 flutter_file_picker
flutter_file_picker
File picker plugin for Flutter, compatible with mobile (iOS & Android), Web, Desktop (Mac, Linux, Windows) platforms with Flutter Go support.
Top Related Projects
File picker plugin for Flutter, compatible with mobile (iOS & Android), Web, Desktop (Mac, Linux, Windows) platforms with Flutter Go support.
Quick Overview
Flutter File Picker is a plugin that allows Flutter applications to access the native file explorer on both iOS and Android platforms. It provides a simple and customizable way to select files from the device's storage, supporting various file types and multiple file selection.
Pros
- Cross-platform compatibility (iOS and Android)
- Supports multiple file selection
- Customizable file type filtering
- Easy integration with Flutter projects
Cons
- Limited support for web platforms
- May require additional setup for certain file types on iOS
- Performance may vary with large file selections
- Dependency on native file explorers can lead to inconsistent user experiences across devices
Code Examples
- Picking a single file:
import 'package:file_picker/file_picker.dart';
Future<void> pickFile() async {
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
PlatformFile file = result.files.first;
print(file.name);
print(file.path);
}
}
- Picking multiple files with type filter:
Future<void> pickMultipleImages() async {
FilePickerResult? result = await FilePicker.platform.pickFiles(
type: FileType.image,
allowMultiple: true,
);
if (result != null) {
List<File> files = result.paths.map((path) => File(path!)).toList();
// Process the selected image files
}
}
- Custom file type selection:
Future<void> pickCustomFileType() async {
FilePickerResult? result = await FilePicker.platform.pickFiles(
type: FileType.custom,
allowedExtensions: ['jpg', 'pdf', 'doc'],
);
if (result != null) {
PlatformFile file = result.files.first;
// Handle the selected file
}
}
Getting Started
- Add the dependency to your
pubspec.yamlfile:
dependencies:
file_picker: ^5.3.1
- Import the package in your Dart code:
import 'package:file_picker/file_picker.dart';
- Use the
FilePicker.platform.pickFiles()method to open the file picker:
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path!);
// Use the selected file
}
Competitor Comparisons
File picker plugin for Flutter, compatible with mobile (iOS & Android), Web, Desktop (Mac, Linux, Windows) platforms with Flutter Go support.
Pros of flutter_file_picker
- Identical functionality and features
- Same level of cross-platform support
- Equivalent ease of use and integration
Cons of flutter_file_picker
- No significant differences in drawbacks
- Similar limitations and constraints
- Comparable performance characteristics
Code Comparison
Both repositories contain the same codebase, so there are no differences to highlight. Here's a sample of the main file picker function from both:
Future<FilePickerResult?> pickFiles({
String? dialogTitle,
String? initialDirectory,
FileType type = FileType.any,
List<String>? allowedExtensions,
bool allowMultiple = false,
Function(FilePickerStatus)? onFileLoading,
bool allowCompression = true,
bool withData = false,
bool withReadStream = false,
bool lockParentWindow = false,
}) async {
// Implementation details...
}
This comparison reveals that the repositories miguelpruivo/flutter_file_picker and miguelpruivo/flutter_file_picker are identical. They share the same codebase, features, and functionality. There are no distinguishing factors between them in terms of pros, cons, or code implementation. Users can expect the same performance, cross-platform support, and ease of use from either repository.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

File Picker
A package that allows you to use the native file explorer to pick single or multiple files, with extensions filtering support.
Currently supported features
- Uses OS default native pickers
- Supports multiple platforms (Mobile, Web, Desktop)
- Pick files using custom format filtering â you can provide a list of file extensions (pdf, svg, zip, etc.)
- Pick files from cloud files (GDrive, Dropbox, iCloud)
- Single or multiple file picks
- Supports retrieving as XFile (cross_file) for easy manipulation with other libraries
- Different default type filtering (media, image, video, audio or any)
- Picking directories
- Picking both files and directories simultaneously
- Load file data immediately into memory (
Uint8List) if needed; - Open a save-file / save-as dialog (a dialog that lets the user specify the drive, directory, and name of a file to save)
If you have any feature that you want to see in this package, please feel free to issue a suggestion. ð
Compatibility Chart
| API | Android | iOS | Linux | macOS | Windows | Web |
|---|---|---|---|---|---|---|
clearTemporaryFiles() | :white_check_mark: | :white_check_mark: | :x: | :x: | :x: | :x: |
getDirectoryPath() | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :x: |
pickFileAndDirectoryPaths() | :x: | :x: | :x: | :white_check_mark: | :x: | :x: |
pickFiles() | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: |
saveFile() | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: |
See the API section of the File Picker Wiki or the official API reference on pub.dev for further details.
Documentation
See the File Picker Wiki for every detail on about how to install, setup and use it.
File Picker Wiki
Usage
Quick simple usage example:
Single file
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path!);
} else {
// User canceled the picker
}
Multiple files
FilePickerResult? result = await FilePicker.platform.pickFiles(allowMultiple: true);
if (result != null) {
List<File> files = result.paths.map((path) => File(path!)).toList();
} else {
// User canceled the picker
}
Multiple files with extension filter
FilePickerResult? result = await FilePicker.platform.pickFiles(
allowMultiple: true,
type: FileType.custom,
allowedExtensions: ['jpg', 'pdf', 'doc'],
);
Pick a directory
String? selectedDirectory = await FilePicker.platform.getDirectoryPath();
if (selectedDirectory == null) {
// User canceled the picker
}
Save-file / save-as dialog
String? outputFile = await FilePicker.platform.saveFile(
dialogTitle: 'Please select an output file:',
fileName: 'output-file.pdf',
);
if (outputFile == null) {
// User canceled the picker
}
Load result and file details
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
PlatformFile file = result.files.first;
print(file.name);
print(file.bytes);
print(file.size);
print(file.extension);
print(file.path);
} else {
// User canceled the picker
}
Retrieve all files as XFiles or individually
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
// All files
List<XFile> xFiles = result.xFiles;
// Individually
XFile xFile = result.files.first.xFile;
} else {
// User canceled the picker
}
Pick and upload a file to Firebase Storage with Flutter Web
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
Uint8List fileBytes = result.files.first.bytes;
String fileName = result.files.first.name;
// Upload file
await FirebaseStorage.instance.ref('uploads/$fileName').putData(fileBytes);
}
For full usage details refer to the Wiki above.
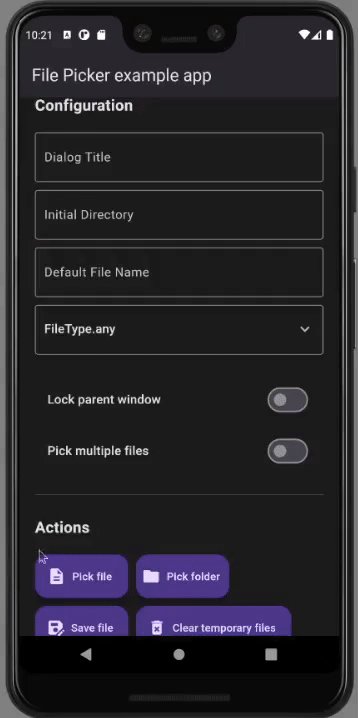
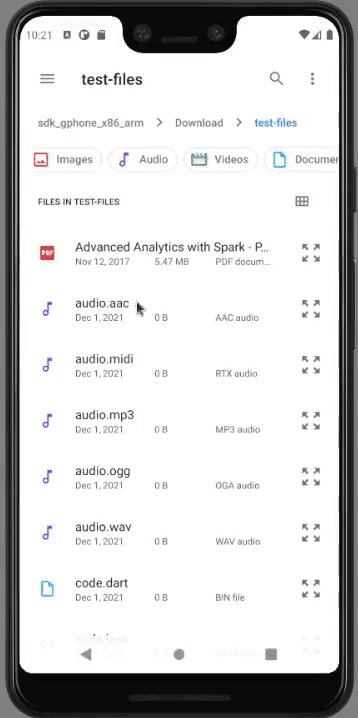
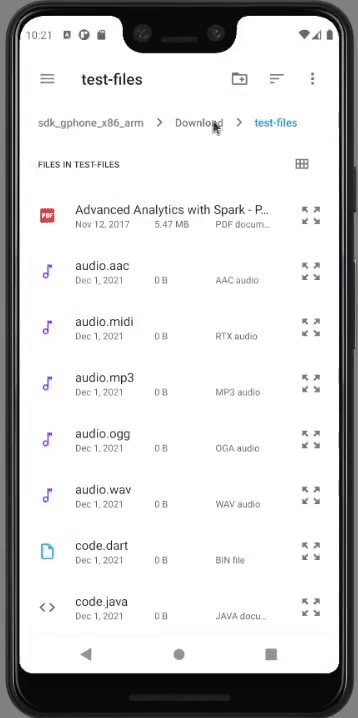
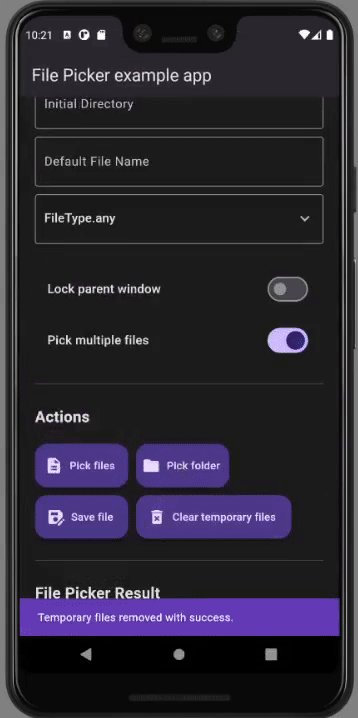
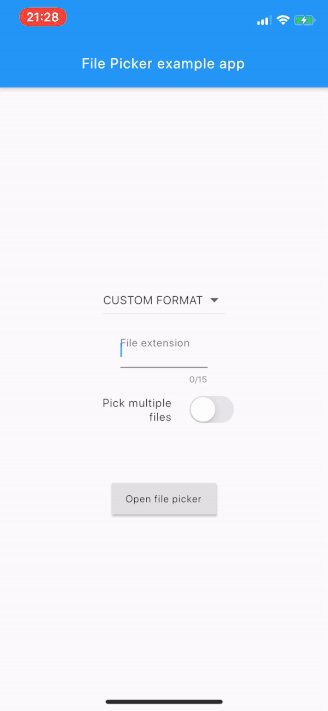
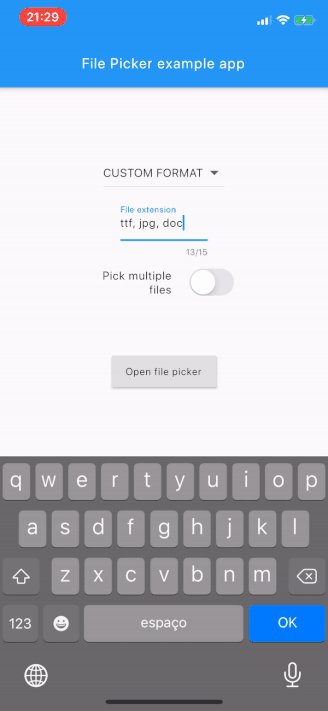
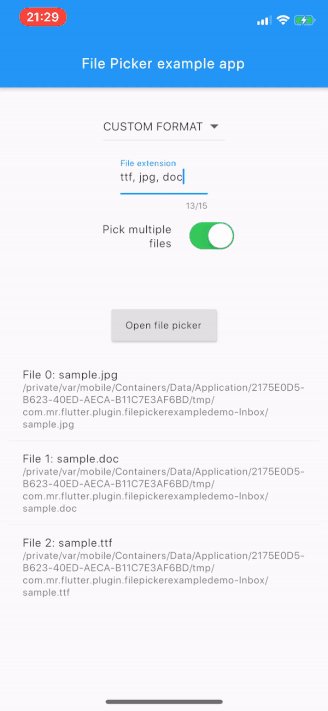
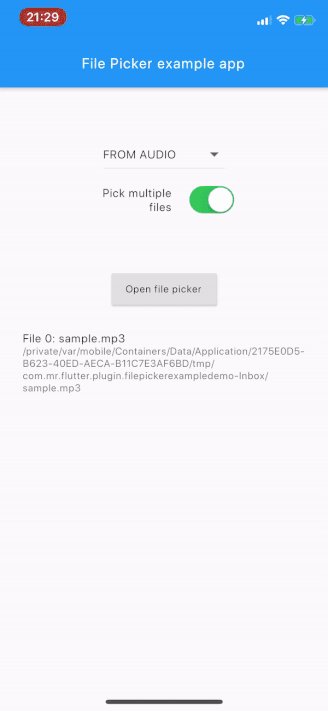
Example App
Android

iOS

MacOS

Linux

Windows

Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.
Top Related Projects
File picker plugin for Flutter, compatible with mobile (iOS & Android), Web, Desktop (Mac, Linux, Windows) platforms with Flutter Go support.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



