 saas
saas
Build your own SaaS business with SaaS boilerplate. Productive stack: React, Material-UI, Next, MobX, WebSockets, Express, Node, Mongoose, MongoDB. Written with TypeScript.
Top Related Projects
The React Framework
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
The Postgres development platform. Supabase gives you a dedicated Postgres database to build your web, mobile, and AI applications.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
The world's most flexible commerce platform.
Quick Overview
async-labs/saas is an open-source boilerplate for building Software-as-a-Service (SaaS) applications. It provides a full-stack solution using React, Material-UI, Next.js, Express, and MongoDB. The project aims to help developers quickly set up and launch their own SaaS products with essential features like user authentication, team management, and API integration.
Pros
- Comprehensive full-stack solution for SaaS development
- Includes essential features like user authentication and team management
- Built with modern technologies (React, Next.js, Express)
- Active community and regular updates
Cons
- Steep learning curve for developers unfamiliar with the tech stack
- May require significant customization for specific SaaS needs
- Limited documentation compared to some other boilerplates
- Potential scalability challenges for large-scale applications
Getting Started
To get started with async-labs/saas:
-
Clone the repository:
git clone https://github.com/async-labs/saas.git -
Install dependencies:
cd saas yarn install -
Set up environment variables:
- Copy
app/.env.exampletoapp/.env - Copy
api/.env.exampletoapi/.env - Update the variables with your own values
- Copy
-
Start the development server:
yarn dev -
Open your browser and navigate to
http://localhost:3000to see the application running.
For more detailed instructions and customization options, refer to the project's README and documentation on GitHub.
Competitor Comparisons
The React Framework
Pros of Next.js
- Larger community and ecosystem, with extensive documentation and resources
- Built-in performance optimizations, including automatic code splitting and server-side rendering
- Seamless integration with Vercel's deployment platform
Cons of Next.js
- Less focused on SaaS-specific features compared to saas
- Steeper learning curve for developers new to React or server-side rendering
- May require additional configuration for complex SaaS applications
Code Comparison
Next.js (pages/index.js):
import Head from 'next/head'
export default function Home() {
return (
<div>
<Head>
<title>My Next.js App</title>
</Head>
<h1>Welcome to Next.js!</h1>
</div>
)
}
saas (pages/index.tsx):
import Head from 'next/head';
import Layout from '../components/layout';
const Index = () => (
<Layout>
<Head>
<title>Index page</title>
</Head>
<h1>Welcome to SaaS boilerplate</h1>
</Layout>
);
export default Index;
Both repositories use Next.js, but saas provides a more opinionated structure tailored for SaaS applications, while Next.js offers a more flexible foundation for various web projects. saas includes pre-built components and integrations specific to SaaS development, whereas Next.js provides a broader set of features for general web development.
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Pros of nest
- Robust, scalable architecture based on Angular's dependency injection system
- Extensive documentation and active community support
- Built-in support for TypeScript and decorators
Cons of nest
- Steeper learning curve for developers new to Angular or TypeScript
- Potentially overkill for smaller projects or simple APIs
- More opinionated structure may limit flexibility in some cases
Code Comparison
nest:
@Controller('cats')
export class CatsController {
@Get()
findAll(): string {
return 'This action returns all cats';
}
}
saas:
router.get('/api/v1/public/get-user', async (req, res) => {
try {
const user = await User.findById(req.user.id);
res.json({ user });
} catch (err) {
res.json({ error: err.message || err.toString() });
}
});
The nest example showcases its decorator-based approach and TypeScript integration, while saas uses a more traditional Express-style routing. nest's structure is more modular and organized, but saas's approach may be more familiar to developers with Express experience.
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
Pros of Strapi
- More mature and widely adopted headless CMS with a larger community
- Offers a user-friendly admin panel for content management
- Provides a plugin system for easy extensibility
Cons of Strapi
- Less focused on SaaS-specific features compared to SaaS
- May require more setup and configuration for SaaS applications
- Potentially steeper learning curve for developers new to headless CMS
Code Comparison
SaaS (server-side rendering with Next.js):
import React from 'react';
import Head from 'next/head';
import Header from '../components/Header';
const Index = () => (
<div>
<Head>
<title>SaaS Boilerplate</title>
</Head>
<Header />
<p>Welcome to your SaaS application!</p>
</div>
);
export default Index;
Strapi (API endpoint example):
module.exports = {
async find(ctx) {
const entities = await strapi.services.article.find(ctx.query);
return entities.map(entity => sanitizeEntity(entity, { model: strapi.models.article }));
},
};
Both repositories offer different approaches to building web applications. SaaS provides a boilerplate for creating SaaS applications with features like user authentication and billing, while Strapi focuses on content management and API creation. The choice between them depends on the specific needs of your project and your preferred development approach.
The Postgres development platform. Supabase gives you a dedicated Postgres database to build your web, mobile, and AI applications.
Pros of Supabase
- More comprehensive backend solution with built-in authentication, storage, and real-time capabilities
- Larger community and more active development, with frequent updates and improvements
- Offers a managed cloud service for easier deployment and scaling
Cons of Supabase
- Less focused on SaaS-specific features compared to SaaS boilerplate
- Steeper learning curve for developers new to PostgreSQL or serverless architectures
- May require more configuration and setup for specific SaaS use cases
Code Comparison
SaaS (Node.js/Express):
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
Supabase (JavaScript client):
import { createClient } from '@supabase/supabase-js';
const supabase = createClient('YOUR_SUPABASE_URL', 'YOUR_SUPABASE_KEY');
const { data, error } = await supabase
.from('users')
.select('*');
Both repositories offer different approaches to building web applications. SaaS provides a more traditional Node.js/Express setup tailored for SaaS products, while Supabase offers a modern, serverless approach with a focus on real-time database operations and built-in services. The choice between them depends on specific project requirements and developer preferences.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Pros of Directus
- More comprehensive and feature-rich headless CMS solution
- Larger community and more active development (30k+ stars vs 2k+)
- Supports multiple database types and offers a flexible data model
Cons of Directus
- Steeper learning curve due to its extensive features
- May be overkill for simple SaaS projects
- Less focused on SaaS-specific functionality
Code Comparison
Directus (TypeScript):
const items = await directus.items('articles').readByQuery({
fields: ['id', 'title', 'content'],
filter: { status: { _eq: 'published' } },
limit: 5
});
SaaS Boilerplate (JavaScript):
const articles = await Article.find({ status: 'published' })
.select('id title content')
.limit(5)
.lean();
Both examples demonstrate querying articles, but Directus uses a more generic approach suitable for various content types, while SaaS Boilerplate uses a MongoDB-specific query.
Directus offers a powerful, flexible CMS solution with broad database support, making it suitable for complex projects. SaaS Boilerplate provides a more focused, lightweight starting point for SaaS applications. The choice between them depends on project requirements, scalability needs, and desired level of customization.
The world's most flexible commerce platform.
Pros of Medusa
- More active development with frequent updates and contributions
- Focused on e-commerce functionality, providing specialized features for online stores
- Extensive plugin ecosystem for easy customization and integration
Cons of Medusa
- Steeper learning curve due to its e-commerce-specific architecture
- Less flexibility for general-purpose SaaS applications
- Requires more setup and configuration for non-e-commerce use cases
Code Comparison
Medusa (TypeScript):
const product = await productService.create({
title: "Awesome Product",
description: "This is an awesome product",
variants: [{ title: "Default Variant", prices: [{ amount: 1000, currency_code: "usd" }] }]
});
SaaS (JavaScript):
const product = new Product({
name: "Awesome Product",
description: "This is an awesome product",
price: 10.00
});
await product.save();
Medusa focuses on e-commerce-specific structures with variants and prices, while SaaS uses a more general approach for product creation. Medusa's code is more complex but offers greater flexibility for e-commerce scenarios, whereas SaaS provides a simpler, more straightforward implementation for general SaaS applications.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Support Ukraine: link
SaaS Boilerplate
Open source web app that saves you many days of work when building your own SaaS product. The boilerplate comes with many basic SaaS features (see Features below) so that you can focus on features that differentiate your product.
If you want to learn how to build this project from scratch, check out our book: https://builderbook.org/book
The open source project is located in the saas folder. If you purchased our book, codebases for each of the book's chapters are located in the book folder.
We've used this saas project to build:
- Builder Book - learn how to build full-stack web apps from scratch
- SaaS Boilerplate - open source web app to build your own SaaS product
- Work in biotech - job board for biotech startup companies
- AI-cruiter - browser extension is built for recruiters managing a high volume of job applicants. AI-cruiter uses LLMs - like ChatGPT and PaLM 2 - to generate succinct and relevant summaries of your job applicants' resumes
- Async - open source urgent vs non-urgent team communication tool for small teams
- Async Labs - many custom dev projects
Live demo:
Sponsors
Showcase
Check out projects built with the help of this open source app. Feel free to add your own project by creating a pull request.
- Async: Open source web app for team communication, separate urgent vs. non-urgent conversations.
- workinbiotech.com: Work in biotech, job board for small and young biotech companies
- Retaino by Earl Lee: Save, annotate, review, and share great web content. Receive smart email digests to retain key information.
- Builder Book: Open source web app to publish documentation or books.
Contents
Features
- Server-side rendering for fast initial load and SEO.
- User authentication with Google OAuth API and Passwordless, cookie, and session.
- Production-ready Express server with compression, parser, and helmet.
- Transactional emails (
AWS SES): welcome, team invitation, and payment. - Adding email addresses to newsletter lists (
Mailchimp): new users, paying users. - File upload, load, and deletion (
AWS S3) with pre-signed request for: Posts, Team Profile, and User Profile. - Websockets with socket.io v3.
- Team creation, Team Member invitation, and settings for Team and User.
- Opinionated architecture:
- keeping babel and webpack configurations under the hood,
- striving to minimize number of configurations,
withAuthHOC to pass user prop and control user access to pages,- HOC extensions
MyAppandMyDocument - server-side rendering with
Material-UI, - model-specific components in addition to common components.
- Universally-available environmental variables at runtime.
- Custom logger (configure what not to print in production).
- Useful components for any web app:
ActiveLink,Confirm,Notifier,MenuWithLinks, and more. - Analytics with
Google Analytics. - Production-ready, scalable architecture:
app- user-facing web app with Next/Express server, responsible for rendering pages (either client-side or server-side rendered).appsends requests via API methods toapiExpress server.api- server-only code, Express server, responsible for processing requests for internal and external API infrastructures.
- Subscriptions with
Stripe:- subscribe/unsubscribe Team to plan,
- update card information,
- verified Stripe webhook for failed payment for subscription.
Running api locally:
- Before running, create a
.envfile inside theapifolder with the environmental variables as shown below. These variables are also listed in.env.example, which you can use as a template to create your own.envfile inside theapifoler.
api/.env:
# Used in api/server/server.ts
MONGO_URL_TEST=
MONGO_URL=
SESSION_NAME=
SESSION_SECRET=
COOKIE_DOMAIN=
# Used in api/server/google.ts
GOOGLE_CLIENTID=
GOOGLE_CLIENTSECRET=
# Used in api/server/aws-s3.ts and api/server/aws-ses.ts
AWS_REGION=
AWS_ACCESSKEYID=
AWS_SECRETACCESSKEY=
# Used in api/server/models/Invitation.ts and api/server/models/User.ts
EMAIL_SUPPORT_FROM_ADDRESS=
# Used in api/server/mailchimp.ts
MAILCHIMP_API_KEY=
MAILCHIMP_REGION=
MAILCHIMP_SAAS_ALL_LIST_ID=
----------
# All env variables above this line are needed for successful user signup
# Used in api/server/stripe.ts
STRIPE_TEST_SECRETKEY=sk_test_xxxxxx
STRIPE_LIVE_SECRETKEY=sk_live_xxxxxx
STRIPE_TEST_PLANID=plan_xxxxxx
STRIPE_LIVE_PLANID=plan_xxxxxx
STRIPE_LIVE_ENDPOINTSECRET=whsec_xxxxxx
# Optionally determine the URL
URL_APP="http://localhost:3000"
URL_API="http://localhost:8000"
PRODUCTION_URL_APP="https://saas-app.async-await.com"
PRODUCTION_URL_API="https://saas-api.async-await.com"
-
Your
.envfile file must have values for therequiredvariables. To use all features and third-party integrations, also add theoptionalvariables. -
IMPORTANT: do not publish your actual values for environmentable variables in
.env.example; this file is public and only meant to show you how your.envshould look. -
IMPORTANT: use your values for
PRODUCTION_URL_APPandPRODUCTION_URL_API. These are values for domain name that you own. -
IMPORTANT: The above environmental variables are available on the server only. You should add your
.envfile to.gitignoreinside theapifolder so that your secret keys are not stored on a remote Github repo. -
To get value for
MONGO_URL_TEST, we recommend you use a free MongoDB at MongoDB Atlas or $15/month MongoDB at Digital Ocean -
Specify your own name and secret keys for Express session: SESSION_NAME and SESSION_SECRET
-
Get
GOOGLE_CLIENTIDandGOOGLE_CLIENTSECRETby following the official OAuth tutorial.
Important: For Google OAuth app, callback URL is: http://localhost:8000/oauth2callback
Important: You have to enable Google+ API in your Google Cloud Platform account. -
Once
.envis created, you can run theapiapp. Navigate to theapifolder, runyarn installto add all packages, then run the command below:yarn dev
Running app locally:
-
Navigate to the
appfolder, runyarnto add all packages, then runyarn devand navigate tohttp://localhost:3000:- A
.envfile in theappfolder is not required to run, but you can create one to override the default variables. The environmental variables for.envin theappfolder are shown below. You can also refer.env.examplefor creating your own.envfile in theappfolder.
NEXT_PUBLIC_STRIPE_TEST_PUBLISHABLEKEY="pk_test_xxxxxxxxxxxxxxx" NEXT_PUBLIC_STRIPE_LIVE_PUBLISHABLEKEY="pk_live_xxxxxxxxxxxxxxx" NEXT_PUBLIC_BUCKET_FOR_POSTS= NEXT_PUBLIC_BUCKET_FOR_TEAM_AVATARS= NEXT_PUBLIC_BUCKET_FOR_TEAM_LOGOS= NEXT_PUBLIC_URL_APP="http://localhost:3000" NEXT_PUBLIC_URL_API="http://localhost:8000" NEXT_PUBLIC_PRODUCTION_URL_APP= NEXT_PUBLIC_PRODUCTION_URL_API= NEXT_PUBLIC_API_GATEWAY_ENDPOINT= NEXT_PUBLIC_GA_MEASUREMENT_ID=-
IMPORTANT: do not publish your actual values for environmentable variables in
.env.example; this file is public and only meant to show you how your.envshould look. -
IMPORTANT: use your values for
PRODUCTION_URL_APPandPRODUCTION_URL_API. These are values for domain name that you own. -
To get
NEXT_PUBLIC_GA_MEASUREMENT_ID, set up Google Analytics and follow these instructions to find your tracking ID. -
To get
NEXT_PUBLIC_STRIPE_TEST_PUBLISHABLEKEY, go to your Stripe dashboard, clickDevelopers, then clickAPI keys.
- A
-
For successful file uploading, make sure your buckets have proper CORS configuration. Go to your AWS account, find your bucket, go to
Permissions > CORS configuration, add:
[
{
"AllowedHeaders":[
"*"
],
"AllowedMethods":[
"PUT",
"POST",
"GET",
"HEAD",
"DELETE"
],
"AllowedOrigins":[
"http://localhost:3000",
"https://saas-app.async-await.com"
],
"ExposeHeaders":[
"ETag",
"x-amz-meta-custom-header"
]
}
]
-
Make sure to update allowed origin with your actual values for
NEXT_PUBLIC_URL_APPandNEXT_PUBLIC_PRODUCTION_URL_APP. -
Once
.envis created, you can run theappapp. Navigate to theappfolder, runyarn installto add all packages, then run the command below:yarn dev
Symlink api in lambda:
In lambda directory we are symlinking api directory. You can run symlink command in lambda folder as mentioned below:
bash symlink ../api
Deploy to Heroku, AWS Elastic Beanstalk, API Gateway and AWS Lambda
We give detailed instructions inside Chapter 9 and 10 of our SaaS Boilerplate book: https://builderbook.org/book
Built with
For more detail, check package.json files in both app and api folders and project's root.
To customize styles, check this guide.
Screenshots
Google or passwordless login:

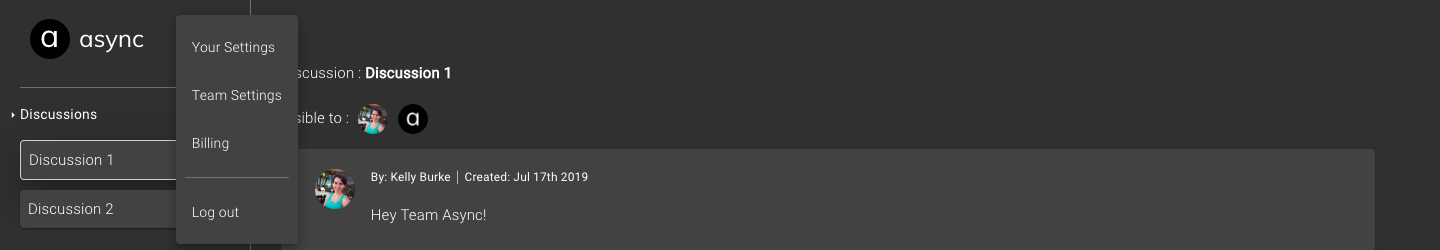
Dropdown menu for settings:

Personal settings:

Team settings:

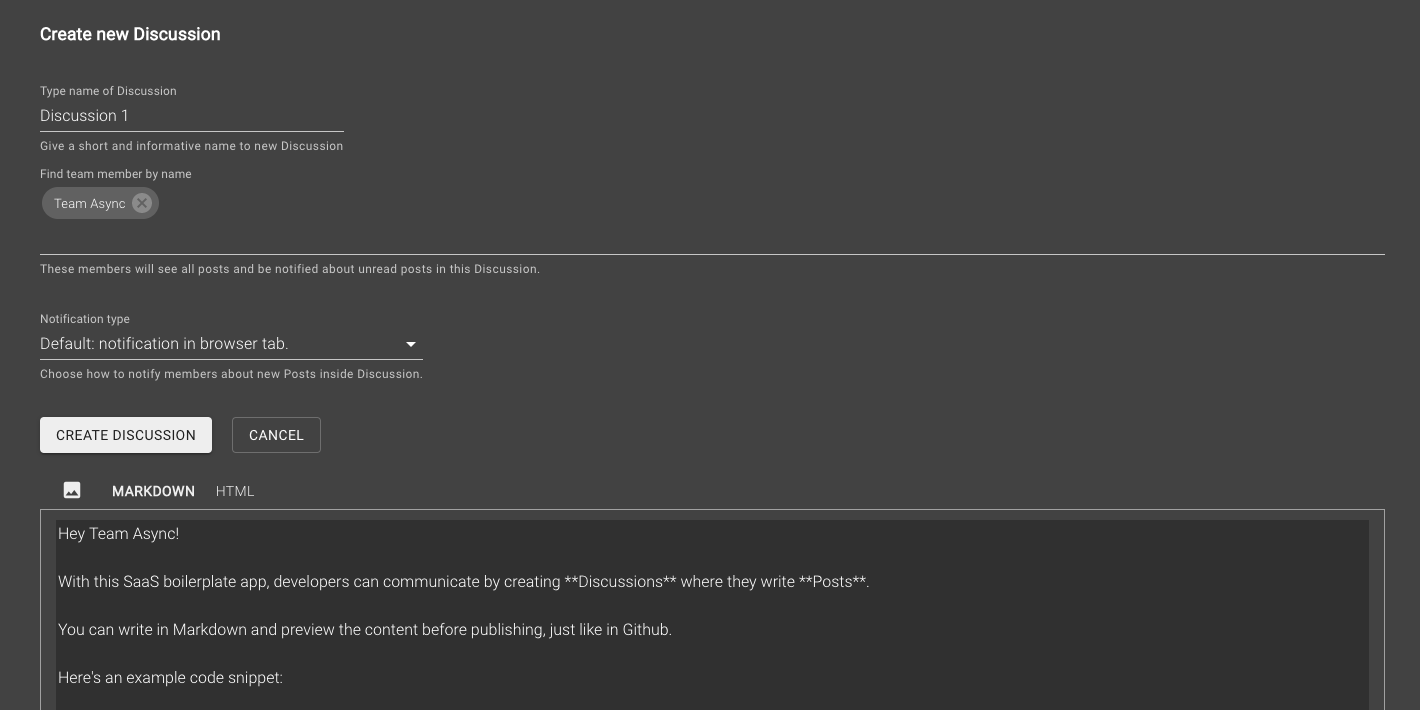
Creating a Discussion:

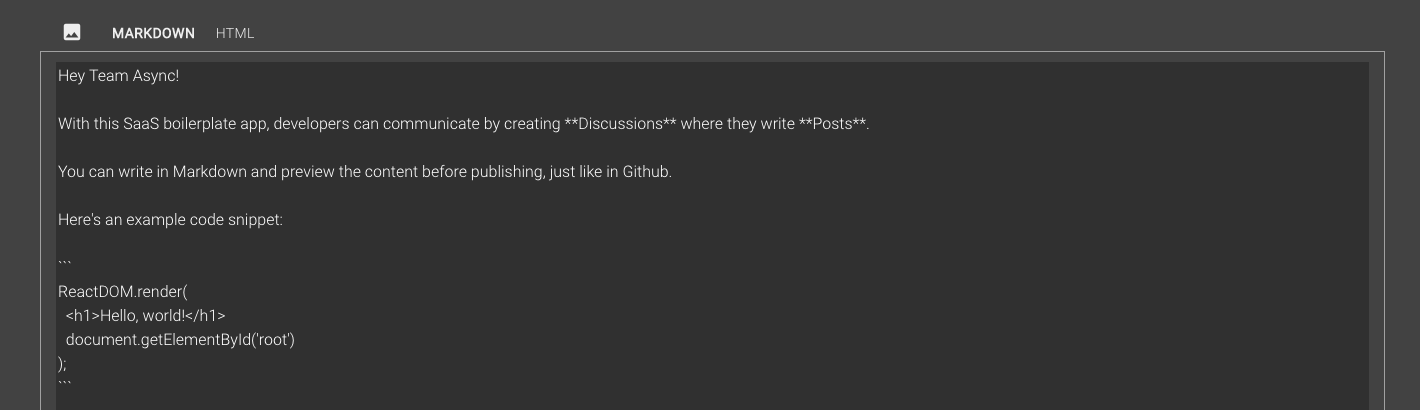
Writing a Post, Markdown vs. HTML view:


Discussion between team members:

Billing settings:

Purchasing a subscription:

Payment history:

Contributing
Want to support this project? Consider buying our books.
Team
You can contact us at team@async-labs.com.
If you are interested in working with us, check out Async Labs.
License
All code in this repository is provided under the MIT License.
Project structure
âââ .elasticbeanstalk
â âââ config.yml
âââ .github
â âââ FUNDING.yml
âââ .vscode
â âââ extensions.json
â âââ launch.json
â âââ settings.json
âââ api
â âââ .elasticbeanstalk
â â âââ config.yml
â âââ server
â â âââ api
â â â âââ index.ts
â â â âââ public.ts
â â â âââ team-leader.ts
â â â âââ team-member.ts
â â âââ models
â â â âââ Discussion.ts
â â â âââ EmailTemplate.ts
â â â âââ Invitation.ts
â â â âââ Post.ts
â â â âââ Team.ts
â â â âââ User.ts
â â âââ utils
â â â âââ slugify.ts
â â â âââ sum.ts
â â âââ aws-s3.ts
â â âââ aws-ses.ts
â â âââ google-auth.ts
â â âââ logger.ts
â â âââ mailchimp.ts
â â âââ passwordless-auth.ts
â â âââ passwordless-token-mongostore.ts
â â âââ server.ts
â â âââ sockets.ts
â â âââ stripe.ts
â âââ static
â â âââ robots.txt
â âââ test/server/utils
â â âââ slugify.test.ts
â â âââ sum.test.ts
â âââ .eslintignore
â âââ .eslintrc.js
â âââ .gitignore
â âââ package.json
â âââ tsconfig.json
â âââ tsconfig.server.json
â âââ yarn.lock
âââ app
â âââ .elasticbeanstalk
â â âââ config.yml
â âââ components
â â âââ common
â â â âââ Confirmer.tsx
â â â âââ LoginButton.tsx
â â â âââ MemberChooser.tsx
â â â âââ MenuWithLinks.tsx
â â â âââ MenuWithMenuItems.tsx
â â â âââ Notifier.tsx
â â âââ discussions
â â â âââ CreateDiscussionForm.tsx
â â â âââ DiscussionActionMenu.tsx
â â â âââ DiscussionList.tsx
â â â âââ DiscussionListItem.tsx
â â â âââ EditDiscussionForm.tsx
â â âââ layout
â â â âââ index.tsx
â â âââ posts
â â â âââ PostContent.tsx
â â â âââ PostDetail.tsx
â â â âââ PostEditor.tsx
â â â âââ PostForm.tsx
â â âââ teams
â â â âââ InviteMember.tsx
â âââ lib
â â âââ api
â â â âââ makeQueryString.ts
â â â âââ public.ts
â â â âââ sendRequestAndGetResponse.ts
â â â âââ team-leader.ts
â â â âââ team-member.ts
â â âââ store
â â â âââ discussion.ts
â â â âââ index.ts
â â â âââ invitation.ts
â â â âââ post.ts
â â â âââ team.ts
â â â âââ user.ts
â â âââ confirm.ts
â â âââ isMobile.ts
â â âââ notify.ts
â â âââ resizeImage.ts
â â âââ sharedStyles.ts
â â âââ theme.ts
â â âââ withAuth.tsx
â âââ pages
â â âââ _app.tsx
â â âââ _document.tsx
â â âââ billing.tsx
â â âââ create-team.tsx
â â âââ discussion.tsx
â â âââ invitation.tsx
â â âââ login-cached.tsx
â â âââ login.tsx
â â âââ team-settings.tsx
â â âââ your-settings.tsx
â âââ public
â â âââ pepe.jpg
â âââ server
â â âââ robots.txt
â â âââ routesWithCache.ts
â â âââ server.ts
â â âââ setupSitemapAndRobots.ts
â âââ .babelrc
â âââ .eslintignore
â âââ .eslintrc.js
â âââ .gitignore
â âââ next.env.d.ts
â âââ next.config.js
â âââ package.json
â âââ tsconfig.json
â âââ tsconfig.server.json
â âââ yarn.lock
âââ book
âââ lambda
â âââ .estlintignore
â âââ .eslintrc.js
â âââ .gitignore
â âââ api
â âââ handler.ts
â âââ package.json
â âââ serverless.yml
â âââ tsconfig.json
â âââ yarn.lock
âââ .gitignore
âââ LICENSE.md
âââ README.md
âââ package.json
âââ yarn.lock
Top Related Projects
The React Framework
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
The Postgres development platform. Supabase gives you a dedicated Postgres database to build your web, mobile, and AI applications.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
The world's most flexible commerce platform.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
