Top Related Projects
🌍 All in one i18n extension for VS Code
:globe_with_meridians: Internationalization plugin for Vue.js
i18next: learn once - translate everywhere
Translate your Go program into multiple languages.
Give your JavaScript the ability to speak many languages.
The monorepo home to all of the FormatJS related libraries, most notably react-intl.
Quick Overview
i18n Ally is a powerful Visual Studio Code extension designed to enhance internationalization (i18n) workflows. It provides comprehensive features for managing translations, auto-completion, and real-time preview of localized content, making it easier for developers to work with multilingual projects.
Pros
- Seamless integration with various i18n frameworks and libraries
- Real-time translation preview and in-context editing
- Automated translation suggestions and machine translation support
- Robust refactoring tools and unused key detection
Cons
- Limited to Visual Studio Code environment
- May have a learning curve for new users
- Occasional performance issues with large translation files
- Some advanced features require additional configuration
Code Examples
Since i18n Ally is a Visual Studio Code extension and not a code library, there are no code examples to provide.
Getting Started
As i18n Ally is a Visual Studio Code extension, the getting started process involves installation and configuration within the IDE:
- Open Visual Studio Code
- Go to the Extensions view (Ctrl+Shift+X)
- Search for "i18n Ally"
- Click "Install" on the i18n Ally extension
- Once installed, configure the extension by creating a
.vscode/i18n-ally-custom.ymlfile in your project root:
languages:
- locale: en
name: English
- locale: fr
name: French
- locale: de
name: German
sourceLanguage: en
filesMatchPattern: ["/locales/*.json"]
- Customize the configuration according to your project's needs
- Start using i18n Ally features in your localization workflow
Competitor Comparisons
🌍 All in one i18n extension for VS Code
Pros of i18n-ally
- Comprehensive i18n management solution for VS Code
- Supports multiple file formats and frameworks
- Offers features like auto-completion and inline annotations
Cons of i18n-ally
- Limited to VS Code environment
- May have a steeper learning curve for beginners
- Requires manual setup and configuration
Code Comparison
i18n-ally configuration example:
{
"i18n-ally.localesPaths": ["locales"],
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true
}
Additional Notes
Both repositories appear to be the same project, as lokalise/i18n-ally is likely a mirror or fork of the original i18n-ally extension. The comparison provided focuses on the features and characteristics of i18n-ally itself, as there are no significant differences between the two repositories.
i18n-ally is a popular extension for managing internationalization in VS Code, offering a wide range of features to streamline the localization process. It supports various file formats and frameworks, making it versatile for different project types. However, its limitation to the VS Code environment and potential complexity for new users should be considered when choosing an i18n solution.
:globe_with_meridians: Internationalization plugin for Vue.js
Pros of vue-i18n
- Specifically designed for Vue.js applications, offering seamless integration
- Supports pluralization and datetime localization out of the box
- Lightweight and easy to set up for Vue projects
Cons of vue-i18n
- Limited to Vue.js ecosystem, not suitable for other frameworks or vanilla JavaScript
- Fewer advanced features compared to i18n-ally, such as machine translation integration
- Less extensive IDE support and visual tools for managing translations
Code Comparison
vue-i18n:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'en',
messages: {
en: { hello: 'Hello' },
ja: { hello: 'こんにちは' }
}
})
i18n-ally:
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next'
i18n
.use(initReactI18next)
.init({
resources: {
en: { translation: { hello: 'Hello' } },
ja: { translation: { hello: 'こんにちは' } }
},
lng: 'en'
})
While vue-i18n is tailored for Vue.js applications, i18n-ally offers a more versatile solution that can be used across different frameworks and vanilla JavaScript projects. i18n-ally provides more advanced features and better IDE integration, but vue-i18n excels in simplicity and Vue-specific optimizations.
i18next: learn once - translate everywhere
Pros of i18next
- Mature and widely adopted internationalization framework
- Extensive ecosystem with plugins and integrations
- Supports complex pluralization and nesting
Cons of i18next
- Steeper learning curve for beginners
- Configuration can be complex for advanced use cases
Code Comparison
i18next:
import i18next from 'i18next';
i18next.init({
lng: 'en',
resources: {
en: {
translation: {
key: 'Hello world!'
}
}
}
});
console.log(i18next.t('key')); // Output: Hello world!
i18n-ally:
import { createI18n } from 'vue-i18n'
const i18n = createI18n({
locale: 'en',
messages: {
en: {
key: 'Hello world!'
}
}
})
console.log(i18n.global.t('key')); // Output: Hello world!
i18next is a standalone library that can be used with various frameworks, while i18n-ally is primarily focused on Vue.js integration. i18next offers more flexibility and features for complex internationalization needs, but i18n-ally provides a simpler setup for Vue.js projects. Both libraries support basic translation functionality, as shown in the code examples.
Translate your Go program into multiple languages.
Pros of go-i18n
- Specifically designed for Go applications, offering seamless integration
- Supports pluralization and ordinal rules out of the box
- Lightweight and efficient, with minimal dependencies
Cons of go-i18n
- Limited to Go language, unlike i18n-ally's multi-language support
- Lacks advanced features like machine translation and collaboration tools
- No visual interface for managing translations
Code Comparison
go-i18n:
import "github.com/nicksnyder/go-i18n/v2/i18n"
bundle := i18n.NewBundle(language.English)
localizer := i18n.NewLocalizer(bundle, "en")
message := localizer.MustLocalize(&i18n.LocalizeConfig{
MessageID: "greeting",
TemplateData: map[string]string{"Name": "Alice"},
})
i18n-ally (Vue.js example):
<template>
<div>{{ $t('greeting', { name: 'Alice' }) }}</div>
</template>
<script>
import { useI18n } from 'vue-i18n'
export default {
setup() {
const { t } = useI18n()
return { t }
}
}
</script>
Both libraries offer straightforward ways to implement internationalization, but go-i18n is more Go-centric, while i18n-ally provides a more versatile solution for various programming languages and frameworks.
Give your JavaScript the ability to speak many languages.
Pros of Polyglot.js
- Lightweight and simple to use, with a small footprint
- Supports pluralization and interpolation out of the box
- Easy integration with JavaScript and Node.js projects
Cons of Polyglot.js
- Limited features compared to more comprehensive i18n solutions
- Lacks advanced functionalities like automatic language detection or context-aware translations
- No built-in support for managing translation files or workflows
Code Comparison
Polyglot.js:
import Polyglot from 'polyglot.js';
const polyglot = new Polyglot();
polyglot.extend({greeting: 'Hello, %{name}!'});
console.log(polyglot.t('greeting', {name: 'John'}));
i18n-ally:
import { useI18n } from 'vue-i18n';
const { t } = useI18n();
console.log(t('greeting', {name: 'John'}));
Summary
Polyglot.js is a lightweight and straightforward internationalization library, ideal for simple projects or when minimal overhead is desired. It provides basic i18n features like pluralization and interpolation.
i18n-ally, on the other hand, is a more comprehensive solution with advanced features such as automatic language detection, context-aware translations, and built-in support for managing translation files. It's better suited for larger projects or those requiring more complex internationalization workflows.
The choice between the two depends on the project's specific needs, with Polyglot.js being simpler to implement but less feature-rich, while i18n-ally offers more advanced capabilities at the cost of increased complexity.
The monorepo home to all of the FormatJS related libraries, most notably react-intl.
Pros of formatjs
- Comprehensive internationalization framework with built-in components for React
- Supports advanced features like pluralization, gender, and selectional formatting
- Extensive documentation and wide community adoption
Cons of formatjs
- Steeper learning curve due to its extensive feature set
- Heavier bundle size compared to simpler i18n solutions
- Primarily focused on JavaScript/React ecosystems
Code Comparison
i18n-ally:
$t('welcome_message', { name: 'John' })
formatjs:
<FormattedMessage
id="welcome_message"
defaultMessage="Welcome, {name}!"
values={{ name: 'John' }}
/>
Key Differences
- i18n-ally is a lightweight VS Code extension for managing translations, while formatjs is a full-fledged i18n framework
- i18n-ally offers a more visual approach to translation management within the IDE
- formatjs provides more advanced formatting options and integrates tightly with React applications
- i18n-ally supports a wider range of file formats and project structures
- formatjs offers better performance for complex localization scenarios in JavaScript applications
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

English | ç®ä½ä¸æ
v2.0 is released with new Editor UI and Review System ð
Maintained by

Lokalise is the fastest growing language cloud technology made by developers, for developers.
As a collaborative productivity platform, it helps structure and automate the translation and localization process for any company in the world.
Learn more
ð Docs | ð FAQ | âï¸ Configs | ð Supported Formats | 𧱠Contribute
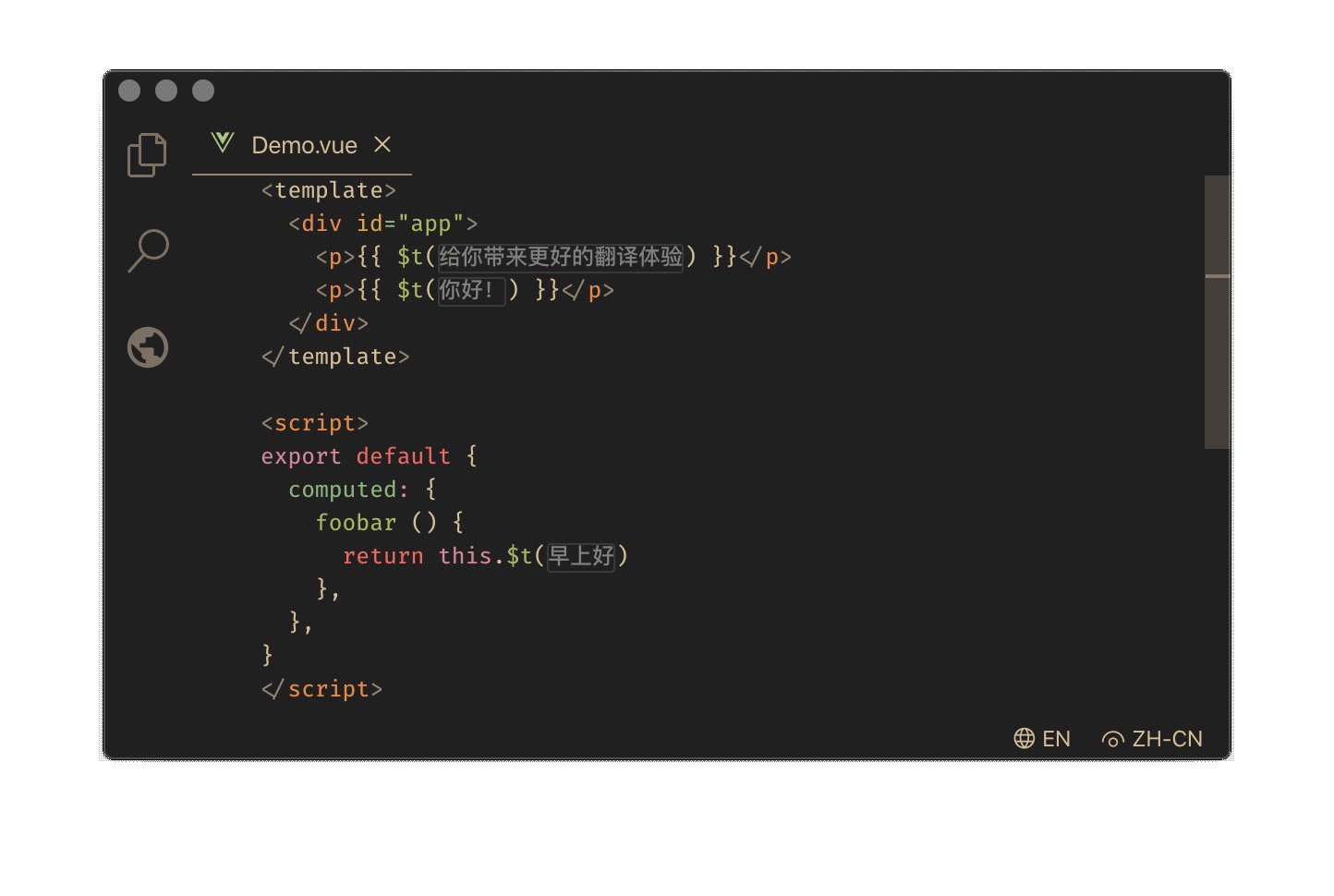
Demo
Inline Annotations

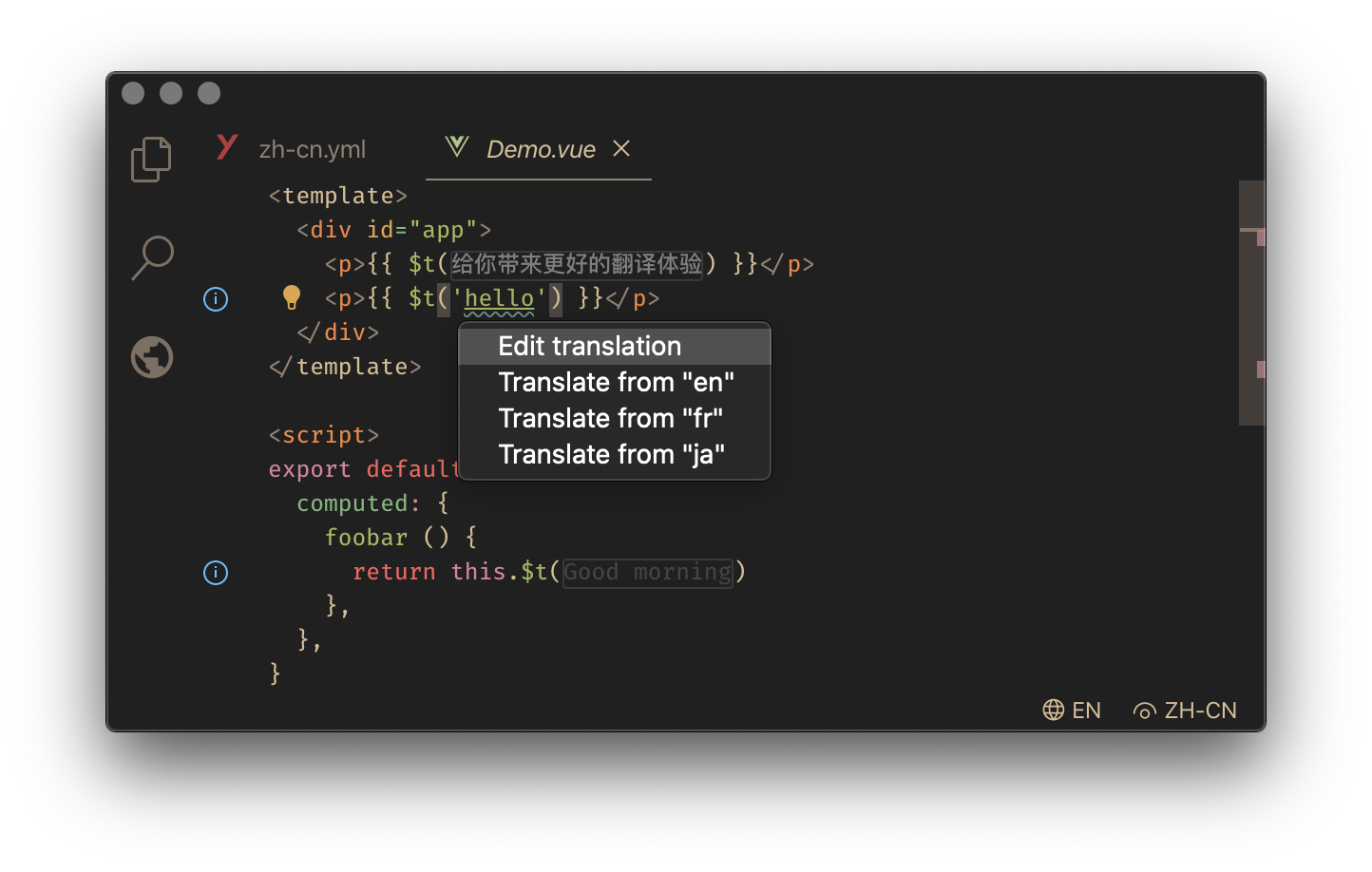
Hover and Direct Actions

Manage All Translations in One Place

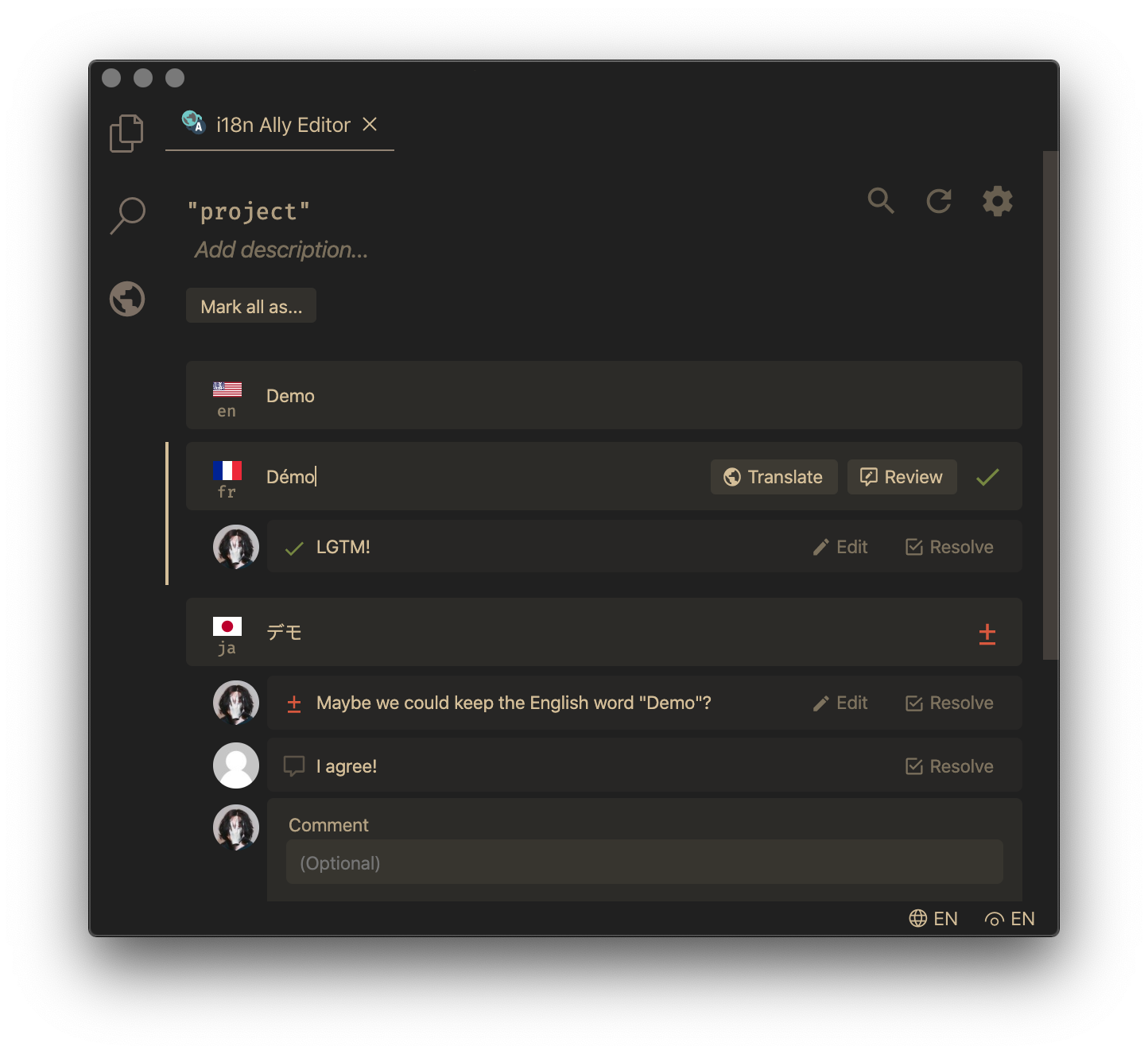
Editor UI & Review System

Extract Translations from Code

Report Missing Translations

Machine Translation

Annotations for JSON and YAML

General Features
- Supports multi-root workspaces
- Supports remote development
- Supports numerous popular frameworks
- Supports linked locale messages
- Uses i18n for the extension itself, of course. Translation List
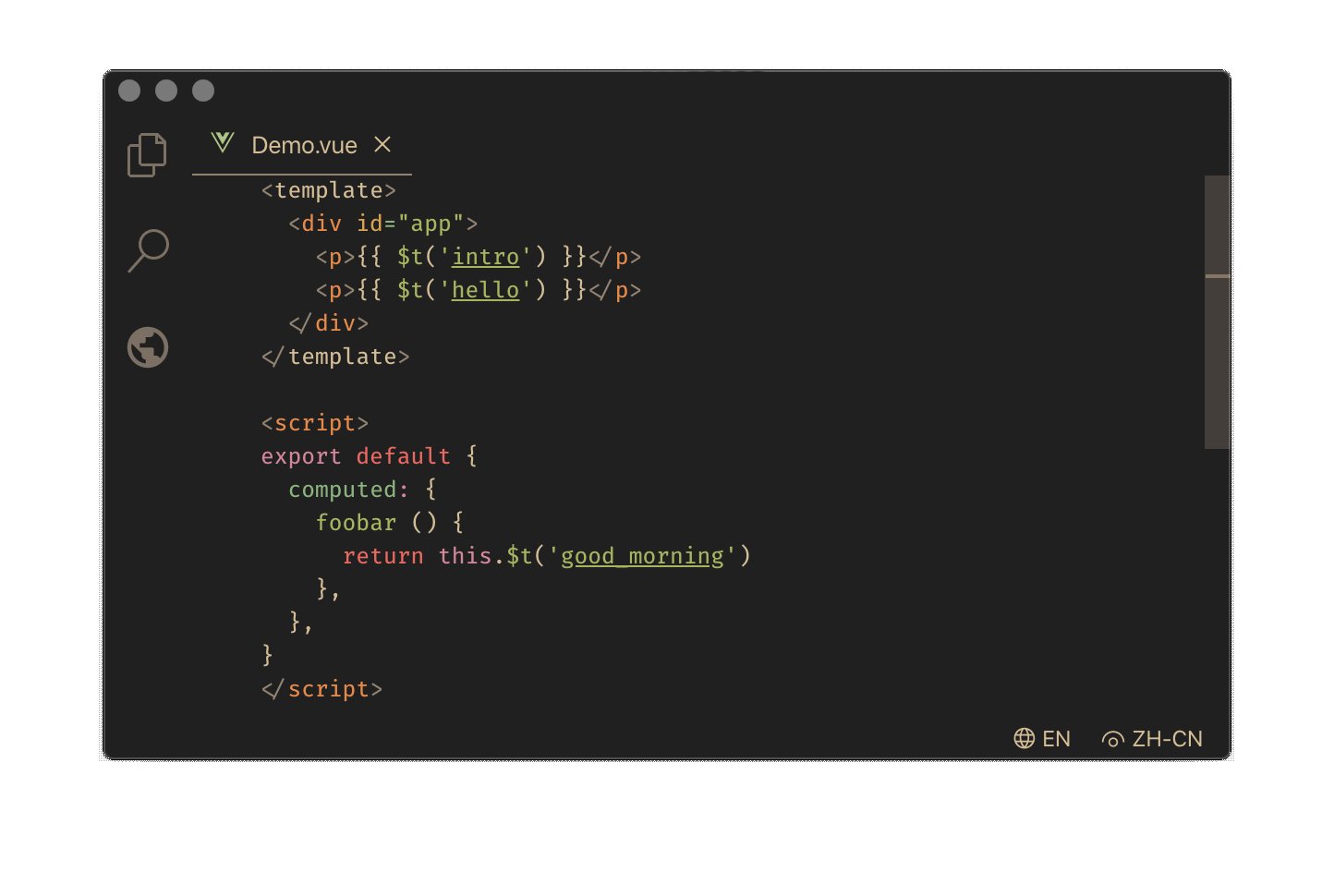
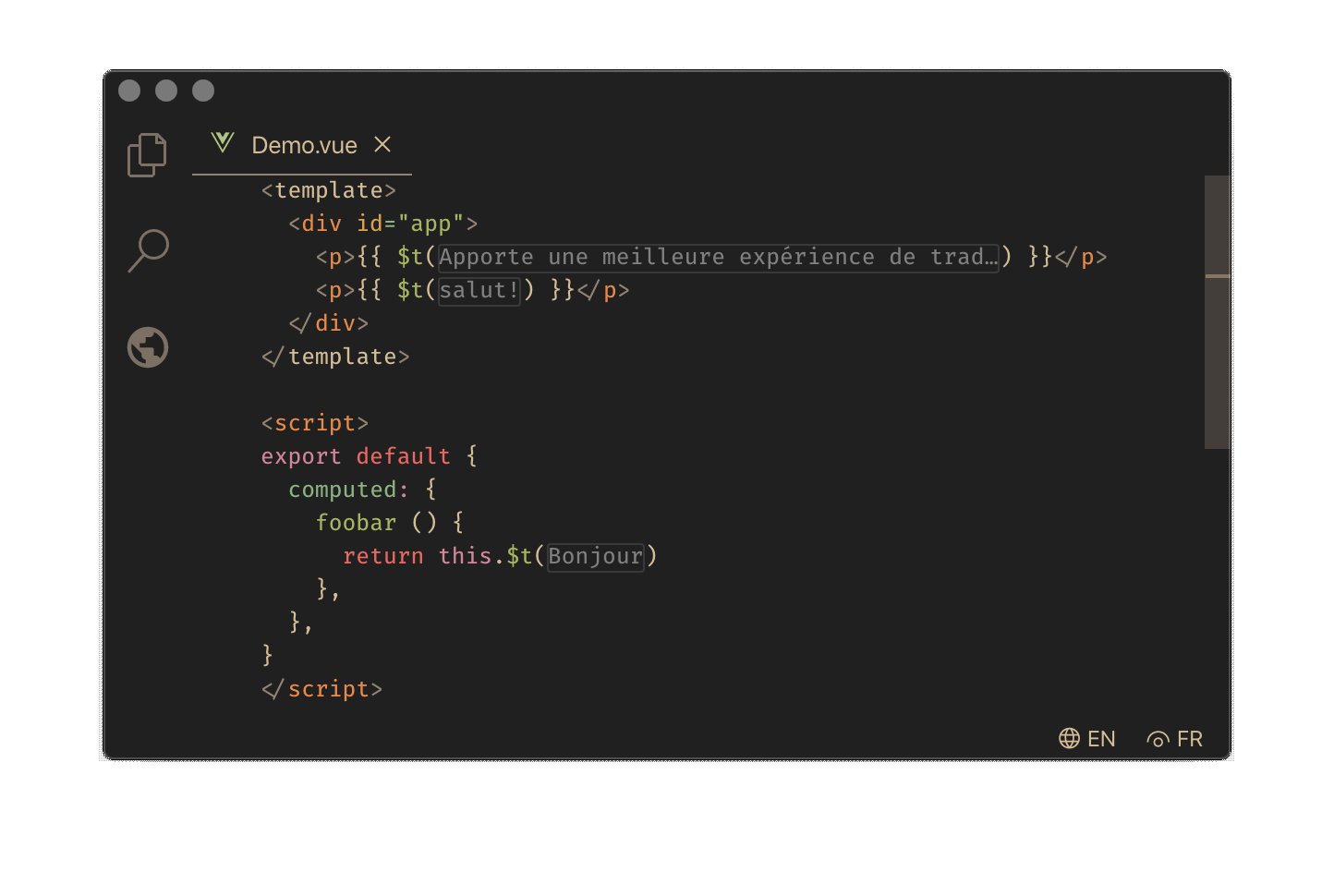
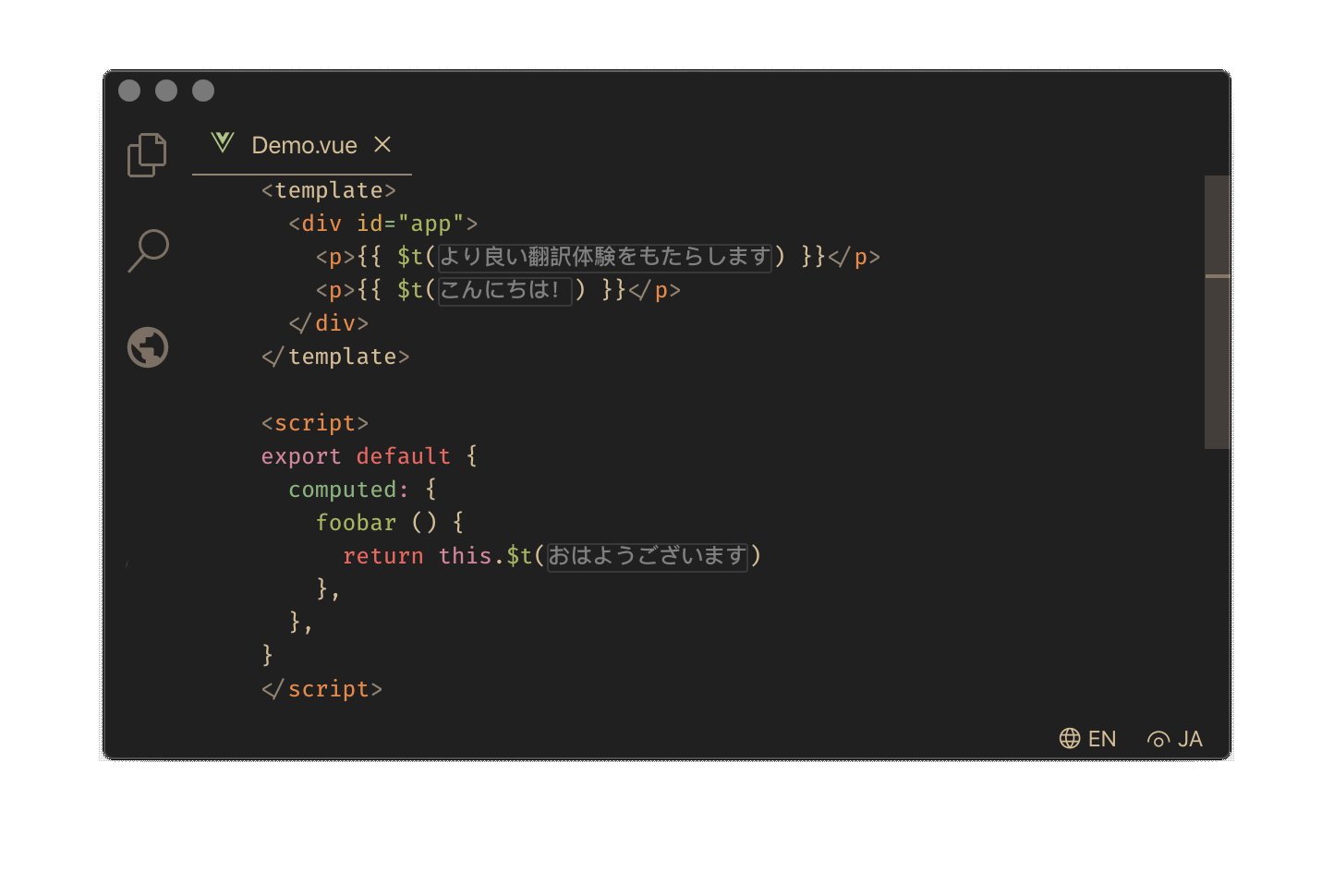
ð Multilingual Support
This extension itself supports i18n as well. It will be auto-matched to the display language you use in your VS Code editor. We currently support the following languages.
| Language | Maintainer | Contributors |
|---|---|---|
| English | @antfu | @rubjo, @EdRands |
| Simplified Chinese (ç®ä½ä¸æ) | @antfu | |
| Traditional Chinese (ç¹é«ä¸æ) | @antfu | |
| Norwegian (Norsk) | @rubjo | |
| Spanish (Español) | @Baltimer | |
| Japanese (æ¥æ¬èª) | @isdh | |
| Dutch (Nederlands) | @Niekvdm, @Excalibaard | |
| Portuguese (Brazilian) | @Ibcs16 | |
| French (Français) | @Nicoxx45, @eri, @Frank | |
| Swedish (Svenska) | @vladdeSV | |
| Ukrainian (УкÑаÑнÑÑка) | @uhodav | |
| Russian (Ð ÑÑÑкий) | @uhodav | |
| German (Deutsch) | @alexanderniebuhr | |
| Thai (ภาษาà¹à¸à¸¢) | @watchakorn-18k | |
| Turkish (Türkçe) | @eri, @dilekerkut | |
| Korean (íêµì´) | @moka-ayumu | |
| Hungarian (Magyar) | @Cs4K1Sr4C | @Cs4K1Sr4C |
ð¨âð» If you would like to help a language's translation up to date, feel free to put your name in the Maintainers field. I will @mention you when needed. Much appreciated.
â¤ï¸ Thanks
This extension was inspired by think2011/vscode-vue-i18n, it wouldn't exist without @think2011's great work.
Support for Vue Single File Component (SFC) is powered by kazupon/vue-i18n-locale-message, which is created by the author of vue-i18n. Thanks for making this!
Code Contributors
My great thanks to all the awesome contributors:
ð License
MIT License © 2021-PRESENT Lokalise
MIT License © 2019-2020 Anthony Fu
MIT License © 2018-2019 think2011
Top Related Projects
🌍 All in one i18n extension for VS Code
:globe_with_meridians: Internationalization plugin for Vue.js
i18next: learn once - translate everywhere
Translate your Go program into multiple languages.
Give your JavaScript the ability to speak many languages.
The monorepo home to all of the FormatJS related libraries, most notably react-intl.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot