Top Related Projects
Cross-platform, fast, feature-rich, GPU based terminal
A cross-platform, OpenGL terminal emulator.
A fast and easy-to-use status bar
Rofi: A window switcher, application launcher and dmenu replacement
A lightweight compositor for X11 with animation support
Highly customizable Wayland bar for Sway and Wlroots based compositors. :v: :tada:
Quick Overview
Eww (Elkowar's Wacky Widgets) is a standalone widget system for Unix-like operating systems. It allows users to create custom desktop widgets and panels using a declarative configuration language. Eww is designed to be flexible, customizable, and integrates well with window managers and desktop environments.
Pros
- Highly customizable with a declarative configuration language
- Cross-platform support for various Unix-like systems
- Lightweight and efficient, with minimal resource usage
- Integrates well with different window managers and desktop environments
Cons
- Steep learning curve for users unfamiliar with declarative programming
- Limited documentation and examples compared to more established widget systems
- Requires some programming knowledge to create complex widgets
- May require additional setup and configuration to work with certain window managers
Code Examples
Here are a few examples of Eww configuration:
- Creating a simple text widget:
(defwidget hello []
(box :class "hello"
:orientation "h"
:halign "center"
:space-evenly false
(label :text "Hello, World!")))
(defwindow hello
:monitor 0
:geometry (geometry :x "0%"
:y "20px"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(hello))
- Creating a button with an action:
(defvar count 0)
(defwidget counter []
(box :orientation "h" :space-evenly false
(button :onclick "eww update count=$((count + 1))"
:class "counter-button"
"Click me!")
(label :text count)))
(defwindow counter
:monitor 0
:geometry (geometry :x "0%"
:y "20px"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(counter))
- Creating a system monitor widget:
(defpoll cpu :interval "1s"
"top -bn1 | grep 'Cpu(s)' | sed 's/.*, *\\([0-9.]*\\)%* id.*/\\1/' | awk '{print 100 - $1}'")
(defwidget system-monitor []
(box :class "system-monitor" :orientation "h" :space-evenly false
(label :text "CPU:")
(progress :value cpu
:class "cpu-bar"
:max 100)))
(defwindow system-monitor
:monitor 0
:geometry (geometry :x "0%"
:y "20px"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(system-monitor))
Getting Started
To get started with Eww:
- Install Eww using your package manager or build from source.
- Create a configuration file (e.g.,
eww.yuck) with your widget definitions. - Create a CSS file (e.g.,
eww.scss) for styling your widgets. - Run Eww with your configuration:
eww open <window-name>
For more detailed instructions and examples, refer to the official Eww documentation on GitHub.
Competitor Comparisons
Cross-platform, fast, feature-rich, GPU based terminal
Pros of kitty
- Highly performant GPU-accelerated terminal emulator
- Extensive customization options and configuration flexibility
- Cross-platform support (Linux, macOS, and Windows)
Cons of kitty
- Steeper learning curve for advanced features
- Larger resource footprint compared to minimal terminal emulators
Code comparison
kitty configuration example:
font_family Fira Code
font_size 12.0
cursor_shape beam
background_opacity 0.9
eww configuration example:
(defwindow example
:monitor 0
:geometry (geometry :x "0%"
:y "0%"
:width "100%"
:height "30px")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
"Hello, World!")
Summary
kitty is a feature-rich terminal emulator focused on performance and customization, while eww is a widget system for creating custom desktop components. They serve different purposes, with kitty being a terminal replacement and eww being a tool for creating custom UI elements. kitty offers more out-of-the-box functionality for terminal users, while eww provides greater flexibility for creating custom desktop widgets and interfaces.
A cross-platform, OpenGL terminal emulator.
Pros of Alacritty
- Highly performant GPU-accelerated terminal emulator
- Cross-platform support (Linux, macOS, Windows, BSD)
- Extensive configuration options for customization
Cons of Alacritty
- Limited to terminal emulation functionality
- Steeper learning curve for configuration (YAML-based)
- Lacks built-in window management features
Code Comparison
Alacritty configuration (YAML):
window:
dimensions:
columns: 80
lines: 24
padding:
x: 2
y: 2
Eww configuration (Yuck):
(defwindow example
:geometry (geometry :x "0%"
:y "0%"
:width "100%"
:height "30px")
:stacking "fg"
(box :class "example-box"
(label :text "Hello, Eww!")))
Summary
Alacritty is a fast, cross-platform terminal emulator with a focus on performance and customization. It excels in providing a smooth terminal experience but is limited to that specific functionality.
Eww, on the other hand, is a widget toolkit for creating custom desktop components. It offers more flexibility in terms of UI creation but may not match Alacritty's terminal performance.
The code comparison highlights the different configuration approaches: Alacritty uses YAML for terminal settings, while Eww employs a Lisp-like syntax for defining widgets and layouts.
A fast and easy-to-use status bar
Pros of Polybar
- More mature and stable project with a larger user base
- Extensive documentation and community support
- Simpler configuration using a single text file
Cons of Polybar
- Limited to X11 window system
- Less flexibility in widget customization
- Primarily designed for horizontal bars
Code Comparison
Polybar configuration example:
[bar/mybar]
modules-left = i3
modules-center = date
modules-right = cpu memory
Eww configuration example:
(defwindow mybar
:monitor 0
:geometry (geometry :x "0%"
:y "0%"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "bg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(box :class "mybar"
(workspaces)
(time)
(systray)))
Eww offers more flexibility in widget design and layout, while Polybar provides a simpler configuration syntax. Eww supports both X11 and Wayland, making it more versatile for different desktop environments. However, Polybar has a larger user base and more extensive documentation, which can be beneficial for beginners or those seeking quick solutions.
Rofi: A window switcher, application launcher and dmenu replacement
Pros of Rofi
- Mature and well-established project with a large user base
- Extensive documentation and community support
- Lightweight and fast, with minimal resource usage
Cons of Rofi
- Limited customization options compared to Eww
- Primarily focused on application launching and window switching
- Less flexibility for creating complex UI elements
Code Comparison
Rofi configuration (rofi.config):
rofi.theme: /path/to/theme.rasi
rofi.modi: window,run,ssh
rofi.width: 50
rofi.lines: 15
rofi.columns: 1
Eww configuration (eww.yuck):
(defwindow example
:monitor 0
:geometry (geometry :x "0%" :y "0%" :width "100%" :height "30px")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(bar))
Rofi is a versatile application launcher and window switcher, while Eww is a widget system for creating custom UI elements. Rofi excels in its primary functions but has limited customization options. Eww offers more flexibility for creating complex UI components but has a steeper learning curve and is less mature. The code comparison shows the difference in configuration approaches, with Rofi using a simple key-value format and Eww utilizing a more complex, lisp-like syntax for defining widgets and their properties.
A lightweight compositor for X11 with animation support
Pros of picom
- Mature and widely-used X11 compositor with a focus on performance
- Supports advanced features like rounded corners, shadows, and blur effects
- Highly configurable through a dedicated configuration file
Cons of picom
- Limited to X11 environments, not compatible with Wayland
- Primarily focused on window compositing, lacking widget creation capabilities
- Less flexible for creating custom UI elements compared to eww
Code comparison
picom (C):
static void
paint_all_new(session_t *ps, int more_damage) {
region_t region;
int buffer_age = get_buffer_age(ps);
pixman_region32_init(®ion);
get_damage(ps, ®ion, buffer_age, more_damage);
paint_all(ps, ®ion);
pixman_region32_fini(®ion);
}
eww (Rust):
pub fn render(&self, ctx: &mut Context) -> Result<()> {
let mut canvas = Canvas::new(ctx.size);
for widget in &self.widgets {
widget.render(&mut canvas)?;
}
ctx.set_paint(Paint::default());
ctx.draw_image(&canvas.image, (0.0, 0.0), None);
Ok(())
}
The code snippets demonstrate the different focus areas of the projects. picom's code deals with compositing and damage calculation, while eww's code is centered around widget rendering and UI composition.
Highly customizable Wayland bar for Sway and Wlroots based compositors. :v: :tada:
Pros of Waybar
- Specifically designed for Wayland compositors, offering better integration
- Easier to configure with a JSON-based configuration file
- More stable and mature project with a larger user base
Cons of Waybar
- Less flexible and customizable compared to Eww's widget system
- Limited to bar-style layouts, while Eww can create various UI elements
- Primarily written in C++, which may be less accessible for some contributors
Code Comparison
Waybar configuration (JSON):
{
"modules-left": ["sway/workspaces", "sway/mode"],
"modules-center": ["clock"],
"modules-right": ["battery", "network"]
}
Eww configuration (YUCK):
(defwindow bar
:monitor 0
:geometry (geometry :x "0%"
:y "0%"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "fg"
:reserve (struts :distance "40px" :side "top")
:windowtype "dock"
:wm-ignore false
(bar))
Both projects aim to create status bars for Linux environments, but they differ in their approach and target audience. Waybar is more focused on Wayland compositors and offers a simpler configuration, while Eww provides a more flexible and customizable widget system that can be used to create various UI elements beyond just status bars.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Eww
Elkowars Wacky Widgets is a standalone widget system made in Rust that allows you to implement your own, custom widgets in any window manager.
Documentation and instructions on how to install can be found here.
Dharmx also wrote a nice, beginner friendly introductory guide for eww here.
Check out another cool project by me

I'm currently busy working yolk, which is a dotfile management solution that supports a unique spin on templating: templating without template files.
To find out more, check out the website and documentation!
Examples
(Note that some of these still make use of the old configuration syntax.)
-
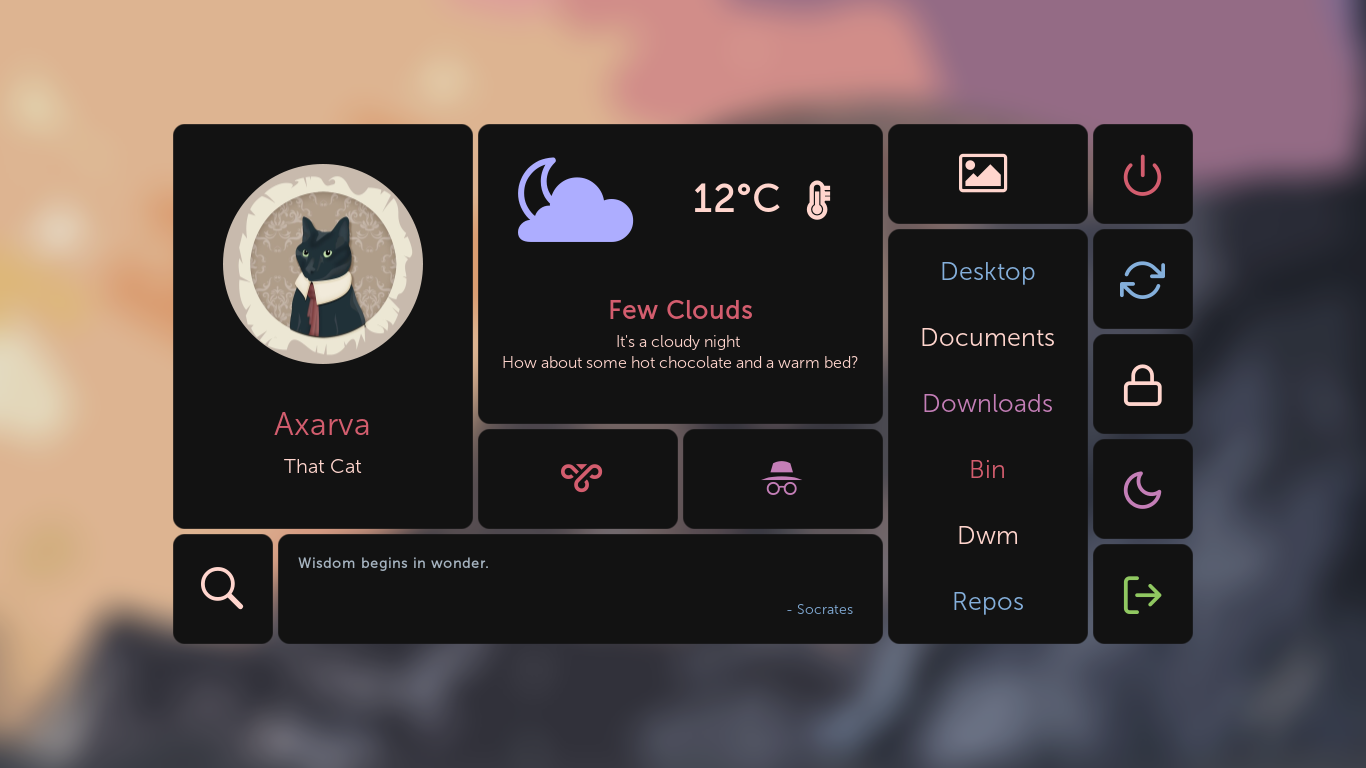
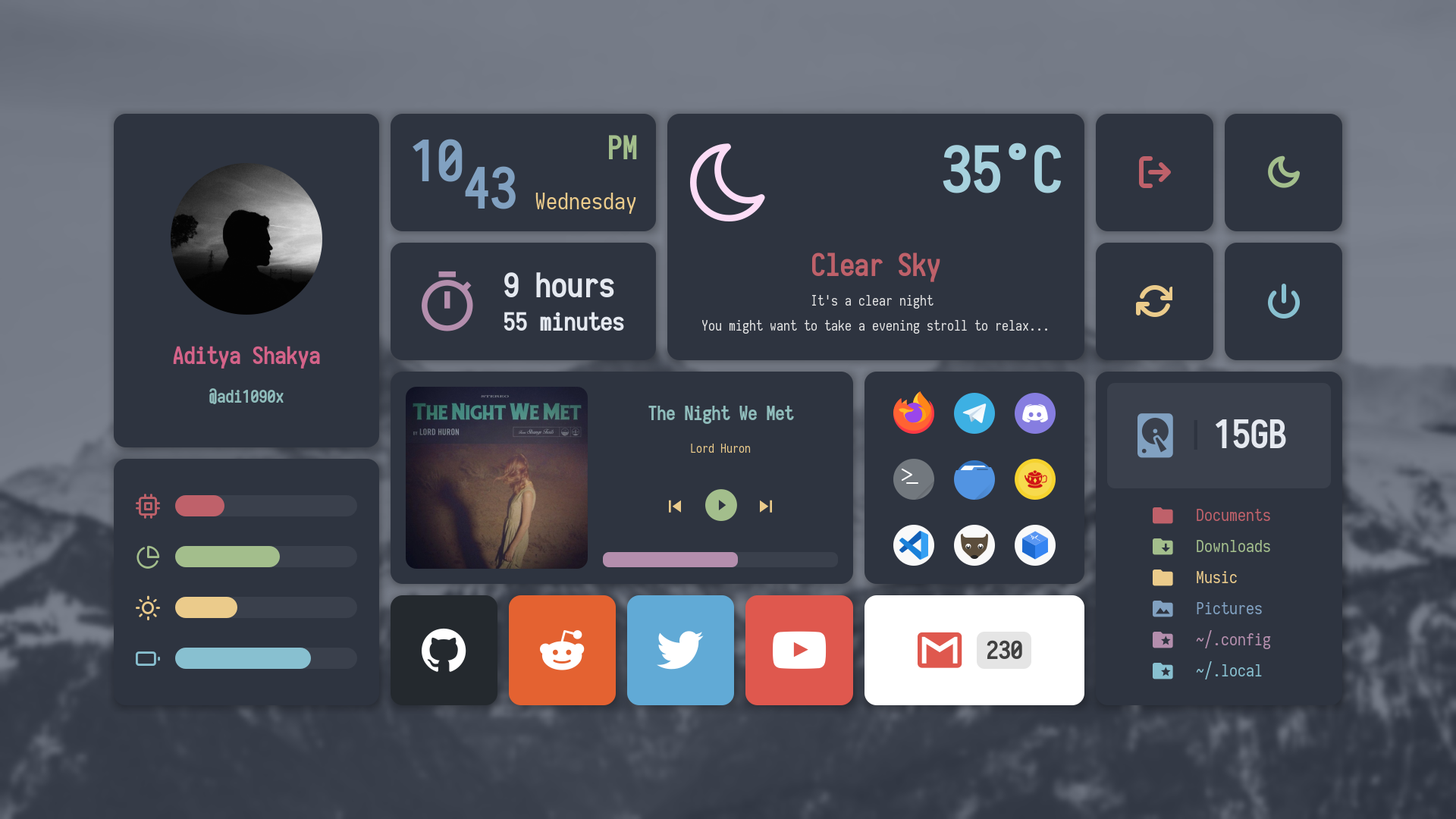
A basic bar, see examples





Contribewwting
If you want to contribute anything, like adding new widgets, features, or subcommands (including sample configs), you should definitely do so.
Steps
- Fork this repository
- Install dependencies
- Smash your head against the keyboard from frustration (coding is hard)
- Write down your changes in CHANGELOG.md
- Open a pull request once you're finished
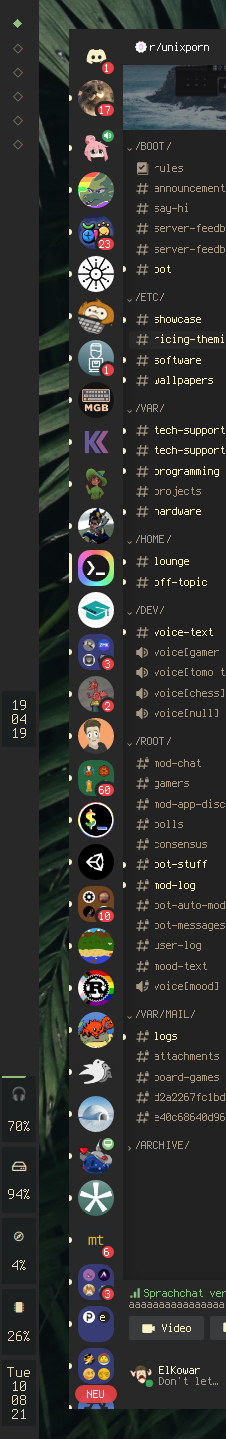
Widget
Top Related Projects
Cross-platform, fast, feature-rich, GPU based terminal
A cross-platform, OpenGL terminal emulator.
A fast and easy-to-use status bar
Rofi: A window switcher, application launcher and dmenu replacement
A lightweight compositor for X11 with animation support
Highly customizable Wayland bar for Sway and Wlroots based compositors. :v: :tada:
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot