jquery-weui
jquery-weui
由于前端业界早已以React/Vue/Angular为主,个人也多年未使用过jQuery,此仓库已不再维护。推荐大家尽快转向 AntD、Element等更先进的UI库,https://ant.design/, https://element.eleme.io/#/zh-CN
Top Related Projects
A UI library by WeChat official design team, includes the most useful widgets/modules in mobile web applications.
A lightweight javascript library for WeUI.
A UI library by WeChat official design team, includes the most useful widgets/modules.
小程序WeUI组件库
Quick Overview
jQuery WeUI is a WeChat-style UI library based on jQuery and WeUI. It provides a set of mobile UI components that closely resemble the native WeChat app interface, making it easy for developers to create web applications with a familiar look and feel for WeChat users.
Pros
- Closely mimics WeChat's native UI, providing a seamless user experience
- Built on top of jQuery, making it easy to use for developers familiar with jQuery
- Offers a wide range of UI components and plugins
- Responsive design, suitable for various mobile devices
Cons
- Relies on jQuery, which may be considered outdated for modern web development
- Limited customization options compared to more flexible UI frameworks
- Primarily focused on WeChat-style UI, which may not be suitable for all projects
- Less active development and updates compared to some other UI libraries
Code Examples
- Initializing a dialog:
$.alert("Your message here", "Title");
- Creating a picker:
$("#picker").picker({
title: "Please choose",
cols: [
{
textAlign: 'center',
values: ['iPhone 4', 'iPhone 4S', 'iPhone 5', 'iPhone 5S', 'iPhone 6', 'iPhone 6 Plus', 'iPad 2', 'iPad Retina', 'iPad Air', 'iPad mini', 'iPad mini 2', 'iPad mini 3']
}
]
});
- Implementing an infinite scroll:
$("#infinite").infinite().on("infinite", function() {
var self = this;
if(self.loading) return;
self.loading = true;
setTimeout(function() {
$("#infinite").append("<p>New content</p>");
self.loading = false;
}, 2000);
});
Getting Started
- Include the necessary CSS and JS files in your HTML:
<link rel="stylesheet" href="https://cdn.bootcss.com/jquery-weui/1.2.1/css/jquery-weui.min.css">
<script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-weui/1.2.1/js/jquery-weui.min.js"></script>
- Start using jQuery WeUI components in your JavaScript:
$(document).ready(function() {
$("#button").click(function() {
$.alert("Hello World!", "Greetings");
});
});
Competitor Comparisons
A UI library by WeChat official design team, includes the most useful widgets/modules in mobile web applications.
Pros of weui
- Native implementation without jQuery dependency
- Lighter weight and potentially better performance
- Closer adherence to WeChat's design guidelines
Cons of weui
- Less extensive component library
- Requires more manual JavaScript implementation
- Steeper learning curve for developers used to jQuery
Code Comparison
weui:
<a href="javascript:;" class="weui-btn weui-btn_primary">Primary Button</a>
jquery-weui:
<a href="#" class="weui-btn weui-btn_primary">Primary Button</a>
<script>
$('.weui-btn').click(function() {
$.alert("Button clicked!");
});
</script>
Summary
weui is a lightweight, native implementation of WeChat's UI components, offering better performance and closer design adherence. However, it requires more manual JavaScript implementation and has a smaller component library compared to jquery-weui.
jquery-weui, on the other hand, provides a more extensive set of components and easier implementation for developers familiar with jQuery. It's more beginner-friendly but comes with the overhead of jQuery dependency and potentially lower performance.
The choice between the two depends on project requirements, performance needs, and developer preferences. weui is ideal for lightweight, high-performance applications, while jquery-weui might be better suited for rapid development and projects where jQuery is already in use.
A lightweight javascript library for WeUI.
Pros of weui.js
- Lightweight and focused on WeChat-specific UI components
- Directly supported and maintained by Tencent, ensuring compatibility with WeChat
- No jQuery dependency, potentially better performance
Cons of weui.js
- Limited set of components compared to jquery-weui
- Less extensive documentation and community support
- Steeper learning curve for developers not familiar with WeChat ecosystem
Code Comparison
weui.js:
weui.alert('Alert message');
weui.confirm('Confirm message', function() {
console.log('Confirmed');
});
jquery-weui:
$.alert('Alert message');
$.confirm('Confirm message', function() {
console.log('Confirmed');
});
The code comparison shows that both libraries offer similar functionality for basic UI components, but with slightly different syntax. weui.js uses a standalone weui object, while jquery-weui leverages jQuery's $ syntax.
While weui.js is more focused on WeChat-specific components and doesn't require jQuery, jquery-weui offers a broader range of components and may be more familiar to developers already using jQuery. The choice between the two depends on the specific project requirements, target platform, and developer preferences.
A UI library by WeChat official design team, includes the most useful widgets/modules.
Pros of weui-wxss
- Official WeChat UI framework, ensuring better compatibility with WeChat Mini Programs
- More comprehensive and up-to-date documentation
- Larger community and more frequent updates
Cons of weui-wxss
- Limited to WeChat Mini Programs, less versatile for other web applications
- Steeper learning curve for developers not familiar with WeChat ecosystem
Code Comparison
weui-wxss:
.weui-btn {
position: relative;
display: block;
width: 184px;
margin-left: auto;
margin-right: auto;
padding: 8px 24px;
box-sizing: border-box;
font-weight: 700;
font-size: 17px;
text-align: center;
text-decoration: none;
color: #fff;
line-height: 1.41176471;
border-radius: 4px;
overflow: hidden;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
jquery-weui:
.weui-btn {
position: relative;
display: block;
margin-left: auto;
margin-right: auto;
padding-left: 14px;
padding-right: 14px;
box-sizing: border-box;
font-size: 18px;
text-align: center;
text-decoration: none;
color: #FFFFFF;
line-height: 2.55555556;
border-radius: 5px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
}
The code comparison shows similar button styling, with minor differences in padding, font size, and border-radius. weui-wxss includes additional properties like width and font-weight, while jquery-weui uses a different line-height value.
小程序WeUI组件库
Pros of weui-miniprogram
- Specifically designed for WeChat Mini Programs, offering better integration and performance
- Regularly updated with new features and improvements for the WeChat ecosystem
- Lightweight and optimized for mobile devices, resulting in faster load times
Cons of weui-miniprogram
- Limited to WeChat Mini Programs, reducing flexibility for other platforms
- Smaller community and fewer third-party extensions compared to jQuery WeUI
- Steeper learning curve for developers not familiar with WeChat Mini Program development
Code Comparison
jquery-weui:
$.weui.alert('Hello World');
weui-miniprogram:
wx.showModal({
title: 'Alert',
content: 'Hello World',
showCancel: false
});
The code comparison shows that jquery-weui uses a more straightforward syntax for displaying alerts, while weui-miniprogram utilizes WeChat's native API, requiring slightly more verbose code but offering deeper integration with the platform.
Both libraries aim to provide UI components for mobile web development, but weui-miniprogram focuses specifically on WeChat Mini Programs, while jquery-weui offers a more general-purpose solution based on jQuery. Developers should choose based on their target platform and familiarity with the respective ecosystems.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
jQuery WeUI - æé å¾®ä¿¡å ¬ä¼å·å¼åçç士åå
jQuery WeUI æ¯ä¸ä¸ºå¾®ä¿¡å ¬ä¼è´¦å·å¼åè设计çä¸ä¸ªç®æ´è强大çUIåºï¼å å«å ¨é¨WeUIå®æ¹çCSSç»ä»¶ï¼å¹¶ä¸é¢å¤æä¾äºå¤§éçæå±ç»ä»¶ï¼ä¸°å¯çç»ä»¶åºå¯ä»¥æ大åå°å端å¼åæ¶é´ã
æ´å¤æ档请åé å®ç½ï¼ http://jqweui.com/
微信æ«æäºç»´ç ç«å»ä½éªï¼

为ä»ä¹éæ© jQuery WeUI
- ç®åæç¨ï¼æ ä¸æé¾åº¦
- 丰å¯å¼ºå¤§çç»ä»¶åºï¼å¹¶ä¸è¿å¨ä¸æå®åä¸
- è½»éï¼æ éå¶ï¼å¯ä»¥ç»åä»»ä½ä¸»æµJSæ¡æ¶ä½¿ç¨ï¼æ¯å¦
Vue, Angular, Reactç - é«æ§è½ç CSS3 å¨ç»ï¼ä½ç«¯ææºä¸ä¾ç¶å¯ä»¥è¾æµç è¿è¡
- 详尽å®åçå®æ¹ææ¡£
- 稳å®çAPIï¼ä¸é´æçæ´æ°è¿ä»£
æé æ¡æ¶
jQuery WeUI çå®ä½æ£å¦ jQuery çå®ä½ï¼åä¸æéå©çå°åï¼èä¸æ¯åä¸ä¸ªç¬¨éç大ç®ã
jQuery WeUI åªæ¯æä¾ä¸äºå¸¸ç¨çUIæ§ä»¶ï¼å¦æä¸æ¯å¾å¤æç项ç®ï¼åºæ¬åªç¨ jQuery WeUI å³å¯æ»¡è¶³éæ±ãå¦æ项ç®æ¯è¾å¤æï¼æè
å¸æå®ç°å页åºç¨ï¼æ¨èä½¿ç¨ Vue æè
Angularï¼æè
å¯ä»¥ççææ£å¨å¼åçå¦ä¸ä¸ªé¡¹ç® vue-mobile
ä¸è½½
æ¨èéè¿npmæ¥å®è£
npm install jquery-weui
æè ä½ å¯ä»¥ clone è¿ä¸ªä»åºï¼èªè¡ç¼è¯ï¼å ³äºå¦ä½è¿è¡ç¼è¯è¯·åè§ä¸é¢çgulpç« èã
ææç¼è¯åç代ç é½å¨ dist ç®å½ä¸ï¼ä¸ºäºåå°åå¾æ件ï¼masteré»è®¤å¿½ç¥äºè¿ä¸ªç®å½ï¼ä½ å¯ä»¥èªè¡ç¼è¯æè
åæ¢å° build åæ¯å°±å¯ä»¥çå°è¿ä¸ªç®å½ã
gulp
ä½¿ç¨ gulp è¿è¡ä»£ç ç¼è¯ï¼å¦æä½ æ²¡æç¨è¿æè
ä¸æ³èªè¡ç¼è¯ï¼å¯ä»¥åæ¢å° build åæ¯å³å¯ã
å ³äºå¦ä½ä½¿ç¨ gulp 请åè http://gulpjs.com/
å¯ç¨ç gulp å½ä»¤å¦ä¸ï¼
gulpè¿å ¥å¼å模å¼ï¼åæ¶æå¼watchåserverä»»å¡gulp buildç¼è¯å缩代ç
åæ¯è¯´æ
master主åæ¯ï¼æ£å¼åå¸ç代ç æä¼è¿å ¥masteråæ¯buildå å«å ¨é¨ç¼è¯å代ç çåæ¯ï¼åmasteråæ¯åæ¥ï¼ä½æ¯ä¼å å«distç®å½devå¼ååæ¯gh-pagesæ档主åæ¯gh-pages-devææ¡£çå¼ååæ¯
èç³»å讨论
QQ 群ï¼546452237(ä¸ç¾¤), 55572340(äºç¾¤), 478537720(ä¸ç¾¤) å 群æå·æ¯å¨å®ç½æ§è¡ä»¥ä¸ä»£ç çå¼ï¼
location.host.split('.')[0]
群éæ´éåè天ï¼å¦ææ¯åç°bugæè
æåè½ä¸ç建议ï¼æ¨èéè¿ issue æ¥è®¨è®ºã
æå©
jQuery WeUI æ¯ MIT åè®®çå è´¹å¼æºé¡¹ç®ï¼ä¸ä¼æ¶åä»»ä½è´¹ç¨ãä½è ç»´æ¤è¿ä¸ªé¡¹ç®éè¦èè´¹ä¸å°ç²¾åï¼å¦æjQuery WeUI 帮å°äºä½ ï¼ä½ å¯ä»¥æ款让è¿ä¸ªé¡¹ç®åå¾æ´å¥½ãå½ç¶ï¼æ 论æ¯å¦æ款ï¼é½æè°¢æ¨å¯¹æ¬é¡¹ç®çæ¯æã
æ款æ¯çº¯ç²¹èªæ¿çæå©è¡ä¸ºï¼æå°é常æè°¢æ¨çæå©ï¼ä½æ¨æ¬äººå¹¶ä¸ä¼å 为æ¨çæ款èè·å¾æ¯å ¶ä»ä¸æ款ç¨æ·æ´å¤çæå©ï¼æç解ã


LICENSE
MITï¼å°½æ 享åå¼æºä»£ç ã
Thanks
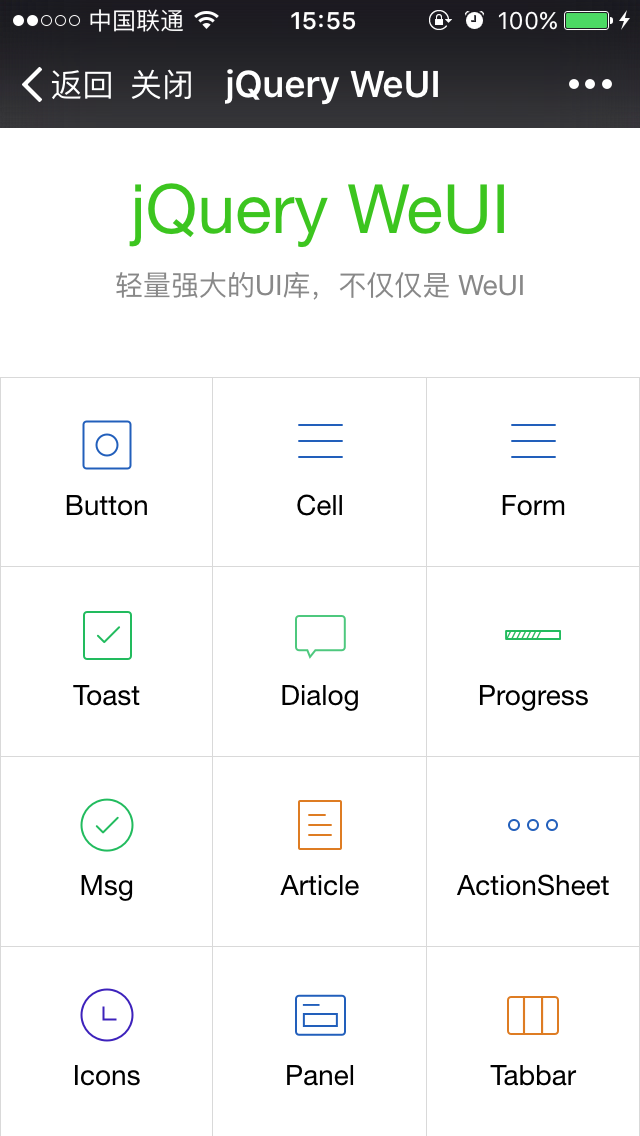
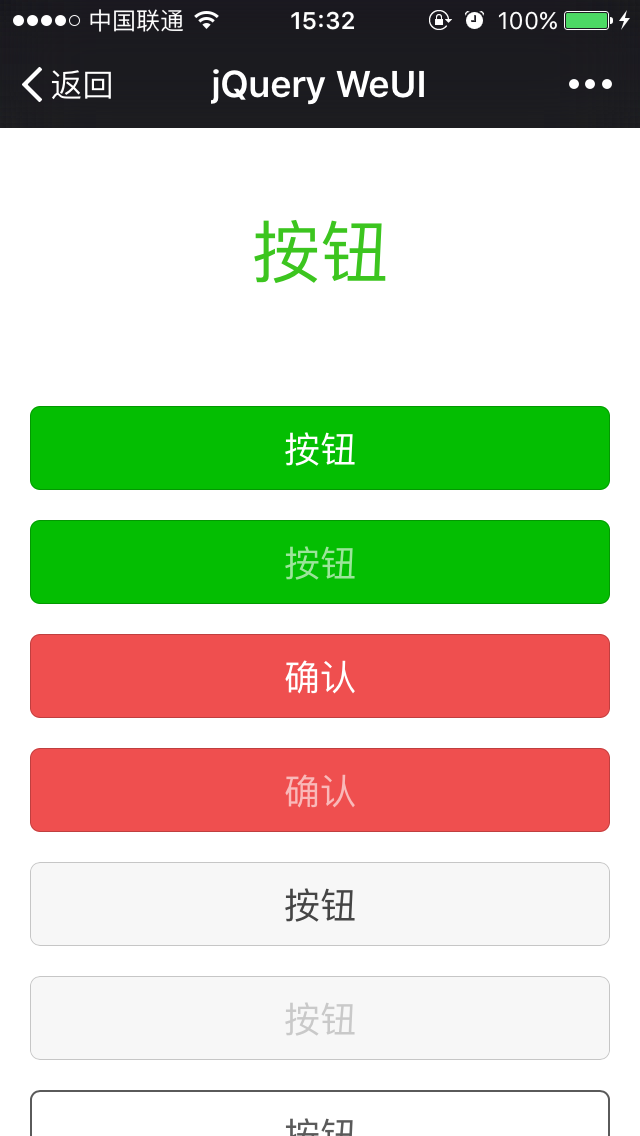
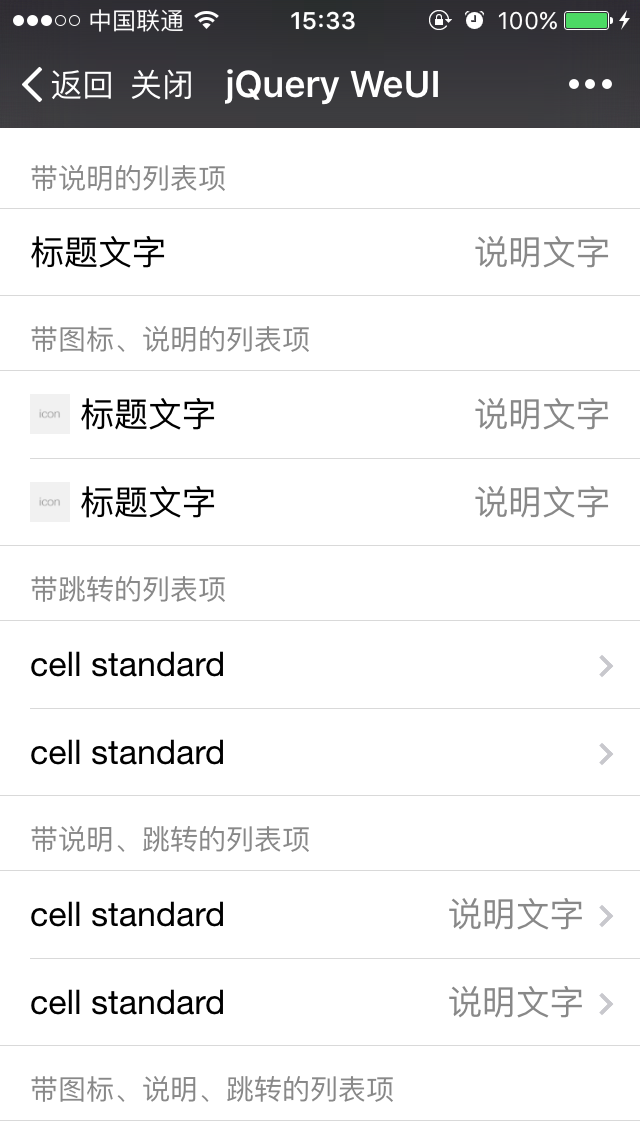
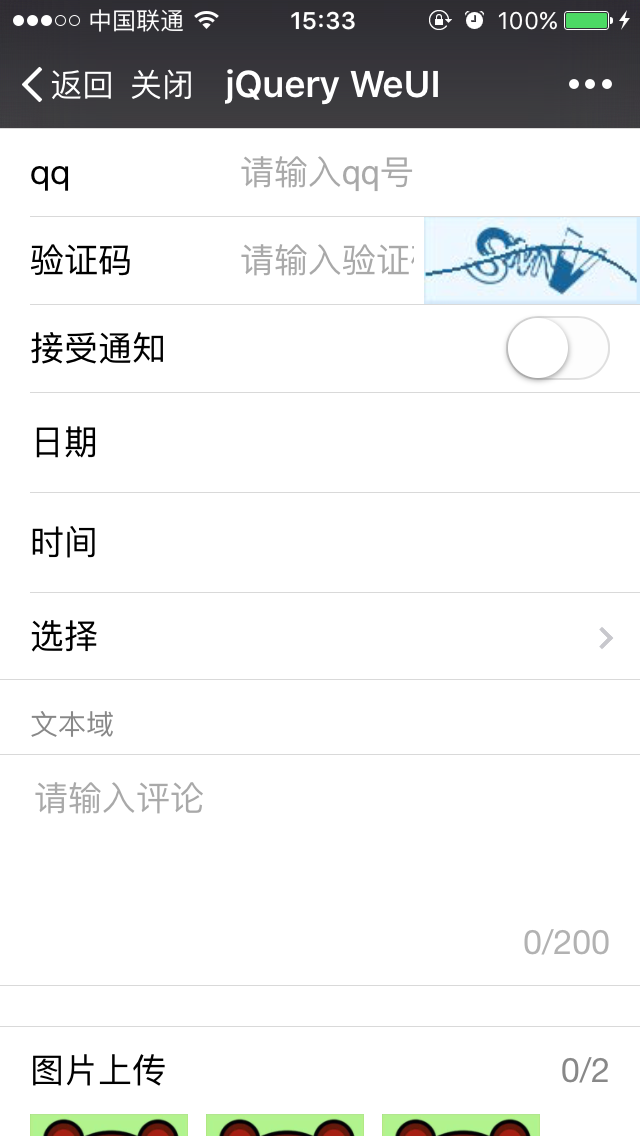
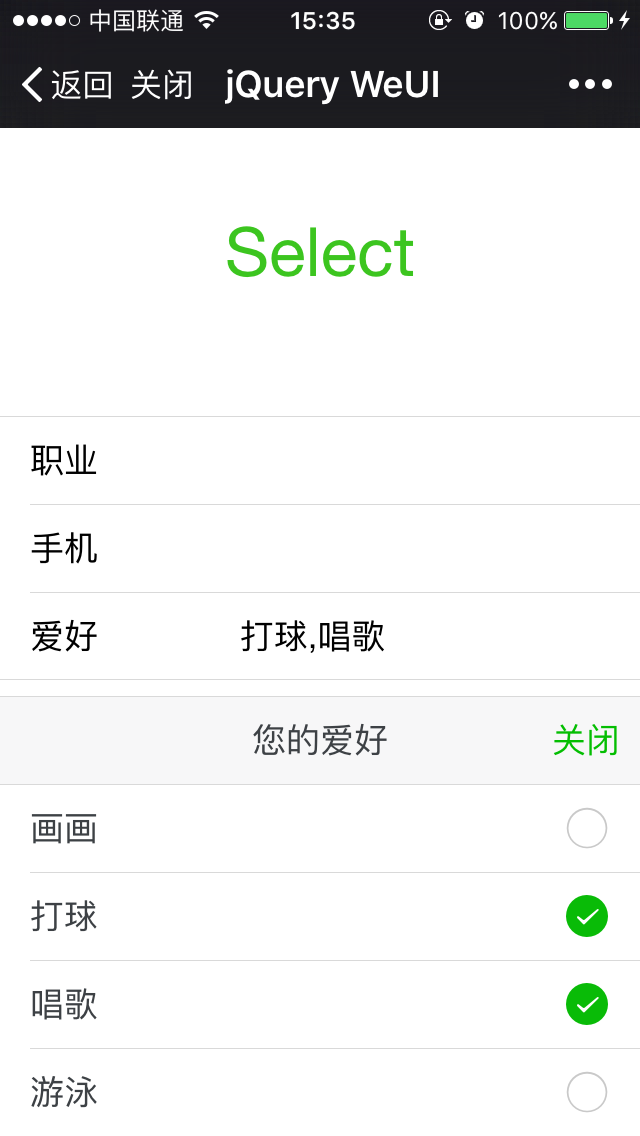
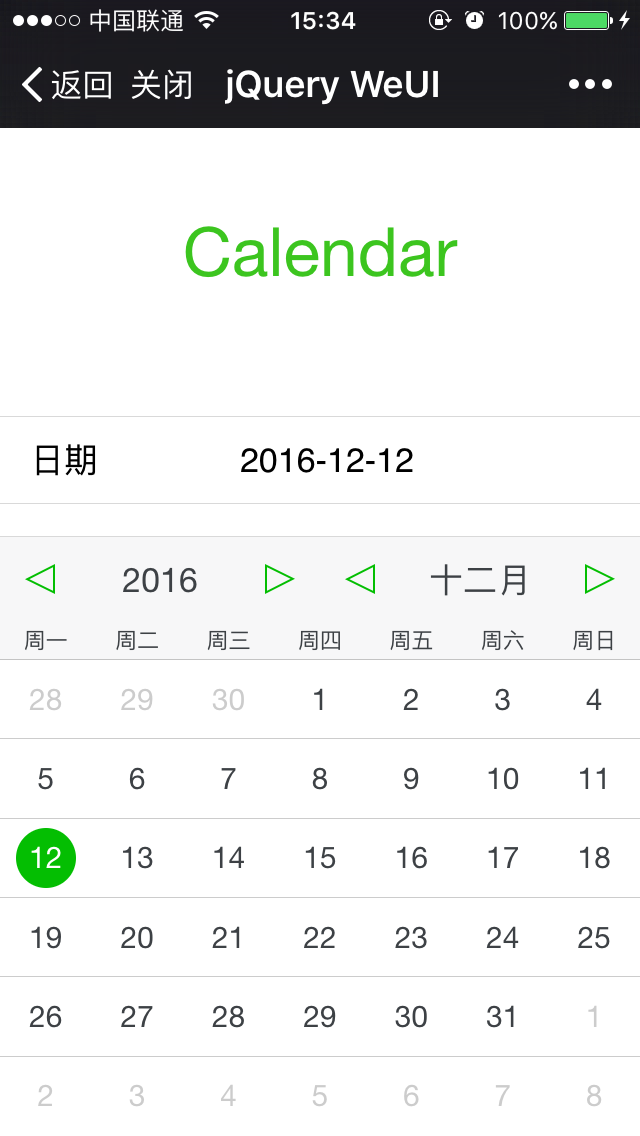
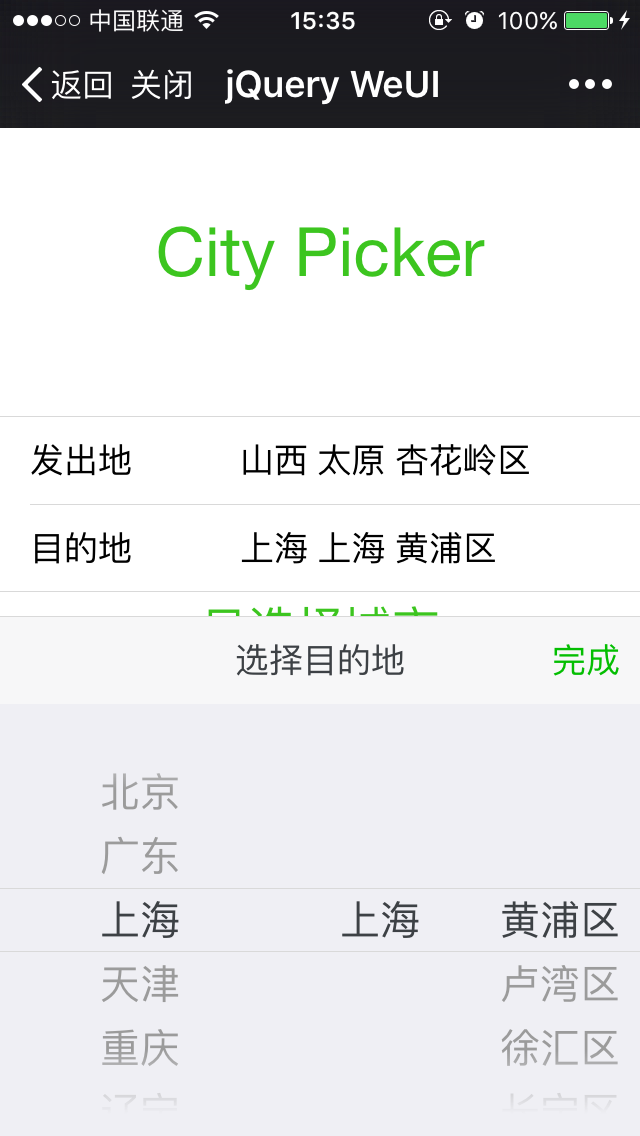
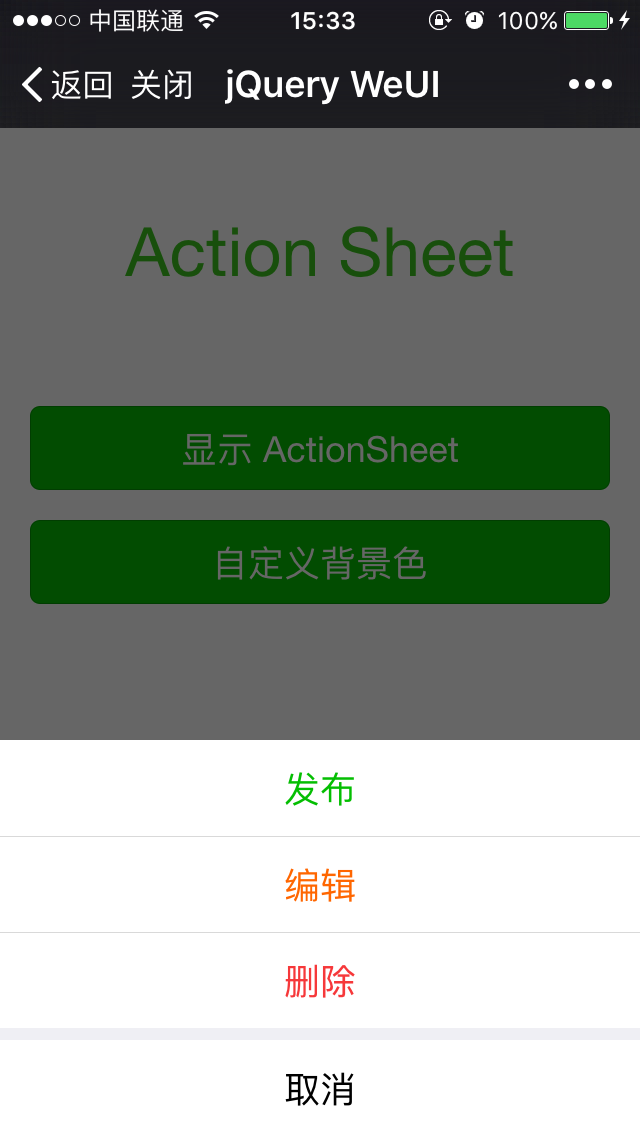
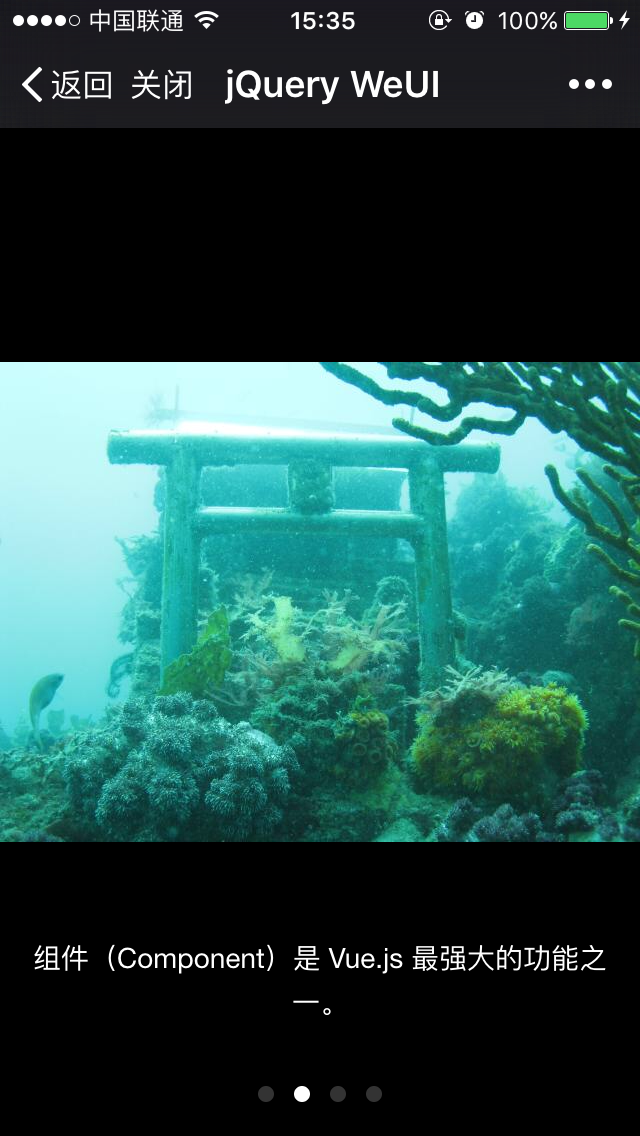
ç»ä»¶å±ç¤º










Top Related Projects
A UI library by WeChat official design team, includes the most useful widgets/modules in mobile web applications.
A lightweight javascript library for WeUI.
A UI library by WeChat official design team, includes the most useful widgets/modules.
小程序WeUI组件库
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot