Top Related Projects
Animated sprite editor & pixel art tool (Windows, macOS, Linux)
Pixel art animation and drawing web app powered by React
An online canvas based Pixel Art creation tool for Lospec.com
Animated sprite editor & pixel art tool -- Fork of the last GPLv2 commit of Aseprite
Unleash your creativity with Pixelorama, a powerful and accessible open-source pixel art multitool. Whether you want to create sprites, tiles, animations, or just express yourself in the language of pixel art, this software will realize your pixel-perfect dreams with a vast toolbox of features. Available on Windows, Linux, macOS and the Web!
Pencil2D is an easy, intuitive tool to make 2D hand-drawn animations. Pencil2D is open source and cross-platform.
Quick Overview
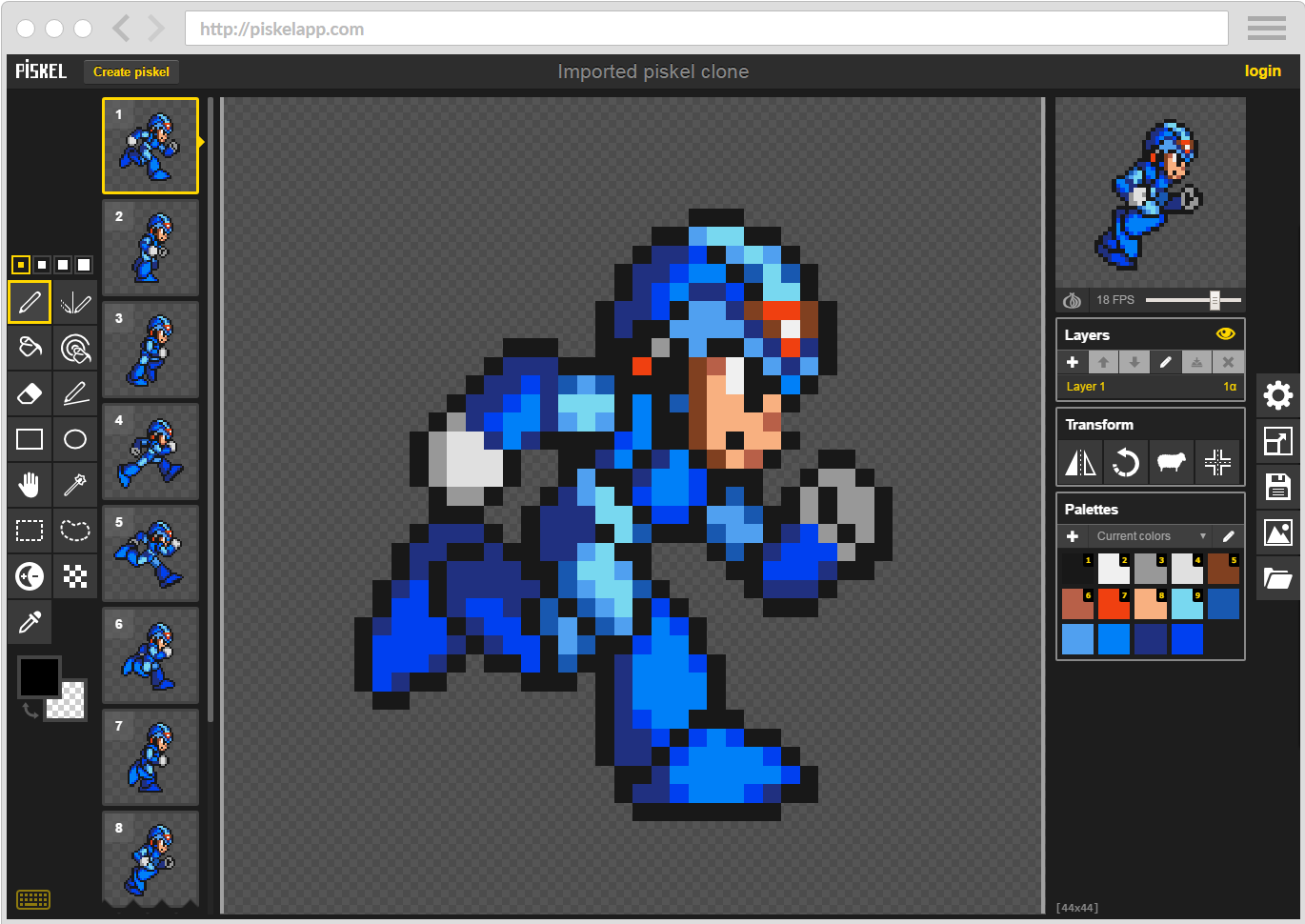
Piskel is an open-source, web-based sprite editor and animator. It allows users to create pixel art and animated sprites for games, websites, or other digital projects. The tool is designed to be user-friendly and accessible, running directly in web browsers.
Pros
- Free and open-source
- Web-based, requiring no installation
- Supports animation with easy-to-use frame management
- Exports to various formats, including PNG, GIF, and spritesheet
Cons
- Limited advanced features compared to professional pixel art software
- Performance may be affected when working with large or complex sprites
- Lacks some tools found in more comprehensive image editing software
Getting Started
To use Piskel, follow these steps:
- Visit the Piskel website at https://www.piskelapp.com/
- Click on "Create Sprite" to start a new project
- Use the drawing tools to create your pixel art
- Add frames for animation using the frame management tools
- Export your finished sprite or animation in your desired format
Note: Piskel can also be self-hosted. For instructions on setting up a local instance, refer to the project's GitHub repository.
Competitor Comparisons
Animated sprite editor & pixel art tool (Windows, macOS, Linux)
Pros of Aseprite
- More advanced features for professional pixel art creation
- Better performance and optimization for larger projects
- Extensive documentation and community support
Cons of Aseprite
- Paid software, not free like Piskel
- Steeper learning curve for beginners
- Less accessible for quick, simple sprite creation
Code Comparison
Aseprite (C++):
void Editor::onMouseMove(EditorMouseMessage* msg)
{
tools::Pointer pointer(msg->position(), msg->button(), msg->modifiers());
m_state->onMouseMove(pointer);
updateStatusBar();
}
Piskel (JavaScript):
ns.PiskelController.prototype.setCurrentFrameIndex = function (index) {
this.currentFrameIndex = index;
this.piskel.setCurrentFrameIndex(index);
this.onFrameSelected(index);
};
Summary
Aseprite is a more powerful, feature-rich tool for professional pixel artists, offering advanced capabilities and optimized performance. However, it comes at a cost and may be overwhelming for beginners. Piskel, on the other hand, is free and more accessible for quick sprite creation, but lacks some of the advanced features and optimization found in Aseprite. The code comparison shows that Aseprite is built with C++, while Piskel uses JavaScript, reflecting their different approaches to performance and platform compatibility.
Pixel art animation and drawing web app powered by React
Pros of pixel-art-react
- Built with modern React, making it easier to integrate into existing React projects
- Offers a more lightweight and focused pixel art creation experience
- Provides real-time preview and export options for animations
Cons of pixel-art-react
- Less feature-rich compared to Piskel's comprehensive toolset
- Limited file format support for imports and exports
- Smaller community and fewer updates/maintenance
Code Comparison
pixel-art-react:
<PixelCanvas
width={32}
height={32}
pixels={pixels}
onPixelClick={handlePixelClick}
/>
Piskel:
var piskel = new Piskel(width, height, "New Piskel");
var layer = piskel.getLayerAt(0);
layer.setPixel(x, y, color);
Both projects offer pixel-based drawing capabilities, but pixel-art-react uses a more React-centric approach with components and props, while Piskel uses a more traditional object-oriented structure. pixel-art-react is better suited for integration into React applications, while Piskel provides a standalone application with more extensive features for pixel art creation and animation.
An online canvas based Pixel Art creation tool for Lospec.com
Pros of Pixel Editor
- Lightweight and browser-based, requiring no installation
- Integrated with Lospec's color palette system
- Simple and intuitive interface for beginners
Cons of Pixel Editor
- Less feature-rich compared to Piskel
- Limited animation capabilities
- Smaller community and fewer updates
Code Comparison
Pixel Editor (JavaScript):
export default class PixelEditor {
constructor(canvas, width, height) {
this.canvas = canvas;
this.ctx = canvas.getContext('2d');
this.width = width;
this.height = height;
}
}
Piskel (JavaScript):
ns.PiskelController = function (piskel) {
this.piskel = piskel;
this.currentFrameIndex = 0;
this.currentLayerIndex = 0;
this.currentLayer = null;
this.currentFrame = null;
};
Both projects use JavaScript for their core functionality. Pixel Editor appears to have a more modern, class-based structure, while Piskel uses a more traditional prototype-based approach. Piskel's code suggests a more complex structure with frames and layers, indicating its more advanced feature set.
Pixel Editor is a simpler, more accessible tool for basic pixel art creation, while Piskel offers more advanced features and animation capabilities. The choice between them depends on the user's needs and experience level.
Animated sprite editor & pixel art tool -- Fork of the last GPLv2 commit of Aseprite
Pros of LibreSprite
- More active development with frequent updates and bug fixes
- Broader feature set, including animation tools and advanced color management
- Cross-platform support (Windows, macOS, Linux)
Cons of LibreSprite
- Steeper learning curve due to more complex interface
- Larger file size and resource requirements
- Less web-friendly, as it's primarily a desktop application
Code Comparison
LibreSprite (C++):
void Editor::onMouseMove(MouseMessage* msg) {
EditorStatePtr state = m_state.get();
state->onMouseMove(this, msg);
updateStatusBar();
}
Piskel (JavaScript):
ns.DrawingController.prototype.onMouseMove = function (event) {
var coords = this.getSpriteCoordinates(event.clientX, event.clientY);
this.currentToolBehavior.moveToolAt(coords.x, coords.y);
};
Both repositories implement mouse movement handling, but LibreSprite uses C++ with a more object-oriented approach, while Piskel uses JavaScript with a prototype-based structure. LibreSprite's implementation appears more modular, delegating the mouse move logic to a state object, whereas Piskel's approach is more direct.
Unleash your creativity with Pixelorama, a powerful and accessible open-source pixel art multitool. Whether you want to create sprites, tiles, animations, or just express yourself in the language of pixel art, this software will realize your pixel-perfect dreams with a vast toolbox of features. Available on Windows, Linux, macOS and the Web!
Pros of Pixelorama
- More comprehensive feature set, including animation tools and layer management
- Active development with frequent updates and new features
- Cross-platform compatibility (Windows, macOS, Linux)
Cons of Pixelorama
- Steeper learning curve due to more complex interface
- Larger file size and potentially higher system requirements
Code Comparison
Pixelorama (GDScript):
func _on_Tool_changed(tool: Tool) -> void:
Global.current_project.selected_tool = tool
for t in tools:
t.set_pressed(t == tool)
Piskel (JavaScript):
ns.PiskelController.prototype.setCurrentToolBehavior = function (toolId) {
this.currentToolBehavior = this.toolController.getToolById(toolId);
this.piskelController.setCurrentSelectedColor(this.paletteController.getSelectedColor());
};
Both projects use different programming languages, with Pixelorama utilizing GDScript (Godot Engine) and Piskel using JavaScript. Pixelorama's code structure appears more object-oriented, while Piskel's code is more functional in nature. The code snippets demonstrate tool selection functionality in both applications.
Pencil2D is an easy, intuitive tool to make 2D hand-drawn animations. Pencil2D is open source and cross-platform.
Pros of Pencil
- More comprehensive animation toolset, including support for vector graphics and audio
- Cross-platform compatibility (Windows, macOS, Linux)
- Active development with regular updates and bug fixes
Cons of Pencil
- Steeper learning curve due to more complex features
- Larger file size and potentially higher resource usage
- Less focus on pixel art specifically compared to Piskel
Code Comparison
Pencil (C++):
void MainWindow::importMovieVideo()
{
QString filePath = QFileDialog::getOpenFileName(this, tr("Import Movie..."),
"",
tr("AVI (*.avi);;MPEG(*.mpg);;MOV(*.mov);;MP4(*.mp4);;WMV(*.wmv)"));
if (filePath.isEmpty())
{
return;
}
mEditor->importMovie(filePath, ImportExportDialog::Import, MOVIE);
}
Piskel (JavaScript):
ns.PiskelController.prototype.createPiskel = function (width, height, fps, descriptor, preserveState) {
if (!preserveState) {
this.resetHistory();
}
if (descriptor) {
this.piskel = pskl.model.Piskel.fromDescriptor(descriptor, fps);
} else {
this.piskel = new pskl.model.Piskel(width, height, fps);
}
this.currentFrameIndex = 0;
this.currentLayerIndex = 0;
this.onPiskelReset();
};
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Piskel
Piskel is an easy-to-use sprite editor. It can be used to create game sprites, animations, pixel-art... It is the editor used in piskelapp.com.

About Piskel
Built with
The Piskel editor is purely built in JavaScript, HTML and CSS.
We also use the following libraries :
- spectrum : awesome standalone colorpicker
- gifjs : generate animated GIFs in javascript, using webworkers
- supergif : modified version of SuperGif to parse and import GIFs
- jszip : create, read and edit .zip files with Javascript
- canvas-toBlob : shim for canvas toBlob
- jquery : used sporadically in the application
- bootstrap-tooltip : nice tooltips
- playwright: End to end testing
As well as some icons from the Noun Project :
- Folder by Simple Icons from The Noun Project
- (and probably one or two others)
Browser Support
Piskel supports the following browsers:
- Chrome (latest)
- Firefox (latest)
- Edge (latest)
- Brave (latest) but only if canvas fingerprinting is disabled (more info)
Mobile/Tablets
There is no support for mobile.
Offline builds
Offline builds are available. More details in the dedicated wiki page.
Contributing ?
Help is always welcome !
- Issues : Found a problem when using the application, want to request a feature, open an issue.
- Development : Have a look at the wiki to set up the development environment
License
Copyright 2017 Julian Descottes
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Top Related Projects
Animated sprite editor & pixel art tool (Windows, macOS, Linux)
Pixel art animation and drawing web app powered by React
An online canvas based Pixel Art creation tool for Lospec.com
Animated sprite editor & pixel art tool -- Fork of the last GPLv2 commit of Aseprite
Unleash your creativity with Pixelorama, a powerful and accessible open-source pixel art multitool. Whether you want to create sprites, tiles, animations, or just express yourself in the language of pixel art, this software will realize your pixel-perfect dreams with a vast toolbox of features. Available on Windows, Linux, macOS and the Web!
Pencil2D is an easy, intuitive tool to make 2D hand-drawn animations. Pencil2D is open source and cross-platform.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot