Top Related Projects
Open-Source Messaging App
A community-driven replacement for JSQMessagesViewController
A lightweight framework to build chat applications, made in Swift
Messenger
⛔️**DEPRECATED** ⛔️ A drop-in UIViewController subclass with a growing text input view and other useful messaging features
Quick Overview
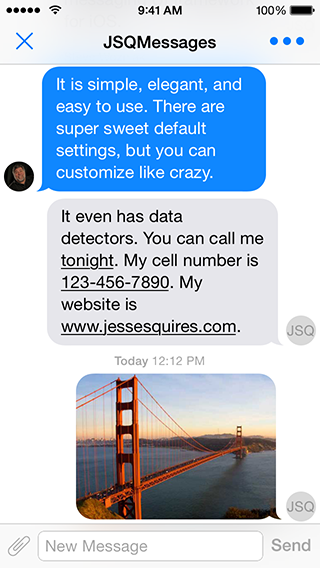
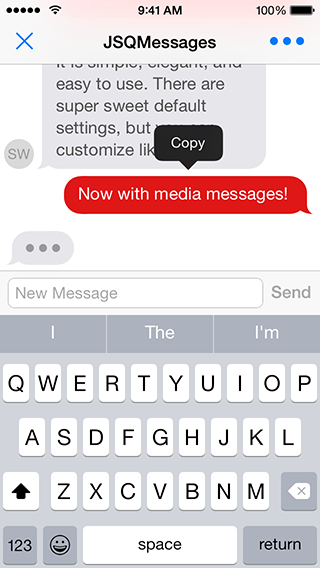
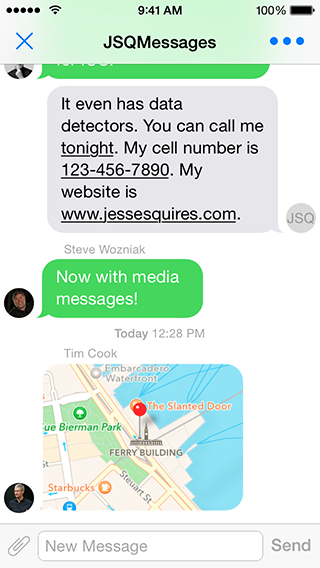
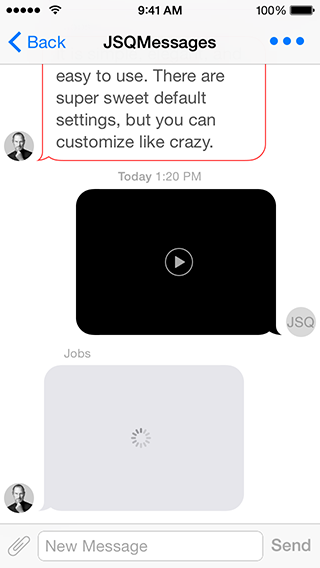
JSQMessagesViewController is an elegant messages UI library for iOS. It provides a customizable and feature-rich user interface for building chat applications, with support for text, photo, and video messages, as well as various UI customization options.
Pros
- Highly customizable UI components and layouts
- Built-in support for various message types (text, photos, videos)
- Smooth scrolling and performance optimizations
- Comprehensive documentation and active community support
Cons
- No longer actively maintained (last update in 2018)
- Limited support for modern iOS features and Swift versions
- May require significant modifications for use in production apps
- Some reported issues with AutoLayout and custom cell sizes
Code Examples
- Configuring the messages view controller:
class ChatViewController: JSQMessagesViewController {
override func viewDidLoad() {
super.viewDidLoad()
senderId = "user123"
senderDisplayName = "John Doe"
inputToolbar.contentView.leftBarButtonItem = nil
automaticallyScrollsToMostRecentMessage = true
}
}
- Sending a text message:
func didPressSend(_ button: UIButton!, withMessageText text: String!, senderId: String!, senderDisplayName: String!, date: Date!) {
let message = JSQMessage(senderId: senderId, senderDisplayName: senderDisplayName, date: date, text: text)
messages.append(message)
finishSendingMessage(animated: true)
}
- Customizing message bubble appearance:
override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageBubbleImageDataForItemAt indexPath: IndexPath!) -> JSQMessageBubbleImageDataSource! {
let message = messages[indexPath.item]
if message.senderId == senderId {
return outgoingBubbleImageData
} else {
return incomingBubbleImageData
}
}
Getting Started
- Install JSQMessagesViewController using CocoaPods:
pod 'JSQMessagesViewController'
- Import the library in your view controller:
import JSQMessagesViewController
- Subclass JSQMessagesViewController:
class ChatViewController: JSQMessagesViewController {
override func viewDidLoad() {
super.viewDidLoad()
senderId = "user123"
senderDisplayName = "John Doe"
}
// Implement required data source methods
override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageDataForItemAt indexPath: IndexPath!) -> JSQMessageData! {
return messages[indexPath.item]
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return messages.count
}
}
Competitor Comparisons
Open-Source Messaging App
Pros of Chats
- Written in Swift, offering better performance and modern language features
- Simpler and more lightweight implementation
- Focuses on core messaging functionality without extra features
Cons of Chats
- Less actively maintained and updated compared to JSQMessagesViewController
- Fewer customization options and pre-built UI components
- Smaller community and less documentation available
Code Comparison
JSQMessagesViewController (Objective-C):
JSQMessagesViewController *messagesViewController = [JSQMessagesViewController messagesViewController];
messagesViewController.senderId = @"user123";
messagesViewController.senderDisplayName = @"John Doe";
[messagesViewController.collectionView reloadData];
Chats (Swift):
let conversationViewController = ConversationViewController()
conversationViewController.user = User(id: "user123", name: "John Doe")
conversationViewController.messages = fetchMessages()
conversationViewController.tableView.reloadData()
Both repositories provide iOS messaging interfaces, but they differ in implementation and features. JSQMessagesViewController is more established and feature-rich, while Chats offers a simpler, Swift-based alternative. The code comparison shows similar setup processes, with JSQMessagesViewController using a collection view and Chats using a table view for message display. Developers should consider their specific needs, desired customization level, and preferred programming language when choosing between these options.
A community-driven replacement for JSQMessagesViewController
Pros of MessageKit
- Written in Swift, providing better performance and type safety
- More actively maintained with frequent updates and bug fixes
- Supports modern iOS features like dark mode and dynamic type
Cons of MessageKit
- Steeper learning curve for developers new to Swift
- May require more setup and configuration compared to JSQMessagesViewController
- Some features from JSQMessagesViewController might not be directly available
Code Comparison
JSQMessagesViewController (Objective-C):
JSQMessagesViewController *messagesViewController = [[JSQMessagesViewController alloc] init];
messagesViewController.senderId = @"user123";
messagesViewController.senderDisplayName = @"John Doe";
[messagesViewController.collectionView reloadData];
MessageKit (Swift):
class ChatViewController: MessagesViewController {
override func viewDidLoad() {
super.viewDidLoad()
messagesCollectionView.messagesDataSource = self
messagesCollectionView.messagesLayoutDelegate = self
messagesCollectionView.messagesDisplayDelegate = self
}
}
Both libraries provide a customizable chat interface for iOS applications. MessageKit is the more modern option, written in Swift and actively maintained. It offers better performance and support for newer iOS features. However, it may have a steeper learning curve for developers familiar with Objective-C. JSQMessagesViewController, while older, might be easier to set up and use for some developers, but lacks support for newer iOS features and is no longer actively maintained.
A lightweight framework to build chat applications, made in Swift
Pros of Chatto
- More flexible and customizable architecture
- Better performance for large chat histories
- Actively maintained with recent updates
Cons of Chatto
- Steeper learning curve due to more complex architecture
- Less out-of-the-box styling options
- Smaller community and fewer resources compared to JSQMessagesViewController
Code Comparison
JSQMessagesViewController:
override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageDataForItemAt indexPath: IndexPath!) -> JSQMessageData! {
return messages[indexPath.item]
}
Chatto:
func chatDataSource(_ chatDataSource: ChatDataSourceProtocol, viewModelAt indexPath: IndexPath) -> ChatItemProtocol {
return chatItems[indexPath.item]
}
Both libraries use similar patterns for providing message data to the collection view, but Chatto's approach is more protocol-oriented, allowing for greater flexibility in implementation.
Messenger
Pros of Messenger
- More comprehensive feature set, including voice messages, location sharing, and photo/video galleries
- Active development with frequent updates and new features
- Built-in support for Firebase, making it easier to set up a backend
Cons of Messenger
- Steeper learning curve due to more complex codebase
- Less customizable than JSQMessagesViewController
- Heavier dependency on third-party libraries
Code Comparison
JSQMessagesViewController:
override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageDataForItemAt indexPath: IndexPath!) -> JSQMessageData! {
return messages[indexPath.item]
}
Messenger:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "MessageCell", for: indexPath) as! MessageCell
cell.bindData(message: messages[indexPath.row])
return cell
}
The code snippets show different approaches to displaying messages. JSQMessagesViewController uses a collection view with a custom data source method, while Messenger uses a table view with a standard cellForRowAt method. Messenger's approach may be more familiar to developers used to working with UITableView.
Both libraries offer robust solutions for implementing messaging interfaces in iOS apps. JSQMessagesViewController provides a more lightweight and customizable option, while Messenger offers a feature-rich, out-of-the-box solution with Firebase integration. The choice between them depends on the specific requirements of your project and your preferred development approach.
⛔️**DEPRECATED** ⛔️ A drop-in UIViewController subclass with a growing text input view and other useful messaging features
Pros of SlackTextViewController
- More feature-rich, including auto-completion and custom UI elements
- Better performance for large message lists
- Active development and maintenance by Slack
Cons of SlackTextViewController
- Steeper learning curve due to more complex architecture
- Less customizable in terms of overall appearance
- Larger codebase, which may increase app size
Code Comparison
SlackTextViewController:
let textView = SLKTextView()
textView.placeholder = "Message"
textView.placeholderColor = .lightGray
textView.layer.borderColor = UIColor.gray.cgColor
textView.layer.borderWidth = 1.0
JSQMessagesViewController:
let inputToolbar = JSQMessagesInputToolbar()
inputToolbar.contentView.textView.placeHolder = "Message"
inputToolbar.contentView.textView.placeHolderTextColor = .lightGray
inputToolbar.contentView.textView.layer.borderColor = UIColor.gray.cgColor
inputToolbar.contentView.textView.layer.borderWidth = 1.0
Both libraries offer similar basic functionality for creating messaging interfaces in iOS apps. SlackTextViewController provides more advanced features and better performance for large-scale applications, while JSQMessagesViewController offers a simpler, more customizable solution for smaller projects. The code comparison shows that both libraries have similar approaches to configuring the input text view, with SlackTextViewController offering a slightly more streamlined API.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
:warning: Deprecated :warning:
This library is deprecated. Please read my blog post for details.





More screenshots available at CocoaControls
Features
See the website for the list of features.
Design Goals
Dependencies
Requirements
- iOS 7.0+
- ARC
Installation
CocoaPods (recommended)
# For latest release in cocoapods
pod 'JSQMessagesViewController'
# Latest on develop
pod 'JSQMessagesViewController', :git => 'https://github.com/jessesquires/JSQMessagesViewController.git', :branch => 'develop'
Getting Started
See the Getting Started guide!
Questions & Help
- Review the FAQ.
- Search issues for previous and current questions. Do not open duplicates.
- StackOverflow is often the most appropriate place for questions and help. We have our own tag,
jsqmessagesviewcontroller. - See the Migration Guide for migrating between major versions of the library.
- Only ask questions that are specific to this library.
- Please avoid emailing questions. I prefer to keep questions and their answers open-source.
Documentation
Read the docs, available here via @CocoaDocs.
Core team
- Jesse Squires (@jesse_squires)
- Harlan Haskans (@harlanhaskins)
- Eli Burke (@eliburke)
- Sebastian Ludwig (@sebastianludwig)
- Lucas Huang (@Lucashuang0802)
- Dan Leonard (@macmedan)
Contributing
Please follow these sweet contribution guidelines.
Interested in becoming a core contributor with push access? See our onboarding guide for details.
Credits
- Created and maintained by @jesse_squires.
- Many thanks to the contributors of this project.
- iOS assets extracted using @0xced / iOS-Artwork-Extractor.
Apps using this library
According to CocoaPods stats, over 36,000 apps are using JSQMessagesViewController. Here are the ones that we know about. Please submit a pull request to add your app! :smile:
License
JSQMessagesViewController is released under an MIT License. See LICENSE for details.
Copyright © 2013-present Jesse Squires.
Please provide attribution, it is greatly appreciated.
Top Related Projects
Open-Source Messaging App
A community-driven replacement for JSQMessagesViewController
A lightweight framework to build chat applications, made in Swift
Messenger
⛔️**DEPRECATED** ⛔️ A drop-in UIViewController subclass with a growing text input view and other useful messaging features
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

