 roughViz
roughViz
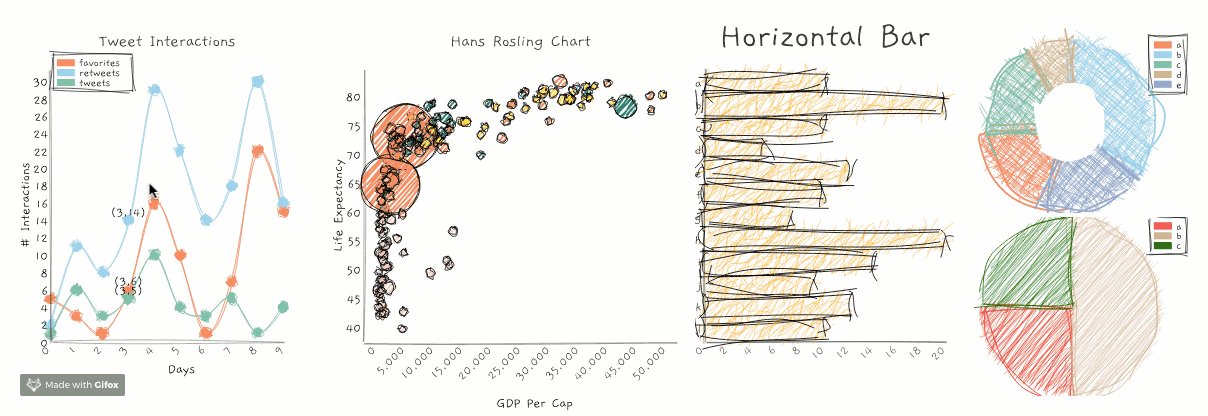
Reusable JavaScript library for creating sketchy/hand-drawn styled charts in the browser.
Top Related Projects
Simple HTML5 Charts using the <canvas> tag
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Open-source JavaScript charting library behind Plotly and Dash
📊 Interactive JavaScript Charts built on SVG
📊 Re-usable, easy interface JavaScript chart library based on D3.js
Quick Overview
RoughViz is a JavaScript library for creating sketchy/hand-drawn styled charts in the browser. It combines the powerful D3.js library with the hand-drawn aesthetic of RoughJS to create unique and visually appealing data visualizations that stand out from traditional charts.
Pros
- Unique hand-drawn aesthetic that can make data visualizations more engaging and memorable
- Built on top of D3.js, providing a wide range of chart types and customization options
- Easy to use API with sensible defaults for quick implementation
- Supports both SVG and Canvas rendering
Cons
- Limited documentation and examples compared to more established charting libraries
- May not be suitable for formal or professional presentations where a polished look is required
- Performance may be slower than traditional charting libraries, especially for large datasets
- Limited community support and fewer third-party extensions
Code Examples
Creating a basic bar chart:
new roughViz.Bar({
element: '#vis1',
data: {
labels: ['A', 'B', 'C', 'D', 'E'],
values: [10, 20, 30, 40, 50]
},
title: 'Simple Bar Chart',
roughness: 2
});
Creating a scatter plot with custom colors:
new roughViz.Scatter({
element: '#vis2',
data: [
{x: 1, y: 2},
{x: 3, y: 4},
{x: 5, y: 6}
],
colorVar: 'x',
roughness: 1,
stroke: 'red',
fillWeight: 0.5
});
Creating a pie chart with custom options:
new roughViz.Pie({
element: '#vis3',
data: {
labels: ['North', 'South', 'East', 'West'],
values: [10, 20, 30, 40]
},
title: 'Regional Sales',
fillStyle: 'cross-hatch',
strokeWidth: 2,
highlight: 'gold'
});
Getting Started
- Include the RoughViz library in your HTML file:
<script src="https://unpkg.com/rough-viz@1.0.6"></script>
- Create a container element in your HTML:
<div id="myChart"></div>
- Initialize a chart in your JavaScript:
new roughViz.Bar({
element: '#myChart',
data: {
labels: ['Category A', 'Category B', 'Category C'],
values: [30, 50, 20]
},
title: 'My First RoughViz Chart'
});
This will create a basic bar chart with the hand-drawn style characteristic of RoughViz.
Competitor Comparisons
Simple HTML5 Charts using the <canvas> tag
Pros of Chart.js
- More comprehensive and feature-rich, offering a wide range of chart types and customization options
- Larger community and ecosystem, resulting in better documentation and third-party plugins
- Better performance for handling large datasets and complex visualizations
Cons of Chart.js
- Steeper learning curve due to its extensive API and configuration options
- Larger file size, which may impact page load times for simpler projects
- Less unique visual style compared to RoughViz's hand-drawn aesthetic
Code Comparison
RoughViz:
new roughViz.Bar({
element: '#vis',
data: 'https://raw.githubusercontent.com/jwilber/random_data/master/flavors.csv',
labels: 'flavor',
values: 'price'
});
Chart.js:
new Chart(document.getElementById('myChart'), {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3]
}]
}
});
Both libraries offer easy-to-use APIs for creating charts, but RoughViz focuses on a unique hand-drawn style, while Chart.js provides more traditional and polished visualizations with greater customization options.
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Pros of D3
- Highly flexible and powerful, allowing for complex and customized visualizations
- Extensive documentation and large community support
- Wide range of chart types and visualization options
Cons of D3
- Steeper learning curve, requiring more time to master
- More verbose code for simple visualizations
- Requires more manual work for basic charts and graphs
Code Comparison
RoughViz:
new roughViz.Bar({
element: '#vis1',
data: 'https://raw.githubusercontent.com/jwilber/random_data/master/flavors.csv',
labels: 'flavor',
values: 'price'
});
D3:
d3.csv('data.csv').then(data => {
const svg = d3.select('#chart').append('svg');
svg.selectAll('rect')
.data(data)
.enter()
.append('rect')
// ... more code for styling and positioning
});
RoughViz provides a more straightforward API for creating charts with a hand-drawn aesthetic, while D3 offers greater control and flexibility but requires more code for basic visualizations. RoughViz is easier to use for simple charts, while D3 excels in creating complex, interactive, and highly customized visualizations.
Open-source JavaScript charting library behind Plotly and Dash
Pros of plotly.js
- Extensive library with a wide range of chart types and customization options
- Strong community support and regular updates
- Excellent documentation and examples
Cons of plotly.js
- Larger file size and potentially slower performance for simple visualizations
- Steeper learning curve for beginners due to its extensive feature set
Code Comparison
plotly.js:
Plotly.newPlot('myDiv', [{
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
type: 'scatter'
}]);
roughViz:
new roughViz.Line({
element: '#myDiv',
data: {
x: [1, 2, 3, 4],
y: [10, 15, 13, 17]
}
});
Key Differences
- plotly.js offers more chart types and customization options
- roughViz focuses on creating hand-drawn, sketchy visualizations
- plotly.js has a larger community and more extensive documentation
- roughViz has a simpler API and is easier to get started with for basic charts
- plotly.js is better suited for complex, interactive visualizations
- roughViz is ideal for creating unique, artistic charts with a hand-drawn aesthetic
📊 Interactive JavaScript Charts built on SVG
Pros of ApexCharts.js
- More comprehensive and feature-rich, offering a wide variety of chart types
- Better documentation and larger community support
- Responsive and mobile-friendly out of the box
Cons of ApexCharts.js
- Larger file size, which may impact page load times
- Less unique visual style compared to RoughViz's hand-drawn aesthetic
- Steeper learning curve due to more options and configurations
Code Comparison
RoughViz:
new roughViz.Bar({
element: '#viz',
data: 'https://raw.githubusercontent.com/jwilber/random_data/master/flavors.csv',
labels: 'flavor',
values: 'price'
});
ApexCharts.js:
var options = {
chart: { type: 'bar' },
series: [{ data: [30, 40, 45, 50, 49, 60, 70, 91, 125] }],
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'] }
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Both libraries offer easy-to-use APIs for creating charts, but ApexCharts.js requires more configuration options to achieve similar results. RoughViz focuses on simplicity and a unique visual style, while ApexCharts.js provides more flexibility and customization options at the cost of increased complexity.
📊 Re-usable, easy interface JavaScript chart library based on D3.js
Pros of billboard.js
- More comprehensive and feature-rich, offering a wider range of chart types and customization options
- Better documentation and community support, with regular updates and maintenance
- Smoother animations and interactivity, providing a more polished user experience
Cons of billboard.js
- Larger file size and potentially higher performance overhead due to its extensive feature set
- Steeper learning curve for beginners due to its more complex API and configuration options
- Less unique visual style compared to roughViz's hand-drawn aesthetic
Code Comparison
billboard.js:
var chart = bb.generate({
data: {
columns: [
["data1", 30, 200, 100, 400, 150, 250],
["data2", 50, 20, 10, 40, 15, 25]
],
type: "line"
}
});
roughViz:
new roughViz.Line(
{
element: '#vis0',
data: {
y: [30, 200, 100, 400, 150, 250],
x: ['A', 'B', 'C', 'D', 'E', 'F']
}
}
);
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

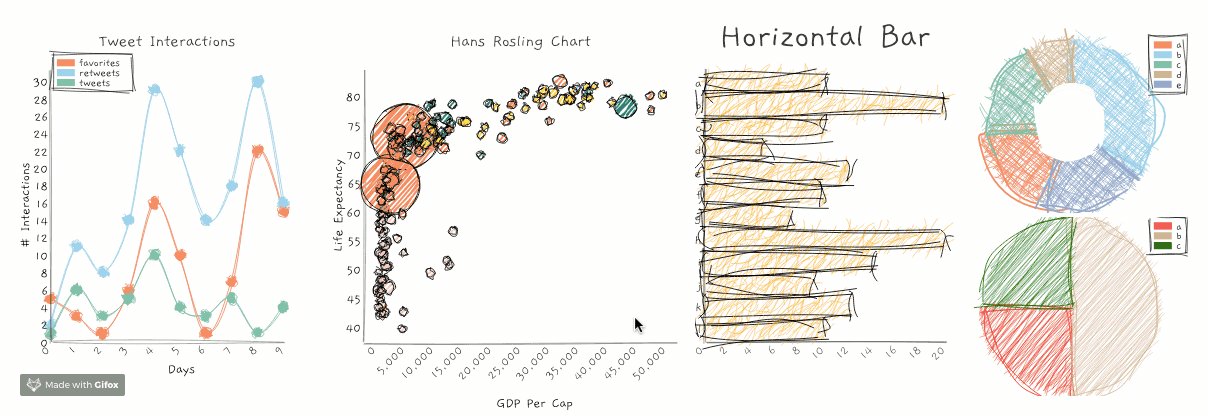
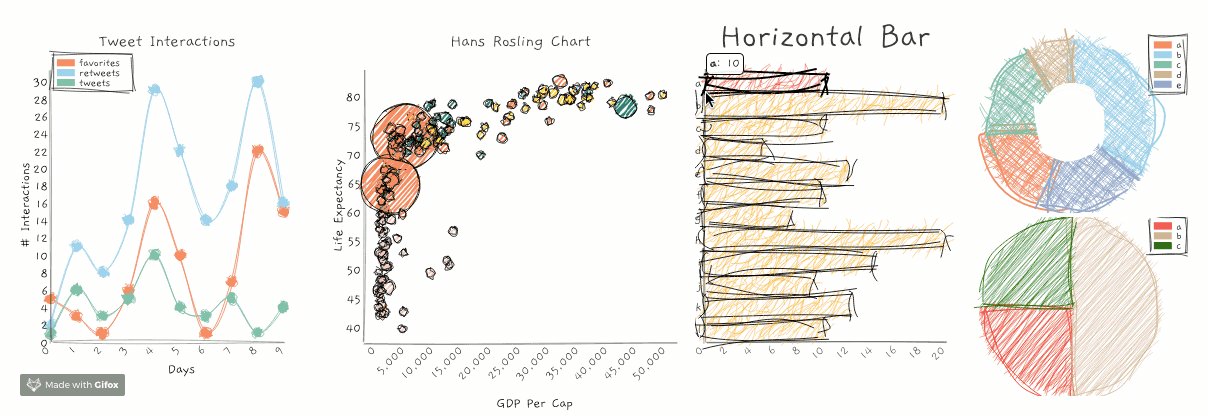
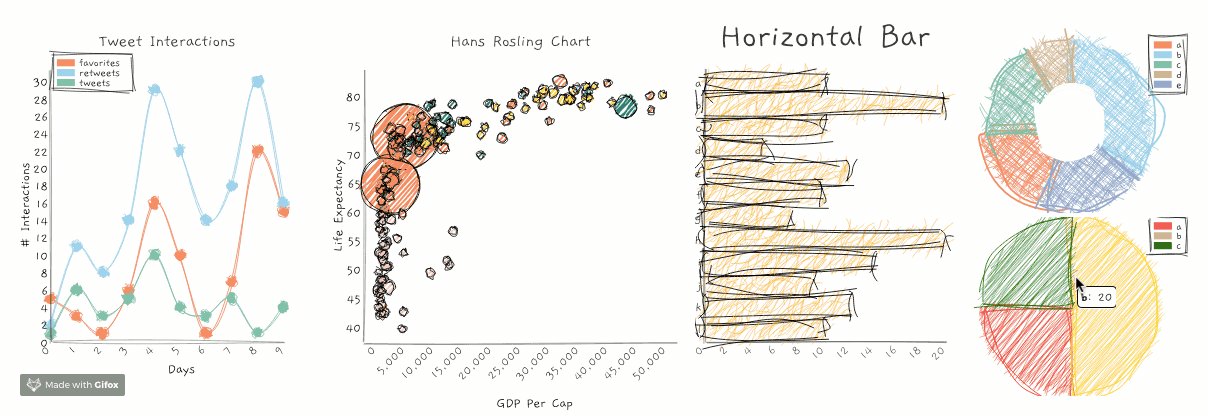
roughViz.js is a reusable JavaScript library for creating sketchy/hand-drawn styled charts in the browser, based on D3v5, roughjs, and handy.

Why?
Use these charts where the communication goal is to show intent or generality, and not absolute precision. Or just because they're fun and look weird.
Chart Types
| Chart Type | API |
|---|---|
| Bar | roughViz.Bar |
| Horizontal Bar | roughViz.BarH |
| Donut | roughViz.Donut |
| Line | roughViz.Line |
| Pie | roughViz.Pie |
| Scatter | roughViz.Scatter |
| Stacked Bar | roughViz.StackedBar |
Visit this link for interactive examples of each chart.
Features
Apply the features of roughjs to each chart:
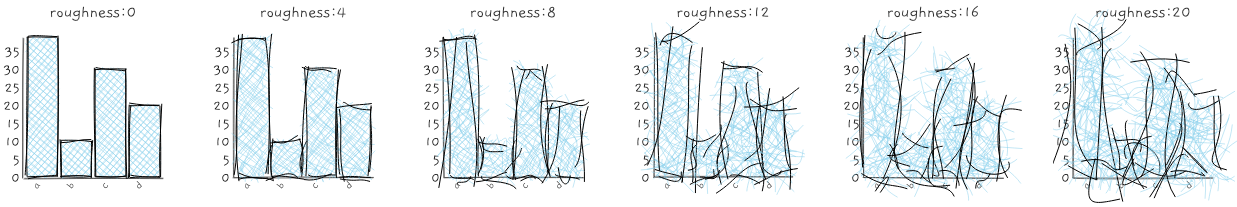
roughness:

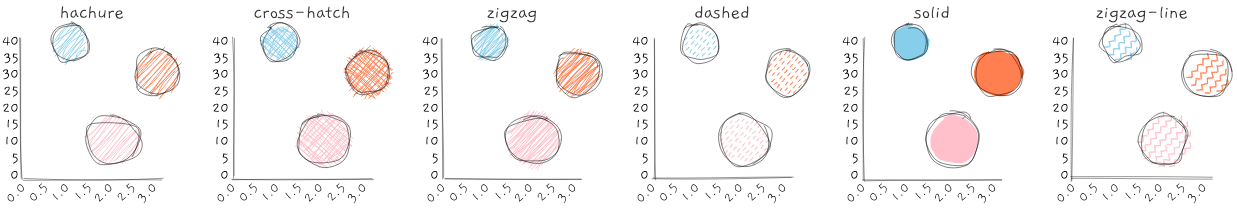
fillStyle

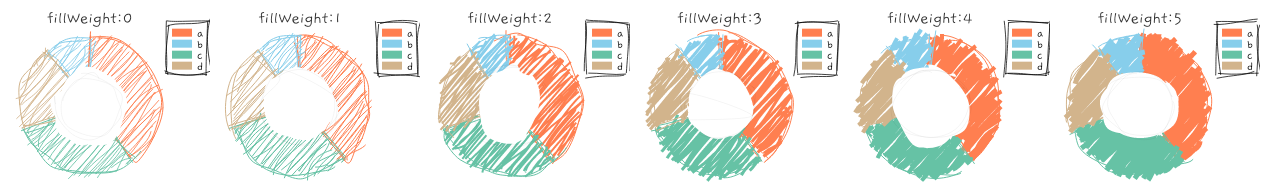
fillWeight

As well as additional chart-specific options (see API below)
Installation
Via CDN (expose the roughViz global in html):
<script src="https://unpkg.com/rough-viz@2.0.5"></script>
Via npm:
npm install rough-viz
Want to use with React? There's a wrapper!:
npm install react-roughviz
Want to use with Vue? There's a wrapper!:
npm install vue-roughviz
Want to use it with Python? Go crazy:
pip install py-roughviz
How to use
If you're using ESM, make sure to import the library:
import roughViz from "rough-viz";
Create some container elements, one for each chart:
<!--you can name each id whatever you want -->
<div id="viz0"></div>
<div id="viz1"></div>
In the javascript, just create charts, referencing the desired container:
// create Bar chart from csv file, using default options
new roughViz.Bar({
element: '#viz0', // container selection
data: 'https://raw.githubusercontent.com/jwilber/random_data/master/flavors.csv',
labels: 'flavor',
values: 'price'
});
// create Donut chart using defined data & customize plot options
new roughViz.Donut(
{
element: '#viz1',
data: {
labels: ['North', 'South', 'East', 'West'],
values: [10, 5, 8, 3]
},
title: "Regions",
width: window.innerWidth / 4,
roughness: 8,
colors: ['red', 'orange', 'blue', 'skyblue'],
stroke: 'black',
strokeWidth: 3,
fillStyle: 'cross-hatch',
fillWeight: 3.5,
}
);
API
roughViz.Bar
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Can be either an object or string.- If object: must contain
labelsandvalueskeys:
new roughViz.Bar({ element: '.viz', data: {labels: ['a', 'b'], values: [10, 20]} })- If string: must be a path/url to a
csvortsv, and you must also specify thelabelsandvaluesas separate attributes that represent columns in said file:
new roughViz.Bar({ element: '#viz0', data: 'stringToDataUrl.csv', labels: 'nameOfLabelsColumn', values: 'nameOfValuesColumn', }) - If object: must contain
Optional
axisFontSize[string]: Font-size for axes' labels. Default:'1rem'.axisRoughness[number]: Roughness for x & y axes. Default:0.5.axisStrokeWidth[number]: Stroke-width for x & y axes. Default:0.5.bowing[number]: Chart bowing. Default:0.color[string]: Color for each bar. Default:'skyblue'.fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.5.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each bar on hover. Default:'coral'.innerStrokeWidth[number]: Stroke-width for paths inside bars. Default:1.interactive[boolean]: Whether or not chart is interactive. Default:true.labelFontSize[string]: Font-size for axes' labels. Default:'1rem'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}padding[number]: Padding between bars. Default:0.1.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.stroke[string]: Color of bars' stroke. Default:black.strokeWidth[number]: Size of bars' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'1rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.xLabel[string]: Label for x-axis.yLabel[string]: Label for y-axis.
roughViz.BarH
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Can be either an object or string.- If object: must contain
labelsandvalueskeys:
new roughViz.BarH({ element: '.viz', data: {labels: ['a', 'b'], values: [10, 20]} })- If string: must be a path/url to a
csvortsv, and you must also specify thelabelsandvaluesas separate attributes that represent columns in said file:
new roughViz.BarH({ element: '#viz0', data: 'stringToDataUrl.csv', labels: 'nameOfLabelsColumn', values: 'nameOfValuesColumn', }) - If object: must contain
Optional
axisFontSize[string]: Font-size for axes' labels. Default:'1rem'.axisRoughness[number]: Roughness for x & y axes. Default:0.5.axisStrokeWidth[number]: Stroke-width for x & y axes. Default:0.5.bowing[number]: Chart bowing. Default:0.color[string]: Color for each bar. Default:'skyblue'.fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.5.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each bar on hover. Default:'coral'.innerStrokeWidth[number]: Stroke-width for paths inside bars. Default:1.interactive[boolean]: Whether or not chart is interactive. Default:true.labelFontSize[string]: Font-size for axes' labels. Default:'1rem'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}padding[number]: Padding between bars. Default:0.1.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.stroke[string]: Color of bars' stroke. Default:black.strokeWidth[number]: Size of bars' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'1rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.xLabel[string]: Label for x-axis.yLabel[string]: Label for y-axis.
roughViz.Donut
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Can be either an object or string.- If object: must contain
labelsandvalueskeys:
new roughViz.Donut({ element: '.viz', data: {labels: ['a', 'b'], values: [10, 20]} })- If string: must be a path/url to a
csv,json, ortsv, and you must also specify thelabelsandvaluesas separate attributes that represent columns in said file:
new roughViz.Donut({ element: '#viz0', data: 'stringToDataUrl.csv', labels: 'nameOfLabelsColumn', values: 'nameOfValuesColumn', }) - If object: must contain
Optional
bowing[number]: Chart bowing. Default:0.colors[array]: Array of colors for each arc. Default:['coral', 'skyblue', '#66c2a5', 'tan', '#8da0cb', '#e78ac3', '#a6d854', '#ffd92f', 'tan', 'orange'].fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.85.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each arc on hover. Default:'coral'.innerStrokeWidth[number]: Stroke-width for paths inside arcs. Default:0.75.interactive[boolean]: Whether or not chart is interactive. Default:true.legend[boolean]: Whether or not to add legend. Default:'true'.legendPosition[string]: Position of legend. Should be either'left'or'right'. Default:'right'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}padding[number]: Padding between bars. Default:0.1.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.strokeWidth[number]: Size of bars' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'1rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.
roughViz.Line
Required
element[string]: Id or class of container element.data: Must be a path/url to acsvortsv, and you must also specify the eachyas separate attributes that represent columns in said file. Each attribute prefaced withy(exceptyLabel) will receive its own line:new roughViz.Line({ element: '#viz0', data: 'https://raw.githubusercontent.com/jwilber/random_data/master/profits.csv', y1: 'revenue', y2: 'cost', y3: 'profit' })
Optional
axisFontSize[string]: Font-size for axes' labels. Default:'1rem'.axisRoughness[number]: Roughness for x & y axes. Default:0.5.axisStrokeWidth[number]: Stroke-width for x & y axes. Default:0.5.bowing[number]: Chart bowing. Default:0.circle[boolean]: Whether or not to add circles to chart. Default:true.circleRadius[number]: Radius of circles. Default:10.circleRoughness[number]: Roughness of circles. Default:2.colors[array or string]: Array of colors for each arc. Default:['coral', 'skyblue', '#66c2a5', 'tan', '#8da0cb', '#e78ac3', '#a6d854', '#ffd92f', 'tan', 'orange']. If string (e.g.'blue'), all circles will take that color.fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.5.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.interactive[boolean]: Whether or not chart is interactive. Default:true.labelFontSize[string]: Font-size for axes' labels. Default:'1rem'.legend[boolean]: Whether or not to add legend. Default:true.legendPosition[string]: Position of legend. Should be either'left'or'right'. Default:'right'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.stroke[string]: Color of lines' stroke. Default:this.colors.strokeWidth[number]: Size of lines' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'0.95rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.xLabel[string]: Label for x-axis.yLabel[string]: Label for y-axis.
roughViz.Pie
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Can be either an object or string.- If object: must contain
labelsandvalueskeys:
new roughViz.Pie({ element: '.viz', data: {labels: ['a', 'b'], values: [10, 20]} })- If string: must be a path/url to a
csv,json, ortsv, and you must also specify thelabelsandvaluesas separate attributes that represent columns in said file:
new roughViz.Pie({ element: '#viz0', data: 'stringToDataUrl.csv', labels: 'nameOfLabelsColumn', values: 'nameOfValuesColumn', }) - If object: must contain
Optional
bowing[number]: Chart bowing. Default:0.colors[array]: Array of colors for each arc. Default:['coral', 'skyblue', '#66c2a5', 'tan', '#8da0cb', '#e78ac3', '#a6d854', '#ffd92f', 'tan', 'orange'].fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.85.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each arc on hover. Default:'coral'.innerStrokeWidth[number]: Stroke-width for paths inside arcs. Default:0.75.interactive[boolean]: Whether or not chart is interactive. Default:true.legend[boolean]: Whether or not to add legend. Default:true.legendPosition[string]: Position of legend. Should be either'left'or'right'. Default:'right'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}padding[number]: Padding between bars. Default:0.1.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.strokeWidth[number]: Size of bars' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'1rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.
roughViz.Scatter
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Can be either an object or string.- If object: must contain
xandykeys:
new roughViz.Scatter({ element: '.viz', data: {x: [1, 2, 35], y: [10, 20, 8]} })- If string: must be a path/url to a
csvortsv, and you must also specify thexandyas separate attributes that represent columns in said file:
new roughViz.Scatter({ element: '#viz0', data: 'stringToDataUrl.csv', x: 'nameOfLabelsColumn', y: 'nameOfValuesColumn', }) - If object: must contain
Optional
axisFontSize[string]: Font-size for axes' labels. Default:'1rem'.axisRoughness[number]: Roughness for x & y axes. Default:0.5.axisStrokeWidth[number]: Stroke-width for x & y axes. Default:0.5.bowing[number]: Chart bowing. Default:0.colors[array or string]: Array of colors for each arc. Default:['coral', 'skyblue', '#66c2a5', 'tan', '#8da0cb', '#e78ac3', '#a6d854', '#ffd92f', 'tan', 'orange']. If string (e.g.'blue'), all circles will take that color.colorVar[string]: If input data iscsvortsv, this should be an ordinal column with which to color points by.curbZero[boolean]: Whether or not to force (x, y) axes to (0, 0). Default:false.fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.5.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each bar on hover. Default:'coral'.highlightLabel[string]: If input data iscsvortsv, this should be a column representing what value to display on hover. Otherwise,(x, y)values will be shown on hover.innerStrokeWidth[number]: Stroke-width for paths inside circles. Default:1.interactive[boolean]: Whether or not chart is interactive. Default:true.labelFontSize[string]: Font-size for axes' labels. Default:'1rem'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}radius[number]: Circle radius. Default:8.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.stroke[string]: Color of circles' stroke. Default:black.strokeWidth[number]: Size of circles' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'0.95rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.xLabel[string]: Label for x-axis.yLabel[string]: Label for y-axis.
roughViz.StackedBar
Required
-
element[string]: Id or class of container element. -
data: Data with which to construct chart. Should be an object. -
labels: String name of label key indataobject.new roughViz.StackedBar({ element: '#vis0', data: [ {month:'Jan', A:20, B: 5}, {month:'Feb', A:25, B: 10}, ], labels: 'month', })
Optional
axisFontSize[string]: Font-size for axes' labels. Default:'1rem'.axisRoughness[number]: Roughness for x & y axes. Default:0.5.axisStrokeWidth[number]: Stroke-width for x & y axes. Default:0.5.bowing[number]: Chart bowing. Default:0.colors[string]: Array of colors for each bar grouping.fillStyle[string]: Bar fill-style. Should be one of fillStyles shown above.fillWeight[number]: Weight of inner paths' color. Default:0.5.font: Font-family to use. You can use0orgaeguto useGaegu, or1orindie flowerto useIndie Flower. Or feed it something else. Default:Gaegu.highlight[string]: Color for each bar on hover. Default:'coral'.innerStrokeWidth[number]: Stroke-width for paths inside bars. Default:1.interactive[boolean]: Whether or not chart is interactive. Default:true.labelFontSize[string]: Font-size for axes' labels. Default:'1rem'.margin[object]: Margin object. Default:{top: 50, right: 20, bottom: 70, left: 100}padding[number]: Padding between bars. Default:0.1.roughness[number]: Roughness level of chart. Default:1.simplification[number]: Chart simplification. Default0.2.stroke[string]: Color of bars' stroke. Default:black.strokeWidth[number]: Size of bars' stroke. Default:1.title[string]: Chart title. Optional.titleFontSize[string]: Font-size for chart title. Default:'1rem'.tooltipFontSize[string]: Font-size for tooltip. Default:'0.95rem'.xLabel[string]: Label for x-axis.yLabel[string]: Label for y-axis.
Contributors
Acknowledgements
This library wouldn't be possible without the following people:
- Mike Bostock for D3.js.
- Preet Shihn for rough.js.
- Jo Wood for handy processing lib.
License
MIT License
Copyright (c) 2019 Jared Wilber
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Top Related Projects
Simple HTML5 Charts using the <canvas> tag
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada:
Open-source JavaScript charting library behind Plotly and Dash
📊 Interactive JavaScript Charts built on SVG
📊 Re-usable, easy interface JavaScript chart library based on D3.js
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot