 mobiscroll
mobiscroll
Cross platform UI controls for progressive web and hybrid apps (plain JS, jQuery, Angular and React)
Top Related Projects
Smooth scrolling for the web
Github fork of Christian Bach's tablesorter plugin + awesomeness ~
A datepicker for twitter bootstrap (@twbs)
JavaScript Date Range, Date and Time Picker Component
⚠️ [Deprecated] No longer maintained. A simple jQuery datepicker plugin.
A refreshing JavaScript Datepicker — lightweight, no dependencies, modular CSS
Quick Overview
Mobiscroll is a comprehensive UI component library for mobile and desktop web development. It offers a wide range of customizable UI elements, including calendars, date pickers, timers, and various form inputs, designed to enhance user experience across different devices and platforms.
Pros
- Rich set of UI components with consistent design and functionality
- Cross-platform compatibility (iOS, Android, and desktop)
- Highly customizable with extensive theming options
- Regular updates and active community support
Cons
- Commercial license required for most use cases
- Learning curve for advanced customizations
- Large file size when using multiple components
- Some users report occasional performance issues with complex setups
Code Examples
- Creating a simple date picker:
mobiscroll.datepicker('#myDatePicker', {
theme: 'ios',
display: 'bubble'
});
- Initializing a calendar with events:
mobiscroll.eventcalendar('#myCalendar', {
theme: 'material',
view: {
calendar: { type: 'month' },
eventList: { type: 'month' }
},
data: [{
start: new Date(2023, 5, 15),
end: new Date(2023, 5, 18),
text: 'Conference'
}]
});
- Setting up a time picker with 24-hour format:
mobiscroll.timepicker('#myTimePicker', {
theme: 'windows',
timeFormat: 'HH:ii',
stepMinute: 5
});
Getting Started
To start using Mobiscroll in your project:
- Sign up for a Mobiscroll account and obtain a license key.
- Include the Mobiscroll library in your HTML file:
<link rel="stylesheet" href="https://cdn.mobiscroll.com/5.x/mobiscroll.min.css">
<script src="https://cdn.mobiscroll.com/5.x/mobiscroll.javascript.min.js"></script>
- Initialize Mobiscroll with your license key:
mobiscroll.setOptions({
theme: 'ios',
themeVariant: 'light'
});
- Start using Mobiscroll components in your HTML and JavaScript code as shown in the examples above.
Competitor Comparisons
Smooth scrolling for the web
Pros of iScroll
- Open-source and free to use
- Lightweight and focused on scrolling functionality
- Supports various input methods (mouse, touchpad, keyboard)
Cons of iScroll
- Less actively maintained (last update in 2018)
- Limited features compared to Mobiscroll's comprehensive UI components
- May require more custom development for advanced functionality
Code Comparison
Mobiscroll (initializing a scrollable list):
mobiscroll.scroller('#myElement', {
theme: 'ios',
display: 'bottom',
wheels: [
[{text: 'Option 1', value: 1}, {text: 'Option 2', value: 2}]
]
});
iScroll (initializing a scrollable element):
var myScroll = new IScroll('#wrapper', {
scrollX: true,
scrollY: true,
mouseWheel: true,
wheelAction: 'zoom'
});
Both libraries aim to enhance scrolling experiences, but Mobiscroll offers a more comprehensive set of UI components and is actively maintained. iScroll focuses primarily on scrolling functionality and is lighter weight. The choice between them depends on project requirements, with Mobiscroll being better suited for complex UI needs and iScroll for simpler scrolling implementations.
Github fork of Christian Bach's tablesorter plugin + awesomeness ~
Pros of tablesorter
- Free and open-source, allowing for customization and community contributions
- Extensive documentation and examples available
- Lightweight and easy to implement for basic table sorting needs
Cons of tablesorter
- Limited to table sorting functionality, lacking the comprehensive UI components of Mobiscroll
- May require additional plugins or custom code for more advanced features
- Less frequent updates compared to Mobiscroll's active development
Code Comparison
tablesorter:
$("#myTable").tablesorter({
theme: 'blue',
widgets: ['zebra', 'filter'],
sortList: [[0,0], [1,0]]
});
Mobiscroll:
mobiscroll.datepicker('#myDatePicker', {
theme: 'ios',
display: 'bubble',
controls: ['calendar', 'time']
});
While tablesorter focuses on enhancing HTML tables with sorting capabilities, Mobiscroll provides a wider range of UI components, including date pickers, as shown in the code examples. tablesorter is more specialized for table manipulation, whereas Mobiscroll offers a broader set of tools for creating interactive mobile and desktop interfaces.
A datepicker for twitter bootstrap (@twbs)
Pros of bootstrap-datepicker
- Lightweight and simple to use
- Extensive documentation and community support
- Free and open-source
Cons of bootstrap-datepicker
- Limited features compared to Mobiscroll
- Less modern UI and customization options
- Lacks advanced components like timepickers or range selectors
Code Comparison
bootstrap-datepicker:
$('#datepicker').datepicker({
format: 'mm/dd/yyyy',
startDate: '-3d'
});
Mobiscroll:
mobiscroll.datepicker('#demo', {
controls: ['calendar', 'time'],
display: 'inline',
touchUi: true
});
Summary
Bootstrap-datepicker is a lightweight, open-source solution that's easy to implement and well-documented. It's suitable for basic date picking needs but lacks advanced features and modern UI elements. Mobiscroll, on the other hand, offers a more comprehensive suite of UI components with advanced functionality and customization options, but it comes at a cost and may be overkill for simple projects.
The code comparison shows that bootstrap-datepicker has a simpler setup, while Mobiscroll offers more built-in controls and display options out of the box. Developers should consider their project requirements, budget, and desired user experience when choosing between these two libraries.
JavaScript Date Range, Date and Time Picker Component
Pros of Daterangepicker
- Lightweight and focused on date range selection
- Open-source and free to use
- Easy integration with Bootstrap and jQuery
Cons of Daterangepicker
- Limited to date and time selection functionality
- Less customizable UI compared to Mobiscroll
- Fewer input types and form controls
Code Comparison
Daterangepicker:
$('input[name="daterange"]').daterangepicker({
opens: 'left'
}, function(start, end, label) {
console.log("A new date selection was made: " + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});
Mobiscroll:
mobiscroll.datepicker('#demo', {
controls: ['calendar', 'time'],
display: 'inline',
touchUi: true
});
Daterangepicker focuses on date range selection with a simpler API, while Mobiscroll offers a more comprehensive set of UI controls and customization options. Daterangepicker is ideal for projects requiring basic date range functionality, whereas Mobiscroll suits complex UI requirements across various form inputs and controls.
⚠️ [Deprecated] No longer maintained. A simple jQuery datepicker plugin.
Pros of Datepicker
- Lightweight and simple, with a smaller footprint than Mobiscroll
- Open-source and free to use, without licensing restrictions
- Easy to customize with CSS and minimal JavaScript
Cons of Datepicker
- Limited features compared to Mobiscroll's extensive UI components
- Less cross-platform compatibility, primarily focused on web browsers
- Fewer pre-built themes and styling options
Code Comparison
Datepicker initialization:
$('.datepicker').datepicker({
format: 'yyyy-mm-dd',
autoHide: true
});
Mobiscroll initialization:
mobiscroll.datepicker('#demo', {
controls: ['calendar'],
display: 'inline'
});
Both libraries offer simple initialization, but Mobiscroll provides more configuration options out of the box. Datepicker focuses on a straightforward date selection interface, while Mobiscroll offers a wider range of UI controls and display options.
Datepicker is ideal for projects requiring a basic date picker with minimal overhead, whereas Mobiscroll is better suited for complex applications needing extensive UI components and cross-platform compatibility. The choice between the two depends on the specific requirements of your project and the level of customization and features needed.
A refreshing JavaScript Datepicker — lightweight, no dependencies, modular CSS
Pros of Pikaday
- Lightweight and dependency-free
- Open-source and free to use
- Easy to customize and extend
Cons of Pikaday
- Limited built-in features compared to Mobiscroll
- Less frequent updates and maintenance
- Fewer pre-built themes and styling options
Code Comparison
Pikaday:
var picker = new Pikaday({
field: document.getElementById('datepicker'),
format: 'D MMM YYYY',
onSelect: function() {
console.log(this.getMoment().format('Do MMMM YYYY'));
}
});
Mobiscroll:
mobiscroll.datepicker('#datepicker', {
controls: ['calendar'],
display: 'inline',
onChange: function (event, inst) {
console.log(inst.getVal());
}
});
Both libraries offer simple ways to create date pickers, but Mobiscroll provides more built-in options and controls out of the box. Pikaday focuses on a minimalistic approach, while Mobiscroll offers a more feature-rich solution with additional UI components beyond date picking.
Pikaday is ideal for projects requiring a lightweight date picker with basic functionality, while Mobiscroll suits complex applications needing extensive UI components and customization options.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Mobiscroll
What is Mobiscroll?
Mobiscroll is a UI library for progressive webapps and hybrid development. Created with a lot of attention to usability and performance. Mobiscroll Forms ships with 15 customizable controls that you can use for free that are included in this repository. For advanced functionality use Forms with:
- Event calendar & Scheduler
- Datetime pickers & Calendars
- Select, pickers & dropdowns
- Listview & card layout
Where can I use Mobiscroll?
You can use the controls in web and hybrid/native cross-platform apps. At its core Mobiscroll is framework agnostic, but API variants for jQuery/jQuery Mobile, Angular/Ionic, Angular JS/Ionic 1 and React is available.
Elements
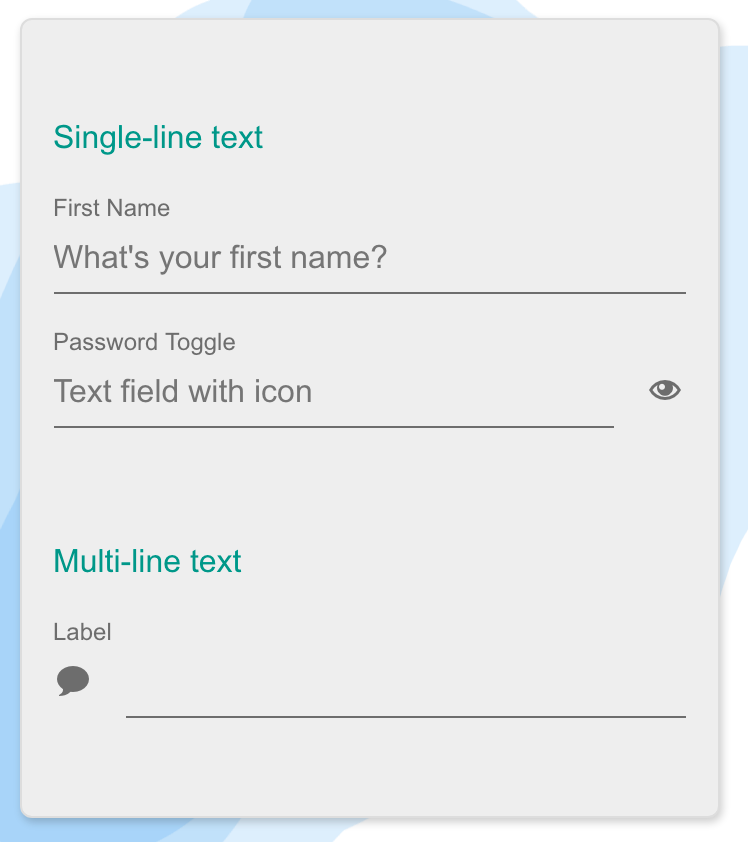
Single and multiline text (live example)
Text fields are the backbone of every form. Use them to capture a wide range of properties from plain text to passwords.
Use labels, icons, placeholders or a combination of them to help users get meaning at a glance. Show/hide functionality built in for password fields.

Select styling (live example)
Similar to the single line input styling, it features a chevron/dropdown arrow to clearly signal the difference between select and text input.

Buttons (live example)
Buttons with different states, styles and alignments. Inline or raised, left aligned, right aligned, centered or justified. Full-width buttons supported as well.
Use it with or without icons.

Segmented control (live example)
Easily lay out two to five options for single and multiple select. Making all options instantly visible lets users make selections with a single interaction instead of at least 3 (tap to open select, do the select, hit set - like for the traditional dropdown).

Checkbox and checklist (live example)
Similar to the native checkbox in functionality, but with a look and feel that fits with the overall user experience and theme. Features description text, checkbox list and disabled styling.
Excellent choice for inline multi-select lists.

Radio button list (live example)
Single select for a list of options. Use it instead of the segmented control if there are more items that would fit in a single line.
Usually a good choice for five options and above. Features disabled styling and optional description.

Switch (live example)
Just like the checkbox, the switch lets users turn options on/off. Can be rendered as a list of fields, like the checkbox list or as a stand-alone control.
Features optional description and disabled styling.

Stepper (live example)
When users need to make small adjustments to values by increasing or decreasing it avoid free-form input and dropdowns. Steppers help in minimizing mistakes, and reduce the number of taps for getting the values right.

Page and typography (live example)
Takes care of setting the background colors, spacing and typographic styling. It makes sure that the content you add shows up nicely on any screen-size.

Slider (live example)
Work your way from a monotone, dropdown heavy form to an easily scannable page by switching controls. Consider using sliders for selecting one or multiple values from a range.
Continuous ranges, steps, floating value display, disabled styling and usage with icons is supported out of the box.

Progress (live example)
Provide visual feedback to the user. Reduce anxiety and help people understand progress with the control. You can also use it as a completness meter to show how the user does on completing a purchase.
With a powerful API control the state, value programtically and restart, pause it if you need to.

Alert, confirm and prompt (live example)
Show alert messages, confirmation dialogs and prompt for focused value entry. With a platform-specific look and feel, you can make your users feel at home and communicate what they actually need to see.
These controls cannot be dismissed by pressing the overlay, avoiding closing it by mistake.

Toast and snackbar (live example)
Keep your users up to date with notifications. Either in form of a toast or a snackbar.
You can optionally provide an action with the message - such as UNDO or RETRY - which will help the user make progress faster towards their goal.

Commercial Components
Date & time pickers
Event calendar
Pickers & dropdowns
Pickers & dropdowns
Gesture enabled responsive list
Documentation
For the complete documentation of Mobiscroll Forms and all products, please visit https://docs.mobiscroll.com
Demos and examples
- Demos for Mobiscroll Forms (FREE) can be found at https://demo.mobiscroll.com/forms
- Over 250 live demos with downloadable code can be found at https://demo.mobiscroll.com
Getting help
- Report bugs to the issues list for all Mobiscroll products.
- Browse the learning section and help center for resources and more information on the products.
- Submit and answer questions on the Community Forum and StackOverflow with the 'mobiscroll' tag.
- Join the community forum.
The Mobiscroll team does not provide technical support for Mobiscroll Lite. To get support from the team purchase a license or join the community forums
Release notes
For the complete release history and changelog, visit https://mobiscroll.com/releases
Get in touch
Contact https://mobiscroll.com/contact
Twitter http://twitter.com/mobiscroll
Facebook https://www.facebook.com/mobiscroll
License Information
This project has been released under the Apache License, version 2.0, the text of which is included below. This license applies ONLY to the source of this repository and does not extend to any other Mobiscroll distribution or variant, or any other 3rd party libraries used in a repository. For licensing information about Mobiscroll, see the License Agreements page at mobiscroll.com.
Copyright © 2021 Mobiscroll
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Top Related Projects
Smooth scrolling for the web
Github fork of Christian Bach's tablesorter plugin + awesomeness ~
A datepicker for twitter bootstrap (@twbs)
JavaScript Date Range, Date and Time Picker Component
⚠️ [Deprecated] No longer maintained. A simple jQuery datepicker plugin.
A refreshing JavaScript Datepicker — lightweight, no dependencies, modular CSS
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot