Top Related Projects
Side menu with some categories to choose.
DrawerLayout-like ViewGroup, where a "drawer" is hidden under the content view, which can be shifted to make the drawer visible.
The flexible, easy to use, all in one drawer library for your Android project. Now brand new with material 2 design.
An Android library that allows you to easily create applications with slide-in menus. You may use it in your Android apps provided that you cite this project and include the license in your app. Thanks!
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion
You can easily add awesome animated context menu to your app.
Quick Overview
FantasySlide is an Android library that provides a customizable sliding drawer menu with a fantasy-style animation. It allows developers to create a unique and visually appealing navigation drawer for their Android applications, enhancing the user experience with smooth transitions and eye-catching effects.
Pros
- Unique and visually appealing sliding animation
- Highly customizable, allowing developers to adjust various aspects of the menu
- Easy to integrate into existing Android projects
- Supports both left and right sliding directions
Cons
- Limited documentation and examples
- Not actively maintained (last update was in 2017)
- May not be compatible with the latest Android versions or development practices
- Potential performance impact on older devices due to complex animations
Code Examples
- Basic implementation of FantasySlide:
FantasyDrawerLayout fantasyDrawerLayout = findViewById(R.id.fantasyDrawerLayout);
fantasyDrawerLayout.setMenuFragment(new MenuFragment());
- Customizing the sliding effect:
fantasyDrawerLayout.setTouchMode(FantasyDrawerLayout.TOUCH_MODE_FULLSCREEN);
fantasyDrawerLayout.setAnimationDuration(500);
fantasyDrawerLayout.setCloseRatio(0.5f);
- Adding a listener for drawer events:
fantasyDrawerLayout.addOnDrawerListener(new FantasyDrawerLayout.SimpleOnDrawerListener() {
@Override
public void onDrawerOpened(View drawerView) {
// Handle drawer opened event
}
@Override
public void onDrawerClosed(View drawerView) {
// Handle drawer closed event
}
});
Getting Started
To use FantasySlide in your Android project, follow these steps:
- Add the JitPack repository to your project's
build.gradlefile:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.github.mzule:FantasySlide:1.0.5'
}
- In your layout XML, use the
FantasyDrawerLayoutas the root view:
<com.mzule.fantasyslide.FantasyDrawerLayout
android:id="@+id/fantasyDrawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your main content -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Add your main content here -->
</FrameLayout>
<!-- Your menu content -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start">
<!-- Add your menu content here -->
</FrameLayout>
</com.mzule.fantasyslide.FantasyDrawerLayout>
- In your activity or fragment, initialize and customize the FantasyDrawerLayout as needed using the code examples provided above.
Competitor Comparisons
Side menu with some categories to choose.
Pros of Side-Menu.Android
- More polished and visually appealing animations
- Better documentation and examples
- Higher number of stars and forks, indicating wider adoption
Cons of Side-Menu.Android
- Less customizable compared to FantasySlide
- Limited to side menu functionality, while FantasySlide offers more versatile sliding options
- Slightly more complex implementation
Code Comparison
FantasySlide implementation:
FantasyDrawerLayout fantasyDrawerLayout = findViewById(R.id.fantasyDrawerLayout);
fantasyDrawerLayout.setTouchMode(FantasyDrawerLayout.TOUCH_MODE_FULLSCREEN);
fantasyDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED);
Side-Menu.Android implementation:
ResideMenu resideMenu = new ResideMenu(this);
resideMenu.setBackground(R.drawable.menu_background);
resideMenu.attachToActivity(this);
resideMenu.setMenuListener(menuListener);
Both libraries offer easy-to-implement sliding menu solutions for Android applications. FantasySlide provides more flexibility in terms of customization and sliding options, while Side-Menu.Android focuses on delivering a polished, visually appealing side menu with smoother animations. The choice between the two depends on the specific requirements of your project and the desired level of customization.
DrawerLayout-like ViewGroup, where a "drawer" is hidden under the content view, which can be shifted to make the drawer visible.
Pros of SlidingRootNav
- More customizable with various animation styles and menu layouts
- Better support for Material Design guidelines
- Active development and maintenance
Cons of SlidingRootNav
- Slightly more complex implementation
- Requires more setup code
- May have a steeper learning curve for beginners
Code Comparison
FantasySlide:
FantasyDrawerLayout drawer = (FantasyDrawerLayout) findViewById(R.id.drawer);
drawer.setMenuFragment(new MenuFragment());
drawer.setContentFragment(new ContentFragment());
SlidingRootNav:
new SlidingRootNavBuilder(this)
.withMenuLayout(R.layout.menu_left_drawer)
.withContentView(R.layout.activity_main)
.inject();
Both libraries provide sliding drawer functionality for Android applications, but SlidingRootNav offers more flexibility and customization options. FantasySlide has a simpler implementation, making it easier for beginners to use. However, SlidingRootNav's active development and adherence to Material Design guidelines make it a more robust choice for long-term projects. The code comparison shows that FantasySlide requires less setup, while SlidingRootNav offers more configuration options in its builder pattern.
The flexible, easy to use, all in one drawer library for your Android project. Now brand new with material 2 design.
Pros of MaterialDrawer
- More comprehensive and feature-rich, offering a wide range of customization options
- Actively maintained with frequent updates and a large community
- Extensive documentation and examples available
Cons of MaterialDrawer
- Steeper learning curve due to its complexity and extensive features
- Larger library size, which may impact app performance and size
Code Comparison
FantasySlide:
FantasyDrawerLayout fantasyDrawerLayout = (FantasyDrawerLayout) findViewById(R.id.fantasyDrawerLayout);
fantasyDrawerLayout.setTouchMode(FantasyDrawerLayout.TOUCH_MODE_FULLSCREEN);
fantasyDrawerLayout.setDrawerListener(new FantasyListener());
MaterialDrawer:
new DrawerBuilder()
.withActivity(this)
.withToolbar(toolbar)
.addDrawerItems(
new PrimaryDrawerItem().withName("Home"),
new SecondaryDrawerItem().withName("Settings")
)
.build();
Summary
MaterialDrawer offers a more robust and feature-rich solution for implementing navigation drawers in Android applications. It provides extensive customization options and is actively maintained. However, this comes at the cost of increased complexity and a larger library size. FantasySlide, on the other hand, offers a simpler implementation with a focus on smooth animations but may lack some advanced features found in MaterialDrawer.
An Android library that allows you to easily create applications with slide-in menus. You may use it in your Android apps provided that you cite this project and include the license in your app. Thanks!
Pros of SlidingMenu
- More mature and widely adopted project with a larger community
- Offers extensive customization options and features
- Supports both left and right sliding menus
Cons of SlidingMenu
- No longer actively maintained (last commit in 2016)
- Heavier implementation compared to FantasySlide
- May require more setup and configuration
Code Comparison
FantasySlide implementation:
FantasySlideView slideView = findViewById(R.id.fantasy_slide_view);
slideView.setMenuItems(Arrays.asList(
new MenuItem(R.drawable.ic_menu_1, "Menu 1"),
new MenuItem(R.drawable.ic_menu_2, "Menu 2")
));
SlidingMenu implementation:
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
Summary
While SlidingMenu offers more features and customization options, FantasySlide provides a simpler and more lightweight implementation. SlidingMenu's maturity and extensive documentation make it a solid choice for complex projects, but its lack of recent updates may be a concern. FantasySlide, being more recent, offers a modern approach with smoother animations and easier integration, making it suitable for projects requiring a quick and visually appealing sliding menu implementation.
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion
Pros of folding-cell-android
- More visually appealing and interactive UI element
- Smooth animations and transitions
- Customizable folding behavior and appearance
Cons of folding-cell-android
- Limited to a specific UI component (folding cell)
- May require more complex implementation for certain use cases
- Potentially higher performance overhead due to animations
Code Comparison
FantasySlide:
mFantasyListener = new SimpleFantasyListener() {
@Override
public boolean onHover(@Nullable View view) {
return false;
}
};
folding-cell-android:
final FoldingCell fc = findViewById(R.id.folding_cell);
fc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
fc.toggle(false);
}
});
Summary
FantasySlide focuses on creating a sliding menu with customizable transformations, while folding-cell-android provides a specific folding cell UI component. FantasySlide offers more flexibility for menu-based layouts, whereas folding-cell-android excels in creating visually appealing expandable content cells. The choice between the two depends on the specific UI requirements and design goals of the project.
You can easily add awesome animated context menu to your app.
Pros of Context-Menu.Android
- More polished and professional-looking UI with smooth animations
- Extensive customization options for menu items and appearance
- Better documentation and examples provided in the repository
Cons of Context-Menu.Android
- Limited to circular menu layout, less flexible than FantasySlide
- Potentially more complex to implement and customize for simpler use cases
- Larger library size and potential performance impact due to advanced animations
Code Comparison
FantasySlide implementation:
FantasyDrawerLayout fantasyDrawerLayout = findViewById(R.id.drawer_layout);
fantasyDrawerLayout.setMenuListener(new SimpleMenuListener() {
@Override
public boolean onMenuItemClick(int position) {
// Handle menu item click
return true;
}
});
Context-Menu.Android implementation:
MenuAdapter menuAdapter = new MenuAdapter(context, menuItems);
ContextMenuDialogFragment contextMenuDialogFragment = ContextMenuDialogFragment.newInstance(menuParams, menuAdapter);
contextMenuDialogFragment.show(fragmentManager, ContextMenuDialogFragment.TAG);
Both libraries offer unique approaches to creating custom menus in Android applications. FantasySlide provides a more flexible sliding drawer-style menu, while Context-Menu.Android focuses on a visually appealing circular context menu. The choice between the two depends on the specific design requirements and complexity of the project.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
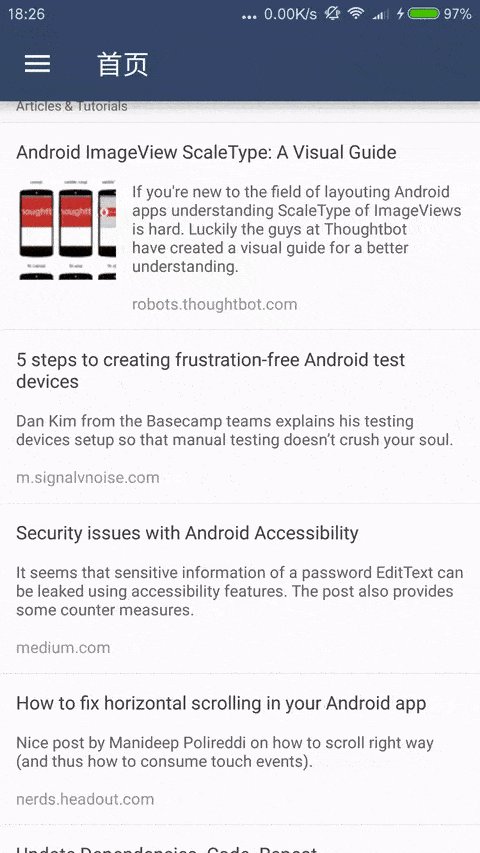
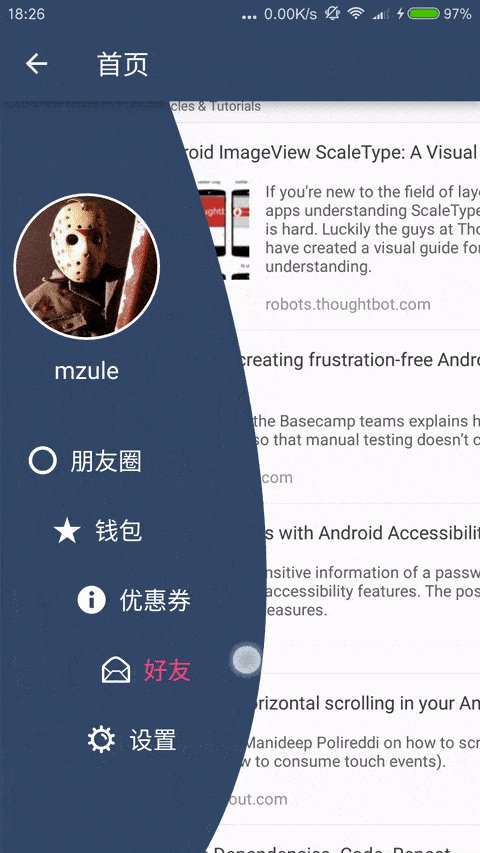
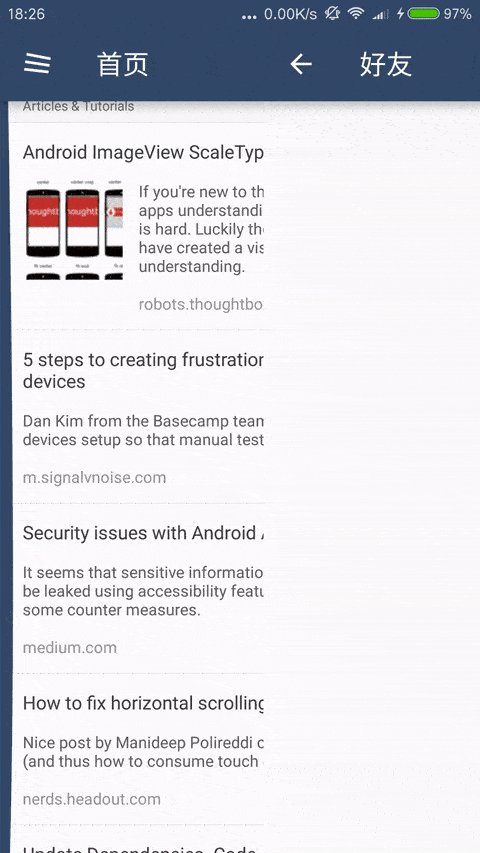
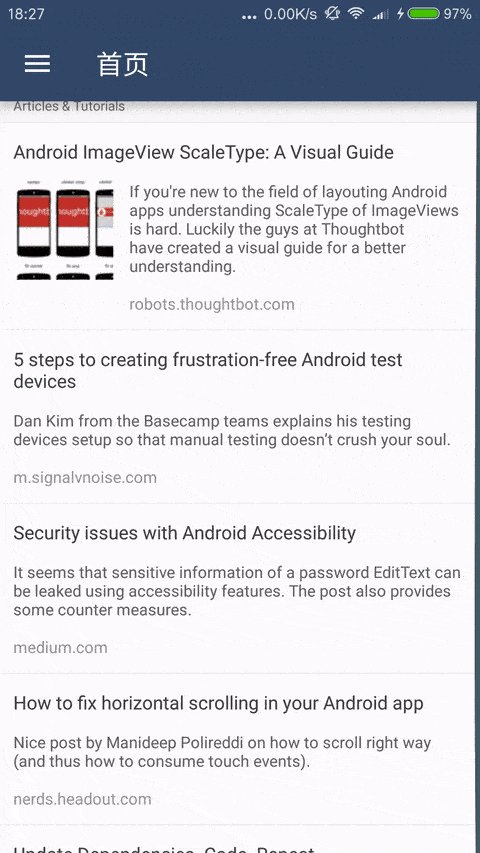
FantasySlide
ä¸ä¸ª DrawerLayout çæ©å±,å ·æå¸ æ°çå¨ç»ä¸åæ°ç交äºãä¸æ¬¡æå¿å®ææ»åºä¾§è¾¹æ ä¸éæ©èåã欢è¿ä¸è½½ demo ä½éªã
https://raw.githubusercontent.com/mzule/FantasySlide/master/demo.apk
ææ

使ç¨æ¹æ³
æ·»å ä¾èµ
compile 'com.github.mzule.fantasyslide:library:1.0.5'
è°ç¨
è°ç¨æ¹æ³åºæ¬ä¸ DrawerLayout ä¸è´. æ¬é¡¹ç®æ¯æå·¦å³ (start left end right) 侧边æ åæ¶å®ä¹ã
<com.github.mzule.fantasyslide.FantasyDrawerLayout xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/fake" />
<com.github.mzule.fantasyslide.SideBar
android:id="@+id/leftSideBar"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/colorPrimary"
app:maxTranslationX="66dp">
<!-- è¿éæ¯ SideBar çåè§å¾-->
</com.github.mzule.fantasyslide.SideBar>
<!-- å¦æéè¦çè¯ï¼å¯ä»¥æ·»å å³ä¾§è¾¹æ -->
</com.github.mzule.fantasyslide.FantasyDrawerLayout>
- æå¤å±ç FantasyDrawerLayout ç使ç¨ä¸å®æ¹ç DrawerLayout å®å ¨ä¸è´ã
- SideBar ç¨æ¥å è£ æ¯ä¸ä¸ªèå项ï¼SideBar æ¬è´¨ä¸å¯ä»¥å½åä¸ä¸ª vertical ç LinearLayout æ¥ä½¿ç¨ã
- ææå¾ä¸çæååè²æ¯è¡¨ç¤ºè¯¥èåå¤äº hover ç¶æ, hover ç¶æé»è®¤ä¼è®¾å® view ç pressed ç¶æ为 trueãå¯ä»¥éè¿ Listener æ¥æ¹å, ä¸æä¼æ详ç»è¯´æã
- 详ç»åè https://github.com/mzule/FantasySlide/blob/master/app/src/main/res/layout/activity_main.xml
è¿é¶
maxTranslationX
éè¿è®¾ç½® maxTranslationX å¯ä»¥è®¾ç½®èå项å¨ç»çæ大ä½ç§»ãä» æå¨éç¨é»è®¤ Transformer æ¶æææã
<com.github.mzule.fantasyslide.SideBar
...
app:maxTranslationX="88dp">
ä¸è¬æ åµä¸ï¼å·¦è¾¹ç侧边æ maxTranslationX 为æ£æ°ï¼å³è¾¹ç侧边æ maxTranslationX 为è´æ°ã
Listener
æ¯æ设置 Listener æ¥çå¬ä¾§è¾¹æ èåçç¶æã
SideBar leftSideBar = (SideBar) findViewById(R.id.leftSideBar);
leftSideBar.setFantasyListener(new SimpleFantasyListener() {
@Override
public boolean onHover(@Nullable View view) {
return false;
}
@Override
public boolean onSelect(View view) {
return false;
}
@Override
public void onCancel() {
}
});
- Hover æ¯æä¸é¢ææå¾ä¸ï¼é«äº®çç¶æï¼æ¤æ¶ææä»å¨å±å¹ä¸ move. é»è®¤ç hover å¤çé»è¾æ¯è®¾ç½® view ç pressed ç¶æ为 true. éå onHover(View) æ¹æ³è¿å true å¯ä»¥æ¹åé»è®¤é»è¾ã
- Select æ¯æ hover ç¶ææ¶ææ离å¼å±å¹ï¼è§¦å select ç¶æãé»è®¤çå¤çé»è¾æ¯è°ç¨ view ç onClick äºä»¶ãéå onSelect(View) æ¹æ³è¿å true å¯ä»¥æ¹åé»è®¤é»è¾ã
- Cancel æ¯æææ离å¼å±å¹æ¶ï¼æ²¡æä»»ä½ view 触å select ç¶æï¼å为 cancelï¼æ é»è®¤å¤çé»è¾ã
Transformer
项ç®è®¾è®¡äºä¸ä¸ª Transformer æ¥å£ï¼ä¾è°ç¨è èªå®ä¹èå项çå¨ç»ææã使ç¨æ¹æ³ç±»ä¼¼äº ViewPager ç PageTransformer.
class DefaultTransformer implements Transformer {
private float maxTranslationX;
DefaultTransformer(float maxTranslationX) {
this.maxTranslationX = maxTranslationX;
}
@Override
public void apply(ViewGroup sideBar, View itemView, float touchY, float slideOffset, boolean isLeft) {
float translationX;
int centerY = itemView.getTop() + itemView.getHeight() / 2;
float distance = Math.abs(touchY - centerY);
float scale = distance / sideBar.getHeight() * 3; // è·ç¦»ä¸å¿ç¹è·ç¦»ä¸ sideBar ç 1/3 对æ¯
if (isLeft) {
translationX = Math.max(0, maxTranslationX - scale * maxTranslationX);
} else {
translationX = Math.min(0, maxTranslationX - scale * maxTranslationX);
}
itemView.setTranslationX(translationX * slideOffset);
}
}
æè°¢
å¨ç»ææåèèª dribbble. https://dribbble.com/shots/2269140-Force-Touch-Slide-Menu å¨æ¤æè°¢ã
å¦å¤ï¼demo éé¢ MainActivity çå³è¾¹æ å®ç°äºç±»ä¼¼åä½çèåå¨ç»ææãå ·ä½å¯ä»¥åèç¸å ³ä»£ç ã
许å¯
Apache License 2.0
èç³»æ
ä»»ä½ç¸å ³é®é¢é½å¯ä»¥éè¿ä»¥ä¸æ¹å¼èç³»æã
- æ issue
- æ°æµªå¾®å http://weibo.com/mzule
- 个人å客 https://mzule.github.io/
- é®ä»¶ "mzule".concat("4j").concat("@").concat("gmail.com")
Top Related Projects
Side menu with some categories to choose.
DrawerLayout-like ViewGroup, where a "drawer" is hidden under the content view, which can be shifted to make the drawer visible.
The flexible, easy to use, all in one drawer library for your Android project. Now brand new with material 2 design.
An Android library that allows you to easily create applications with slide-in menus. You may use it in your Android apps provided that you cite this project and include the license in your app. Thanks!
:octocat: 📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion
You can easily add awesome animated context menu to your app.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


