 huginn
huginn
Create agents that monitor and act on your behalf. Your agents are standing by!
Top Related Projects
Create agents that monitor and act on your behalf. Your agents are standing by!
Fair-code workflow automation platform with native AI capabilities. Combine visual building with custom code, self-host or cloud, 400+ integrations.
The open source Zapier alternative. Build workflow automation without spending time and money.
AI Agents & MCPs & AI Workflow Automation • (280+ MCP servers for AI agents) • AI Automation / AI Agent with MCPs • AI Workflows & AI Agents • MCPs for AI Agents
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Low-code platform for building business applications. Connect to databases, cloud storages, GraphQL, API endpoints, Airtable, Google sheets, OpenAI, etc and build apps using drag and drop application builder. Built using JavaScript/TypeScript. 🚀
Quick Overview
Huginn is an open-source system for building agents that perform automated tasks for you online. It's like IFTTT or Zapier, but self-hosted and highly customizable. Huginn agents can monitor and act on your behalf, based on triggers, schedules, and other agents' events.
Pros
- Highly customizable with a wide range of pre-built agents
- Self-hosted, giving users full control over their data and workflows
- Extensible through custom agents written in Ruby
- Active community and ongoing development
Cons
- Steeper learning curve compared to commercial alternatives like IFTTT
- Requires technical knowledge to set up and maintain
- Resource-intensive for complex workflows or large numbers of agents
- Limited integrations compared to some commercial alternatives
Getting Started
To get started with Huginn:
-
Clone the repository:
git clone https://github.com/huginn/huginn.git -
Install dependencies:
cd huginn bundle install -
Set up the database:
cp .env.example .env bundle exec rake db:create bundle exec rake db:migrate -
Start the Huginn server:
bundle exec foreman start -
Access Huginn at
http://localhost:3000and create your first agent.
For more detailed instructions, refer to the project's documentation on GitHub.
Competitor Comparisons
Create agents that monitor and act on your behalf. Your agents are standing by!
Pros of Huginn
- Actively maintained with regular updates and bug fixes
- Large community with extensive documentation and support
- Wide range of pre-built agents for various tasks
Cons of Huginn
- Steeper learning curve for new users
- Resource-intensive for complex workflows
- Requires self-hosting, which may be challenging for some users
Code Comparison
Both repositories contain the same codebase, as they are the same project. Here's a sample from the Gemfile:
source 'https://rubygems.org'
gem 'rails', '~> 6.1.0'
gem 'mysql2', '~> 0.5.2'
gem 'devise', '~> 4.7.3'
gem 'kaminari', '~> 1.2.1'
The code is identical in both repositories, as Huginn is a single project maintained in one primary repository.
Summary
Huginn is a powerful automation platform that allows users to create agents for various tasks. The repository comparison reveals that there is only one main repository for Huginn, maintained by the Huginn organization on GitHub. The project offers extensive functionality and flexibility but may require some technical expertise to set up and use effectively.
Fair-code workflow automation platform with native AI capabilities. Combine visual building with custom code, self-host or cloud, 400+ integrations.
Pros of n8n
- Modern, user-friendly interface with a visual workflow builder
- Extensive library of pre-built integrations and nodes
- Active development and frequent updates
Cons of n8n
- Steeper learning curve for complex workflows
- Limited self-hosting options compared to Huginn
Code Comparison
n8n uses TypeScript and focuses on modular, reusable components:
export class HttpRequest implements INodeType {
description: INodeTypeDescription = {
displayName: 'HTTP Request',
name: 'httpRequest',
icon: 'fa:globe',
group: ['input'],
version: 1,
description: 'Makes an HTTP request and returns the response',
defaults: {
name: 'HTTP Request',
color: '#2200DD',
},
// ...
};
}
Huginn is built with Ruby and emphasizes a more traditional agent-based approach:
module Agents
class WebsiteAgent < Agent
include WebRequestConcern
include FormConfigurable
can_dry_run!
can_order_created_events!
no_bulk_receive!
description <<-MD
The Website Agent scrapes a website, XML document, or JSON feed and creates Events based on the results.
MD
# ...
end
end
Both projects aim to automate workflows and integrate various services, but they differ in their implementation approaches and target audiences. n8n offers a more modern, visually-oriented experience, while Huginn provides a robust, self-hosted solution with a focus on flexibility and customization.
The open source Zapier alternative. Build workflow automation without spending time and money.
Pros of Automatisch
- Modern tech stack (React, Node.js) for easier development and maintenance
- User-friendly interface with a more intuitive workflow
- Better documentation and getting started guide
Cons of Automatisch
- Fewer integrations and actions compared to Huginn's extensive library
- Less mature project with a smaller community and fewer contributions
- Limited customization options for advanced users
Code Comparison
Huginn (Ruby):
class Agents::WebsiteAgent < Agent
include WebRequestConcern
include FormConfigurable
can_dry_run!
can_order_created_events!
Automatisch (JavaScript):
import { App } from '@automatisch/sdk';
const app = new App({
name: 'My App',
version: '1.0.0',
});
Both projects aim to automate tasks and create workflows, but they differ in implementation and target audience. Huginn offers more flexibility and power for advanced users, while Automatisch focuses on ease of use and a modern development experience. Huginn has a larger community and more integrations, but Automatisch's user-friendly interface and documentation make it more accessible for beginners.
AI Agents & MCPs & AI Workflow Automation • (280+ MCP servers for AI agents) • AI Automation / AI Agent with MCPs • AI Workflows & AI Agents • MCPs for AI Agents
Pros of Activepieces
- Modern, user-friendly interface with a drag-and-drop flow builder
- Extensive library of pre-built integrations and actions
- Active development with frequent updates and new features
Cons of Activepieces
- Relatively new project with a smaller community compared to Huginn
- Limited self-hosting options and documentation for advanced setups
- Fewer customization options for power users
Code Comparison
Huginn (Ruby):
agent = Agents::WebsiteAgent.new
agent.name = "My Website Agent"
agent.options = {
'url' => 'https://example.com',
'mode' => 'on_change'
}
agent.save!
Activepieces (TypeScript):
const step = createStep({
name: 'Fetch Website',
key: 'fetch_website',
type: 'action',
props: {
url: Property.ShortText({ required: true })
},
async run(context) {
// Fetch and process website data
}
})
Both projects aim to automate tasks and workflows, but Activepieces focuses on a more modern, user-friendly approach with its visual builder and extensive integrations. Huginn offers more flexibility and customization for advanced users, with a larger community and longer history. The code examples show the difference in setup complexity, with Activepieces using a more structured, TypeScript-based approach compared to Huginn's Ruby implementation.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Pros of Directus
- More focused on content management and API creation
- User-friendly interface for non-technical users
- Extensive documentation and active community support
Cons of Directus
- Less flexible for creating complex automation workflows
- More resource-intensive, requiring a dedicated server setup
- Steeper learning curve for developers new to headless CMS
Code Comparison
Directus (TypeScript):
const { Directus } = require('@directus/sdk');
const directus = new Directus('https://api.example.com');
async function getItems() {
const items = await directus.items('articles').readByQuery({ limit: 5 });
console.log(items);
}
Huginn (Ruby):
class MyAgent < Agent
def check
log "Checking for new data"
create_event payload: { message: "New data found!" }
end
end
Summary
Directus is a headless CMS focused on content management and API creation, offering a user-friendly interface for non-technical users. It excels in managing structured content but may be less flexible for complex automation tasks compared to Huginn. Huginn, on the other hand, is more versatile for creating custom agents and automation workflows but lacks the polished content management features of Directus. The choice between the two depends on whether your primary need is content management (Directus) or flexible automation (Huginn).
Low-code platform for building business applications. Connect to databases, cloud storages, GraphQL, API endpoints, Airtable, Google sheets, OpenAI, etc and build apps using drag and drop application builder. Built using JavaScript/TypeScript. 🚀
Pros of ToolJet
- User-friendly drag-and-drop interface for building internal tools and dashboards
- Supports a wide range of data sources and integrations out of the box
- Offers both cloud-hosted and self-hosted options for deployment
Cons of ToolJet
- Less flexible for complex automation workflows compared to Huginn
- Relatively newer project with a smaller community and fewer extensions
Code Comparison
ToolJet (JavaScript):
import React from 'react';
import { Text } from '@/_ui/Text';
export const Label = ({ text, className }) => {
return <Text className={className}>{text}</Text>;
};
Huginn (Ruby):
class Agents::WebsiteAgent < Agent
include WebRequestConcern
include FormConfigurable
can_dry_run!
can_order_created_events!
no_bulk_receive!
Key Differences
- ToolJet focuses on building internal tools and dashboards with a visual interface
- Huginn is designed for creating complex automation workflows and data processing pipelines
- ToolJet uses JavaScript and React for its frontend, while Huginn is built with Ruby on Rails
- ToolJet offers a more modern UI experience, while Huginn provides greater flexibility for advanced users
Both projects serve different purposes and cater to different user needs, with ToolJet being more suitable for rapid internal tool development and Huginn excelling in creating custom automation agents and workflows.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

What is Huginn?
Huginn is a system for building agents that perform automated tasks for you online. They can read the web, watch for events, and take actions on your behalf. Huginn's Agents create and consume events, propagating them along a directed graph. Think of it as a hackable version of IFTTT or Zapier on your own server. You always know who has your data. You do.

Here are some of the things that you can do with Huginn:
- Track the weather and get an email when it's going to rain (or snow) tomorrow ("Don't forget your umbrella!")
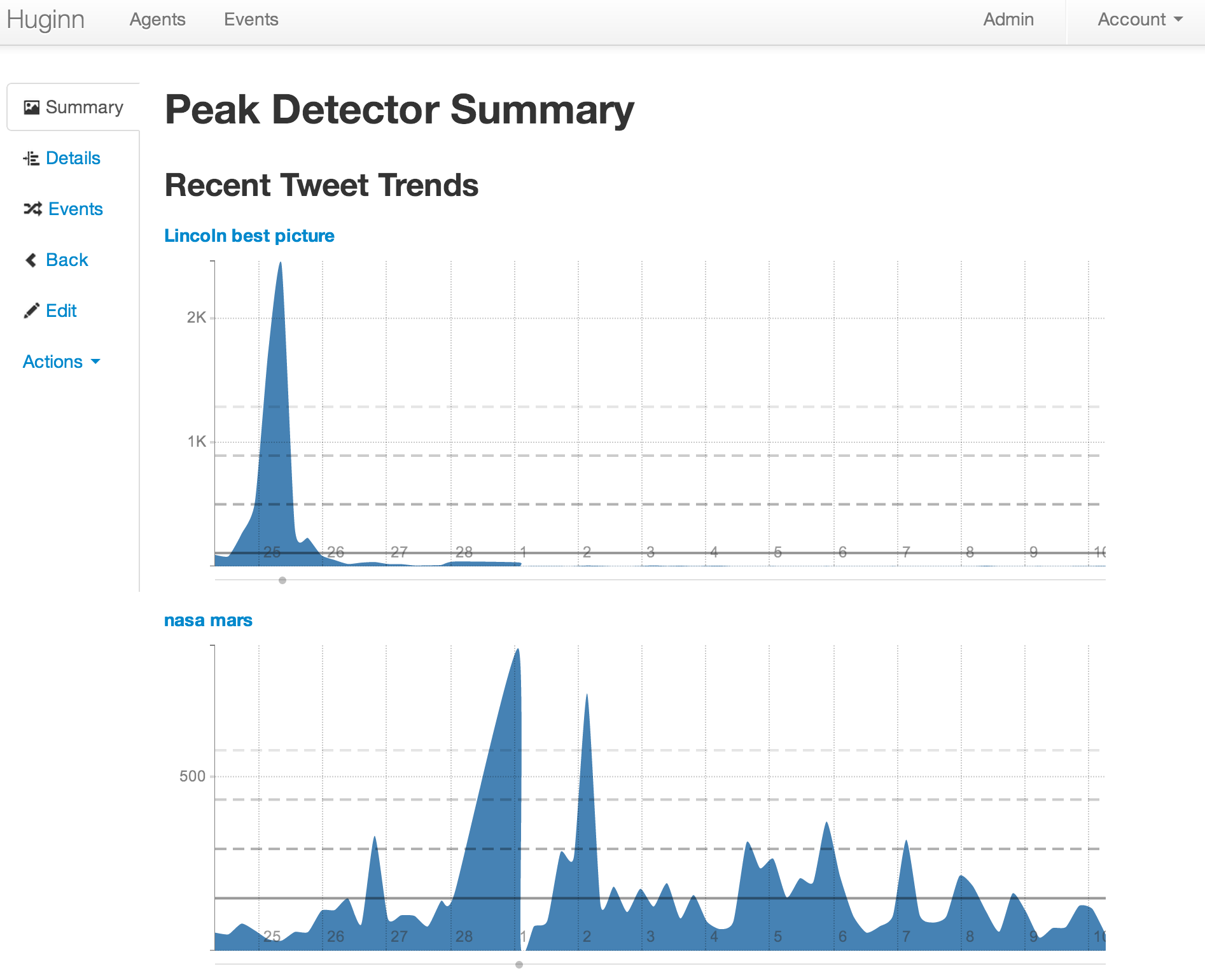
- List terms that you care about and receive email when their occurrence on Twitter changes. (For example, want to know when something interesting has happened in the world of Machine Learning? Huginn will watch the term "machine learning" on Twitter and tell you when there is a spike in discussion.)
- Watch for air travel or shopping deals
- Follow your project names on Twitter and get updates when people mention them
- Scrape websites and receive email when they change
- Connect to Adioso, HipChat, FTP, IMAP, Jabber, JIRA, MQTT, nextbus, Pushbullet, Pushover, RSS, Bash, Slack, StubHub, translation APIs, Twilio, Twitter, and Weibo, to name a few.
- Send digest email with things that you care about at specific times during the day
- Track counts of high frequency events and send an SMS within moments when they spike, such as the term "san francisco emergency"
- Send and receive WebHooks
- Run custom JavaScript or CoffeeScript functions
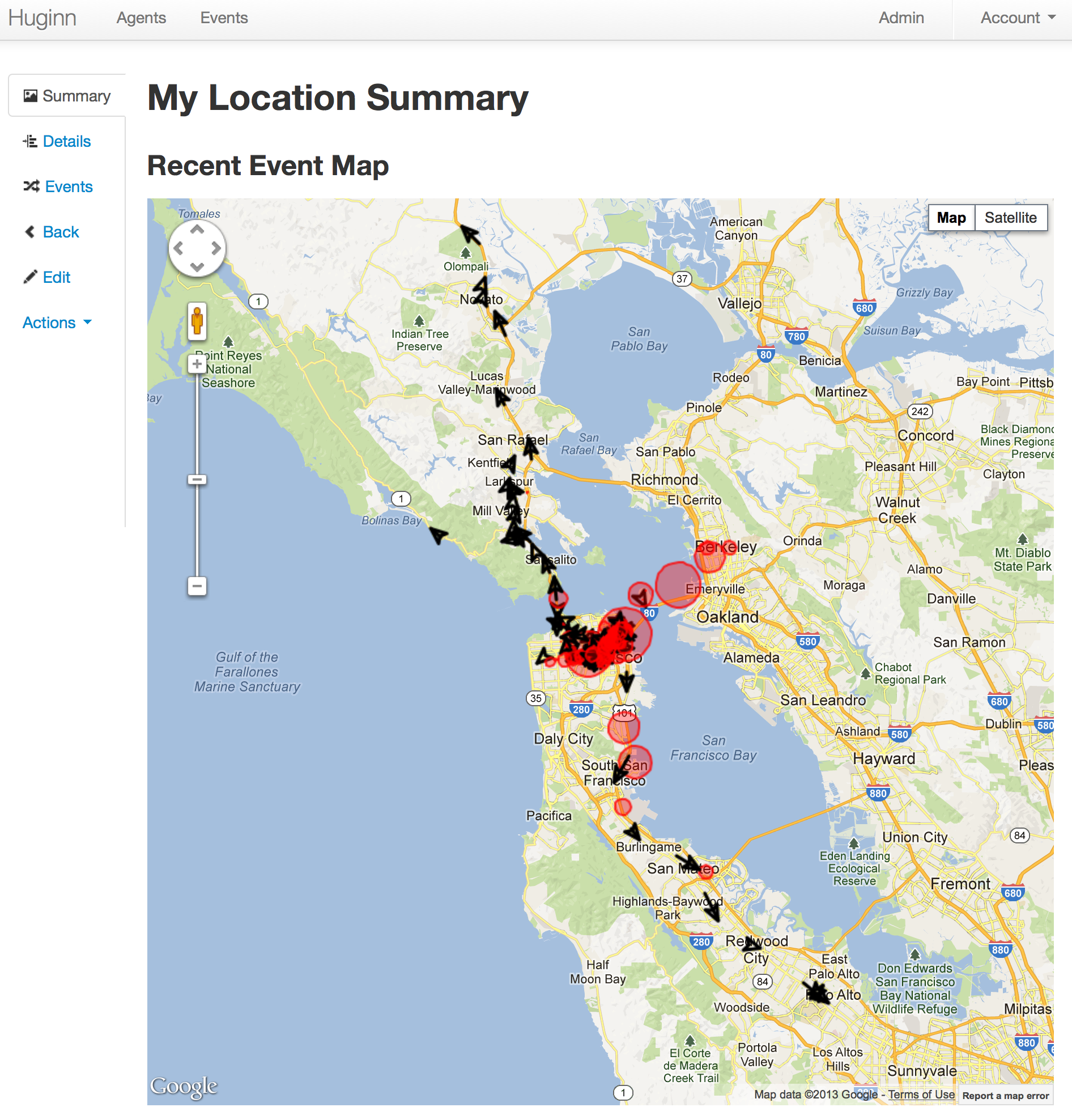
- Track your location over time
- Create Amazon Mechanical Turk workflows as the inputs, or outputs, of agents (the Amazon Turk Agent is called the "HumanTaskAgent"). For example: "Once a day, ask 5 people for a funny cat photo; send the results to 5 more people to be rated; send the top-rated photo to 5 people for a funny caption; send to 5 final people to rate for funniest caption; finally, post the best captioned photo on my blog."
Join us in our Gitter room to discuss the project.
Join us!
Want to help with Huginn? All contributions are encouraged! You could make UI improvements, add new Agents, write documentation and tutorials, or try tackling issues tagged with #"help wanted". Please fork, add specs, and send pull requests!
Really want a fix or feature? Want to solve some community issues and earn some extra coffee money? Take a look at the current bounties on Bountysource.
Have an awesome idea but not feeling quite up to contributing yet? Head over to our Official 'suggest an agent' thread and tell us!
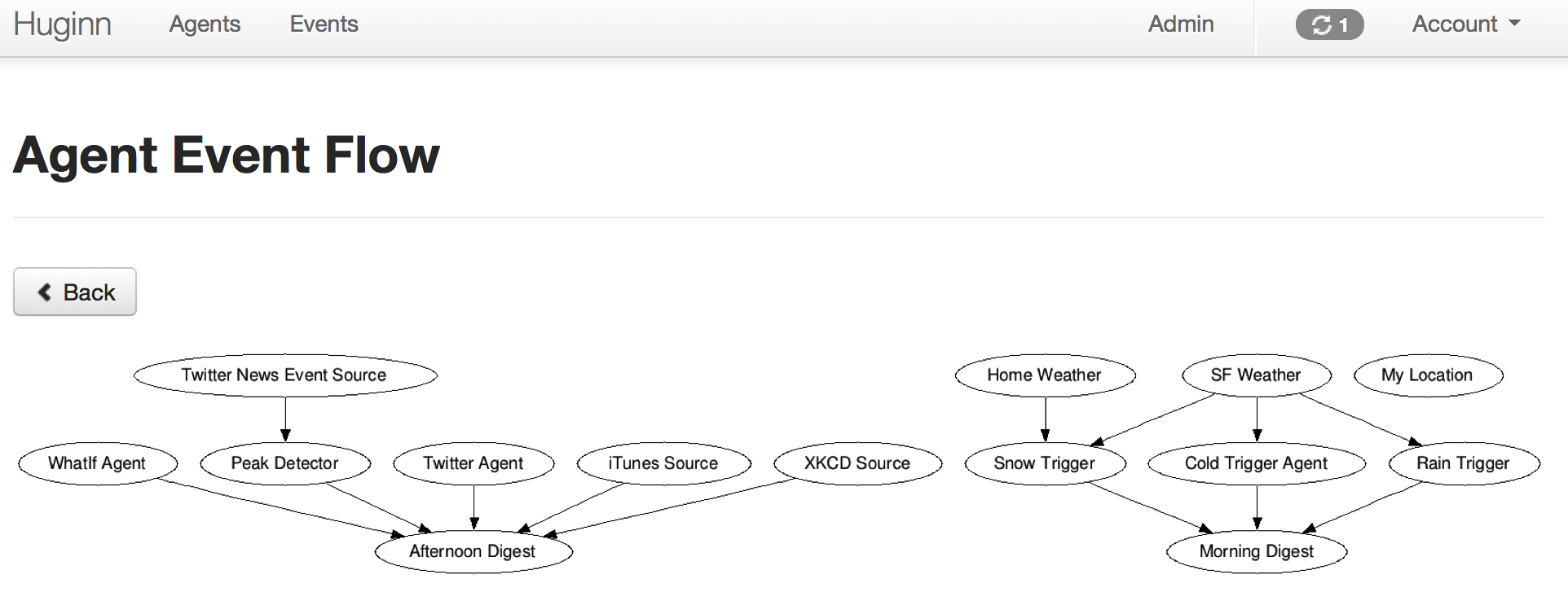
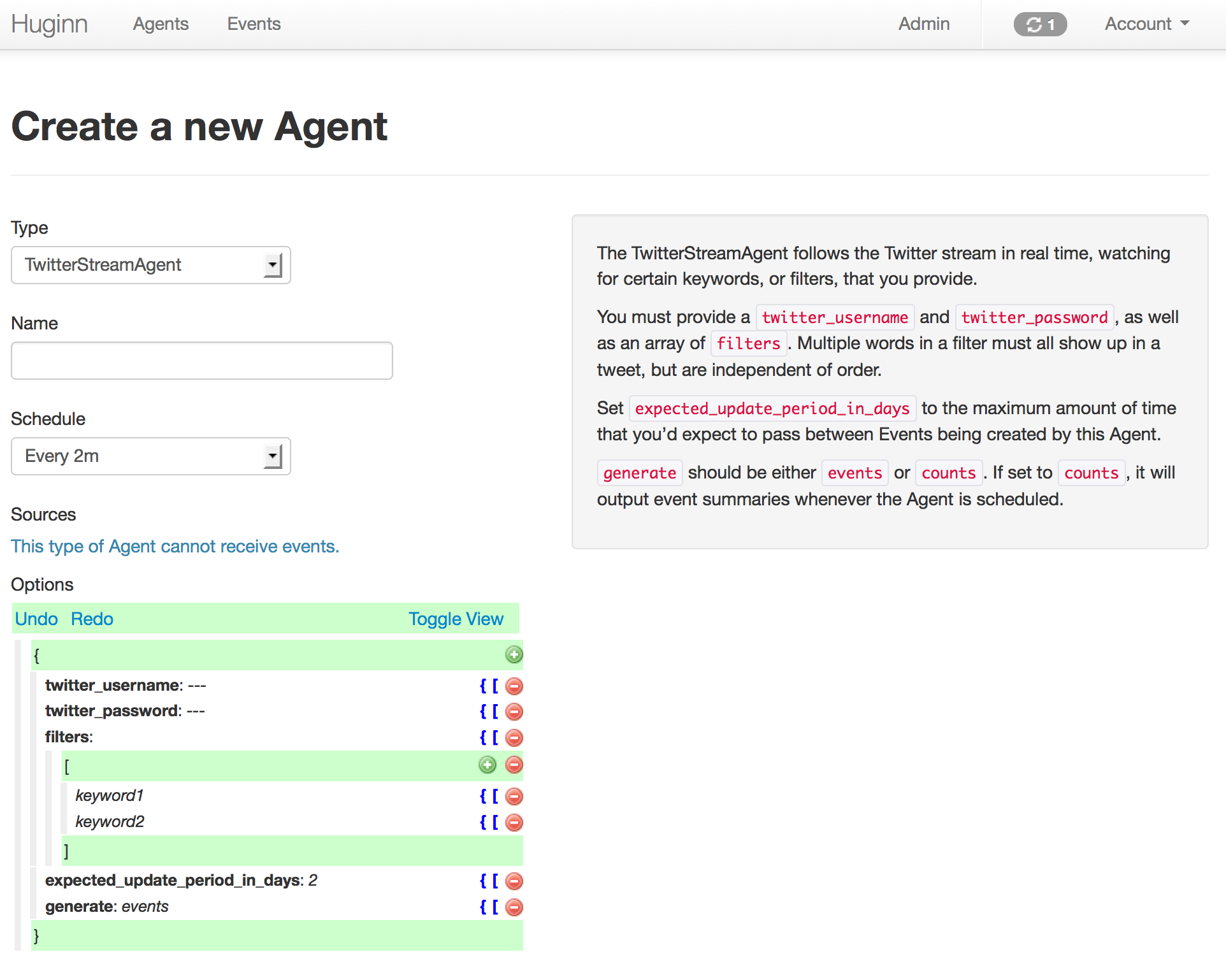
Examples
Please checkout the Huginn Introductory Screencast!
And now, some example screenshots. Below them are instructions to get you started.





Getting Started
Docker
The quickest and easiest way to check out Huginn is to use the official Docker image. Have a look at the documentation.
Local Installation
If you just want to play around, you can simply fork this repository, then perform the following steps:
- Run
git remote add upstream https://github.com/huginn/huginn.gitto add the main repository as a remote for your fork. - Copy
.env.exampleto.env(cp .env.example .env) and edit.env, at least updating theAPP_SECRET_TOKENvariable. - Make sure that you have MySQL or PostgreSQL installed. (On a Mac, the easiest way is with Homebrew. If you're going to use PostgreSQL, you'll need to prepend all commands below with
DATABASE_ADAPTER=postgresql.) - Run
bundleto install dependencies - Run
bundle exec rake db:create,bundle exec rake db:migrate, and thenbundle exec rake db:seedto create a development database with some example Agents. - Run
bundle exec foreman start, visit http://localhost:3000/, and login with the username ofadminand the password ofpassword. - Setup some Agents!
- Read the wiki for usage examples and to get started making new Agents.
- Periodically run
git fetch upstreamand thengit checkout master && git merge upstream/masterto merge in the newest version of Huginn.
Note: By default, email messages are intercepted in the development Rails environment, which is what you just setup. You can view
them at http://localhost:3000/letter_opener. If you'd like to send real email via SMTP when playing
with Huginn locally, set SEND_EMAIL_IN_DEVELOPMENT to true in your .env file.
If you need more detailed instructions, see the Novice setup guide.
Develop
All agents have specs! And there's also acceptance tests that simulate running Huginn in a headless browser.
- Install PhantomJS 2.1.1 or greater:
- Using Node Package Manager:
npm install phantomjs - Using Homebrew on OSX
brew install phantomjs
- Using Node Package Manager:
- Run all specs with
bundle exec rspec - Run a specific spec with
bundle exec rspec path/to/specific/test_spec.rb. - Read more about rspec for rails here.
Using Huginn Agent gems
Huginn Agents can now be written as external gems and be added to your Huginn installation with the ADDITIONAL_GEMS environment variable. See the Additional Agent gems section of .env.example for more information.
If you'd like to write your own Huginn Agent Gem, please see huginn_agent.
Our general intention is to encourage complex and specific Agents to be written as Gems, while continuing to add new general-purpose Agents to the core Huginn repository.
Deployment
Please see the Huginn Wiki for detailed deployment strategies for different providers.
Heroku
Try Huginn on Heroku:  (Takes a few minutes to setup. Read the documentation while you are waiting and be sure to click 'View it' after launch!) Huginn launches only on a paid subscription plan for Heroku. For non-experimental use, we strongly recommend Heroku's 1GB paid plan or our Docker container.
(Takes a few minutes to setup. Read the documentation while you are waiting and be sure to click 'View it' after launch!) Huginn launches only on a paid subscription plan for Heroku. For non-experimental use, we strongly recommend Heroku's 1GB paid plan or our Docker container.
OpenShift
OpenShift Online
Try Huginn on OpenShift Online
Create a new app with either mysql or postgres:
oc new-app -f https://raw.githubusercontent.com/huginn/huginn/master/openshift/templates/huginn-mysql.json
or
oc new-app -f https://raw.githubusercontent.com/huginn/huginn/master/openshift/templates/huginn-postgresql.json
Note: You can also use the web console to import either json file by going to "Add to Project" -> "Import YAML/JSON".
If you are on the Starter plan, make sure to follow the guide to remove any existing application.
The templates should work on a v3 installation or the current v4 online.
Manual installation on any server
Have a look at the installation guide.
Optional Setup
Setup for private development
See private development instructions on the wiki.
Enable the WeatherAgent
In order to use the WeatherAgent you need an Weather Data API key from Pirate Weather. Sign up for one and then change the value of api_key: your-key in your seeded WeatherAgent.
Disable SSL
We assume your deployment will run over SSL. This is a very good idea! However, if you wish to turn this off, you'll probably need to edit config/initializers/devise.rb and modify the line containing config.rememberable_options = { :secure => true }. You will also need to edit config/environments/production.rb and modify the value of config.force_ssl.
License
Huginn is provided under the MIT License.
Huginn was originally created by @cantino in 2013. Since then, many people's dedicated contributions have made it what it is today.
Top Related Projects
Create agents that monitor and act on your behalf. Your agents are standing by!
Fair-code workflow automation platform with native AI capabilities. Combine visual building with custom code, self-host or cloud, 400+ integrations.
The open source Zapier alternative. Build workflow automation without spending time and money.
AI Agents & MCPs & AI Workflow Automation • (280+ MCP servers for AI agents) • AI Automation / AI Agent with MCPs • AI Workflows & AI Agents • MCPs for AI Agents
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Low-code platform for building business applications. Connect to databases, cloud storages, GraphQL, API endpoints, Airtable, Google sheets, OpenAI, etc and build apps using drag and drop application builder. Built using JavaScript/TypeScript. 🚀
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot