 laravel-filemanager
laravel-filemanager
Media gallery with CKEditor, TinyMCE and Summernote support. Built on Laravel file system.
Top Related Projects
File manager for Laravel
Associate files with Eloquent models
PHP Image Processing
Quick Overview
UniSharp/laravel-filemanager is a file manager package for Laravel applications. It provides a user-friendly interface for managing files and folders, supporting various file operations and integrations with popular WYSIWYG editors.
Pros
- Easy integration with Laravel projects
- Support for multiple WYSIWYG editors (CKEditor, TinyMCE, Summernote)
- Customizable interface and functionality
- Multi-language support
Cons
- Limited to Laravel framework
- May require additional configuration for complex setups
- Some users report occasional compatibility issues with specific Laravel versions
Code Examples
- Basic usage in a Blade template:
<script src="/vendor/laravel-filemanager/js/stand-alone-button.js"></script>
<div class="input-group">
<span class="input-group-btn">
<a id="lfm" data-input="thumbnail" data-preview="holder" class="btn btn-primary">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="filepath">
</div>
<img id="holder" style="margin-top:15px;max-height:100px;">
- Initializing the file manager:
$('#lfm').filemanager('image');
- Custom configuration in
config/lfm.php:
return [
'use_package_routes' => true,
'middlewares' => ['web', 'auth'],
'url_prefix' => 'laravel-filemanager',
'allow_multi_user' => true,
'user_field' => 'id',
// ... other configuration options
];
Getting Started
-
Install the package via Composer:
composer require unisharp/laravel-filemanager -
Publish the package's assets and configuration:
php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_public -
Add the following to your
routes/web.php:Route::group(['prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function () { \UniSharp\LaravelFilemanager\Lfm::routes(); }); -
Configure the package in
config/lfm.phpaccording to your needs. -
Use the file manager in your views as shown in the code examples above.
Competitor Comparisons
File manager for Laravel
Pros of laravel-file-manager
- Modern Vue.js-based interface with a sleek, responsive design
- Built-in multi-language support for easier localization
- Advanced file search functionality with various filters
Cons of laravel-file-manager
- Steeper learning curve due to Vue.js integration
- Less extensive documentation compared to laravel-filemanager
- Fewer third-party integrations available
Code Comparison
laravel-file-manager:
use alexusmai\LaravelFileManager\Services\ConfigService\ConfigRepository;
public function __construct(ConfigRepository $configRepository)
{
$this->configRepository = $configRepository;
}
laravel-filemanager:
use UniSharp\LaravelFilemanager\Lfm;
public function __construct(Lfm $lfm)
{
$this->lfm = $lfm;
}
The code snippets show different approaches to dependency injection and configuration management. laravel-file-manager uses a dedicated ConfigRepository, while laravel-filemanager relies on a central Lfm class for managing functionality.
Both packages offer robust file management solutions for Laravel applications, with laravel-file-manager providing a more modern interface and advanced features, while laravel-filemanager offers better documentation and wider community support.
Associate files with Eloquent models
Pros of laravel-medialibrary
- More flexible and powerful media handling with collections and conversions
- Better integration with Laravel's Eloquent ORM
- Supports multiple storage drivers (local, S3, etc.) out of the box
Cons of laravel-medialibrary
- Steeper learning curve due to more advanced features
- Requires more setup and configuration for basic file management tasks
- Less user-friendly interface for non-technical users
Code Comparison
laravel-medialibrary:
$model->addMedia($pathToFile)->toMediaCollection('images');
$model->getMedia('images')->first()->getUrl('thumb');
laravel-filemanager:
<script src="/vendor/laravel-filemanager/js/stand-alone-button.js"></script>
<div class="input-group">
<span class="input-group-btn">
<a id="lfm" data-input="thumbnail" data-preview="holder" class="btn btn-primary">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="filepath">
</div>
laravel-medialibrary focuses on programmatic media handling, while laravel-filemanager provides a more user-friendly interface for file management. The choice between the two depends on the specific needs of your project and the level of control you require over media handling.
PHP Image Processing
Pros of Intervention/image
- More focused on image manipulation and processing
- Offers a wider range of image editing features
- Can be used independently of Laravel
Cons of Intervention/image
- Lacks built-in file management capabilities
- Requires additional setup for integration with Laravel file systems
Code Comparison
laravel-filemanager:
$lfm = app('laravel-filemanager');
$lfm->getFiles('/path/to/folder');
Intervention/image:
$image = Image::make('public/foo.jpg');
$image->resize(300, 200);
$image->save('public/bar.jpg');
Key Differences
- laravel-filemanager is a complete file management solution for Laravel, while Intervention/image focuses solely on image manipulation
- Intervention/image provides more advanced image processing capabilities, but lacks file organization features
- laravel-filemanager offers a user interface for file management, whereas Intervention/image is primarily used programmatically
Use Cases
- Choose laravel-filemanager for comprehensive file management in Laravel applications
- Opt for Intervention/image when advanced image processing is required, especially in non-Laravel projects or when integrating with existing file management systems
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME


Documents ã» Installation ã» Integration ã» Config ã» Customization ã» Events ã» Upgrade ã» Demo ã» FAQ
Features
- File upload and management
- Uploading validation
- Cropping and resizing of images
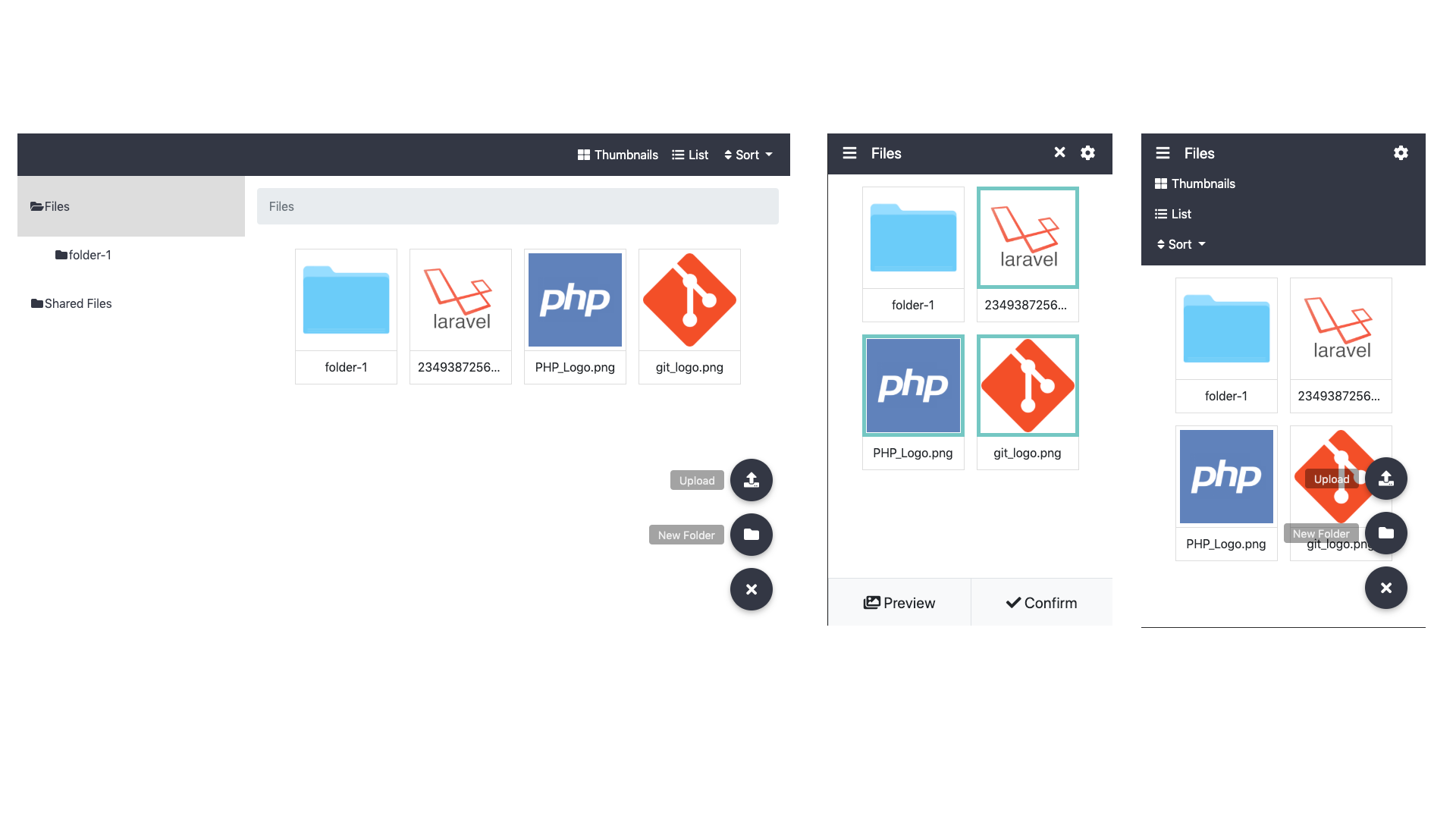
- RWD user interface, and can be entirely customized
- Supporting multiple files selection
- Supporting cloud storages integration(with Laravel file system)
- Multiple integration options:
- WYSIWYG editors integration (CKEditor, TinyMCE, Summernote)
- Standalone upload button
- Iframe
- Multi-user mode:
- Shared folders: all users can upload and manage files
- Private folders: dedicated folder for each user, only the owner can upload or manage files within
- Customizable routes, middlewares, views, and folder path
- Supports two categories: files and images. Each type works in different directory.
- Supported locales : ar, az, bg, cs, de, el, en, es, eu, fa, fr, he, hu, id, it, ka, nl, pl, pt, pt-BR, ro, rs, ru, sk, sv, tr, uk, vi, zh-CN, zh-TW
Maintainers
Contributors
- All @UniSharp members
- Security contributors (sort by alphabet)
- Ayon Hasan (@lollipopl337)
- Nathan
- @mdnazmulhasan27771 the designer of our logo. (Licensed CC BY 4.0)
- All contibutors from GitHub. (issues / PR)
Credits
- @taswler the original author of this package.
- @olivervogel for the awesome image library.
- SVG Loaders by Sam (Licensed MIT)
- Articles and videos which helped promoting this package.
- All users and you.
Top Related Projects
File manager for Laravel
Associate files with Eloquent models
PHP Image Processing
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


