 debug
debug
A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
Top Related Projects
A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
A logger for just about everything.
a simple and fast JSON logging module for node.js services
HTTP request logger middleware for node.js
A port of log4js to node.js
Quick Overview
Debug is a small JavaScript debugging utility that works in both Node.js and web browsers. It allows developers to add conditional logging to their applications, which can be easily enabled or disabled using environment variables or localStorage.
Pros
- Lightweight and easy to use
- Supports both Node.js and browser environments
- Allows for namespaced debugging, making it easy to filter logs
- Includes performance timing information for each log
Cons
- Limited advanced features compared to full-fledged logging libraries
- May require additional configuration for optimal use in production environments
- Can potentially impact performance if overused or not properly managed
Code Examples
- Basic usage:
const debug = require('debug')('myapp:server');
debug('Server starting...');
This code creates a debug instance with the namespace 'myapp:server' and logs a message.
- Using multiple namespaces:
const debugHttp = require('debug')('myapp:http');
const debugDb = require('debug')('myapp:db');
debugHttp('Received GET request');
debugDb('Querying database');
This example demonstrates using multiple debug instances with different namespaces.
- Enabling/disabling debug output:
// In Node.js
process.env.DEBUG = 'myapp:*';
// In the browser
localStorage.debug = 'myapp:*';
This code shows how to enable debug output for all namespaces starting with 'myapp:'.
Getting Started
To use debug in your project, follow these steps:
-
Install the package:
npm install debug -
Import and use in your code:
const debug = require('debug')('myapp'); debug('Hello, debugging world!'); -
Enable debug output:
- For Node.js:
DEBUG=myapp* node app.js - For browsers:
localStorage.debug = 'myapp*'
- For Node.js:
Now you can start adding debug statements throughout your code and selectively enable them as needed.
Competitor Comparisons
A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
Pros of debug
- More widely used and established in the JavaScript community
- Extensive documentation and examples available
- Supports multiple environments (Node.js, browser, etc.)
Cons of debug
- Larger package size compared to debug>
- May have more overhead for simple debugging tasks
- Less frequent updates and maintenance
Code Comparison
debug:
const debug = require('debug')('myapp');
debug('Hello from debug');
debug>:
const debug = require('debug>');
debug('myapp')('Hello from debug>');
Key Differences
- Syntax: debug> uses a slightly different syntax for creating and using debug instances
- Performance: debug> claims to be more lightweight and faster
- Features: debug offers more advanced features like custom formatters and log levels
Use Cases
- debug: Better suited for larger projects with complex debugging needs
- debug>: Ideal for smaller projects or when minimizing package size is crucial
Community and Support
- debug: Larger community, more third-party integrations
- debug>: Smaller but growing community, focused on simplicity and performance
Conclusion
Both libraries serve similar purposes, but debug is more established and feature-rich, while debug> aims for simplicity and performance. Choose based on project requirements and personal preference.
A logger for just about everything.
Pros of winston
- More comprehensive logging solution with multiple transport options
- Supports log levels and custom logging formats
- Offers more advanced features like log rotation and querying
Cons of winston
- Steeper learning curve due to more complex configuration
- Heavier dependency with more code and potential overhead
- May be overkill for simple debugging needs
Code Comparison
winston:
const winston = require('winston');
const logger = winston.createLogger({
level: 'info',
format: winston.format.simple(),
transports: [new winston.transports.Console()]
});
logger.info('Hello, winston!');
debug:
const debug = require('debug')('app:main');
debug('Hello, debug!');
winston provides a more structured logging approach with configurable options, while debug offers a simpler, lightweight solution for quick debugging. winston is better suited for complex applications requiring extensive logging capabilities, whereas debug is ideal for small to medium-sized projects or rapid development scenarios where simplicity is key.
The choice between these libraries depends on the project's specific needs, with winston offering more features at the cost of complexity, and debug providing a straightforward, easy-to-use debugging tool.
a simple and fast JSON logging module for node.js services
Pros of Bunyan
- More structured logging with JSON output
- Built-in support for multiple output streams
- Includes CLI tools for log analysis
Cons of Bunyan
- Steeper learning curve due to more complex API
- Larger package size and more dependencies
- Less suitable for browser environments
Code Comparison
Bunyan:
const bunyan = require('bunyan');
const log = bunyan.createLogger({name: 'myapp'});
log.info('Hello world');
log.error({err: new Error('Something went wrong')}, 'Error occurred');
Debug:
const debug = require('debug')('myapp');
debug('Hello world');
debug('Error occurred: %O', new Error('Something went wrong'));
Key Differences
- Bunyan produces structured JSON logs, while Debug outputs simple string messages
- Bunyan offers more advanced features like child loggers and log rotation
- Debug is more lightweight and easier to set up for simple use cases
- Bunyan provides better support for production environments and log analysis
- Debug is more suitable for development and debugging purposes
Use Cases
- Choose Bunyan for large-scale applications requiring structured logging and advanced features
- Opt for Debug in smaller projects, during development, or when simplicity is preferred
- Consider Bunyan for server-side Node.js applications and Debug for browser-compatible logging
HTTP request logger middleware for node.js
Pros of morgan
- Specifically designed for HTTP request logging in Express.js applications
- Offers various predefined logging formats (e.g., combined, common, dev)
- Supports custom token creation for flexible log output
Cons of morgan
- Limited to HTTP request logging, less versatile for general-purpose debugging
- Requires more setup and configuration for custom logging scenarios
- Larger package size and more dependencies compared to debug
Code Comparison
morgan:
const express = require('express');
const morgan = require('morgan');
const app = express();
app.use(morgan('combined'));
debug:
const debug = require('debug')('app:http');
app.use((req, res, next) => {
debug(`${req.method} ${req.url}`);
next();
});
Summary
morgan is a robust HTTP request logger for Express.js applications, offering pre-defined formats and custom tokens. It excels in logging HTTP-specific information but is less flexible for general debugging. debug is a lightweight, versatile debugging tool that can be used across various parts of an application, not limited to HTTP requests. While morgan provides more out-of-the-box functionality for HTTP logging, debug offers greater simplicity and broader applicability for different debugging scenarios.
A port of log4js to node.js
Pros of log4js-node
- More comprehensive logging framework with multiple appenders and layouts
- Supports log levels and hierarchical logging categories
- Configurable via JSON or JavaScript objects
Cons of log4js-node
- Heavier and more complex than debug
- Steeper learning curve for basic usage
- May be overkill for simple logging needs
Code Comparison
log4js-node:
const log4js = require('log4js');
log4js.configure({
appenders: { cheese: { type: 'file', filename: 'cheese.log' } },
categories: { default: { appenders: ['cheese'], level: 'error' } }
});
const logger = log4js.getLogger('cheese');
logger.error('Cheese is too ripe!');
debug:
const debug = require('debug')('app:cheese');
debug('Cheese is too ripe!');
Key Differences
- log4js-node offers more advanced features and configuration options
- debug is simpler and easier to set up for basic debugging needs
- log4js-node supports multiple output destinations (appenders)
- debug uses environment variables for enabling/disabling output
- log4js-node has built-in support for log levels, while debug focuses on namespaces
Both libraries serve different use cases, with log4js-node being more suitable for complex logging requirements and debug being ideal for quick and simple debugging tasks.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
debug

A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers.
Installation
$ npm install debug
Usage
debug exposes a function; simply pass this function the name of your module, and it will return a decorated version of console.error for you to pass debug statements to. This will allow you to toggle the debug output for different parts of your module as well as the module as a whole.
Example app.js:
var debug = require('debug')('http')
, http = require('http')
, name = 'My App';
// fake app
debug('booting %o', name);
http.createServer(function(req, res){
debug(req.method + ' ' + req.url);
res.end('hello\n');
}).listen(3000, function(){
debug('listening');
});
// fake worker of some kind
require('./worker');
Example worker.js:
var a = require('debug')('worker:a')
, b = require('debug')('worker:b');
function work() {
a('doing lots of uninteresting work');
setTimeout(work, Math.random() * 1000);
}
work();
function workb() {
b('doing some work');
setTimeout(workb, Math.random() * 2000);
}
workb();
The DEBUG environment variable is then used to enable these based on space or
comma-delimited names.
Here are some examples:



Windows command prompt notes
CMD
On Windows the environment variable is set using the set command.
set DEBUG=*,-not_this
Example:
set DEBUG=* & node app.js
PowerShell (VS Code default)
PowerShell uses different syntax to set environment variables.
$env:DEBUG = "*,-not_this"
Example:
$env:DEBUG='app';node app.js
Then, run the program to be debugged as usual.
npm script example:
"windowsDebug": "@powershell -Command $env:DEBUG='*';node app.js",
Namespace Colors
Every debug instance has a color generated for it based on its namespace name. This helps when visually parsing the debug output to identify which debug instance a debug line belongs to.
Node.js
In Node.js, colors are enabled when stderr is a TTY. You also should install
the supports-color module alongside debug,
otherwise debug will only use a small handful of basic colors.

Web Browser
Colors are also enabled on "Web Inspectors" that understand the %c formatting
option. These are WebKit web inspectors, Firefox (since version
31)
and the Firebug plugin for Firefox (any version).

Millisecond diff
When actively developing an application it can be useful to see when the time spent between one debug() call and the next. Suppose for example you invoke debug() before requesting a resource, and after as well, the "+NNNms" will show you how much time was spent between calls.

When stdout is not a TTY, Date#toISOString() is used, making it more useful for logging the debug information as shown below:

Conventions
If you're using this in one or more of your libraries, you should use the name of your library so that developers may toggle debugging as desired without guessing names. If you have more than one debuggers you should prefix them with your library name and use ":" to separate features. For example "bodyParser" from Connect would then be "connect:bodyParser". If you append a "*" to the end of your name, it will always be enabled regardless of the setting of the DEBUG environment variable. You can then use it for normal output as well as debug output.
Wildcards
The * character may be used as a wildcard. Suppose for example your library has
debuggers named "connect:bodyParser", "connect:compress", "connect:session",
instead of listing all three with
DEBUG=connect:bodyParser,connect:compress,connect:session, you may simply do
DEBUG=connect:*, or to run everything using this module simply use DEBUG=*.
You can also exclude specific debuggers by prefixing them with a "-" character.
For example, DEBUG=*,-connect:* would include all debuggers except those
starting with "connect:".
Environment Variables
When running through Node.js, you can set a few environment variables that will change the behavior of the debug logging:
| Name | Purpose |
|---|---|
DEBUG | Enables/disables specific debugging namespaces. |
DEBUG_HIDE_DATE | Hide date from debug output (non-TTY). |
DEBUG_COLORS | Whether or not to use colors in the debug output. |
DEBUG_DEPTH | Object inspection depth. |
DEBUG_SHOW_HIDDEN | Shows hidden properties on inspected objects. |
Note: The environment variables beginning with DEBUG_ end up being
converted into an Options object that gets used with %o/%O formatters.
See the Node.js documentation for
util.inspect()
for the complete list.
Formatters
Debug uses printf-style formatting. Below are the officially supported formatters:
| Formatter | Representation |
|---|---|
%O | Pretty-print an Object on multiple lines. |
%o | Pretty-print an Object all on a single line. |
%s | String. |
%d | Number (both integer and float). |
%j | JSON. Replaced with the string '[Circular]' if the argument contains circular references. |
%% | Single percent sign ('%'). This does not consume an argument. |
Custom formatters
You can add custom formatters by extending the debug.formatters object.
For example, if you wanted to add support for rendering a Buffer as hex with
%h, you could do something like:
const createDebug = require('debug')
createDebug.formatters.h = (v) => {
return v.toString('hex')
}
// â¦elsewhere
const debug = createDebug('foo')
debug('this is hex: %h', new Buffer('hello world'))
// foo this is hex: 68656c6c6f20776f726c6421 +0ms
Browser Support
You can build a browser-ready script using browserify, or just use the browserify-as-a-service build, if you don't want to build it yourself.
Debug's enable state is currently persisted by localStorage.
Consider the situation shown below where you have worker:a and worker:b,
and wish to debug both. You can enable this using localStorage.debug:
localStorage.debug = 'worker:*'
And then refresh the page.
a = debug('worker:a');
b = debug('worker:b');
setInterval(function(){
a('doing some work');
}, 1000);
setInterval(function(){
b('doing some work');
}, 1200);
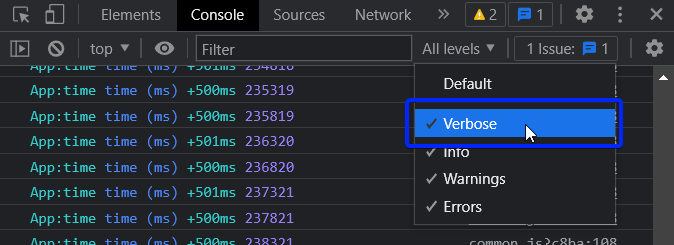
In Chromium-based web browsers (e.g. Brave, Chrome, and Electron), the JavaScript console willâby defaultâonly show messages logged by debug if the "Verbose" log level is enabled.

Output streams
By default debug will log to stderr, however this can be configured per-namespace by overriding the log method:
Example stdout.js:
var debug = require('debug');
var error = debug('app:error');
// by default stderr is used
error('goes to stderr!');
var log = debug('app:log');
// set this namespace to log via console.log
log.log = console.log.bind(console); // don't forget to bind to console!
log('goes to stdout');
error('still goes to stderr!');
// set all output to go via console.info
// overrides all per-namespace log settings
debug.log = console.info.bind(console);
error('now goes to stdout via console.info');
log('still goes to stdout, but via console.info now');
Extend
You can simply extend debugger
const log = require('debug')('auth');
//creates new debug instance with extended namespace
const logSign = log.extend('sign');
const logLogin = log.extend('login');
log('hello'); // auth hello
logSign('hello'); //auth:sign hello
logLogin('hello'); //auth:login hello
Set dynamically
You can also enable debug dynamically by calling the enable() method :
let debug = require('debug');
console.log(1, debug.enabled('test'));
debug.enable('test');
console.log(2, debug.enabled('test'));
debug.disable();
console.log(3, debug.enabled('test'));
print :
1 false
2 true
3 false
Usage :
enable(namespaces)
namespaces can include modes separated by a colon and wildcards.
Note that calling enable() completely overrides previously set DEBUG variable :
$ DEBUG=foo node -e 'var dbg = require("debug"); dbg.enable("bar"); console.log(dbg.enabled("foo"))'
=> false
disable()
Will disable all namespaces. The functions returns the namespaces currently enabled (and skipped). This can be useful if you want to disable debugging temporarily without knowing what was enabled to begin with.
For example:
let debug = require('debug');
debug.enable('foo:*,-foo:bar');
let namespaces = debug.disable();
debug.enable(namespaces);
Note: There is no guarantee that the string will be identical to the initial enable string, but semantically they will be identical.
Checking whether a debug target is enabled
After you've created a debug instance, you can determine whether or not it is
enabled by checking the enabled property:
const debug = require('debug')('http');
if (debug.enabled) {
// do stuff...
}
You can also manually toggle this property to force the debug instance to be enabled or disabled.
Usage in child processes
Due to the way debug detects if the output is a TTY or not, colors are not shown in child processes when stderr is piped. A solution is to pass the DEBUG_COLORS=1 environment variable to the child process.
For example:
worker = fork(WORKER_WRAP_PATH, [workerPath], {
stdio: [
/* stdin: */ 0,
/* stdout: */ 'pipe',
/* stderr: */ 'pipe',
'ipc',
],
env: Object.assign({}, process.env, {
DEBUG_COLORS: 1 // without this settings, colors won't be shown
}),
});
worker.stderr.pipe(process.stderr, { end: false });
Authors
- TJ Holowaychuk
- Nathan Rajlich
- Andrew Rhyne
- Josh Junon
Backers
Support us with a monthly donation and help us continue our activities. [Become a backer]
Sponsors
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]
License
(The MIT License)
Copyright (c) 2014-2017 TJ Holowaychuk <tj@vision-media.ca> Copyright (c) 2018-2021 Josh Junon
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Top Related Projects
A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
A logger for just about everything.
a simple and fast JSON logging module for node.js services
HTTP request logger middleware for node.js
A port of log4js to node.js
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot