 Android-AppMsg
Android-AppMsg
In-layout notifications. Based on Toast notifications and article by Cyril Mottier (http://android.cyrilmottier.com/?p=773).
Top Related Projects
The usual Toast, but with steroids 💪
A library that extends the Android toast framework.
[Moved to MavenCentral] An Android library that takes the standard toast to the next level with many styling options. Works on all Android versions.
:bread: Make your native android Toasts Tasty
Make your native android Toasts Fancy. A library that takes the standard Android toast to the next level with a variety of styling options. Style your toast from code.
Pretty material design toasts with feedback animations
Quick Overview
Android-AppMsg is a library for Android that provides an alternative to the native Toast notifications. It offers more customizable and flexible in-app messages that appear at the top or bottom of the screen, similar to how some popular apps display notifications.
Pros
- More customizable than native Toast messages
- Supports different display durations and animations
- Can be styled to match the app's design
- Allows for action buttons and click listeners
Cons
- Not part of the official Android SDK, requiring an additional dependency
- May not behave consistently across all Android versions
- Limited maintenance (last updated in 2017)
- Might conflict with newer Android design guidelines
Code Examples
- Creating a simple AppMsg:
AppMsg.makeText(activity, "Hello World", AppMsg.STYLE_INFO).show();
- Customizing the appearance:
AppMsg appMsg = AppMsg.makeText(activity, "Custom Style", AppMsg.STYLE_ALERT);
appMsg.setLayoutGravity(Gravity.BOTTOM);
appMsg.setDuration(AppMsg.LENGTH_LONG);
appMsg.show();
- Adding a click listener:
AppMsg appMsg = AppMsg.makeText(activity, "Clickable Message", AppMsg.STYLE_CONFIRM);
appMsg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Handle click event
}
});
appMsg.show();
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.github.johnkil.android-appmsg:appmsg:1.2.0'
}
- In your activity or fragment, use AppMsg instead of Toast:
import com.devspark.appmsg.AppMsg;
// ...
AppMsg.makeText(this, "Your message here", AppMsg.STYLE_INFO).show();
- Customize as needed using the available methods on the AppMsg object.
Competitor Comparisons
The usual Toast, but with steroids 💪
Pros of Toasty
- More customization options for toast appearance and behavior
- Supports custom icons and fonts
- Actively maintained with recent updates
Cons of Toasty
- Larger library size compared to AppMsg
- May require more setup and configuration for basic use cases
Code Comparison
AppMsg:
AppMsg.makeText(this, "Hello World", AppMsg.STYLE_INFO).show();
Toasty:
Toasty.info(context, "Hello World", Toast.LENGTH_SHORT, true).show();
Both libraries offer simple one-line implementations for displaying messages, but Toasty provides more options for customization within the method call.
Additional Considerations
- AppMsg focuses on providing an alternative to the standard Android Toast with a similar API
- Toasty offers a wider range of pre-defined styles and customization options
- AppMsg may be more suitable for projects requiring a lightweight solution with minimal setup
- Toasty is better suited for applications needing extensive toast customization and variety
When choosing between these libraries, consider your project's specific requirements for message display, customization needs, and overall app size constraints.
A library that extends the Android toast framework.
Pros of SuperToasts
- More customization options for toast appearance and behavior
- Supports additional features like buttons and progress bars in toasts
- Actively maintained with recent updates
Cons of SuperToasts
- Larger library size due to additional features
- Steeper learning curve for implementing advanced toast types
- May be overkill for simple toast requirements
Code Comparison
SuperToasts:
SuperToast.create(this, "Hello, SuperToast!", Style.DURATION_SHORT)
.setIcon(R.drawable.icon_star, IconPosition.LEFT)
.setBackground(PaletteUtils.getSolidColor(PaletteUtils.MATERIAL_BLUE))
.show();
Android-AppMsg:
AppMsg.makeText(this, "Hello, AppMsg!", AppMsg.STYLE_INFO).show();
SuperToasts offers more customization options in a single chain, while Android-AppMsg provides a simpler API for basic toast-like messages. SuperToasts allows for icon placement, custom background colors, and other styling options directly in the creation method. Android-AppMsg focuses on providing pre-defined styles for quick implementation of toast-like messages with less customization.
[Moved to MavenCentral] An Android library that takes the standard toast to the next level with many styling options. Works on all Android versions.
Pros of StyleableToast
- More customization options for toast appearance
- Supports custom fonts and icons
- Easier to implement with a more intuitive API
Cons of StyleableToast
- Limited to toast-style notifications only
- Less flexibility in positioning compared to AppMsg
Code Comparison
AppMsg:
AppMsg.makeText(this, "Hello World", AppMsg.STYLE_INFO).show();
StyleableToast:
new StyleableToast
.Builder(context)
.text("Hello World")
.textColor(Color.WHITE)
.backgroundColor(Color.BLUE)
.show();
Key Differences
- AppMsg offers more versatile positioning options, allowing messages to be displayed at various screen locations
- StyleableToast focuses on enhancing the standard Android toast, providing extensive customization for appearance
- AppMsg supports different message styles (info, confirm, warning), while StyleableToast emphasizes visual customization
Use Cases
- AppMsg: Better suited for applications requiring diverse notification types and positioning
- StyleableToast: Ideal for projects needing visually appealing, customized toast notifications
Community and Maintenance
- AppMsg: Less recent updates, smaller community
- StyleableToast: More active development, larger user base
:bread: Make your native android Toasts Tasty
Pros of TastyToast
- More visually appealing with animated icons and colorful designs
- Supports multiple toast types (success, warning, error, etc.) out of the box
- Easier to implement with a simpler API
Cons of TastyToast
- Less customizable compared to AppMsg
- Limited to predefined toast styles and animations
- May not integrate as seamlessly with existing app designs
Code Comparison
TastyToast implementation:
TastyToast.makeText(getApplicationContext(), "Hello World!", TastyToast.LENGTH_LONG, TastyToast.SUCCESS);
AppMsg implementation:
AppMsg.makeText(this, "Hello World!", AppMsg.STYLE_INFO).show();
Both libraries offer simple one-line implementations for basic usage. However, AppMsg provides more flexibility for custom styling:
AppMsg.makeText(this, "Hello World!", new AppMsg.Style(AppMsg.LENGTH_SHORT, R.color.custom_color))
.setAnimation(android.R.anim.fade_in, android.R.anim.fade_out)
.show();
TastyToast is more suitable for quick implementation with predefined styles, while AppMsg offers greater customization options for developers who need more control over the appearance and behavior of their toast messages.
Make your native android Toasts Fancy. A library that takes the standard Android toast to the next level with a variety of styling options. Style your toast from code.
Pros of FancyToast-Android
- More customization options for toast appearance
- Supports custom icons and fonts
- Actively maintained with recent updates
Cons of FancyToast-Android
- Larger library size due to additional features
- May require more setup for advanced customizations
Code Comparison
Android-AppMsg:
AppMsg.makeText(this, "Hello World!", AppMsg.STYLE_INFO).show();
FancyToast-Android:
FancyToast.makeText(this, "Hello World!", FancyToast.LENGTH_LONG, FancyToast.INFO, true).show();
Summary
FancyToast-Android offers more customization options and is actively maintained, making it suitable for projects requiring advanced toast functionality. However, it may have a larger footprint and require more setup for complex customizations.
Android-AppMsg provides a simpler API and potentially smaller library size, but lacks some of the advanced features and customization options found in FancyToast-Android.
Both libraries offer easy-to-use APIs for creating custom toast messages, with FancyToast-Android providing more built-in styles and options out of the box. The choice between the two depends on the specific requirements of your project and the level of customization needed for toast messages.
Pretty material design toasts with feedback animations
Pros of loadtoast
- More visually appealing with smooth animations and a modern design
- Supports both success and error states with distinct visual indicators
- Easier to implement with a simpler API and fewer configuration options
Cons of loadtoast
- Limited customization options compared to AppMsg
- Lacks support for different message durations or positioning
- Only suitable for toast-style notifications, not for in-app messages or alerts
Code Comparison
AppMsg:
AppMsg.makeText(this, "Hello World!", AppMsg.STYLE_INFO).show();
loadtoast:
LoadToast lt = new LoadToast(this).setProgressColor(Color.RED).setText("Uploading...");
lt.show();
// ... after task completion
lt.success();
AppMsg offers more flexibility in terms of message style and positioning, while loadtoast provides a simpler API focused on loading and result indication. AppMsg is better suited for general-purpose in-app messaging, whereas loadtoast is specifically designed for showing loading progress and outcomes.
Both libraries are lightweight and easy to integrate, but loadtoast has a more modern and visually appealing design. AppMsg offers more customization options, making it more versatile for different use cases. The choice between the two depends on the specific requirements of your project and the desired user experience.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Android AppMsg (Crouton) Library
Implementation of in-layout notifications. Based on Toast notifications and article The making of Prixing #4: in-layout notifications by Cyril Mottier.
Description
Toast is far from being perfect and I am not entirely satisfied with it.
Toast can be un-accurate in some cases. Indeed, Toast has one major drawback: it completely breaks contexts.
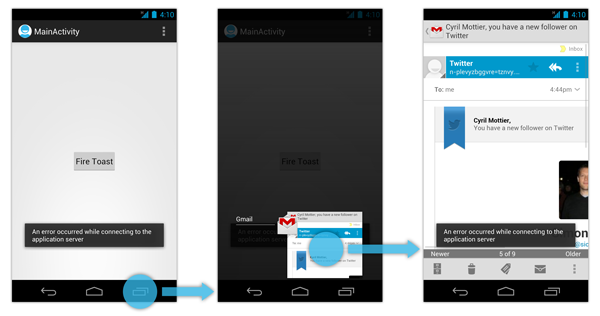
This issue can be reproduced effortless. Letâs say a user is currently in an app firing a Toast and wants to switch to another application using the dedicated âmultitaskâ button.
The Toast will remain on screen even if the brought-to-front application has nothing do to with the previously shown app as described on the following figure:

As you can easily notice, the problem with Toasts is they are persistent. Once a Toast has been fired, it is displayed on top of any screen and remains visible for the duration specified at its creation.
In order to bypass the Toast persistence problem and ensure information is displayed in the correct context, we decided to create a new notification system:
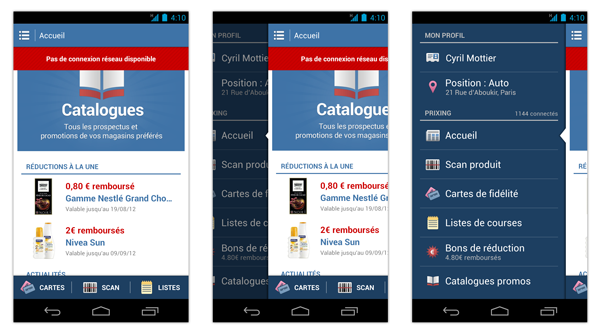
Activity-bound notifications. This is what it looks like in the current version of Prixing:

Crouton overcomes the main issue of having a Toast being shown while the menu is open. It sticks to the current screen sliding with it and leaving the menu completely free of any information that would have not been related to it.
Copyright (C) by Cyril Mottier
Sample
A sample application is available on Google Play:


The source code is available in this repository.
Compatibility
This library is compatible from API 4 (Android 1.6).
Installation
The sample project requires:
- The library project
- ActionBarSherlock
Usage
Android AppMsg is presented as an Android library project. You can include this project by referencing it as a library project in Eclipse or ant.
To display the item you need the following code:
- Show AppMsg:
AppMsg.makeText(/*Activity*/, /*CharSequence*/, /*AppMsg.Style*/).show();
Gradle
Android-AppMsg Library is now pushed to Maven Central as a AAR, so you just need to add the following dependency to your build.gradle.
dependencies {
implementation 'com.github.johnkil.android-appmsg:appmsg:1.2.0'
}
Example Gradle project using Android-AppMsg:
Contribution
Please fork dev repository and contribute back using pull requests.
Contributors are recommended to follow the Android Code Style Guidelines.
Any contributions, large or small, major features, bug fixes, additional language translations, unit/integration tests are welcomed and appreciated but will be thoroughly reviewed and discussed.
Developed By
- Evgeny Shishkin - johnkil78@gmail.com
License
Copyright 2012 Evgeny Shishkin
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
The usual Toast, but with steroids 💪
A library that extends the Android toast framework.
[Moved to MavenCentral] An Android library that takes the standard toast to the next level with many styling options. Works on all Android versions.
:bread: Make your native android Toasts Tasty
Make your native android Toasts Fancy. A library that takes the standard Android toast to the next level with a variety of styling options. Style your toast from code.
Pretty material design toasts with feedback animations
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot