 markdown-here
markdown-here
Google Chrome, Firefox, and Thunderbird extension that lets you write email in Markdown and render it before sending.
Top Related Projects
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
📝A simple and elegant markdown editor, available for Linux, macOS and Windows.
The Markdown-based note-taking app that doesn't suck.
Universal markup converter
Quick Overview
Markdown Here is a browser extension that allows users to write email in Markdown and render it before sending. It supports major webmail providers like Gmail, Outlook, and Yahoo, and works with other sites that support rich text editing. The extension simplifies the process of writing formatted emails using Markdown syntax.
Pros
- Easy to use and integrates seamlessly with popular webmail services
- Supports a wide range of Markdown features, including tables and code blocks
- Customizable styling options for rendered Markdown
- Open-source and actively maintained
Cons
- Limited to browser-based email clients and websites
- May not work perfectly with all rich text editors
- Requires users to be familiar with Markdown syntax
- Some advanced formatting options may not be supported in all email clients
Getting Started
- Install the Markdown Here extension for your browser (Chrome, Firefox, Safari, or Thunderbird).
- Open your webmail client or a website with a rich text editor.
- Compose your email or content using Markdown syntax.
- Click the Markdown Here icon in your browser or use the keyboard shortcut (Ctrl+Alt+M or Command+Alt+M on Mac) to render the Markdown.
- Send your email or publish your content with the rendered formatting.
Note: Markdown Here is not a code library, so code examples are not applicable in this case.
Competitor Comparisons
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
Pros of koro1FileHeader
- Specialized for adding file headers and annotations
- Supports multiple programming languages and customizable templates
- Actively maintained with frequent updates
Cons of koro1FileHeader
- Limited functionality compared to markdown-here's broader feature set
- Primarily focused on code files, less versatile for general text editing
- Steeper learning curve for customizing templates
Code Comparison
koro1FileHeader example:
/*
* @Author: Your Name
* @Date: 2023-05-10 10:00:00
* @LastEditTime: 2023-05-10 10:30:00
* @Description: File description
*/
markdown-here example:
# Heading
This is a **bold** and *italic* text.
- List item 1
- List item 2
Summary
koro1FileHeader is a specialized tool for adding file headers and annotations to code files, supporting multiple languages and customizable templates. It's actively maintained but has a narrower focus compared to markdown-here.
markdown-here, on the other hand, is a more versatile tool for rendering Markdown in various contexts, particularly email composition. It offers a broader range of features for general text editing and formatting.
Choose koro1FileHeader for streamlined file header management in coding projects, or markdown-here for general Markdown rendering and formatting across different platforms.
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
Pros of Mermaid
- Specialized for creating diagrams and charts from text-based descriptions
- Supports a wide variety of diagram types (flowcharts, sequence diagrams, Gantt charts, etc.)
- Can be integrated into various platforms and documentation tools
Cons of Mermaid
- Limited to diagram creation, not a general-purpose markdown tool
- Steeper learning curve for users unfamiliar with diagram syntax
- May require additional setup or plugins for some platforms
Code Comparison
Markdown-here example:
# Heading
- List item 1
- List item 2
[Link](https://example.com)
Mermaid example:
graph TD
A[Start] --> B{Decision}
B -->|Yes| C[Action 1]
B -->|No| D[Action 2]
Summary
Markdown-here is a browser extension that allows users to write email in Markdown and render it before sending. It's focused on enhancing email composition with Markdown support.
Mermaid is a JavaScript-based diagramming and charting tool that renders text definitions into diagrams. It's primarily used for creating various types of diagrams in documentation and web applications.
While both tools enhance content creation, they serve different purposes. Markdown-here improves email writing with Markdown, while Mermaid specializes in creating visual diagrams from text descriptions.
📝A simple and elegant markdown editor, available for Linux, macOS and Windows.
Pros of MarkText
- Full-featured Markdown editor with live preview and WYSIWYG editing
- Cross-platform desktop application (Windows, macOS, Linux)
- Supports various export formats (PDF, HTML, etc.)
Cons of MarkText
- Requires installation as a standalone application
- Larger file size and resource usage compared to browser extension
Code Comparison
While a direct code comparison isn't particularly relevant due to the different nature of these projects, here's a small example of how each might be used:
MarkText (Electron app initialization):
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({ width: 800, height: 600 })
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
Markdown Here (Chrome extension content script):
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.action === 'render') {
markdownHere();
}
});
Summary
MarkText is a standalone Markdown editor with rich features and cross-platform support, while Markdown Here is a lightweight browser extension for rendering Markdown in web-based text inputs. MarkText offers more comprehensive editing capabilities but requires installation, whereas Markdown Here integrates seamlessly with existing web applications but has more limited functionality.
The Markdown-based note-taking app that doesn't suck.
Pros of Notable
- Full-featured note-taking application with a rich user interface
- Supports advanced features like tags, attachments, and multi-notebook organization
- Offers a desktop application for offline use and better performance
Cons of Notable
- More complex setup and installation process
- Steeper learning curve due to its extensive feature set
- Requires more system resources compared to a browser extension
Code Comparison
Markdown-here (JavaScript):
function makeMarkdown() {
var html = getSelectedHtml();
var md = htmlToMarkdown(html);
setSelectedHtml(md);
}
Notable (TypeScript):
class Note {
constructor(
public title: string,
public content: string,
public tags: string[] = []
) {}
addTag(tag: string): void {
this.tags.push(tag);
}
}
Summary
Markdown-here is a lightweight browser extension for converting HTML to Markdown, primarily used for email composition. Notable, on the other hand, is a comprehensive note-taking application with a rich feature set and desktop client. While Markdown-here offers simplicity and ease of use for quick Markdown conversions, Notable provides a more robust environment for organizing and managing notes with advanced features like tagging and attachments. The choice between the two depends on the user's specific needs and preferences for note-taking and Markdown usage.
Universal markup converter
Pros of Pandoc
- More comprehensive document conversion capabilities, supporting a wide range of input and output formats
- Highly customizable with extensive options for fine-tuning output
- Command-line interface allows for easy integration into scripts and workflows
Cons of Pandoc
- Steeper learning curve due to its complexity and numerous options
- Requires installation and setup, unlike the browser-based Markdown Here
- May be overkill for simple Markdown-to-HTML conversions
Code Comparison
Pandoc (converting Markdown to HTML):
pandoc input.md -o output.html
Markdown Here (usage in browser):
// No direct code equivalent; activated via browser extension
Key Differences
Pandoc is a versatile document converter supporting multiple formats, while Markdown Here focuses on rendering Markdown in email clients and browsers. Pandoc offers more power and flexibility but requires more setup, whereas Markdown Here provides a simpler, more accessible solution for specific use cases.
Use Cases
- Pandoc: Ideal for complex document conversions, academic writing, and publishing workflows
- Markdown Here: Best for quickly formatting emails, blog posts, and other web-based content using Markdown
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
 Markdown Here
Markdown Here
Visit the website.
Get it for Chrome.
Get it for Firefox.
Get it for Thunderbird.
Get it for Opera.
Discuss it and ask questions in GitHub Discussions.
Markdown Here is a Google Chrome, Firefox, Opera, and Thunderbird extension that lets you write email† in Markdown‡ and render them before sending. It also supports syntax highlighting (just specify the language in a fenced code block).
Writing email with code in it is pretty tedious. Writing Markdown with code in it is easy. I found myself writing email in Markdown in the GitHub in-browser editor, then copying the preview into email. This is a pretty absurd workflow, so I decided to create a tool to write and render Markdown right in the email.
To discover what can be done with Markdown in Markdown Here, check out the Markdown Here Cheatsheet and the other wiki pages.
†: And Google Groups posts, and Blogger posts, and Evernote notes, and Wordpress posts! See more.
‡: And TeX mathematical formulae!

Table of Contents
Installation Instructions
Usage Instructions
Troubleshooting
Compatibility
Notes and Miscellaneous
Building the Extension Bundles
Next Steps, Credits, Feedback, License
Installation Instructions
Chrome
Chrome Web Store
Go to the Chrome Web Store page for Markdown Here and install normally.
After installing, make sure to reload your webmail or restart Chrome!
Manual/Development
- Clone this repo.
- In Chrome, open the Extensions settings. (Wrench button, Tools, Extensions.)
- On the Extensions settings page, click the "Developer Mode" checkbox.
- Click the now-visible "Load unpacked extensionâ¦" button. Navigate to the directory where you cloned the repo, then the
srcdirectory under that. - The Markdown Here extension should now be visible in your extensions list.
- Reload your webmail page (and maybe application) before trying to convert an email.
Firefox and Thunderbird
Mozilla Add-ons site
Go to the Firefox Add-ons page for Markdown Here and install normally.
Or go to the "Tools > Add-ons" menu and then search for "Markdown Here".
After installing, make sure to restart Firefox/Thunderbird!
Note: It takes up to a month for Mozilla to approve changes to the Firefox/Thunderbird extension, so updates (features, fixes) will lag behind what is shown here. You can manually choose to install the newest version before it's reviewed from the list of versions: https://addons.mozilla.org/en-US/firefox/addon/markdown-here/versions/
Manual/Development
- Clone this repo.
- Follow the instructions in the MDN "Your first WebExtension" article.
Opera
Note that Markdown Here only works with Opera versions 16 and higher (i.e., the ones that are based on Chromium).
Go to the Opera Add-ons store page for Markdown Here and install normally.
After installing, make sure to reload your webmail or restart Chrome!
Usage Instructions
Install it, and thenâ¦
-
In Chrome/Opera, make sure you reload your web mail page before trying to use Markdown Here.
-
In Chrome/Firefox/Opera, log into your Gmail, Hotmail, or Yahoo account and start a new email. In Thunderbird, start a new message.
-
Make sure you're using the rich editor.
- In Gmail, click the "Rich formatting" link, if it's visible.
- In Thunderbird, make sure "Compose messages in HTML format" is enabled in your "Account Settings", "Composition & Addressing" pane.
-
Compose an email in Markdown. For example:
**Hello** `world`. ```javascript alert('Hello syntax highlighting.'); ``` -
Right-click in the compose box and choose the "Markdown Toggle" item from the context menu. Or click the button that appears on your toolbar. Or use the hotkey (SHIFT+ALT+M by default).
-
You should see your email rendered correctly from Markdown into rich HTML.
-
Send your awesome email to everyone you know. It will appear to them the same way it looks to you.
Revert to Markdown
After rendering your Markdown to pretty HTML, you can still get back to your original Markdown. Just right-click anywhere in the newly rendered Markdown and click "Markdown Toggle" -- your email compose body will change back to the Markdown you had written.
Note that any changes you make to the pretty HTML will be lost when you revert to Markdown.
In Gmail, you can also use the browser's Undo command (CTRL+Z / CMD+Z, or from the Edit menu). Be warned that you might also lose the last few characters you entered.
Replies
In Gmail, Thunderbird, and Google Groups, you can use "Markdown Toggle" normally: just write your reply (top, bottom, inline, wherever) and then convert. The original email that you're replying to will be left alone. (Technically: Existing blockquote blocks will be left intact.)
In Hotmail and Yahoo (which don't put the original in a blockquote), and optionally in Gmail, Thunderbird, and Google Groups, you can ensure that only the part of the reply that you wrote gets converted by selecting what you want to convert and then clicking "Markdown Toggle" -- see the next section.
Selection/Piecemeal Conversion
Sometimes you don't want to convert the entire email; sometimes your email isn't entirely Markdown. To convert only part of the email, select the text (with your mouse or keyboard), right-click on it, and click the "Markdown Toggle" menu item. Your selection is magically rendered into pretty HTML.
To revert back to Markdown, just put your cursor anywhere in the block of converted text, right-click, and click the "Markdown Toggle" menu item again. Now it's magically back to the original Markdown.

Things to know about converting/reverting a selection
-
If you select only part of a block of text, only that text will be converted. The converted block will be wrapped in a paragraph element, so the original line will be broken up. You probably don't want to ever do this.
-
You can select and revert multiple converted blocks at the same time. One upshot of this is that you can select your entire email, click "Markdown Toggle", and all portions of it that you had converted will be reverted.
-
If you don't have anything selected when you click "Markdown Toggle", Markdown Here will check if there are converted blocks anywhere in the message and revert them. If there no converted blocks are found, it will convert the entire email.
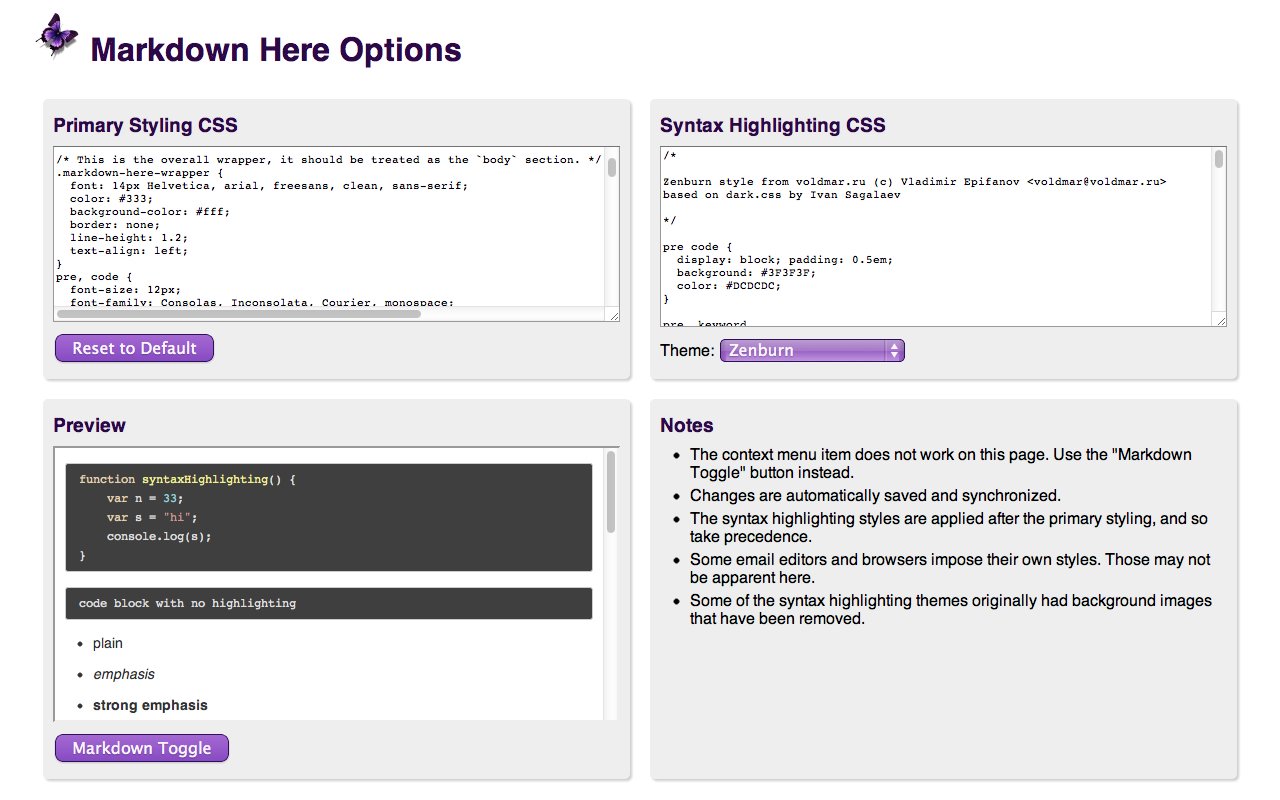
Options
The Markdown Here Options page can be accessed via the Chrome, Firefox, or Thunderbird extensions list. The available options include:
- Styling modifications for the rendered Markdown.
- Syntax highlighting theme selection and modification.
- TeX math formulae processing enabling and customization.
- What the hotkey should be.
For Chrome and Firefox, any changes made in the Markdown Here Options are automatically synchronized between your other installations of that browser (if you have the sync feature enabled in the browser).

Troubleshooting
See the Troubleshooting wiki page.
Compatibility
See the Compatibility wiki page.
Notes and Miscellaneous
-
Markdown Here uses Github Flavored Markdown, with the limitation that GFM special links are not supported (issue #11); nor will they be, as MDH is not Github-specific.
-
Available languages for syntax highlighting (and the way they should be written in the fenced code block) can be seen on the highlight.js demo page.
-
Images embedded inline in your Markdown will be retained when you "Markdown Toggle". Gmail allows you to put images inline in your email -- this can be much easier than referencing an external image.
-
Email signatures are automatically excluded from conversion. Specifically, anything after the semi-standard
'-- '(note the trailing space) is left alone.- Note that Hotmail and Yahoo do not automatically add the
'-- 'to signatures, so you have to add it yourself.
- Note that Hotmail and Yahoo do not automatically add the
-
The "Markdown Toggle" menu item shows up for more element types than it can correctly render. This is intended to help people realize that they're not using a rich editor. Otherwise they just don't see the menu item and don't know why.
-
Styling:
- The use of browser-specific styles (-moz-, -webkit-) should be avoided. If used, they may not render correctly for people reading the email in a different browser from the one where the email was sent.
- The use of state-dependent styles (like
a:hover) don't work because they don't match at the time the styles are made explicit. (In email, styles must be explicitly applied to all elements -- stylesheets get stripped.)
-
For more tweaky features, visit the Tips and Tricks section.
Building the Extension Bundles
cd utils
node build.js
Chrome, Opera, and Firefox (WebExtension) extension
Create a file with a .zip extension containing these files and directories:
manifest.json
common/
chrome/
_locales
Next Steps
See the issues list and the Notes Wiki. All ideas, bugs, plans, complaints, and dreams will end up in one of those two places.
Feel free to create a feature request issue if what you want isn't already there. If you'd prefer a less formal approach to floating an idea, post to our GitHub Discussions.
It also takes a fair bit of work to stay up-to-date with the latest changes in all the applications and web sites where Markdown Here works.
Credits
Markdown Here was coded on the shoulders of giants.
- Markdown-to-HTML: chjj/marked
- Syntax highlighting: isagalaev/highlight.js
- HTML-to-text: mtrimpe/jsHtmlToText
Feedback
All bugs, feature requests, pull requests, feedback, etc., are welcome. Create an issue. Or post to out GitHub Discussions.
License
Code
MIT License: https://adampritchard.mit-license.org/ or see the LICENSE file.
Logo
Copyright 2015, Austin Anderson. Licensed to Markdown Here under the MDH contributor license agreement.
Other images
Creative Commons Attribution 3.0 Unported (CC BY 3.0) License

Top Related Projects
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
📝A simple and elegant markdown editor, available for Linux, macOS and Windows.
The Markdown-based note-taking app that doesn't suck.
Universal markup converter
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot