 papercolor-theme
papercolor-theme
:art: Light & Dark Vim color schemes inspired by Google's Material Design
Top Related Projects
Retro groove color scheme for Vim
🧛🏻♂️ Dark theme for Vim
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
An arctic, north-bluish clean and elegant Vim theme.
Adaptation of one-light and one-dark colorschemes for Vim
precision colorscheme for the vim text editor
Quick Overview
PaperColor Theme is a popular color scheme for Vim and its derivatives. It offers a light and dark variant, providing a clean and visually appealing interface for coding. The theme is designed to be easy on the eyes and enhance readability across various programming languages.
Pros
- Highly customizable with many options for fine-tuning colors
- Supports a wide range of programming languages and plugins
- Offers both light and dark variants for different preferences
- Actively maintained with regular updates and improvements
Cons
- May require some configuration to achieve optimal appearance in certain environments
- Some users might find the default color choices too bright or saturated
- Limited to Vim and Vim-based editors, not available for other popular IDEs
- Learning curve for customization can be steep for Vim newcomers
Getting Started
To install PaperColor Theme in Vim, follow these steps:
- Using a plugin manager like Vim-Plug, add the following to your
.vimrc:
Plug 'NLKNguyen/papercolor-theme'
- Install the plugin:
:PlugInstall
- Set the colorscheme in your
.vimrc:
set t_Co=256
set background=light " or dark
colorscheme PaperColor
- Restart Vim or source your
.vimrcto apply the changes:
:source ~/.vimrc
For further customization options, refer to the project's README on GitHub.
Competitor Comparisons
Retro groove color scheme for Vim
Pros of Gruvbox
- Offers a wider range of color variations, including light and dark modes
- Provides better contrast for syntax highlighting, enhancing readability
- Has a larger community and more extensive support across various applications
Cons of Gruvbox
- May appear less modern or minimalist compared to PaperColor's clean design
- Can be overwhelming for users who prefer simpler color schemes
- Requires more configuration to achieve optimal results in some environments
Code Comparison
PaperColor:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Gruvbox:
let g:gruvbox_contrast_dark = 'hard'
let g:gruvbox_italic = 1
let g:gruvbox_invert_selection = 0
let g:gruvbox_termcolors = 256
Both themes offer customization options, but Gruvbox provides more granular control over various aspects of the color scheme. PaperColor's configuration tends to be simpler and more straightforward, while Gruvbox allows for more detailed adjustments to suit individual preferences.
🧛🏻♂️ Dark theme for Vim
Pros of Dracula
- More extensive language support with syntax highlighting for over 100 languages
- Active community with regular updates and contributions
- Consistent theme across multiple applications and platforms beyond Vim
Cons of Dracula
- Less customization options for individual color adjustments
- May not be as visually appealing for those who prefer lighter themes
- Slightly higher resource usage due to more complex color definitions
Code Comparison
PaperColor:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Dracula:
let g:dracula_colorterm = 0
let g:dracula_italic = 0
let g:dracula_bold = 1
let g:dracula_underline = 1
let g:dracula_undercurl = 1
PaperColor offers a simpler configuration structure, while Dracula provides more granular control over specific styling elements. Both themes allow for easy customization, but Dracula's options are more extensive and detailed.
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
Pros of onedark.vim
- Offers a more modern and sleek appearance inspired by the Atom One Dark theme
- Provides better syntax highlighting for JavaScript and React development
- Includes support for popular plugins like lightline and airline out of the box
Cons of onedark.vim
- Limited color scheme options compared to PaperColor's light and dark variants
- May not be as visually appealing for extended coding sessions in bright environments
- Lacks some of the customization options available in PaperColor
Code Comparison
PaperColor:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
onedark.vim:
let g:onedark_color_overrides = {
\ "black": {"gui": "#2F343F", "cterm": "235", "cterm16": "0" },
\ "purple": { "gui": "#C678DD", "cterm": "170", "cterm16": "5" }
\}
Both themes offer customization options, but PaperColor provides more extensive theming capabilities, while onedark.vim focuses on color overrides for specific elements.
An arctic, north-bluish clean and elegant Vim theme.
Pros of Nord
- More comprehensive ecosystem with support for various applications beyond Vim
- Meticulously designed color palette based on Arctic ice and polar night aesthetics
- Active community and regular updates
Cons of Nord
- Limited customization options compared to PaperColor
- May not be as visually striking in high-contrast environments
- Slightly steeper learning curve for theme customization
Code Comparison
PaperColor:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Nord:
let g:nord_cursor_line_number_background = 1
let g:nord_uniform_diff_background = 1
let g:nord_bold_vertical_split_line = 1
let g:nord_uniform_status_lines = 1
Both themes offer configuration options, but PaperColor provides more granular control over theme elements, while Nord focuses on specific features and consistency across its ecosystem.
Adaptation of one-light and one-dark colorschemes for Vim
Pros of vim-one
- Offers both light and dark themes, providing more versatility
- Includes support for various plugins and file types out of the box
- Provides a more modern and sleek appearance
Cons of vim-one
- Less customization options compared to PaperColor
- May have higher resource usage due to more complex color schemes
- Limited terminal color support compared to PaperColor
Code Comparison
PaperColor:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
vim-one:
let g:one_allow_italics = 1
colorscheme one
set background=dark
Both themes offer easy configuration, but PaperColor provides more granular control over theme options, while vim-one focuses on simplicity and out-of-the-box functionality.
precision colorscheme for the vim text editor
Pros of Solarized
- Well-established and widely adopted color scheme with a large user base
- Carefully designed for optimal readability and reduced eye strain
- Available for many applications beyond Vim, ensuring consistency across tools
Cons of Solarized
- Limited color palette may feel restrictive for some users
- Can appear washed out on certain displays or in specific lighting conditions
- Less frequent updates compared to more actively maintained themes
Code Comparison
PaperColor Theme:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Solarized:
let g:solarized_termcolors=256
let g:solarized_termtrans=1
let g:solarized_contrast="normal"
let g:solarized_visibility="normal"
Both themes offer customization options, but PaperColor provides a more structured approach with nested settings, while Solarized uses individual variables for configuration.
PaperColor Theme offers a broader range of color options and more frequent updates, making it more versatile for different coding styles and preferences. However, Solarized's scientifically-designed color scheme and widespread adoption across various applications give it an edge in terms of consistency and reduced eye strain for long coding sessions.
Ultimately, the choice between these themes depends on personal preference, desired customization level, and the importance of cross-application consistency in your workflow.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Light & Dark color schemes for terminal and GUI Vim awesome editor
Inspired by Google's Material Design. Improve code readability! Great for presentation!
It is optimized to load fast and support 4-bit, 8-bit and 24-bit color terminals or GUIs. For full color spectrum, any 8-bit (256-color) capable display is sufficient.
Plus: PaperColor is also a syntax highlighting framework for creating color themes, in which the PaperColor theme you see here is the default. If you want to create your own theme, consider creating on top of PaperColor to leverage 100% its functionality and still have your own specialization.


Why was this theme created? Read the background story
⨠Inclusive support
ð¨ Colors
Support True / GUI color (24-bit) and identical 256 color (8-bit) that the default theme is based on.
Also gracefully support down to 16 color (4-bit) terminal, which will use terminal native colors. You need to change the terminal colors to PaperColor palette.
In 8 color and 4 color terminals, they might lack the necessary variation of colors to express PaperColor look, but seriously let me know if you still use these kinds of terminals.
Default Theme Palette
| Light Theme | 8-bit | 24-bit | Dark Theme | 8-bit | 24-bit | |
|---|---|---|---|---|---|---|
| 0 | 255 | #eeeeee | 234 | #1c1c1c | ||
| 1 | 124 | #af0000 | 125 | #af005f | ||
| 2 | 28 | #008700 | 70 | #5faf00 | ||
| 3 | 64 | #5f8700 | 179 | #d7af5f | ||
| 4 | 31 | #0087af | 74 | #5fafd7 | ||
| 5 | 102 | #878787 | 244 | #808080 | ||
| 6 | 24 | #005f87 | 173 | #d7875f | ||
| 7 | 238 | #444444 | 252 | #d0d0d0 | ||
| 8 | 250 | #bcbcbc | 240 | #585858 | ||
| 9 | 160 | #d70000 | 71 | #5faf5f | ||
| 10 | 162 | #d70087 | 148 | #afd700 | ||
| 11 | 91 | #8700af | 140 | #af87d7 | ||
| 12 | 166 | #d75f00 | 214 | #ffaf00 | ||
| 13 | 166 | #d75f00 | 205 | #ff5faf | ||
| 14 | 25 | #005faf | 37 | #00afaf | ||
| 15 | 24 | #005f87 | 66 | #5f8787 |
There are many more colors for many additional syntax groups, but they are designed to fall back to these base 16 colors strategically so that it can utilize the terminal native color palette (if configured like above), and also theme designers only need to provide 16 colors for a functional theme.
ð Languages
Currently designed for these languages:
- Haskell, Erlang, Elixir, Clojure, Elm, Purescript, F#
- C, C++, Golang, Rust, Java, JavaScript, Python, Ruby, Pascal, PHP, Perl, LUA
- DTrace, SystemTap, SQL/MySQL, Octave/MATLAB, R, Lex/Flex & Yacc/Bison, ASN.1, Assembly (MIPS, GAS, NASM), Bash/Shell script, Sed, Awk, Vim script, Powershell script
- Dockerfile, Makefile, CMake, NGINX, Cucumber, YAML, JSON, HTML, XML, Markdown, reStructuredText, PlantUML, Dosini, Mail, Git commit message
- Ada, COBOL, Fortran, ALGOL, (what's your other favorite dinosaur?)
Other file types can still display well as long as your Vim is set up to recognize the language syntax even though that may not be the optimal experience. So, if the language you are working on isn't listed here, feel free to make a design request.
ð Targeted plugins for additional syntax highlighting
vimdiff, netrw, NERDTree, tagbar, tabline, vim-airline, vim-indent-guides, vim-startify, Agit, vim-signify, nvim-dap-ui (PR), nvim-cmp (PR), vim-gitgutter
The below are programming language syntax highlighting plugins that enhances upon Vim built-in syntax highlighting.
- C: c-syntax.vim
- JavaScript: vim-javascript
- Jsx: vim-jsx-pretty
- JSON: vim-json
- Go: vim-go
- DTrace: dtrace-syntax-file
- SystemTap: vim-systemtap
- Haskell: haskell-vim
- PlantUML: plantuml-syntax
- Markdown: vim-markdown
- Assembly MIPS: mips
- Assembly GAS: vim-gas
- Octave/MATLAB: vim-octave
- Python: python-syntax
- Dockerfile: dockerfile.vim
- NGINX: nginx-vim-syntax
- Elixir: vim-elixir
- Elm: elm-vim
- Purescript: purescript-vim
- F#: vim-fsharp
- PowerShell: vim-ps1
- CMake: vim-cmake-syntax
- ALGOL: vim-algol68
ð Installation
Using a plugin manager
It's easy to use a plugin manager like Vundle (recommended for convenient :PluginUpdate). Add this to your .vimrc where Vundle is configured, and run :PluginInstall
Plugin 'NLKNguyen/papercolor-theme'
A newer and popular plugin manager is Plug that you can use as well. Similar setup like above; run :PlugInstall
Plug 'NLKNguyen/papercolor-theme'
To use vims built in package manager use this command
git clone https://github.com/NLKNguyen/papercolor-theme.git ~/.vim/pack/colors/start/papercolor-theme
Manual
If you can't use a plugin manager (you should), then manually place PaperColor.vim file into colors folder within your Vim directory, e.g. ~/.vim/colors/
â Configure .vimrc
Put this in your ~/.vimrc
set t_Co=256 " This is may or may not needed.
set background=light
colorscheme PaperColor
Or using the dark version:
set background=dark
colorscheme PaperColor
To switch to dark or light variant during session: :set background=dark or :set background=light
To quickly toggle between them, use vim-unimpaired's keymap cob
Optional: turn on line numbers and status bar
set number
set laststatus=2
ð ï¸ User Customization
This theme currently provides theme options and language-specific options. All config options can be stored in global variable g:PaperColor_Theme_Options which can be set in your .vimrc
Note:
- This
g:PaperColor_Theme_Optionsvariable must be placed anywhere beforecolor PaperColorcommand. - if the same option is provided in both a theme and a theme's variant, the value in the theme's variant options will take precedence.
Theme Options
Within section theme, options for each theme can be specified under the theme name. The original PaperColor theme is default. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Or if you want to specify options only for a variant (dark or light) of a theme, you can specify using this pattern [theme name].light or [theme name].dark. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default.dark': {
\ 'transparent_background': 1
\ }
\ }
\ }
Color overriding
You can override any color of the theme of interest. This example is for default theme (original PaperColor Theme), but you can specify any other theme that is registered.
The overriding setting is placed in override key of g:PaperColor_Theme_Options variable that you set in .vimrc like this.
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default.dark': {
\ 'override' : {
\ 'color00' : ['#080808', '232'],
\ 'linenumber_bg' : ['#080808', '232']
\ }
\ }
\ }
\ }
See DESIGN.md for more details and full list of color names.
Currently available theme options
| option | value | default |
|---|---|---|
transparent_background | 1: use terminal background | 0: use theme background |
allow_bold | 1: use bold for certain text, 0: not at all | decided by the theme |
allow_italic | 1: use italics for certain text, 0: not at all | decided by the theme |
override | dictionary of color key-value |
Language-specific options
In general, for each language, built-in functions and constants are not highlighted.
This is intentional; the vim syntax file often lags behind actual language development.
To override the default behavior, optionally place a language section in g:PaperColor_Theme_Options.
An example configuration is available below
let g:PaperColor_Theme_Options = {
\ 'language': {
\ 'haskell': {
\ 'no_bold_types' : 1
\ },
\ 'python': {
\ 'highlight_builtins' : 1
\ },
\ 'cpp': {
\ 'highlight_standard_library': 1
\ },
\ 'c': {
\ 'highlight_builtins' : 1
\ }
\ }
\ }
Currently available language options
| language | option | value | default |
|---|---|---|---|
c | highlight_builtins | 1: enable | 0: disable |
cpp | highlight_standard_library | 1: enable | 0: disable |
python | highlight_builtins | 1: enable | 0: disable |
haskell | no_bold_types | 1: enable | 0: disable |
Vim-airline support

To set vim-airline theme:
let g:airline_theme='papercolor'
Note: to be able to use this theme, it is also necessary to install vim-airline-themes
To set lightline theme:
let g:lightline = { 'colorscheme': 'PaperColor' }
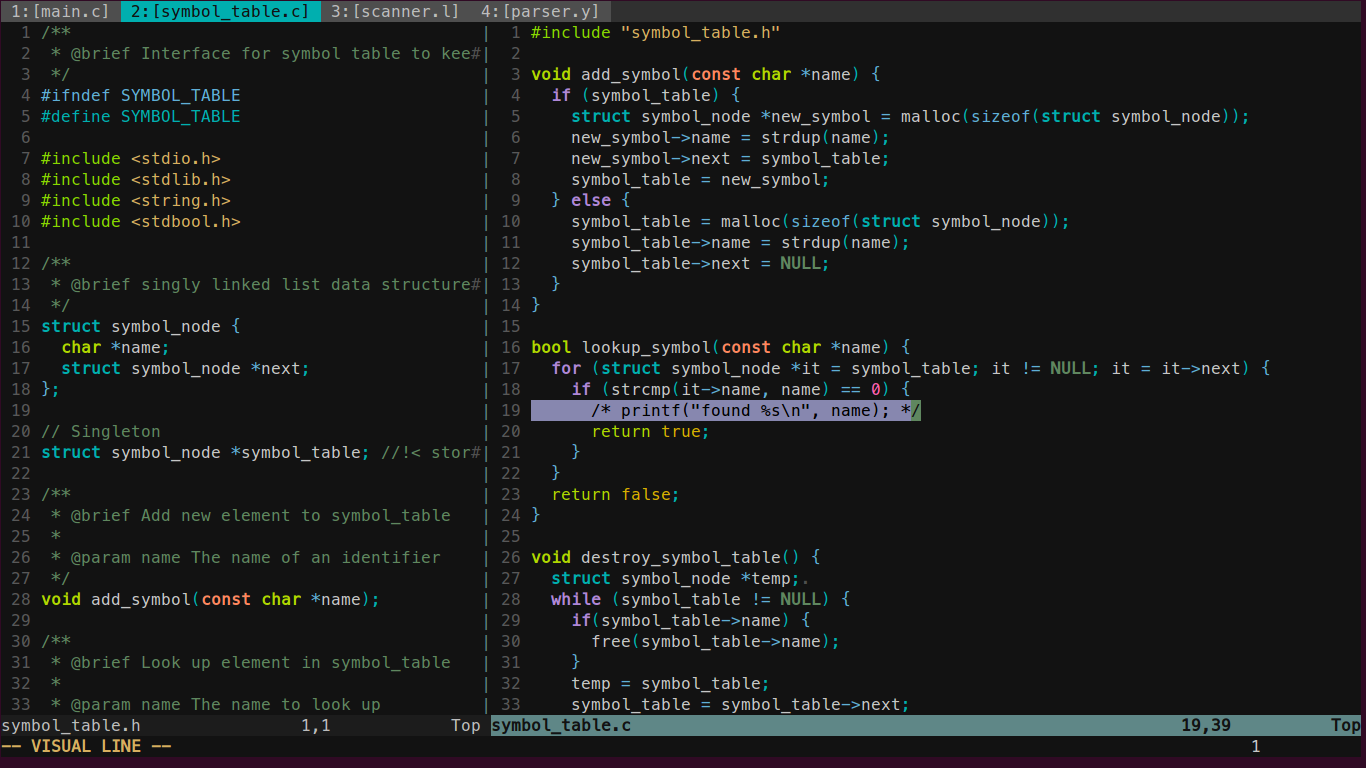
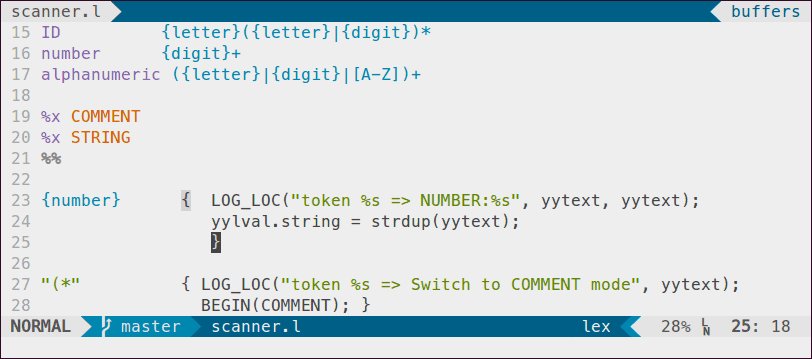
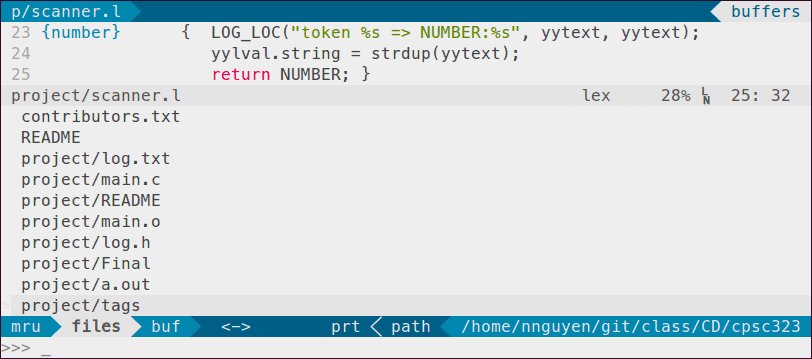
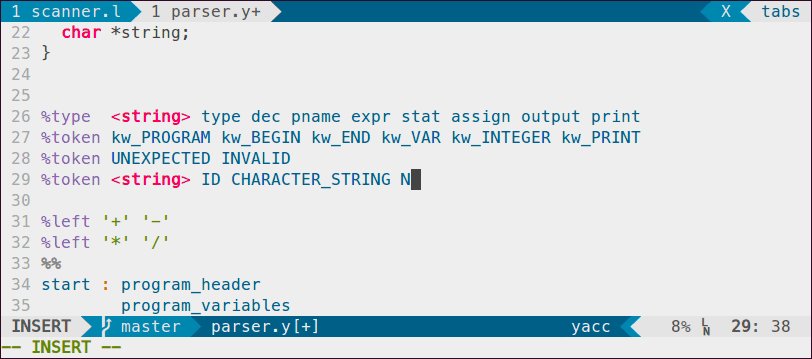
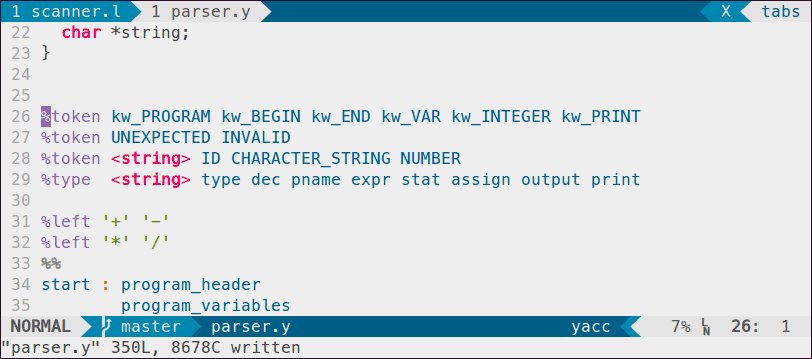
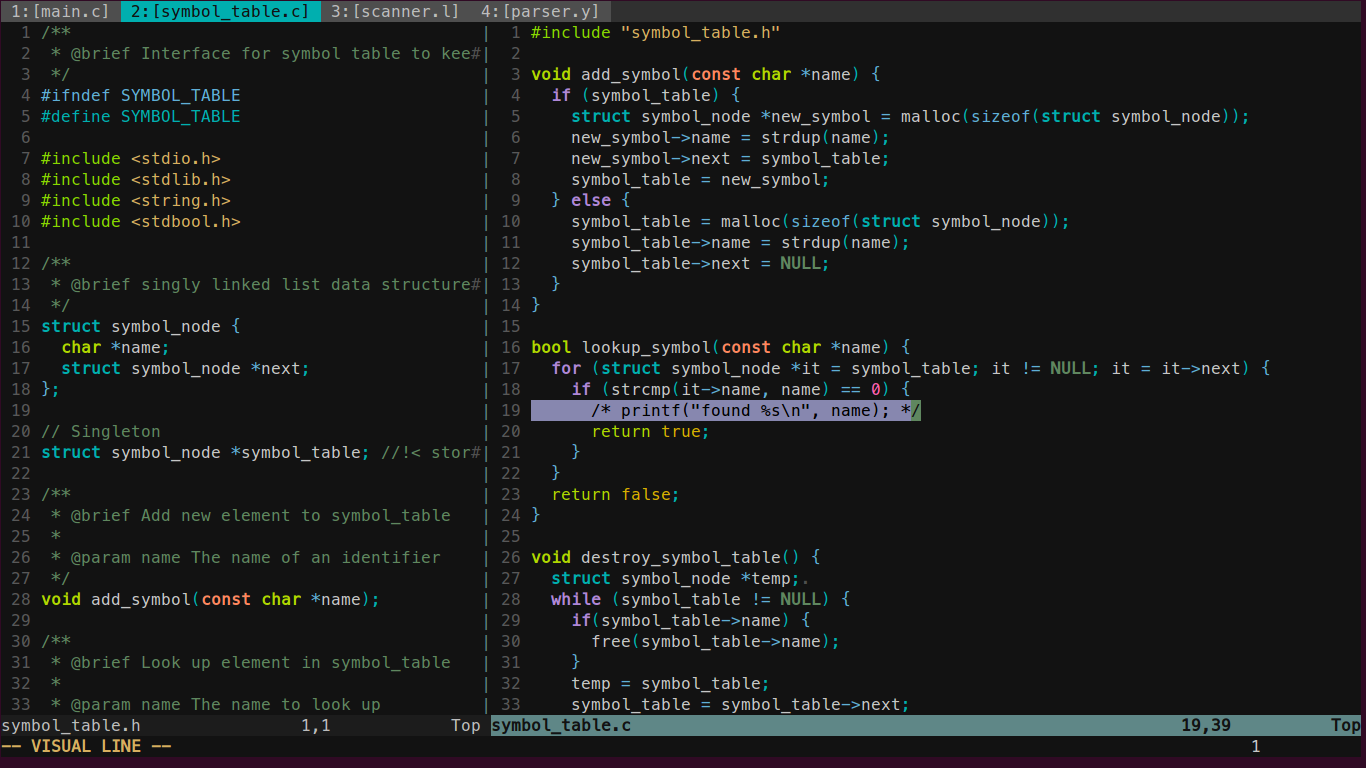
ðº Screenshots
Default Light





Default Dark





Have screenshots to contribute? Use this thread to upload images and get direct links to place here.
ð Author
ð¤ Nikyle Nguyen

- Website: https://dephony.com/Nikyle
- Twitter: @NLKNguyen
- Github: @NLKNguyen
- LinkedIn: @NLKNguyen
ð¤ Contributing
Give a âï¸ if this color scheme helped you developing more comfortably!
Contributions, issues and feature requests are welcome! Feel free to check issues page.
ð Your support is very much appreciated
I create open-source projects on GitHub and continue to develop/maintain as they are helping others. You can integrate and use these projects in your applications for free! You are free to modify and redistribute anyway you like, even in commercial products.
I try to respond to users' feedback and feature requests as much as possible. Obviously, this takes a lot of time and efforts (speaking of mental context-switching between different projects and daily work). Therefore, if these projects help you in your work, and you want to encourage me to continue create, here are a few ways you can support me:
- ð¬ Following my blog and social profiles listed above to help me connect with your network
- âï¸ Starring this project and sharing with others as more users come, more great ideas arrive!
- âï¸ Donating any amount is a great way to help me work on the projects more regularly!

Thanks to all contributors who make PaperColor great! â¤ï¸
ð® Related projects based on PaperColor
Material iTerm theme by Christoph Hermann
Material Terminator (terminal emulator) theme by Marco Herrero
Terminal Theme by Fixles
PaperColor Light for iTerm2 by ASeom Han
PaperColor for Terminal.app by tomotargz
PaperColor Light for konsole by z2oh
PaperColor Light for konsole (some palette collisions resolved) by MaxG87
PaperColor Theme for Vis Editor by Jan Christoph Ebersbach
Airline PaperColor Theme for Emacs Powerline by Anthony DiGirolamo
Airline PaperColor Theme for Vim Lightline
Ninrod's vim + tmux + zsh dotfiles by Filipe Silva
PaperColor for Vscode by rozbo
PaperColor for Vscode Redux by mrworkman
PaperColor theme for Hyper by Rafael Rinaldi
PaperColor Theme for kitty by Cyril Raffatelli
PaperColor Light theme for several tools by stoerdebegga
PaperColor Light theme for Alacritty
Feel free to send a PR to add related projects here!
ð License
Copyright © 2015 - 2020 Nikyle Nguyen
The project is MIT License
Top Related Projects
Retro groove color scheme for Vim
🧛🏻♂️ Dark theme for Vim
A dark Vim/Neovim color scheme inspired by Atom's One Dark syntax theme.
An arctic, north-bluish clean and elegant Vim theme.
Adaptation of one-light and one-dark colorschemes for Vim
precision colorscheme for the vim text editor
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





