Top Related Projects
Quick Overview
SwiftHub is an open-source iOS app that serves as a feature-rich GitHub client. It's built using Swift and follows the MVVM-C (Model-View-ViewModel-Coordinator) architecture, incorporating modern iOS development practices and libraries.
Pros
- Comprehensive GitHub functionality, including repository browsing, user profiles, and trending repositories
- Clean and modern UI design with dark mode support
- Utilizes popular iOS libraries and frameworks, making it a good learning resource
- Implements advanced features like language detection and syntax highlighting
Cons
- May be complex for beginners due to its extensive use of advanced iOS development concepts
- Requires some setup and configuration to run locally
- Potential for API rate limiting when using GitHub's API extensively
- Limited customization options for users
Code Examples
- Fetching repositories using RxSwift:
func fetchRepositories() -> Observable<[Repository]> {
return provider.rx.request(.repositories(since: "daily"))
.map(RepositoriesResponse.self)
.map { $0.items }
}
- Implementing dark mode support:
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if #available(iOS 13.0, *) {
if self.traitCollection.hasDifferentColorAppearance(comparedTo: previousTraitCollection) {
ThemeManager.shared.updateTheme()
}
}
}
- Using Coordinators for navigation:
class HomeCoordinator: BaseCoordinator<Void> {
private let window: UIWindow
init(window: UIWindow) {
self.window = window
}
override func start() -> Observable<Void> {
let viewController = HomeTabBarController.instantiate()
let viewModel = HomeTabBarViewModel()
viewController.viewModel = viewModel
window.rootViewController = viewController
window.makeKeyAndVisible()
return Observable.never()
}
}
Getting Started
-
Clone the repository:
git clone https://github.com/khoren93/SwiftHub.git -
Install dependencies using CocoaPods:
pod install -
Open
SwiftHub.xcworkspacein Xcode. -
Set up your GitHub API credentials in
Configuration.swift. -
Build and run the project on your iOS device or simulator.
Competitor Comparisons
The (second) best iOS app for GitHub.
Pros of GitHawk
- More mature and established project with a larger community
- Comprehensive feature set, including issue management and pull request handling
- Polished UI with a focus on user experience
Cons of GitHawk
- Larger codebase, potentially more complex to contribute to or maintain
- Less frequent updates compared to SwiftHub
- Primarily focused on iOS, with limited support for other platforms
Code Comparison
SwiftHub uses RxSwift for reactive programming:
viewModel.outputs.items
.bind(to: tableView.rx.items(dataSource: dataSource))
.disposed(by: rx.disposeBag)
GitHawk uses a custom reactive framework called FlatCache:
client.fetch(issueID: issueID) { [weak self] result in
switch result {
case .success(let issue):
self?.update(issue: issue)
case .error(let error):
self?.handle(error: error)
}
}
Both projects demonstrate modern Swift practices, but SwiftHub's use of RxSwift may provide more flexibility in handling asynchronous operations. GitHawk's custom solution, while potentially more lightweight, may have a steeper learning curve for new contributors.
View your app on different device and font sizes
Pros of Sizes
- Lightweight and focused library specifically for handling device sizes and orientations
- Simple API for checking device types and screen sizes
- Easier to integrate for projects primarily concerned with device-specific layouts
Cons of Sizes
- Limited in scope compared to SwiftHub's comprehensive GitHub client features
- Lacks advanced functionalities like API integration or data management
- May require additional libraries for a complete app solution
Code Comparison
SwiftHub (User profile view):
struct UserProfileView: View {
@ObservedObject var viewModel: UserProfileViewModel
var body: some View {
List {
UserInfoView(user: viewModel.user)
UserStatsView(user: viewModel.user)
// More sections...
}
}
}
Sizes (Device type check):
import Sizes
if Sizes.isIphone {
// iPhone-specific layout
} else if Sizes.isIpad {
// iPad-specific layout
}
SwiftHub offers a more comprehensive GitHub client solution with features like user profiles and repository management. Sizes, on the other hand, provides a simple way to handle device-specific layouts but lacks the broader functionality of a full-featured app. SwiftHub's code example shows a more complex view structure, while Sizes demonstrates its straightforward API for device type checking.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
GitHub iOS client in RxSwift and MVVM-C clean architecture.
FlutterHub - Flutter version available at an early stage
Content
- Screenshots
- Mind Mapping
- App Features
- Technologies
- Tools
- Building and Running
- Documentation
- Debugging
- Fastlane
- Design
- SwiftHub In
- References
- See Also
- License
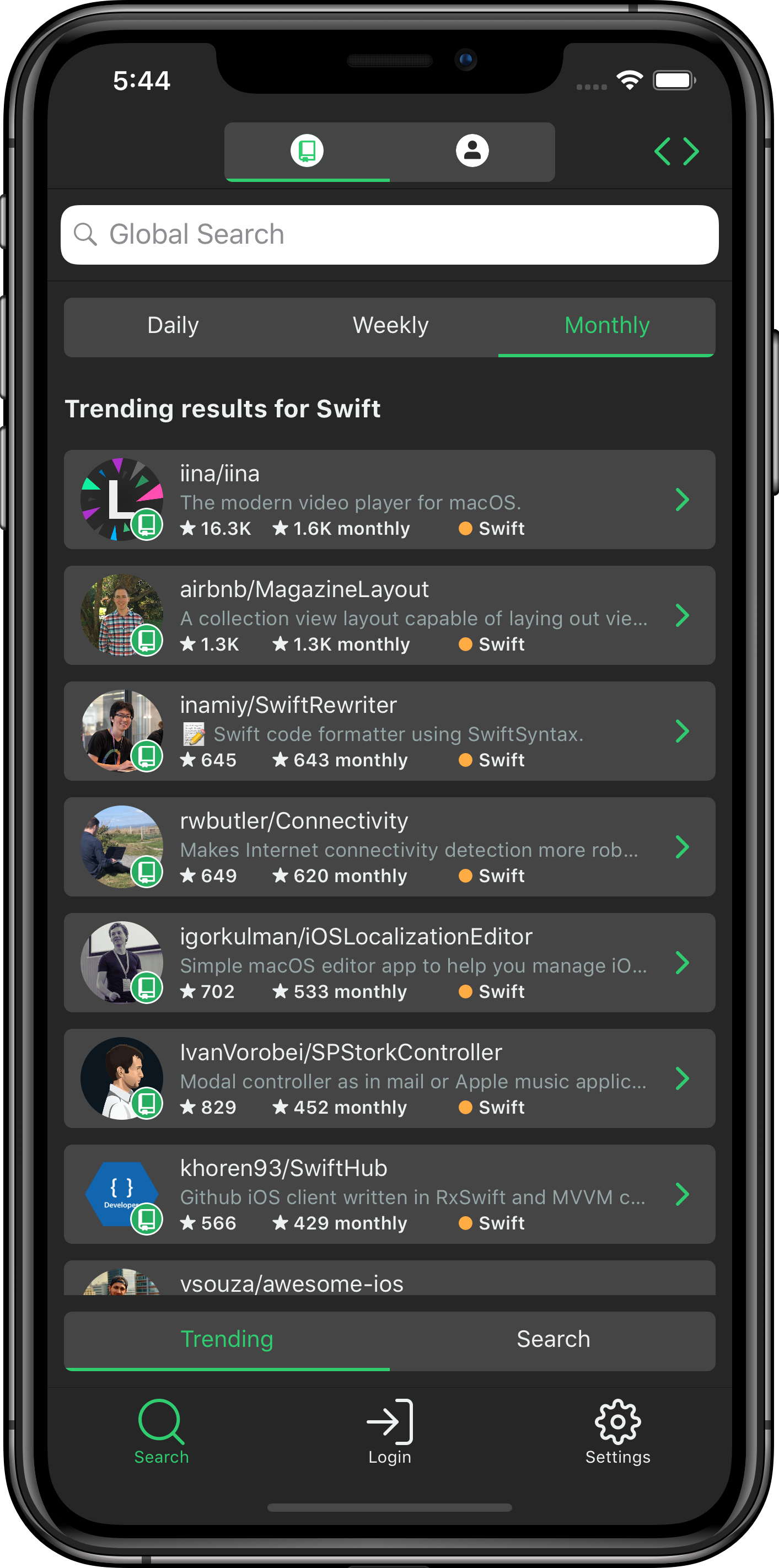
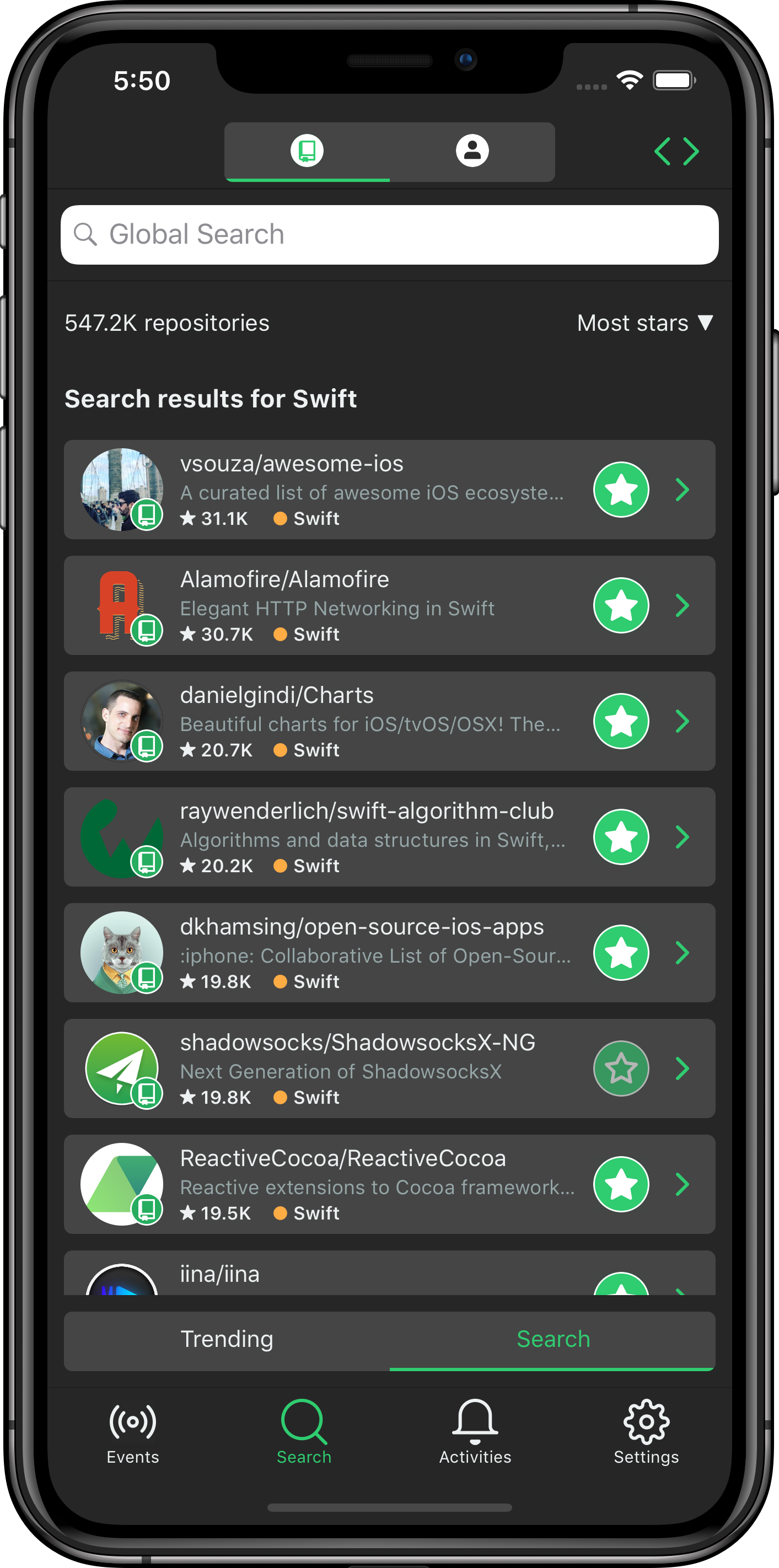
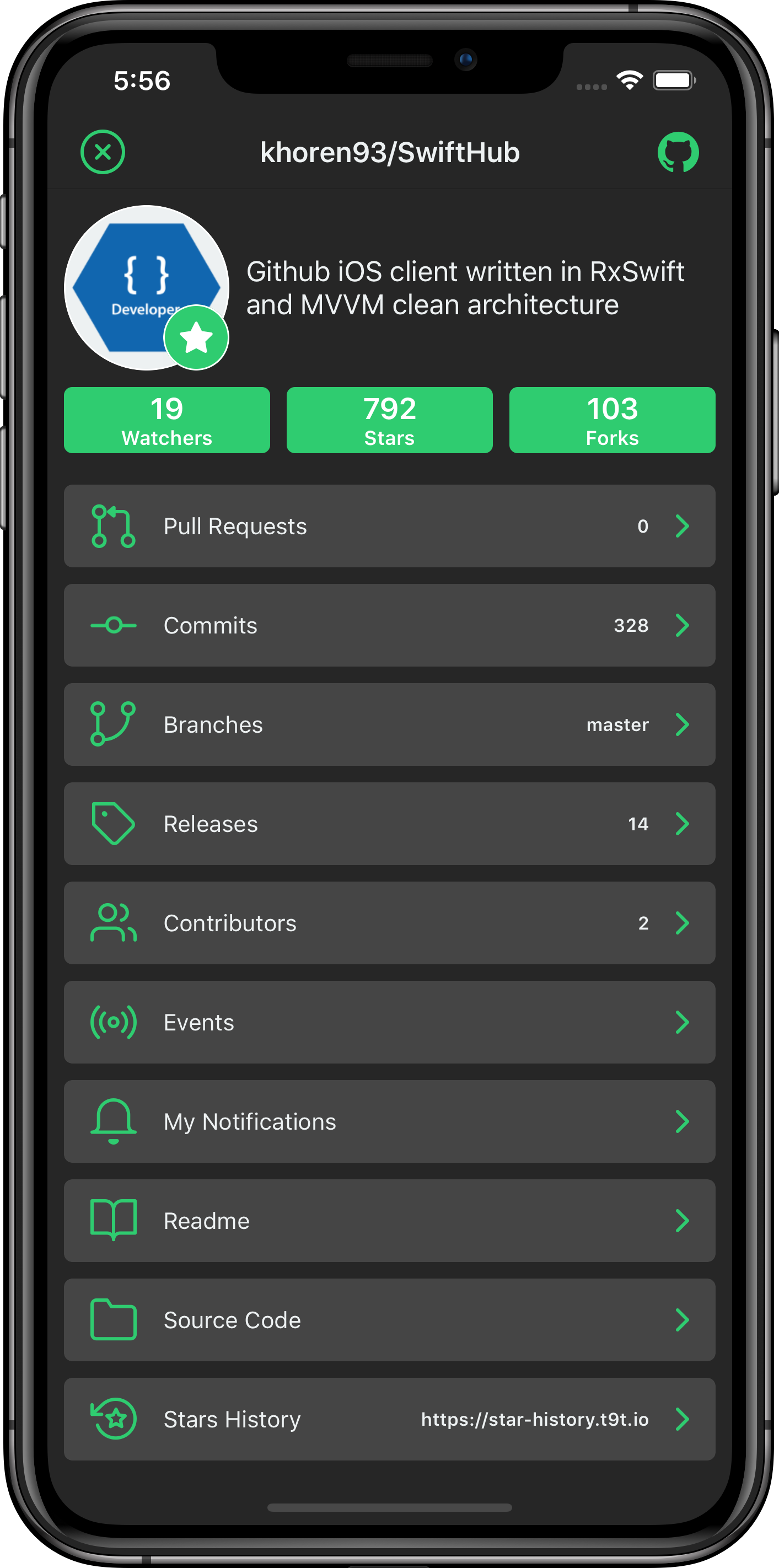
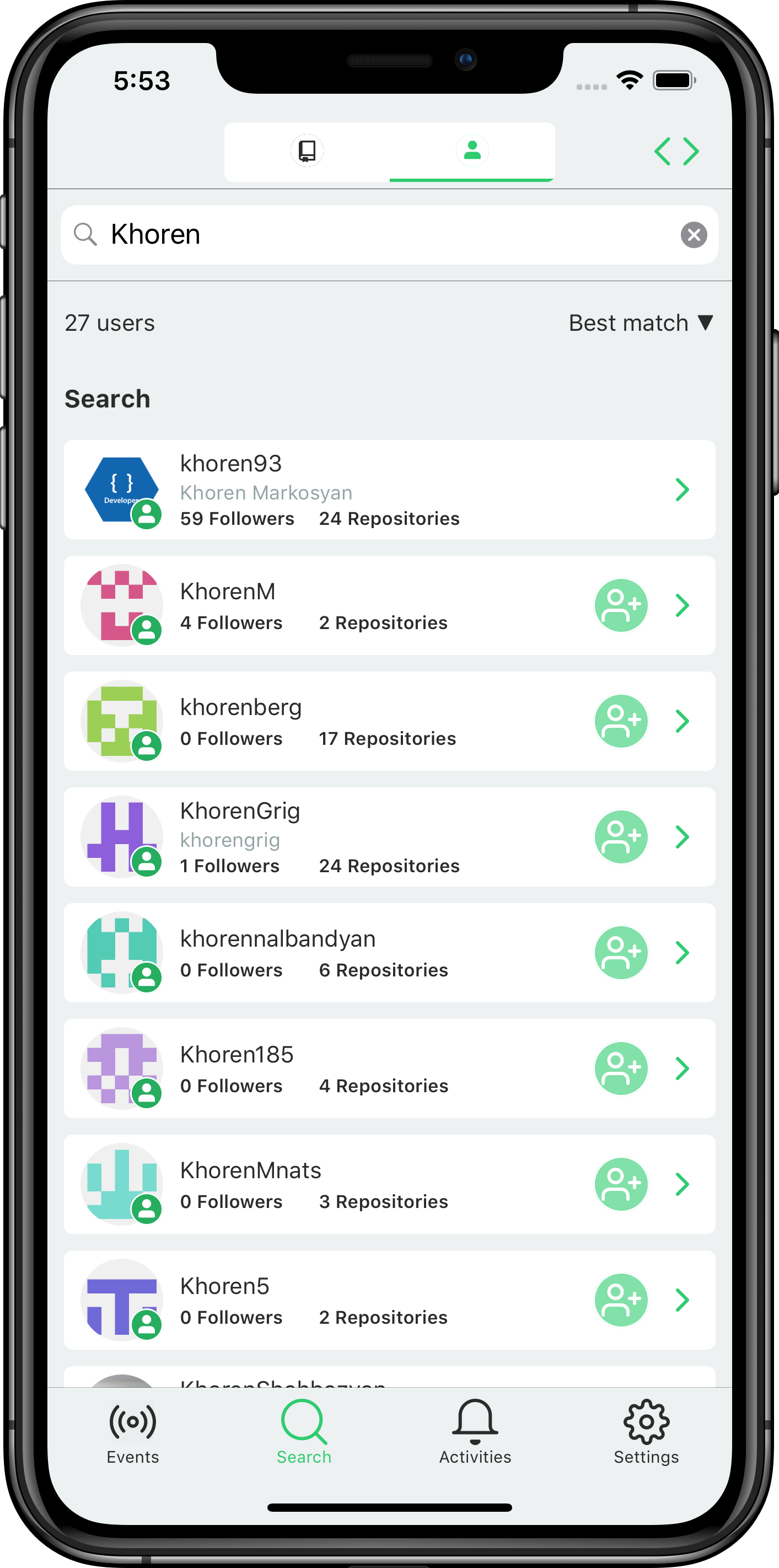
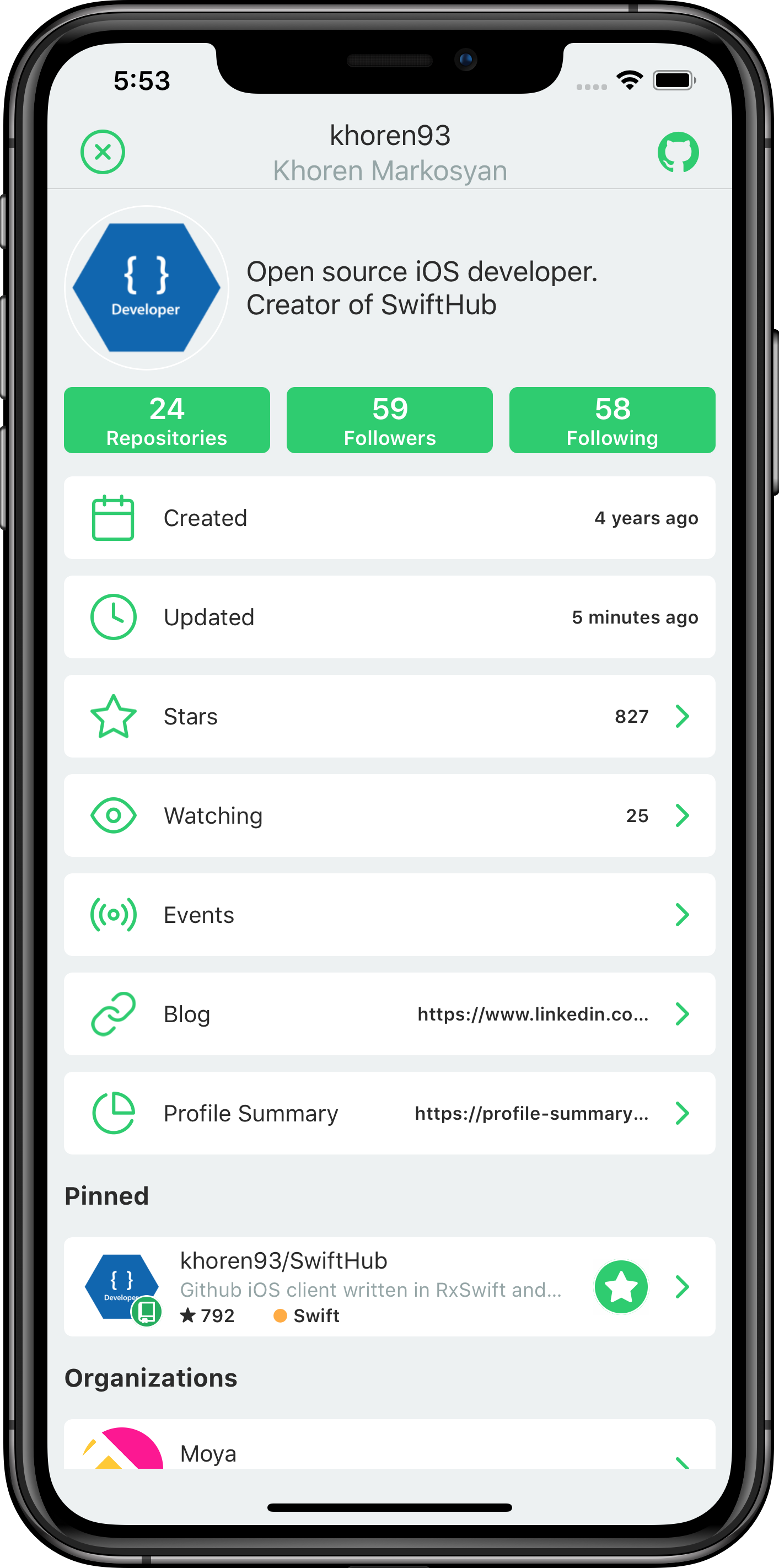
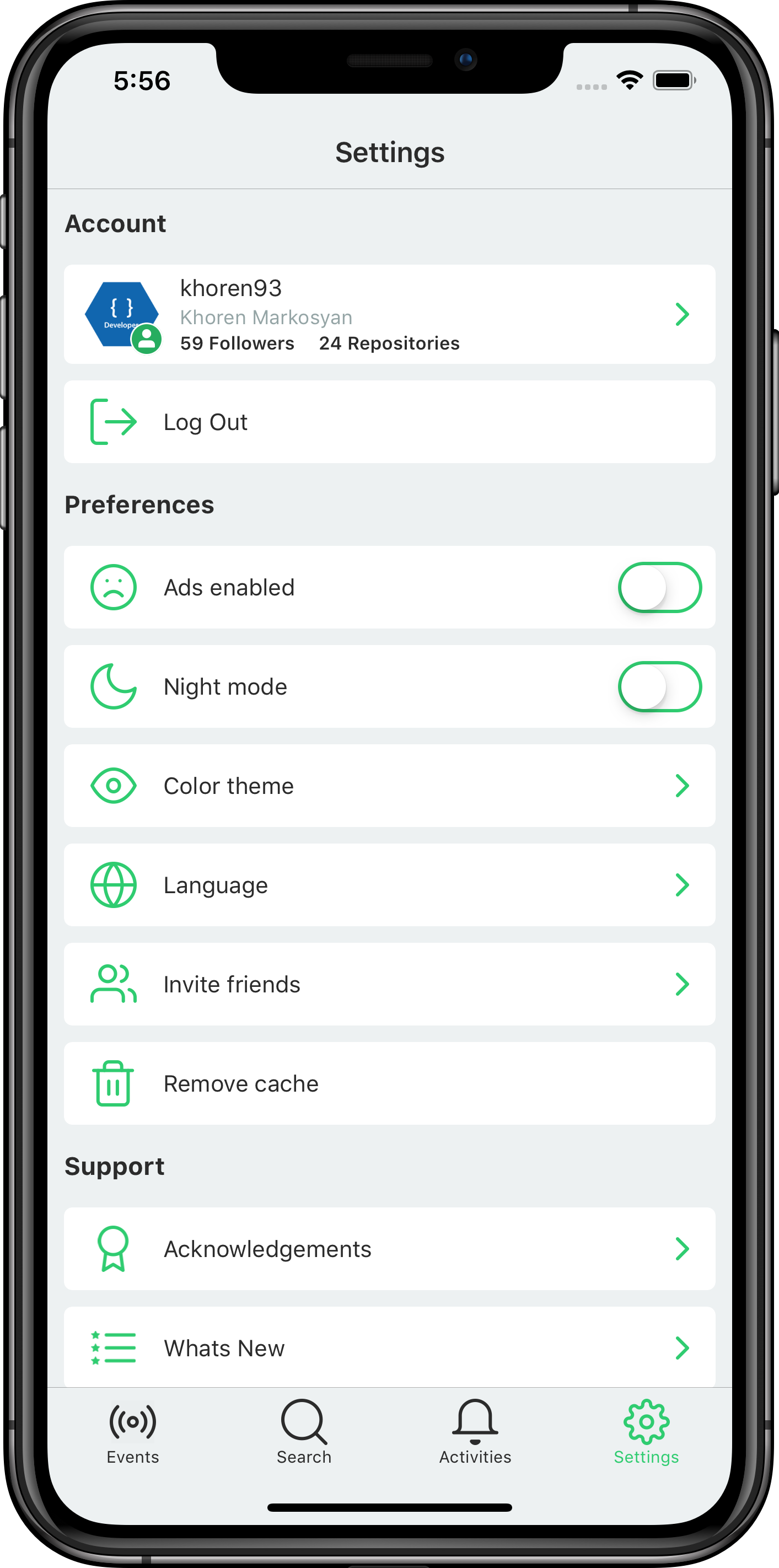
Screenshots
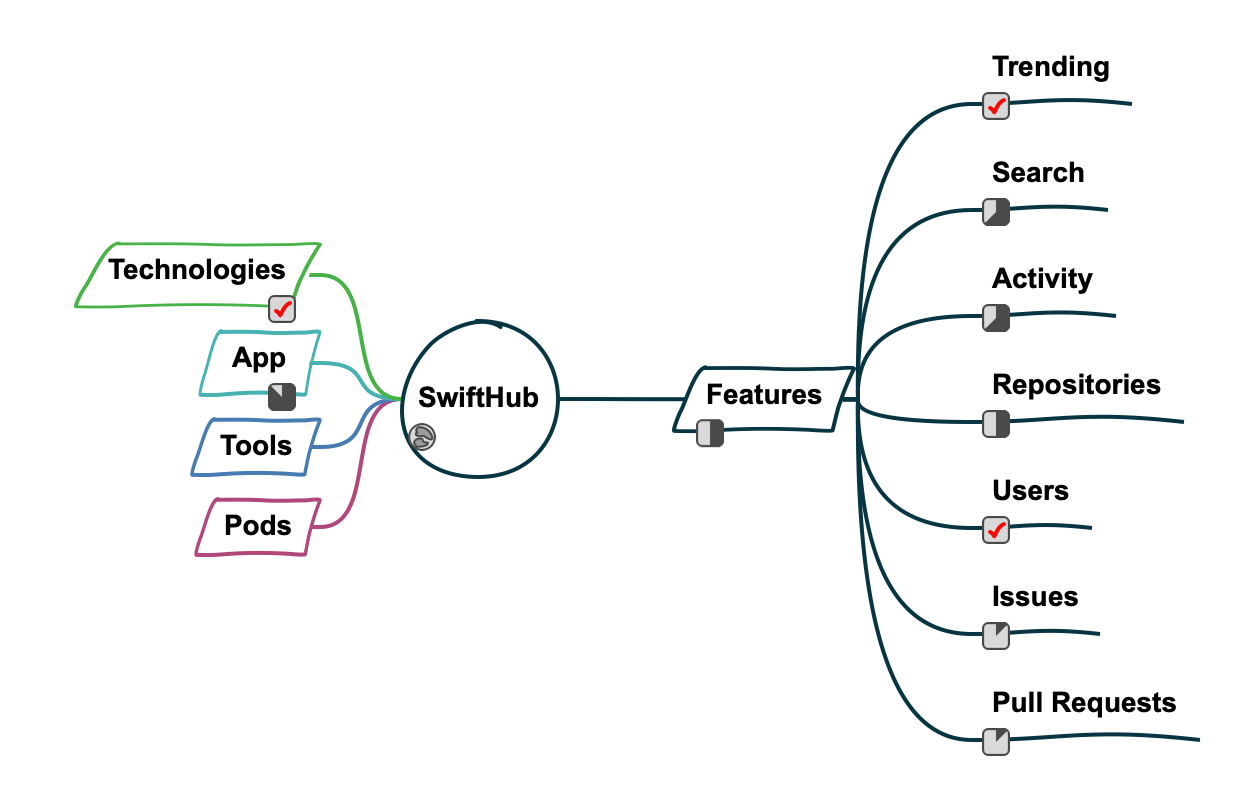
Mind Mapping (full version)
App Features
- Basic, Personal Access Token and OAuth2 authentication
- View trending repositories and users (github-trending-api)
- Advanced searching and sorting repositories and users, filter by language
- View repository and user details, events, issues, commits, pull requests, contributors, etc...
- View issue and pull request messages (MessageKit)
- Tool for counting lines of code from github repositories (codetabs) (Charts)
- The missing star history graph of github repos (stars-history)
- Quickly browse the history of a file from any git repository (git-history)
- Tool for visualizing GitHub profiles (profile-summary-for-github)
- View a 3D model of your GitHub contribution grap (skyline)
- Source file viewer and syntax highlighting (Highlightr)
- Color themes in light and dark modes (RxTheme)
- In-app language switching (en, zh, ru, hy) (Localize-Swift)
- Whats New functionality (WhatsNewKit)
- Invite friends functionality
- Support iPhone and iPad (Split View)
- Clone repository directly to app (SwiftGit2)
Technologies
- Clean architecture (RxSwift and MVVM)
- Flow coordinators (Realm demo)
- REST API v3 (for unauthenticated or basic authentication) (Moya, ObjectMapper)
- GraphQL API v4 (for OAuth2 authentication) (Apollo)
- Custom transition animations (Hero)
- Programmatically UI (SnapKit)
- Mixpanel and Firebase analytics events (Umbrella)
- Crash reporting (Crashlytics)
- Logging (CocoaLumberjack)
- Google ads implementation, can be enabled/disabled from settings (Firebase AdMob)
- Migrate to Apple's new SwiftUI and Combine
- Dependency injection (Swinject)
- Add tests
Tools
- Brew - The missing package manager for macOS
- Bundler - Manage your Ruby application's gem dependencies
- Fastlane - The easiest way to automate building and releasing your iOS and Android apps
- SwiftLint - A tool to enforce Swift style and conventions
- Jazzy - Soulful docs for Swift & Objective-C
- JSONExport - Is a desktop application which enables you to export JSON objects as model classes
- R.swift - Get strong typed, autocompleted resources like images, fonts and segues in Swift projects
- Flex - An in-app debugging and exploration tool for iOS
- Sourcetree - A free Git client for Windows and Mac
- Postman - A powerful HTTP client for testing web services (view)
- Sketch - A digital design app for Mac (paid) (view)
- iThoughtsX - A mind mapping app for Windows, Mac, iPad and iPhone (paid) (view)
Building and Running
You'll need a few things before we get started. Make sure you have Xcode installed from the App Store. Then run the following command to install Xcode's command line tools, if you don't have that yet
xcode-select --install
Install Bundler for managing Ruby gem dependencies
[sudo] gem install bundler
Install Brew package manager for macOS:
For MacOS Catalina, macOS Mojave, and MacOS Big Sur:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
For macOS High Sierra, Sierra, El Capitan, and earlier:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
Install Node (required to install Apollo)
brew install node
The following commands will set up SwiftHub
cd SwiftHub
bundle install
bundle exec fastlane setup
To update all tools and pods
bundle exec fastlane update
Alrighty! We're ready to go!
Documentation
You can generate the API docs locally. Run jazzy from the root of this repository. This requires installation of jazzy. You will find the output in docs/. You can set options for your projectâs documentation in a configuration file, .jazzy.yaml by default.
Debugging
Flex debugging tool has been integrated in this application. To enable it, just swipe right anywhere in the application. There are also included debugging Hero animations. To use it, swipe right with two fingers. Repeat this to disable.
Fastlane
Fastlane automates common development tasks - for example bumping version numbers, running tests on multiple configurations, or submitting to the App Store. You can list the available lanes (our project-specific scripts) using bundle exec fastlane lanes. You can list available actions (all actions available to be scripted via lanes) using bundle exec fastlane actions. The fastlane configuration and scripts are in the fastlane folder.
Design
All icons used in the application are taken from the Feather. Thanks to them for the beautiful open source icons.
SwiftHub In
- open-source-ios-apps - Collaborative List of Open-Source iOS Apps
- fantastic-ios-architecture - Better ways to structure iOS apps
- Moya - Community Projects
- MessageKit - Apps using this library
- github-trending-api - Projects using this library
- awesome-rxswift - Curated list of RxSwift library and learning material
- Medium-Mybridge - Swift Open Source for the Past Month (v.May 2019)
- alternativeto - Crowdsourced software recommendations
References
- CleanArchitectureRxSwift - Clean architecture with RxSwift
- View Model in RxSwift - Good article
See Also
- GitHawk - The best iOS app for GitHub
- CodeHub - An iOS application written using Xamarin
- GitPoint - GitHub in your pocket
- DevHub - TweetDeck for GitHub - Android, iOS, Web & Desktop
- OpenHub - An open source GitHub Android client app, faster and concise
- Trailer - Managing Pull Requests and Issues For GitHub & GitHub Enterprise
- FastHub - FastHub the ultimate GitHub client for Android.
License
MIT License. See LICENSE.
Top Related Projects
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot