Top Related Projects
A Particle System for standard Android UI: http://plattysoft.github.io/Leonids/
Configurable animations based on points
Android loading animations
Quick Overview
JeasonWong/Particle is an Android library that provides a particle system for creating dynamic and visually appealing animations. It allows developers to easily add particle effects to their Android applications, enhancing the user interface with customizable and interactive visual elements.
Pros
- Easy to integrate and use in Android projects
- Highly customizable particle effects
- Smooth and efficient animations
- Lightweight library with minimal impact on app performance
Cons
- Limited documentation and examples
- May require some understanding of particle systems for advanced customization
- Not actively maintained (last update was several years ago)
Code Examples
- Creating a simple particle system:
ParticleSystem ps = new ParticleSystem(this, 100, R.drawable.star_particle, 3000);
ps.setScaleRange(0.7f, 1.3f);
ps.setSpeedRange(0.1f, 0.25f);
ps.setRotationSpeedRange(90, 180);
ps.setFadeOut(200, new AccelerateInterpolator());
ps.oneShot(myButton, 100);
This code creates a particle system with 100 star-shaped particles that will animate for 3 seconds when triggered.
- Creating a continuous particle emission:
ParticleSystem ps = new ParticleSystem(this, 50, R.drawable.bubble_particle, 5000);
ps.setScaleRange(0.3f, 0.8f);
ps.setSpeedRange(0.05f, 0.1f);
ps.setAcceleration(0.0001f, 90);
ps.setRotationSpeedRange(90, 180);
ps.emit(myEmitterView, 8);
This code sets up a continuous emission of 50 bubble particles from a specified view, with 8 particles emitted per second.
- Adding multiple particle animations:
ParticleSystem ps = new ParticleSystem(this, 100, R.drawable.confetti_particle, 5000);
ps.setScaleRange(0.7f, 1.3f);
ps.setSpeedRange(0.1f, 0.25f);
ps.setRotationSpeedRange(90, 180);
ps.setFadeOut(200, new AccelerateInterpolator());
ps.addModifier(new AlphaModifier(255, 0, 2000, 5000));
ps.addModifier(new ScaleModifier(0.5f, 2f, 0, 1000));
ps.oneShot(myButton, 100);
This example demonstrates how to add multiple modifiers to create more complex particle animations, including alpha and scale changes over time.
Getting Started
To use the Particle library in your Android project:
- Add the following to your app's
build.gradlefile:
dependencies {
implementation 'com.github.JeasonWong:Particle:1.1.0'
}
- Initialize and use a ParticleSystem in your activity or fragment:
ParticleSystem ps = new ParticleSystem(this, 100, R.drawable.star_particle, 3000);
ps.setScaleRange(0.7f, 1.3f);
ps.setSpeedRange(0.1f, 0.25f);
ps.oneShot(myButton, 100);
This will create a simple particle effect that triggers when myButton is tapped.
Competitor Comparisons
A Particle System for standard Android UI: http://plattysoft.github.io/Leonids/
Pros of Leonids
- More customizable particle system with options for emission rate, angle, speed, etc.
- Supports both one-shot and continuous particle emitters
- Includes pre-defined particle configurations for common effects (e.g., confetti, dust)
Cons of Leonids
- Less visually appealing default particles compared to Particle
- Requires more setup code to achieve complex effects
- Limited documentation and examples available
Code Comparison
Leonids:
new ParticleSystem(this, 80, R.drawable.star_pink, 10000)
.setSpeedModuleAndAngleRange(0f, 0.3f, 180, 180)
.setRotationSpeed(144)
.setAcceleration(0.00005f, 90)
.emit(findViewById(R.id.emiter_top_right), 8);
Particle:
mParticleSystem = new ParticleSystem(MainActivity.this, 100, R.drawable.star_white, 800);
mParticleSystem.setScaleRange(0.7f, 1.3f);
mParticleSystem.setSpeedModuleAndAngleRange(0.07f, 0.16f, 0, 360);
mParticleSystem.setRotationSpeedRange(90, 180);
mParticleSystem.setAcceleration(0.00013f, 90);
Both libraries offer particle systems for Android, but Leonids provides more customization options and pre-defined configurations, while Particle offers simpler setup and visually appealing default particles. The code comparison shows that Leonids requires slightly less code for a similar effect, but both libraries use similar methods for configuring particle behavior.
Configurable animations based on points
Pros of Grav
- More customizable particle system with various shapes and behaviors
- Includes a demo app showcasing different particle effects
- Better documentation and usage examples
Cons of Grav
- Larger codebase, potentially more complex to implement
- Less focused on a specific particle effect, which may lead to more overhead
Code Comparison
Particle:
public class ParticleView extends View {
private ArrayList<Particle> particleList = new ArrayList<>();
private Particle particle;
private long REFRESH_TIME = 16;
private float mWidth, mHeight;
private Paint mPaint;
}
Grav:
public class GravView extends View {
private List<Behaviour> behaviours;
private List<PointF> points;
private Paint paint;
private int[] colors;
private Random random;
}
Both libraries use custom View classes to render particles, but Grav's implementation allows for more diverse particle behaviors through its Behaviour interface.
Android loading animations
Pros of Android-SpinKit
- Offers a wider variety of loading animations (8 different styles)
- Provides more customization options for each animation style
- Easier to implement with a simple XML declaration
Cons of Android-SpinKit
- Limited to loading animations only, less versatile than Particle
- Animations are predefined and less unique compared to Particle's particle effects
Code Comparison
Android-SpinKit:
<com.github.ybq.android.spinkit.SpinKitView
android:id="@+id/spin_kit"
style="@style/SpinKitView.Large.Circle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
Particle:
mParticleView = (ParticleView) findViewById(R.id.particle_view);
mParticleView.setOnParticleAnimListener(new ParticleView.ParticleAnimListener() {
@Override
public void onAnimationEnd() {
// Handle animation end
}
});
mParticleView.startAnim();
Android-SpinKit focuses on easy implementation of loading animations, while Particle offers more flexibility for creating custom particle effects. Android-SpinKit is better suited for quick loading indicators, whereas Particle excels in creating unique, interactive visual effects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
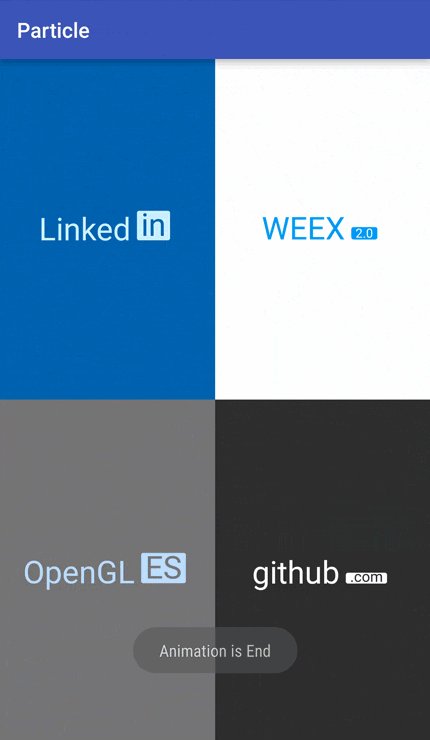
What's Particle ?
It's a cool animation which can use in splash or anywhere else.
Demo

Article
ææ¸ææä½ ç¨Canvaså®ç°ç®åç²åå¨ç»
Attributes
| name | format | description | ä¸æ解é |
|---|---|---|---|
| pv_host_text | string | set left host text | 设置左边主ææ¡ |
| pv_host_text_size | dimension | set host text size | 设置主ææ¡çå¤§å° |
| pv_particle_text | string | set right particle text | 设置å³è¾¹ç²åä¸çææ¡ |
| pv_particle_text_size | dimension | set particle text size | 设置ç²åä¸ææ¡çå¤§å° |
| pv_text_color | color | set host text color | 设置左边主ææ¡é¢è² |
| pv_background_color | color | set background color | 设置èæ¯é¢è² |
| pv_text_anim_time | integer | set particle text duration | 设置ç²åä¸ææ¡çè¿å¨æ¶é´ |
| pv_spread_anim_time | integer | set particle text spread duration | 设置ç²åä¸ææ¡ç伸å±æ¶é´ |
| pv_host_text_anim_time | integer | set host text displacement duration | 设置左边主ææ¡çä½ç§»æ¶é´ |
Usage
Define your banner under your xml :
<me.wangyuwei.particleview.ParticleView
android:layout_width="match_parent"
android:layout_height="match_parent"
pv:pv_background_color="#2E2E2E"
pv:pv_host_text="github"
pv:pv_host_text_size="14sp"
pv:pv_particle_text=".com"
pv:pv_particle_text_size="14sp"
pv:pv_text_color="#FFF"
pv:pv_text_anim_time="3000"
pv:pv_spread_anim_time="2000"
pv:pv_host_text_anim_time="3000" />
Start animation :
mParticleView.startAnim();
Add animation listener to listen the end callback :
mParticleView.setOnParticleAnimListener(new ParticleView.ParticleAnimListener() {
@Override
public void onAnimationEnd() {
Toast.makeText(MainActivity.this, "Animation is End", Toast.LENGTH_SHORT).show();
}
});
Import
Step 1. Add it in your project's build.gradle at the end of repositories:
repositories {
maven {
url 'https://dl.bintray.com/wangyuwei/maven'
}
}
Step 2. Add the dependency:
dependencies {
compile 'me.wangyuwei:ParticleView:1.0.4'
}
About Me
QQ Group 欢è¿è®¨è®º
479729938
##License
Copyright [2016] [JeasonWong of copyright owner]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
A Particle System for standard Android UI: http://plattysoft.github.io/Leonids/
Configurable animations based on points
Android loading animations
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot