Top Related Projects
The developer platform for on-demand cloud development environments to create software faster and more securely.
VS Code in the browser
Visual Studio Code
IntelliJ IDEA & IntelliJ Platform
Develop your applications directly in your Kubernetes Cluster
Quick Overview
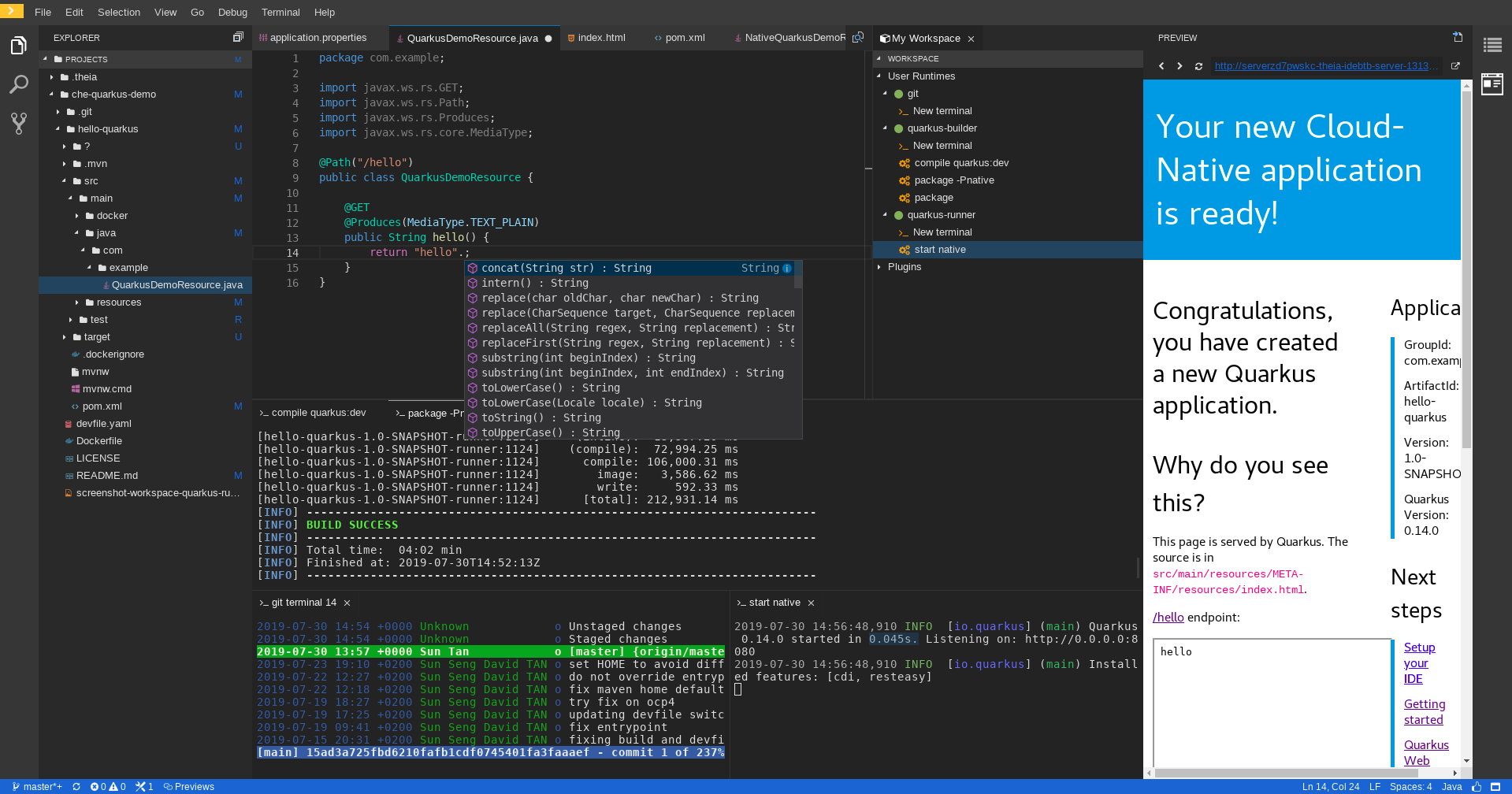
Eclipse Che is an open-source developer workspace server and cloud IDE. It provides a consistent, secure, and zero-install development environment that can be accessed from anywhere. Che is designed to be extensible and can be customized to fit various development workflows.
Pros
- Cloud-native development environment accessible from any device
- Supports multiple programming languages and frameworks
- Easy to set up and manage development environments
- Integrates well with version control systems and container technologies
Cons
- May have a steeper learning curve for developers accustomed to traditional IDEs
- Performance can be affected by network latency and server resources
- Some advanced features may require additional configuration or plugins
- Limited offline capabilities compared to desktop IDEs
Getting Started
To get started with Eclipse Che, follow these steps:
-
Install a Kubernetes cluster (e.g., Minikube, K3s, or a cloud provider's managed Kubernetes service)
-
Install the
chectlCLI tool:
curl -sL https://www.eclipse.org/che/chectl/ | bash
- Deploy Eclipse Che on your Kubernetes cluster:
chectl server:deploy --platform minikube
-
Access the Eclipse Che dashboard using the URL provided by the deployment process.
-
Create a new workspace or import an existing project to start developing.
For more detailed instructions and advanced configurations, refer to the official Eclipse Che documentation at https://www.eclipse.org/che/docs/.
Competitor Comparisons
The developer platform for on-demand cloud development environments to create software faster and more securely.
Pros of Gitpod
- Faster startup times and more efficient resource usage
- Better integration with popular code hosting platforms (GitHub, GitLab, Bitbucket)
- More intuitive and user-friendly interface for developers
Cons of Gitpod
- Less customizable and extensible compared to Che
- Limited support for on-premises deployment
- Fewer enterprise-focused features and integrations
Code Comparison
Gitpod configuration (.gitpod.yml):
image: gitpod/workspace-full
tasks:
- init: npm install
command: npm start
Che configuration (devfile.yaml):
components:
- type: dockerimage
image: eclipse/che-nodejs10-ubi:nightly
memoryLimit: 512Mi
commands:
- name: start
actions:
- type: exec
component: nodejs
command: npm start
Both Gitpod and Che aim to provide cloud-based development environments, but they differ in their approach and target audience. Gitpod focuses on simplicity and quick setup for individual developers, while Che offers more customization options and enterprise-level features. The code examples show the difference in configuration syntax, with Gitpod using a simpler YAML structure compared to Che's more detailed devfile format.
VS Code in the browser
Pros of code-server
- Lighter weight and easier to set up for individual developers
- Runs VS Code in the browser, providing a familiar environment
- Supports a wide range of VS Code extensions
Cons of code-server
- Less enterprise-focused features compared to Che
- Limited built-in collaboration tools
- May require more manual configuration for complex development environments
Code Comparison
code-server:
app.post('/api/applications/:id', async (req, res) => {
const application = await getApplication(req.params.id);
await updateApplication(application, req.body);
res.sendStatus(200);
});
Che:
@POST
@Path("/workspace/{id}")
public Response updateWorkspace(@PathParam("id") String id, WorkspaceDto workspace) {
workspaceManager.update(id, workspace);
return Response.ok().build();
}
Both projects aim to provide cloud-based development environments, but they take different approaches. code-server focuses on running VS Code in the browser, making it ideal for individual developers or small teams. Che, on the other hand, offers a more comprehensive platform with built-in collaboration features and enterprise-grade capabilities.
code-server is generally easier to set up and use for simple projects, while Che provides a more robust solution for larger teams and complex development workflows. The choice between the two depends on the specific needs of the development team and the complexity of the project.
Visual Studio Code
Pros of VS Code
- Larger community and ecosystem, with more extensions and themes available
- Faster performance and lower resource usage, especially for large projects
- More frequent updates and feature releases
Cons of VS Code
- Less integrated development environment compared to Che's workspace concept
- Limited built-in collaboration features without additional extensions
- Not as focused on cloud-native development workflows
Code Comparison
VS Code configuration (settings.json):
{
"editor.fontSize": 14,
"workbench.colorTheme": "Monokai",
"files.autoSave": "afterDelay"
}
Che configuration (devfile.yaml):
components:
- type: cheEditor
id: eclipse/che-theia/next
- type: dockerimage
alias: maven
image: eclipse/maven-jdk8:latest
memoryLimit: 512Mi
VS Code focuses on local development with customizable settings, while Che emphasizes cloud-based workspaces with containerized environments. VS Code's configuration is simpler, but Che's devfile approach offers more control over the development environment, including specifying container images and resource limits.
IntelliJ IDEA & IntelliJ Platform
Pros of IntelliJ IDEA Community Edition
- More extensive plugin ecosystem and customization options
- Stronger performance for large-scale projects
- Advanced code analysis and refactoring tools
Cons of IntelliJ IDEA Community Edition
- Steeper learning curve for new users
- Higher system resource requirements
- Limited support for some languages and frameworks compared to the Ultimate Edition
Code Comparison
IntelliJ IDEA Community Edition:
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
Eclipse Che:
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
While both IDEs support Java development, IntelliJ IDEA Community Edition typically offers more advanced code completion, inspections, and refactoring capabilities out of the box. Eclipse Che, being a cloud-based IDE, focuses more on collaborative development and containerized environments.
IntelliJ IDEA Community Edition is a desktop application, providing a more traditional development experience with powerful local processing. Eclipse Che, on the other hand, offers a web-based interface that can be accessed from any device with a browser, making it more flexible for remote work and team collaboration.
Both IDEs have their strengths, and the choice between them often depends on specific project requirements, team preferences, and development workflows.
Develop your applications directly in your Kubernetes Cluster
Pros of Okteto
- Lightweight and faster to set up compared to Che
- Better support for Kubernetes-native development workflows
- Easier integration with existing Kubernetes clusters
Cons of Okteto
- Less extensive IDE features and customization options
- Smaller community and ecosystem compared to Che
- Limited support for non-Kubernetes environments
Code Comparison
Okteto configuration (okteto.yml):
name: myapp
image: python:3
command: python manage.py runserver 0.0.0.0:8080
sync:
- .:/app
Che configuration (devfile.yaml):
components:
- type: dockerimage
alias: python
image: quay.io/eclipse/che-python-3.8:nightly
memoryLimit: 512Mi
mountSources: true
commands:
- name: run
actions:
- type: exec
component: python
command: python manage.py runserver 0.0.0.0:8080
Both Okteto and Che aim to provide cloud-based development environments, but they have different approaches. Okteto focuses on Kubernetes-native development, making it easier to work with existing clusters. Che offers a more comprehensive IDE experience with broader language support and customization options. The code examples show how Okteto's configuration is simpler, while Che's devfile provides more detailed control over the development environment.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Platform for providing Kubernetes-based Cloud Development Environments for Enterprise Teams
Che is Kubernetes-native and places everything the developer needs into containers in Kube pods including dependencies, embedded containerized runtimes, a web IDE, and project code. This makes workspaces distributed, collaborative, and portable to run anywhere Kubernetes runs ... Read More

Visit website at: https://eclipse.dev/che/ and documentation at: https://eclipse.dev/che/docs
Getting Started
Here you can find links on how to get started with Eclipse Che:
Using Eclipse Che
Here you can find references to useful documentation and hands-on guides to learn how to get the most of Eclipse Che:
- Customize Che workspaces for your projects
- Automatically run VSCode Extensions in Che workspaces
- Starting a workspace from a Git repository URL
- Making a workspace portable using a devfile
- Configure your instance of Che using the CheCluster Kubernetes Custom Resource
- Use and customize the embedded VSCode extensions registry.
Feedback and Community
We love to hear from users and developers. Here are the various ways to get in touch with us:
- Support: You can ask questions, report bugs, and request features using GitHub issues.
- Public Chat: Join the public eclipse-che Slack channel to discuss with community and contributors.
- Twitter: @eclipse_che
- Mailing List: che-dev@eclipse.org
- Weekly Meetings: Join us in our Che community meeting every second monday.
Contributing
If you are interested in fixing issues and contributing directly to the code base:
- :bug: Submitting bugs
- :page_facing_up: Contributor license agreement
- :checkered_flag: Development workflows
- :pencil: Improve docs
- :building_construction: Che architecture
- :octocat: Che repositories
- :sparkles: Good first issue for new contributors
Extending Eclipse Che
- Customize the default dev tooling container (the universal developer image or UDI).
- Customize the list of getting started samples.
- Add your own editor definition.
Roadmap
We maintain the Che roadmap in the open way. We welcome anyone to ask question and contribute to the roadmap by joining our community meetings.
License
Eclipse Public License 2.0.
Top Related Projects
The developer platform for on-demand cloud development environments to create software faster and more securely.
VS Code in the browser
Visual Studio Code
IntelliJ IDEA & IntelliJ Platform
Develop your applications directly in your Kubernetes Cluster
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot&logo=eclipseche&color=FDB940&labelColor=525C86)