Top Related Projects
Jupyter Interactive Notebook
JupyterLab computational environment.
📘 The interactive computing suite for you! ✨
Official repository for Spyder - The Scientific Python Development Environment
Create delightful software with Jupyter Notebooks
Quick Overview
The microsoft/vscode-jupyter repository is an extension for Visual Studio Code that provides support for Jupyter notebooks and interactive Python programming. It allows users to create, edit, and run Jupyter notebooks directly within VS Code, offering a seamless integration of data science workflows into the popular code editor.
Pros
- Seamless integration with VS Code, providing a familiar environment for developers
- Support for multiple kernels, including Python, R, and Julia
- Interactive debugging capabilities for notebook cells
- Rich IntelliSense and code completion features
Cons
- Occasional performance issues with large notebooks or datasets
- Some advanced Jupyter features may not be fully supported
- Learning curve for users transitioning from traditional Jupyter environments
- Dependency on VS Code, which may not be preferred by all data scientists
Getting Started
- Install Visual Studio Code from https://code.visualstudio.com/
- Open VS Code and navigate to the Extensions view (Ctrl+Shift+X)
- Search for "Jupyter" and install the "Jupyter" extension by Microsoft
- Open or create a new .ipynb file to start working with Jupyter notebooks in VS Code
- Use the "Select Kernel" button in the top-right corner to choose your preferred kernel
For more detailed instructions and advanced features, refer to the official documentation at https://code.visualstudio.com/docs/datascience/jupyter-notebooks
Competitor Comparisons
Jupyter Interactive Notebook
Pros of Notebook
- Native web-based interface, accessible from any browser without additional software
- Simpler, more focused user interface for data science and interactive computing
- Easier to share and collaborate on notebooks through platforms like JupyterHub
Cons of Notebook
- Limited integrated development environment (IDE) features compared to VS Code
- Less extensible and customizable than VS Code's Jupyter extension
- Fewer language support options outside of Python and R
Code Comparison
Notebook (Python cell):
import pandas as pd
df = pd.read_csv('data.csv')
df.head()
vscode-jupyter (Python file with cell markers):
#%%
import pandas as pd
df = pd.read_csv('data.csv')
df.head()
Summary
Notebook provides a streamlined, web-based experience for interactive computing, while vscode-jupyter integrates Jupyter functionality into a full-featured IDE. The choice between them depends on user preferences, development needs, and the desired balance between simplicity and advanced features.
JupyterLab computational environment.
Pros of JupyterLab
- Native support for interactive widgets and rich outputs
- Integrated file browser and terminal
- Extensible architecture with a wide range of plugins
Cons of JupyterLab
- Steeper learning curve for new users
- Less seamless integration with version control systems
- Limited language support compared to VS Code's extensive ecosystem
Code Comparison
JupyterLab (Python cell):
%matplotlib inline
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
plt.plot(x, np.sin(x))
plt.show()
VS Code Jupyter (Python cell):
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
plt.plot(x, np.sin(x))
plt.show()
The code examples are similar, but JupyterLab uses the %matplotlib inline magic command by default, while VS Code Jupyter handles this automatically. Both environments support interactive plotting, but JupyterLab's native support for widgets may provide a more seamless experience for certain visualizations.
📘 The interactive computing suite for you! ✨
Pros of nteract
- Standalone desktop application, not tied to a specific editor
- Supports multiple programming languages beyond Python
- More flexible and customizable UI with composable components
Cons of nteract
- Smaller community and less frequent updates
- Fewer built-in features compared to VS Code's extensive ecosystem
- May require more setup and configuration for advanced workflows
Code Comparison
nteract:
import { ContentRef } from "@nteract/core";
import { NotebookApp } from "@nteract/notebook-app-component";
<NotebookApp contentRef={ContentRef} />
vscode-jupyter:
import { NotebookEditor } from './notebookEditor';
import { INotebookModel } from './notebookModel';
class JupyterNotebookProvider implements vscode.NotebookContentProvider {
async openNotebook(uri: vscode.Uri): Promise<INotebookModel> {
// Implementation details
}
}
Summary
nteract offers a standalone, multi-language notebook experience with a flexible UI, while vscode-jupyter integrates tightly with VS Code's extensive features. nteract may appeal to users seeking a dedicated notebook application, while vscode-jupyter benefits from VS Code's ecosystem and frequent updates. The choice between them depends on individual preferences and workflow requirements.
Official repository for Spyder - The Scientific Python Development Environment
Pros of Spyder
- Integrated scientific environment with built-in variable explorer and data viewer
- More focused on scientific computing and data analysis workflows
- Includes a powerful debugger and profiler specifically designed for scientific Python code
Cons of Spyder
- Less extensible compared to VS Code's plugin ecosystem
- Slower development cycle and fewer frequent updates
- Limited support for non-Python languages and general-purpose development tasks
Code Comparison
Spyder:
# In Spyder, you can run cells directly
# %% Cell 1
import numpy as np
data = np.random.rand(100, 100)
# %% Cell 2
import matplotlib.pyplot as plt
plt.imshow(data)
plt.show()
VS Code Jupyter:
# In VS Code, you use Jupyter-style cell markers
# %%
import numpy as np
data = np.random.rand(100, 100)
# %%
import matplotlib.pyplot as plt
plt.imshow(data)
plt.show()
Both environments support cell-based execution, but Spyder uses its own cell markers, while VS Code Jupyter adheres to the standard Jupyter notebook format. Spyder's integrated environment may provide a more seamless experience for scientific workflows, while VS Code offers greater flexibility and extensibility for various development tasks.
Create delightful software with Jupyter Notebooks
Pros of nbdev
- Seamless integration of code, documentation, and tests in a single notebook
- Supports literate programming, enabling better code organization and readability
- Automatic generation of documentation and Python modules from notebooks
Cons of nbdev
- Steeper learning curve for developers not familiar with literate programming
- Limited IDE support compared to vscode-jupyter's extensive VS Code integration
- May require additional setup for complex project structures
Code Comparison
nbdev:
# %% [markdown]
# # My Function
# This function adds two numbers.
# %%
def add(a, b):
return a + b
# %% [markdown]
# ## Example Usage
vscode-jupyter:
# %%
def add(a, b):
"""
This function adds two numbers.
"""
return a + b
# %%
# Example Usage
result = add(3, 4)
print(result)
Both examples show how to define and document a simple function, but nbdev emphasizes a more narrative-driven approach with markdown cells, while vscode-jupyter focuses on traditional code cells with docstrings.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Jupyter Extension for Visual Studio Code
A Visual Studio Code extension that provides basic notebook support for language kernels that are supported in Jupyter Notebooks today, and allows any Python environment to be used as a Jupyter kernel. This is NOT a Jupyter kernel--you must have Python environment in which you've installed the Jupyter package, though many language kernels will work with no modification. To enable advanced features, modifications may be needed in the VS Code language extensions.

| Link | Description |
|---|---|
| File an issue | Report problems and suggest enhancements |
| Go to docs | Jupyter extension and data science in VS Code documentation, tutorials, and more |
| Discussions | Post questions, and engage in community discussions |
Work in the browser
Editing Jupyter notebooks in VS Code can also be done on the browser in two ways.
- The Jupyter extension has support for a web based interface provided by vscode.dev (which includes github.dev, available by typing '.' when viewing a repo on github.com)
- The Jupyter extension can be installed on VS Code in GitHub Codespaces the same way it is done locally (or sync your VS Code settings to have your extensions installed automatically on Codespaces).
Installed extensions
The Jupyter Extension will automatically install the following extensions by default to provide enhanced Jupyter notebook experiences in VS Code.
- Jupyter Keymap - to provide Jupyter-consistent keymaps
- Jupyter Notebook Renderers - to provide renderers for MIME types such as latex, plotly, vega, etc.
- Jupyter Cell Tags and Jupyter Slide Show - to provide the ability to tag cells in notebooks and support for presentations
You can also install the Jupyter PowerToys extension to try out experimental features (not installed by default). Extensions installed through the marketplace are subject to the Marketplace Terms of Use, and any or all of these extensions can be disabled or uninstalled.
Working with Python
Quick Start
- Step 1. Install VS Code
- Step 2. Install Anaconda/Miniconda or another Python environment in which you've installed the Jupyter package
- Since not working with Python, make sure to have a Jupyter Kernel that corresponds to the language you would like to use installed on your machine.
- Step 3. Install the Jupyter Extension and the Python Extension
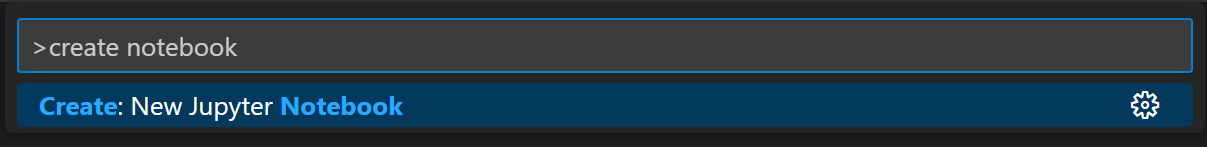
- Step 4. Open or create a notebook file by opening the Command Palette (
Ctrl+Shift+P) and selectJupyter: Create New Jupyter Notebook.
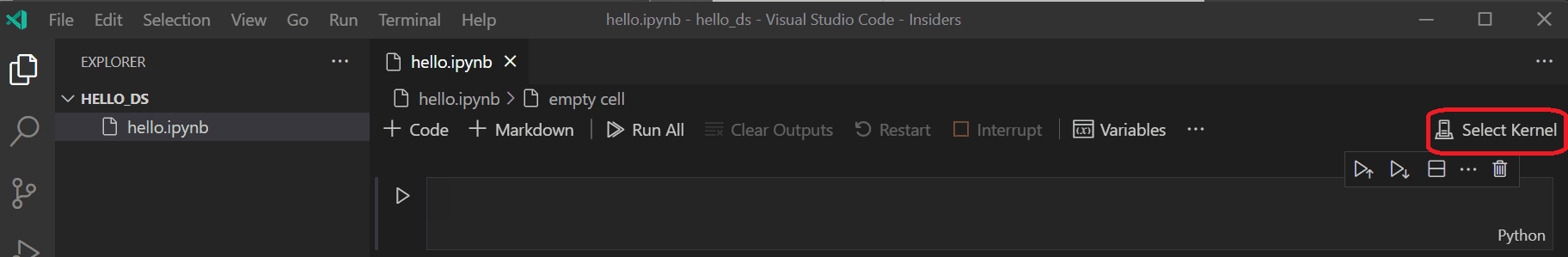
- Step 5. Select your kernel by clicking on the kernel picker in the top right of the notebook or by invoking the
Notebook: Select Notebook Kernelcommand and start coding!
Working with other Languages
The Jupyter Extension supports other languages in addition to Python such as Julia, R, and C#.
Quick Start
- Step 1. Install VS Code
- Step 2. Since not working with Python, make sure to have a Jupyter kernelspec that corresponds to the language you would like to use installed on your machine.
- Step 3. Install the Jupyter Extension
- Step 4. Open or create a notebook file and start coding!
Notebook support
The Jupyter Extension uses the built-in notebook support from VS Code. This UI gives a number of advantages to users of notebooks:
- Out of the box support for VS Code's vast array of basic code editing features like hot exit, find & replace, and code folding.
- Editor extensions like VIM, bracket colorization, linters and many more are available while editing a cell.
- Deep integration with general workbench and file-based features in VS Code like outline view (Table of Contents), breadcrumbs and other operations.
- Fast load times for Jupyter notebook (.ipynb) files. Any notebook file is loaded and rendered as quickly as possible, while execution-related operations are initialized behind the scenes.
- Includes a notebook-friendly diff tool, making it much easier to compare and see differences between code cells, output and metadata.
- Extensibility beyond what the Jupyter extension provides. Extensions can now add their own language or runtime-specific take on notebooks, such as the .NET Interactive Notebooks and Gather
- While the Jupyter extension comes packaged with a large set of the most commonly used renderers for output, the marketplace supports custom installable renderers to make working with your notebooks even more productive. To get started writing your own, see VS Code's renderer api documentation.
Useful commands
Open the Command Palette (Command+Shift+P on macOS and Ctrl+Shift+P on Windows/Linux) and type in one of the following commands:
| Command | Description |
|---|---|
Jupyter: Create New Jupyter Notebook | Creates a new Jupyter Notebook |
Notebook: Select Notebook Kernel | Select or switch kernels within your notebook |
Notebook: Change Cell Language | Change the language of the cell currently in focus |
Jupyter: Export to HTML Jupyter: Export to PDF | Create a presentation-friendly version of your notebook in HTML or PDF |
To see all available Jupyter Notebook commands, open the Command Palette and type Jupyter or Notebook.
Context Keys for Key bindings
You can use the extension's context keys in 'when' clauses. Here's an example:
{
"key": "ctrl+i",
"command": "jupyter.runAndDebugCell",
"when": "!jupyter.webExtension"
}
That keybinding states the jupyter.runAndDebugCell command should map to CTRL+I when not in the jupyter.webExtension.
The full list of context keys can be found here: https://github.com/microsoft/vscode-jupyter/wiki/Extensibility-for-other-extensions#context-keys-for-keybindings
Feature details
Learn more about the rich features of the Jupyter extension:
-
IntelliSense: Edit your code with auto-completion, code navigation, syntax checking and more.
-
Jupyter Notebooks: Create and edit Jupyter Notebooks, add and run code/markdown cells, render plots, create presentation-friendly versions of your notebook by exporting to HTML or PDF and more.
Supported locales
The extension is available in multiple languages: de, en, es, fa, fr, it, ja, ko-kr, nl, pl, pt-br, ru, tr, zh-cn, zh-tw
Questions, issues, feature requests, and contributions
-
If you have a question about how to accomplish something with the extension, please ask on Discussions. Our wiki can be a source of information as well.
-
Any and all feedback is appreciated and welcome! If you come across a problem or bug with the extension, please file an issue.
- If someone has already filed an issue that encompasses your feedback, please leave a ð/ð reaction on the issue.
-
Contributions are always welcome, so please see our contributing guide for more details.
-
If you're interested in the development of the extension, you can read about our development process
Data and telemetry
The Microsoft Jupyter Extension for Visual Studio Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. This extension respects the telemetry.telemetryLevel setting which you can learn more about at https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.
Top Related Projects
Jupyter Interactive Notebook
JupyterLab computational environment.
📘 The interactive computing suite for you! ✨
Official repository for Spyder - The Scientific Python Development Environment
Create delightful software with Jupyter Notebooks
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot