Top Related Projects
VNC client web application
High performance, multi-platform VNC client and server
👁️ UltraVNC Server, UltraVNC Viewer, UltraVNC Repeater and UltraVNC SC | Official repository: https://github.com/ultravnc/UltraVNC
FreeRDP is a free remote desktop protocol library and clients
Quick Overview
noVNC is an open-source VNC client implemented in HTML5 Canvas and JavaScript. It allows users to access remote desktops through a web browser without requiring any plugins or additional software installation on the client side.
Pros
- Cross-platform compatibility: Works on any device with a modern web browser
- Easy to deploy and integrate into existing web applications
- Supports various VNC security types, including TLS encryption
- Active development and community support
Cons
- Performance may be slower compared to native VNC clients, especially for high-resolution or fast-changing screens
- Limited support for advanced VNC features like file transfer or audio streaming
- Requires a web server to host the client files
- May have compatibility issues with older VNC servers or non-standard implementations
Code Examples
- Initializing a noVNC connection:
import RFB from '@novnc/novnc/core/rfb';
const rfb = new RFB(document.getElementById('vnc-display'), 'ws://example.com:5900');
rfb.addEventListener('connect', () => console.log('Connected to VNC server'));
rfb.addEventListener('disconnect', () => console.log('Disconnected from VNC server'));
- Customizing connection settings:
const rfb = new RFB(document.getElementById('vnc-display'), 'ws://example.com:5900', {
credentials: { password: 'secretpassword' },
scaleViewport: true,
resizeSession: true,
qualityLevel: 6,
compressionLevel: 2
});
- Handling clipboard events:
rfb.addEventListener('clipboard', (event) => {
console.log('Clipboard data received:', event.detail.text);
});
rfb.clipboardPasteFrom('Text to send to remote clipboard');
Getting Started
To use noVNC in your project:
-
Install noVNC using npm:
npm install @novnc/novnc -
Include the necessary files in your HTML:
<script type="module"> import RFB from '/node_modules/@novnc/novnc/core/rfb.js'; // Your noVNC code here </script> -
Create a container element for the VNC display:
<div id="vnc-display"></div> -
Initialize the RFB connection in your JavaScript:
const rfb = new RFB(document.getElementById('vnc-display'), 'ws://your-vnc-server:port');
Remember to set up a VNC server and WebSocket proxy (like websockify) on your target machine before connecting.
Competitor Comparisons
VNC client web application
Pros of noVNC
- Actively maintained with regular updates and bug fixes
- Extensive documentation and community support
- Cross-browser compatibility and mobile device support
Cons of noVNC
- Potentially higher resource usage due to more features
- Steeper learning curve for advanced customization
- May have occasional stability issues with newer releases
Code Comparison
noVNC:
var rfb = new RFB(document.getElementById('screen'), 'ws://localhost:5900');
rfb.scaleViewport = true;
rfb.resizeSession = true;
noVNC>:
var rfb = new RFB({
target: document.getElementById('screen'),
url: 'ws://localhost:5900'
});
Summary
Both noVNC and noVNC> are essentially the same project, as noVNC> is likely a fork or alternative branch of the original noVNC repository. The main differences would be in the specific version or features implemented in each branch. The original noVNC repository is typically considered the primary and most up-to-date version, while noVNC> may contain experimental features or specific modifications.
Users should generally prefer the main noVNC repository for stability and regular updates, unless there's a specific reason to use the noVNC> variant. Always check the documentation and commit history of both repositories to understand any significant differences or specialized features that might be relevant to your use case.
High performance, multi-platform VNC client and server
Pros of TigerVNC
- Native performance: Runs directly on the system, potentially offering better performance for local connections
- Wider protocol support: Compatible with more VNC servers and clients
- More robust security features: Supports encryption and authentication methods out-of-the-box
Cons of TigerVNC
- Installation required: Needs to be installed on the client machine
- Platform-dependent: Different versions needed for different operating systems
- Less accessible: Requires more setup and configuration compared to web-based solutions
Code Comparison
TigerVNC (C++):
rfb::VNCServerST server("TigerVNC");
server.setPort(5900);
server.init();
server.run();
noVNC (JavaScript):
var rfb = new RFB(document.getElementById('vnc'), 'ws://localhost:5900');
rfb.connect();
TigerVNC uses native code for direct system integration, while noVNC leverages web technologies for cross-platform compatibility. TigerVNC's approach may offer better performance in some scenarios, but noVNC's web-based nature provides easier accessibility and deployment across different platforms without installation.
👁️ UltraVNC Server, UltraVNC Viewer, UltraVNC Repeater and UltraVNC SC | Official repository: https://github.com/ultravnc/UltraVNC
Pros of UltraVNC
- Native Windows application with better performance on Windows systems
- Supports file transfer functionality out of the box
- Offers additional security features like encryption and authentication plugins
Cons of UltraVNC
- Limited cross-platform compatibility (primarily Windows-focused)
- Requires installation of client software on the user's machine
- Less frequently updated compared to noVNC
Code Comparison
UltraVNC (C++):
void ClientConnection::SendPointerEvent(int x, int y, DWORD keyflags)
{
rfbPointerEventMsg pe;
pe.type = rfbPointerEvent;
pe.buttonMask = (keyflags & 0xffffff00) >> 8;
pe.x = Swap16IfLE(x);
pe.y = Swap16IfLE(y);
WriteExact((char *)&pe, sz_rfbPointerEventMsg);
}
noVNC (JavaScript):
sendPointer(x, y, mask) {
if (this._rfbConnectionState !== 'connected') { return; }
RFB.messages.pointerEvent(this._sock, this._display.absX(x),
this._display.absY(y), mask);
}
Both projects implement VNC functionality, but UltraVNC is a native application while noVNC is web-based. UltraVNC offers more Windows-specific features, while noVNC provides broader cross-platform compatibility through web browsers.
FreeRDP is a free remote desktop protocol library and clients
Pros of FreeRDP
- Native performance: FreeRDP is a native implementation, offering better performance for RDP connections
- Broader protocol support: Implements more RDP features and extensions
- Cross-platform compatibility: Supports Windows, macOS, Linux, and mobile platforms
Cons of FreeRDP
- Requires installation: Not web-based, needs to be installed on client devices
- Higher complexity: Steeper learning curve for developers and users
- Limited web integration: Not easily embeddable in web applications
Code Comparison
noVNC (JavaScript):
var rfb = new RFB(document.getElementById('screen'), 'ws://example.com:8080');
rfb.scaleViewport = true;
rfb.resizeSession = true;
FreeRDP (C):
freerdp_context* context = freerdp_client_context_new(NULL);
freerdp* instance = context->instance;
instance->settings->ServerHostname = "example.com";
instance->settings->ServerPort = 3389;
freerdp_connect(instance);
noVNC is a web-based VNC client implemented in JavaScript, while FreeRDP is a native RDP client library and application suite. noVNC offers easier web integration and deployment, while FreeRDP provides better performance and more comprehensive RDP protocol support. The choice between them depends on specific use cases and deployment requirements.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
noVNC: HTML VNC client library and application
Description
noVNC is both a HTML VNC client JavaScript library and an application built on top of that library. noVNC runs well in any modern browser including mobile browsers (iOS and Android).
Many companies, projects and products have integrated noVNC including OpenStack, OpenNebula, LibVNCServer, and ThinLinc. See the Projects and companies wiki page for a more complete list with additional info and links.
Table of contents
- News/help/contact
- Features
- Screenshots
- Browser requirements
- Server requirements
- Quick start
- Installation from snap package
- Integration and deployment
- Authors/Contributors
News/help/contact
The project website is found at novnc.com.
If you are a noVNC developer/integrator/user (or want to be) please join the noVNC discussion group.
Bugs and feature requests can be submitted via github issues. If you have questions about using noVNC then please first use the discussion group. We also have a wiki with lots of helpful information.
If you are looking for a place to start contributing to noVNC, a good place to start would be the issues that are marked as "patchwelcome". Please check our contribution guide though.
If you want to show appreciation for noVNC you could donate to a great non- profits such as: Compassion International, SIL, Habitat for Humanity, Electronic Frontier Foundation, Against Malaria Foundation, Nothing But Nets, etc.
Features
- Supports all modern browsers including mobile (iOS, Android)
- Supported authentication methods: none, classical VNC, RealVNC's RSA-AES, Tight, VeNCrypt Plain, XVP, Apple's Diffie-Hellman, UltraVNC's MSLogonII
- Supported VNC encodings: raw, copyrect, rre, hextile, tight, tightPNG, ZRLE, JPEG, Zlib, H.264
- Supports scaling, clipping and resizing the desktop
- Supports back & forward mouse buttons
- Local cursor rendering
- Clipboard copy/paste with full Unicode support
- Translations
- Touch gestures for emulating common mouse actions
- Licensed mainly under the MPL 2.0, see the license document for details
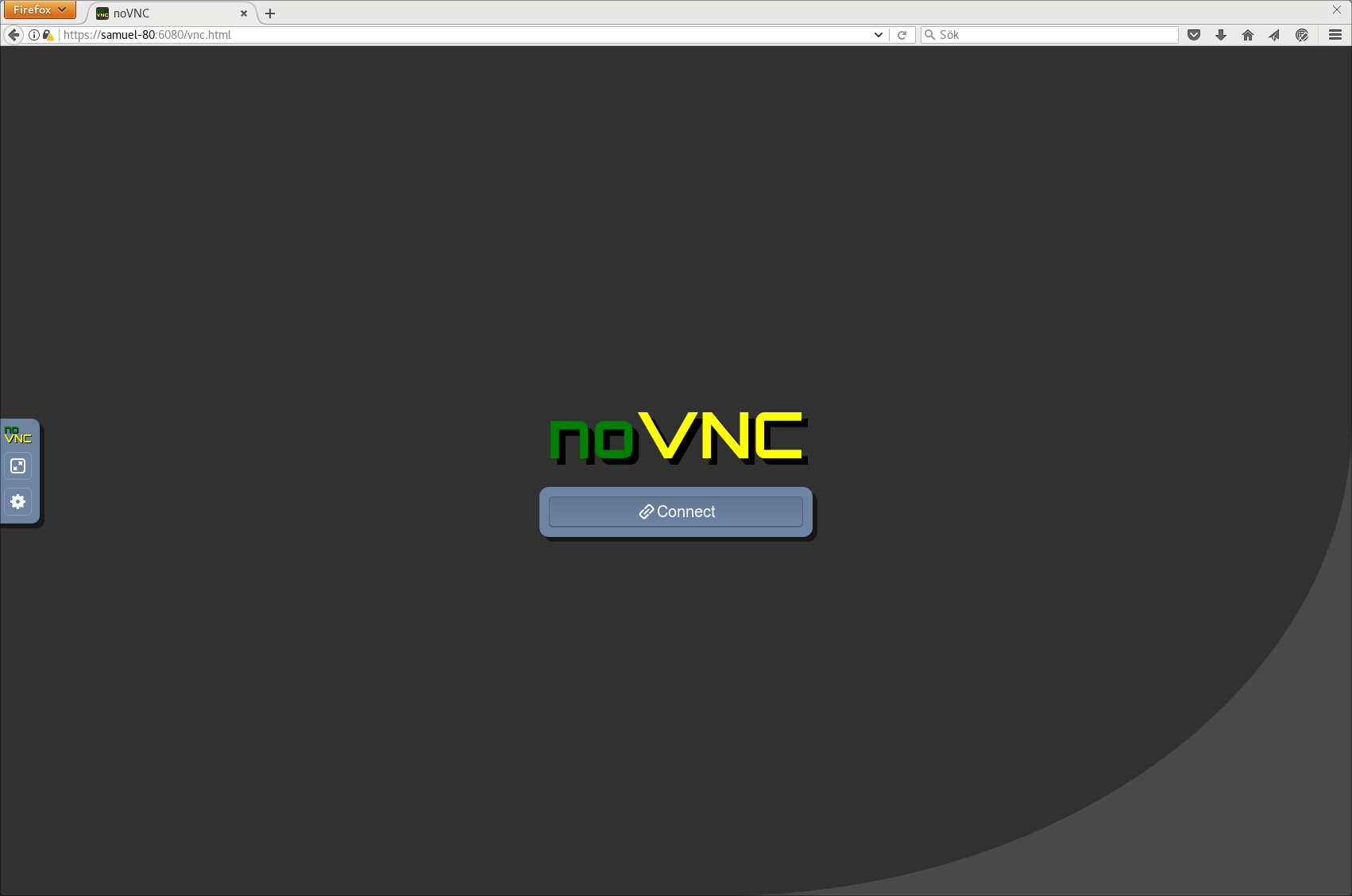
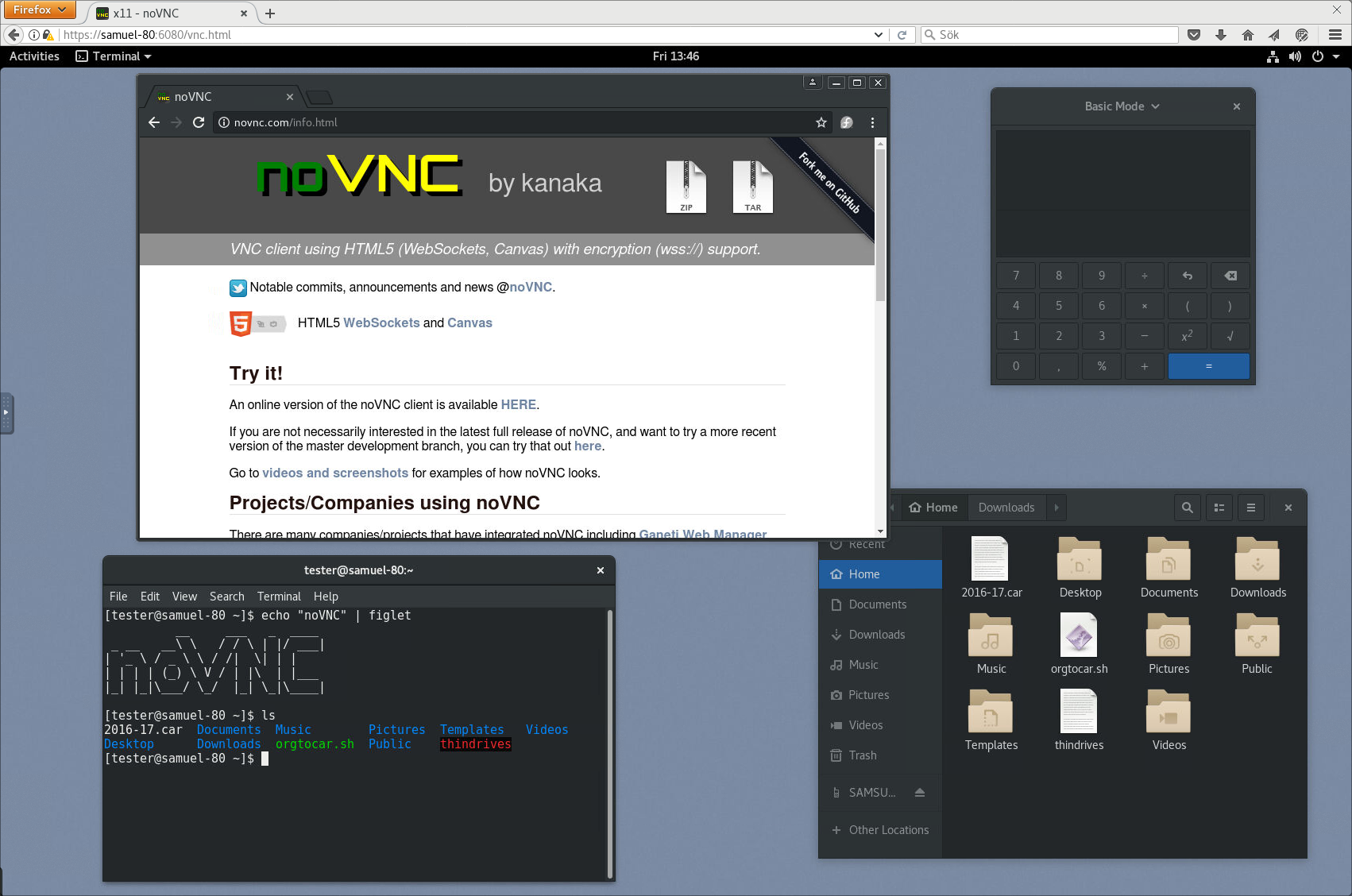
Screenshots
Running in Firefox before and after connecting:


See more screenshots here.
Browser requirements
noVNC uses many modern web technologies so a formal requirement list is not available. However these are the minimum versions we are currently aware of:
- Chrome 89, Firefox 89, Safari 15, Opera 75, Edge 89
Server requirements
noVNC follows the standard VNC protocol, but unlike other VNC clients it does require WebSockets support. Many servers include support (e.g. x11vnc/libvncserver, QEMU, and MobileVNC), but for the others you need to use a WebSockets to TCP socket proxy. noVNC has a sister project websockify that provides a simple such proxy.
Quick start
-
Use the
novnc_proxyscript to automatically download and start websockify, which includes a mini-webserver and the WebSockets proxy. The--vncoption is used to specify the location of a running VNC server:./utils/novnc_proxy --vnc localhost:5901 -
If you don't need to expose the web server to public internet, you can bind to localhost:
./utils/novnc_proxy --vnc localhost:5901 --listen localhost:6081 -
Point your browser to the cut-and-paste URL that is output by the
novnc_proxyscript. Hit the Connect button, enter a password if the VNC server has one configured, and enjoy!
Installation from snap package
Running the command below will install the latest release of noVNC from snap:
sudo snap install novnc
Running noVNC from snap directly
You can run the snap package installed novnc directly with, for example:
novnc --listen 6081 --vnc localhost:5901 # /snap/bin/novnc if /snap/bin is not in your PATH
If you want to use certificate files, due to standard snap confinement restrictions you need to have them in the /home/<user>/snap/novnc/current/ directory. If your username is jsmith an example command would be:
novnc --listen 8443 --cert ~jsmith/snap/novnc/current/self.crt --key ~jsmith/snap/novnc/current/self.key --vnc ubuntu.example.com:5901
Running noVNC from snap as a service (daemon)
The snap package also has the capability to run a 'novnc' service which can be configured to listen on multiple ports connecting to multiple VNC servers (effectively a service running multiple instances of novnc). Instructions (with example values):
List current services (out-of-box this will be blank):
sudo snap get novnc services
Key Value
services.n6080 {...}
services.n6081 {...}
Create a new service that listens on port 6082 and connects to the VNC server running on port 5902 on localhost:
sudo snap set novnc services.n6082.listen=6082 services.n6082.vnc=localhost:5902
(Any services you define with 'snap set' will be automatically started) Note that the name of the service, 'n6082' in this example, can be anything as long as it doesn't start with a number or contain spaces/special characters.
View the configuration of the service just created:
sudo snap get novnc services.n6082
Key Value
services.n6082.listen 6082
services.n6082.vnc localhost:5902
Disable a service (note that because of a limitation in snap it's currently not possible to unset config variables, setting them to blank values is the way to disable a service):
sudo snap set novnc services.n6082.listen='' services.n6082.vnc=''
(Any services you set to blank with 'snap set' like this will be automatically stopped)
Verify that the service is disabled (blank values):
sudo snap get novnc services.n6082
Key Value
services.n6082.listen
services.n6082.vnc
Integration and deployment
Please see our other documents for how to integrate noVNC in your own software, or deploying the noVNC application in production environments:
Authors/Contributors
See AUTHORS for a (full-ish) list of authors. If you're not on that list and you think you should be, feel free to send a PR to fix that.
-
Core team:
- Samuel Mannehed (Cendio)
- Pierre Ossman (Cendio)
-
Previous core contributors:
- Joel Martin (Project founder)
- Solly Ross (Red Hat / OpenStack)
-
Notable contributions:
- UI and icons : Pierre Ossman, Chris Gordon
- Original logo : Michael Sersen
- tight encoding : Michael Tinglof (Mercuri.ca)
- RealVNC RSA AES authentication : USTC Vlab Team
-
Included libraries:
- base64 : Martijn Pieters (Digital Creations 2), Samuel Sieb (sieb.net)
- DES : Dave Zimmerman (Widget Workshop), Jef Poskanzer (ACME Labs)
- Pako : Vitaly Puzrin (https://github.com/nodeca/pako)
Do you want to be on this list? Check out our contribution guide and start hacking!
Top Related Projects
VNC client web application
High performance, multi-platform VNC client and server
👁️ UltraVNC Server, UltraVNC Viewer, UltraVNC Repeater and UltraVNC SC | Official repository: https://github.com/ultravnc/UltraVNC
FreeRDP is a free remote desktop protocol library and clients
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot