 personal-website
personal-website
Code that'll help you kickstart a personal website that showcases your work as a software developer.
Top Related Projects
:triangular_ruler: Jekyll theme for building a personal site, blog, project documentation, or portfolio.
Build a Jekyll blog in minutes, without touching the command line.
The Jekyll Butler. A no frills responsive Jekyll blog theme.
✨ Build a beautiful and simple website in literally minutes. Demo at https://beautifuljekyll.com
Github Pages template based upon HTML and Markdown for personal, portfolio-based websites.
Quick Overview
GitHub's personal-website repository is a template for creating a personal website and blog using GitHub Pages. It provides a clean, customizable design that can be easily forked and modified to create a professional online presence. The template includes features for showcasing projects, writing blog posts, and displaying social media links.
Pros
- Easy to set up and deploy using GitHub Pages
- Customizable design with minimal coding required
- Includes built-in blog functionality
- Responsive layout for mobile and desktop viewing
Cons
- Limited advanced customization options without significant code changes
- Requires basic knowledge of Git and GitHub for updates
- May not be suitable for complex websites or large-scale applications
- Dependent on GitHub's infrastructure and potential limitations
Getting Started
- Fork the repository to your GitHub account
- Rename the repository to
<yourusername>.github.io - Customize the
_config.ymlfile with your personal information - Edit the content in the
index.mdfile to update your homepage - Add blog posts as Markdown files in the
_postsdirectory - Commit and push your changes to GitHub
- Your website will be live at
https://<yourusername>.github.io
For more detailed instructions, refer to the README.md file in the repository.
Competitor Comparisons
:triangular_ruler: Jekyll theme for building a personal site, blog, project documentation, or portfolio.
Pros of Minimal Mistakes
- More customizable with extensive theme options and layouts
- Larger community and more frequent updates
- Better documentation and examples for advanced features
Cons of Minimal Mistakes
- Steeper learning curve for beginners
- Requires more setup and configuration
- May be overwhelming for simple portfolio sites
Code Comparison
Personal Website:
title: Welcome to my portfolio!
description: This is a basic Jekyll site
Minimal Mistakes:
title: My Portfolio
description: A feature-rich Jekyll theme
minimal_mistakes_skin: "dark"
layout: single
author_profile: true
The Personal Website config is simpler, while Minimal Mistakes offers more customization options out of the box.
Summary
Personal Website is ideal for those seeking a quick, straightforward portfolio setup. Minimal Mistakes caters to users who want more control and advanced features but requires more time to master. Both are Jekyll-based and can be hosted on GitHub Pages, making them suitable for different user needs and skill levels.
Build a Jekyll blog in minutes, without touching the command line.
Pros of jekyll-now
- Simpler setup process, ideal for beginners
- Minimal configuration required to get started
- Faster initial deployment for basic personal websites
Cons of jekyll-now
- Less customizable than personal-website
- Fewer built-in features and integrations
- May require more manual updates and maintenance
Code Comparison
jekyll-now:
name: Your Name
description: Web Developer from Somewhere
avatar: https://raw.githubusercontent.com/barryclark/jekyll-now/master/images/jekyll-logo.png
footer-links:
dribbble:
email:
facebook:
flickr:
personal-website:
name: Your Name
bio: A short description about you.
avatar: assets/images/avatar.jpg
social:
twitter: your-username
github: your-username
linkedin: your-username
email: your-email@example.com
Both repositories use YAML configuration files, but personal-website offers more integrated social media options and a more structured approach to personal information. jekyll-now's configuration is simpler but less comprehensive.
personal-website provides a more feature-rich and modern approach to creating a personal website, with better GitHub integration and more customization options. However, jekyll-now remains a solid choice for those seeking a quick and straightforward setup process with minimal complexity.
The Jekyll Butler. A no frills responsive Jekyll blog theme.
Pros of Poole
- Simpler and more lightweight, making it easier to customize
- Better suited for developers who want more control over their site's structure
- Focuses on blogging functionality out of the box
Cons of Poole
- Less feature-rich compared to Personal Website
- Requires more manual setup and configuration
- Limited built-in design options
Code Comparison
Poole (_config.yml):
title: Your awesome title
description: Web developer from Somewhere
url: https://example.com
baseurl: ""
permalink: pretty
Personal Website (_config.yml):
github_username: your-username
name: Your Name
user_title: Software Developer
email: your.email@example.com
about_me: A passionate developer...
Poole focuses on basic site configuration, while Personal Website includes more personal information and social media integration. Personal Website offers a more comprehensive starting point for creating a portfolio site, whereas Poole provides a minimal foundation for building a custom blog or website.
✨ Build a beautiful and simple website in literally minutes. Demo at https://beautifuljekyll.com
Pros of Beautiful Jekyll
- More customization options and features out-of-the-box
- Extensive documentation and active community support
- Easier to set up for non-technical users
Cons of Beautiful Jekyll
- Slightly more complex configuration
- May require more time to fully customize
- Less integrated with GitHub's ecosystem
Code Comparison
Beautiful Jekyll configuration:
title: My Website
author: John Doe
navbar-links:
About Me: "aboutme"
Resources:
- Beautiful Jekyll: "https://beautifuljekyll.com"
- Learn markdown: "https://www.markdowntutorial.com/"
Personal Website configuration:
title: My Personal Website
description: Welcome to my GitHub Pages site!
theme: jekyll-theme-minimal
Beautiful Jekyll offers more detailed configuration options, while Personal Website keeps it simpler with a focus on GitHub integration. Beautiful Jekyll provides a richer set of features for customization, but Personal Website offers a more streamlined approach for quick deployment on GitHub Pages.
Both repositories serve as excellent starting points for creating personal websites, with Beautiful Jekyll catering to users seeking more control over their site's appearance and functionality, while Personal Website is ideal for those preferring a simpler, GitHub-centric solution.
Github Pages template based upon HTML and Markdown for personal, portfolio-based websites.
Pros of academicpages.github.io
- Specifically designed for academic websites, with built-in support for publications, talks, and teaching sections
- Includes Jekyll Scholar plugin for easy citation management
- Offers more customization options for academic-specific content
Cons of academicpages.github.io
- Less visually appealing out-of-the-box design compared to personal-website
- Requires more setup and configuration for non-academic users
- May have a steeper learning curve for those unfamiliar with Jekyll
Code Comparison
academicpages.github.io:
# _config.yml
title: "Your Name / Site Title"
author: "Your Name"
description: "Your description"
url: "https://academicpages.github.io"
personal-website:
# _config.yml
title: "Personal Website"
description: "A personal website template from GitHub"
url: "https://username.github.io"
The academicpages.github.io configuration file includes more academic-specific options, while personal-website focuses on a simpler, more general setup. academicpages.github.io provides more detailed customization options, but personal-website offers a cleaner, more streamlined configuration process.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Get started building your personal website
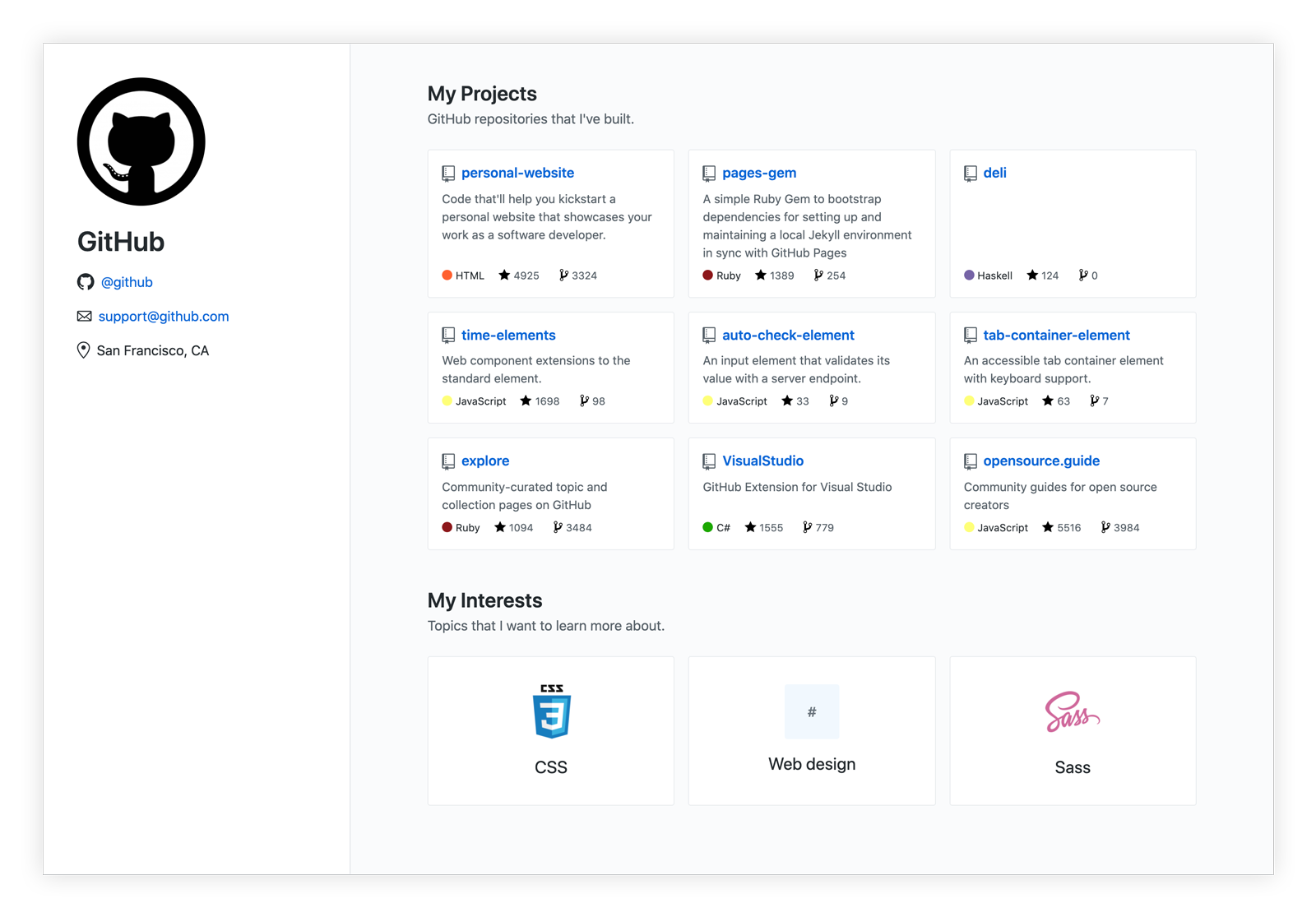
Showcase your software development skills
This repository gives you the code you'll need to kickstart a personal website that showcases your work as a software developer. And when you manage the code in a GitHub repository, it will automatically render a webpage with the owner's profile information, including a photo, bio, and repositories.
Your personal website is waiting to be personalized, though. It includes space to highlight your specific areas of interest in software development, like languages or industries. And it's standing by to publish your next great blog post.
It's all possible using the combination of Jekyll (for building your website), GitHub Pages (for hosting your website), and GitHub's API (for automatically populating your website with content).

Installation
Fork the github/personal-website repo
You'll be making your own copy of the "personal website starter" repository so you have your own project to customize. A "fork" is a copy of a repository. So select "Fork" atop the github/personal-website repository.
Once you've found a home for your forked repository, it's yours. You're the owner, so you're ready to publish, if you wish.
Install in your local development environment
If you want to manage your website in a local web development environment, you'll be using Ruby.
Once you've found a home for your forked repository, clone it.
Install Jekyll
Jekyll is a Ruby Gem that can be installed on most systems.
- Install a full Ruby development environment
- Install Jekyll and bundler gems
gem install jekyll bundler
- Change into your new directory
cd personal-website
- Install missing gems
bundle install
- Build the site and make it available on a local server
bundle exec jekyll serve
You should see something like:
Configuration file: /octocat/personal-website/_config.yml
Source: /octocat/personal-website
Destination: /octocat/_site
Incremental build: disabled. Enable with --incremental
Generating...
GitHub Metadata: No GitHub API authentication could be found. Some fields may be missing or have incorrect data.
done in 14.729 seconds.
Auto-regeneration: enabled for '/octocat/personal-website'
Server address: http://127.0.0.1:4000
Server running... press ctrl-c to stop.
Don't worry about the "No GitHub API authentication could be found" message. API authentication is only necessary if you intend to display more detailed metadata, like a branch name.
- Now browse to http://localhost:4000
Publish
When you host your personal website's code on GitHub, you get the support of free hosting through GitHub Pages.
The fastest approach is to rename your repository username.github.io, where username is your GitHub username (or organization name). Then, the next time you push any changes to your repository's master branch, they'll be accessible on the web at your username.github.io address.
If you want to use a custom domain, you'll want to add it to your repository's "Custom domain" settings on github.com. And then register and/or configure your domain with a DNS provider.
Customization
It's your website, and you control the source code. So you can customize everything, if you like. But we've provided a handful of quick customizations for you to consider as you get your website off the ground.
Quick configuration changes
Most customizations can be done in a matter of seconds, by revising your repository's _config.yml file. Just remember to restart your local server each time you save new changes so your Jekyll-powered website rebuilds correctly:
- Shut down your server by entering the keyboard command CTRL+c
- Restart your server:
bundle exec jekyll serve
Layout
Your website will display in a two-column layout by default on larger-screen devices, with your photo, name, and basic information displayed in a left-aligned "sidebar." You can quickly switch to a "stacked" single-column layout by changing the line in your _config.yml file that reads layout: sidebar to layout: stacked.
Style
Your website appears with a "light" white and gray background by default, with dark text. You can quickly switch to a "dark" background with white text by changing the line in your _config.yml file that reads style: light to style: dark.
Projects
The "My Projects" section of your website is generated by default with your nine most recently "pushed" repositories. It also excludes repositories that you forked, by default. But each of these parameters can be quickly customized in your repository's _config.yml file, under the projects dictionary line.
Parameters include:
sort_by: The method by which repositories are sorted. Options includepushedandstars.limit: The maximum number of repositories that will be displayed in the "My Projects" section of your website. Out of the box, this number is set to9.exclude:forks: Whentrue, repositories you've forked will be excluded from the listing.projects: A list the repository names you want to exclude from the listing.
Topics
Your website comes pre-configured with three topics (e.g. "Web design" and "Sass") that appear in a section titled "My Interests." These are also stored in your repository's _config.yml file, where you can define each topic's name and two other optional details:
web_url: The web address you'd like to your topic to link to (e.g.https://github.com/topics/sass).image_url: The web address of an (ideally square) image that you'd like to appear with your topic.
Social media
Your website supports linking and sharing to social media services you're using, including Behance, Dribbble, Facebook, LinkedIn, Medium, Stack Overflow, Twitter, and YouTube. To identify the services you use:
- Edit your repository's
_config.ymlfile. - Edit the
social_mediadictionary line, and represent the services you like in a simplekey: valueform:
social_media:
behance: your_username
dribbble: your_username
facebook: your_username
hackerrank: your_username
instagram: your_username
keybase: your_username
linkedin: your_username
medium: your_username
stackoverflow: your_user_id
telegram: your_username
twitter: your_username
unsplash: your_username
vk: your_username
website: http://your_website_url
youtube: your_username
Links to your profile for each of the services you define will appear in the <header> of your website, appended to your bio. And if those services support sharing, any blog posts that you publish will include links to share that post using each social media service.
Note: This feature is supported by two files in your repository:
/_data/social_media.yml: Defines each of the supported services, including variable name, display name, URL path, and SVG icon./_includes/social_media_share_url.html: Outputs the share URL required for any of the supported social media services that support sharing URLs.
If you're interested in adding a social media service that's not already supported in this repo, you can edit these two files to build that support.
Adding pages
To add a page to your website (e.g. detailed resume):
- Create a new
.htmlor.mdfile at the root of your repository. - Give it a filename that you want to be used in the page's URL (e.g.
http://yoursite.dev/filename). - At the start of your file, include the following front matter:
---
layout: default
---
Adding blog posts
To add a blog post to your website:
- Create a new
.mdfile in your repository's/_posts/directory. - Give it a filename using the following format:
YEAR-MONTH-DAY-title.MARKUP
- At the start of your file, include the following front matter:
---
title: "The title of my blog post"
---
Your website comes with a placeholder blog post that you can reference. Notably, its front matter declares published as false, so that it won't appear on your website.
While you can define a layout in the front matter, your website is pre-configured to assign the post layout to all of the posts in your /_posts/ directory. So you don't have to declare that in your posts.
Jekyll's conventions for authoring and managing blog posts is very flexible. You can learn more in Jekyll's documentation for "Posts."
Content and templates
To give you a sound foundation to start your personal website, your repository includes a handful of "includes" -- dynamic .html files that are re-used throughout your website. They're all stored in the /_includes/ directory.
There are the usual suspects, like header.html and footer.html. But there are few more worth pointing out:
interests.html: A heading and dynamic list of "My Interests," which is populated with the topics you list in your_config.yml.masthead.html: A collection of your avatar, name, bio, and other metadata that's displayed prominently on all your webpages to help identify what the website is about.post-card.html: A compact, summarized presentation of a blog post, re-used to display a listing of your latest blog posts.projects.html: A heading and dynamic list of "My Projects," which is populated with a listing of your newest GitHub repositories.repo-card.html: A compact, summarized presentation of a repository, re-used to display a listing of your GitHub repositories.thoughts.html: A heading and dynamic list of "My Thoughts," which is populated with a listing of your latest blog posts.topic-card.html: A compact, summarized presentation of a topic (defined in your_config.yml), re-used to display a listing of your interests.
Layouts
Your repository comes with three layouts:
- default: Not used by any of the built-in pages or posts, but useful for any new pages you create.
- home: Used by your
index.htmlhomepage to display listings of your projects, interests, and (optionally) your blog posts. - post: Used by default by the posts in your
/_posts/directory.
Jekyll's convention for defining layouts is very flexible. You can learn more about customizing your layouts in the Jekyll "Layouts" docs.
Styles
Your website is pre-configured to use GitHub's very flexible CSS framework called "Primer,". It's currently referenced within your styles.scss file, using the CSS import at-rule:
@import url('https://unpkg.com/primer/build/build.css');
You are, of course, welcome to remove it or replace it with another framework. Just bear in mind that the HTML that your website came pre-packaged with references multiple Primer "utility classes" to define things like column widths, margins, and background colors.
You also have the option to add on to and extend Primer's styles by adding custom CSS to your /assets/styles.scss Sass stylesheet. By editing this file, you can customize your website's color scheme, typography, and more.
License
The theme is available as open source under the terms of the MIT License.
Top Related Projects
:triangular_ruler: Jekyll theme for building a personal site, blog, project documentation, or portfolio.
Build a Jekyll blog in minutes, without touching the command line.
The Jekyll Butler. A no frills responsive Jekyll blog theme.
✨ Build a beautiful and simple website in literally minutes. Demo at https://beautifuljekyll.com
Github Pages template based upon HTML and Markdown for personal, portfolio-based websites.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot