 termwind
termwind
🍃 In short, it's like Tailwind CSS, but for the PHP command-line applications.
Top Related Projects
TUI components for Bubble Tea 🫧
Style definitions for nice terminal layouts 👄
✨ #PTerm is a modern Go module to easily beautify console output. Featuring charts, progressbars, tables, trees, text input, select menus and much more 🚀 It's completely configurable and 100% cross-platform compatible.
The most customisable and low-latency cross platform/shell prompt renderer
🎨 Terminal color rendering library, support 8/16 colors, 256 colors, RGB color rendering output, support Print/Sprintf methods, compatible with Windows. GO CLI 控制台颜色渲染工具库,支持16色,256色,RGB色彩渲染输出,使用类似于 Print/Sprintf,兼容并支持 Windows 环境的色彩渲染
Quick Overview
Termwind is a PHP library that allows developers to build elegant command-line interfaces using Tailwind CSS-like utility classes. It provides a simple and intuitive way to style CLI output, making it easier to create visually appealing and well-structured terminal applications.
Pros
- Easy to use with familiar Tailwind CSS-like syntax
- Highly customizable and flexible for various CLI styling needs
- Seamless integration with Laravel and other PHP projects
- Actively maintained and well-documented
Cons
- Limited to PHP projects, not available for other programming languages
- May have a learning curve for developers unfamiliar with Tailwind CSS
- Potential performance overhead for very large CLI applications
Code Examples
- Basic text styling:
use function Termwind\{render};
render('<div class="px-1 bg-blue-600 text-white">Hello, World!</div>');
- Creating a table:
use function Termwind\{table};
table([
['Name', 'Age', 'City'],
['John Doe', '30', 'New York'],
['Jane Smith', '25', 'London'],
])->render();
- Displaying a progress bar:
use function Termwind\{progress};
progress(75)->render();
- Styling command output:
use function Termwind\{render};
render(<<<'HTML'
<div class="mx-2 my-1">
<div class="font-bold text-green">Success!</div>
<div class="text-gray">Your command has been executed successfully.</div>
</div>
HTML);
Getting Started
To start using Termwind in your PHP project:
-
Install the library using Composer:
composer require nunomaduro/termwind -
Import the necessary functions in your PHP file:
use function Termwind\{render, table, progress}; -
Start using Termwind to style your CLI output:
render('<div class="bg-green-600 text-white p-1">Welcome to Termwind!</div>');
Competitor Comparisons
TUI components for Bubble Tea 🫧
Pros of Bubbles
- Written in Go, offering better performance and concurrency support
- Provides a wider range of pre-built components for terminal UIs
- Supports more complex, interactive terminal applications
Cons of Bubbles
- Steeper learning curve compared to Termwind's simpler API
- Less focus on styling and theming capabilities
- Requires more code to achieve basic layouts and designs
Code Comparison
Termwind (PHP):
use function Termwind\{render};
render(<<<'HTML'
<div class="px-1 bg-green-300">
Hello, World!
</div>
HTML);
Bubbles (Go):
import "github.com/charmbracelet/bubbles/spinner"
s := spinner.New()
s.Spinner = spinner.Dot
s.Style = lipgloss.NewStyle().Foreground(lipgloss.Color("205"))
Summary
Termwind focuses on simplifying terminal output styling using HTML-like syntax in PHP, while Bubbles provides a more comprehensive toolkit for building interactive terminal user interfaces in Go. Termwind excels in quick and easy styling, whereas Bubbles is better suited for complex, stateful terminal applications with multiple interactive components.
Style definitions for nice terminal layouts 👄
Pros of Lipgloss
- Written in Go, offering better performance and concurrency support
- More extensive styling options, including gradients and advanced layout features
- Provides a flexible, composable API for creating reusable styles
Cons of Lipgloss
- Steeper learning curve due to more complex API
- Less focus on HTML-like syntax, which may be familiar to web developers
- Requires more code to achieve similar results compared to Termwind
Code Comparison
Termwind:
use function Termwind\{render};
render(<<<'HTML'
<div class="px-1 bg-green-300">
Hello, World!
</div>
HTML);
Lipgloss:
import "github.com/charmbracelet/lipgloss"
style := lipgloss.NewStyle().
Padding(0, 1).
Background(lipgloss.Color("#98FB98"))
fmt.Println(style.Render("Hello, World!"))
Both libraries aim to simplify terminal styling, but they take different approaches. Termwind uses an HTML-like syntax with CSS-inspired classes, making it more intuitive for web developers. Lipgloss, on the other hand, provides a more programmatic approach with chainable methods for styling. While Termwind offers simplicity, Lipgloss provides more fine-grained control over styles and layouts.
✨ #PTerm is a modern Go module to easily beautify console output. Featuring charts, progressbars, tables, trees, text input, select menus and much more 🚀 It's completely configurable and 100% cross-platform compatible.
Pros of pterm
- Written in Go, offering better performance and cross-platform compatibility
- More extensive feature set, including progress bars, spinners, and tables
- Actively maintained with frequent updates and contributions
Cons of pterm
- Steeper learning curve due to more complex API
- Larger codebase and dependencies compared to Termwind
Code Comparison
Termwind (PHP):
use Termwind\Terminal;
Terminal::output()
->write('<fg=green>Hello</>, <fg=blue>World!</>');
pterm (Go):
import "github.com/pterm/pterm"
pterm.Print(pterm.Green("Hello"), " ", pterm.Blue("World!"))
Key Differences
- Language: Termwind is written in PHP, while pterm is in Go
- API Design: Termwind uses a fluent interface, pterm uses function calls
- Feature Set: pterm offers more advanced features like progress bars and spinners
- Community: pterm has a larger community and more frequent updates
- Use Case: Termwind is ideal for PHP projects, pterm for Go applications
Both libraries aim to simplify terminal output styling, but cater to different language ecosystems and project requirements. Choose based on your preferred language and specific needs.
The most customisable and low-latency cross platform/shell prompt renderer
Pros of oh-my-posh
- Cross-platform support (Windows, macOS, Linux)
- Extensive customization options with themes and segments
- Integration with multiple shells (PowerShell, Bash, Zsh, Fish)
Cons of oh-my-posh
- Steeper learning curve for configuration
- Requires external font installation for full functionality
- Can be resource-intensive with complex configurations
Code Comparison
oh-my-posh configuration example:
{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "path",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#100e23",
"background": "#91ddff"
}
]
}
]
}
termwind usage example:
use Termwind\Terminal;
Terminal::render(<<<'HTML'
<div class="px-1 bg-green-300">
Hello, World!
</div>
HTML);
Summary
oh-my-posh is a powerful, cross-platform prompt customization tool with extensive theming options, while termwind focuses on rendering HTML-like markup in the terminal. oh-my-posh offers more comprehensive shell integration but may require more setup, whereas termwind provides a simpler, more familiar syntax for styling terminal output.
🎨 Terminal color rendering library, support 8/16 colors, 256 colors, RGB color rendering output, support Print/Sprintf methods, compatible with Windows. GO CLI 控制台�颜色渲染工具库,支持16色,256色,RGB色彩渲染输出,使用类似于 Print/Sprintf,兼容并支持 Windows 环境的色彩渲染
Pros of Color
- More comprehensive color support, including 256 and true color
- Offers additional features like progress bars and spinners
- Provides cross-platform support for Windows
Cons of Color
- Less focus on layout and styling of terminal output
- May have a steeper learning curve for basic usage
- Lacks the Tailwind CSS-inspired syntax of Termwind
Code Comparison
Color:
use Gookit\Color\Color;
echo Color::red('This is red text');
echo Color::green('This is green text')->bold();
Termwind:
use Termwind\Terminal;
Terminal::output('<div class="text-red">This is red text</div>');
Terminal::output('<div class="text-green font-bold">This is green text</div>');
Summary
Color is a more feature-rich library for terminal color manipulation, offering extensive color support and additional terminal utilities. It's well-suited for projects requiring advanced color handling and cross-platform compatibility.
Termwind, on the other hand, focuses on providing a familiar, Tailwind CSS-like syntax for styling terminal output. It excels in creating structured and visually appealing terminal layouts with less emphasis on advanced color manipulation.
The choice between the two depends on the specific needs of your project. If you require comprehensive color support and additional terminal features, Color might be the better choice. If you prefer a more intuitive, HTML-like syntax for styling terminal output, Termwind could be more suitable.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Termwind

Termwind allows you to build unique and beautiful PHP command-line applications, using the Tailwind CSS API. In short, it's like Tailwind CSS, but for the PHP command-line applications.
Installation
Requires PHP 8.0+
Require Termwind using Composer:
composer require nunomaduro/termwind
Usage
use function Termwind\{render};
// single line html...
render('<div class="px-1 bg-green-300">Termwind</div>');
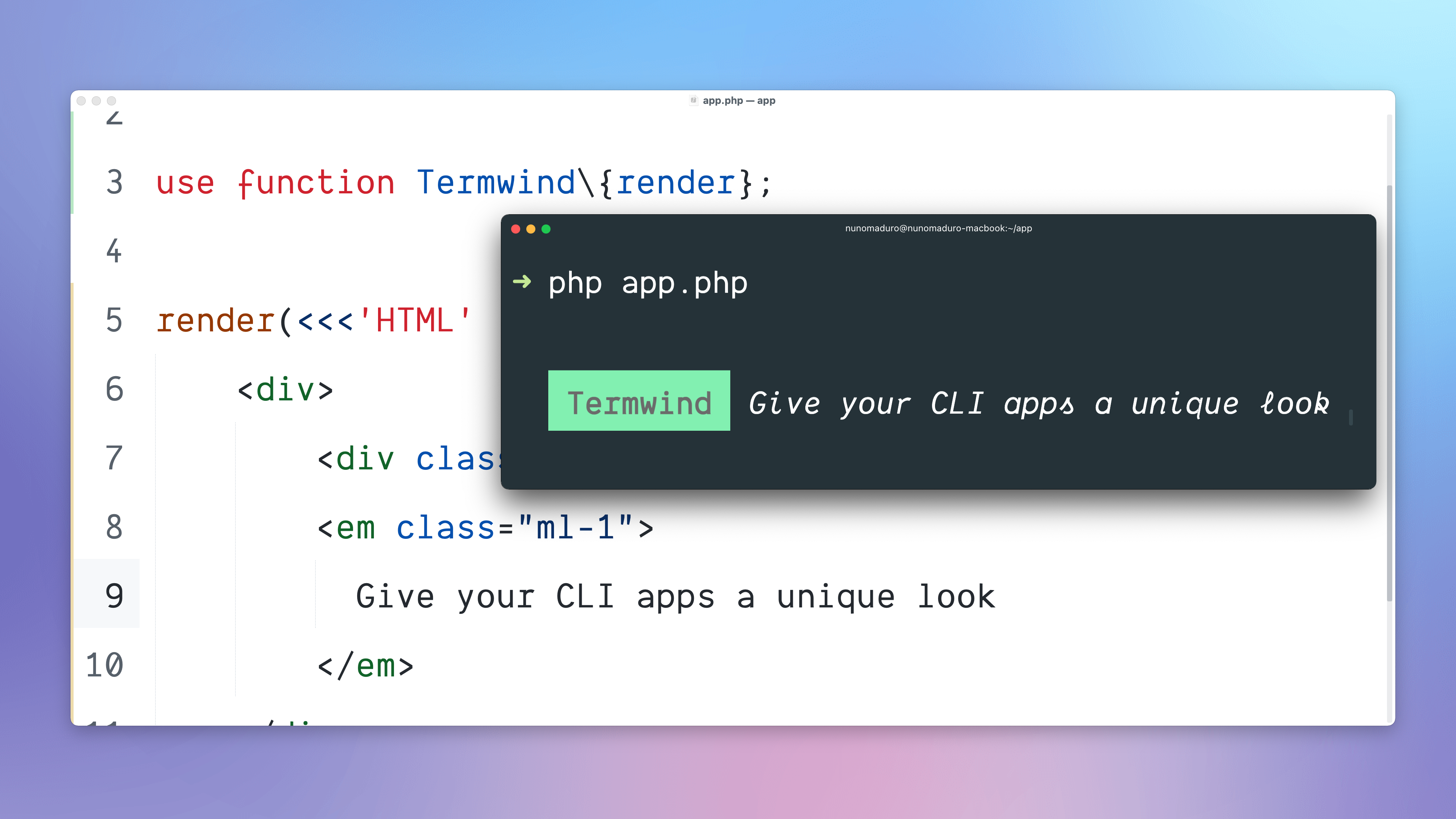
// multi-line html...
render(<<<'HTML'
<div>
<div class="px-1 bg-green-600">Termwind</div>
<em class="ml-1">
Give your CLI apps a unique look
</em>
</div>
HTML);
// Laravel or Symfony console commands...
class UsersCommand extends Command
{
public function handle()
{
render(
view('users.index', [
'users' => User::all()
])
);
}
}
style()
The style() function may be used to add own custom styles and also update colors.
use function Termwind\{style};
style('green-300')->color('#bada55');
style('btn')->apply('p-4 bg-green-300 text-white');
render('<div class="btn">Click me</div>');
ask()
The ask() function may be used to prompt the user with a question.
use function Termwind\{ask};
$answer = ask(<<<HTML
<span class="mt-1 ml-2 mr-1 bg-green px-1 text-black">
What is your name?
</span>
HTML);
The return provided from the ask method will be the answer provided from the user.
terminal()
The terminal() function returns an instance of the Terminal class, with the following methods:
->width(): Returns the full width of the terminal.->height(): Returns the full height of the terminal.->clear(): It clears the terminal screen.
Classes Supported
All the classes supported use exactly the same logic that is available on tailwindcss.com/docs.
- Background Color:
bg-{color}-{variant}. - Text Color:
text-{color}-{variant}. - Font Weight:
font-bold,font-normal. - Font Style:
italic. - Text Decoration:
underline,line-through. - Text Transform:
uppercase,lowercase,capitalize,snakecase. - Text Overflow:
truncate. - Text Alignment:
text-left,text-center,text-right. - Margin:
m-{margin},ml-{leftMargin},mr-{rightMargin},mt-{topMargin},mb-{bottomMargin},mx-{horizontalMargin},my-{verticalMargin}. - Padding:
p-{padding},pl-{leftPadding},pr-{rightPadding},pt-{topPadding},pb-{bottomPadding},px-{horizontalPadding},py-{verticalPadding}. - Space:
space-y-{space},space-x-{space}. - Width:
w-{width},w-full,w-auto. - Min Width:
min-w-{width}. - Max Width:
max-w-{width}. - Justify Content:
justify-between,justify-around,justify-evenly,justify-center. - Visibility:
invisible. - Display:
block,flex,hidden. - Flex:
flex-1. - List Style:
list-disc,list-decimal,list-square,list-none. - Content:
content-repeat-['.'].
Responsive Design
Like TailwindCSS we also support Responsive Design media queries and this are the breakpoints supported:
sm: 64 spaces (640px)md: 76 spaces (768px)lg: 102 spaces (1024px)xl: 128 spaces (1280px)2xl: 153 spaces (1536px)
render(<<<'HTML'
<div class="bg-blue-500 sm:bg-red-600">
If bg is blue is sm, if red > than sm breakpoint.
</div>
HTML);
All the sizes for the CLI are based on Font Size 15.
HTML Elements Supported
All the elements have the capability to use the class attribute.
<div>
The <div> element can be used as a block type element.
Default Styles: block
render(<<<'HTML'
<div>This is a div element.</div>
HTML);
<p>
The <p> element can be used as a paragraph.
Default Styles: block
render(<<<'HTML'
<p>This is a paragraph.</p>
HTML);
<span>
The <span> element can be used as an inline text container.
render(<<<'HTML'
<p>
This is a CLI app built with <span class="text-green-300">Termwind</span>.
</p>
HTML);
<a>
The <a> element can be used as a hyperlink. It allows to use the href attribute to open the link when clicked.
render(<<<'HTML'
<p>
This is a CLI app built with Termwind. <a href="/">Click here to open</a>
</p>
HTML);
<b> and <strong>
The <b>and <strong> elements can be used to mark the text as bold.
Default Styles: font-bold
render(<<<'HTML'
<p>
This is a CLI app built with <b>Termwind</b>.
</p>
HTML);
<i> and <em>
The <i> and <em> elements can be used to mark the text as italic.
Default Styles: italic
render(<<<'HTML'
<p>
This is a CLI app built with <i>Termwind</i>.
</p>
HTML);
<s>
The <s> element can be used to add a line through the text.
Default Styles: line-through
render(<<<'HTML'
<p>
This is a CLI app built with <s>Termwind</s>.
</p>
HTML);
<br>
The <br> element can be used to do a line break.
render(<<<'HTML'
<p>
This is a CLI <br>
app built with Termwind.
</p>
HTML);
<ul>
The <ul> element can be used for an unordered list. It can only accept <li> elements as childs, if there is another element provided it will throw an InvalidChild exception.
Default Styles: block, list-disc
render(<<<'HTML'
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
HTML);
<ol>
The <ol> element can be used for an ordered list. It can only accept <li> elements as childs, if there is another element provided it will throw an InvalidChild exception.
Default Styles: block, list-decimal
render(<<<'HTML'
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
HTML);
<li>
The <li> element can be used as a list item. It should only be used as a child of <ul> and <ol> elements.
Default Styles: block, list-decimal
render(<<<'HTML'
<ul>
<li>Item 1</li>
</ul>
HTML);
<dl>
The <dl> element can be used for a description list. It can only accept <dt> or <dd> elements as childs, if there is another element provided it will throw an InvalidChild exception.
Default Styles: block
render(<<<'HTML'
<dl>
<dt>ð Termwind</dt>
<dd>Give your CLI apps a unique look</dd>
</dl>
HTML);
<dt>
The <dt> element can be used as a description title. It should only be used as a child of <dl> elements.
Default Styles: block, font-bold
render(<<<'HTML'
<dl>
<dt>ð Termwind</dt>
</dl>
HTML);
<dd>
The <dd> element can be used as a description title. It should only be used as a child of <dl> elements.
Default Styles: block, ml-4
render(<<<'HTML'
<dl>
<dd>Give your CLI apps a unique look</dd>
</dl>
HTML);
<hr>
The <hr> element can be used as a horizontal line.
render(<<<'HTML'
<div>
<div>ð Termwind</div>
<hr>
<p>Give your CLI apps a unique look</p>
</div>
HTML);
<table>
The <table> element can have columns and rows.
render(<<<'HTML'
<table>
<thead>
<tr>
<th>Task</th>
<th>Status</th>
</tr>
</thead>
<tr>
<th>Termwind</th>
<td>â Done</td>
</tr>
</table>
HTML);
<pre>
The <pre> element can be used as preformatted text.
render(<<<'HTML'
<pre>
Text in a pre element
it preserves
both spaces and
line breaks
</pre>
HTML);
<code>
The <code> element can be used as code highlighter. It accepts line and start-line attributes.
render(<<<'HTML'
<code line="22" start-line="20">
try {
throw new \Exception('Something went wrong');
} catch (\Throwable $e) {
report($e);
}
</code>
HTML);
Termwind is an open-sourced software licensed under the MIT license.
Top Related Projects
TUI components for Bubble Tea 🫧
Style definitions for nice terminal layouts 👄
✨ #PTerm is a modern Go module to easily beautify console output. Featuring charts, progressbars, tables, trees, text input, select menus and much more 🚀 It's completely configurable and 100% cross-platform compatible.
The most customisable and low-latency cross platform/shell prompt renderer
🎨 Terminal color rendering library, support 8/16 colors, 256 colors, RGB color rendering output, support Print/Sprintf methods, compatible with Windows. GO CLI 控制台颜色渲染工具库,支持16色,256色,RGB色彩渲染输出,使用类似于 Print/Sprintf,兼容�并支持 Windows 环境的色彩渲染
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


