Top Related Projects
Flutter on Windows, MacOS and Linux - based on Flutter Embedding, Go and GLFW.
Qt binding for Go (Golang) with support for Windows / macOS / Linux / FreeBSD / Android / iOS / Sailfish OS / Raspberry Pi / AsteroidOS / Ubuntu Touch / JavaScript / WebAssembly
Platform-native GUI library for Go.
Build cross-platform modern desktop apps in Go + HTML5
Build cross platform GUI apps with GO and HTML/JS/CSS (powered by Electron)
Quick Overview
Fyne is an open-source cross-platform GUI toolkit for Go, designed to create native, fast, and scalable applications. It provides a simple and consistent API for building graphical user interfaces that can run on desktop, mobile, and web platforms.
Pros
- Cross-platform compatibility (Windows, macOS, Linux, Android, iOS, and web browsers)
- Simple and intuitive API for rapid development
- Native look and feel on each platform
- Built-in support for themes and dark mode
Cons
- Limited set of widgets compared to more mature GUI frameworks
- Performance can be slower for complex applications
- Documentation could be more comprehensive
- Steeper learning curve for developers new to Go
Code Examples
- Creating a basic window with a label:
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Hello")
hello := widget.NewLabel("Hello Fyne!")
myWindow.SetContent(hello)
myWindow.ShowAndRun()
}
- Creating a button with an action:
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Button Example")
button := widget.NewButton("Click me!", func() {
widget.ShowPopUp(widget.NewLabel("You clicked the button!"), myWindow.Canvas())
})
myWindow.SetContent(button)
myWindow.ShowAndRun()
}
- Creating a form with input fields:
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Form Example")
nameEntry := widget.NewEntry()
nameEntry.SetPlaceHolder("Enter your name")
emailEntry := widget.NewEntry()
emailEntry.SetPlaceHolder("Enter your email")
form := &widget.Form{
Items: []*widget.FormItem{
{Text: "Name", Widget: nameEntry},
{Text: "Email", Widget: emailEntry},
},
OnSubmit: func() {
widget.ShowPopUp(widget.NewLabel("Form submitted!"), myWindow.Canvas())
},
}
myWindow.SetContent(form)
myWindow.ShowAndRun()
}
Getting Started
- Install Go (version 1.16 or later)
- Install Fyne:
go get fyne.io/fyne/v2 - For Windows users, install gcc:
winget install mingw - Create a new Go file (e.g.,
main.go) and add your Fyne code - Run your application:
go run main.go
For more detailed instructions and advanced usage, refer to the official Fyne documentation at https://developer.fyne.io/
Competitor Comparisons
Flutter on Windows, MacOS and Linux - based on Flutter Embedding, Go and GLFW.
Pros of go-flutter
- Leverages Flutter's rich UI framework and ecosystem
- Supports hot reload for faster development
- Allows code sharing between mobile and desktop platforms
Cons of go-flutter
- Requires knowledge of both Dart and Go
- May have performance overhead due to the Flutter engine
- Limited to Flutter's widget set and design principles
Code Comparison
go-flutter:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Hello, World!')),
body: Center(child: Text('Welcome to Flutter')),
),
);
}
}
Fyne:
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Hello")
myWindow.SetContent(widget.NewLabel("Welcome to Fyne!"))
myWindow.ShowAndRun()
}
The go-flutter code uses Flutter's widget-based approach, while Fyne uses a more traditional Go-style API. go-flutter requires separate Dart code for the UI, whereas Fyne integrates UI creation directly in Go.
Qt binding for Go (Golang) with support for Windows / macOS / Linux / FreeBSD / Android / iOS / Sailfish OS / Raspberry Pi / AsteroidOS / Ubuntu Touch / JavaScript / WebAssembly
Pros of Qt
- More mature and feature-rich framework with extensive documentation
- Wider range of UI components and advanced graphics capabilities
- Better performance for complex applications and large-scale projects
Cons of Qt
- Steeper learning curve due to its complexity and size
- Larger application size and resource usage
- Licensing can be more restrictive, especially for commercial use
Code Comparison
Qt:
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QPushButton button("Hello World");
button.show();
return app.exec();
}
Fyne:
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Hello")
myWindow.SetContent(widget.NewLabel("Hello World!"))
myWindow.ShowAndRun()
}
The Qt example uses C++ and requires more setup code, while the Fyne example is more concise and uses Go. Qt offers more control over the application lifecycle, while Fyne abstracts away some of the complexity. Both frameworks provide simple ways to create and display UI elements, but Qt's approach is more verbose and offers finer-grained control.
Platform-native GUI library for Go.
Pros of ui
- Lightweight and minimal, focusing on native UI elements
- Closer to system-level APIs, potentially offering better performance
- Simpler API for basic UI tasks
Cons of ui
- Less actively maintained, with fewer recent updates
- Limited cross-platform support compared to Fyne
- Smaller community and fewer resources available
Code Comparison
ui:
window := ui.NewWindow("Hello", 200, 100, false)
button := ui.NewButton("Click Me")
window.SetChild(button)
window.OnClosing(func(*ui.Window) bool {
ui.Quit()
return true
})
Fyne:
w := app.NewWindow("Hello")
content := widget.NewButton("Click Me", func() {
fmt.Println("Tapped")
})
w.SetContent(content)
w.Resize(fyne.NewSize(200, 100))
Both examples create a window with a button, but Fyne's API is more declarative and object-oriented. ui's approach is more procedural and closer to traditional GUI programming. Fyne offers more built-in widgets and layout options out of the box, while ui focuses on providing a thin wrapper around native UI elements.
Build cross-platform modern desktop apps in Go + HTML5
Pros of Lorca
- Utilizes existing web technologies, allowing developers to use HTML, CSS, and JavaScript
- Smaller footprint and faster startup time
- Easier integration with existing web-based applications
Cons of Lorca
- Limited to Chrome/Chromium as the rendering engine
- Requires Chrome/Chromium to be installed on the user's system
- Less control over the application's look and feel compared to native GUI frameworks
Code Comparison
Lorca:
ui, _ := lorca.New("", "", 480, 320)
defer ui.Close()
ui.Bind("add", func(a, b int) int { return a + b })
ui.Load("data:text/html,<html><body><h1>Hello World</h1></body></html>")
<-ui.Done()
Fyne:
app := app.New()
w := app.NewWindow("Hello")
w.SetContent(widget.NewLabel("Hello World"))
w.ShowAndRun()
Summary
Lorca is ideal for developers who prefer web technologies and want to quickly create desktop applications from existing web apps. It offers a smaller footprint and faster startup times but is limited to Chrome/Chromium.
Fyne, on the other hand, provides a native look and feel with better control over the application's appearance. It doesn't require external dependencies but may have a steeper learning curve for those unfamiliar with Go GUI development.
Choose Lorca for web-based projects and quick prototypes, while Fyne is better suited for native-looking, cross-platform applications with consistent UI across different operating systems.
Build cross platform GUI apps with GO and HTML/JS/CSS (powered by Electron)
Pros of go-astilectron
- Leverages Electron, allowing use of web technologies for UI development
- Provides access to a rich ecosystem of JavaScript libraries and frameworks
- Easier for developers with web development background to get started
Cons of go-astilectron
- Larger application size due to bundling of Electron runtime
- Higher memory usage compared to native GUI frameworks
- Potential performance overhead from running in a browser environment
Code Comparison
go-astilectron:
window, _ := a.NewWindow("Hello")
window.Create()
window.HTML(`
<body>
<h1>Hello, World!</h1>
</body>
`)
Fyne:
w := a.NewWindow("Hello")
w.SetContent(widget.NewLabel("Hello, World!"))
w.ShowAndRun()
Summary
go-astilectron offers the advantage of using web technologies for UI development, making it accessible to developers with web backgrounds. However, it comes with larger application sizes and potentially higher resource usage. Fyne, on the other hand, provides a more native and lightweight approach but may have a steeper learning curve for those unfamiliar with Go GUI development. The choice between the two depends on the specific project requirements and developer preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
About
Fyne is an easy-to-use UI toolkit and app API written in Go. It is designed to build applications that run on desktop and mobile devices with a single codebase.
Prerequisites
To develop apps using Fyne you will need Go version 1.17 or later, a C compiler and your system's development tools. If you're not sure if that's all installed or you don't know how then check out our Getting Started document.
Using the standard go tools you can install Fyne's core library using:
go get fyne.io/fyne/v2@latest
After importing a new module, run the following command before compiling the code for the first time. Avoid running it before writing code that uses the module to prevent accidental removal of dependencies:
go mod tidy
Widget demo
To run a showcase of the features of Fyne execute the following:
go install fyne.io/fyne/v2/cmd/fyne_demo@latest
fyne_demo
And you should see something like this (after you click a few buttons):

Or if you are using the light theme:

And even running on a mobile device:

Getting Started
Fyne is designed to be really easy to code with. If you have followed the prerequisite steps above then all you need is a Go IDE (or a text editor).
Open a new file and you're ready to write your first app!
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
a := app.New()
w := a.NewWindow("Hello")
hello := widget.NewLabel("Hello Fyne!")
w.SetContent(container.NewVBox(
hello,
widget.NewButton("Hi!", func() {
hello.SetText("Welcome :)")
}),
))
w.ShowAndRun()
}
And you can run that simply as:
go run main.go
[!NOTE]
The first compilation of Fyne on Windows can take up to 10 minutes, depending on your hardware. Subsequent builds will be fast.
It should look like this:

|

|
Run in mobile simulation
There is a helpful mobile simulation mode that gives a hint of how your app would work on a mobile device:
go run -tags mobile main.go
Another option is to use fyne command, see Packaging for mobile.
Installing
Using go install will copy the executable into your go bin dir.
To install the application with icons etc into your operating system's standard
application location you can use the fyne utility and the "install" subcommand.
go install fyne.io/fyne/v2/cmd/fyne@latest
fyne install
Packaging for mobile
To run on a mobile device it is necessary to package up the application. To do this we can use the fyne utility "package" subcommand. You will need to add appropriate parameters as prompted, but the basic command is shown below. Once packaged you can install using the platform development tools or the fyne "install" subcommand.
fyne package -os android -appID my.domain.appname
fyne install -os android
The built Android application can run either in a real device or an Android emulator. However, building for iOS is slightly different. If the "-os" argument is "ios", it is build only for a real iOS device. Specify "-os" to "iossimulator" allows the application be able to run in an iOS simulator:
fyne package -os ios -appID my.domain.appname
fyne package -os iossimulator -appID my.domain.appname
Preparing a release
Using the fyne utility "release" subcommand you can package up your app for release
to app stores and market places. Make sure you have the standard build tools installed
and have followed the platform documentation for setting up accounts and signing.
Then you can execute something like the following, notice the -os ios parameter allows
building an iOS app from macOS computer. Other combinations work as well :)
$ fyne release -os ios -certificate "Apple Distribution" -profile "My App Distribution" -appID "com.example.myapp"
The above command will create a '.ipa' file that can then be uploaded to the iOS App Store.
Documentation
More documentation is available at the Fyne developer website or on pkg.go.dev.
Examples
You can find many example applications in the examples repository. Alternatively a list of applications using fyne can be found at our website.
Shipping the Fyne Toolkit
All Fyne apps will work without pre-installed libraries, this is one reason the apps are so portable. However, if looking to support Fyne in a bigger way on your operating system then you can install some utilities that help to make a more complete experience.
Additional apps
It is recommended that you install the following additional apps:
| app | go install | description |
|---|---|---|
| fyne_settings | fyne.io/fyne/v2/cmd/fyne_settings | A GUI for managing your global Fyne settings like theme and scaling |
| apps | github.com/fyne-io/apps | A graphical installer for the Fyne apps listed at https://apps.fyne.io |
These are optional applications but can help to create a more complete desktop experience.
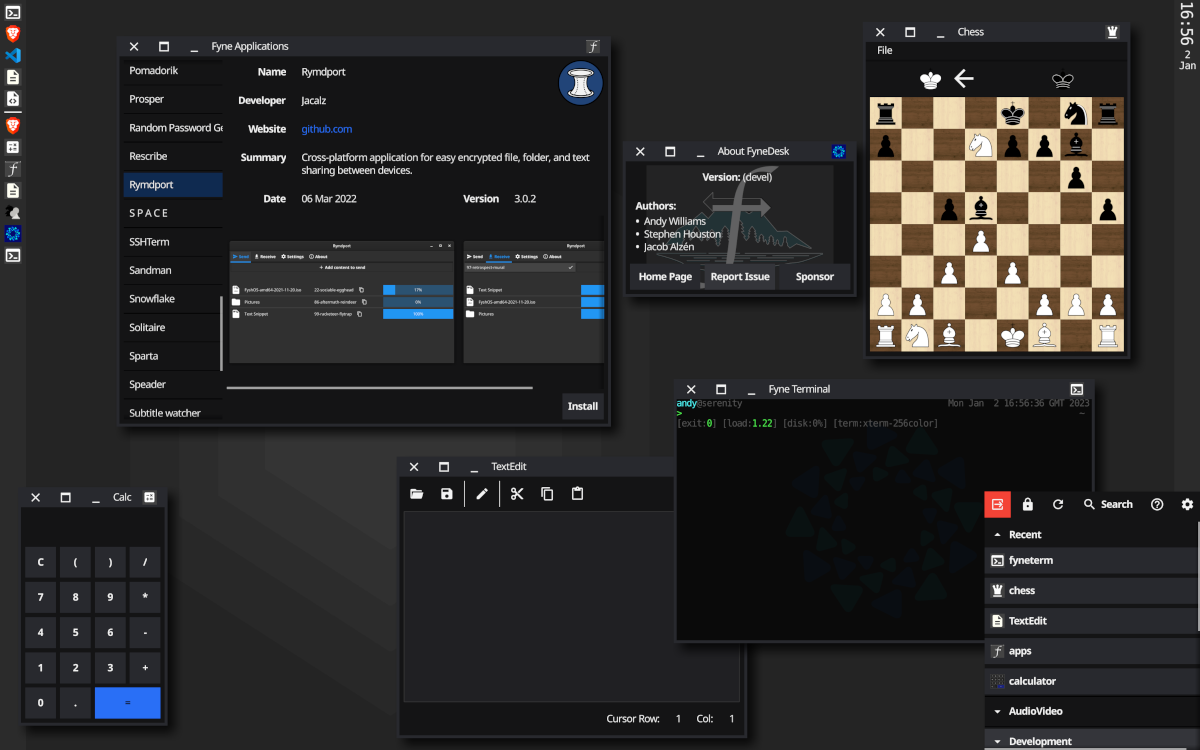
FyneDesk (Linux / BSD)
To go all the way with Fyne on your desktop / laptop computer you could install FyneDesk as well :)

Top Related Projects
Flutter on Windows, MacOS and Linux - based on Flutter Embedding, Go and GLFW.
Qt binding for Go (Golang) with support for Windows / macOS / Linux / FreeBSD / Android / iOS / Sailfish OS / Raspberry Pi / AsteroidOS / Ubuntu Touch / JavaScript / WebAssembly
Platform-native GUI library for Go.
Build cross-platform modern desktop apps in Go + HTML5
Build cross platform GUI apps with GO and HTML/JS/CSS (powered by Electron)
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

