 newbee-mall
newbee-mall
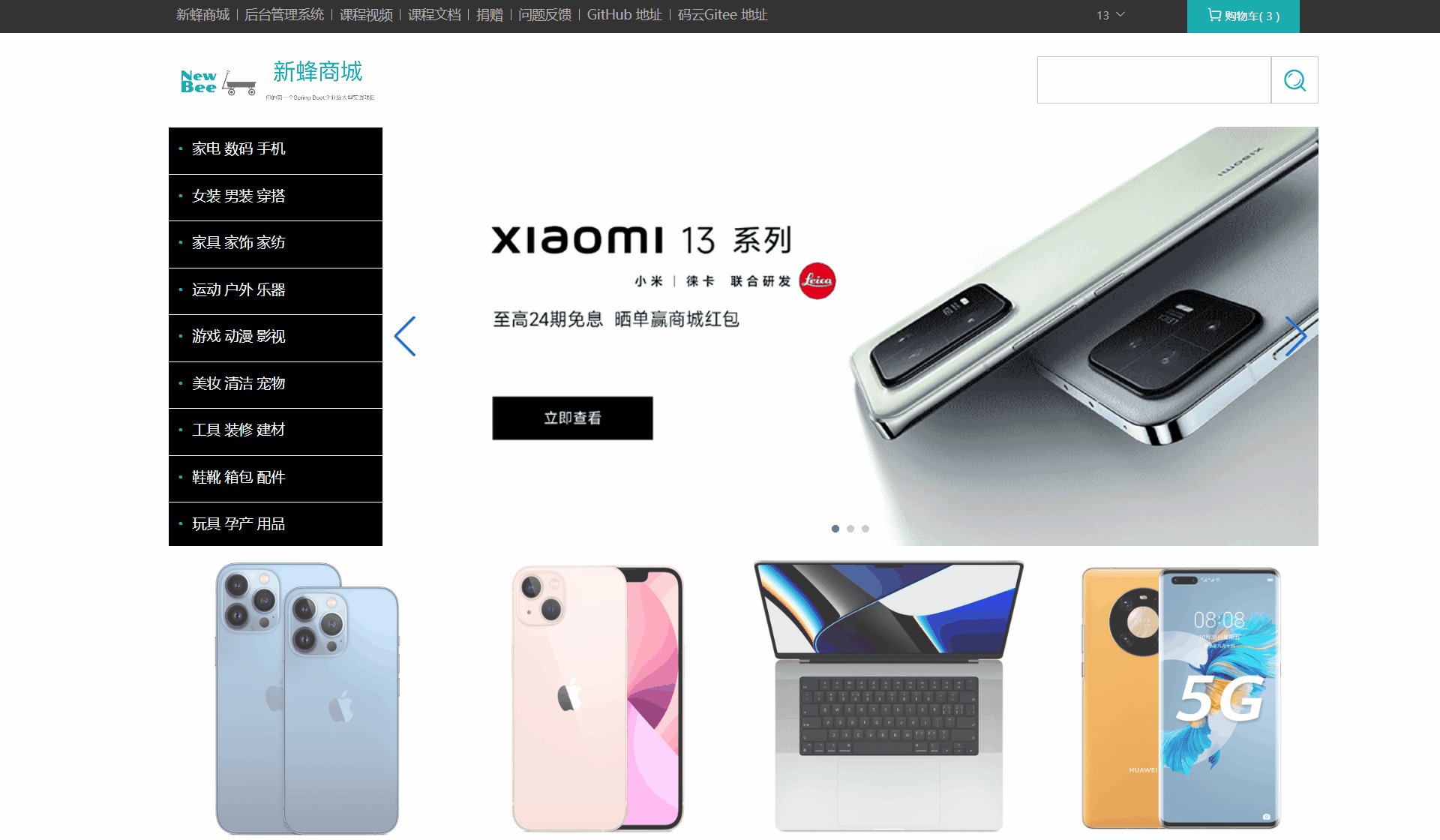
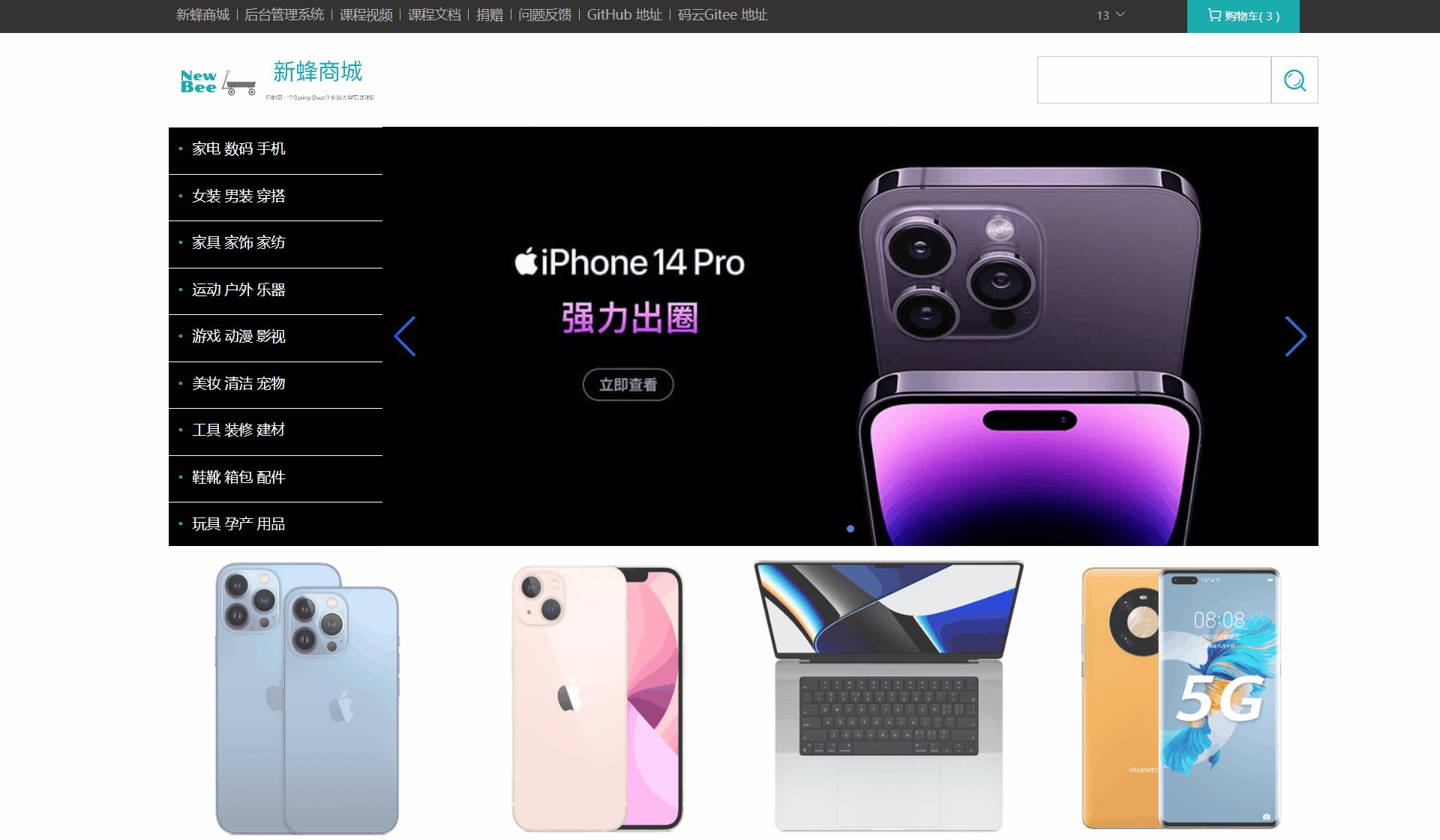
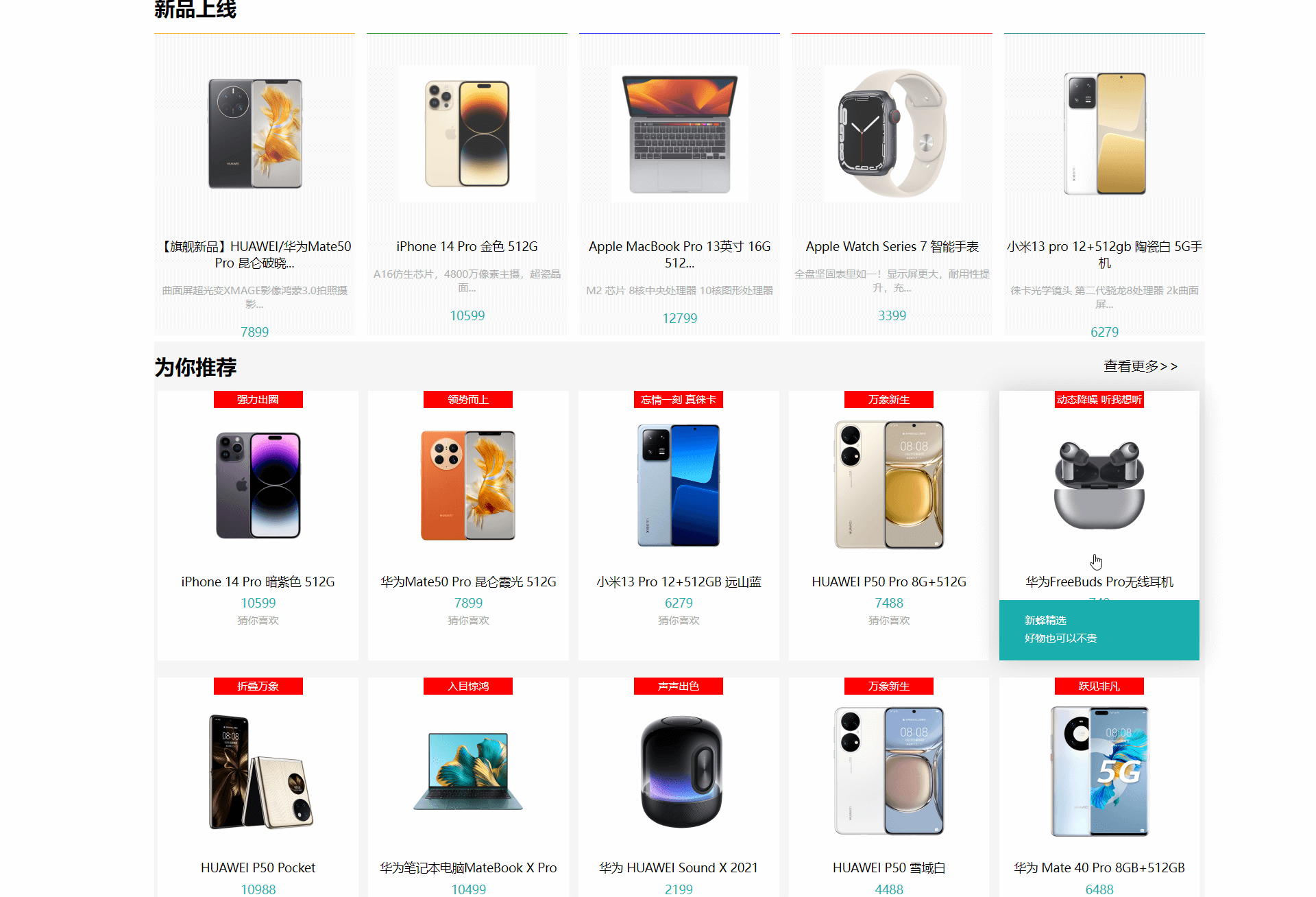
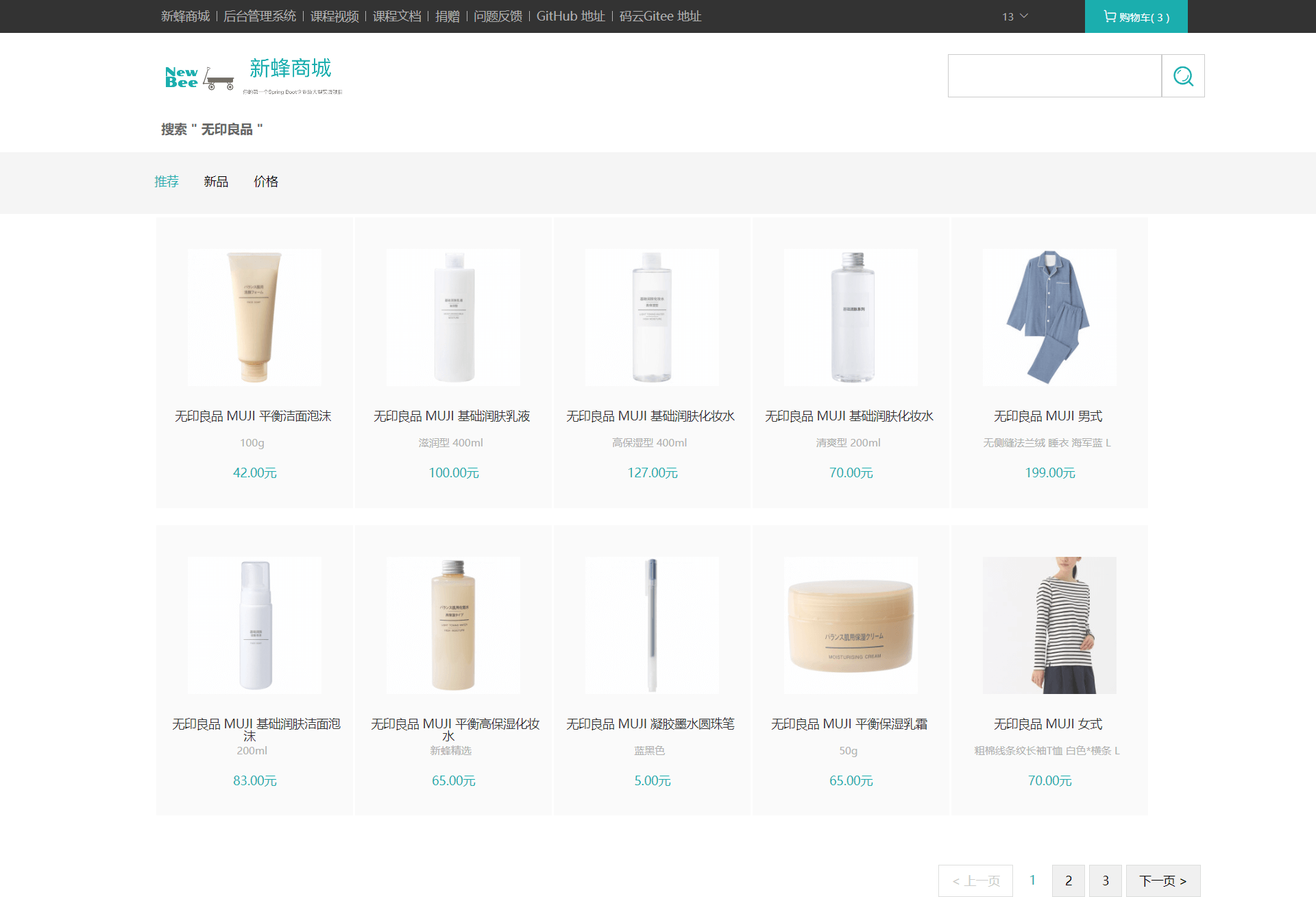
🔥 🎉newbee-mall是一套电商系统,包括基础版本(Spring Boot+Thymeleaf)、前后端分离版本(Spring Boot+Vue 3+Element-Plus+Vue-Router 4+Pinia+Vant 4) 、秒杀版本、Go语言版本、微服务版本(Spring Cloud Alibaba+Nacos+Sentinel+Seata+Spring Cloud Gateway+OpenFeign+ELK)。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
Top Related Projects
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭建企业级微服务项目。支持微信登录等三方登录。
Quick Overview
NewBee Mall is an open-source e-commerce system built with Spring Boot. It provides a comprehensive solution for online shopping platforms, including both front-end and back-end implementations. The project aims to offer a modern, scalable, and feature-rich e-commerce framework for developers and businesses.
Pros
- Complete e-commerce solution with both front-end and back-end components
- Built on popular and robust technologies like Spring Boot and Vue.js
- Actively maintained with regular updates and improvements
- Comprehensive documentation and deployment guides available
Cons
- Primarily documented in Chinese, which may be challenging for non-Chinese speakers
- Limited customization options for specific business requirements
- Steeper learning curve for developers not familiar with the Spring ecosystem
- May require additional work to meet international e-commerce standards and regulations
Code Examples
// Example of product service implementation
@Service
public class NewBeeMallGoodsServiceImpl implements NewBeeMallGoodsService {
@Autowired
private NewBeeMallGoodsMapper goodsMapper;
@Override
public PageResult getNewBeeMallGoodsPage(PageQueryUtil pageUtil) {
List<NewBeeMallGoods> goodsList = goodsMapper.findNewBeeMallGoodsList(pageUtil);
int total = goodsMapper.getTotalNewBeeMallGoods(pageUtil);
PageResult pageResult = new PageResult(goodsList, total, pageUtil.getLimit(), pageUtil.getPage());
return pageResult;
}
}
// Example of order controller
@Controller
@RequestMapping("/admin")
public class NewBeeMallOrderController {
@Autowired
private NewBeeMallOrderService newBeeMallOrderService;
@GetMapping("/orders")
public String ordersPage(HttpServletRequest request) {
request.setAttribute("path", "orders");
return "admin/newbee_mall_order";
}
@GetMapping("/orders/list")
@ResponseBody
public Result list(@RequestParam Map<String, Object> params) {
if (StringUtils.isEmpty(params.get("page")) || StringUtils.isEmpty(params.get("limit"))) {
return ResultGenerator.genFailResult("参数异常!");
}
PageQueryUtil pageUtil = new PageQueryUtil(params);
return ResultGenerator.genSuccessResult(newBeeMallOrderService.getNewBeeMallOrdersPage(pageUtil));
}
}
Getting Started
To get started with NewBee Mall:
-
Clone the repository:
git clone https://github.com/newbee-ltd/newbee-mall.git -
Set up the database using the provided SQL scripts in the
sqldirectory. -
Configure the database connection in
application.properties:spring.datasource.url=jdbc:mysql://localhost:3306/your_database_name?useUnicode=true&characterEncoding=utf8&autoReconnect=true&useSSL=false spring.datasource.username=your_username spring.datasource.password=your_password -
Build and run the project:
mvn spring-boot:run -
Access the application at
http://localhost:28089/admin/login
For more detailed instructions, refer to the project's documentation.
Competitor Comparisons
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
Pros of mall
- More comprehensive and feature-rich e-commerce platform
- Better documentation and extensive wiki for developers
- Larger community and more frequent updates
Cons of mall
- Steeper learning curve due to its complexity
- Potentially overkill for smaller projects or simpler e-commerce needs
- Higher resource requirements for deployment and maintenance
Code Comparison
mall:
@Autowired
private UmsMemberService memberService;
@ApiOperation("获取验证码")
@RequestMapping(value = "/getAuthCode", method = RequestMethod.GET)
@ResponseBody
public CommonResult getAuthCode(@RequestParam String telephone) {
return memberService.generateAuthCode(telephone);
}
newbee-mall:
@Autowired
private NewBeeMallUserService newBeeMallUserService;
@PostMapping("/login")
@ResponseBody
public Result login(@RequestParam("loginName") String loginName,
@RequestParam("verifyCode") String verifyCode,
@RequestParam("password") String password,
HttpSession httpSession) {
if (!StringUtils.hasText(verifyCode)) {
return ResultGenerator.genFailResult(ServiceResultEnum.LOGIN_VERIFY_CODE_NULL.getResult());
}
// ... (additional code)
}
The code comparison shows that mall uses a dedicated service for member-related operations, while newbee-mall handles user authentication directly in the controller. mall also utilizes Swagger annotations for API documentation.
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
Pros of litemall
- More comprehensive tech stack, including Vue and React for frontend
- Better documentation and project structure
- Active community with regular updates and contributions
Cons of litemall
- Steeper learning curve due to more complex architecture
- Potentially overkill for smaller projects
- Requires more resources to run and maintain
Code Comparison
litemall:
@RestController
@RequestMapping("/wx/order")
@Validated
public class WxOrderController {
@Autowired
private OrderService orderService;
// ...
}
newbee-mall:
@Controller
@RequestMapping("/orders")
public class OrderController {
@Autowired
private NewBeeMallOrderService newBeeMallOrderService;
// ...
}
The code snippets show similar controller structures, but litemall uses @RestController and focuses on WeChat-specific endpoints, while newbee-mall uses a more generic approach with @Controller.
litemall offers a more feature-rich and modern e-commerce solution with better documentation and community support. However, it may be more complex to set up and maintain compared to newbee-mall. newbee-mall might be a better choice for simpler projects or those new to e-commerce development, while litemall is suitable for more advanced, scalable applications.
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付�中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
Pros of zheng
- More comprehensive and feature-rich, offering a complete microservices architecture
- Includes a wider range of technologies and frameworks, providing a broader learning experience
- Has a larger community and more stars on GitHub, indicating higher popularity and potential support
Cons of zheng
- More complex and potentially overwhelming for beginners or smaller projects
- Last updated in 2018, which may indicate less active maintenance compared to newbee-mall
- Requires more resources and setup time due to its extensive architecture
Code Comparison
zheng (Java):
@Service
@Transactional
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public UserDto getUserById(Long userId) {
return userMapper.selectByPrimaryKey(userId);
}
}
newbee-mall (Java):
@Service
public class NewBeeMallUserServiceImpl implements NewBeeMallUserService {
@Resource
private MallUserMapper mallUserMapper;
@Override
public PageResult getNewBeeMallUsersPage(PageQueryUtil pageUtil) {
List<MallUser> mallUsers = mallUserMapper.findMallUserList(pageUtil);
int total = mallUserMapper.getTotalMallUsers(pageUtil);
PageResult pageResult = new PageResult(mallUsers, total, pageUtil.getLimit(), pageUtil.getPage());
return pageResult;
}
}
The code snippets show that both projects use similar Spring annotations and follow typical service layer patterns. However, zheng's code appears more concise, while newbee-mall's code includes more detailed implementation for pagination.
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用��户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Pros of yudao-cloud
- More comprehensive microservices architecture, suitable for large-scale applications
- Extensive documentation and active community support
- Incorporates advanced features like distributed transactions and service governance
Cons of yudao-cloud
- Higher complexity and steeper learning curve
- Potentially overengineered for smaller projects
- Requires more resources to deploy and maintain
Code Comparison
yudao-cloud:
@EnableFeignClients(basePackages = "cn.iocoder.yudao")
@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class})
public class YudaoSystemServerApplication {
public static void main(String[] args) {
SpringApplication.run(YudaoSystemServerApplication.class, args);
}
}
newbee-mall:
@SpringBootApplication
public class NewBeeMallApplication {
public static void main(String[] args) {
SpringApplication.run(NewBeeMallApplication.class, args);
}
}
The yudao-cloud example shows a more complex configuration with microservices-specific annotations and exclusions, while newbee-mall has a simpler setup typical of monolithic applications.
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭��建企业级微服务项目。支持微信登录等三方登录。
Pros of paascloud-master
- More comprehensive microservices architecture, suitable for large-scale applications
- Includes advanced features like distributed transactions and service governance
- Offers a complete DevOps pipeline with CI/CD integration
Cons of paascloud-master
- Higher complexity and steeper learning curve
- Requires more resources to deploy and maintain
- May be overkill for smaller projects or startups
Code Comparison
paascloud-master (Spring Cloud):
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
public class PaasCloudCoreApplication {
public static void main(String[] args) {
SpringApplication.run(PaasCloudCoreApplication.class, args);
}
}
newbee-mall (Spring Boot):
@SpringBootApplication
public class NewbeeMallApplication {
public static void main(String[] args) {
SpringApplication.run(NewbeeMallApplication.class, args);
}
}
The code comparison shows that paascloud-master uses Spring Cloud annotations for microservices, while newbee-mall uses a simpler Spring Boot setup. This reflects the difference in architecture complexity between the two projects.
paascloud-master is better suited for enterprise-level applications with complex microservices requirements, while newbee-mall is more appropriate for smaller e-commerce projects or those looking for a simpler implementation.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

newbee-mall 项ç®æ¯ä¸å¥çµåç³»ç»ï¼å æ¬ newbee-mall ååç³»ç»å newbee-mall-admin åååå°ç®¡çç³»ç»ï¼åºäº Spring Boot åç¸å ³ææ¯æ å¼åã åå°ååç³»ç»å å«é¦é¡µé¨æ·ãåååç±»ãæ°åä¸çº¿ãé¦é¡µè½®æãååæ¨èãååæç´¢ãååå±ç¤ºãè´ç©è½¦ã订åç»ç®ã订åæµç¨ã个人订å管çãä¼åä¸å¿ã帮å©ä¸å¿ç模åã åå°ç®¡çç³»ç»å å«æ°æ®é¢æ¿ãè½®æå¾ç®¡çãåå管çã订å管çãä¼å管çãå类管çã设置ç模åã
å½ååæ¯ç Spring Boot çæ¬ä¸º 2.7.5ï¼æ³è¦å¦ä¹ å使ç¨å ¶å®çæ¬å¯ä»¥ç´æ¥ç¹å»ä¸æ¹çåæ¯å称跳转è³å¯¹åºçä»åºåæ¯ä¸ã
| åæ¯å称 | Spring Boot Version |
|---|---|
| spring-boot-2.3.7 | 2.3.7-RELEASE |
| spring-boot-2.6.x | 2.6.3 |
| main | 2.7.5 |
| spring-boot-3.x | 3.1.0 |
æ°èåå线ä¸é¢è§å°åï¼http://mall.newbee.ltdï¼è´¦å·å¯èªè¡æ³¨åã
åæä¸æï¼å¦æè§å¾é¡¹ç®è¿ä¸éçè¯å¯ä»¥ç»é¡¹ç®ä¸ä¸ª Star å§ï¼ä¹æ¯å¯¹æèª 2019 å¹´å¼å§ä¸ç´æ´æ°è¿ä¸ªé¡¹ç®çä¸ç§é¼å±å¦ï¼è°¢è°¢åä½çæ¯æã

- newbee-mall 对æ°æå¼åè ååå好ï¼æ éå¤æçæä½æ¥éª¤ï¼ä» é 2 ç§å°±å¯ä»¥å¯å¨è¿ä¸ªå®æ´çåå项ç®ï¼
- newbee-mall ä¹æ¯ä¸ä¸ªä¼ä¸çº§å«ç Spring Boot 大å项ç®ï¼å¯¹äºå个é¶æ®µç Java å¼åè é½æ¯æä½³çéæ©ï¼
- ä½ å¯ä»¥æå®ä½ä¸º Spring Boot ææ¯æ ç综åå®è·µé¡¹ç®ï¼newbee-mall 足å¤ç¬¦åè¦æ±ï¼ä¸ä»£ç å¼æºãåè½å®å¤ãæµç¨å®æ´ã页é¢äº¤äºç¾è§ï¼
- ææ¯æ æ°é¢ä¸ç¥è¯ç¹ä¸°å¯ï¼å¦ä¹ åå¯ä»¥æå大家对äºç¥è¯çç解åææ¡ï¼å¯ä»¥è¿ä¸æ¥æåä½ çå¸åºç«äºåï¼
- 对äºé¨åæ±èä¸ç Java å¼åè ï¼ä½ ä¹å¯ä»¥å°è¯¥é¡¹ç®æ¾å ¥æ±èç®åä¸ä»¥ä¸°å¯ä½ çå·¥ä½å±¥åï¼
- newbee-mall è¿æä¸äºä¸å®åçå°æ¹ï¼é人æçå¦æµ ï¼æè§è° ï¼
- æä»»ä½é®é¢é½å¯ä»¥åé¦ç»æï¼æä¼å°½éå®å该项ç®ã

newbee-mall ï¼æ°èååï¼ç³»å项ç®æ¦è§

| 项ç®å称 | ä»åºå°å | å¤æ³¨ |
|---|---|---|
| newbee-mall | newbee-mall in GitHub newbee-mall in Gitee | åå§çæ¬ãSpring BootãThymeleafãMyBatisãMySQL |
| newbee-mall-plus | newbee-mall-plus in GitHub newbee-mall-plus in Gitee | å级çæ¬ãä¼æ å¸ãç§æãæ¯ä»ãSpring BootãThymeleafãMyBatisãMySQLãRedis |
| newbee-mall-cloud | newbee-mall-cloud in GitHub newbee-mall-cloud in Gitee | å¾®æå¡çæ¬ãåå¸å¼äºå¡ãSpring Cloud AlibabaãNacosãSentinelãOpenFeignãSeata |
| newbee-mall-api | newbee-mall-api in GitHub newbee-mall-api in Gitee | åå端å离ãSpring BootãMyBatisãSwaggerãMySQL |
| newbee-mall-api-go | newbee-mall-api-go in GitHub newbee-mall-api-go in Gitee | åå端å离ãGoãGinãMySQL |
| newbee-mall-vue-app | newbee-mall-vue-app in GitHub newbee-mall-vue-app in Gitee | åå端å离ãVue2ãVant |
| newbee-mall-vue3-app | newbee-mall-vue3-app in GitHub newbee-mall-vue3-app in Gitee | åå端å离ãVue3ãVue-Router4ãVuex4ãVant3 |
| vue3-admin | vue3-admin in GitHub vue3-admin in Gitee | åå端å离ãVue3ãElement-PlusãVue-Router4ãVite |
æ´å¤ Spring Boot å®æ项ç®å¯ä»¥å ³æ³¨åä¸çå¦ä¸ä¸ªä»£ç ä»åº spring-boot-projectsï¼è¯¥ä»åºä¸ä¸»è¦æ¯ Spring Boot çå ¥é¨å¦ä¹ æç¨ä»¥åä¸äºå¸¸ç¨ç Spring Boot å®æ项ç®æç¨ï¼å æ¬ Spring Boot 使ç¨çåç§ç¤ºä¾ä»£ç ï¼åæ¶ä¹å æ¬ä¸äºå®æ项ç®ç项ç®æºç åææå±ç¤ºï¼å®æ项ç®å æ¬åºæ¬ç web å¼å以åç®å大家æ®é使ç¨çåå端å离å®è·µé¡¹ç®çï¼åç»ä¼æ ¹æ®å¤§å®¶çåé¦ç»§ç»å¢å ä¸äºå®æ项ç®æºç ï¼æè±åç§ hello world å ¥é¨æ¡ä¾çæç¼ï¼çæ£çææ¡ Spring Boot å¼åã
å ³æ³¨å ¬ä¼å·ï¼ç¨åºååä¸ï¼åå¤"å¾æ"è¿ç¾¤äº¤æµã

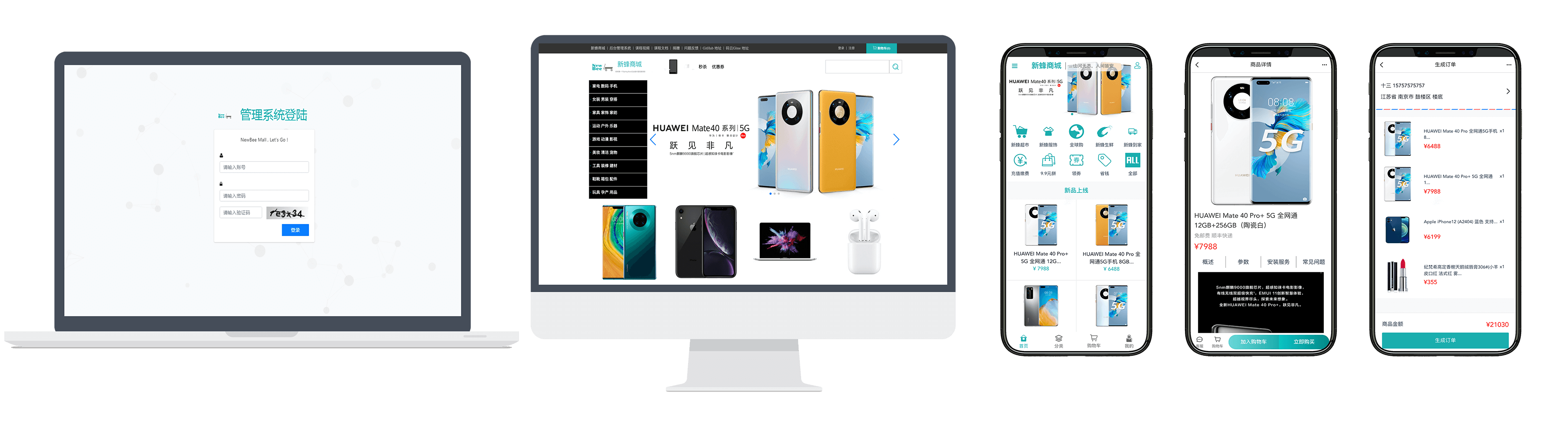
项ç®æ¼ç¤º
å¼ååé¨ç½²ææ¡£
- Spring Boot 大å线ä¸åå项ç®å®ææç¨
- 项ç®é¡»ç¥å课ç¨çº¦å®
- 2021å¹´12æå°åå ¨æ°ä¼åå级
- ææ¯éåä¹ Spring Boot
- åæåå¤å·¥ä½ååºç¡ç¯å¢æ建
- Spring Boot 项ç®åä½éª--项ç®æ建åå¯å¨
- Spring Boot ä¹ Web å¼å讲解
- Thymeleaf 模æ¿å¼æææ¯ä»ç»åæ´å
- Thymeleaf è¯æ³è¯¦è§£åç¼ç å®è·µ
- Spring Boot å®è·µä¹æ°æ®åºæä½
- Spring Boot å®è·µä¹æ´å Mybatis æä½æ°æ®åº
- 项ç®åä½éªï¼å¯å¨å使ç¨æ°èåå
- æ°èåååè½æ¨¡ååæµç¨è®¾è®¡è¯¦è§£
- å端页é¢è®¾è®¡åææ¯éå
- 页é¢å¸å±å¶ä½å跳转é»è¾å®ç°
- Spring Boot å®ç°éªè¯ç åè½
- æ°èåååå°ç®¡çç³»ç»ç»å½åè½å®ç°
- ç»éæ¦æªå¨è®¾ç½®å¹¶å®å身份éªè¯
- éç¨å页åè½è®¾è®¡ä¸å¼åå®è·µ
- jqGrid æ件æ´åå¶ä½å页ææ
- Spring Boot å®è·µä¹æ件ä¸ä¼ å¤ç-1
- Spring Boot å®è·µä¹æ件ä¸ä¼ å¤ç-2
- æ°èååè½®æå¾ç®¡ç模åå¼å
- æ°èååå类管ç模åå¼å-1
- æ°èååå类管ç模åå¼å-2
- æ°èååååç±»ç®ä¸çº§èå¨åè½å®ç°
- å¯ææ¬ç¼è¾å¨ wangEditor ä»ç»åæ´å详解
- æ°èååååç¼è¾é¡µé¢å¶ä½
- æ°èååååæ·»å åè½å®ç°
- æ°èåååå管ç模ååè½å®ç°
- æ°èååé¦é¡µå¶ä½-1
- æ°èååé¦é¡µå¶ä½-2
- æ°èååé¦é¡µæ¨¡åé ç½®ååè½å®å
- æ°èååä¼åç注å/ç»å½åè½å®ç°
- æ°èååæç´¢åååè½å®ç°
- æ°èååè´ç©è½¦åè½å®ç°
- æ°èåå订å确认页å订åçæåè½å®è·µ
- æ°èåå个人订åå表å订å详æ 页å¶ä½
- æ°èåå订åæµç¨åè½å®å
- 课ç¨æ»ç»åå±æ
- Spring Bootä¸çäºå¡å¤ç
- æ°èååé误页é¢å¶ä½
- 常è§é®é¢æ±æ»è®²è§£
èç³»ä½è
大家æä»»ä½é®é¢æè 建议é½å¯ä»¥å¨ issues ä¸åé¦ç»æï¼æä¼æ ¢æ ¢å®åè¿ä¸ªé¡¹ç®ã
- æçé®ç®±ï¼2449207463@qq.com
- QQææ¯äº¤æµç¾¤ï¼791509631 784785001
newbee-mall å¨ GitHub åå½å çç äºé½å建äºä»£ç ä»åºï¼å¦ææäººè®¿é® GitHub æ¯è¾æ ¢çè¯ï¼å»ºè®®å¨ Gitee ä¸æ¥ç该项ç®ï¼ä¸¤ä¸ªä»åºä¼ä¿æåæ¥æ´æ°ã
软件èä½æ
æ¬ç³»ç»å·²ç³è¯·è½¯ä»¶èä½æï¼åå½å®¶çæå±ç¥è¯äº§æ以åå½å®¶è®¡ç®æºè½¯ä»¶èä½æä¿æ¤ï¼

页é¢å±ç¤º
以ä¸ä¸ºåå项ç®çé¨å页é¢ï¼ç±äºç¯å¹ æéï¼æ æ³ä¸ä¸å举ï¼éè¦èç¹åéè¦åè½ç页é¢é½å·²æ´çå¨ä¸æ¹ã
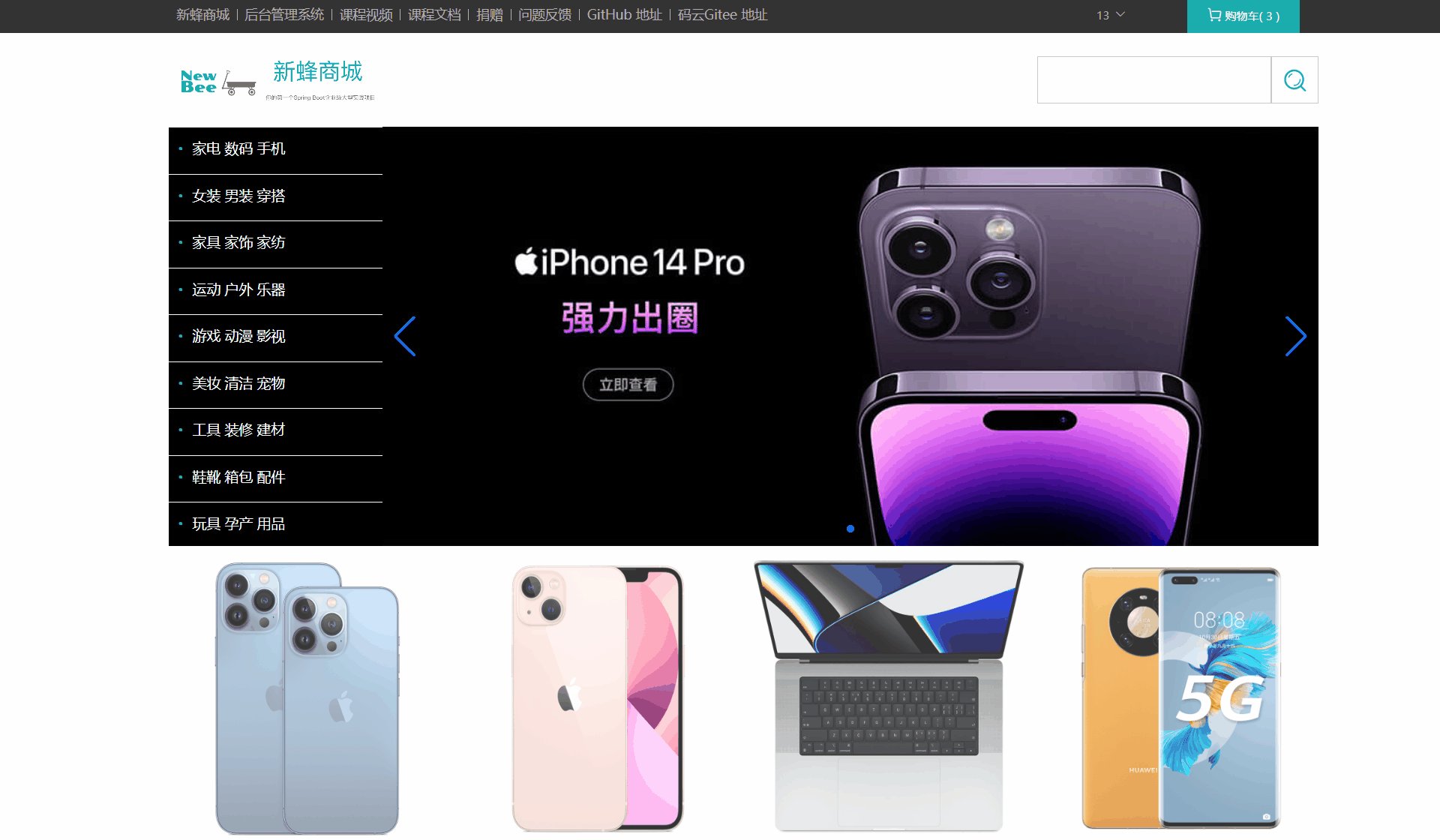
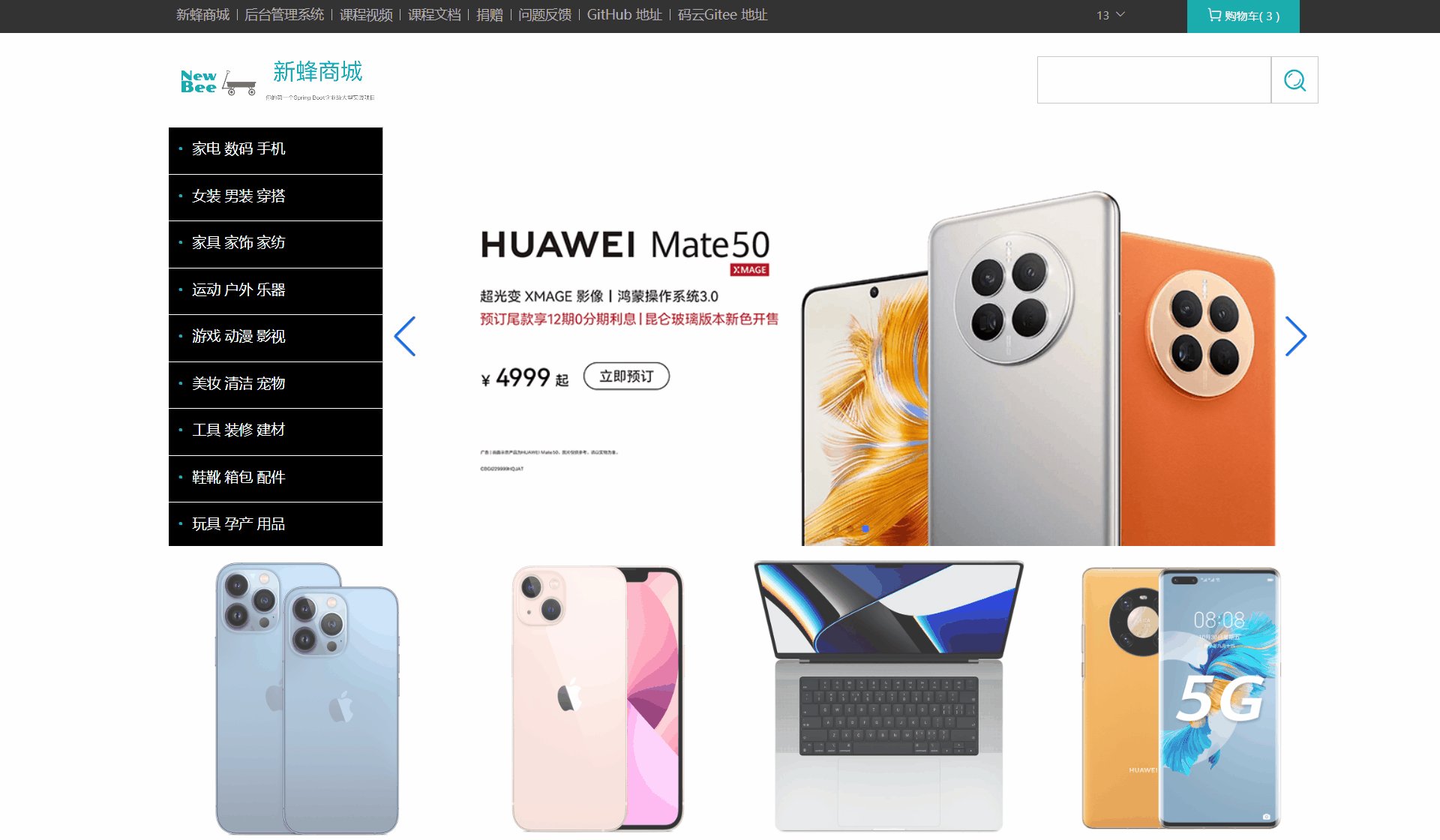
åå页é¢é¢è§
-
ååé¦é¡µ 1

-
ååé¦é¡µ 2

-
ååæç´¢

-
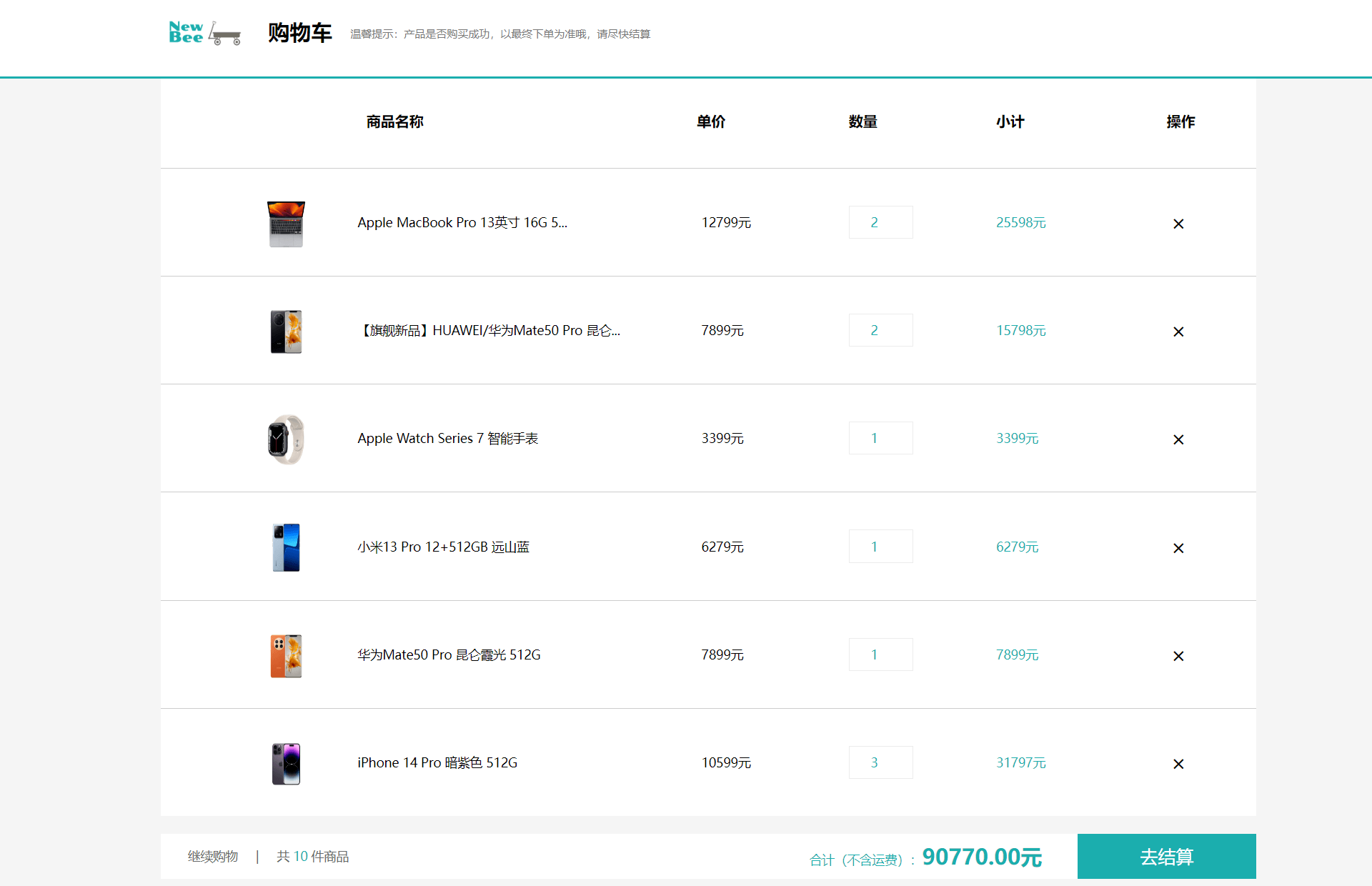
è´ç©è½¦

-
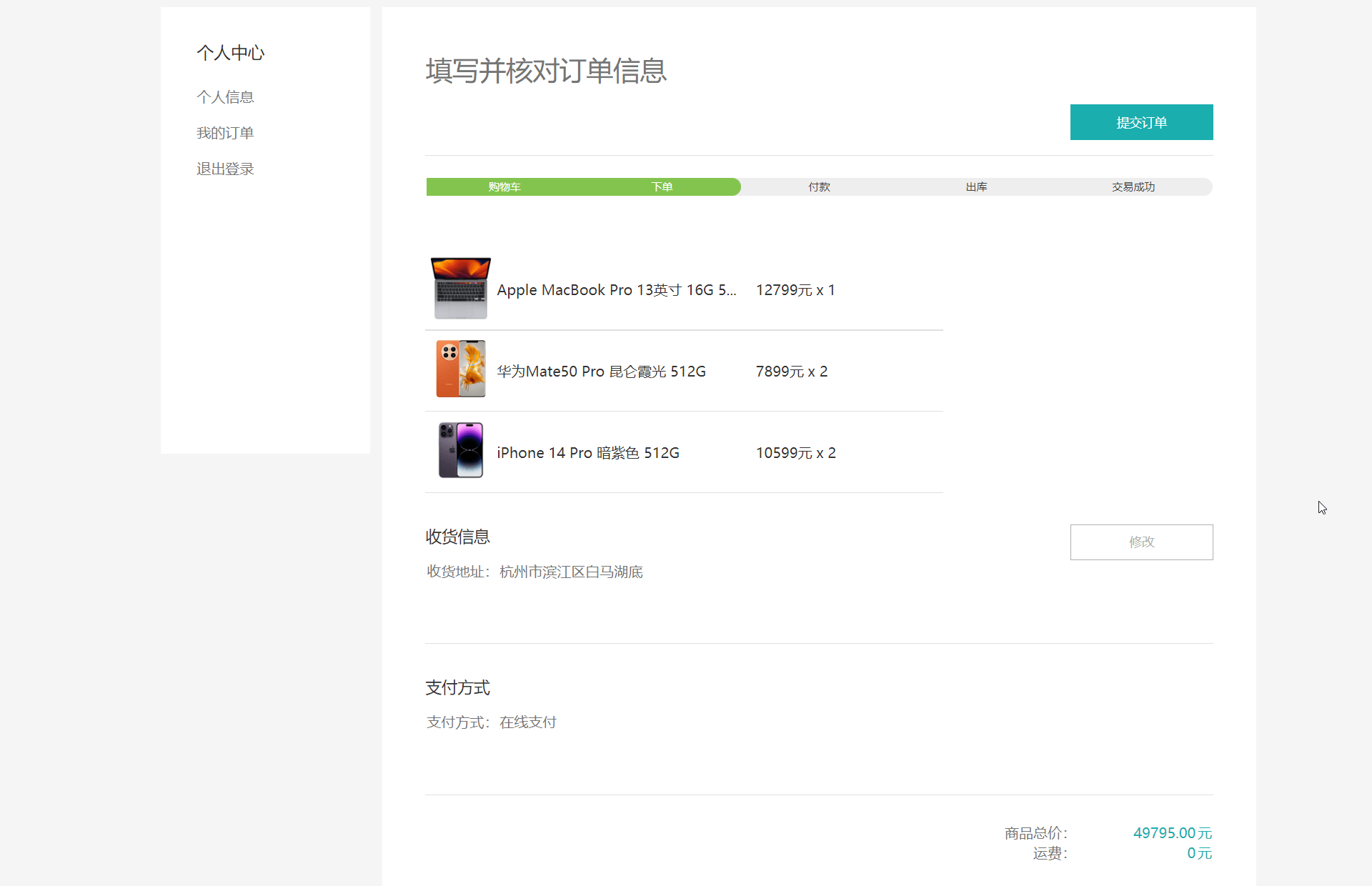
订åç»ç®

-
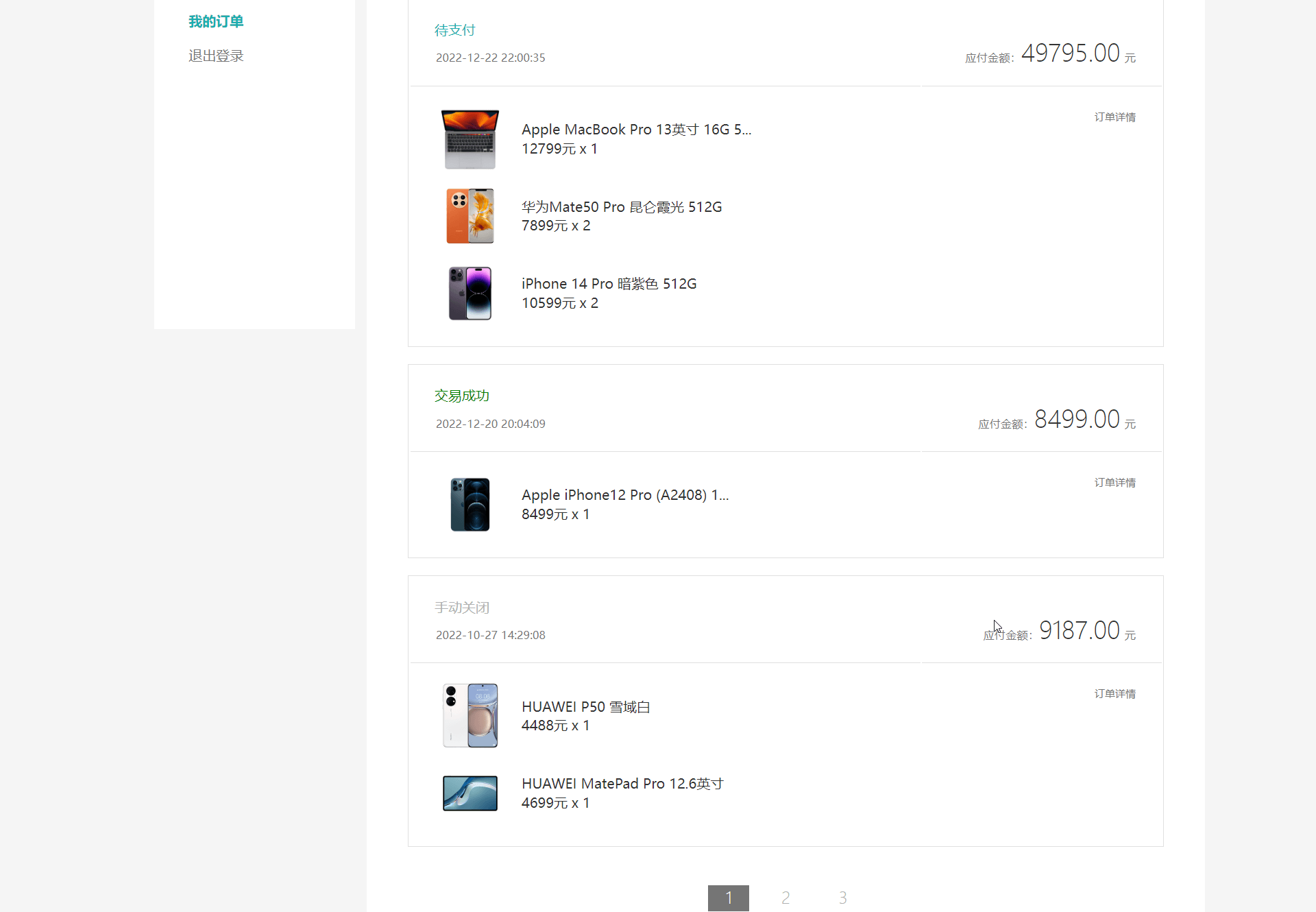
订åå表

-
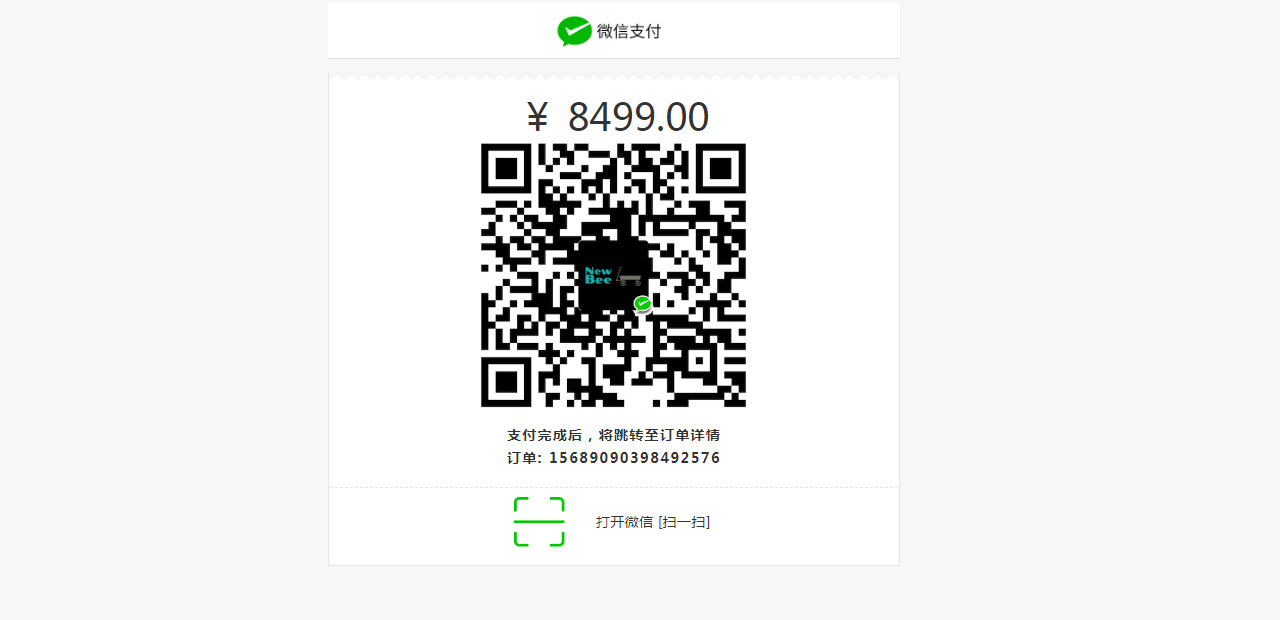
æ¯ä»é¡µé¢

åå°ç®¡ç页é¢
-
ç»å½é¡µ

-
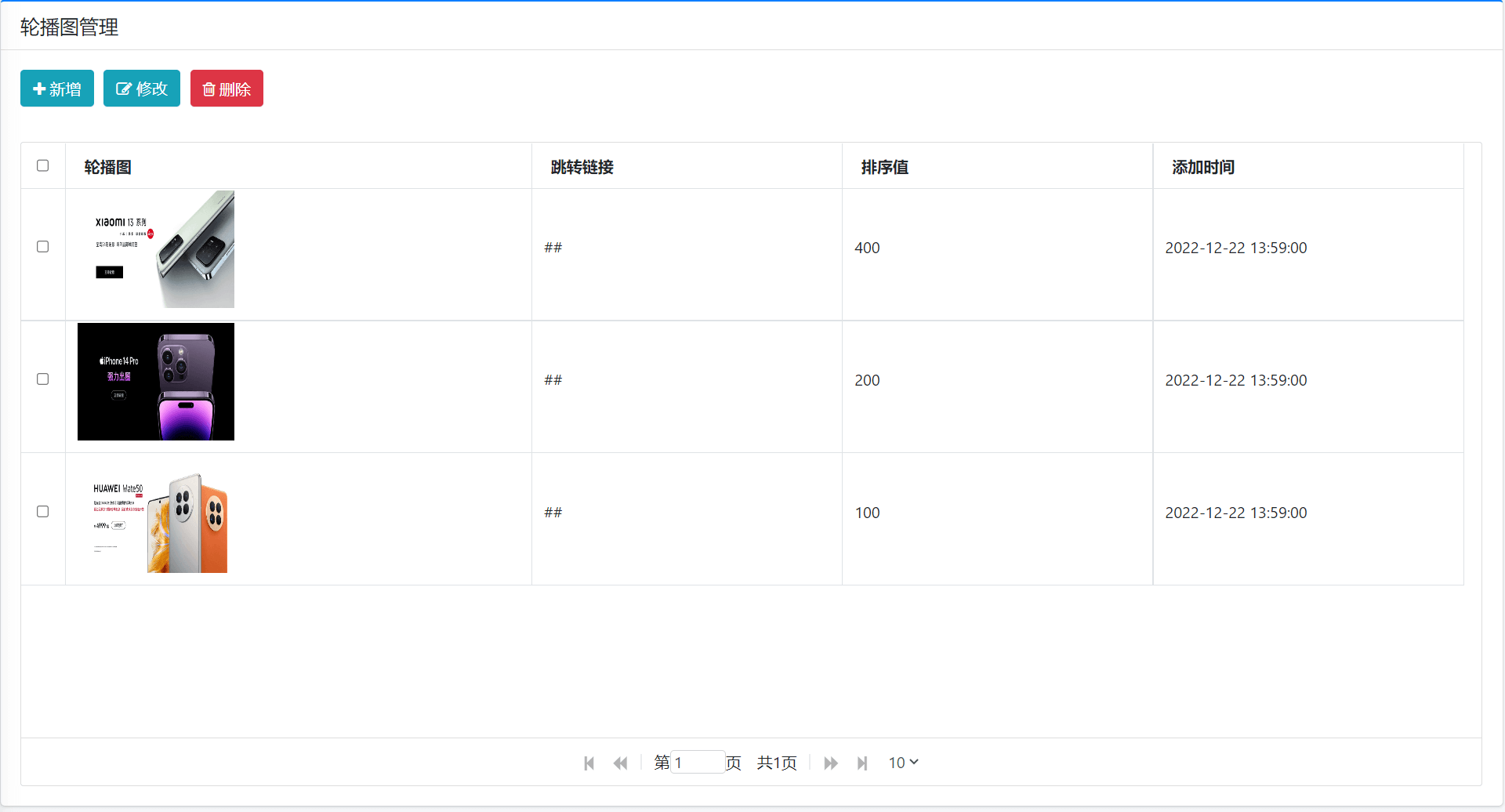
è½®æå¾ç®¡ç

-
æ°åä¸çº¿

-
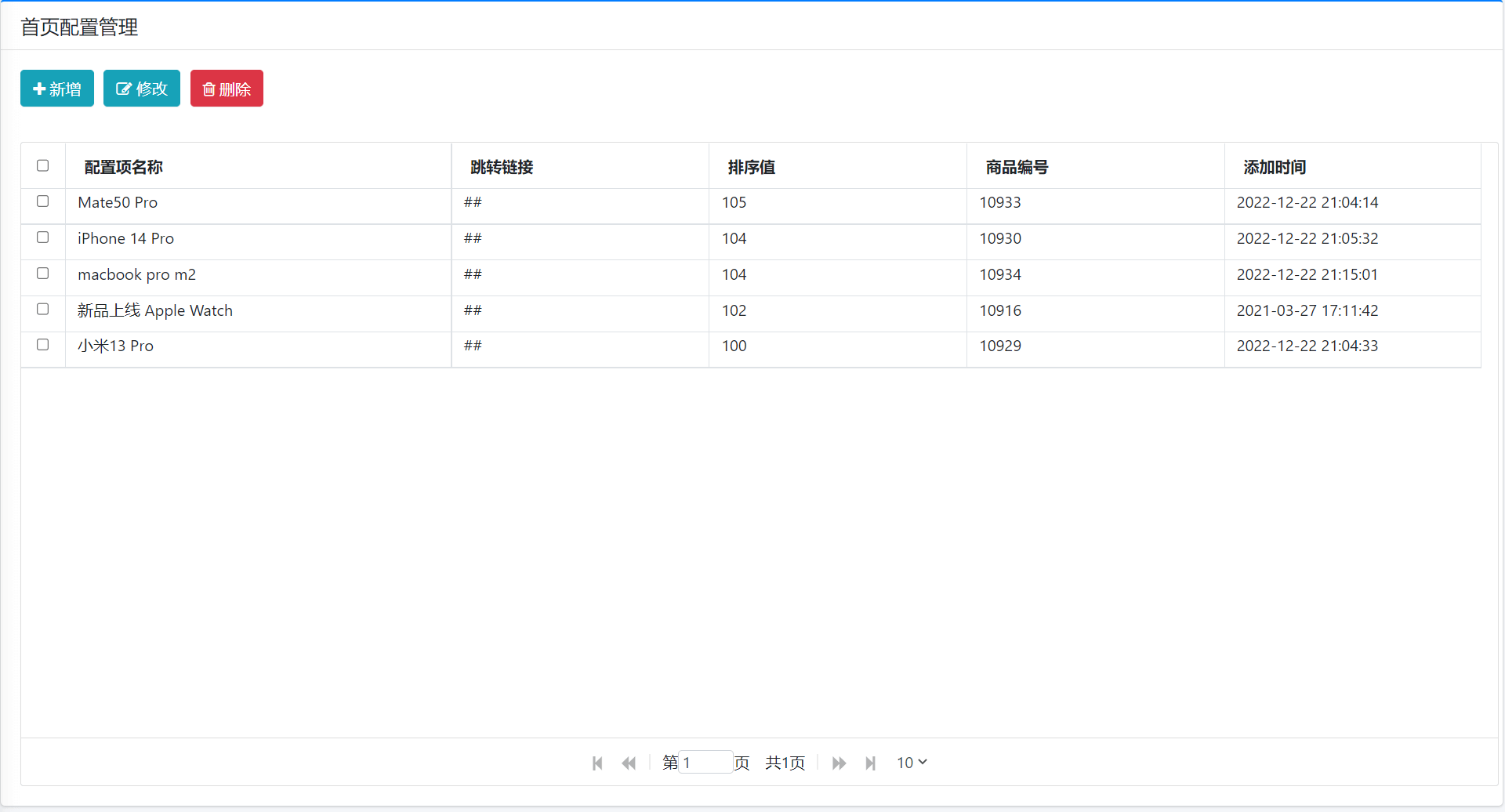
å类管ç

-
åå管ç

-
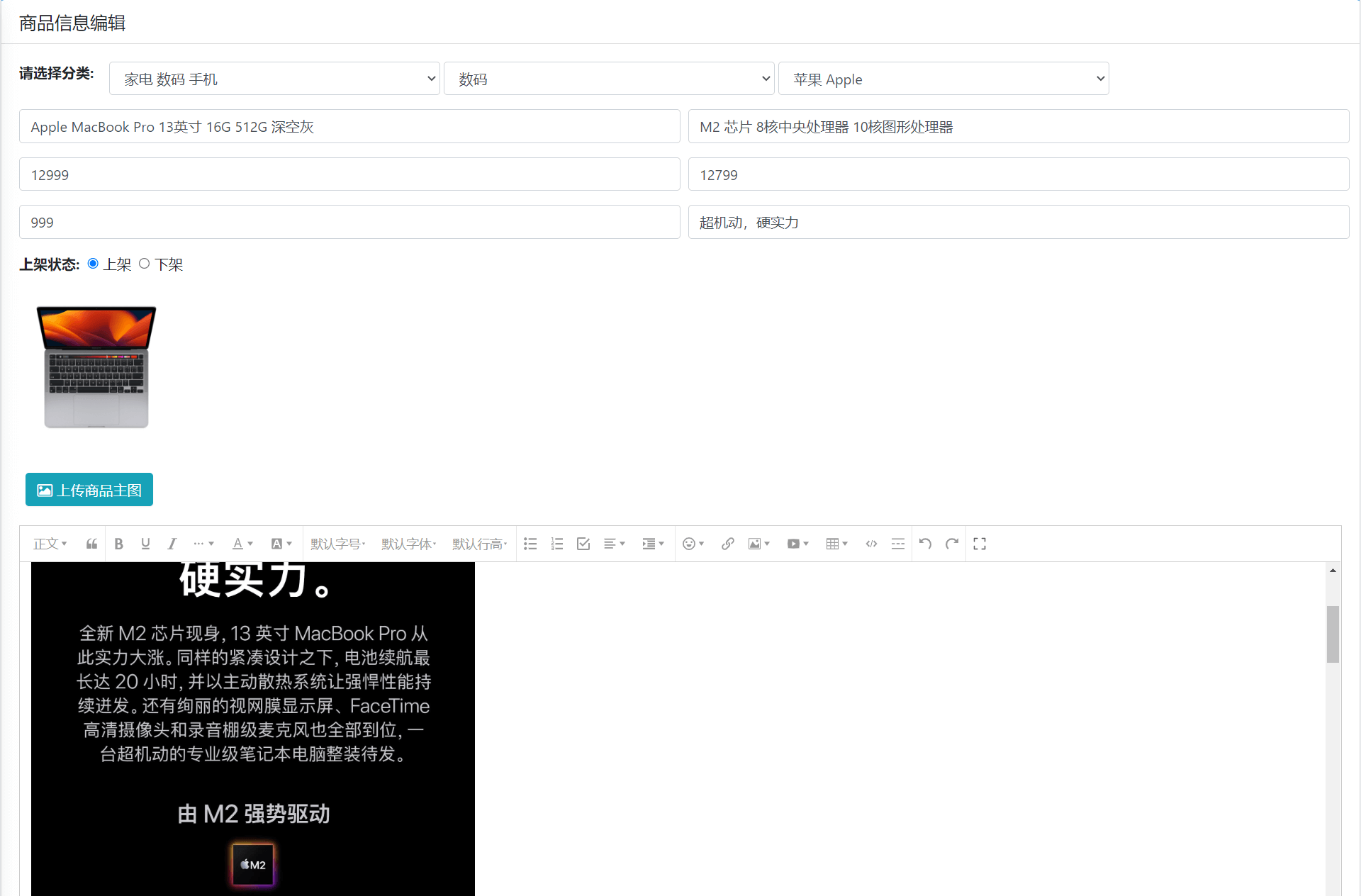
ååç¼è¾

-
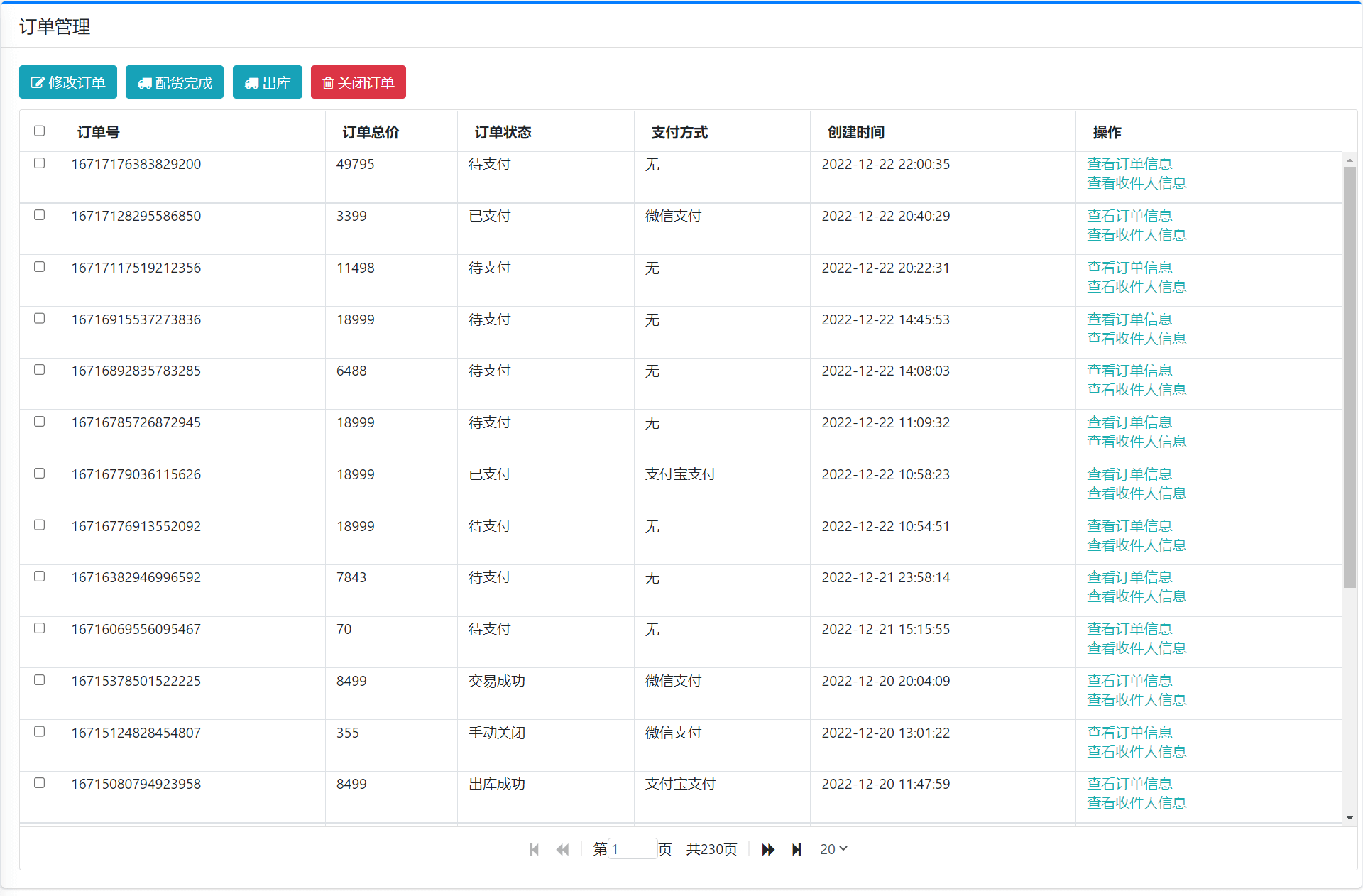
订å管ç


æè°¢
Top Related Projects
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭建企业级微服务项目。支持微信登录等三方登录。
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

