 medis
medis
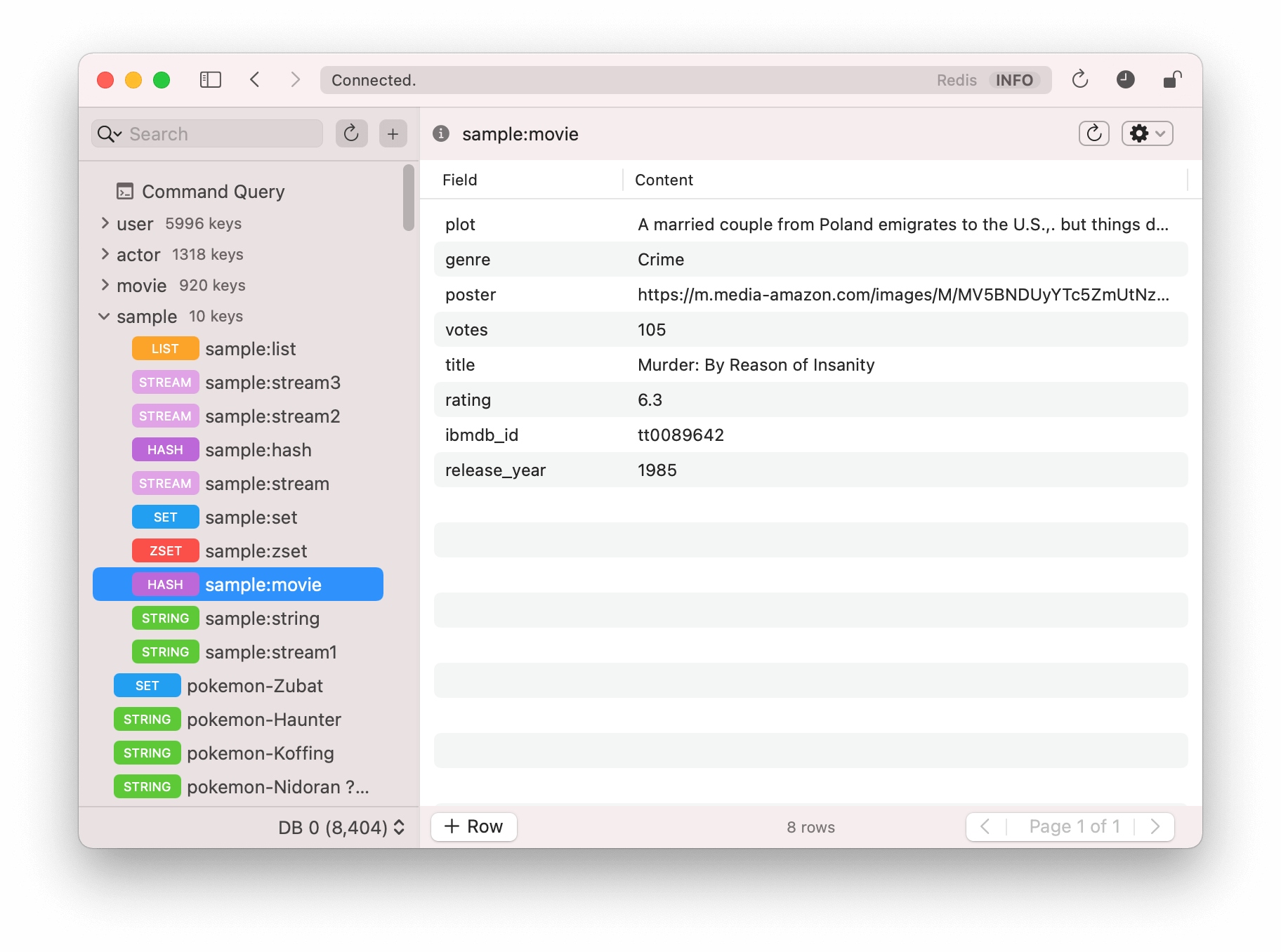
💻 Medis is a beautiful, easy-to-use Mac database management application for Redis.
Top Related Projects
🚀🚀🚀A faster, better and more stable Redis desktop manager [GUI client], compatible with Linux, Windows, Mac.
Redis GUI by Redis
Redis Desktop Manager Builder
Redis management tool written in node.js
Quick Overview
Medis is a beautiful, easy-to-use Mac database management application for Redis. It provides a user-friendly GUI for managing Redis databases, allowing users to view, edit, and analyze data stored in Redis instances without the need for command-line interactions.
Pros
- Intuitive and visually appealing interface for Redis management
- Supports multiple Redis connections and databases
- Offers features like key-value browsing, real-time updates, and data visualization
- Cross-platform support (macOS, Windows, and Linux)
Cons
- Not actively maintained (last update was in 2019)
- Limited advanced features compared to some command-line tools
- May not support the latest Redis features or versions
- Requires a paid license for commercial use
Getting Started
- Download the latest release from the Medis GitHub releases page.
- Install the application on your system.
- Launch Medis and click on "Add Server" to connect to your Redis instance.
- Enter your Redis server details (host, port, password if applicable).
- Click "Connect" to start managing your Redis database through the Medis interface.
Note: Medis is a desktop application, not a code library, so there are no code examples or quick start instructions for integration into other projects.
Competitor Comparisons
🚀🚀🚀A faster, better and more stable Redis desktop manager [GUI client], compatible with Linux, Windows, Mac.
Pros of AnotherRedisDesktopManager
- Cross-platform support (Windows, macOS, Linux)
- Active development with frequent updates
- Built-in terminal for executing Redis commands
Cons of AnotherRedisDesktopManager
- Larger application size due to Electron framework
- Slightly steeper learning curve for beginners
Code Comparison
Medis (React):
import React from 'react';
import { connect } from 'react-redux';
import { setInstance } from '../actions';
const InstanceSelect = ({ instances, setInstance }) => {
// Component logic
};
AnotherRedisDesktopManager (Vue.js):
<template>
<div class="instance-select">
<!-- Component template -->
</div>
</template>
<script>
export default {
name: 'InstanceSelect',
// Component logic
}
</script>
Both projects use modern JavaScript frameworks, with Medis utilizing React and AnotherRedisDesktopManager opting for Vue.js. This difference in frameworks may impact the development experience and community support available for each project.
AnotherRedisDesktopManager offers a more comprehensive feature set and wider platform support, making it suitable for users across different operating systems. However, Medis may be more lightweight and potentially easier for React developers to contribute to or customize.
Redis GUI by Redis
Pros of RedisInsight
- Official Redis GUI tool, ensuring better compatibility and support
- More comprehensive features, including support for Redis modules and advanced data types
- Regular updates and active development from the Redis team
Cons of RedisInsight
- Heavier application with more resource requirements
- Steeper learning curve due to more complex interface and features
Code Comparison
Medis (React):
import React from 'react';
import { connect } from 'react-redux';
import { setPattern } from '../actions';
const PatternInput = ({ pattern, setPattern }) => (
<input value={pattern} onChange={e => setPattern(e.target.value)} />
);
RedisInsight (Vue.js):
<template>
<input v-model="pattern" @input="updatePattern" />
</template>
<script>
export default {
methods: {
updatePattern(e) {
this.$store.commit('setPattern', e.target.value);
}
}
}
</script>
Summary
RedisInsight offers a more robust and feature-rich experience as the official Redis GUI tool, while Medis provides a lighter, simpler alternative. RedisInsight is better suited for advanced users and complex Redis setups, whereas Medis may be preferred for quick, straightforward Redis management tasks. The code comparison shows different frontend frameworks (React vs Vue.js) and state management approaches between the two projects.
Pros of RedisDesktopManager
- Cross-platform support (Windows, macOS, Linux)
- More feature-rich with advanced functionalities like SSH tunneling
- Actively maintained with regular updates
Cons of RedisDesktopManager
- Paid software (free for personal use)
- Heavier resource usage
- Steeper learning curve for beginners
Code Comparison
Medis (React):
import React from 'react';
import { connect } from 'react-redux';
import { setInstance } from '../actions';
const InstanceSelect = ({ instances, selectedInstance, setInstance }) => {
// Component implementation
};
RedisDesktopManager (C++/Qt):
#include "modules/connections-tree/items/serveritem.h"
#include "modules/connections-tree/items/databaseitem.h"
#include "modules/connections-tree/model.h"
class ConnectionsManager : public QObject {
Q_OBJECT
public:
// Class implementation
};
Both projects use different technologies for their implementation. Medis is built with React and JavaScript, making it more accessible for web developers. RedisDesktopManager uses C++ with Qt framework, potentially offering better performance but requiring more specialized knowledge.
RedisDesktopManager provides a more comprehensive set of features and cross-platform support, making it suitable for professional use cases. However, it comes at a cost and may be overkill for simple Redis management tasks. Medis, being open-source and lightweight, is a good choice for developers looking for a straightforward, free solution, especially those familiar with web technologies.
Redis Desktop Manager Builder
Pros of rdm-builder
- More actively maintained with recent updates
- Focuses on building and packaging Redis Desktop Manager
- Provides a streamlined process for creating custom RDM builds
Cons of rdm-builder
- Limited to RDM-specific functionality
- Less user-friendly for those unfamiliar with build processes
- Narrower scope compared to Medis' full-featured Redis GUI
Code Comparison
rdm-builder:
#!/bin/bash
set -e
QTDIR=/opt/qt/5.9.7/gcc_64
export PATH=$QTDIR/bin:$PATH
Medis:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
Summary
rdm-builder is a specialized tool for building Redis Desktop Manager, offering a streamlined process for custom RDM builds. It's more actively maintained but has a narrower focus compared to Medis. Medis, on the other hand, is a full-featured Redis GUI with a broader scope and potentially more user-friendly interface. The code comparison highlights the different nature of these projects, with rdm-builder focusing on build scripts and Medis on React-based UI development.
Redis management tool written in node.js
Pros of Redis Commander
- Web-based interface accessible from any browser
- Supports multiple Redis connections and databases
- Built-in terminal for executing Redis commands
Cons of Redis Commander
- Less polished UI compared to Medis
- Lacks some advanced features like real-time monitoring
Code Comparison
Redis Commander (JavaScript):
app.get('/apiv1/server/info', function(req, res) {
if (req.app.locals.redisConnections[0]) {
req.app.locals.redisConnections[0].info(function(err, info) {
if (err) {
console.error('getServerInfo', err);
return res.send('ERROR: ' + err);
}
res.send(JSON.stringify(info));
});
} else {
return res.send('ERROR: No Redis connection');
}
});
Medis (JavaScript/React):
export default class ConnectionSelector extends BaseContent {
render() {
return (
<div className="pane-group">
<aside className="pane pane-sm sidebar">
<nav className="nav-group">
{this.renderConnections()}
</nav>
</aside>
<div className="pane main-pane">
{this.renderContent()}
</div>
</div>
);
}
}
Both projects aim to provide a GUI for Redis management, but they differ in their approach and feature set. Redis Commander offers a web-based solution with multi-connection support, while Medis provides a more polished desktop application with a focus on user experience.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Medis
Notice: We just released Medis 2! ððð
Compared to Medis (this repo), Medis 2 provides more delightful features, such as tree view (yes, finally!), streams, alert mode, dark mode, and more. Besides that, Medis 2 is rewritten from the beginning with native technology, making it more morden, beautiful, and fast!
What's more, Medis 2 is free ð° to download! Don't hesitate, download it from the App Store now and try it out!
(or searching "Medis 2" on macOS App Store if the above link doesn't work for you. Also, you can download the app directly from the official website)

Medis is a beautiful, easy-to-use Redis management application built on the modern web with Electron, React, and Redux. It's powered by many awesome Node.js modules, especially ioredis and ssh2.
Medis starts with all the basic features you need:
- Keys viewing/editing
- SSH Tunnel for connecting with remote servers
- Terminal for executing custom commands
- Config viewing/editing
It also supports many advanced features:
- JSON/MessagePack format viewing/editing and built-in highlighting/validator
- Working with millions keys and key members without blocking the redis server
- Pattern manager for easy selecting a sub group of keys.
Note: Medis only supports Redis >= 2.8 version because SCAN command was introduced since 2.8. SCAN is very useful to get key list without blocking the server, which is crucial to the production environment. Because the latest stable is 5.0 and 2.6 is a very old version, Medis doesn't support it.
Download Medis on Windows
You can download compiled installer of Medis for Windows from the below page download page
Download Medis on Mac
You can download compiled versions of Medis for Mac OS X from the release page.
Running Locally
- Install dependencies
$ npm install
- Compile assets:
$ npm run pack
- Run with Electron:
$ npm start
Connect to Heroku
Medis can connect to Heroku Redis addon to manage your data. You just need to call heroku redis:credentials --app APP to get your redis credential:
$ heroku redis:credentials --app YOUR_APP
redis://x:PASSWORD@HOST:PORT
And then input HOST, PORT and PASSWORD to the connection tab.
I Love This. How do I Help?
- Simply star this repository :-)
- Help us spread the world on Facebook and Twitter
- Contribute Code! We're developers! (See Roadmap below)
- Medis is available on the Mac App Store as a paid software. I'll be very grateful if you'd like to buy it to encourage me to continue maintaining Medis. There are no additional features comparing with the open-sourced version, except the fact that you can enjoy auto updating that brought by the Mac App Store.
Roadmap
- Windows and Linux version (with electron-packager)
- Support for SaaS Redis services
- Lua script editor
- Cluster management
- GEO keys supporting
Contributors
luin | kvnsmth | dpde | ogasawaraShinnosuke | naholyr |
hlobil | Janpot |
License
MIT
Top Related Projects
🚀🚀🚀A faster, better and more stable Redis desktop manager [GUI client], compatible with Linux, Windows, Mac.
Redis GUI by Redis
Redis Desktop Manager Builder
Redis management tool written in node.js
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot