Top Related Projects
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
Visual Studio Code
Automated auditing, performance metrics, and best practices for the web.
The Chrome DevTools UI
JavaScript API for Chrome and Firefox
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Quick Overview
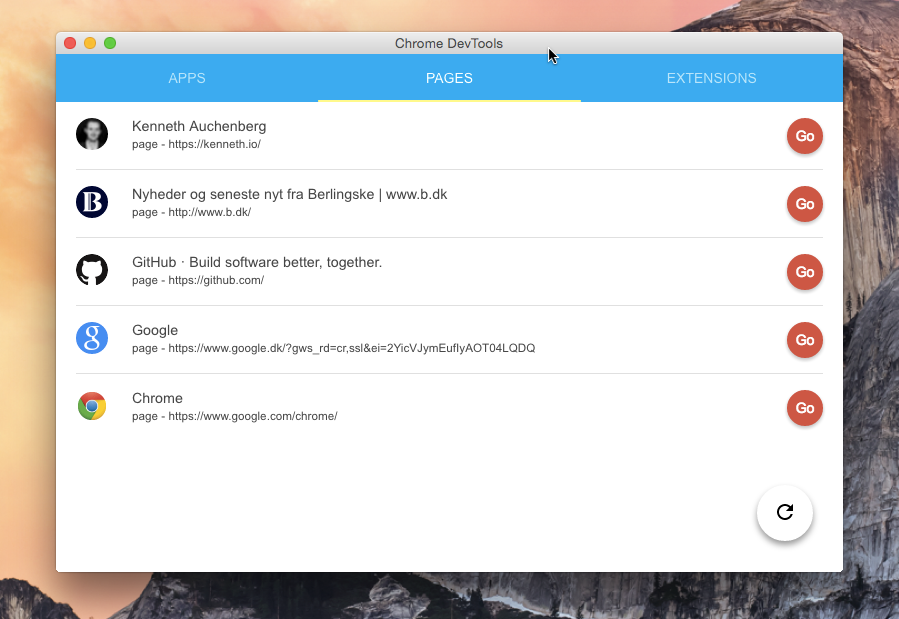
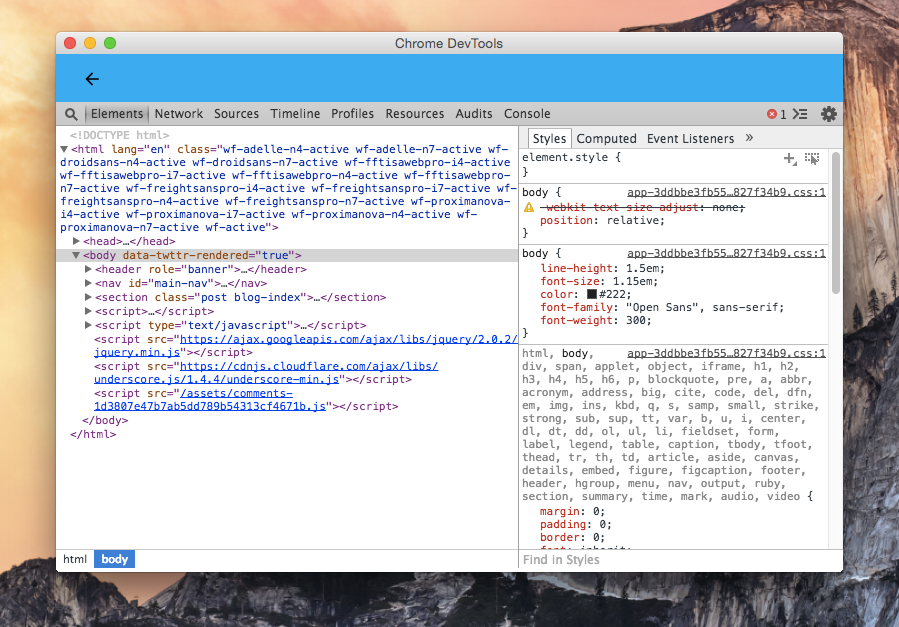
Chrome DevTools App is a standalone application that brings the Chrome Developer Tools outside of the browser. It allows developers to debug web applications using Chrome DevTools in a separate window, providing a more flexible and focused debugging experience.
Pros
- Standalone application, separate from the browser
- Provides a distraction-free environment for debugging
- Supports multiple instances for debugging different applications simultaneously
- Cross-platform compatibility (Windows, macOS, Linux)
Cons
- No longer actively maintained (last update in 2016)
- May not include the latest Chrome DevTools features
- Potential compatibility issues with modern web applications
- Limited documentation and community support
Getting Started
To use Chrome DevTools App:
- Visit the GitHub repository: https://github.com/auchenberg/chrome-devtools-app
- Download the appropriate release for your operating system from the "Releases" section
- Install the application on your system
- Launch the Chrome DevTools App
- Enter the URL of the web application you want to debug
- Start debugging using the familiar Chrome DevTools interface
Note: Due to the project's inactivity, it's recommended to consider alternative, more up-to-date solutions for standalone DevTools experiences, such as the official Chrome DevTools or browser-specific developer tools.
Competitor Comparisons
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
Pros of Electron
- More versatile framework for building cross-platform desktop apps
- Larger community and ecosystem with extensive documentation
- Actively maintained with frequent updates and improvements
Cons of Electron
- Larger application size due to bundled Chromium and Node.js
- Higher memory usage compared to native applications
- Potential security concerns due to full system access
Code Comparison
Chrome DevTools App:
const launchChromeDevTools = (options) => {
const app = new BrowserWindow(options);
app.loadURL('chrome-devtools://devtools/bundled/inspector.html');
};
Electron:
const { app, BrowserWindow } = require('electron');
function createWindow() {
const win = new BrowserWindow({ width: 800, height: 600 });
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
Summary
Electron is a more comprehensive framework for building desktop applications, offering greater flexibility and a larger ecosystem. However, it comes with increased resource usage and potential security concerns. Chrome DevTools App is more focused on providing a standalone Chrome DevTools experience, which may be lighter and more specialized for development purposes. The choice between the two depends on the specific requirements of the project and the desired balance between functionality and resource efficiency.
Visual Studio Code
Pros of VS Code
- Extensive ecosystem with a wide range of extensions and themes
- Robust integrated development environment (IDE) features for multiple languages
- Regular updates and active community support
Cons of VS Code
- Larger resource footprint compared to lightweight editors
- Steeper learning curve for new users due to numerous features
Code Comparison
VS Code (settings.json):
{
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"files.autoSave": "afterDelay"
}
Chrome DevTools App (config.js):
module.exports = {
fontSize: 14,
tabSize: 2,
wordWrap: true,
autoSave: true
}
While both projects aim to enhance developer productivity, VS Code offers a more comprehensive IDE experience with support for multiple languages and extensive customization options. Chrome DevTools App, on the other hand, focuses specifically on providing a standalone version of Chrome's built-in developer tools.
VS Code's larger community and frequent updates contribute to its robust feature set, but this can also lead to a more complex user experience. Chrome DevTools App maintains a simpler, more focused approach, which may be preferable for developers primarily working with web technologies.
Automated auditing, performance metrics, and best practices for the web.
Pros of Lighthouse
- Actively maintained and supported by Google, ensuring regular updates and improvements
- Comprehensive performance auditing tool for web applications, providing detailed reports and suggestions
- Integrates well with other Google tools and can be run from the command line or as a Node module
Cons of Lighthouse
- Primarily focused on performance auditing, lacking the full suite of Chrome DevTools features
- May require more setup and configuration compared to a standalone DevTools application
- Can be resource-intensive when running full audits, especially on lower-end machines
Code Comparison
Lighthouse (running an audit):
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'json', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://example.com', options);
console.log('Report is done for', runnerResult.lhr.finalUrl);
await chrome.kill();
})();
Chrome DevTools App (main process):
const {app, BrowserWindow} = require('electron');
let mainWindow;
function createWindow () {
mainWindow = new BrowserWindow({width: 1024, height: 768});
mainWindow.loadURL(`file://${__dirname}/app/index.html`);
}
app.on('ready', createWindow);
The Chrome DevTools UI
Pros of devtools-frontend
- Official Chrome DevTools frontend repository, ensuring up-to-date features and compatibility
- Larger community and more frequent updates
- Comprehensive documentation and extensive codebase
Cons of devtools-frontend
- More complex setup and build process
- Steeper learning curve for contributors
- Larger codebase may be overwhelming for beginners
Code Comparison
devtools-frontend:
export class InspectorFrontendHostStub implements InspectorFrontendHostAPI {
// ... (complex implementation)
}
chrome-devtools-app:
var app = require('app');
var BrowserWindow = require('browser-window');
// ... (simpler implementation)
Summary
devtools-frontend is the official Chrome DevTools frontend repository, offering the most up-to-date features and compatibility. It has a larger community, more frequent updates, and comprehensive documentation. However, it has a more complex setup process and a steeper learning curve for contributors.
chrome-devtools-app, on the other hand, is a standalone Electron-based DevTools app. It's simpler to set up and contribute to, making it more accessible for beginners. However, it may not always have the latest features and could lag behind the official DevTools in terms of updates and compatibility.
The code comparison shows that devtools-frontend has a more complex and extensive codebase, while chrome-devtools-app has a simpler implementation using Electron.
JavaScript API for Chrome and Firefox
Pros of Puppeteer
- Offers more comprehensive automation capabilities, including browser control and interaction
- Actively maintained with regular updates and a large community
- Provides a high-level API for web scraping, testing, and generating PDFs
Cons of Puppeteer
- Requires more setup and configuration compared to Chrome DevTools App
- Has a steeper learning curve for users new to browser automation
- May consume more system resources due to its full browser control capabilities
Code Comparison
Chrome DevTools App:
// No direct code equivalent, as it's a standalone application
Puppeteer:
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'screenshot.png'});
await browser.close();
Key Differences
- Chrome DevTools App is a standalone application for Chrome DevTools, while Puppeteer is a Node.js library for browser automation
- Puppeteer offers programmatic control over Chrome/Chromium, whereas Chrome DevTools App provides a GUI for debugging
- Chrome DevTools App focuses on development and debugging, while Puppeteer excels in automation, testing, and scraping tasks
Use Cases
- Chrome DevTools App: Ideal for developers who need a dedicated environment for Chrome DevTools
- Puppeteer: Better suited for automated testing, web scraping, and generating pre-rendered content
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Pros of Playwright
- Cross-browser support: Works with Chromium, Firefox, and WebKit
- Powerful API for automating web browsers and testing web applications
- Active development and regular updates from Microsoft
Cons of Playwright
- Steeper learning curve for those new to browser automation
- Requires Node.js environment to run, limiting use in some scenarios
Code Comparison
Playwright example:
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await browser.close();
})();
Chrome DevTools App example:
// No direct equivalent as Chrome DevTools App is a standalone application
// It doesn't provide a programmable API like Playwright
Key Differences
- Purpose: Playwright is a browser automation library, while Chrome DevTools App is a standalone application for Chrome DevTools
- Functionality: Playwright offers programmatic control over browsers, Chrome DevTools App provides a GUI for debugging
- Scope: Playwright supports multiple browsers, Chrome DevTools App is specific to Chrome/Chromium
Use Cases
- Playwright: Automated testing, web scraping, browser automation
- Chrome DevTools App: Manual debugging, performance analysis, network inspection
Both tools serve different purposes in the web development ecosystem, with Playwright focusing on automation and Chrome DevTools App on manual debugging and inspection.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Update on Chrome DevTools App.
Chrome DevTools App is now superseeded by https://inspect.dev/ â a new developer tool for macOS and Windows to inspect and debug your web apps and websites in Safari and WebViews on iOS devices ð¤¯ðð¥
Maintenance status: Chrome DevTools App. is not proactively maintained or extended.
Original readme
![]()
Chrome DevTools App
Discontinued
This project is Discontinued. See https://github.com/auchenberg/chrome-devtools-app/issues/48
Chrome DevTools packaged as an app using electron-prebuilt.
This project is an exploration of how much work it would take to separate Chrome DevTools from Chrome itself and to explore what separation from the browser would bring to the table in terms of new functionality, etc.
I've written an article about this project, where I go in detail, and provide a few perspectives on what this project could evolve into. https://kenneth.io/blog/2014/12/28/taking-chrome-devtools-outside-the-browser/.


Installation
- Go to the releases page, and download the latest DMG installer (Mac only, for now)
- Drag Chrome DevTools App to your
applicationsfolder - Start an instance of Chrome with remote debugging enabled
- Start Chrome DevTools App
- Wait a second or click the refresh button.
- Targets should show up. Click "Go" next to your target.
- Bam. There go you.
Development
How to get started from source?
- Run
npm install - Run
npm start
How to start this app from source?
- Run
npm install - Run
npm install bower-cli -g - Run
npm start
How to start a debug version of this app?
Run npm start
Releases
How to make a new build?
Run npm run release
This project is highly experimental.
Top Related Projects
:electron: Build cross-platform desktop apps with JavaScript, HTML, and CSS
Visual Studio Code
Automated auditing, performance metrics, and best practices for the web.
The Chrome DevTools UI
JavaScript API for Chrome and Firefox
Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot