Top Related Projects
Simple HTML5 Charts using the <canvas> tag
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Open-source JavaScript charting library behind Plotly and Dash
Highcharts JS, the JavaScript charting framework
JavaScript 3D Library.
Quick Overview
ApexCharts.js is a modern JavaScript charting library that helps developers create interactive and responsive charts for web applications. It offers a wide range of chart types and customization options, making it suitable for various data visualization needs.
Pros
- Extensive chart types and customization options
- Responsive and mobile-friendly designs
- Smooth animations and interactivity
- Well-documented API and active community support
Cons
- Larger file size compared to some lightweight alternatives
- Learning curve for advanced customizations
- Limited server-side rendering support
- Some users report performance issues with large datasets
Code Examples
- Creating a basic line chart:
var options = {
chart: {
type: 'line'
},
series: [{
name: 'sales',
data: [30, 40, 35, 50, 49, 60, 70]
}],
xaxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul']
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
- Creating a pie chart with custom colors:
var options = {
chart: {
type: 'pie'
},
series: [44, 55, 13, 33],
labels: ['Apple', 'Banana', 'Cherry', 'Date'],
colors: ['#FF4560', '#008FFB', '#FEB019', '#00E396']
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
- Creating a responsive bar chart with data labels:
var options = {
chart: {
type: 'bar'
},
series: [{
name: 'sales',
data: [30, 40, 45, 50, 49, 60, 70, 91]
}],
plotOptions: {
bar: {
horizontal: false,
dataLabels: {
position: 'top',
},
}
},
dataLabels: {
enabled: true,
formatter: function (val) {
return val + "%";
},
offsetY: -20,
style: {
fontSize: '12px',
colors: ["#304758"]
}
},
responsive: [{
breakpoint: 480,
options: {
chart: {
width: '100%'
},
legend: {
position: 'bottom'
}
}
}]
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Getting Started
- Include ApexCharts in your project:
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
- Create a container for your chart:
<div id="chart"></div>
- Initialize and render the chart:
var options = {
chart: {
type: 'line'
},
series: [{
name: 'sales',
data: [30, 40, 35, 50, 49, 60, 70]
}],
xaxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul']
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Competitor Comparisons
Simple HTML5 Charts using the <canvas> tag
Pros of Chart.js
- Lightweight and fast, with a smaller file size
- Simpler API and easier to get started for beginners
- Better default styling and animations out of the box
Cons of Chart.js
- Less customization options compared to ApexCharts
- Fewer chart types available
- Limited responsiveness features
Code Comparison
Chart.js:
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow'],
datasets: [{
label: 'My Dataset',
data: [12, 19, 3]
}]
}
});
ApexCharts:
new ApexCharts(document.querySelector("#chart"), {
chart: {
type: 'bar'
},
series: [{
name: 'My Dataset',
data: [12, 19, 3]
}],
xaxis: {
categories: ['Red', 'Blue', 'Yellow']
}
}).render();
Both libraries offer powerful charting capabilities, but Chart.js is generally simpler and more lightweight, while ApexCharts provides more advanced features and customization options. Chart.js may be preferable for simpler projects or those new to data visualization, while ApexCharts might be better suited for complex, highly customized charts in professional applications.
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Pros of D3
- Highly flexible and customizable, allowing for complex and unique visualizations
- Extensive library with a wide range of chart types and data manipulation tools
- Large community and ecosystem with numerous extensions and resources
Cons of D3
- Steeper learning curve, requiring more time and effort to master
- More code required for basic charts compared to high-level libraries
- Lower-level API, which can be verbose for simple visualizations
Code Comparison
D3 (creating a basic bar chart):
const svg = d3.select("body").append("svg")
.attr("width", 400).attr("height", 300);
svg.selectAll("rect")
.data(data).enter().append("rect")
.attr("x", (d, i) => i * 40).attr("y", d => 300 - d)
.attr("width", 38).attr("height", d => d);
ApexCharts (creating a basic bar chart):
var options = {
chart: { type: 'bar' },
series: [{ data: [30, 40, 45, 50, 49, 60, 70, 91] }]
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
While D3 offers more control and flexibility, ApexCharts provides a simpler API for creating common chart types with less code. D3 is better suited for complex, custom visualizations, while ApexCharts excels in quickly creating standard charts with minimal setup.
Open-source JavaScript charting library behind Plotly and Dash
Pros of Plotly.js
- More extensive and diverse chart types, including 3D plots and scientific visualizations
- Supports WebGL rendering for handling large datasets efficiently
- Offers a wider range of customization options and interactivity features
Cons of Plotly.js
- Larger file size and potentially slower load times compared to ApexCharts
- Steeper learning curve due to its extensive feature set and API complexity
- May require more setup and configuration for basic charts
Code Comparison
ApexCharts:
var options = {
chart: { type: 'line' },
series: [{ data: [30, 40, 35, 50, 49, 60, 70] }],
xaxis: { categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997] }
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Plotly.js:
var trace = {
x: [1991, 1992, 1993, 1994, 1995, 1996, 1997],
y: [30, 40, 35, 50, 49, 60, 70],
type: 'scatter'
};
var data = [trace];
Plotly.newPlot('chart', data);
Both libraries offer straightforward ways to create basic charts, but Plotly.js provides more flexibility for complex visualizations at the cost of a slightly more verbose syntax.
Highcharts JS, the JavaScript charting framework
Pros of Highcharts
- More extensive documentation and examples
- Wider range of chart types and customization options
- Better support for older browsers and accessibility features
Cons of Highcharts
- Commercial license required for most use cases
- Steeper learning curve due to more complex API
- Larger file size, which may impact page load times
Code Comparison
Highcharts:
Highcharts.chart('container', {
chart: { type: 'line' },
series: [{
data: [1, 2, 3, 4, 5]
}]
});
ApexCharts:
var chart = new ApexCharts(document.querySelector("#chart"), {
chart: { type: 'line' },
series: [{
data: [1, 2, 3, 4, 5]
}]
});
chart.render();
Both libraries offer similar basic syntax for creating charts, but Highcharts typically requires less code for initialization. ApexCharts often needs an explicit render() call, while Highcharts renders automatically. Highcharts provides more built-in options and features out of the box, which can lead to more complex configurations for advanced use cases. ApexCharts, on the other hand, offers a more streamlined API that may be easier for beginners to grasp quickly.
JavaScript 3D Library.
Pros of Three.js
- Powerful 3D rendering capabilities for complex visualizations and games
- Extensive documentation and large community support
- Flexible and customizable for various 3D use cases
Cons of Three.js
- Steeper learning curve due to 3D complexity
- Heavier file size, which may impact load times
- Overkill for simple 2D charts and graphs
Code Comparison
Three.js (3D scene setup):
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
ApexCharts (2D chart setup):
var options = {
chart: { type: 'line' },
series: [{ data: [30, 40, 35, 50, 49, 60, 70] }],
xaxis: { categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997] }
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Three.js is ideal for complex 3D visualizations, while ApexCharts excels in creating responsive and interactive 2D charts with less complexity. Three.js offers more power and flexibility but requires more setup and knowledge of 3D graphics. ApexCharts provides a simpler API for common chart types, making it more accessible for typical data visualization needs.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

A modern JavaScript charting library that allows you to build interactive data visualizations with simple API and 100+ ready-to-use samples. Packed with the features that you expect, ApexCharts includes over a dozen chart types that deliver beautiful, responsive visualizations in your apps and dashboards. ApexCharts is an MIT-licensed open-source project that can be used in commercial and non-commercial projects.
Download and Installation
Installing via npm
npm install apexcharts --save
Direct <script> include
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
Wrappers for Vue/React/Angular/Stencil
Integrate easily with 3rd party frameworks
Unofficial Wrappers
Useful links to wrappers other than the popular frameworks mentioned above
- apexcharter - Htmlwidget for ApexCharts
- apexcharts.rb - Ruby wrapper for ApexCharts
- larapex-charts - Laravel wrapper for ApexCharts
- blazor-apexcharts - Blazor wrapper for ApexCharts demo
- svelte-apexcharts - Svelte wrapper for ApexCharts
Usage
import ApexCharts from 'apexcharts'
To create a basic bar chart with minimal configuration, write as follows:
var options = {
chart: {
type: 'bar'
},
series: [
{
name: 'sales',
data: [30, 40, 35, 50, 49, 60, 70, 91, 125]
}
],
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999]
}
}
var chart = new ApexCharts(document.querySelector('#chart'), options)
chart.render()
This will render the following chart
A little more than the basic
You can create a combination of different charts, sync them and give your desired look with unlimited possibilities. Below is an example of synchronized charts with github style.
Interactivity
Zoom, Pan, and Scroll through data. Make selections and load other charts using those selections. An example showing some interactivity
Dynamic Series Update
Another approach is to Drill down charts where one selection updates the data of other charts. An example of loading dynamic series into charts is shown below
Annotations
Annotations allow you to write custom text on specific values or on axes values. Valuable to expand the visual appeal of your chart and make it more informative.
Mixed Charts
You can combine more than one chart type to create a combo/mixed chart. Possible combinations can be line/area/column together in a single chart. Each chart type can have its own y-axis.
Candlestick
Use a candlestick chart (a common financial chart) to describe price changes of a security, derivative, or currency. The below image shows how you can use another chart as a brush/preview pane which acts as a handle to browse the main candlestick chart.
Heatmaps
Use Heatmaps to represent data through colors and shades. Frequently used with bigger data collections, they are valuable for recognizing patterns and areas of focus.
Gauges
The tiny gauges are an important part of a dashboard and are useful in displaying single-series data. A demo of these gauges:
Sparklines
Utilize sparklines to indicate trends in data, for example, occasional increments or declines, monetary cycles, or to feature the most extreme and least values:
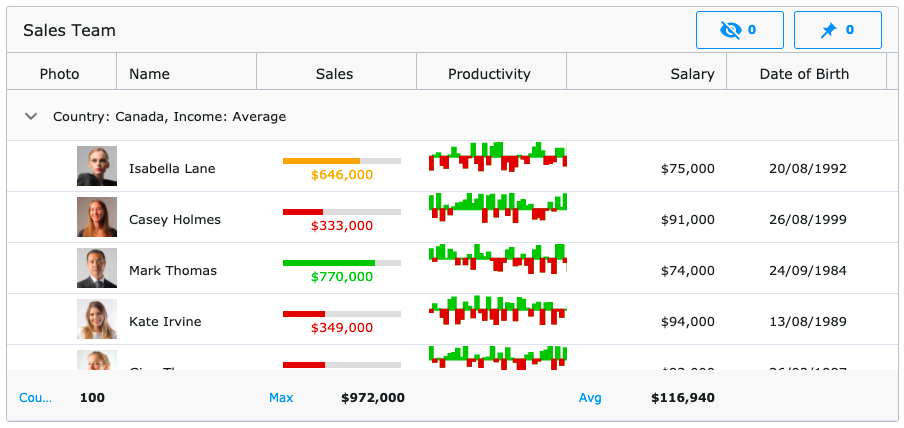
Need Advanced Data Grid for your next project?
We partnered with Infragistics, creators of the fastest data grids on the planet! Ignite UI Grids can handle unlimited rows and columns of data while providing access to custom templates and real-time data updates.
Featuring an intuitive API for easy theming and branding, you can quickly bind to data with minimal hand-on coding. The grid is available in most of your favorite frameworks:
Angular Data Grid | React Data Grid | Blazor Data Grid | Web Components DataGrid | jQuery Data Grid
What's included
The download bundle includes the following files and directories providing a minified single file in the dist folder. Every asset including icon/css is bundled in the js itself to avoid loading multiple files.
apexcharts/
âââ dist/
â âââ apexcharts.min.js
âââ src/
â âââ assets/
â âââ charts/
â âââ modules/
â âââ utils/
â âââ apexcharts.js
âââ samples/
Development
Install dependencies and run the project
npm install
npm run dev
This will start the webpack watch and any changes you make to src folder will auto-compile and output will be produced in the dist folder.
More details in Contributing Guidelines.
Minifying the src
npm run build
Where do I go next?
Head over to the documentation section to read more about how to use different kinds of charts and explore all options.
Contacts
Email: info@apexcharts.com
Twitter: @apexcharts
Facebook: fb.com/apexcharts
Dependency
ApexCharts uses SVG.js for drawing shapes, animations, applying svg filters, and a lot more under the hood. The library is bundled in the final build file, so you don't need to include it.
License
ApexCharts is released under MIT license. You are free to use, modify and distribute this software, as long as the copyright header is left intact.
Top Related Projects
Simple HTML5 Charts using the <canvas> tag
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Open-source JavaScript charting library behind Plotly and Dash
Highcharts JS, the JavaScript charting framework
JavaScript 3D Library.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot