Top Related Projects
Beautiful static documentation for your API
🃏 A magical documentation site generator.
The source code that powers readthedocs.org
Project documentation with Markdown.
Swagger UI is a collection of HTML, JavaScript, and CSS assets that dynamically generate beautiful documentation from a Swagger-compliant API.
API Blueprint
Quick Overview
Slate is an open-source tool for creating beautiful, intelligent, and responsive API documentation. It allows developers to write their API documentation in Markdown and generates a sleek, single-page HTML website with a three-column layout, making it easy for users to navigate and understand the API.
Pros
- Easy to use: Write documentation in Markdown, which is simple and widely known
- Customizable: Supports custom styles and layouts to match your brand
- Interactive: Includes syntax highlighting and code samples that users can try out
- Mobile-friendly: Responsive design works well on various devices
Cons
- Limited to single-page format: May not be ideal for extremely large or complex APIs
- Learning curve: Some initial setup and configuration required
- Dependency management: Requires Ruby and some gem dependencies
Getting Started
To get started with Slate, follow these steps:
1. Clone the repository:
git clone https://github.com/slatedocs/slate.git
cd slate
2. Install dependencies:
bundle install
3. Start the local server:
bundle exec middleman server
4. Edit the source/index.html.md file to add your API documentation
5. Build the static site:
bundle exec middleman build --clean
6. Deploy the contents of the build directory to your web server
This will set up a local instance of Slate and allow you to start customizing your API documentation. The generated static site can be easily deployed to various hosting platforms.
Competitor Comparisons
Beautiful static documentation for your API
Pros of Slate
- More active development and maintenance
- Larger community and contributor base
- Better documentation and examples
Cons of Slate
- Slightly more complex setup process
- May require more configuration for advanced use cases
Code Comparison
Slate:
require 'middleman'
require 'middleman-syntax'
require 'middleman-autoprefixer'
require 'middleman-sprockets'
require 'rouge'
require 'nokogiri'
Slate>:
require 'middleman'
require 'middleman-syntax'
require 'middleman-autoprefixer'
require 'middleman-sprockets'
require 'rouge'
Summary
Both Slate and Slate> are static site generators for creating beautiful API documentation. Slate is the more actively maintained and widely used option, with a larger community and more comprehensive documentation. However, it may require a bit more setup and configuration for advanced use cases. Slate> is a fork of Slate with some minor differences, but it has less active development and a smaller community. The code comparison shows that both projects use similar dependencies, with Slate including an additional nokogiri requirement. Overall, Slate is generally recommended for most users due to its active development and broader support.
🃏 A magical documentation site generator.
Pros of Docsify
- Lightweight and easy to set up with minimal configuration
- Supports real-time rendering of Markdown files without build process
- Highly customizable with plugins and themes
Cons of Docsify
- Limited built-in search functionality compared to Slate's robust search
- Less suitable for complex, multi-language API documentation
- May require more manual organization for larger documentation projects
Code Comparison
Docsify (index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Documentation</title>
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
name: 'My Docs',
repo: 'https://github.com/username/repo'
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
</body>
</html>
Slate (index.html.md):
---
title: API Reference
language_tabs:
- shell
- ruby
- python
toc_footers:
- <a href='#'>Sign Up for a Developer Key</a>
includes:
- errors
search: true
---
# Introduction
Welcome to the Kittn API! You can use our API to access Kittn API endpoints...
Both Slate and Docsify are popular documentation tools, but they cater to different needs. Slate is more suited for complex API documentation with multiple languages, while Docsify offers a simpler, more flexible approach for general documentation needs.
The source code that powers readthedocs.org
Pros of Read the Docs
- Supports multiple programming languages and documentation formats
- Offers automatic building and versioning of documentation
- Provides free hosting and custom domain support
Cons of Read the Docs
- Steeper learning curve for initial setup
- Less control over the visual design and layout
- May require more configuration for complex documentation structures
Code Comparison
Read the Docs (Python):
from recommonmark.parser import CommonMarkParser
source_parsers = {
'.md': CommonMarkParser,
}
source_suffix = ['.rst', '.md']
Slate (Ruby):
require 'middleman-syntax'
require 'middleman-autoprefixer'
require 'middleman-sprockets'
require 'rouge/plugins/redcarpet'
Both repositories serve different purposes in the documentation ecosystem. Read the Docs is a comprehensive documentation hosting platform, while Slate is focused on creating beautiful API documentation. The code snippets demonstrate the different languages and dependencies used in each project, reflecting their distinct approaches to documentation generation and presentation.
Project documentation with Markdown.
Pros of MkDocs
- Simpler setup and configuration, making it easier for beginners
- Supports multiple themes and plugins, offering greater customization
- Built-in search functionality without additional setup
Cons of MkDocs
- Less visually appealing out-of-the-box compared to Slate's polished design
- May require more manual styling for complex documentation layouts
- Limited built-in API documentation features
Code Comparison
MkDocs configuration (mkdocs.yml):
site_name: My Docs
theme: readthedocs
nav:
- Home: index.md
- About: about.md
Slate configuration (slate.yml):
language_tabs:
- ruby
- python
- javascript
toc_footers:
- <a href='#'>Sign Up for a Developer Key</a>
includes:
- errors
Both projects aim to simplify documentation creation, but they cater to different needs. MkDocs is more versatile for general documentation, while Slate focuses on creating beautiful API documentation. MkDocs offers greater flexibility and ease of use, whereas Slate provides a more polished, API-centric experience out of the box.
Swagger UI is a collection of HTML, JavaScript, and CSS assets that dynamically generate beautiful documentation from a Swagger-compliant API.
Pros of Swagger UI
- Interactive API documentation with built-in request/response functionality
- Supports OpenAPI (formerly Swagger) specification out of the box
- Widely adopted and well-maintained with a large community
Cons of Swagger UI
- Less customizable appearance compared to Slate's Markdown-based approach
- May require more setup and configuration for complex API structures
- Limited theming options without extensive customization
Code Comparison
Slate (Markdown):
# Introduction
Welcome to the Kittn API! You can use our API to access Kittn API endpoints, which can get information on various cats, kittens, and breeds in our database.
## Authentication
The Kittn API uses API keys to allow access to the API. You can register a new Kittn API key at our [developer portal](http://example.com/developers).
Swagger UI (YAML):
openapi: 3.0.0
info:
title: Kittn API
description: API for accessing information on cats, kittens, and breeds
version: 1.0.0
security:
- ApiKeyAuth: []
paths:
/cats:
get:
summary: List all cats
API Blueprint
Pros of API Blueprint
- Language-agnostic, allowing for broader tool and platform support
- Simpler syntax based on Markdown, easier for non-developers to read and write
- Supports more detailed API descriptions, including data structures and scenarios
Cons of API Blueprint
- Less visually appealing out-of-the-box documentation
- Requires additional tools or platforms for rendering and hosting
- Limited built-in customization options for documentation appearance
Code Comparison
API Blueprint:
# GET /message
+ Response 200 (text/plain)
Hello World!
Slate:
require 'kittn'
api = Kittn::APIClient.authorize!('meowmeowmeow')
api.kittens.get
Summary
API Blueprint focuses on a language-agnostic approach with a simple Markdown-based syntax, making it accessible to a wider audience. It excels in detailed API descriptions but requires additional tools for rendering. Slate, on the other hand, provides a more visually appealing documentation solution out-of-the-box with built-in customization options, but is less flexible in terms of language support and may be more challenging for non-developers to contribute to.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
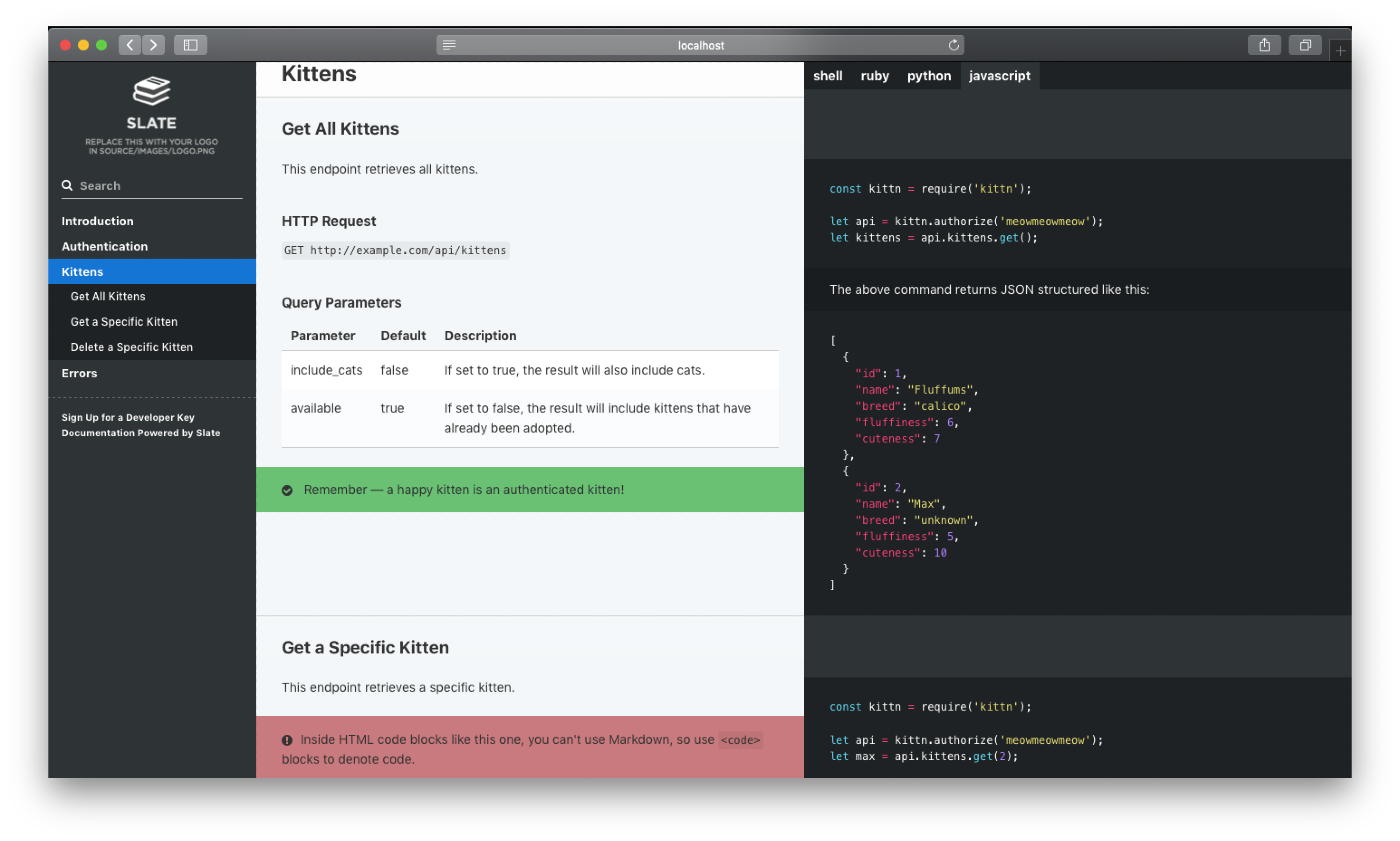
Slate helps you create beautiful, intelligent, responsive API documentation.

The example above was created with Slate. Check it out at slatedocs.github.io/slate.
Features
-
Clean, intuitive design â With Slate, the description of your API is on the left side of your documentation, and all the code examples are on the right side. Inspired by Stripe's and PayPal's API docs. Slate is responsive, so it looks great on tablets, phones, and even in print.
-
Everything on a single page â Gone are the days when your users had to search through a million pages to find what they wanted. Slate puts the entire documentation on a single page. We haven't sacrificed linkability, though. As you scroll, your browser's hash will update to the nearest header, so linking to a particular point in the documentation is still natural and easy.
-
Slate is just Markdown â When you write docs with Slate, you're just writing Markdown, which makes it simple to edit and understand. Everything is written in Markdown â even the code samples are just Markdown code blocks.
-
Write code samples in multiple languages â If your API has bindings in multiple programming languages, you can easily put in tabs to switch between them. In your document, you'll distinguish different languages by specifying the language name at the top of each code block, just like with GitHub Flavored Markdown.
-
Out-of-the-box syntax highlighting for over 100 languages, no configuration required.
-
Automatic, smoothly scrolling table of contents on the far left of the page. As you scroll, it displays your current position in the document. It's fast, too. We're using Slate at TripIt to build documentation for our new API, where our table of contents has over 180 entries. We've made sure that the performance remains excellent, even for larger documents.
-
Let your users update your documentation for you â By default, your Slate-generated documentation is hosted in a public GitHub repository. Not only does this mean you get free hosting for your docs with GitHub Pages, but it also makes it simple for other developers to make pull requests to your docs if they find typos or other problems. Of course, if you don't want to use GitHub, you're also welcome to host your docs elsewhere.
-
RTL Support Full right-to-left layout for RTL languages such as Arabic, Persian (Farsi), Hebrew etc.
Getting started with Slate is super easy! Simply press the green "use this template" button above and follow the instructions below. Or, if you'd like to check out what Slate is capable of, take a look at the sample docs.
Getting Started with Slate
To get started with Slate, please check out the Getting Started section in our wiki.
We support running Slate in three different ways:
Companies Using Slate
You can view more in the list on the wiki.
Questions? Need Help? Found a bug?
If you've got questions about setup, deploying, special feature implementation in your fork, or just want to chat with the developer, please feel free to start a thread in our Discussions tab!
Found a bug with upstream Slate? Go ahead and submit an issue. And, of course, feel free to submit pull requests with bug fixes or changes to the dev branch.
Contributors
Slate was built by Robert Lord while at TripIt. The project is now maintained by Matthew Peveler and Mike Ralphson.
Thanks to the following people who have submitted major pull requests:
Also, thanks to Sauce Labs for sponsoring the development of the responsive styles.
Top Related Projects
Beautiful static documentation for your API
🃏 A magical documentation site generator.
The source code that powers readthedocs.org
Project documentation with Markdown.
Swagger UI is a collection of HTML, JavaScript, and CSS assets that dynamically generate beautiful documentation from a Swagger-compliant API.
API Blueprint
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot