x-spreadsheet
x-spreadsheet
The project has been migrated to @wolf-table/table https://github.com/wolf-table/table
Top Related Projects
JavaScript Data Grid / Data Table with a Spreadsheet Look & Feel. Works with React, Angular, and Vue. Supported by the Handsontable team ⚡
📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
Luckysheet upgraded to Univer
Excel Workbook Manager
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Quick Overview
x-spreadsheet is a lightweight JavaScript spreadsheet library that allows developers to create and integrate spreadsheet functionality into web applications. It provides a customizable and interactive spreadsheet component with features similar to Excel or Google Sheets, but with a focus on simplicity and ease of use.
Pros
- Lightweight and fast, with minimal dependencies
- Customizable appearance and functionality
- Supports basic spreadsheet operations like formulas, cell formatting, and data validation
- Easy to integrate into existing web applications
Cons
- Limited advanced features compared to full-fledged spreadsheet applications
- Documentation could be more comprehensive
- Fewer built-in formulas and functions compared to more established spreadsheet libraries
- May require additional development effort for complex use cases
Code Examples
- Creating a basic spreadsheet:
import Spreadsheet from 'x-spreadsheet';
const spreadsheet = new Spreadsheet('#spreadsheet-container');
spreadsheet.loadData({
cells: {
A1: { text: 'Hello' },
B1: { text: 'World' }
}
});
- Adding a custom toolbar button:
spreadsheet.toolbar.add('my-button', {
icon: '<svg>...</svg>',
title: 'My Custom Button',
click: () => {
alert('Custom button clicked!');
}
});
- Applying cell formatting:
spreadsheet.cellStyle('A1', {
font: {
bold: true,
color: '#FF0000'
},
align: 'center'
});
Getting Started
To use x-spreadsheet in your project, follow these steps:
-
Install the library using npm:
npm install x-spreadsheet -
Import and initialize the spreadsheet in your JavaScript file:
import Spreadsheet from 'x-spreadsheet'; import 'x-spreadsheet/dist/xspreadsheet.css'; const spreadsheet = new Spreadsheet('#spreadsheet-container'); -
Add a container element in your HTML:
<div id="spreadsheet-container"></div> -
Customize and interact with the spreadsheet using the available API methods.
Competitor Comparisons
JavaScript Data Grid / Data Table with a Spreadsheet Look & Feel. Works with React, Angular, and Vue. Supported by the Handsontable team ⚡
Pros of Handsontable
- More feature-rich and mature, with extensive documentation and examples
- Offers both open-source and commercial versions with additional features
- Supports various data types and advanced functionalities like filtering and sorting
Cons of Handsontable
- Larger file size and potentially higher performance overhead
- Steeper learning curve due to its extensive API and configuration options
- Commercial license required for some advanced features and use cases
Code Comparison
x-spreadsheet:
const s = new Spreadsheet("#x-spreadsheet-demo")
s.loadData({
cells: { A1: { text: "Hello" }, B1: { text: "World" } }
})
Handsontable:
const hot = new Handsontable(container, {
data: [["Hello", "World"]],
rowHeaders: true,
colHeaders: true
})
Summary
Handsontable is a more comprehensive solution with advanced features and commercial support, while x-spreadsheet is a lightweight, open-source alternative. Handsontable offers more out-of-the-box functionality but comes with a larger footprint and potential licensing costs. x-spreadsheet is simpler to set up and use but may lack some advanced features. The choice between the two depends on project requirements, budget, and desired level of customization.
📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
Pros of sheetjs
- More comprehensive feature set for handling various spreadsheet formats
- Robust documentation and extensive API
- Larger community and more frequent updates
Cons of sheetjs
- Steeper learning curve due to its complexity
- Larger file size, which may impact performance in some applications
Code Comparison
x-spreadsheet:
import Spreadsheet from 'x-data-spreadsheet';
const s = new Spreadsheet('#x-spreadsheet-demo')
.loadData({}) // load data
.change(data => {
// save data
});
sheetjs:
import * as XLSX from 'xlsx';
const workbook = XLSX.utils.book_new();
const worksheet = XLSX.utils.json_to_sheet(data);
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");
XLSX.writeFile(workbook, "output.xlsx");
Summary
sheetjs offers a more comprehensive solution for working with various spreadsheet formats, backed by extensive documentation and a large community. However, it comes with a steeper learning curve and larger file size. x-spreadsheet provides a simpler, lightweight alternative focused on in-browser spreadsheet functionality, but with fewer features for handling different file formats.
Luckysheet upgraded to Univer
Pros of Luckysheet
- More comprehensive feature set, including advanced functions and data visualization options
- Better support for collaborative editing and real-time updates
- More extensive documentation and community support
Cons of Luckysheet
- Larger file size and potentially higher resource consumption
- Steeper learning curve due to more complex API and configuration options
- Less suitable for lightweight or simple spreadsheet applications
Code Comparison
x-spreadsheet:
const xs = x_spreadsheet('#xspreadsheet', {
mode: 'edit',
showToolbar: true,
showGrid: true,
showContextmenu: true,
});
Luckysheet:
luckysheet.create({
container: 'luckysheet',
data: [{ name: 'Sheet1', celldata: [] }],
showinfobar: false,
allowEdit: true,
showtoolbar: true,
});
Both libraries offer simple initialization, but Luckysheet provides more configuration options out of the box. x-spreadsheet focuses on a minimalist approach, while Luckysheet offers a more feature-rich setup. The code structure reflects their respective philosophies, with x-spreadsheet using a more straightforward configuration object and Luckysheet providing a more detailed initialization process.
Excel Workbook Manager
Pros of exceljs
- More comprehensive Excel file manipulation (read, write, modify)
- Supports a wider range of Excel features and formatting options
- Better suited for server-side processing and automation
Cons of exceljs
- Lacks a built-in UI for spreadsheet editing
- Steeper learning curve for basic spreadsheet operations
- Requires more setup for client-side browser usage
Code Comparison
exceljs:
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Sheet1');
worksheet.getCell('A1').value = 'Hello, World!';
await workbook.xlsx.writeFile('output.xlsx');
x-spreadsheet:
const xs = x_spreadsheet('#xspreadsheet');
xs.loadData({
cells: { A1: { text: 'Hello, World!' } }
});
Summary
exceljs is a powerful library for working with Excel files programmatically, offering extensive features for file manipulation and formatting. It's ideal for server-side processing and automation tasks. However, it lacks a built-in UI and may require more setup for browser use.
x-spreadsheet, on the other hand, provides a lightweight, browser-based spreadsheet interface with a simpler API for basic spreadsheet operations. It's more suitable for quick implementation of editable spreadsheets in web applications but may lack some advanced Excel features supported by exceljs.
Choose exceljs for comprehensive Excel file handling and automation, or x-spreadsheet for easy integration of editable spreadsheets in web interfaces.
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Pros of ag-grid
- More comprehensive feature set, including advanced filtering, sorting, and data manipulation
- Better performance with large datasets, optimized for handling millions of rows
- Extensive documentation and enterprise-level support options
Cons of ag-grid
- Steeper learning curve due to its complexity and extensive API
- Commercial license required for some advanced features
- Larger bundle size, which may impact initial load times
Code Comparison
x-spreadsheet:
const xs = x_spreadsheet('#xspreadsheet', {
mode: 'edit',
showToolbar: true,
showGrid: true,
showContextmenu: true,
});
xs.loadData([{ name: 'Sheet1', rows: {} }]);
ag-grid:
const gridOptions = {
columnDefs: [{ field: 'make' }, { field: 'model' }, { field: 'price' }],
rowData: [
{ make: 'Toyota', model: 'Celica', price: 35000 },
{ make: 'Ford', model: 'Mondeo', price: 32000 },
{ make: 'Porsche', model: 'Boxter', price: 72000 }
]
};
new agGrid.Grid(document.querySelector('#myGrid'), gridOptions);
Both libraries offer spreadsheet-like functionality, but ag-grid focuses more on data grid features, while x-spreadsheet provides a more traditional spreadsheet interface. ag-grid is better suited for complex data management tasks, while x-spreadsheet may be preferable for simpler, Excel-like use cases.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
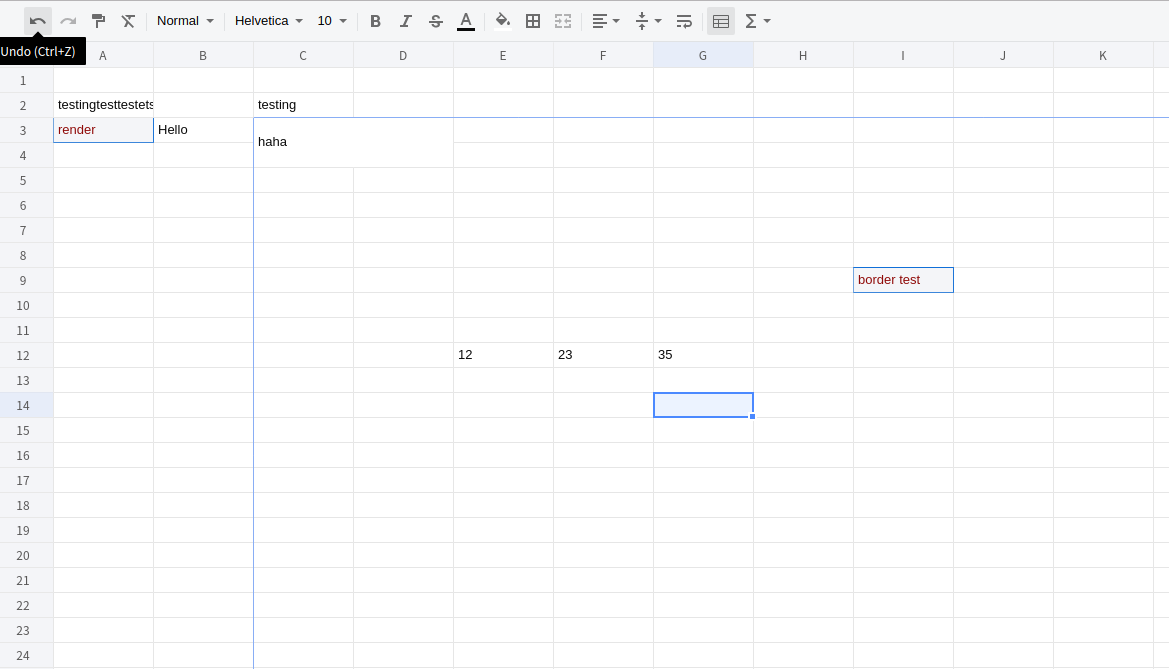
x-spreadsheet
A web-based JavaScript spreadsheet
Document
- en
- zh-cn ä¸æ
CDN
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.js"></script>
<script>
x_spreadsheet('#xspreadsheet');
</script>
NPM
npm install x-data-spreadsheet
<div id="x-spreadsheet-demo"></div>
import Spreadsheet from "x-data-spreadsheet";
// If you need to override the default options, you can set the override
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()
// default options
{
mode: 'edit', // edit | read
showToolbar: true,
showGrid: true,
showContextmenu: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}
import | export xlsx
https://github.com/SheetJS/sheetjs/tree/master/demos/xspreadsheet#saving-data
thanks https://github.com/SheetJS/sheetjs
Bind events
const s = new Spreadsheet("#x-spreadsheet-demo")
// event of click on cell
s.on('cell-selected', (cell, ri, ci) => {});
s.on('cells-selected', (cell, { sri, sci, eri, eci }) => {});
// edited on cell
s.on('cell-edited', (text, ri, ci) => {});
update cell-text
const s = new Spreadsheet("#x-spreadsheet-demo")
// cellText(ri, ci, text, sheetIndex = 0)
s.cellText(5, 5, 'xxxx').cellText(6, 5, 'yyy').reRender();
get cell and cell-style
const s = new Spreadsheet("#x-spreadsheet-demo")
// cell(ri, ci, sheetIndex = 0)
s.cell(ri, ci);
// cellStyle(ri, ci, sheetIndex = 0)
s.cellStyle(ri, ci);
Internationalization
// npm
import Spreadsheet from 'x-data-spreadsheet';
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
Spreadsheet.locale('zh-cn', zhCN);
new Spreadsheet(document.getElementById('xss-demo'));
<!-- Import via CDN -->
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.js"></script>
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/locale/zh-cn.js"></script>
<script>
x_spreadsheet.locale('zh-cn');
</script>
Features
- Undo & Redo
- Paint format
- Clear format
- Format
- Font
- Font size
- Font bold
- Font italic
- Underline
- Strike
- Text color
- Fill color
- Borders
- Merge cells
- Align
- Text wrapping
- Freeze cell
- Functions
- Resize row-height, col-width
- Copy, Cut, Paste
- Autofill
- Insert row, column
- Delete row, column
- hide row, column
- multiple sheets
- Data validations
Development
git clone https://github.com/myliang/x-spreadsheet.git
cd x-spreadsheet
npm install
npm run dev
Open your browser and visit http://127.0.0.1:8080.
Browser Support
Modern browsers(chrome, firefox, Safari).
LICENSE
MIT
Top Related Projects
JavaScript Data Grid / Data Table with a Spreadsheet Look & Feel. Works with React, Angular, and Vue. Supported by the Handsontable team ⚡
📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
Luckysheet upgraded to Univer
Excel Workbook Manager
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot