 vimium-c
vimium-c
A keyboard shortcut browser extension for keyboard-based navigation and tab operations with an advanced omnibar
Top Related Projects
The hacker's browser.
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Vim bindings for Google Chrome.
wasavi is an extension for Chrome, Firefox, and Opera. wasavi changes a textarea element to virtual vi editor which supports almost all the vi/ex commands.
Accelerates your web browsing with Vim power!!
Quick Overview
Vimium-C is a Google Chrome and Chromium-based browser extension that provides a Vim-like keyboard-driven navigation and control for web browsing. It allows users to control their browser using only the keyboard, without the need for a mouse or touchpad.
Pros
- Keyboard-driven Navigation: Vimium-C enables users to navigate web pages, open and close tabs, and perform various other actions using keyboard shortcuts, improving productivity and efficiency.
- Customizable Keybindings: The extension allows users to customize the keyboard shortcuts to suit their preferences, making it more adaptable to individual needs.
- Extensive Feature Set: Vimium-C offers a wide range of features, including tab management, link following, scrolling, and search functionality, providing a comprehensive browsing experience.
- Active Development: The project is actively maintained, with regular updates and bug fixes, ensuring a reliable and up-to-date user experience.
Cons
- Learning Curve: Users who are not familiar with Vim or keyboard-driven interfaces may initially find the learning curve for Vimium-C to be steep.
- Compatibility Issues: As a browser extension, Vimium-C may occasionally encounter compatibility issues with certain websites or browser updates, which can disrupt the user experience.
- Performance Impact: Depending on the user's system and the number of extensions installed, Vimium-C may have a slight impact on the browser's performance.
- Limited Functionality on Some Websites: While Vimium-C works well on most websites, it may have limited functionality or encounter issues on certain web pages that heavily rely on mouse or touch interactions.
Code Examples
N/A (This is not a code library)
Getting Started
N/A (This is not a code library)
Competitor Comparisons
The hacker's browser.
Pros of Vimium
- More established project with a larger user base and longer history
- Better documentation and community support
- Wider browser compatibility (Chrome, Firefox, and others)
Cons of Vimium
- Slower development cycle and less frequent updates
- Fewer advanced features and customization options
- Limited support for modern web technologies
Code Comparison
Vimium-C (TypeScript):
export const isEnabled = (function(): boolean {
return !!(settings.get("vimiumEnabled") && !settings.get("exclusionRules").some(matchUrl));
})();
Vimium (CoffeeScript):
isEnabled = do ->
settings.get("vimiumEnabled") and not settings.get("exclusionRules").some(matchUrl)
The code snippets show a difference in language choice (TypeScript vs CoffeeScript) and syntax. Vimium-C's implementation is more explicit and type-safe, while Vimium's is more concise but potentially less clear.
Vimium-C offers improved performance, more features, and better customization options. It's actively developed and frequently updated. However, Vimium has a larger user base, better documentation, and wider browser support. The choice between the two depends on the user's specific needs and preferences.
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Pros of Tridactyl
- More extensive customization options through a
.tridactylrcfile - Native support for ex commands, providing a more Vim-like experience
- Stronger focus on keyboard-driven navigation and control
Cons of Tridactyl
- Steeper learning curve, especially for users less familiar with Vim
- May feel "heavier" or more complex for users seeking a simpler browsing experience
- Limited support for non-Firefox browsers
Code Comparison
Tridactyl configuration example:
" Set default search engine
set searchengine duckduckgo
" Custom key mapping
bind J tabprev
bind K tabnext
Vimium C configuration example:
{
"searchEngines": "d: https://duckduckgo.com/?q=%s",
"keyMappings": "map J previousTab\nmap K nextTab"
}
Both projects aim to provide Vim-like keyboard navigation in browsers, but they differ in their approach and feature set. Tridactyl offers a more comprehensive Vim emulation experience, while Vimium C focuses on simplicity and broader browser compatibility. The choice between them often depends on the user's familiarity with Vim and their specific browsing needs.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Pros of Surfingkeys
- More extensive customization options, allowing users to create complex key mappings and functions
- Built-in support for visual mode, making text selection and manipulation easier
- Includes a powerful omnibar feature for quick access to various browser functions
Cons of Surfingkeys
- Steeper learning curve due to its more complex configuration system
- May have a higher performance impact on browser speed, especially with extensive customizations
- Less frequently updated compared to Vimium-C, potentially leading to compatibility issues with newer browser versions
Code Comparison
Vimium-C key mapping:
{
"map": {
"j": "scrollDown",
"k": "scrollUp"
}
}
Surfingkeys key mapping:
mapkey('j', 'Scroll down', function() {
Normal.scroll('down');
});
mapkey('k', 'Scroll up', function() {
Normal.scroll('up');
});
The code comparison shows that Surfingkeys offers more flexibility in defining custom functions for key mappings, while Vimium-C uses a simpler, more declarative approach. This reflects the overall difference in complexity and customization potential between the two extensions.
Vim bindings for Google Chrome.
Pros of chromium-vim
- More customizable key mappings and settings
- Includes additional features like tab management and command-line mode
- Supports custom CSS for styling the interface
Cons of chromium-vim
- Less actively maintained (last update in 2017)
- May have compatibility issues with newer browser versions
- Smaller user base and community support
Code Comparison
vimium-c:
const findElement = (selector) => {
return document.querySelector(selector);
};
chromium-vim:
var findElement = function(selector) {
return document.querySelector(selector);
};
Both projects aim to bring Vim-like keyboard navigation to Chrome browsers. Vimium-c is more actively maintained and optimized for performance, while chromium-vim offers more customization options and additional features.
Vimium-c focuses on core navigation and search functionality, with a streamlined codebase. Chromium-vim provides a broader range of features, including tab management and a command-line mode, at the cost of potentially higher complexity.
In terms of code style, vimium-c tends to use more modern JavaScript syntax, while chromium-vim uses older conventions. This is evident in the example above, where vimium-c uses const and arrow functions, while chromium-vim uses var and traditional function declarations.
Ultimately, the choice between these projects depends on the user's preference for feature set, customization options, and ongoing maintenance.
wasavi is an extension for Chrome, Firefox, and Opera. wasavi changes a textarea element to virtual vi editor which supports almost all the vi/ex commands.
Pros of wasavi
- Provides a vi-like editing environment for textarea elements
- Supports a wide range of vi commands and features
- Can be used across multiple browsers (Chrome, Firefox, Opera)
Cons of wasavi
- Limited to textarea elements, not as versatile as Vimium C
- May have a steeper learning curve for users unfamiliar with vi
- Less actively maintained compared to Vimium C
Code Comparison
wasavi:
ExCommand.prototype.executeAcceptLine = function(app, line) {
if (line == '') {
app.low.requestAcceptLine(app.buffer.rowNodes[app.buffer.selectionStartRow]);
return;
}
// ... (additional code)
};
Vimium C:
export const parseKeySequence = (seq: string): KeySequence => {
const keys = seq.trim().split(/\s+/g)
return keys.map((key) => parseKeyPress(key))
}
The code snippets show different approaches:
- wasavi focuses on command execution within textarea elements
- Vimium C deals with key sequence parsing for broader browser navigation
Both projects aim to enhance keyboard-based navigation and editing in browsers, but Vimium C offers a more comprehensive set of features for general browsing, while wasavi specializes in vi-like editing within textareas.
Accelerates your web browsing with Vim power!!
Pros of Vim Vixen
- Lightweight and fast performance
- Simpler configuration and setup process
- Better compatibility with Firefox's multi-process architecture
Cons of Vim Vixen
- Fewer customization options compared to Vimium C
- Smaller user base and community support
- Limited cross-browser compatibility (Firefox-only)
Code Comparison
Vimium C (TypeScript):
export function parseSearchUrl(url: string): SearchEngine | null {
for (const key in searchEngines) {
const eng = searchEngines[key];
if (eng.url.startsWith(url)) {
return eng;
}
}
return null;
}
Vim Vixen (JavaScript):
const parseSearchUrl = (url) => {
for (const key in searchEngines) {
if (url.startsWith(searchEngines[key].url)) {
return searchEngines[key];
}
}
return null;
};
Both extensions implement similar functionality for parsing search URLs, but Vimium C uses TypeScript for stronger typing and more robust code structure. Vim Vixen's JavaScript implementation is more concise but lacks type annotations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
 Vimium C - All by Keyboard
Vimium C - All by Keyboard
Visit on Firefox Add-ons / Microsoft Edge Add-ons / Chrome Web Store
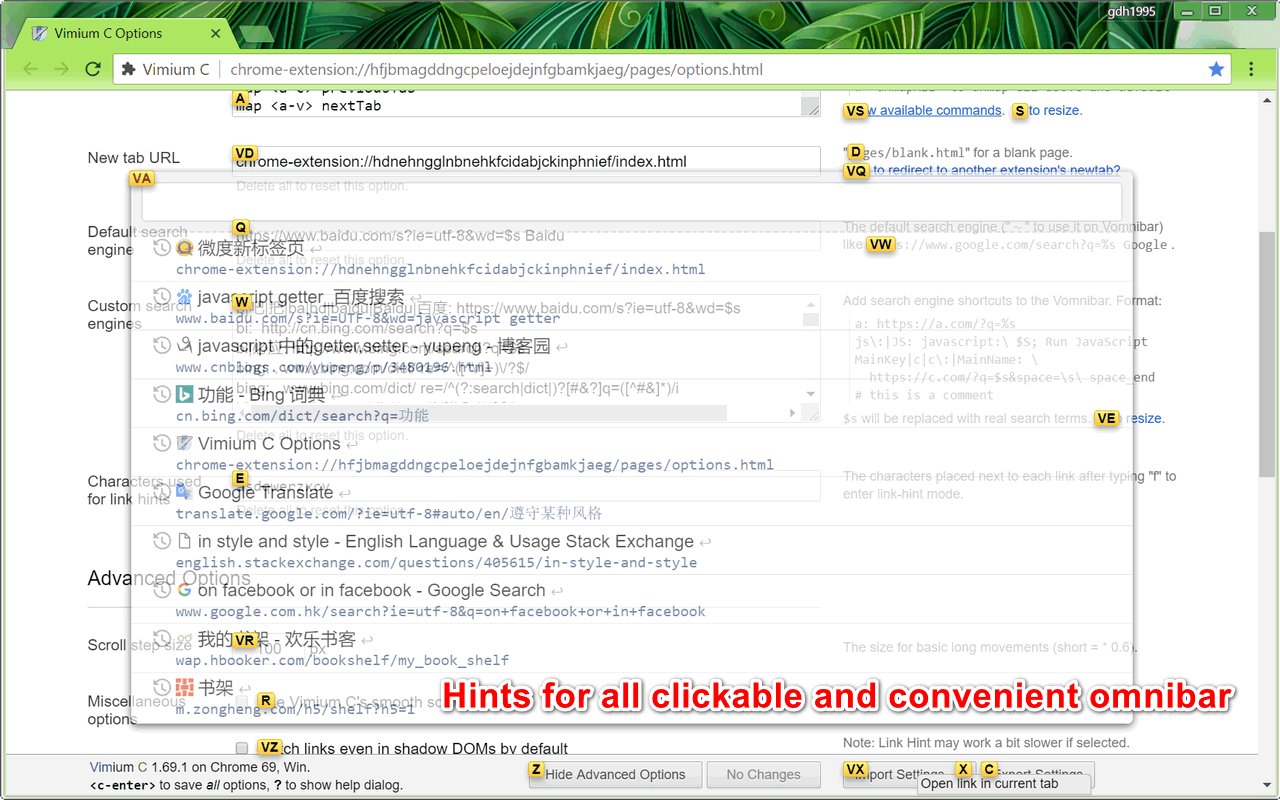
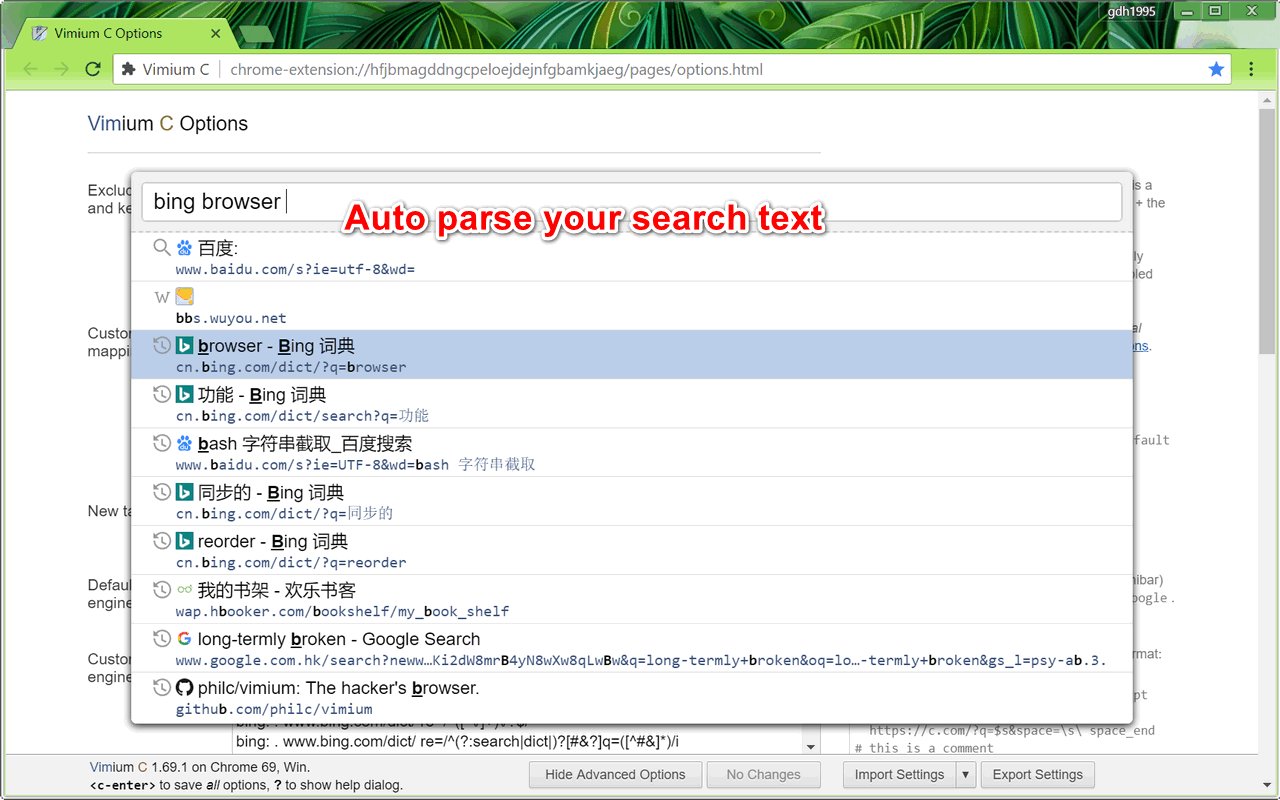
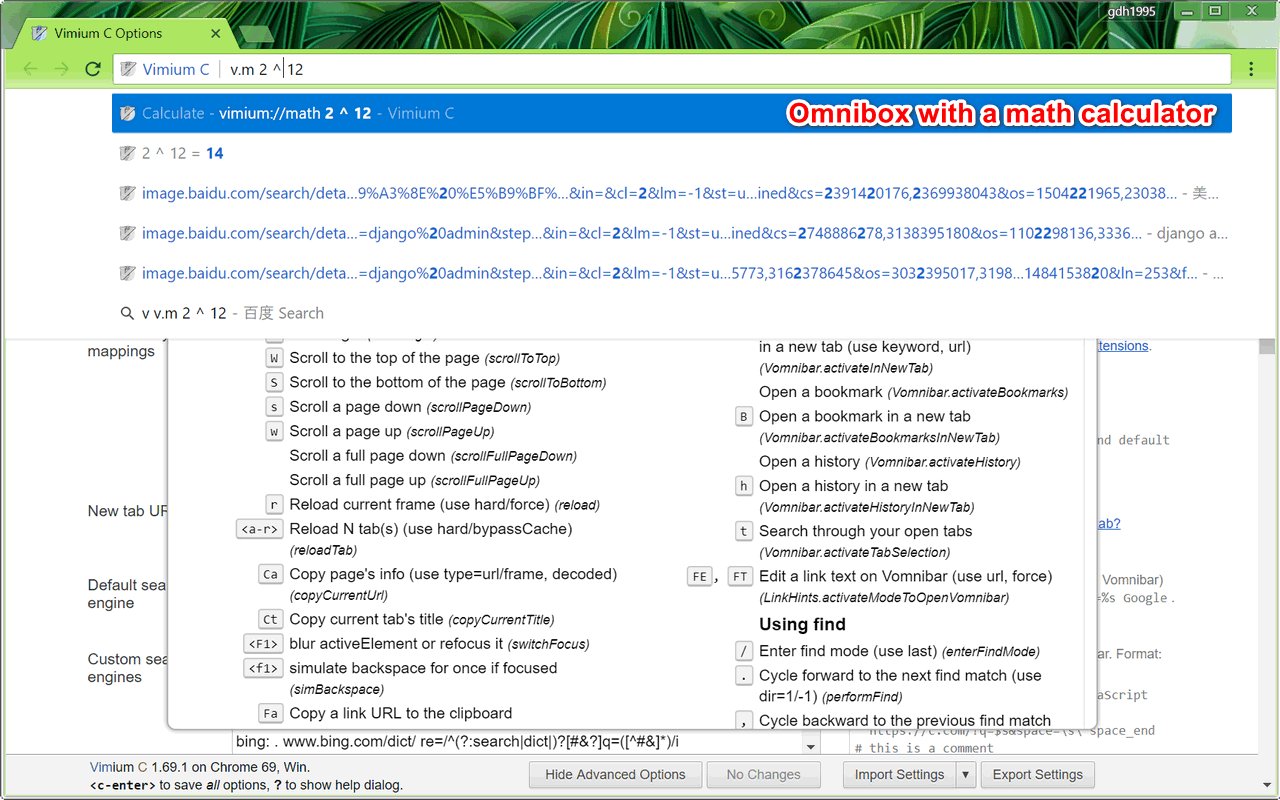
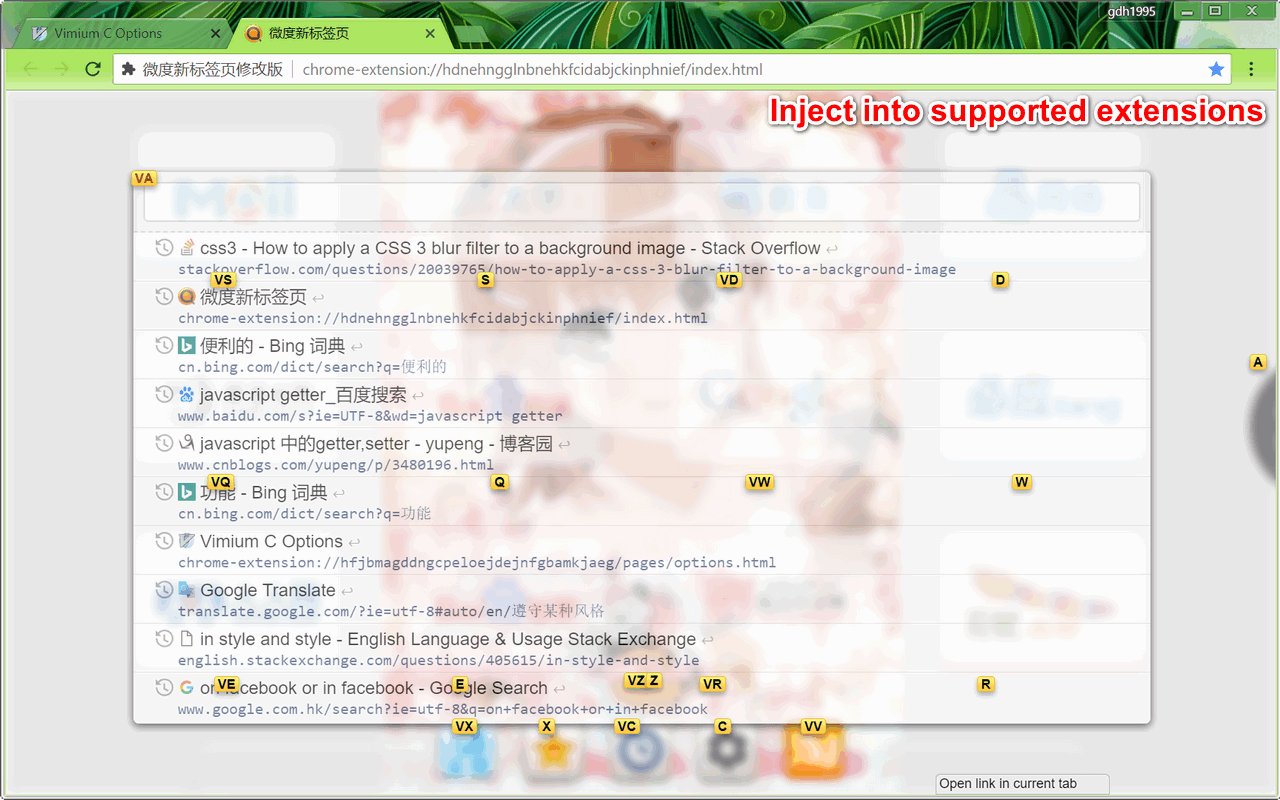
A Customized Vimium (to click web page content and manipulate browser windows using only keyboard) having contextual mapping, global shortcuts, command sequences, Chinese support and injection functionality, in C-style code for quicker action and less resource cost.
Vimium çä¸æ¬¾ä¿®æ¹çï¼å¯ä»¥ç¨é®çç¹å»ç½é¡µå 容ãæä½æµè§å¨çªå£ï¼ï¼æ·»å äºå®æ´çä¸ææ¯æãååºæ¯æ å°ãå ¨å±å¿«æ·é®åå½ä»¤åºååè½ï¼è¿è½è¿è¡å¨æäºæ¥å Vimium C çæ©å±ç¨åºçç§æ页é¢éï¼å¹¶ä¸å¯¹CPUåå åèµæºçæ¶èå¾ä½ã
é 读ä¸æä»ç» (description in Chinese) ã
This project is mainly developed and maintained by gdh1995 (Gong Dahan), and open-sourced under the Apache-2.0 license.
æ¬é¡¹ç®ä¸»è¦ç± gdh1995ï¼å®«å¤§æ±ï¼å¼å并维æ¤ï¼ä¸ä»¥ Apache-2.0 许å¯åè®® å¼æºã
It (the released version) supports the new Microsoft Edge, Google Chrome and other Chromium-based browsers
whose core versions are >= 102, and has a perfect support for a recent Firefox (since version 101.0, desktop).
It can even run on Microsoft Edge (EdgeHTML), though there're still some errors.
If re-compiled from the source code, Vimium C is able to support Chromium 32108 and Firefox 63100.
å®æ¯æå
æ ¸çæ¬ä¸ä½äº 102 çæ°ç Microsoft EdgeãGoogle Chrome åå
¶å®ä»¥ Chromium 为å
æ ¸çæµè§å¨ï¼
åæ¶ä¹è½å®ç¾è¿è¡å¨è¿äºå¹´åå¸ç Firefox 101ï¼æ¡é¢çï¼åæ´é«çæ¬ä¸ï¼çè³å¨ Edge (EdgeHTML å
æ ¸) ä¸ä¹è½æ£å¸¸æ§è¡å¤§é¨åå½ä»¤ã
å¦æä»æºç éæ°ç¼è¯ï¼Vimum C è¿å¯ä»¥æ¯æ Chromium 32108 å Firefox 63100ã

This project is hosted on https://github.com/gdh1995/vimium-c and https://gitee.com/gdh1995/vimium-c .
Some old code of Vimium C was under the MIT license, and you may get it in https://github.com/gdh1995/vimium-c/tree/MIT-licensed-v1 .
Vimium C çé¨åæ§ä»£ç 以 MIT 许å¯åè®®å¼æºï¼å¯ä»¥åå¾ https://github.com/gdh1995/vimium-c/tree/MIT-licensed-v1 è·å¾æºç ã
An old name of this project is "Vimium++", which has been given up on 2018-08-21.
Keyboard Bindings
This section is modified from philc/vimium 's.
Modifier keys are specified as <c-x>, <m-x>, and <a-x> for Ctrl+x, Meta+x, and Alt+x respectively.
For Shift+X and Ctrl+Shift+X, just type X and <c-s-x>.
See the next section for how to customize these bindings.
Once you have Vimium C installed, you can see this list of key bindings at any time by typing ?.
Navigating the current page:
? show the help dialog for a list of all available keys
h scroll left
j scroll down
k scroll up
l scroll right
gg scroll to top of the page
G scroll to bottom of the page
d scroll down half a page
u scroll up half a page
f show hints for links and buttons to open in the current tab
F show link hints and open a link in a new tab
r reload
gs view source
i enter insert mode -- all commands will be ignored until you hit Esc to exit
yy copy the current url to the clipboard
yf copy a link url to the clipboard
gf cycle forward to the next frame
gF focus the main/top frame
Navigating to new pages:
o open URL, bookmark, or history entry, on an English letter "o"
O open URL, bookmark, history entry in a new tab, on an English letter "O"
b open bookmark
B open bookmark in a new tab
Using find:
/ enter find mode
-- type your search query and hit enter to search, or Esc to cancel
n cycle forward to the next find match
N cycle backward to the previous find match
For advanced usage, see regular expressions on the wiki.
Navigating your history:
H go back in history
L go forward in history
Manipulating tabs:
J, gT go one tab left
K, gt go one tab right
g0 go to the first tab. Use `ng0` to go to n-th tab, on `g` and a number character of `0`
g$ go to the last tab
^ visit the previously-visited tab
t create tab
yt duplicate current tab
x close current tab
X restore closed tab (i.e. unwind the `x` command)
T search through your open tabs
W move current tab to new window
<a-p> pin/unpin current tab
Using marks:
ma, mA set local mark "a" (global mark "A")
`a, `A jump to local mark "a" (global mark "A")
`` jump back to the position before the previous jump
-- that is, before the previous gg, G, n, N, / or `a
Additional advanced browsing commands:
]], [[ follow the link labeled "next or ">" ("previous" or "<">)
- helpful for browsing paginated sites
<a-f> open multiple links in a new tab
gi focus the first (or n-th) text input box on the page. Use <tab> to cycle through options.
gu go up one level in the URL hierarchy
gU go up to root of the URL hierarchy
ge edit the current URL
gE edit the current URL and open in a new tab
zH scroll all the way left
zL scroll all the way right
v enter visual mode; use p/P to paste-and-go, use y to yank, use v/c/V to toggle visual/line/caret modes
V enter visual line mode
yc select a first word of a sentence and enter visual mode
Vimium C supports command repetition so, for example, hitting 5t will open 5 tabs in rapid succession. <esc>
(or <c-[>) will clear any partial commands in the queue and will also exit insert and find modes.
There are some advanced commands which aren't documented here; refer to the help dialog (type ?) for a full list.
Custom Key Mappings
This section is modified from philc/vimium 's.
When you have just installed Vimium C, it will open a new tab to show its default key mappings,
and you may also open Vimium C's options page and press ? (usually it's Shift+/) to show those mappings again.
You may remap or unmap any of the default key bindings in the "Custom key mappings" on the options page.
Enter one of the following key mapping commands per line:
map <key> command: Maps a key to a Vimium C command. Overrides web pages' default behavior (if any).mapKey <key> <another_key>: Let Vimium C treat key as another key. Can not affect your browser or web pages.unmap <key>: Unmaps a key and restores the default behavior (if any).unmapAll: Unmaps all bindings. This is useful if you want to completely wipe Vimium C's default commands and start from scratch with your own setup.
Examples:
map r reloadmaps the r key to reloading the page.map <c-d> scrollPageDownmaps Ctrl+D to scrolling the page down.unmap rremoves any mapping for the r key.unmap <c-d>removes any mapping for Ctrl+D and restores web page or browser's default behavior.unmap g0removes any mapping for agkey and a next0key.
Available Vimium C commands can be found via the "Show available commands" link or ? key on the options page.
The command name appears to the right of the description in parenthesis.
You can add comments to key mappings by starting a line with " or #, or a space character and a next # in a line.
The following special keys are available for mapping:
<c-*>,<a-*>,<s-*>,<m-*>for Ctrl, Alt, Shift, and Meta (Command on macOS) respectively with any key. Replace*with the key name of choice.<left>,<right>,<up>,<down>for the arrow keys.<f1>through<f12>for the function keys.<space>for the space key.<tab>,<enter>,<delete>,<backspace>,<insert>,<home>and<end>for non-printable keys
Here're some advanced usages which are different with philc/vimium:
- Shift are automatically detected, so,
&corresponds to Shift+7 on an English QWERTY keyboard.- However, if a single key is longer than 1 character, please wrap it with
<+>and insert as- - If you want to trigger a key when multiple modifier keys are pressed, sort
a/c/m/s-prefixes by letter order - For example, these keys are valid names:
<s-left>,<c-j>,<a-s-k>,<a-#>and<a-?>
- However, if a single key is longer than 1 character, please wrap it with
mapKey <key:o> <another_key>makes key work as another key only in a special mode named VomnibarmapKeyrules always take effect before matching a key withmaprules- some other modes are list in https://github.com/gdh1995/vimium-c/wiki/Use-in-another-keyboard-layout#per-mode-mapkey
map <key:i> commandmakes key trigger the command in insert mode only, but not the default normal mode- since v1.99.98,
map! <single_key>maps key in both normal mode and insert mode, if only it's not a long sequence- For example,
map! jjis invalid, butmap! <home>andmap! <c-j>are suitable
- For example,
unmapcan only unmap a manually-mapped key or a default key, so a secondunmap <key>may result in an error- You may use
unmap!when you're not sure whether a key has been mapped before
- You may use
- number keys (
0-9and-) are mapped to "count prefix" of commands by default, so won't be passed to web pages.- And then, even after
unmapAll, they will be automatically added back on a nextmap - you may write
unmap 0to unmap it explicitly
- And then, even after
Project Introduction
Vimium C:
- ä¸æä»ç» (description in Chinese)
- a web extension for Firefox, Microsoft Edge and Google Chrome that provides keyboard-based navigation and control of the web, in the spirit of the Vim editor.
- add some powerful functions and provide more configurable details and convenience.
- here is its Apache-2.0 license and privacy policy
- the initial code is forked from philc/vimium:master on 2014.
- customized after translating it from CoffeeScript into JavaScript and then TypeScript.
Other extensions supporting Vimium C:
- PDF Viewer for Vimium C
- built from (modified) PDF.js, and is a replacement for the extension named PDF Viewer
- visit it on Chrome Web Store
- Project home: vimium-c-helpers/pdf-viewer
- NewTab Adapter
- take over browser's new tab settings and open another configurable URL
- visit it on Firefox Add-ons / Chrome Web Store
- project home: vimium-c-helpers/newtab
- Shortcut Forwarding Tool
- provide 32 configurable shortcuts and forward them to another extension like Vimium C
- visit it on Firefox Add-ons / Chrome Web Store
- project home: vimium-c-helpers/shortcuts
- Modified Weidu New Tab (微度æ°æ ç¾é¡µä¿®æ¹ç)
- a modified and lite version of www.weidunewtab.com (or www.newtabplus.com ), with Chinese translation only
- it does not take over browser's new tab settings; if needed then NewTab Adapter is recommended
- visit it on Chrome Web Store
Release Notes
Refer to RELEASE-NOTES.md.
Known Issues
There're some known issues on previous or latest versions of Chromium-based browsers, and please read https://github.com/gdh1995/vimium-c/wiki/Known-issues-on-various-versions-of-Chrome for more information.
Building
If you want to compile this project manually, then you need a Node.js 13+ and npm. Please run:
npm install typescript
npm install pngjs # only needed for Chromium-based browsers
node scripts/tsc
# ./scripts/make.sh vimium_c-debug.zip
gulp local can also compile files in place (using configurable build options),
while gulp dist compiles and minimizes files into dist/.
The options including MinCVer and BTypes in gulp.tsconfig.json
are used to control supported target browsers and set a minimum browser version.
Donating / æèµ
Vimium C is an open-source browser extension, and everyone can install and use it free of charge. If you indeed want to give its author (gdh1995@qq.com) financial support, you may donate any small amount of money to him through Open Collective, PayPal, Alipay or WeChat. Thanks a lot!
Vimium C æ¯ä¸æ¬¾å¼æºçæµè§å¨æ©å±ç¨åºï¼ä»»ä½äººé½å¯ä»¥å®è£ 使ç¨å®èæ éæ¯ä»ä»»ä½è´¹ç¨ã å¦ææ¨ç¡®å®æ³è¦èµå©å®çå¼åè ï¼gdh1995@qq.comï¼ï¼ å¯ä»¥éè¿æ¯ä»å®ã微信ãOpen Collective æ PayPal æ å¿èµ ä¸ä»ä¸å°ç¬é±ã谢谢æ¨çæ¯æï¼
A partial donation list is in / é¨åæèµ å表详è§: https://github.com/gdh1995/vimium-c/wiki/Donation-List .



Thanks & Licenses
Vimium C: Copyright (c) Gong Dahan. See the Apache-2.0 license for details.
The translation files in _locales/ belong to CC-BY-SA-4.0, except some of those English sentences which are the same as philc/vimium's are under Vimium's MIT license.
- Vimium: Copyright (c) 2010 Phil Crosby, Ilya Sukhar. Licensed under the MIT license.
- TypeScript:
and modified
es.d.ts,es/*,dom.d.tsandchrome.d.tsintypes/: Copyright (c) Microsoft Corporation (All rights reserved). Licensed under the Apache License 2.0. See more on www.typescriptlang.org. - Viewer.js (Modified): Copyright (c) 2015-present Chen Fengyuan. Licensed under the MIT license.
- JavaScript Expression Evaluator (Modified): Copyright (c) 2015 Matthew Crumley. Licensed under the MIT license.
- The orange picture in the icon is from https://pixabay.com/vectors/orange-fruit-mandarin-citrus-fruit-158258/
- 微度æ°æ ç¾é¡µ: Copyright (c) 2012 æå·ä½æç½ç»æéå ¬å¸ ä¿çæææå©.
- PDF.js: Copyright (c) Mozilla and individual contributors. Licensed under the Apache License 2.0.
Declaration for Applicable Regions
The Vimium C
and other extensions published by gdh1995
are available for all people in "all regions"
of Microsoft Edge Add-ons, Chrome Web Store and some other markets.
This behavior is only to make these extensions easier to use, but
DOES NOT EXPRESS OR IMPLIED the author (gdh1995) "agrees or has no objection to"
that "Taiwan" can be parallel to "China",
which was an inappropriate status quo in the stores' (developer) pages on 2021-06-03.
According to The Constitution of the People's Republic of China and international consensus, Taiwan is an inalienable part of the sacred territory of the People's Republic of China.
Top Related Projects
The hacker's browser.
A Vim-like interface for Firefox, inspired by Vimperator/Pentadactyl.
Map your keys for web surfing, expand your browser with javascript and keyboard.
Vim bindings for Google Chrome.
wasavi is an extension for Chrome, Firefox, and Opera. wasavi changes a textarea element to virtual vi editor which supports almost all the vi/ex commands.
Accelerates your web browsing with Vim power!!
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot










