 manim
manim
A community-maintained Python framework for creating mathematical animations.
Top Related Projects
Animation engine for explanatory math videos
Quick Overview
Manim is an animation engine for explanatory math videos, designed to create precise animations programmatically. It was originally created by 3Blue1Brown for their YouTube videos and has since evolved into a community-driven project. Manim allows users to create complex mathematical animations using Python code.
Pros
- Powerful and flexible animation capabilities for mathematical concepts
- Highly customizable with a wide range of built-in geometric shapes and functions
- Active community support and continuous development
- Integration with LaTeX for high-quality mathematical typesetting
Cons
- Steep learning curve for beginners, especially those new to Python
- Can be resource-intensive, requiring significant processing power for complex animations
- Documentation can be inconsistent or lacking for some features
- Setup process can be challenging on some operating systems
Code Examples
- Creating a simple circle animation:
from manim import *
class CircleExample(Scene):
def construct(self):
circle = Circle()
self.play(Create(circle))
self.wait()
- Animating a mathematical function:
from manim import *
class FunctionGraph(Scene):
def construct(self):
axes = Axes(x_range=[-3, 3], y_range=[-2, 2])
graph = axes.plot(lambda x: x**2, color=BLUE)
self.play(Create(axes), Create(graph))
self.wait()
- Creating a text animation with LaTeX:
from manim import *
class LatexExample(Scene):
def construct(self):
formula = MathTex(r"\int_{a}^{b} f(x) dx = F(b) - F(a)")
self.play(Write(formula))
self.wait()
Getting Started
- Install Manim:
pip install manim
- Create a new Python file (e.g.,
my_scene.py) with the following content:
from manim import *
class MyFirstScene(Scene):
def construct(self):
circle = Circle()
square = Square()
square.next_to(circle, RIGHT)
self.play(Create(circle), Create(square))
self.wait()
if __name__ == "__main__":
import os
os.system("manim -pql my_scene.py MyFirstScene")
- Run the script:
python my_scene.py
This will generate and play a simple animation with a circle and a square.
Competitor Comparisons
Animation engine for explanatory math videos
Pros of manim (3b1b)
- Original implementation by Grant Sanderson, used in 3Blue1Brown videos
- Simpler codebase, potentially easier for beginners to understand
- More artistic freedom and flexibility for advanced users
Cons of manim (3b1b)
- Less active development and community support
- Fewer features and less documentation compared to the Community version
- May require more manual work for certain animations
Code Comparison
manim (3b1b):
class SquareToCircle(Scene):
def construct(self):
square = Square()
circle = Circle()
self.play(Transform(square, circle))
manim (Community):
class SquareToCircle(Scene):
def construct(self):
square = Square()
circle = Circle()
self.play(Transform(square, circle))
The basic structure and syntax are similar between the two versions. However, the Community version offers more built-in features, improved documentation, and better support for modern Python practices. The Community version also provides more customization options and helper functions, making it easier to create complex animations with less code.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME








An animation engine for explanatory math videos
Manim is an animation engine for explanatory math videos. It's used to create precise animations programmatically, as demonstrated in the videos of 3Blue1Brown.
[!NOTE] The community edition of Manim (ManimCE) is a version maintained and developed by the community. It was forked from 3b1b/manim, a tool originally created and open-sourced by Grant Sanderson, also creator of the 3Blue1Brown educational math videos. While Grant Sanderson continues to maintain his own repository, we recommend this version for its continued development, improved features, enhanced documentation, and more active community-driven maintenance. If you would like to study how Grant makes his videos, head over to his repository (3b1b/manim).
Table of Contents:
Installation
[!CAUTION] These instructions are for the community version only. Trying to use these instructions to install 3b1b/manim or instructions there to install this version will cause problems. Read this and decide which version you wish to install, then only follow the instructions for your desired version.
Manim requires a few dependencies that must be installed prior to using it. If you want to try it out first before installing it locally, you can do so in our online Jupyter environment.
For local installation, please visit the Documentation and follow the appropriate instructions for your operating system.
Usage
Manim is an extremely versatile package. The following is an example Scene you can construct:
from manim import *
class SquareToCircle(Scene):
def construct(self):
circle = Circle()
square = Square()
square.flip(RIGHT)
square.rotate(-3 * TAU / 8)
circle.set_fill(PINK, opacity=0.5)
self.play(Create(square))
self.play(Transform(square, circle))
self.play(FadeOut(square))
In order to view the output of this scene, save the code in a file called example.py. Then, run the following in a terminal window:
manim -p -ql example.py SquareToCircle
You should see your native video player program pop up and play a simple scene in which a square is transformed into a circle. You may find some more simple examples within this GitHub repository. You can also visit the official gallery for more advanced examples.
Manim also ships with a %%manim IPython magic which allows to use it conveniently in JupyterLab (as well as classic Jupyter) notebooks. See the
corresponding documentation for some guidance and
try it out online.
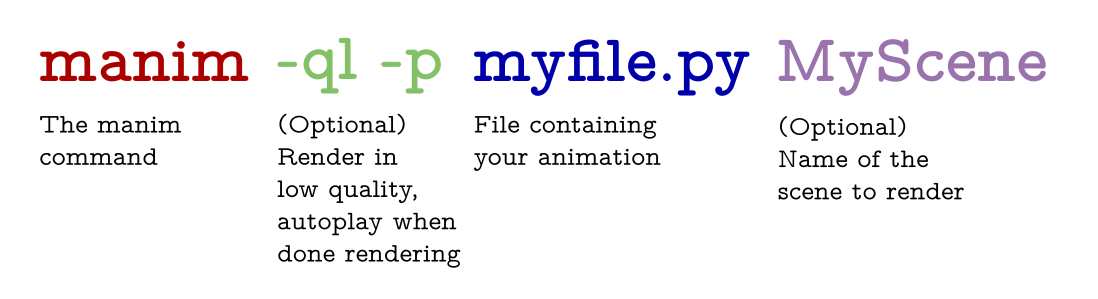
Command line arguments
The general usage of Manim is as follows:

The -p flag in the command above is for previewing, meaning the video file will automatically open when it is done rendering. The -ql flag is for a faster rendering at a lower quality.
Some other useful flags include:
-sto skip to the end and just show the final frame.-n <number>to skip ahead to then'th animation of a scene.-fshow the file in the file browser.
For a thorough list of command line arguments, visit the documentation.
Documentation
Documentation is in progress at ReadTheDocs.
Docker
The community also maintains a docker image (manimcommunity/manim), which can be found on DockerHub.
Instructions on how to install and use it can be found in our documentation.
Help with Manim
If you need help installing or using Manim, feel free to reach out to our Discord Server or Reddit Community. If you would like to submit a bug report or feature request, please open an issue.
Contributing
Contributions to Manim are always welcome. In particular, there is a dire need for tests and documentation. For contribution guidelines, please see the documentation.
However, please note that Manim is currently undergoing a major refactor. In general, contributions implementing new features will not be accepted in this period. The contribution guide may become outdated quickly; we highly recommend joining our Discord server to discuss any potential contributions and keep up to date with the latest developments.
Most developers on the project use uv for management. You'll want to have uv installed and available in your environment.
Learn more about uv at its documentation and find out how to install manim with uv at the manim dev-installation guide in the manim documentation.
How to Cite Manim
We acknowledge the importance of good software to support research, and we note that research becomes more valuable when it is communicated effectively. To demonstrate the value of Manim, we ask that you cite Manim in your work. Currently, the best way to cite Manim is to go to our repository page (if you aren't already) and click the "cite this repository" button on the right sidebar. This will generate a citation in your preferred format, and will also integrate well with citation managers.
Code of Conduct
Our full code of conduct, and how we enforce it, can be read on our website.
License
The software is double-licensed under the MIT license, with copyright by 3blue1brown LLC (see LICENSE), and copyright by Manim Community Developers (see LICENSE.community).
Top Related Projects
Animation engine for explanatory math videos
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot