Top Related Projects
A curated list of awesome Android UI/UX libraries
DEPRECATED
a simple loadingview for android with animation
高仿新版58 加载动画
Android loading view
Quick Overview
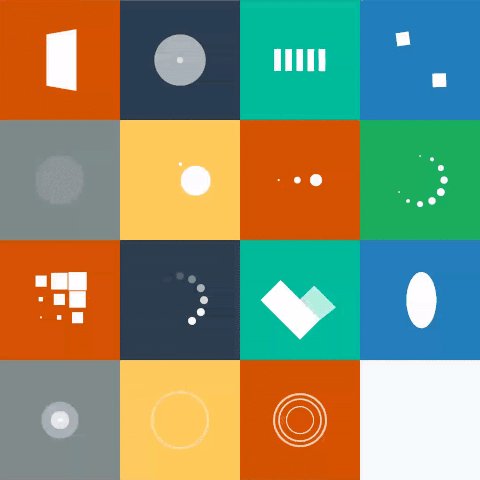
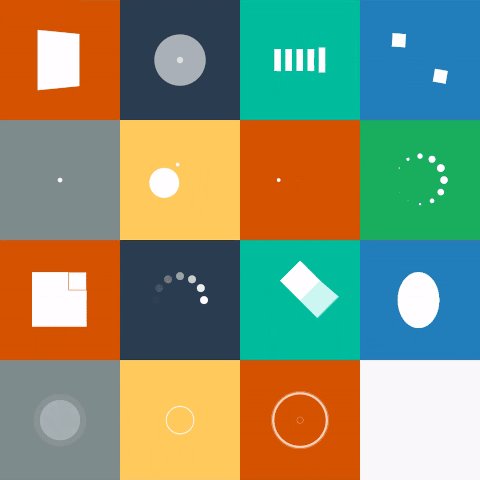
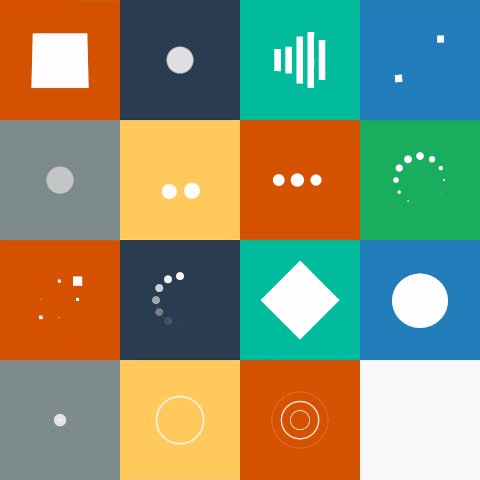
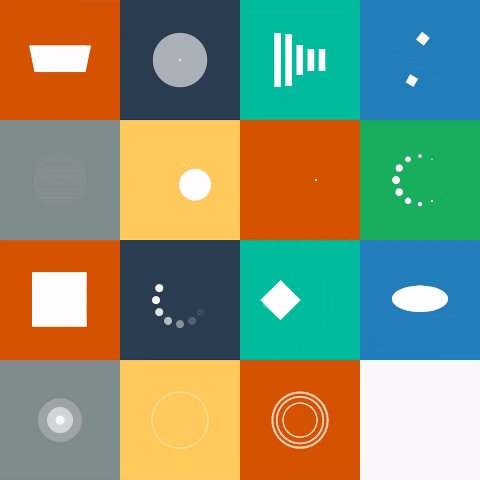
Android-SpinKit is a collection of loading animations for Android applications. It provides a variety of smooth and attractive loading indicators that can be easily integrated into Android projects, enhancing the user experience during wait times or data loading processes.
Pros
- Wide variety of animation styles (11 different animations)
- Easy to implement and customize
- Smooth performance and low resource consumption
- Compatible with Android 2.3 (API 9) and above
Cons
- Limited to loading animations only
- Some animations may not be suitable for all app designs
- Requires additional setup for use with Gradle 7.0+
- Not actively maintained (last update was in 2019)
Code Examples
- Basic implementation of a loading animation:
val progressBar = findViewById<SpinKitView>(R.id.spin_kit)
val doubleBounce = DoubleBounce()
progressBar.setIndeterminateDrawable(doubleBounce)
- Changing the color of the animation:
val wave = Wave()
wave.color = Color.RED
progressBar.setIndeterminateDrawable(wave)
- Programmatically creating and adding a SpinKitView:
val spinKitView = SpinKitView(this)
spinKitView.layoutParams = ViewGroup.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT
)
spinKitView.setIndeterminateDrawable(FadingCircle())
layout.addView(spinKitView)
Getting Started
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.github.ybq:Android-SpinKit:1.4.0'
}
- Add the SpinKitView to your layout XML:
<com.github.ybq.android.spinkit.SpinKitView
android:id="@+id/spin_kit"
style="@style/SpinKitView.Large.Circle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:SpinKit_Color="@color/colorAccent" />
- Initialize and show the loading animation in your Activity or Fragment:
val progressBar = findViewById<SpinKitView>(R.id.spin_kit)
val animation = WanderingCubes()
progressBar.setIndeterminateDrawable(animation)
Competitor Comparisons
A curated list of awesome Android UI/UX libraries
Pros of awesome-android-ui
- Comprehensive collection of UI libraries and components
- Covers a wide range of UI elements beyond loading animations
- Regularly updated with new contributions from the community
Cons of awesome-android-ui
- Not a standalone library, requires integration of multiple dependencies
- May lead to increased app size due to multiple libraries
- Potential compatibility issues between different UI components
Code Comparison
Android-SpinKit:
val progressBar = findViewById<SpinKitView>(R.id.spin_kit)
val doubleBounce = DoubleBounce()
progressBar.setIndeterminateDrawable(doubleBounce)
awesome-android-ui (using a specific library):
val loadingView = AVLoadingIndicatorView(this)
loadingView.setIndicator("BallPulseIndicator")
layout.addView(loadingView)
Summary
Android-SpinKit focuses specifically on loading animations, providing a lightweight and easy-to-use solution for adding spinners to Android apps. On the other hand, awesome-android-ui is a curated list of various UI libraries and components, offering a broader range of options for enhancing app interfaces. While Android-SpinKit is more specialized and potentially easier to implement for loading animations, awesome-android-ui provides developers with a diverse set of tools for creating rich and engaging user interfaces across different UI elements.
DEPRECATED
Pros of AVLoadingIndicatorView
- More animation styles available (29 compared to 8 in Android-SpinKit)
- Supports custom colors for indicators
- Includes a demo app for easy visualization of different styles
Cons of AVLoadingIndicatorView
- Less actively maintained (last update in 2018)
- Fewer stars and forks on GitHub, potentially indicating less community support
- Limited documentation compared to Android-SpinKit
Code Comparison
AVLoadingIndicatorView:
AVLoadingIndicatorView avi = findViewById(R.id.avi);
avi.setIndicator("BallPulseIndicator");
avi.show();
Android-SpinKit:
ProgressBar progressBar = findViewById(R.id.spin_kit);
Sprite doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);
Both libraries offer simple implementation, but Android-SpinKit's approach is more aligned with Android's native ProgressBar, potentially making it easier to integrate into existing projects.
AVLoadingIndicatorView provides more animation options out of the box, which could be beneficial for developers seeking variety without custom implementation. However, Android-SpinKit's active maintenance and larger community support may offer better long-term reliability and potential for future improvements.
a simple loadingview for android with animation
Pros of LoadingView
- More diverse animation styles, including 3D effects and complex shapes
- Customizable color schemes for most loading animations
- Includes progress indicators in addition to indeterminate loaders
Cons of LoadingView
- Less actively maintained (last update in 2018)
- Fewer stars and forks on GitHub, indicating potentially less community support
- Documentation is primarily in Chinese, which may be challenging for non-Chinese speakers
Code Comparison
LoadingView:
LVCircularRing loadingView = new LVCircularRing(this, null);
loadingView.setViewColor(Color.rgb(255, 0, 0));
loadingView.setBarColor(Color.rgb(0, 255, 0));
loadingView.startAnim();
Android-SpinKit:
ProgressBar progressBar = findViewById(R.id.progress);
Sprite doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);
Both libraries offer easy-to-use APIs for implementing loading animations. LoadingView provides more granular control over colors and animation properties, while Android-SpinKit integrates seamlessly with Android's native ProgressBar.
Android-SpinKit has a more active development community and better English documentation, making it potentially easier to adopt for many developers. However, LoadingView offers a wider range of animation styles and more customization options, which could be beneficial for projects requiring unique visual elements.
高仿新版58 加载动画
Pros of android-shapeLoadingView
- Offers unique shape-based loading animations (triangle, circle, rectangle)
- Provides a dialog option for easy implementation
- Allows customization of shape colors and sizes
Cons of android-shapeLoadingView
- Limited variety of animation styles compared to Android-SpinKit
- Less actively maintained (last update in 2015)
- Fewer stars and forks on GitHub, indicating potentially less community support
Code Comparison
Android-SpinKit:
ProgressBar progressBar = findViewById(R.id.spin_kit);
Sprite doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);
android-shapeLoadingView:
ShapeLoadingDialog shapeLoadingDialog = new ShapeLoadingDialog(this);
shapeLoadingDialog.setLoadingText("Loading...");
shapeLoadingDialog.show();
Both libraries offer simple implementation, but Android-SpinKit provides more flexibility in choosing animation styles. android-shapeLoadingView offers a dialog option out of the box, which can be convenient for quick implementations.
Android-SpinKit has a wider variety of animation styles and is more actively maintained, making it a more robust choice for long-term projects. However, android-shapeLoadingView's unique shape-based animations could be appealing for specific design requirements.
Overall, Android-SpinKit is likely the better choice for most projects due to its active maintenance and wider range of options, but android-shapeLoadingView could be suitable for simpler projects or those requiring specific shape-based animations.
Android loading view
Pros of Loading
- More diverse animation styles, including circular progress bars and custom drawable animations
- Supports both determinate and indeterminate progress indicators
- Easier customization of colors and sizes through XML attributes
Cons of Loading
- Less actively maintained (last update was in 2018)
- Fewer stars and forks on GitHub, indicating potentially less community support
- Limited documentation and examples compared to Android-SpinKit
Code Comparison
Android-SpinKit:
ProgressBar progressBar = findViewById(R.id.spin_kit);
Sprite doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);
Loading:
AVLoadingIndicatorView avi = findViewById(R.id.avi);
avi.setIndicator("BallPulseIndicator");
avi.show();
Both libraries offer simple implementation, but Loading provides more flexibility in choosing indicators through string identifiers.
Summary
Android-SpinKit focuses on providing a set of polished, pre-defined loading animations, while Loading offers a wider range of customization options and progress indicator types. Android-SpinKit benefits from more recent updates and larger community support, making it potentially more reliable for long-term use. However, Loading's diverse animation styles and easier customization may be preferable for projects requiring more unique or flexible loading indicators.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Android-SpinKit
Android loading animations(I wrote a android edition according SpinKit)
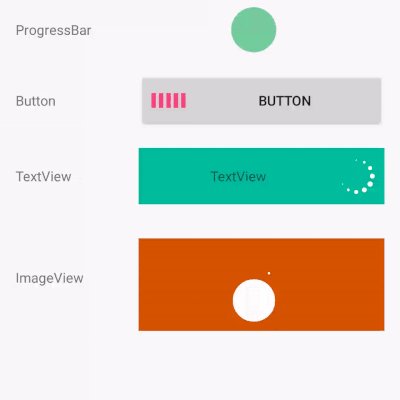
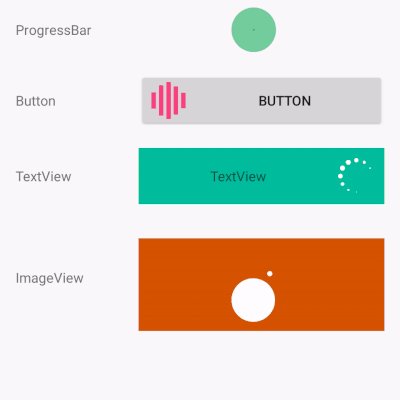
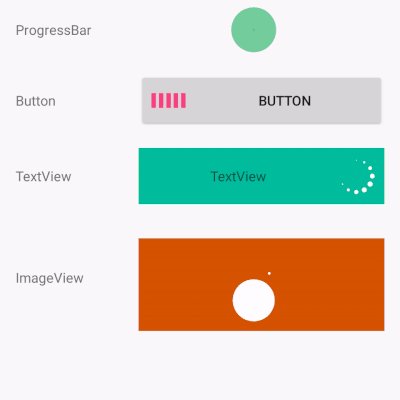
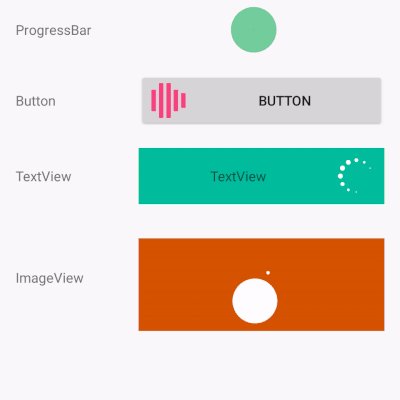
Preview


Gradle Dependency
dependencies {
implementation 'com.github.ybq:Android-SpinKit:1.4.0'
}
Usage
- Xml
<com.github.ybq.android.spinkit.SpinKitView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/spin_kit"
style="@style/SpinKitView.Large.Circle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:SpinKit_Color="@color/colorAccent" />
- ProgressBar
ProgressBar progressBar = (ProgressBar)findViewById(R.id.progress);
Sprite doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);
Style
@style/SpinKitView
@style/SpinKitView.Circle
@style/SpinKitView.Large
@style/SpinKitView.Small
@style/SpinKitView.Small.DoubleBounce
| Style | Preview |
|---|---|
| RotatingPlane |  |
| DoubleBounce |  |
| Wave |  |
| WanderingCubes |  |
| Pulse |  |
| ChasingDots |  |
| ThreeBounce |  |
| Circle |  |
| CubeGrid |  |
| FadingCircle |  |
| FoldingCube |  |
| RotatingCircle |  |
Acknowledgements
Top Related Projects
A curated list of awesome Android UI/UX libraries
DEPRECATED
a simple loadingview for android with animation
高仿新版58 加载动画
Android loading view
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot