 n8n
n8n
Fair-code workflow automation platform with native AI capabilities. Combine visual building with custom code, self-host or cloud, 400+ integrations.
Top Related Projects
Create agents that monitor and act on your behalf. Your agents are standing by!
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Build like a team of hundreds_
🔥 🔥 🔥 Open Source Airtable Alternative
ToolJet is the open-source foundation of ToolJet AI - the AI-native platform for building internal tools, dashboard, business applications, workflows and AI agents 🚀
Create business apps and automate workflows in minutes. Supports PostgreSQL, MySQL, MariaDB, MSSQL, MongoDB, Rest API, Docker, K8s, and more 🚀 No code / Low code platform..
Quick Overview
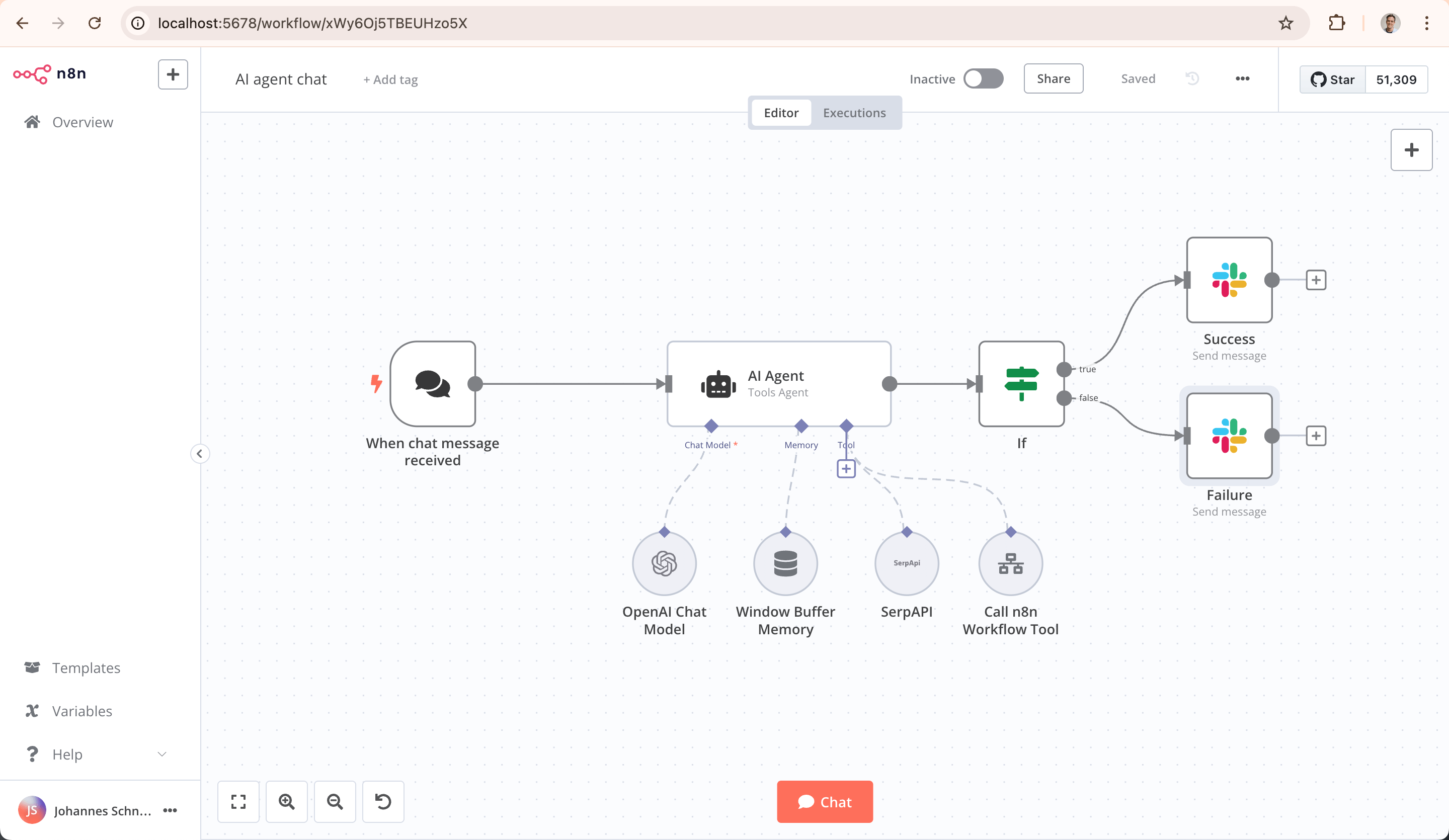
n8n is an open-source workflow automation tool that allows users to connect various services and applications to create complex automated workflows. It provides a visual, node-based approach to building workflows, making it accessible for both technical and non-technical users.
Pros
- Extensive library of pre-built nodes for popular services and applications
- Self-hosted option for enhanced privacy and control
- Visual workflow builder with a user-friendly interface
- Highly customizable with the ability to create custom nodes and functions
Cons
- Steeper learning curve compared to some simpler automation tools
- Limited community support compared to more established platforms
- Some advanced features may require coding knowledge
- Documentation can be inconsistent or lacking for certain features
Getting Started
To get started with n8n, follow these steps:
-
Install n8n using npm:
npm install n8n -g -
Start n8n:
n8n start -
Open your browser and navigate to
http://localhost:5678to access the n8n editor. -
Create a new workflow by clicking the "+" button in the top-right corner.
-
Add nodes to your workflow by dragging them from the node panel on the left.
-
Configure each node by setting up the required parameters and connections.
-
Save and activate your workflow to start the automation process.
For more detailed instructions and advanced usage, refer to the official n8n documentation at https://docs.n8n.io/.
Competitor Comparisons
Create agents that monitor and act on your behalf. Your agents are standing by!
Pros of Huginn
- More mature project with a longer history and established community
- Wider range of pre-built agents for various tasks
- Self-hosted solution with full control over data and privacy
Cons of Huginn
- Less user-friendly interface, steeper learning curve
- Limited visual workflow builder compared to n8n
- Slower development pace and fewer recent updates
Code Comparison
Huginn (Ruby):
class Agents::WebsiteAgent < Agent
include WebRequestConcern
include FormConfigurable
can_dry_run!
can_order_created_events!
n8n (TypeScript):
export class HttpRequest implements INodeType {
description: INodeTypeDescription = {
displayName: 'HTTP Request',
name: 'httpRequest',
icon: 'fa:globe',
group: ['input'],
Both projects aim to provide automation and workflow capabilities, but they differ in implementation and focus. Huginn is Ruby-based and emphasizes agent-based automation, while n8n is built with TypeScript and offers a more visual, node-based approach to workflow creation. n8n has gained popularity more recently due to its modern interface and active development, while Huginn has a longer history and a dedicated community of users who appreciate its flexibility and self-hosted nature.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Pros of Directus
- More focused on content management and database administration
- Offers a user-friendly interface for non-technical users
- Provides robust access control and permissions management
Cons of Directus
- Less versatile for general automation tasks
- Limited integration options compared to n8n
- Steeper learning curve for developers due to its specific architecture
Code Comparison
Directus (TypeScript):
const item = await directus.items('articles').createOne({
title: 'My Article',
content: 'Lorem ipsum dolor sit amet'
});
n8n (JavaScript):
const newItem = {
json: {
title: 'My Article',
content: 'Lorem ipsum dolor sit amet'
}
};
await items.addItem.execute.call(this, newItem);
Both repositories offer different approaches to data management and automation. Directus excels in content management with a user-friendly interface, while n8n provides a more flexible platform for various automation tasks. Directus has a steeper learning curve but offers robust access control, whereas n8n is more accessible for general automation needs. The code examples demonstrate the different approaches to creating items in each system, with Directus using a more straightforward API and n8n employing a node-based execution model.
Build like a team of hundreds_
Pros of Appwrite
- More comprehensive backend-as-a-service solution, offering authentication, databases, storage, and more out-of-the-box
- Stronger focus on security features, including built-in encryption and user management
- Better suited for mobile and web application development with SDKs for multiple platforms
Cons of Appwrite
- Less flexible for general automation tasks compared to n8n's workflow-based approach
- Steeper learning curve for developers not familiar with backend-as-a-service concepts
- More limited in terms of third-party integrations compared to n8n's extensive node library
Code Comparison
Appwrite (user authentication):
const sdk = new Appwrite();
sdk
.setEndpoint('https://[HOSTNAME_OR_IP]/v1')
.setProject('[PROJECT_ID]');
const account = sdk.account;
const promise = account.create('[USER_ID]', 'email@example.com', 'password');
n8n (HTTP request node):
const httpRequest = {
url: 'https://api.example.com/data',
method: 'GET',
headers: {
'Authorization': 'Bearer {{$node["Credentials"].data.accessToken}}'
}
};
Both repositories offer valuable tools for developers, but they serve different purposes. Appwrite is more focused on providing a complete backend solution, while n8n excels in workflow automation and integrations.
🔥 🔥 🔥 Open Source Airtable Alternative
Pros of NocoDB
- Focused on creating and managing databases with a spreadsheet-like interface
- Offers a more user-friendly approach for non-technical users to work with databases
- Provides built-in authentication and role-based access control
Cons of NocoDB
- Limited in scope compared to n8n's wide range of automation capabilities
- Fewer integrations with external services and APIs
- Less flexibility for complex workflows and data transformations
Code Comparison
NocoDB (SQL query generation):
const sqlClient = await this.getSqlClient();
const query = await sqlClient.knex('users').select('*').where('age', '>', 18).toQuery();
n8n (workflow node configuration):
const node = {
type: 'Function',
parameters: {
functionCode: 'return items.map(item => ({ ...item, age: item.age + 1 }));'
}
};
While NocoDB focuses on database operations and query generation, n8n provides a more versatile platform for creating complex workflows and integrations across various services. NocoDB is better suited for users who need a simple, spreadsheet-like interface for database management, while n8n offers more extensive automation capabilities for a wider range of use cases.
ToolJet is the open-source foundation of ToolJet AI - the AI-native platform for building internal tools, dashboard, business applications, workflows and AI agents ��🚀
Pros of ToolJet
- More focused on building internal tools and dashboards
- Offers a visual app builder with drag-and-drop functionality
- Includes built-in components for rapid UI development
Cons of ToolJet
- Less extensive integration options compared to n8n
- Smaller community and ecosystem
- More limited in terms of complex workflow automation
Code Comparison
ToolJet (JavaScript):
import React from 'react';
import { Text } from '@tooljet/plugins/components/text';
export const MyComponent = () => {
return <Text value="Hello, ToolJet!" />;
};
n8n (TypeScript):
import { INodeExecutionData, INodeType, INodeTypeDescription } from 'n8n-workflow';
export class MyCustomNode implements INodeType {
description: INodeTypeDescription = {
displayName: 'My Custom Node',
name: 'myCustomNode',
group: ['transform'],
version: 1,
description: 'Basic Example Node',
defaults: { name: 'My Custom Node' },
inputs: ['main'],
outputs: ['main'],
};
async execute(this: IExecuteFunctions): Promise<INodeExecutionData[][]> {
// Node logic here
}
}
Both ToolJet and n8n are open-source platforms for building applications and automations. ToolJet excels in creating internal tools with a user-friendly interface, while n8n offers more extensive workflow automation capabilities and integrations. The choice between them depends on the specific use case and required functionality.
Create business apps and automate workflows in minutes. Supports PostgreSQL, MySQL, MariaDB, MSSQL, MongoDB, Rest API, Docker, K8s, and more 🚀 No code / Low code platform..
Pros of Budibase
- More focused on rapid application development and low-code solutions
- Offers a visual interface for building web applications
- Includes built-in user authentication and role-based access control
Cons of Budibase
- Less extensive integration options compared to n8n
- More limited in terms of complex workflow automation
- Steeper learning curve for developers used to traditional coding
Code Comparison
Budibase (JavaScript):
export function myCustomComponent() {
return {
template: `<div>Hello, Budibase!</div>`,
props: {},
setup() {
// Component logic here
},
}
}
n8n (TypeScript):
import { INodeType, INodeTypeDescription } from 'n8n-workflow';
export class MyCustomNode implements INodeType {
description: INodeTypeDescription = {
displayName: 'My Custom Node',
name: 'myCustomNode',
group: ['transform'],
version: 1,
description: 'Basic Example Node',
defaults: {
name: 'My Custom Node',
},
inputs: ['main'],
outputs: ['main'],
};
// Node logic here
}
Both repositories offer unique approaches to workflow automation and application development. Budibase focuses on low-code solutions and rapid application development, while n8n provides more extensive integration options and complex workflow automation capabilities. The choice between the two depends on specific project requirements and user preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

n8n - Secure Workflow Automation for Technical Teams
n8n is a workflow automation platform that gives technical teams the flexibility of code with the speed of no-code. With 400+ integrations, native AI capabilities, and a fair-code license, n8n lets you build powerful automations while maintaining full control over your data and deployments.

Key Capabilities
- Code When You Need It: Write JavaScript/Python, add npm packages, or use the visual interface
- AI-Native Platform: Build AI agent workflows based on LangChain with your own data and models
- Full Control: Self-host with our fair-code license or use our cloud offering
- Enterprise-Ready: Advanced permissions, SSO, and air-gapped deployments
- Active Community: 400+ integrations and 900+ ready-to-use templates
Quick Start
Try n8n instantly with npx (requires Node.js):
npx n8n
Or deploy with Docker:
docker volume create n8n_data
docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8n
Access the editor at http://localhost:5678
Resources
- ð Documentation
- ð§ 400+ Integrations
- ð¡ Example Workflows
- ð¤ AI & LangChain Guide
- ð¥ Community Forum
- ð Community Tutorials
Support
Need help? Our community forum is the place to get support and connect with other users: community.n8n.io
License
n8n is fair-code distributed under the Sustainable Use License and n8n Enterprise License.
- Source Available: Always visible source code
- Self-Hostable: Deploy anywhere
- Extensible: Add your own nodes and functionality
Enterprise licenses available for additional features and support.
Additional information about the license model can be found in the docs.
Contributing
Found a bug ð or have a feature idea â¨? Check our Contributing Guide to get started.
Join the Team
Want to shape the future of automation? Check out our job posts and join our team!
What does n8n mean?
Short answer: It means "nodemation" and is pronounced as n-eight-n.
Long answer: "I get that question quite often (more often than I expected) so I decided it is probably best to answer it here. While looking for a good name for the project with a free domain I realized very quickly that all the good ones I could think of were already taken. So, in the end, I chose nodemation. 'node-' in the sense that it uses a Node-View and that it uses Node.js and '-mation' for 'automation' which is what the project is supposed to help with. However, I did not like how long the name was and I could not imagine writing something that long every time in the CLI. That is when I then ended up on 'n8n'." - Jan Oberhauser, Founder and CEO, n8n.io
Top Related Projects
Create agents that monitor and act on your behalf. Your agents are standing by!
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Build like a team of hundreds_
🔥 🔥 🔥 Open Source Airtable Alternative
ToolJet is the open-source foundation of ToolJet AI - the AI-native platform for building internal tools, dashboard, business applications, workflows and AI agents 🚀
Create business apps and automate workflows in minutes. Supports PostgreSQL, MySQL, MariaDB, MSSQL, MongoDB, Rest API, Docker, K8s, and more 🚀 No code / Low code platform..
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot