Top Related Projects
Neofetch configs put into a convinient repository
XMonad™️. Widgets go brr.
Quick Overview
The elenapan/dotfiles repository is a collection of configuration files (dotfiles) and scripts for customizing a Linux desktop environment. It primarily focuses on the AwesomeWM window manager and includes configurations for various terminal-based applications, themes, and system utilities.
Pros
- Comprehensive set of configurations for a complete desktop environment
- Aesthetically pleasing and cohesive design across multiple applications
- Includes custom scripts and widgets for enhanced functionality
- Well-organized and documented, making it easy to understand and modify
Cons
- Heavily tailored to the author's preferences, which may not suit everyone
- Requires significant time and effort to fully understand and implement
- Some configurations may be incompatible with certain hardware or software setups
- Frequent updates may require regular maintenance to keep the system up-to-date
Getting Started
To use these dotfiles:
-
Clone the repository:
git clone https://github.com/elenapan/dotfiles.git -
Review the contents and decide which configurations you want to use.
-
Backup your existing dotfiles:
mkdir ~/dotfiles_backup mv ~/.config/awesome ~/.bashrc ~/.zshrc ~/dotfiles_backup/ -
Symlink the desired configuration files to your home directory:
ln -s ~/dotfiles/.config/awesome ~/.config/awesome ln -s ~/dotfiles/.bashrc ~/.bashrc ln -s ~/dotfiles/.zshrc ~/.zshrc -
Install required dependencies (varies based on which configurations you use).
-
Log out and log back in to apply the changes.
Note: It's recommended to carefully review and understand each configuration file before applying it to your system.
Competitor Comparisons
Neofetch configs put into a convinient repository
Pros of neofetch-themes
- Focused specifically on Neofetch themes, providing a wide variety of options
- Includes preview images for each theme, making selection easier
- Actively maintained with frequent updates and contributions
Cons of neofetch-themes
- Limited to Neofetch customization, lacking broader system configuration
- Less comprehensive documentation compared to dotfiles
- Fewer configuration options for other system components
Code Comparison
neofetch-themes:
print_info() {
info title
info underline
info "OS" distro
info "Host" model
info "Kernel" kernel
}
dotfiles:
# Awesome WM configuration
awful.layout.layouts = {
awful.layout.suit.tile,
awful.layout.suit.floating,
awful.layout.suit.max,
}
The neofetch-themes repository focuses on customizing Neofetch output, while dotfiles provides a broader range of system configurations, including window manager settings.
XMonad™️. Widgets go brr.
Pros of dotfiles-2.0
- More extensive documentation and setup instructions
- Includes additional tools and configurations (e.g., Neovim, Zathura)
- Actively maintained with recent updates
Cons of dotfiles-2.0
- Less organized file structure compared to dotfiles
- Fewer customization options for some components (e.g., polybar)
- May be more complex for beginners due to additional features
Code Comparison
dotfiles:
-- Autostart windowmanager
awful.spawn.with_shell("~/.config/awesome/autostart.sh")
dotfiles-2.0:
-- Autostart applications
awful.spawn.with_shell("~/.config/awesome/autorun.sh")
Both repositories use similar approaches for autostarting applications in AwesomeWM, but dotfiles-2.0 uses a different file name (autorun.sh instead of autostart.sh).
dotfiles:
#!/bin/bash
run() {
if ! pgrep -f "$1" ;
then
"$@"&
fi
}
dotfiles-2.0:
#!/usr/bin/env bash
function run {
if ! pgrep $1 ;
then
$@&
fi
}
The autostart scripts in both repositories use similar functions to run applications, but dotfiles-2.0 uses a more modern shebang and a slightly different syntax for the run function.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Setup ï½¥ Wiki ï½¥ Gallery ï½¥ Tip Jar
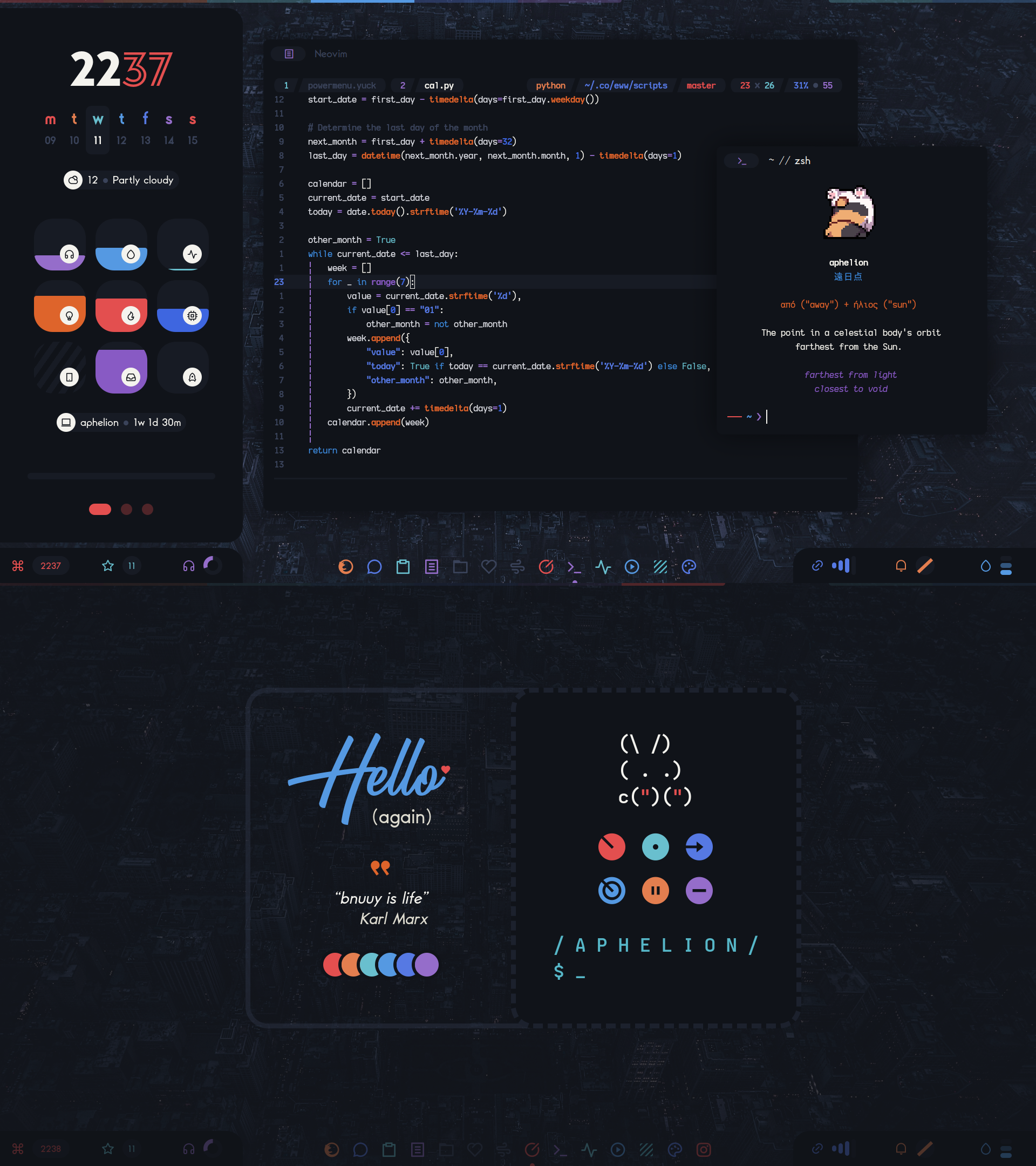
Thanks for dropping by!

This is my personal collection of configuration files that forms the desktop you see on the right.
Here are some details about my current setup:
- OS: Gentoo
- Window Manager / Compositor: SwayFX
- Widgets: Eww
- Notifications: dunst
- Shell: zsh
- Terminal: kitty
- Editor: Neovim
- File Manager: nnn and Nemo
- Launcher: rofi
- Browser: Firefox
Philosophy
This is not a traditional desktop in any sense. It is highly opinionated, consists of what works for me and looks good for me and frequently disregards traditional desktop conventions and expectations. It has been evolving for about 8 years, spanning across several window managers and a migration from X11 to Wayland.
This desktop is:
- Mouse-friendly but keyboard-loving, particularly when it comes to Vi keys
- Dark and cozy, with vibrant colors and a sprinkle of kawaii-ness
Latest iteration: Aphelion
Features:
- A sidebar widget with 3 pages:
- Clock, date, weather, system info
- Calendar and agenda
- Media info and controls
- Network widget integrated with iwd
- Agenda widget integrated with
.orgfiles - Quick alarm widget
- 2-in-1 powermenu and lockscreen widget
- A simple dock widget, compatible with sway
- Bunny headpats
All interactive widgets can be controlled both with the mouse and the keyboard.
ð¬ 45 second showcase (YouTube)
Setup
-
Install dependencies
The following packages need to be installed for all desktop functionality to work.
Package Purpose swayfxWindow manager / compositor i3ipcSway-related scripts ewwWidgets bashVarious scripts pythonVarious scripts rofi-waylandLaunchers and menus dunstNotification daemon libnotifyNotification creation with notify-sendnotify-send.shnotify-sendwrapper for notification replacementjqjsonparsing in various scriptsinotify-toolsReaction to file changes in various scripts lightBrightness control wgetMaking HTTP requests in various scripts acpidBattery charger state information swaybgWallpaper tool (Wayland) slurpScreen region selection (Wayland) grimScreenshot tool (Wayland) grimshotgrimandslurpwrapperplayerctlMedia info imagemagickMedia art cropping gammastepScreen color temperature tool kdeconnectPhone battery information kittyTerminal emulator iproute2Network events information iwdWireless daemon
[!WARNING]
iwd: If you already have a different wireless daemon installed, do not install and enableiwd. Having more than one wireless daemon running at the same time might disconnect your current wireless connection or cause other network issues. Note thatiwdcan be used as a backend for NetworkManager.
[!NOTE] Depending on your distribution, the names of the above packages may slightly differ. Also, some of the packages might not be available in your distribution's repositories so you might have to build them from source.
-
Install fonts
The current setup uses the following fonts:
- Baro
- Kyok
- BattleAndy
- My custom build of Iosevka
- Icomoon
- Material Design Icons
To save you time hunting for them online, I have uploaded a .zip file to Dropbox. Download the .zip and then:
# Assuming the .zip was saved in ~/Downloads unzip -d ~/.local/share/fonts ~/Downloads/elenapan-dotfiles-fonts.zip fc-cache -v -
Install dotfiles
Backup first:
mkdir ~/config-backup cp -r ~/.config/{sway,eww,dunst,fontconfig,kitty,rofi} ~/config-backupThen clone the repo and install the relevant dotfiles:
git clone https://github.com/elenapan/dotfiles cd dotfiles cp -r config/{sway,eww,dunst,fontconfig,kitty,rofi} ~/.config -
Tweak the last few settings
-
Set wallpaper:
cp /path/to/your/wallpaper ~/.local/share/wallpaper -
Set location for the weather information widget:
Edit
~/.config/eww/scripts/daemons/weather.shand set thelocationvariable. For example:location="Moscow,Russia" -
Set lockscreen widget password:
Edit
~/.config/eww/globals.yuckand set thescreen-lock-passwordvariable. For example:(defvar screen-lock-password "hunter2") -
Set agenda widget
.orgfiles to watch:Edit
~/.config/eww/scripts/daemons/agenda.shand set theorg_filesvariable. For example:org_files=("$HOME/notes/todo.org" "$HOME/notes/birthdays.org" "$HOME/notes/finance.org")
-
Login
To start the desktop, you may follow the steps in the "Starting" section of the Sway article in the Arch Wiki
[!NOTE] SwayFX is essentially Sway with extra features, which means Sway-related and i3-related resources also apply to SwayFX.
Usage
All keybinds are declared in the sway configuration directory in the following files:
-
Global keybinds:
keys -
Widget keybinds:
ewwThese keybinds, implemented using binding modes, are only active when the respective widget is visible.
Contributing
- Bugs: This desktop has only one consistent user (me) and there could be bugs I haven't run into yet. If you have the time to report a bug, please do so in the repository's issues.
- Pull requests: Pull requests for bug fixes or README improvements are welcome. However, before starting work on a pull request for a new feature, please open an issue so we can discuss about it first.
Tip Jar
If you enjoy using this desktop or parts of it and would like to show your appreciation, you may leave a tip here.
It is never required but always appreciated.
Thank you from the bottom of my heart! ð
- Patreon
- Ethereum: 0x831539d94155C797f786e99f1D061BEc7F11bD38
- Bitcoin: 12j3D4KR94LY7Svvmp3KzGbfGC4YCZkCLe
ð Back to top
Top Related Projects
Neofetch configs put into a convinient repository
XMonad™️. Widgets go brr.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot