 sanity
sanity
Sanity Studio – Rapidly configure content workspaces powered by structured content
Top Related Projects
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
The superpowered headless CMS for Node.js — built with GraphQL and React
JavaScript library for Contentful's Delivery API (node & browser)
A Git-based CMS for Static Site Generators
Modern, Crazy Fast, Ridiculously Easy and Amazingly Powerful Flat-File CMS powered by PHP, Markdown, Twig, and Symfony
Quick Overview
Sanity is an open-source headless CMS and content platform that offers real-time collaboration, customizable content models, and powerful querying capabilities. It provides a flexible and developer-friendly approach to content management, allowing teams to build and scale digital experiences across various platforms.
Pros
- Highly customizable and extensible content models
- Real-time collaboration features for content teams
- Powerful querying language (GROQ) for efficient data retrieval
- Excellent developer experience with strong TypeScript support
Cons
- Steeper learning curve compared to traditional CMSs
- Requires more initial setup and configuration
- Limited out-of-the-box features compared to some all-in-one solutions
- Pricing can be expensive for larger projects or high-traffic sites
Code Examples
- Defining a schema for a blog post:
export default {
name: 'post',
title: 'Blog Post',
type: 'document',
fields: [
{
name: 'title',
title: 'Title',
type: 'string',
},
{
name: 'slug',
title: 'Slug',
type: 'slug',
options: {
source: 'title',
maxLength: 96,
},
},
{
name: 'content',
title: 'Content',
type: 'array',
of: [{ type: 'block' }],
},
],
}
- Querying data using GROQ:
const query = `*[_type == "post"] {
title,
slug,
"excerpt": content[0].children[0].text
}`
const posts = await client.fetch(query)
- Using the Sanity client in a React component:
import { useEffect, useState } from 'react'
import sanityClient from '@sanity/client'
const client = sanityClient({
projectId: 'your-project-id',
dataset: 'production',
useCdn: true,
})
function BlogPosts() {
const [posts, setPosts] = useState([])
useEffect(() => {
client.fetch('*[_type == "post"]').then(setPosts)
}, [])
return (
<ul>
{posts.map((post) => (
<li key={post._id}>{post.title}</li>
))}
</ul>
)
}
Getting Started
-
Install the Sanity CLI:
npm install -g @sanity/cli -
Create a new Sanity project:
sanity init -
Start the development server:
sanity start -
Define your schemas in
schemas/schema.js -
Use the Sanity client in your application:
import sanityClient from '@sanity/client' const client = sanityClient({ projectId: 'your-project-id', dataset: 'production', useCdn: true, })
Competitor Comparisons
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
Pros of Strapi
- Open-source and self-hosted, offering more control over data and infrastructure
- Highly customizable with a plugin system and extensible architecture
- Provides a user-friendly admin panel out of the box
Cons of Strapi
- Requires more setup and maintenance compared to Sanity's cloud-based solution
- Learning curve can be steeper for developers new to the ecosystem
- Performance may vary depending on hosting environment and configuration
Code Comparison
Strapi (JavaScript):
module.exports = {
lifecycles: {
async beforeCreate(data) {
data.slug = slugify(data.title, { lower: true });
},
},
};
Sanity (JavaScript):
export default {
name: 'post',
title: 'Post',
type: 'document',
fields: [
{
name: 'title',
title: 'Title',
type: 'string',
},
{
name: 'slug',
title: 'Slug',
type: 'slug',
options: {
source: 'title',
maxLength: 96,
},
},
],
};
Both Strapi and Sanity offer powerful content management capabilities, but they cater to different needs. Strapi provides more control and customization options, while Sanity offers a more streamlined, cloud-based solution with a focus on real-time collaboration and a flexible content model.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
Pros of Directus
- Open-source and self-hosted, offering more control over data and infrastructure
- Supports multiple database types (MySQL, PostgreSQL, SQLite, etc.)
- Provides a user-friendly interface for non-technical users to manage content
Cons of Directus
- Requires more setup and maintenance compared to Sanity's cloud-based solution
- May have a steeper learning curve for developers new to headless CMS systems
- Limited built-in localization features compared to Sanity's robust offerings
Code Comparison
Directus API request:
const response = await axios.get('https://api.example.com/items/articles', {
headers: { 'Authorization': 'Bearer YOUR_API_TOKEN' }
});
const articles = response.data.data;
Sanity API request:
import sanityClient from '@sanity/client';
const client = sanityClient({
projectId: 'your_project_id',
dataset: 'production',
useCdn: true
});
const articles = await client.fetch('*[_type == "article"]');
Both Directus and Sanity offer powerful content management capabilities, but they cater to different needs. Directus provides more flexibility in terms of database choices and self-hosting options, while Sanity offers a more streamlined, cloud-based solution with advanced content modeling features. The choice between the two depends on specific project requirements, team expertise, and infrastructure preferences.
The superpowered headless CMS for Node.js — built with GraphQL and React
Pros of Keystone
- Open-source and self-hosted, offering more control and customization
- Supports both MongoDB and PostgreSQL databases
- Provides a powerful GraphQL API out of the box
Cons of Keystone
- Steeper learning curve, especially for developers new to GraphQL
- Less extensive documentation and community resources compared to Sanity
- May require more setup and configuration for complex projects
Code Comparison
Keystone schema definition:
const { Text, Relationship } = require('@keystonejs/fields');
module.exports = {
fields: {
title: { type: Text },
author: { type: Relationship, ref: 'Author' },
},
};
Sanity schema definition:
export default {
name: 'post',
type: 'document',
fields: [
{ name: 'title', type: 'string' },
{ name: 'author', type: 'reference', to: [{ type: 'author' }] },
],
};
Both Keystone and Sanity offer powerful content management capabilities, but they cater to different needs. Keystone provides more flexibility and control for developers who prefer self-hosted solutions and have experience with GraphQL. Sanity, on the other hand, offers a more user-friendly experience with its hosted platform and extensive ecosystem of plugins and tools. The choice between the two depends on project requirements, team expertise, and desired level of customization.
JavaScript library for Contentful's Delivery API (node & browser)
Pros of Contentful.js
- More established and widely adopted in the industry
- Extensive documentation and community support
- Flexible content modeling with a user-friendly interface
Cons of Contentful.js
- Higher pricing for advanced features and scalability
- Less customizable compared to Sanity's approach
- Limited real-time collaboration features
Code Comparison
Contentful.js:
const client = contentful.createClient({
space: 'your_space_id',
accessToken: 'your_access_token'
});
client.getEntries()
.then((response) => console.log(response.items))
.catch(console.error);
Sanity:
const client = sanityClient({
projectId: 'your_project_id',
dataset: 'production',
useCdn: true
});
client.fetch('*[_type == "post"]')
.then((posts) => console.log(posts))
.catch(console.error);
Both libraries provide simple ways to initialize clients and fetch content. Contentful.js uses a space and access token for authentication, while Sanity uses a project ID and dataset. Sanity's query language (GROQ) allows for more complex queries directly in the fetch method, whereas Contentful.js typically requires additional parameters or chaining methods for advanced filtering.
A Git-based CMS for Static Site Generators
Pros of Decap CMS
- Open-source and free to use, with a strong community-driven development approach
- Easier setup and integration with static site generators like Jekyll, Hugo, and Gatsby
- Git-based content management, allowing for version control and easy rollbacks
Cons of Decap CMS
- Limited customization options compared to Sanity's flexible schema
- Less robust real-time collaboration features
- Fewer built-in localization and internationalization capabilities
Code Comparison
Decap CMS configuration (config.yml):
backend:
name: git-gateway
branch: main
collections:
- name: "blog"
label: "Blog"
folder: "_posts"
create: true
fields:
- {label: "Title", name: "title", widget: "string"}
- {label: "Body", name: "body", widget: "markdown"}
Sanity schema definition (schema.js):
export default {
name: 'post',
title: 'Blog Post',
type: 'document',
fields: [
{name: 'title', title: 'Title', type: 'string'},
{name: 'body', title: 'Body', type: 'array', of: [{type: 'block'}]}
]
}
Both CMSs offer different approaches to content management, with Decap CMS focusing on simplicity and Git-based workflows, while Sanity provides more flexibility and advanced features for complex content structures.
Modern, Crazy Fast, Ridiculously Easy and Amazingly Powerful Flat-File CMS powered by PHP, Markdown, Twig, and Symfony
Pros of Grav
- Flat-file CMS, requiring no database, making it lightweight and easy to deploy
- Extensive plugin ecosystem for extending functionality
- Supports multiple languages out of the box
Cons of Grav
- Less suitable for large-scale, complex content structures
- Limited built-in collaboration features for content teams
- Steeper learning curve for non-technical users
Code Comparison
Grav (PHP):
$page = $this->grav['page'];
$content = $page->content();
$twig = $this->grav['twig'];
$twig->processTemplate('partials/base.html.twig', ['page' => $page]);
Sanity (JavaScript):
import sanityClient from '@sanity/client'
const client = sanityClient({
projectId: 'your-project-id',
dataset: 'production',
useCdn: true
})
const query = '*[_type == "post"]'
const result = await client.fetch(query)
Grav uses a flat-file structure and Twig templating, while Sanity employs a headless CMS approach with a JavaScript client for content fetching. Grav's code focuses on page rendering, whereas Sanity's code demonstrates querying content from its API.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Build powerful production-ready content workspaces
The Sanity Composable Content Cloud lets teams create remarkable digital experiences at scale. Sanity Studio is an open-source, single-page application that is fast to set up and quick to configure. The Studio comes with a complete studio customization framework that lets you tailor the workspace as your needs grow.
Sanity hosts your content in a real-time, hosted data store called Content Lake. Get started with the free plan with generous bandwidth and hosting included and pay-as-you-go for overages.
Quickstart
Initiate a new project by running the following command:
npm create sanity@latest
# With other package managers:
yarn create sanity@latest
pnpm create sanity@latest
Go here for a step-by-step guide on how to get up and running.
Check out the docs and plugins and start building.
Key Features

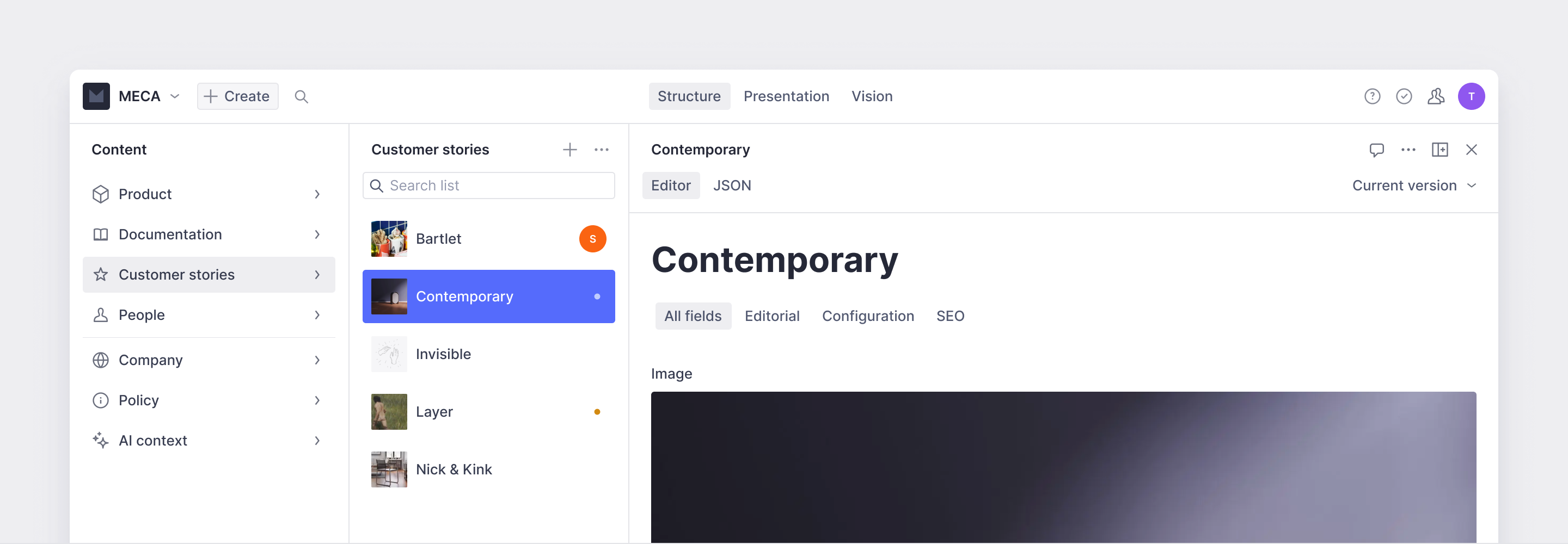
Sanity Studio
Sanity Studio is an open-source real-time CMS, that you can customize with JavaScript and React.
- Efficient editing, instant UI for complex fields
- Responsive, works on narrow screens
- Plug-in architecture and custom components
- Style with your own branding
- Advanced block editor for structured content
- Use JavaScript to add field validations, organize documents, and set initial values
Developer experience
- Bring your own frontend, or whatever else you might need.
- Sweet APIs for reading, writing, importing, exporting, go back in time, and listening for updates.
- Secure, scalable and GDPR compliant.
- Zero config Graph Oriented Query Language (GROQ), and GraphQL API.
- Helpful and friendly developer community.
Structured Content
- Distribute from a single source of truth, in real-time.
- Unlock programmatic approaches to workflows and design.
- Upload images and transform them on demand.
- Query images for metadata like dominant colors, sizes, geo-location, and EXIF metadata.
- Rich text that can be serialized into any markup language.
Stay up to date
- Follow us on X
- Follow us on Bluesky
- Subscribe to our YouTube channel
- Subscribe to our blog by RSS
- Subscribe to our newsletter
- Join the Sanity community
Code of Conduct
We aim to be an inclusive, welcoming community for everyone. To make that explicit, we have a code of conduct that applies to communication around the project.
Want to contribute?
Found a bug, or want to contribute code? Pull requests and issues are most welcome. Read our contributing guidelines to learn how.
Help Improve Sanity Studio translations
We're always looking to make Sanity Studio more accessible and user-friendly, and your contributions can make a big difference. Whether you're a seasoned developer or just starting out, helping with translations is a fantastic way to get involved.
If you're fluent in a language other than English, we'd love your help in reviewing and improving translations. Your expertise can greatly enhance the experience for users worldwide.
How to Contribute:
- Visit our sanity-io/locales repository and try out a locale you are fluent in.
- Have ideas for improvements? Submit a PR following the contributing guide.
- See if there are open PRs in languages you are fluent in and help review them.
Interested in playing a bigger role? You can ask to be added as a maintainer to oversee translations for specific languages, where you will be automatically added as a reviewer on PRs that involve your language. See the sanity-io/locales README for more.
Your contributions not only improve Sanity Studio but also bring together a diverse and global community of users. We appreciate every effort, big or small, and we can't wait to see what you bring to the table!
License
Sanity Studio is available under the MIT License
Top Related Projects
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first.
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
The superpowered headless CMS for Node.js — built with GraphQL and React
JavaScript library for Contentful's Delivery API (node & browser)
A Git-based CMS for Static Site Generators
Modern, Crazy Fast, Ridiculously Easy and Amazingly Powerful Flat-File CMS powered by PHP, Markdown, Twig, and Symfony
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




