ExpansionPanel
ExpansionPanel
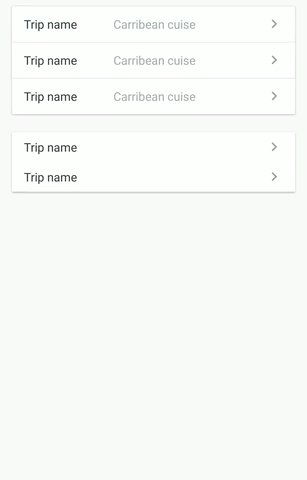
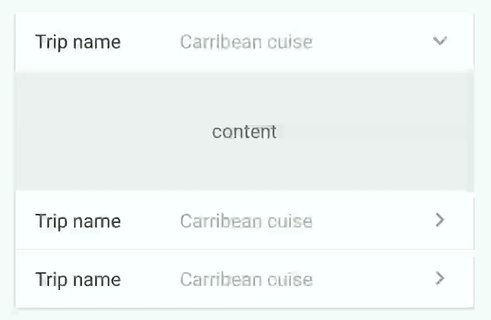
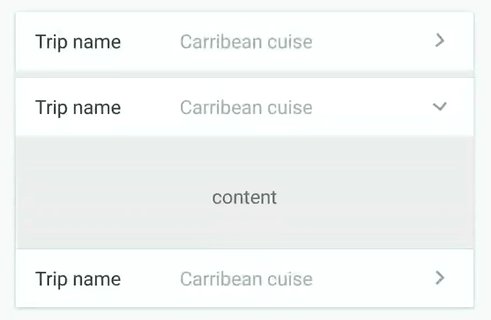
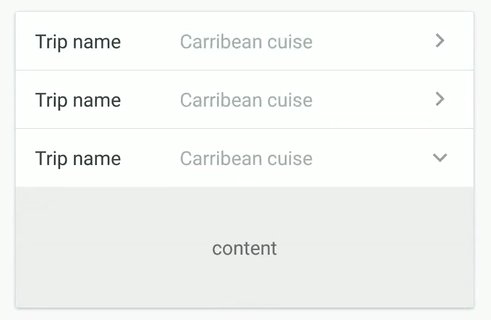
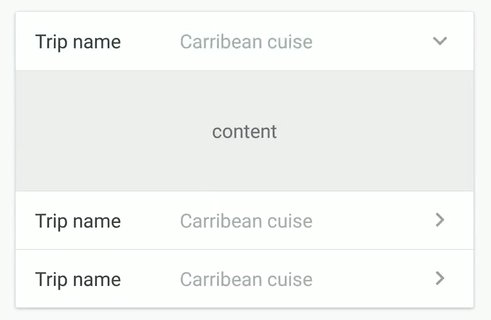
Android - Expansion panels contain creation flows and allow lightweight editing of an element.
Top Related Projects
Modular and customizable Material Design UI components for Android
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Quick Overview
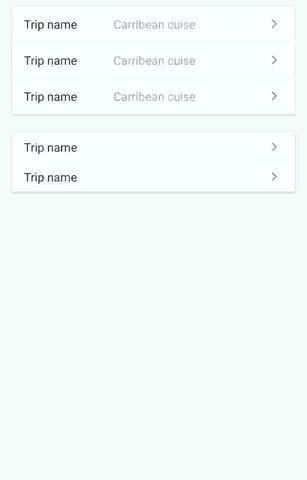
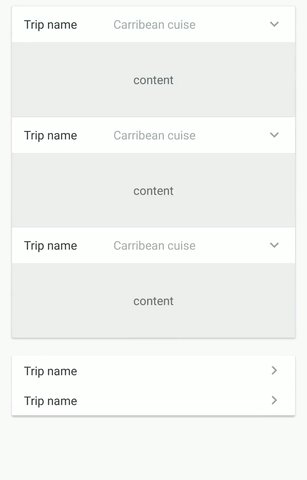
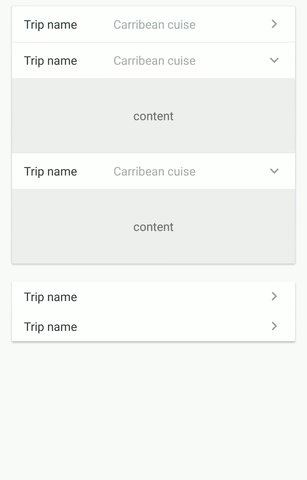
The ExpansionPanel project is a Flutter widget that provides an expandable panel with a header and content. It allows users to expand and collapse the panel to reveal or hide the content, making it a useful UI component for displaying collapsible information.
Pros
- Customizable: The widget provides various customization options, allowing developers to adjust the appearance and behavior to fit their application's design.
- Smooth Animation: The expansion and collapse of the panel are accompanied by a smooth animation, enhancing the user experience.
- Flexible Content: The content within the panel can be any Flutter widget, providing flexibility in the type of information that can be displayed.
- Lightweight: The
ExpansionPanelwidget is lightweight and easy to integrate into existing Flutter projects.
Cons
- Limited Functionality: The widget provides basic expansion and collapse functionality, but may lack advanced features like multiple panels or nested panels.
- Dependency on Flutter: As a Flutter-specific widget, it can only be used in Flutter-based applications and cannot be easily integrated into other platforms.
- Potential Performance Issues: Depending on the complexity of the content within the panel, the widget may have performance implications, especially when dealing with large or complex UI elements.
- Lack of Accessibility Features: The widget may not have built-in accessibility features, such as support for screen readers or keyboard navigation, which could be important for certain user groups.
Code Examples
Here are a few code examples demonstrating the usage of the ExpansionPanel widget:
// Creating a single ExpansionPanel
ExpansionPanel(
headerBuilder: (context, isExpanded) => Text('Expansion Panel Header'),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Expansion Panel Content'),
),
isExpanded: true,
),
This code creates a single ExpansionPanel with a header and content.
// Creating a list of ExpansionPanels
ExpansionPanelList(
expansionCallback: (panelIndex, isExpanded) {
// Handle expansion/collapse of panels
},
children: [
ExpansionPanel(
headerBuilder: (context, isExpanded) => Text('Panel 1 Header'),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Panel 1 Content'),
),
),
ExpansionPanel(
headerBuilder: (context, isExpanded) => Text('Panel 2 Header'),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Panel 2 Content'),
),
),
],
),
This code creates a list of ExpansionPanel widgets, allowing the user to expand and collapse individual panels.
// Customizing the ExpansionPanel appearance
ExpansionPanel(
headerBuilder: (context, isExpanded) => Padding(
padding: EdgeInsets.all(16.0),
child: Text(
'Customized Header',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Text(
'Customized Content',
style: TextStyle(
color: Colors.grey,
),
),
),
collapsedBackgroundColor: Colors.grey[200],
backgroundColor: Colors.grey[100],
),
This code demonstrates how to customize the appearance of the ExpansionPanel by changing the header and content styles, as well as the background colors.
Getting Started
To use the ExpansionPanel widget in your Flutter project, follow these steps:
- Add the
flutter_expansion_panelpackage to yourpubspec.yamlfile:
dependencies:
flutter_expansion_panel: ^1.0.2
- Import the
ExpansionPanelwidget in your Dart file:
import 'package:flutter_expansion_panel/flutter_expansion_panel.dart';
Competitor Comparisons
Modular and customizable Material Design UI components for Android
Pros of material-components-android
- Comprehensive library with a wide range of Material Design components
- Official implementation by Google, ensuring consistency with Material Design guidelines
- Regular updates and maintenance by a large team
Cons of material-components-android
- Larger library size, potentially increasing app size
- Steeper learning curve due to the extensive component set
- Less flexibility for customization compared to lightweight alternatives
Code Comparison
ExpansionPanel:
ExpansionPanel(this)
.setTitle("Panel Title")
.setContent(R.layout.panel_content)
.build()
material-components-android:
<com.google.android.material.expansionpanel.ExpansionPanel
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.expansionpanel.ExpansionPanelHeader>
<TextView android:text="Panel Title" />
</com.google.android.material.expansionpanel.ExpansionPanelHeader>
<com.google.android.material.expansionpanel.ExpansionPanelContent>
<!-- Content layout -->
</com.google.android.material.expansionpanel.ExpansionPanelContent>
</com.google.android.material.expansionpanel.ExpansionPanel>
Summary
ExpansionPanel offers a simpler, more lightweight solution for implementing expansion panels in Android apps. It provides an easy-to-use API with a fluent interface. On the other hand, material-components-android is a comprehensive library that includes various Material Design components, including expansion panels. While it offers more features and official support, it comes with a larger footprint and potentially more complex implementation.
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Pros of material-dialogs
- More comprehensive library with a wider range of dialog types and customization options
- Actively maintained with frequent updates and bug fixes
- Extensive documentation and community support
Cons of material-dialogs
- Larger library size, which may impact app size and performance
- Steeper learning curve due to more complex API and features
Code Comparison
ExpansionPanel:
ExpansionPanel(this)
.addView(R.layout.expansion_panel_sample_layout)
.expand()
material-dialogs:
MaterialDialog(this).show {
title(R.string.dialog_title)
message(R.string.dialog_message)
positiveButton(R.string.agree)
negativeButton(R.string.disagree)
}
Summary
ExpansionPanel is a lightweight library focused specifically on creating expandable panels, while material-dialogs is a more comprehensive solution for various types of dialogs and UI components. ExpansionPanel offers simplicity and ease of use for its specific purpose, whereas material-dialogs provides a wider range of features and customization options at the cost of increased complexity and library size.
Choose ExpansionPanel for simple expandable panels with minimal overhead, or opt for material-dialogs when you need a versatile dialog solution with extensive customization options and ongoing support.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
ExpansionPanel
Expansion panels contain creation flows and allow lightweight editing of an element.
AndroidX Ready
Based on Expansion Panels described on Material Design Components
https://material.io/archive/guidelines/components/expansion-panels.html#

Download
dependencies {
implementation 'com.github.florent37:expansionpanel:1.2.4'
}
Usage
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
>
<com.github.florent37.expansionpanel.ExpansionHeader
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:expansion_headerIndicator="@id/headerIndicator"
app:expansion_layout="@id/expansionLayout"
app:expansion_toggleOnClick="true">
<!-- HEADER -->
...
<!-- HEADER INDICATOR -->
<ImageView
android:adjustViewBounds="true"
android:id="@+id/headerIndicator"
android:layout_gravity="center_vertical|right"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_width="wrap_content"
app:srcCompat="@drawable/ic_expansion_header_indicator_grey_24dp" />
</com.github.florent37.expansionpanel.ExpansionHeader>
<com.github.florent37.expansionpanel.ExpansionLayout
android:id="@+id/expansionLayout"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<!-- CONTENT -->
</com.github.florent37.expansionpanel.ExpansionLayout>
</LinearLayout>
Header
- Connect with his Expansion Layout :
expansion_layout(they must have the same parent) - Define the indicator view with
expansion_headerIndicator(the id of a view inside the header) - If you want to expand/close when the header is clicked, setup
expansion_toggleOnClick - You can modify the indicator rotation with
expansion_headerIndicatorRotationExpandedandexpansion_headerIndicatorRotationCollapsed
Layout
You can modify the default expansion of the label with `app:expansion_expanded="false"
Layout can be toggled programmatically with .toggle()
Use .setEnable(true/false) to enable/disable the expansion
Listener
Just add a listener into ExpansionLayout (not the header !) to follow the expansion layout state
ExpansionLayout expansionLayout = findViewById(...);
expansionLayout.addListener(new ExpansionLayout.Listener() {
@Override
public void onExpansionChanged(ExpansionLayout expansionLayout, boolean expanded) {
}
});
Open only one
You can setup multiple expansions layout to enable only 1 opened at time
final ExpansionLayoutCollection expansionLayoutCollection = new ExpansionLayoutCollection();
expansionLayoutCollection.add(ex1);
expansionLayoutCollection.add(ex2);
expansionLayoutCollection.openOnlyOne(true);
or direcly in xml with
- ExpansionsViewGroupLinearLayout
- ExpansionsViewGroupFrameLayout
- ExpansionsViewGroupRelativeLayout
- ExpansionsViewGroupConstraintLayout
<com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expansion_openOnlyOne="true"
android:orientation="vertical">
<!-- Expansions Header & Layouts -->
</com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout>
Horizontal
Simply use HorizontalExpansionLayout instead of ExpansionLayout
<com.github.florent37.expansionpanel.HorizontalExpansionLayout
android:id="@+id/expansionLayout"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<!-- CONTENT -->
</com.github.florent37.expansionpanel.HorizontalExpansionLayout>
RecyclerView
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerHolder> {
...
//add an ExpansionLayoutCollection to your recycler adapter
private final ExpansionLayoutCollection expansionsCollection = new ExpansionLayoutCollection();
@Override
public void onBindViewHolder(MyRecyclerHolder holder, int position) {
//bind your elements
//just add the ExpansionLayout (with findViewById) to the expansionsCollection
expansionsCollection.add(holder.getExpansionLayout());
}
}
Single Listener
Update gradle, add ability to have only one listener at time
For what? If you tried to debug ViewHolders with this layout, then you might notice that over time addListener continues to add a listener, which causes a lot of unnecessary listeners and, moreover, there can be many listeners to one layouts in different ViewHolders due to which it may cause logic breakdown
var isExpanded = false
expandableLayout.run {
//expandableLayout.singleListener = true
singleListener = true
expandableLayout.addListener { expansionLayout, expanded ->
isExpanded = expanded
}
//do not toggle (expand/collapse, etc) before add listener
if (isExpanded)
expand(false)
else
collapse(false)
}
Credits
Author: Florent Champigny
Blog : http://www.tutos-android-france.com/
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




License
Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
Modular and customizable Material Design UI components for Android
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot