Top Related Projects
Synapse: Matrix homeserver written in Python/Twisted.
A glossy Matrix collaboration client for the web.
Mattermost is an open source platform for secure collaboration across the entire software development lifecycle..
The communications platform that puts data protection first.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Jitsi Meet - Secure, Simple and Scalable Video Conferences that you use as a standalone app or embed in your web application.
Quick Overview
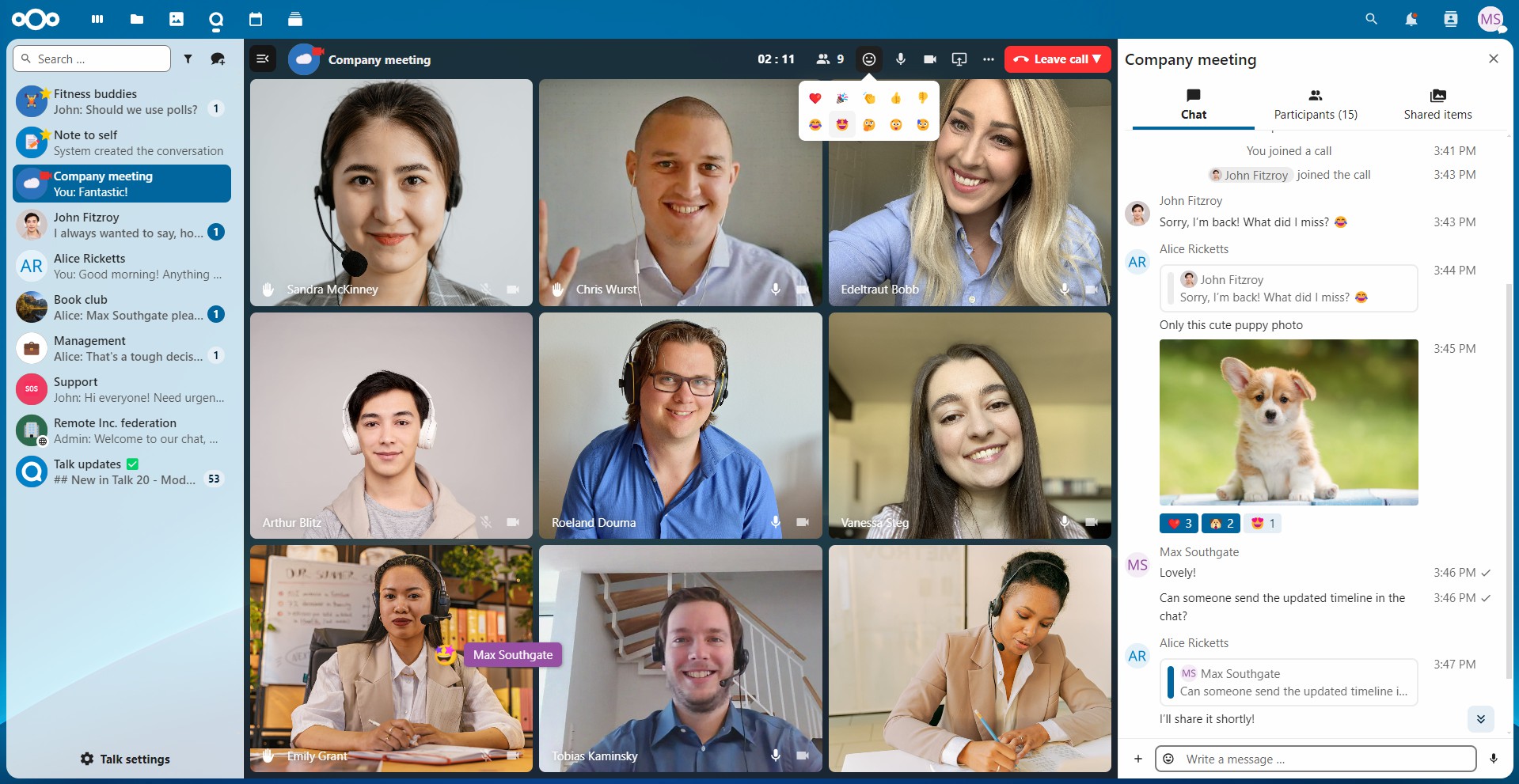
Nextcloud Spreed is an open-source video conferencing and chat platform integrated with Nextcloud, a self-hosted file sync and collaboration solution. It provides secure, end-to-end encrypted communication features, including video calls, screen sharing, and text chat, all within the Nextcloud ecosystem.
Pros
- Seamless integration with Nextcloud, providing a unified collaboration experience
- End-to-end encryption for enhanced privacy and security
- Self-hosted solution, giving users full control over their data
- Customizable and extensible through Nextcloud's app ecosystem
Cons
- Requires self-hosting and maintenance, which may be challenging for non-technical users
- Performance may vary depending on server hardware and network conditions
- Limited integration with external services compared to some commercial alternatives
- May require additional setup for optimal performance in large-scale deployments
Getting Started
To get started with Nextcloud Spreed:
- Install Nextcloud on your server (if not already installed)
- Access your Nextcloud admin panel
- Navigate to "Apps" and search for "Talk"
- Click "Enable" to activate the Talk (Spreed) app
- Configure the app settings as needed in the Nextcloud admin settings
For optimal performance, ensure your server meets the recommended system requirements and configure your firewall to allow necessary ports for video conferencing.
Competitor Comparisons
Synapse: Matrix homeserver written in Python/Twisted.
Pros of Synapse
- Decentralized architecture allows for greater scalability and federation between servers
- Supports end-to-end encryption for enhanced privacy and security
- Extensive API and SDK support for building custom clients and integrations
Cons of Synapse
- More complex setup and maintenance compared to Spreed
- Higher resource requirements, especially for larger deployments
- Steeper learning curve for users and administrators
Code Comparison
Synapse (Python):
class FederationServlet(servlet.ServletBase):
def __init__(self, hs):
super(FederationServlet, self).__init__()
self.hs = hs
self.handler = hs.get_federation_handler()
Spreed (Go):
type Hub struct {
clients map[*Client]bool
broadcast chan []byte
register chan *Client
unregister chan *Client
}
The code snippets show different approaches to handling connections and communication. Synapse uses a servlet-based architecture for federation, while Spreed implements a hub-based system for managing clients and broadcasts.
Both projects have their strengths, with Synapse offering a more robust and scalable solution for large-scale deployments, while Spreed provides a simpler and more integrated experience within the Nextcloud ecosystem.
A glossy Matrix collaboration client for the web.
Pros of Element
- More active development with frequent updates and releases
- Broader platform support, including iOS, Android, and web applications
- Extensive customization options and theming capabilities
Cons of Element
- Steeper learning curve for new users due to its feature-rich interface
- Requires a separate server setup (Matrix homeserver) for full functionality
- Higher resource consumption, especially for larger deployments
Code Comparison
Element (React-based component):
const RoomList = ({ rooms }) => (
<List>
{rooms.map(room => (
<RoomListItem key={room.id} room={room} />
))}
</List>
);
Spreed (Vue.js component):
<template>
<ul class="room-list">
<li v-for="room in rooms" :key="room.id">
{{ room.name }}
</li>
</ul>
</template>
Both projects use modern JavaScript frameworks, with Element utilizing React and Spreed opting for Vue.js. Element's codebase tends to be more complex due to its broader feature set, while Spreed's code is often more straightforward, reflecting its integration with the Nextcloud ecosystem.
Mattermost is an open source platform for secure collaboration across the entire software development lifecycle..
Pros of Mattermost
- More extensive collaboration features, including threaded discussions and custom integrations
- Larger community and ecosystem, with numerous plugins and third-party apps
- Better suited for large-scale enterprise deployments with advanced user management
Cons of Mattermost
- More complex setup and maintenance compared to Spreed's integration with Nextcloud
- Requires separate infrastructure and may not integrate as seamlessly with file sharing and other Nextcloud features
- Potentially higher resource requirements for self-hosted installations
Code Comparison
Spreed (JavaScript):
OCA.Talk.Signaling.Base = function(settings) {
this.settings = settings;
this.currentRoomToken = null;
this.currentCallToken = null;
this.handlers = {};
this.features = {};
};
Mattermost (Go):
type Server struct {
Store store.Store
WebSocketRouter *WebSocketRouter
Router *mux.Router
Server *http.Server
ListenAddr *net.TCPAddr
RateLimiter *RateLimiter
}
Both projects use different primary languages, with Spreed focusing on JavaScript for frontend integration with Nextcloud, while Mattermost uses Go for its backend services, reflecting their different architectural approaches.
The communications platform that puts data protection first.
Pros of Rocket.Chat
- More extensive feature set, including advanced team collaboration tools and chatbots
- Larger community and ecosystem, with numerous integrations and plugins available
- Standalone application, not tied to a specific cloud platform
Cons of Rocket.Chat
- Higher resource requirements and potentially more complex setup
- May have a steeper learning curve for users and administrators
- Less integrated with other productivity tools compared to Spreed's Nextcloud integration
Code Comparison
Rocket.Chat (JavaScript):
Meteor.startup(() => {
RocketChat.settings.add('Message_AllowEditing', true, {
type: 'boolean',
public: true,
i18nLabel: 'Allow_Message_Editing'
});
});
Spreed (PHP):
public function getDefaultSettings(): array {
return [
'start_conversations' => [
'value' => Participant::PRIVACY_PUBLIC,
'type' => 'string',
],
];
}
Both projects use different programming languages and frameworks, reflecting their distinct architectures. Rocket.Chat is built on Meteor, a full-stack JavaScript framework, while Spreed is integrated into the Nextcloud PHP ecosystem. This difference impacts development approaches and potential customizations.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Pros of Zulip
- More comprehensive messaging platform with advanced threading and topic-based organization
- Larger and more active community, with more frequent updates and contributions
- Better support for integrations and third-party apps
Cons of Zulip
- Steeper learning curve due to its unique threading model
- Potentially overwhelming for small teams or simple use cases
- Requires more server resources compared to Spreed
Code Comparison
Zulip (Python):
def get_user_activity(user_profile: UserProfile, query: str) -> List[QuerySet]:
query_filter = Q(user_profile=user_profile)
if query:
query_filter &= Q(content__icontains=query)
return UserActivity.objects.filter(query_filter).order_by("-last_visit")
Spreed (JavaScript):
function getUserActivity(userId, query) {
const filter = { userId };
if (query) {
filter.content = { $regex: query, $options: 'i' };
}
return UserActivity.find(filter).sort({ lastVisit: -1 });
}
This comparison shows that Zulip uses Python with Django's ORM, while Spreed uses JavaScript, likely with a NoSQL database. Zulip's code is more type-annotated and uses Django-specific querying, whereas Spreed's code is more generic and flexible.
Jitsi Meet - Secure, Simple and Scalable Video Conferences that you use as a standalone app or embed in your web application.
Pros of Jitsi Meet
- Standalone solution, easier to deploy independently
- More extensive video conferencing features (e.g., screen sharing, recording)
- Larger community and more frequent updates
Cons of Jitsi Meet
- Less integrated with other collaboration tools
- May require more server resources for large-scale deployments
- Steeper learning curve for self-hosting and customization
Code Comparison
Spreed (JavaScript):
OCA.Talk.Signaling.Base = function(settings) {
this.settings = settings;
this.sessionId = '';
this.currentRoomToken = null;
this.currentParticipantId = null;
};
Jitsi Meet (JavaScript):
class JitsiMeetJS {
static init(options = {}) {
Statistics.init(options);
JitsiConnectionEvents.init();
RTC.init(options);
}
}
Both projects use JavaScript for their core functionality. Spreed is more tightly integrated with Nextcloud's architecture, while Jitsi Meet is designed as a standalone application with a more modular approach.
Spreed focuses on integration within the Nextcloud ecosystem, providing a seamless experience for users already familiar with Nextcloud. Jitsi Meet, on the other hand, offers a more feature-rich video conferencing solution that can be easily deployed independently or integrated into various platforms.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Nextcloud Talk
A video & audio conferencing app for Nextcloud
| Elevator |
|---|
| ⨠Why is this so awesome? |
| ð Documentation |
| ð§ Development Setup |

⨠Why is this so awesome?
- ð¬ Chat Nextcloud Talk comes with a simple text chat, allowing you to share or upload files from your Nextcloud Files app or local device and mention other participants.
- ð¥ Private, group, public and password protected calls! Invite someone, a whole group or send a public link to invite to a call.
- ð Federated chats Chat with other Nextcloud users on their servers
- ð» Screen sharing! Share your screen with the participants of your call.
- ð Integration with other Nextcloud apps like Files, Calendar, User status, Dashboard, Flow, Maps, Smart picker, Contacts, Deck, and many more.
- ð Sync with other chat solutions With Matterbridge being integrated in Talk, you can easily sync a lot of other chat solutions to Nextcloud Talk and vice-versa.
More in the works for the coming versions.
If you have suggestions or problems, please open an issue or contribute directly ð¤
ð Documentation
- ð¤ User system requirements
- ð User documentation
- ð» Server system requirements
- ð Administration documentation
- ð¤ Bots/Webhooks documentation
- âï¸ API documentation
ð¦ Installing for Production
Nextcloud Talk is really easy to install. You just need to enable the app from the Nextcloud App Store and everything will work out of the box.
There are some scenarios (users behind strict firewalls / symmetric NATs) where a TURN server is needed. That's a bit more tricky to install. You can find instructions in our documentation and the team behind the Nextcloud VM has developed a script that takes care of everything for you (vm-talk.sh). The script is tested on the recent Ubuntu Server LTS. Please keep in mind that it's developed for the VM specifically and any issues should be reported in that repository, not here.
Here's a short video on how it's done.
ð§ Development Setup
- Simply clone this repository into the
appsfolder of your Nextcloud development instance. - Run
make dev-setupto install the dependencies. - Run
make build-js. - Then activate it through the apps management. ð
- To build the docs locally, install mkdocs locally:
apt install mkdocs mkdocs-bootstrap.
Also see our step by step guide on how to set up a full development environment.
ðï¸ Faster frontend developing with HMR
You can enable HMR (Hot module replacement) to avoid page reloads when working on the frontend:
- Install and enable
hmr_enablerapp - Run
npm run serve - Open the normal Nextcloud server URL (not the URL given by above command)
We are also available on our public Talk team conversation, if you want to join the discussion.
ð Ignore code style updates in git blame
git config blame.ignoreRevsFile .git-blame-ignore-revs
ð Testing federation locally
When testing federated conversations locally, some additional steps might be needed, to improve the behaviour and allowing the servers to talk to each others:
- Allow self-signed certificates
occ config:system:set sharing.federation.allowSelfSignedCertificates --value true --type bool occ security:certificates:import /path/to/the/nextcloud.crt occ security:certificates - Allow local servers to be remote servers
occ config:system:set allow_local_remote_servers --value true --type bool
Additionally you can enable debug mode that will list local users as federated users options allowing you to federate with accounts on the same instance. Federation will still work and use the full federation experience and opposed to the federated files sharing not create a local share instead.
ðª Useful tricks for testing video calls
ð¥ Joining a test call with multiple users
- Send fake-stream (audio and video) in Firefox:
- Open
about:config - Search for
fake - Toggle
media.navigator.streams.faketo true - Set
media.navigator.audio.fake_frequencyto 60 for more pleasant sound experience
- Open
- Afterwards install the Firefox Multi-Account Containers addon
- Now you can create multiple account containers, log in with a different Nextcloud account on each of them and join the same call with multiple different users
ð¸ Modifying available media devices
- Disable camera until reboot:
sudo modprobe -r uvcvideo - Re-enable camera:
sudo modprobe uvcvideo
ð Milestones and Branches
Branches
In the Talk app we have one branch per Nextcloud server version. stable* branches of the app should always work with the same branch of the Nextcloud server.
This is only off close to releases of the server, to allow easier finishing of features, so we don't have to backport them.
Milestones
v17.0.0- Numeric milestones are settled and waiting for their release or some final polishingð Next Patch (27)- The next patch milestone is for issues/PR that go into the next Dot-Release for the given Nextcloud version (in the example 27 - e.g. 17.0.1)ð Next Major (28)- The next major milestone is for issues/PR that go into the next feature release for the new Major Nextcloud version (as there are Patch releases for 27, this would be 28)ð Backlog- The backlog milestone is assigned to all remaining issues
You can always pick a task of any milestone, and we will help you to get it into the assigned milestone or also an earlier one if time permits. It's just a matter of having an overview and better visibility what we think should be worked on, but it's not exclusive.
ð Contribution Guidelines
For more information please see the guidelines for contributing to this repository.
Top Related Projects
Synapse: Matrix homeserver written in Python/Twisted.
A glossy Matrix collaboration client for the web.
Mattermost is an open source platform for secure collaboration across the entire software development lifecycle..
The communications platform that puts data protection first.
Zulip server and web application. Open-source team chat that helps teams stay productive and focused.
Jitsi Meet - Secure, Simple and Scalable Video Conferences that you use as a standalone app or embed in your web application.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot