git branches and commit history
- Supports multiple repositories and platforms (Windows, macOS, Linux)
- Integrates well with existing Git workflows and tools
Cons
- May not support all advanced Git features available in the command line
- Requires Node.js installation and setup
- Performance may be slower compared to native Git command-line operations
- Limited customization options compared to more advanced Git clients
Getting Started
To get started with Ungit, follow these steps:
- Ensure you have Node.js installed on your system.
- Install Ungit globally using npm:
npm install -g ungit
- Launch Ungit by running the following command in your terminal:
ungit
-
Open your web browser and navigate to
http://localhost:8448to access the Ungit interface. -
To open a specific repository, use the following command:
ungit --path /path/to/your/repository
Ungit will now be running and ready for you to manage your Git repositories through its web interface.
Competitor Comparisons
simple terminal UI for git commands
Pros of lazygit
- Terminal-based interface, offering a lightweight and fast experience
- More extensive Git operations and features, including interactive rebase
- Customizable keybindings and color schemes
Cons of lazygit
- Steeper learning curve due to its text-based interface
- Less visually intuitive for beginners compared to Ungit's graphical interface
Code comparison
lazygit (Go):
func (gui *Gui) handleCommitConfirm() error {
message := gui.State.CommitMessage
if message == "" {
return gui.createErrorPanel(gui.Tr.NoCommitMessageErr)
}
return gui.GitCommand.Commit(message)
}
Ungit (JavaScript):
async commit(message) {
await this.git(['commit', '-m', message]);
await this.updateStatus();
return { sha1: await this.getLastCommitHash() };
}
Both projects aim to simplify Git operations, but they take different approaches. lazygit offers a more comprehensive set of features within a terminal-based interface, making it powerful for advanced users. Ungit, on the other hand, provides a user-friendly web-based interface that may be more accessible to beginners. The choice between the two depends on personal preference and workflow requirements.
Blazing 💥 fast terminal-ui for git written in rust 🦀
Pros of gitui
- Faster performance due to being written in Rust
- Lightweight and efficient, suitable for low-resource environments
- Fully keyboard-driven interface for quick navigation and operations
Cons of gitui
- Lacks web-based interface, limiting remote access capabilities
- May have a steeper learning curve for users accustomed to graphical interfaces
- Less extensive visualization features compared to Ungit
Code Comparison
gitui:
fn draw_status_bar(&mut self, f: &mut Frame, r: Rect) {
let spans = vec![
Span::styled(self.mode.to_string(), Style::default().add_modifier(Modifier::BOLD)),
Span::raw(" | "),
Span::raw(self.repo.path().to_string_lossy()),
];
let paragraph = Paragraph::new(Spans::from(spans)).alignment(Alignment::Left);
f.render_widget(paragraph, r);
}
Ungit:
viewModel.status = ko.observable('loading');
viewModel.loadingProgressBar = new ProgressBarViewModel('loadingProgressBar');
viewModel.content = ko.observable();
viewModel.crash = ko.observable();
The code snippets demonstrate the different languages and approaches used in each project. gitui uses Rust for efficient, low-level operations, while Ungit employs JavaScript with Knockout.js for dynamic UI updates.
manage your git repositories in one place
Pros of gitbatch
- Lightweight and fast, with minimal resource usage
- Supports batch operations across multiple repositories
- Command-line interface for efficient workflow
Cons of gitbatch
- Less visually intuitive compared to Ungit's graphical interface
- Limited visualization of Git history and branch structures
- Steeper learning curve for Git beginners
Code Comparison
gitbatch:
func (m *Model) handleKeyPress(msg tea.KeyMsg) (tea.Model, tea.Cmd) {
switch msg.String() {
case "q", "esc":
return m, tea.Quit
case "up", "k":
m.cursor--
case "down", "j":
m.cursor++
}
return m, nil
}
Ungit:
var gitGraphViewModel = function(repoPath) {
var self = this;
this.nodes = ko.observable([]);
this.refs = ko.observable({});
this.daySeparators = ko.observable([]);
this.nodesById = {};
this.refsByType = {};
this.repoPath = repoPath;
this.nodesLoader = new AsyncNodesLoader(this.repoPath, this);
this.loadNodesFromApiThrottled = _.throttle(this.loadNodesFromApi.bind(this), 500);
this.updateBranchesThrottled = _.throttle(this.updateBranches.bind(this), 500);
}
The code snippets demonstrate the different approaches: gitbatch uses Go and focuses on command-line interaction, while Ungit employs JavaScript and emphasizes a more complex, visual representation of Git data.
Browser extension for rendering an isometric pixel art version of your GitHub contribution graph.
Pros of isometric-contributions
- Provides a visually appealing 3D representation of GitHub contributions
- Lightweight browser extension, easy to install and use
- Enhances the GitHub profile with an interactive element
Cons of isometric-contributions
- Limited functionality compared to Ungit (focuses only on contribution visualization)
- Doesn't provide Git management features or repository navigation
- May not be as useful for day-to-day development tasks
Code comparison
isometric-contributions:
function getSquareColor(contributions) {
if (contributions === 0) {
return '#ebedf0';
} else if (contributions < 5) {
return '#c6e48b';
} else if (contributions < 10) {
return '#7bc96f';
} else if (contributions < 15) {
return '#239a3b';
} else {
return '#196127';
}
}
Ungit:
var gitCommand = function(command, repoPath) {
return new Promise(function(resolve, reject) {
child_process.exec(
'git ' + command,
{ cwd: repoPath },
function(err, stdout, stderr) {
if (err) reject(err);
else resolve(stdout.trim());
}
);
});
};
The code snippets highlight the different focus areas of the two projects. isometric-contributions deals with visualizing contribution data, while Ungit provides Git command execution functionality.
▁▅▆▃▅ Git quick statistics is a simple and efficient way to access various statistics in git repository.
Pros of git-quick-stats
- Lightweight and fast, focusing on command-line statistics
- Provides detailed git repository analytics without a GUI
- Easy to integrate into scripts or CI/CD pipelines
Cons of git-quick-stats
- Lacks visual representation of git data
- No interactive features for exploring repository history
- Limited to command-line interface, which may be less user-friendly for some
Code Comparison
git-quick-stats:
git-quick-stats
# Displays a menu of available statistics options
ungit:
ungit.start({
port: 8448,
launchBrowser: true,
autoShutdownTimeout: 10000
});
Summary
git-quick-stats is a command-line tool for generating git repository statistics, while ungit provides a web-based graphical interface for git operations. git-quick-stats excels in providing quick, scriptable analytics, whereas ungit offers a more visual and interactive experience for managing git repositories. The choice between the two depends on whether the user prefers command-line efficiency or graphical exploration of git data.
git-cola: The highly caffeinated Git GUI
Pros of git-cola
- More mature and established project with a longer development history
- Offers a native desktop application experience with a more traditional GUI
- Provides a wider range of advanced Git features and customization options
Cons of git-cola
- Steeper learning curve for beginners due to its comprehensive feature set
- Less focus on visual representation of Git history compared to Ungit
- Requires installation and may have dependencies on specific platforms
Code Comparison
git-cola (Python):
from PyQt5 import QtWidgets
from cola import qtutils
from cola.i18n import N_
class GitColaWidget(QtWidgets.QWidget):
def __init__(self, parent=None):
super(GitColaWidget, self).__init__(parent)
Ungit (JavaScript):
const express = require('express');
const gitApi = require('./git-api');
const winston = require('winston');
const app = express();
app.use(express.json());
Both projects aim to provide Git visualization and management tools, but they take different approaches. git-cola offers a more traditional desktop application experience with a comprehensive feature set, while Ungit focuses on a web-based interface with a simpler, more visual approach to Git operations. The choice between them depends on user preferences and specific use cases.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
ungit
The easiest way to use git. On any platform. Anywhere.
Git is known for being a versatile distributed source control system that is a staple of many individuals, communities, and even for the City of Chattanooga to crowd source bicycle parking locations. However, it is not known for userfriendliness or easy learning curve.
Ungit brings user friendliness to git without sacrificing the versatility of git.
- Clean and intuitive UI that makes it easy to understand git.
- Runs on any platform that node.js & git supports.
- Web-based, meaning you can run it on your cloud/pure shell machine and use the ui from your browser (just browse to http://your-cloud-machine.com:8448).
- Works well with GitHub.
- Gerrit integration through plugin: https://github.com/FredrikNoren/ungit-gerrit
Quick intro to ungit: https://youtu.be/hkBVAi3oKvo
Installing
Requires node.js (⥠20.19.0), npm (⥠10.8.2, comes with node.js) and git (⥠2.34.x). To install ungit just type:
npm install -g ungit
NOTE: If your system requires root access to install global npm packages, make sure you use the -H flag:
sudo -H npm install -g ungit
Prebuilt electron packages are available here (git is still required).
Using
Anywhere you want to start, just type:
ungit
This will launch the server and open up a browser with the ui.
Configuring
Put a configuration file called .ungitrc in your home directory (/home/USERNAME on *nix, C:/Users/USERNAME/ on windows). Configuration file must be in json format. See source/config.js for available options.
You can also override configuration variables at launch by specifying them as command line arguments; ungit --port=8080. To disable boolean features use --no: ungit --no-autoFetch.
Example of ~/.ungitrc configuration file to change default port and enable bugtracking:
{
"port": 8080,
"bugtracking": true
}
PGP
Git and github both supports PGP signing. Within Ungit these features can be enabled via doing either one of the below two actions.
git config --global commit.gpgsign true(or without--globalat the repo)- Add
isForceGPGSign: truetoungit.rcfile
Currently, Ungit DOES NOT support GPG authentication! While git allows robust programmatic authentication via credential-helper, I could not find an easy way to do something equivalent with GPG.
Therefore, password-less gpg authentication or 3rd party gpg password must be configured when using Ungit to commit with gpg. Below are several way to enable password-less gpg authentication for various OSs.
- Cache GnuPG passphrase
- gpg-agent with pinentry-mac
brew install gnupg gpg-agent pinentry-macecho "test" | gpg --clearsign# See gpg authentication prompt when gpg is accessed.- Optionally you can save it to keychain.

I understand this is not convenient, but security is hard. And I'd much rather have bit of inconvenience than Ungit having security exposure.
External Merge Tools
If you have your own merge tool that you would like to use, such as Kaleidoscope or p4merge, you can configure ungit to use it. See MERGETOOL.md.
Auto Refresh
Ungit will watch git directory recursively upon page view and automatically refresh contents on git operations or changes on files that are not configured to be ignored in .gitignore.
Text Editor Integrations
- atom-ungit for Atom.io by @codingtwinky

- brackets-ungit for Brackets.io by @Hirse

- vscode-ungit for Visual Studio Code by @Hirse

Developing
See CONTRIBUTING.md.
Maintainers
- FredrikNoren Fredrik's Patreon page for donations
- Jung-Kim JK's (codingtwinky) Patreon page for donations
- campersau
Known issues
- If you're running MacOSX Mavericks and Ungit crashes after a few seconds; try updating npm and node. See #259 and #249 for details.
- Ubuntu users may have trouble installing because the node executable is named differently on Ubuntu, see #401 for details.
- Debian Wheezy's supported git and nodejs packages are too old, therefore download newest git and nodejs tarballs and build from source.
- Adblocker may block Ungit! Some ad blockers, such as Adblock plus and uBlock, don't like localhost api calls and assume that it is a cross domain attack. Please whitelist
{localhost|127.0.0.1|$UngitURL}:{ungit port number}. #887 #892 - Running git in non English language will result in unexpected behavior! Ungit parses git command results in English to detect repos' states and this causes confusion when git results are not in English. #959
Changelog
See CHANGELOG.md.
License (MIT)
See LICENSE.md. To read about the Faircode experiment go to #974. Ungit is now once again MIT.
Top Related Projects
simple terminal UI for git commands
Blazing 💥 fast terminal-ui for git written in rust 🦀
manage your git repositories in one place
Browser extension for rendering an isometric pixel art version of your GitHub contribution graph.
▁▅▆▃▅ Git quick statistics is a simple and efficient way to access various statistics in git repository.
git-cola: The highly caffeinated Git GUI
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
