Top Related Projects
A browser automation framework and ecosystem.
Fast, easy and reliable testing for anything that runs in a browser.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
JavaScript API for Chrome and Firefox
Cross-platform automation framework for all kinds of apps, built on top of the W3C WebDriver protocol
Quick Overview
UIRecorder is an open-source UI automation testing tool developed by Alibaba. It allows users to record and playback UI interactions, generate test scripts, and perform cross-browser testing. UIRecorder aims to simplify the process of creating and maintaining UI tests for web applications.
Pros
- Easy to use with a user-friendly interface for recording and editing test cases
- Supports multiple browsers and platforms, including mobile devices
- Generates test scripts in popular languages like JavaScript and Java
- Integrates well with continuous integration and testing frameworks
Cons
- Limited documentation and community support compared to more established tools
- May struggle with complex, dynamic web applications
- Occasional stability issues and bugs reported by users
- Steeper learning curve for advanced features and customizations
Code Examples
// Record a test case
const recorder = new UIRecorder();
recorder.start();
// Perform UI interactions
recorder.stop();
// Play back a recorded test case
const player = new UIPlayer();
player.load('test_case.json');
player.play();
// Generate a test script
const generator = new ScriptGenerator();
generator.setLanguage('javascript');
generator.generate('test_case.json', 'output_script.js');
Getting Started
-
Install UIRecorder:
npm install -g uirecorder -
Start recording a test case:
uirecorder start -
Perform your UI interactions in the browser
-
Stop recording:
uirecorder stop -
Run the generated test script:
npm test
Competitor Comparisons
A browser automation framework and ecosystem.
Pros of Selenium
- Widely adopted and supported across multiple programming languages
- Extensive documentation and large community for support
- Supports a broader range of browsers and platforms
Cons of Selenium
- Steeper learning curve, especially for non-programmers
- Requires more manual coding for test creation and maintenance
- Can be slower in execution compared to specialized tools
Code Comparison
UIRecorder (JavaScript):
module.exports = function(){
return this.wait('input.search-input', 30000)
.click('input.search-input')
.sendKeys('UIRecorder')
.pressKey('Enter');
}
Selenium (Python):
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
search_input = driver.find_element_by_css_selector('input.search-input')
search_input.click()
search_input.send_keys('Selenium')
search_input.send_keys(Keys.ENTER)
Summary
While Selenium offers more flexibility and widespread support, UIRecorder provides a simpler approach for creating UI tests, especially for those with less programming experience. Selenium's versatility comes at the cost of a steeper learning curve and more manual coding, whereas UIRecorder focuses on ease of use for web application testing.
Fast, easy and reliable testing for anything that runs in a browser.
Pros of Cypress
- More comprehensive testing framework with built-in assertion library and debugging tools
- Faster test execution due to running directly in the browser
- Larger community and ecosystem with extensive documentation and plugins
Cons of Cypress
- Limited cross-browser support (primarily focused on Chrome-based browsers)
- Steeper learning curve for developers new to JavaScript-based testing
- Lack of native support for multi-tab testing
Code Comparison
UIRecorder:
module.exports = function(browser, recorder) {
recorder.add('click', '#loginButton', {});
recorder.add('sendKeys', '#username', 'testuser');
recorder.add('sendKeys', '#password', 'password123');
recorder.add('click', '#submitButton', {});
}
Cypress:
describe('Login Test', () => {
it('should log in successfully', () => {
cy.visit('/login');
cy.get('#loginButton').click();
cy.get('#username').type('testuser');
cy.get('#password').type('password123');
cy.get('#submitButton').click();
});
});
The code comparison shows that Cypress offers a more intuitive and readable syntax for writing tests, with built-in commands like visit and type. UIRecorder's code is more focused on recording user actions, which can be beneficial for quickly creating test scripts based on manual interactions.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Pros of Playwright
- Cross-browser support for Chromium, Firefox, and WebKit
- Powerful API for automating modern web applications
- Strong TypeScript support and auto-generated types
Cons of Playwright
- Steeper learning curve for beginners
- Requires Node.js environment to run tests
Code Comparison
Playwright:
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await browser.close();
})();
UIRecorder:
var recorder = require('uirecorder');
recorder.run(__dirname, {
webdriver: 'chrome',
browserSize: '1024x768'
});
Key Differences
- Playwright offers a more comprehensive and flexible API for web automation
- UIRecorder focuses on record-and-playback functionality
- Playwright supports multiple browsers, while UIRecorder primarily targets Chrome
- UIRecorder has a simpler setup process for beginners
- Playwright provides better support for modern web technologies and frameworks
Both tools have their strengths, with Playwright being more suitable for complex automation scenarios and UIRecorder offering an easier entry point for simple test recording and playback.
JavaScript API for Chrome and Firefox
Pros of Puppeteer
- More powerful and flexible, allowing for complex browser automation tasks
- Better integration with modern web technologies and JavaScript ecosystems
- Extensive API for fine-grained control over browser actions
Cons of Puppeteer
- Steeper learning curve, especially for non-developers
- Requires more manual scripting for test case creation
- Less focus on visual UI recording and playback
Code Comparison
UIRecorder example:
module.exports = function(browser, recorder) {
recorder.add('click', '#loginButton');
recorder.add('sendKeys', '#username', 'testuser');
recorder.add('sendKeys', '#password', 'password123');
recorder.add('click', '#submitButton');
}
Puppeteer example:
await page.click('#loginButton');
await page.type('#username', 'testuser');
await page.type('#password', 'password123');
await page.click('#submitButton');
Key Differences
UIRecorder focuses on simplifying UI testing through visual recording and playback, making it accessible for non-technical users. Puppeteer, on the other hand, provides a comprehensive API for browser automation, offering more control and flexibility but requiring more programming knowledge.
UIRecorder is better suited for quick, straightforward UI tests, while Puppeteer excels in complex scenarios, performance testing, and advanced web scraping tasks. The choice between the two depends on the specific project requirements and the team's technical expertise.
Cross-platform automation framework for all kinds of apps, built on top of the W3C WebDriver protocol
Pros of Appium
- Cross-platform support for iOS, Android, and Windows
- Supports multiple programming languages (Java, Python, Ruby, etc.)
- Large community and extensive documentation
Cons of Appium
- Steeper learning curve, especially for beginners
- Setup process can be complex and time-consuming
- May have slower execution times compared to native automation tools
Code Comparison
UIRecorder (JavaScript):
module.exports = function(action, testVars){
action.click('#loginButton');
action.sleep(1000);
action.sendKeys('#username', testVars.username);
action.sendKeys('#password', testVars.password);
action.click('#submitButton');
}
Appium (Python):
from appium import webdriver
driver = webdriver.Remote("http://localhost:4723/wd/hub", desired_caps)
driver.find_element_by_id("loginButton").click()
driver.implicitly_wait(1)
driver.find_element_by_id("username").send_keys(username)
driver.find_element_by_id("password").send_keys(password)
driver.find_element_by_id("submitButton").click()
Both UIRecorder and Appium offer powerful automation capabilities, but they cater to different use cases. UIRecorder focuses on web automation with a user-friendly interface, while Appium provides a more versatile solution for mobile and desktop application testing across multiple platforms and programming languages.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
UI Recorder

UI Recorder is multi-platform UI test case recorder like Selenium IDE but more powerful than Selenium IDE!
UI Recorder is easy to use, even zero cost.
- Official Site: https://www.yuque.com/artist/uirecorder/
- Language Switch: English, ä¸æ
- Change log: CHANGE
- Video Tutorialï¼PCä¸ææç¨
Features
- Support all user operation: key event, mouse event, alert, file upload, drag, svg, shadow dom
- Support mobile native APP(Android, iOS) recorde, powered by Macaca
- No interference when recording: the same as self test
- Record test file saved in local
- Support kinds of expect: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- Support image diff
- Support powerful var string
- Support common test case: one case call another
- Support parallel test
- Support i18n: en, zh-cn, zh-tw
- Support screenshots after each step
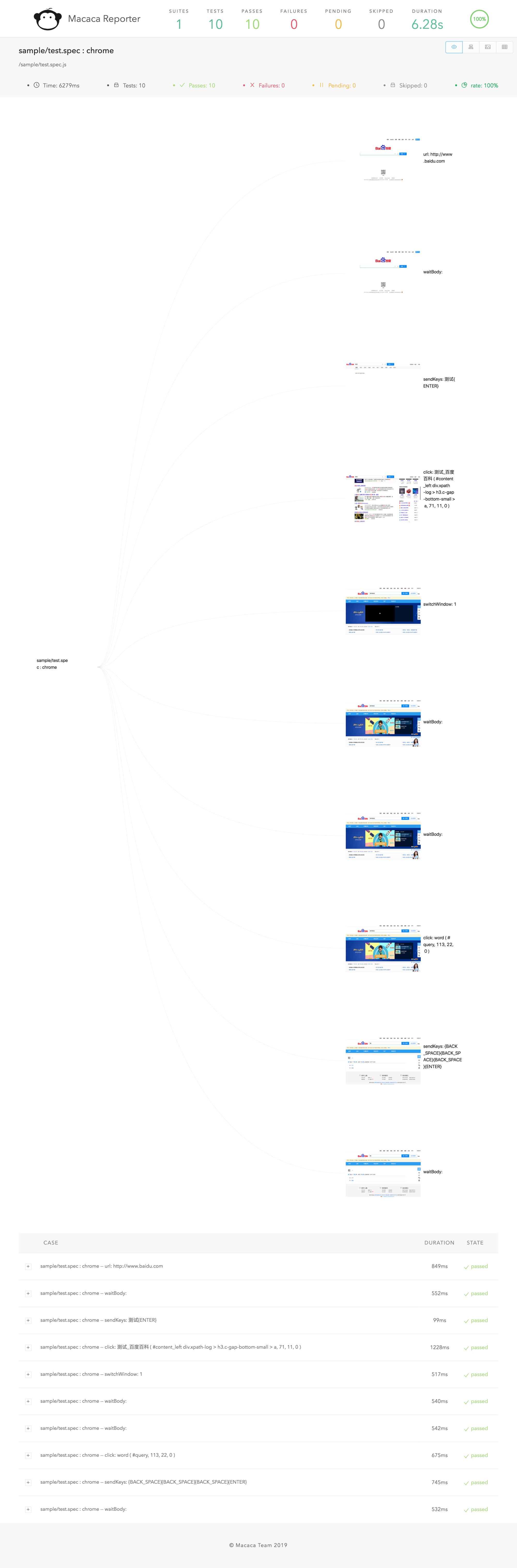
- Support HTML report & JUnit report
- Support multi systems: Windows, Mac, Linux
- Test file base on NodeJs: jWebDriver
Contributors
itestauipi | Stngle | yaniswang | xudafeng | undead25 | stevobm |
|---|---|---|---|---|---|
micosty | ali-lion | alibaba-oss | felizalde | portokallidis | snapre |
paradite | WingOfTime | zquancai |
This project follows the git-contributor spec, auto updated at Sat Apr 30 2022 21:11:26 GMT+0800.
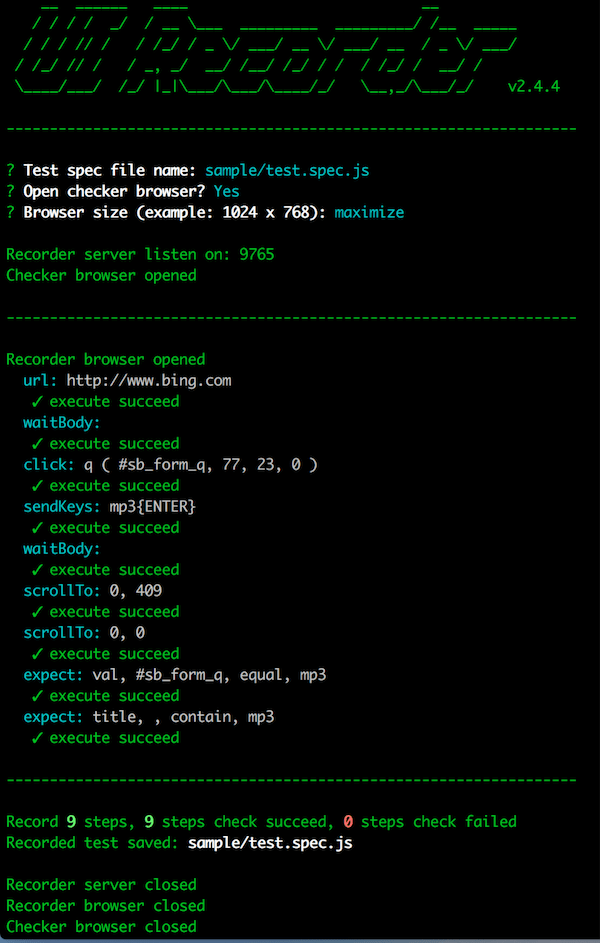
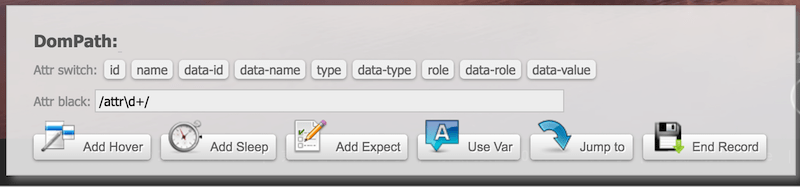
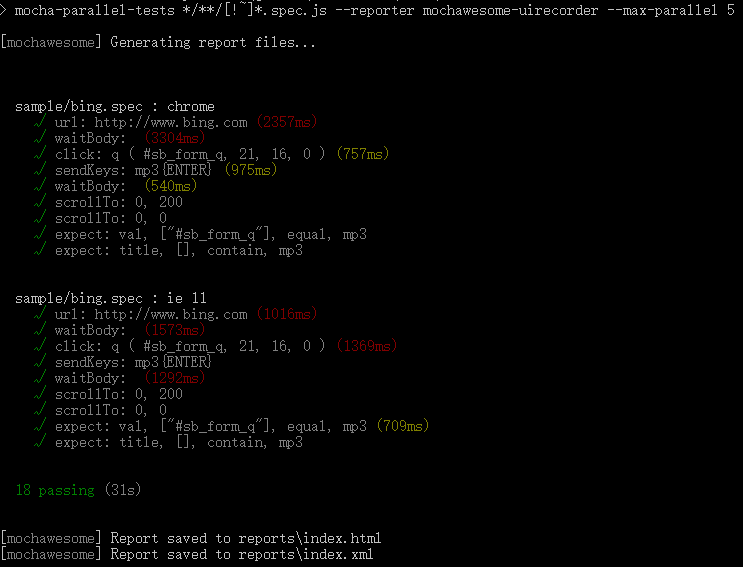
Screenshots




Video demo


Quick start
Install
-
Install NodeJs (version >= v7.x)
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}(Mac, Linux) -
Install chrome
-
Install UI Recorder
npm install uirecorder mocha -g
PC record
-
Init test project
Create new folder
uirecorder init -
Start record test case
edit hosts file
uirecorder sample/test.spec.js -
Start WebDriver Server
-
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
More Platform Support
-
Install & start macaca server:
Install Macaca
Connect your mobile or open emulator
macaca server --port 4444 -
Init test project
Create new folder
uirecorder init --mobile -
Start record test case
uirecorder --mobile sample/test.spec.js -
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
Documentation Translations
QA
How to debug test code
- Install Visual Studio Code & open Visual Studio Code
- Open the project root folder by vs code
- Open test file, add break point
- press
F5key to start, pressF10key to run next line
How to deploy WebDriver Server
-
How to run selenium standalone server?
npm run server -
Selenium Grid: https://github.com/SeleniumHQ/selenium/wiki/Grid2
-
F2etest: https://github.com/alibaba/f2etest
How to change webdriver host & port by env temporary, debug for local?
export webdriver=127.0.0.1:4444orset webdriver=127.0.0.1:4444(Windows)
Tip: port is not required, For example: export webdriver=127.0.0.1
How to dock Jenkins?
-
Add commands
source ./install.sh source ./run.sh -
Add reports
JUnit:
reports/index.xmlHTML:
reports/index.html
How to filter unstable path
- Because some attribute values are random or unstable, we can't record a stable CSS selector
- We can filter the attributes with a blacklist. You can type
uirecorder initand then input the blacklist from the command line
Tip: blacklist is a regex, you can use it like this: /attr_\d+/
How to record common test case?
-
Record
commons/login.mod.js -
Record
sample/test.spec.js- please input
login.mod.jsin recorder start page or jump test case in page - After
login.mod.jsloaded, then recorder other steps
- please input
-
source run.sh( Linux|Mac ) orrun.bat( Windows )
How to record file upload?
- UI Recorder only support native file compont
- direct click
<input type="file">or click<button role="upload">Upload file</button>, the placeholder button must mark asuploadwithroleordata-role - File must save to
uploadfiles/directory
How to use vars
edit config.json
{
"recorder": {
...
},
"webdriver": {
...
},
"vars": {
"productId": "123456",
"productName": "mp3"
}
}
- start with url:
http://xxx.com/product?id={{productId}} - add new var with tool panel
- update var with tool panel
- jump url with tool panel:
http://xxx.com/product?id={{productId}} - insert vars string with tool panel:
{{productName}}oraaa{{productName}}bbb - expect to var string:
{{productName}}oraaa{{productName}}bbb
Tip: All var string also support js template string, For example: {{productName}}, ${new Date().getTime()}, ${parseInt(testVars.a)+parseInt(testVars.b)}
How to add hover multiple or add expect after a hover?
- Press down
CtrlorCommandbutton - Click
Add HoverButton, enter hover mode - Release
CtrlorCommandbutton - Click the dom you want to hover (can add multiple)
- Click
Add ExpectButton - Click the dom you want to expect
- Press
Escbutton or clickEnd HoverButton, exit hover mode
How to expect the value after js eval in front browser?
-
Add Expect, select typejscode -
sync mode:
return document.title -
function mode:
function(){ var str = "aaa"; return str; } -
async mode:
function(done){ setTimeout(function(){ done(123); }, 100); }
How to hide doms before expect?
uirecorder init- Input css selector when init
Hide before expect uirecorder start- UIRecorder will hide matched doms before expect, then you can expect the dom behind the mask div
How to record option click?
Some steps is not very important, but occasionally displayed, this steps will expect to success always.
- Press 'Alt' button
- Click the target DOM
How to use image diff?
-
Install GraphicsMagick
brew install graphicsmagick (Mac)
sudo apt-get install graphicsmagick (Linux)
-
Add expect with imgdiff
select expect type: imgdiff
select target element
-
Rebuild the baseline image
source run.sh sample/test.spec.js --rebuilddiff(Mac | Linux)run.bat sample/test.spec.js --rebuilddiff(Windows)
Can't do when recording
- don't change url in location bar
- don't change focus by TAB key
- don't use dblclick, WebDriver no support
- don't select text by mouse, WebDriver no support
- don't focus to background window manualy
- don't click useless DOM, only record key steps
How develop test friendly code?
- please dont't use random id or name
- please name a id for DOM area
- add label for form
- please listen click event instead of mousedown
How to set udid to mobile test?
export devices=xxx1,xxx2(windows:set devices=xxx1,xxx2)source run.sh( Linux|Mac ) orrun.bat( Windows )
How to save raw cmds json?
uirecorder start --raw- After test saved, then you can get 2 files:
sample/test.spec.js,sample/test.spec.json
Other Tips
- Mac system: localhost must place in hosts
License
UIRecorder is released under the MIT license.
Thanks
- jWebDriver: https://github.com/yaniswang/jWebDriver
- chai: https://github.com/chaijs/chai
- macaca-mocha-parallel-tests: https://github.com/macacajs/macaca-mocha-parallel-tests
- macaca-reporter: https://github.com/macacajs/macaca-reporter
Top Related Projects
A browser automation framework and ecosystem.
Fast, easy and reliable testing for anything that runs in a browser.
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
JavaScript API for Chrome and Firefox
Cross-platform automation framework for all kinds of apps, built on top of the W3C WebDriver protocol
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



