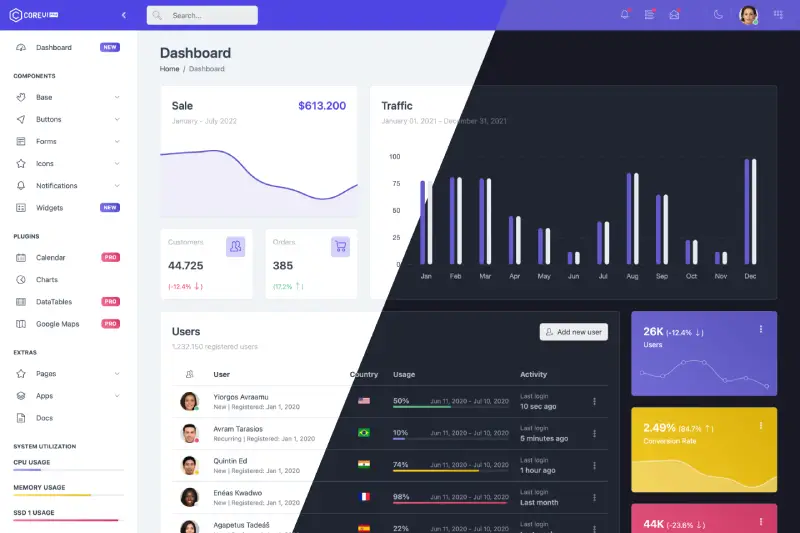
coreui-free-react-admin-template
coreui-free-react-admin-template
Open source admin template based on Bootstrap 5 and React.js
Top Related Projects
React version of Material Dashboard by Creative Tim
Customizable admin dashboard template based on Angular 10+
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Quick Overview
CoreUI Free React Admin Template is an open-source admin dashboard template built on top of React and Bootstrap. It provides a clean, modern interface with customizable components and layouts, making it ideal for building responsive admin panels, dashboards, and other web applications.
Pros
- Extensive collection of pre-built components and layouts
- Responsive design that works well on various screen sizes
- Regular updates and active community support
- Easy to customize and extend
Cons
- Learning curve for developers new to React or CoreUI
- Limited advanced features compared to paid versions
- Some components may require additional customization for specific use cases
- Documentation could be more comprehensive
Code Examples
- Creating a simple card component:
import React from 'react'
import { CCard, CCardBody, CCardTitle, CCardText, CButton } from '@coreui/react'
const MyCard = () => {
return (
<CCard>
<CCardBody>
<CCardTitle>Card Title</CCardTitle>
<CCardText>This is some example text for the card body.</CCardText>
<CButton color="primary">Go somewhere</CButton>
</CCardBody>
</CCard>
)
}
export default MyCard
- Implementing a basic form with validation:
import React from 'react'
import { CForm, CFormInput, CFormFeedback, CButton } from '@coreui/react'
import { Formik } from 'formik'
import * as Yup from 'yup'
const MyForm = () => {
const validationSchema = Yup.object().shape({
email: Yup.string().email('Invalid email').required('Email is required'),
password: Yup.string().min(6, 'Password must be at least 6 characters').required('Password is required'),
})
return (
<Formik
initialValues={{ email: '', password: '' }}
validationSchema={validationSchema}
onSubmit={(values) => {
console.log(values)
}}
>
{({ handleSubmit, handleChange, values, errors, touched }) => (
<CForm onSubmit={handleSubmit}>
<CFormInput
type="email"
name="email"
value={values.email}
onChange={handleChange}
invalid={touched.email && errors.email}
feedback={errors.email}
/>
<CFormInput
type="password"
name="password"
value={values.password}
onChange={handleChange}
invalid={touched.password && errors.password}
feedback={errors.password}
/>
<CButton type="submit">Submit</CButton>
</CForm>
)}
</Formik>
)
}
export default MyForm
- Creating a simple data table:
import React from 'react'
import { CTable, CTableHead, CTableRow, CTableHeaderCell, CTableBody, CTableDataCell } from '@coreui/react'
const MyTable = ({ data }) => {
return (
<CTable>
<CTableHead>
<CTableRow>
<CTableHeaderCell>ID</CTableHeaderCell>
<CTableHeaderCell>Name</CTableHeaderCell>
<CTableHeaderCell>Email</CTableHeaderCell>
</CTableRow>
</CTableHead>
<CTableBody>
{data.map((item) => (
<CTableRow key={item.id}>
<CTableDataCell>{item.id}</CTableDataCell>
<CTableDataCell>{item.name}</CTableDataCell>
<CTableDataCell>{item.email}</CTableDataCell>
</CTableRow>
))}
</CTableBody>
</CTable>
)
}
export default MyTable
Getting Started
- Clone the repository:
git clone https://github.com/coreui/coreui-free-react-admin-template.
Competitor Comparisons
React version of Material Dashboard by Creative Tim
Pros of Material Dashboard React
- Utilizes Material-UI components, providing a modern and sleek design out-of-the-box
- Offers a wider variety of pre-built components and pages
- Has a more active community with frequent updates and contributions
Cons of Material Dashboard React
- Less customizable than CoreUI Free React Admin Template
- Steeper learning curve due to Material-UI integration
- Larger bundle size, which may impact initial load times
Code Comparison
Material Dashboard React:
import { Card, CardContent, Typography } from '@material-ui/core';
function DashboardCard({ title, content }) {
return (
<Card>
<CardContent>
<Typography variant="h5">{title}</Typography>
<Typography variant="body2">{content}</Typography>
</CardContent>
</Card>
);
}
CoreUI Free React Admin Template:
import { CCard, CCardBody, CCardTitle, CCardText } from '@coreui/react';
function DashboardCard({ title, content }) {
return (
<CCard>
<CCardBody>
<CCardTitle>{title}</CCardTitle>
<CCardText>{content}</CCardText>
</CCardBody>
</CCard>
);
}
Both templates offer similar functionality, but Material Dashboard React uses Material-UI components, while CoreUI Free React Admin Template uses its own custom components. The syntax and structure are slightly different, but the overall approach is similar.
Customizable admin dashboard template based on Angular 10+
Pros of ngx-admin
- Built with Angular, offering a robust framework for large-scale applications
- Extensive set of UI components and customizable themes
- Active community and regular updates
Cons of ngx-admin
- Steeper learning curve for developers not familiar with Angular
- Potentially heavier and more complex for simpler projects
- May require more setup time compared to React-based alternatives
Code Comparison
ngx-admin (Angular):
import { Component } from '@angular/core';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
})
export class DashboardComponent {
// Component logic here
}
CoreUI Free React Admin Template (React):
import React from 'react';
const Dashboard = () => {
return (
<div>
{/* Dashboard content */}
</div>
);
};
export default Dashboard;
The code comparison shows the basic structure of a component in each framework. ngx-admin uses Angular's component decorator, while CoreUI uses React's functional component syntax. Both approaches have their merits, with Angular providing more structure and React offering simplicity and flexibility.
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
Pros of Ant Design Pro
- More comprehensive and feature-rich, offering a complete enterprise-level UI solution
- Better internationalization support with built-in i18n capabilities
- Stronger TypeScript integration and type checking
Cons of Ant Design Pro
- Steeper learning curve due to its complexity and extensive features
- Potentially heavier bundle size, which may impact initial load times
- More opinionated structure, which might be less flexible for some projects
Code Comparison
Ant Design Pro (using TypeScript):
import { PageContainer } from '@ant-design/pro-layout';
import { Card, Alert, Typography } from 'antd';
const Welcome: React.FC = () => (
<PageContainer>
<Card>
<Alert message="Welcome to Ant Design Pro" type="success" showIcon />
</Card>
</PageContainer>
);
CoreUI Free React Admin Template:
import { CCard, CCardBody, CCardHeader } from '@coreui/react';
const Welcome = () => (
<CCard>
<CCardHeader>Welcome</CCardHeader>
<CCardBody>Welcome to CoreUI Free React Admin Template</CCardBody>
</CCard>
);
Both templates provide robust solutions for building admin interfaces, but Ant Design Pro offers more advanced features and stronger TypeScript support, while CoreUI Free React Admin Template might be easier to get started with for simpler projects.
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and examples, making it easier for developers to implement
- Supports multiple frameworks (React, Vue, Angular) and plain HTML/CSS
Cons of Tabler
- Less focused on React specifically, which may lead to less optimized React components
- Larger file size due to its more extensive component library
Code Comparison
Tabler (HTML):
<div class="card">
<div class="card-body">
<h3 class="card-title">Card title</h3>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
CoreUI (React):
import { CCard, CCardBody, CCardTitle, CCardText } from '@coreui/react'
<CCard>
<CCardBody>
<CCardTitle>Card title</CCardTitle>
<CCardText>Some quick example text to build on the card title and make up the bulk of the card's content.</CCardText>
</CCardBody>
</CCard>
Both projects offer robust admin template solutions, but Tabler provides a more versatile toolkit for multiple frameworks, while CoreUI Free React Admin Template is more focused on React-specific implementations.
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive set of UI components and plugins
- Supports multiple frameworks (Bootstrap, jQuery, Vue.js)
- Larger community and more frequent updates
Cons of AdminLTE
- Steeper learning curve due to its extensive features
- Heavier file size, which may impact load times
- Less focused on React-specific optimizations
Code Comparison
AdminLTE (jQuery-based):
$(function () {
$('#example1').DataTable()
$('#example2').DataTable({
'paging' : true,
'lengthChange': false,
'searching' : false,
'ordering' : true,
'info' : true,
'autoWidth' : false
})
})
CoreUI (React-based):
import { CDataTable } from '@coreui/react'
const MyComponent = () => (
<CDataTable
items={usersData}
fields={['name', 'registered', 'role', 'status']}
hover
striped
bordered
size="sm"
/>
)
The code comparison highlights the difference in approach between AdminLTE's jQuery-based implementation and CoreUI's React-specific components. AdminLTE offers more flexibility but requires more manual configuration, while CoreUI provides a more streamlined, React-centric experience with less boilerplate code.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
CoreUI Free React Admin Template 
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device â be it Mobile, Web or WebApp â CoreUI covers them all!
Table of Contents
- Versions
- CoreUI PRO
- CoreUI PRO React Admin Templates
- Quick Start
- Installation
- Basic usage
- What's included
- Documentation
- Components
- Versioning
- Creators
- Community
- Support CoreUI Development
- Copyright and License
Versions
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Angular Admin Template
- CoreUI Free React.js Admin Template (Vite)
- CoreUI Free React.js Admin Template (Create React App)
- CoreUI Free Vue.js Admin Template
CoreUI PRO
- ðª CoreUI PRO Angular Admin Template
- ðª CoreUI PRO Bootstrap Admin Template
- ðª CoreUI PRO Next.js Admin Template
- ðª CoreUI PRO React Admin Template
- ðª CoreUI PRO Vue Admin Template
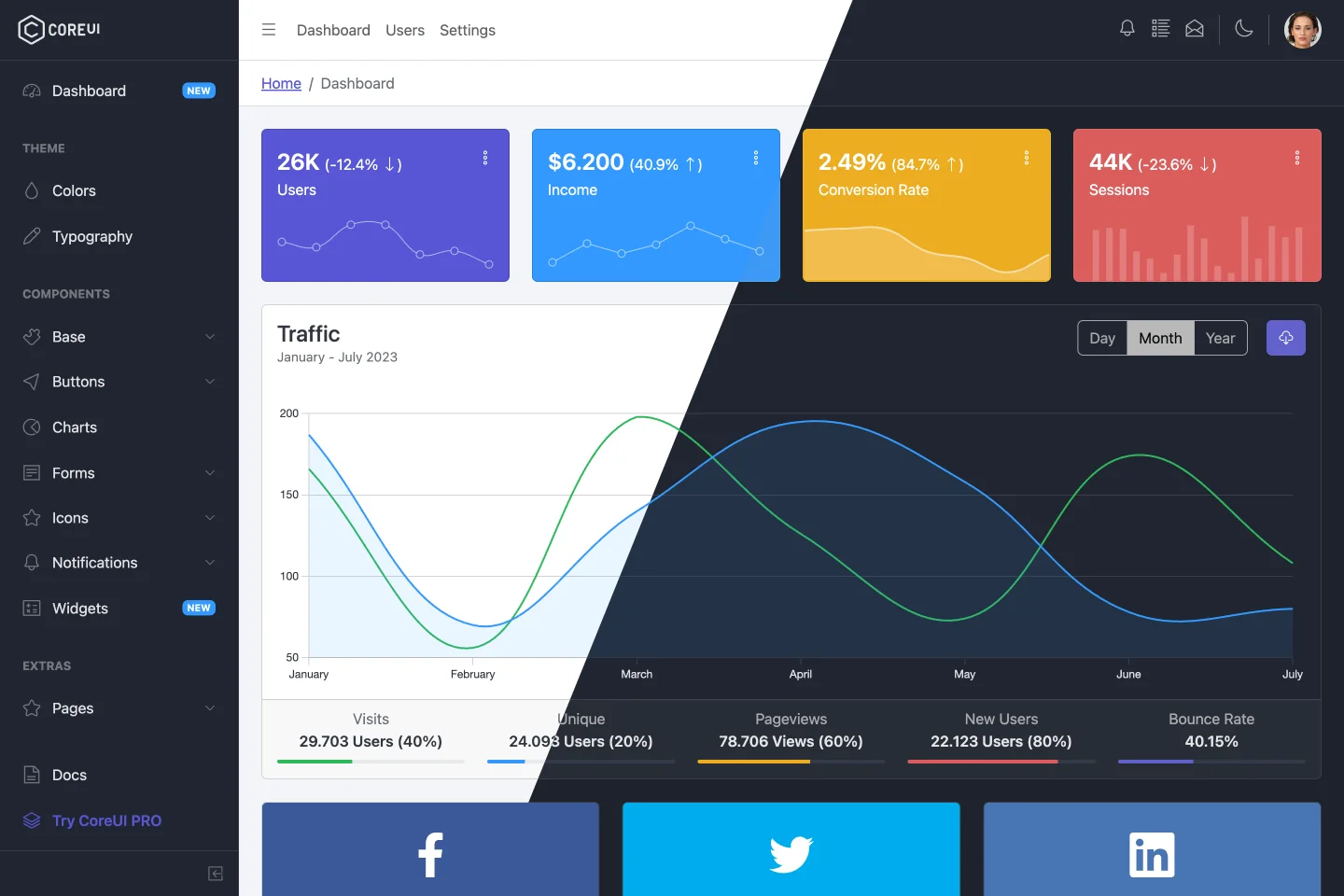
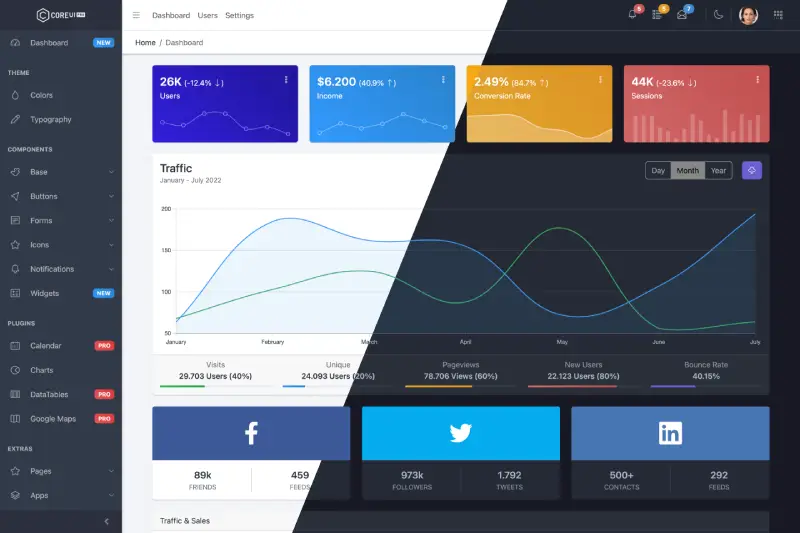
CoreUI PRO React Admin Templates
| Default Theme | Light Theme |
|---|---|
 |  |
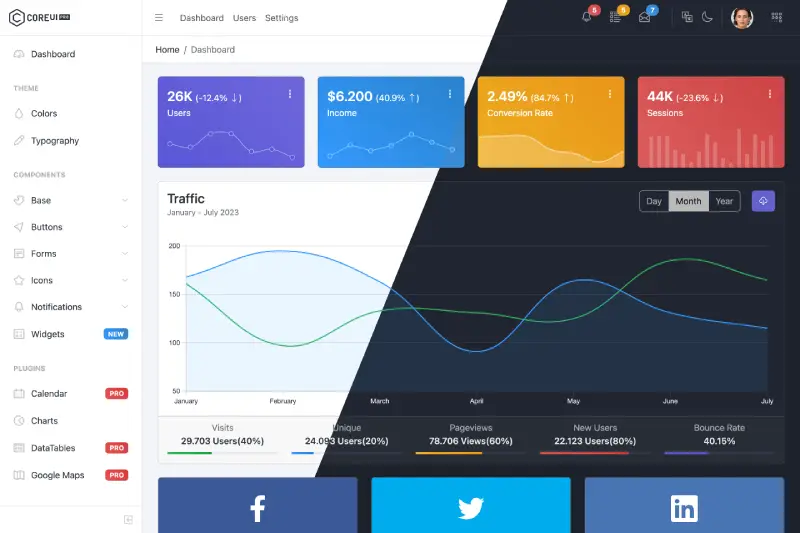
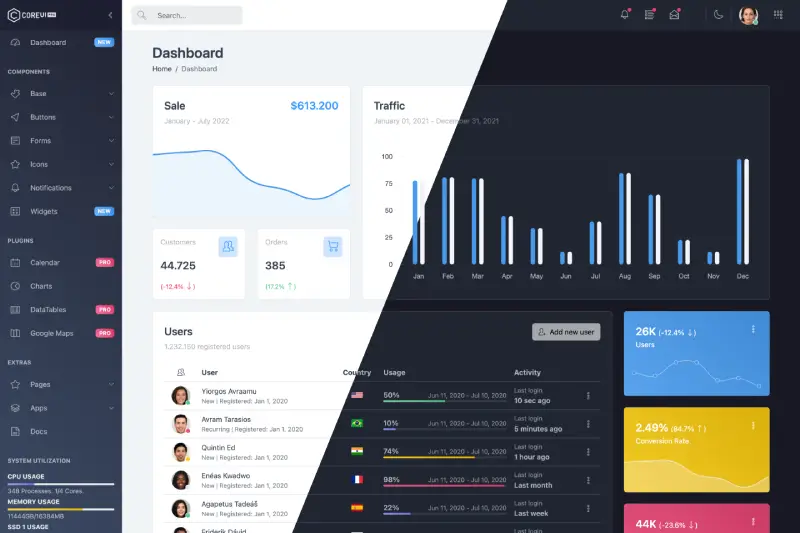
| Modern Theme | Bright Theme |
|---|---|
 |  |
Quick Start
- Download the latest release
- Clone the repo:
git clone https://github.com/coreui/coreui-free-react-admin-template.git
Installation
$ npm install
or
$ yarn install
Basic usage
# dev server with hot reload at http://localhost:3000
$ npm start
or
# dev server with hot reload at http://localhost:3000
$ yarn start
Navigate to http://localhost:3000. The app will automatically reload if you change any of the source files.
Build
Run build to build the project. The build artifacts will be stored in the build/ directory.
# build for production with minification
$ npm run build
or
# build for production with minification
$ yarn build
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
coreui-free-react-admin-template
âââ public/ # static files
â âââ favicon.ico
â âââ manifest.json
â
âââ src/ # project root
â âââ assets/ # images, icons, etc.
â âââ components/ # common components - header, footer, sidebar, etc.
â âââ layouts/ # layout containers
â âââ scss/ # scss styles
â âââ views/ # application views
â âââ _nav.js # sidebar navigation config
â âââ App.js
â âââ index.js
â âââ routes.js # routes config
â âââ store.js # template state example
â
âââ index.html # html template
âââ ...
âââ package.json
âââ ...
âââ vite.config.mjs # vite config
Documentation
The documentation for the CoreUI Admin Template is hosted at our website CoreUI for React
Components
CoreUI React.js Admin Templates are built on top of CoreUI and CoreUI PRO UI components libraries, including all of these components.
- React Accordion
- React Alert
- React Autocomplete PRO
- React Avatar
- React Badge
- React Breadcrumb
- React Button
- React Button Group
- React Callout
- React Card
- React Carousel
- React Checkbox
- React Close Button
- React Collapse
- React Date Picker PRO
- React Date Range Picker PRO
- React Dropdown
- React Floating Labels
- React Footer
- React Header
- React Image
- React Input
- React Input Group
- React List Group
- React Loading Button PRO
- React Modal
- React Multi Select PRO
- React Navs & Tabs
- React Navbar
- React Offcanvas
- React Pagination
- React Password Input PRO
- React Placeholder
- React Popover
- React Progress
- React Radio
- React Range
- React Range Slider PRO
- React Rating
- React Select
- React Sidebar
- React Smart Pagination PRO
- React Smart Table PRO
- React Spinner
- React Stepper PRO
- React Switch
- React Table
- React Textarea
- React Time Picker PRO
- React Toast
- React Tooltip
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Creators
Åukasz Holeczek
Andrzej KopaÅski
CoreUI Team
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Support CoreUI Development
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the CoreUI PRO or by becoming a sponsor via Open Collective.
Copyright and License
copyright 2025 creativeLabs Åukasz Holeczek.
Code released under the MIT license.
Top Related Projects
React version of Material Dashboard by Creative Tim
Customizable admin dashboard template based on Angular 10+
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot