Top Related Projects
Project documentation with Markdown.
Sphinx theme from Read the Docs
📝 Minimalistic Vue-powered static site generator
Easy to maintain open source documentation websites.
🃏 A magical documentation site generator.
Beautiful static documentation for your API
Quick Overview
MkDocs Material is a powerful and feature-rich theme for MkDocs, a static site generator geared towards building project documentation. It combines a clean, responsive design with advanced features like search, navigation, and customization options, making it an excellent choice for creating beautiful and functional documentation websites.
Pros
- Sleek and modern design with excellent readability
- Extensive customization options for colors, fonts, and layouts
- Built-in search functionality with advanced features
- Responsive design that works well on mobile devices
Cons
- Steeper learning curve compared to simpler themes
- Some advanced features require additional configuration
- Can be resource-intensive for very large documentation projects
Getting Started
To get started with MkDocs Material, follow these steps:
- Install MkDocs and the Material theme:
pip install mkdocs-material
- Create a new MkDocs project:
mkdocs new my-project
cd my-project
- Configure the theme in your
mkdocs.ymlfile:
theme:
name: material
-
Add your documentation content in Markdown files within the
docsdirectory. -
Run the development server:
mkdocs serve
- Build your site:
mkdocs build
Your documentation site will be generated in the site directory, ready for deployment.
Competitor Comparisons
Project documentation with Markdown.
Pros of MkDocs
- Lightweight and simple to use
- Faster build times for smaller projects
- More flexibility in theme customization
Cons of MkDocs
- Limited built-in features compared to Material for MkDocs
- Less polished default appearance
- Fewer pre-built components and layouts
Code Comparison
MkDocs configuration (mkdocs.yml):
site_name: My Docs
theme: readthedocs
nav:
- Home: index.md
- About: about.md
Material for MkDocs configuration (mkdocs.yml):
site_name: My Docs
theme:
name: material
features:
- navigation.tabs
- search.suggest
nav:
- Home: index.md
- About: about.md
The Material for MkDocs configuration showcases additional theme features and customization options, while the MkDocs configuration is simpler but offers less out-of-the-box functionality.
Sphinx theme from Read the Docs
Pros of sphinx_rtd_theme
- Extensive documentation support with Sphinx's powerful features
- Well-established and widely used in the Python ecosystem
- Supports a broader range of documentation formats (reStructuredText, Markdown, etc.)
Cons of sphinx_rtd_theme
- Less modern and visually appealing design compared to mkdocs-material
- Steeper learning curve, especially for newcomers to Sphinx
- Limited customization options without significant effort
Code Comparison
sphinx_rtd_theme configuration:
html_theme = 'sphinx_rtd_theme'
html_theme_options = {
'navigation_depth': 4,
'collapse_navigation': False,
'sticky_navigation': True,
}
mkdocs-material configuration:
theme:
name: material
features:
- navigation.tabs
- navigation.sections
- toc.integrate
Both themes offer configuration options, but mkdocs-material generally provides more out-of-the-box features and a more intuitive setup. sphinx_rtd_theme requires more manual configuration to achieve similar functionality.
While sphinx_rtd_theme is deeply integrated with Sphinx and offers robust documentation capabilities, mkdocs-material provides a more modern, user-friendly experience with easier customization. The choice between the two often depends on specific project requirements and the preferred documentation toolchain.
📝 Minimalistic Vue-powered static site generator
Pros of VuePress
- Built on Vue.js, offering a familiar ecosystem for Vue developers
- Supports Vue components in Markdown for enhanced interactivity
- Optimized for performance with server-side rendering and automatic code splitting
Cons of VuePress
- Less flexible theming options compared to MkDocs Material
- Smaller community and fewer plugins available
- Steeper learning curve for non-Vue developers
Code Comparison
VuePress:
<template>
<div class="custom-component">{{ message }}</div>
</template>
<script>
export default {
data() {
return { message: 'Hello from Vue!' }
}
}
</script>
MkDocs Material:
theme:
name: material
features:
- navigation.tabs
- navigation.sections
- toc.integrate
Both VuePress and MkDocs Material are powerful static site generators for creating documentation websites. VuePress excels in Vue.js integration and performance optimization, while MkDocs Material offers more extensive theming options and a larger plugin ecosystem. The choice between them often depends on the developer's familiarity with Vue.js and the specific requirements of the documentation project.
Easy to maintain open source documentation websites.
Pros of Docusaurus
- Built with React, allowing for more dynamic and interactive documentation
- Supports versioning out of the box, making it easier to maintain docs for multiple software versions
- Offers a wider range of themes and customization options
Cons of Docusaurus
- Steeper learning curve, especially for those not familiar with React
- Slower build times compared to MkDocs Material, particularly for large documentation sites
- Requires more setup and configuration to get started
Code Comparison
MkDocs Material (YAML configuration):
theme:
name: material
features:
- navigation.tabs
- search.suggest
Docusaurus (JavaScript configuration):
module.exports = {
title: 'My Site',
tagline: 'Documentation made easy',
themeConfig: {
navbar: {
title: 'My Site',
},
},
};
Both projects offer powerful documentation solutions, but they cater to different needs. MkDocs Material is simpler to set up and use, making it ideal for smaller projects or those preferring a more straightforward approach. Docusaurus, on the other hand, provides more flexibility and features, making it suitable for larger, more complex documentation needs, especially for React-based projects.
🃏 A magical documentation site generator.
Pros of Docsify
- No build process required, runs entirely in the browser
- Simpler setup and configuration
- Faster initial page load for small to medium-sized documentation
Cons of Docsify
- Limited theming options compared to MkDocs Material
- Fewer built-in features and plugins
- Search functionality not as robust as MkDocs Material
Code Comparison
MkDocs Material configuration (mkdocs.yml):
theme:
name: material
features:
- navigation.tabs
- search.suggest
plugins:
- search
Docsify configuration (index.html):
<script>
window.$docsify = {
name: 'My Docs',
repo: 'username/repo',
loadSidebar: true,
search: 'auto'
}
</script>
Both MkDocs Material and Docsify are popular documentation tools, but they cater to different needs. MkDocs Material offers a more feature-rich experience with extensive customization options, while Docsify provides a simpler, no-build solution that's quick to set up. MkDocs Material is better suited for larger projects with complex documentation needs, while Docsify excels in simplicity and ease of use for smaller to medium-sized projects.
Beautiful static documentation for your API
Pros of Slate
- Designed specifically for API documentation, with a three-column layout
- Supports multiple programming languages in code samples
- Generates a single HTML file, making it easy to host and distribute
Cons of Slate
- Less flexible for non-API documentation purposes
- Requires Ruby knowledge for customization and maintenance
- Limited theme options compared to MkDocs Material
Code Comparison
Slate (Ruby):
require 'middleman'
require 'middleman-syntax'
require 'middleman-autoprefixer'
require 'middleman-sprockets'
require 'rouge'
require 'nokogiri'
MkDocs Material (Python):
site_name: My Docs
theme:
name: material
features:
- navigation.tabs
- navigation.sections
- toc.integrate
Slate focuses on API documentation with a specific layout and Ruby-based configuration. MkDocs Material, built with Python, offers more flexibility for various documentation types and easier customization through YAML configuration. Slate generates a single HTML file, while MkDocs Material creates a static site with multiple pages. Both support syntax highlighting and responsive design, but MkDocs Material provides more extensive theming options and built-in features like search functionality.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
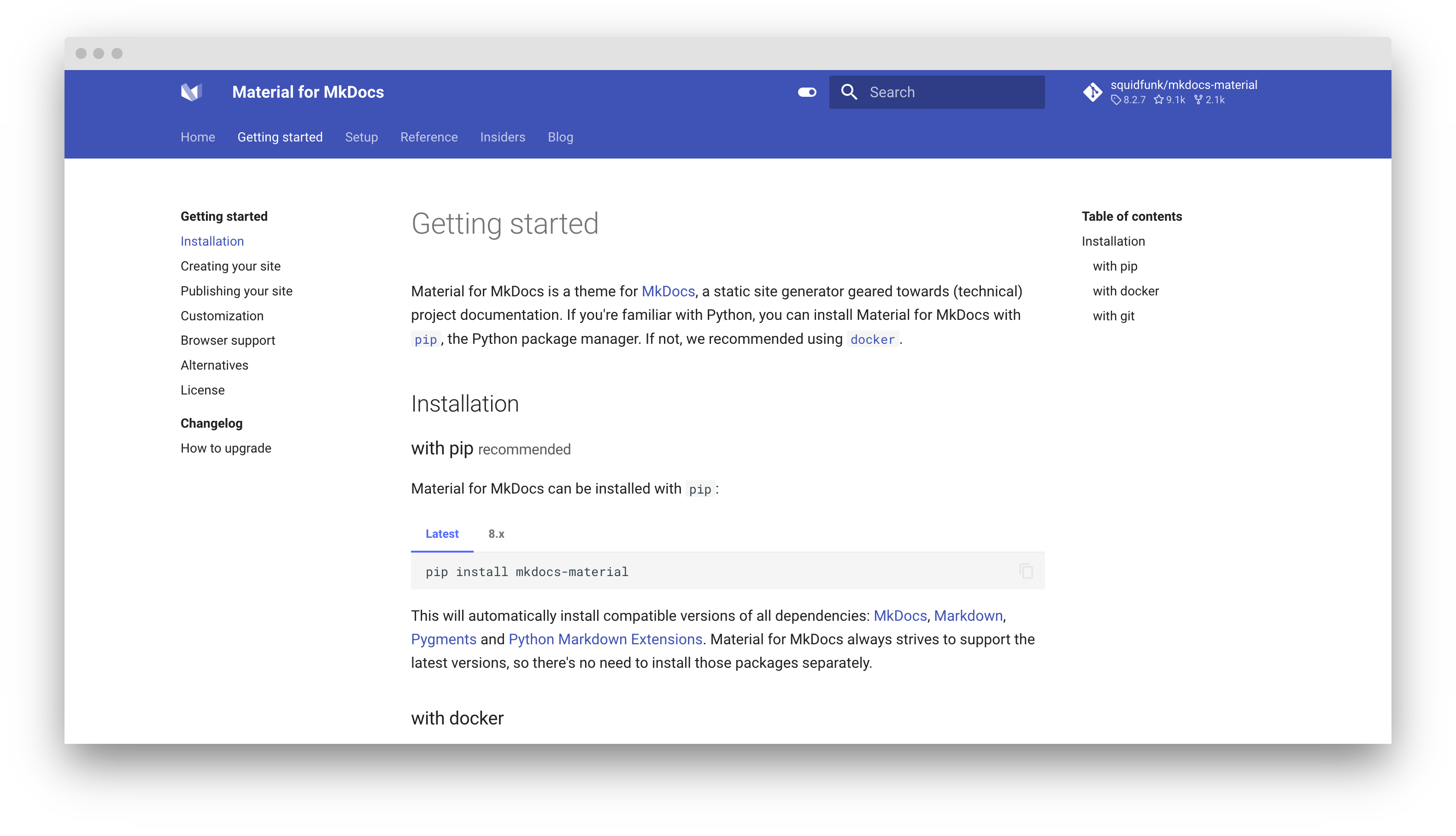
A powerful documentation framework on top of MkDocs
Write your documentation in Markdown and create a professional static site for your Open Source or commercial project in minutes â searchable, customizable, more than 60 languages, for all devices.
Check out the demo â squidfunk.github.io/mkdocs-material.
Silver sponsors
Bronze sponsors
Everything you would expect
It's just Markdown
Focus on the content of your documentation and create a professional static site in minutes. No need to know HTML, CSS or JavaScript â let Material for MkDocs do the heavy lifting for you.
Works on all devices
Serve your documentation with confidence â Material for MkDocs automatically adapts to perfectly fit the available screen estate, no matter the type or size of the viewing device. Desktop. Tablet. Mobile. All great.
Made to measure
Make it yours â change the colors, fonts, language, icons, logo, and more with a few lines of configuration. Material for MkDocs can be easily extended and provides many options to alter appearance and behavior.
Fast and lightweight
Don't let your users wait â get incredible value with a small footprint by using one of the fastest themes available with excellent performance, yielding optimal search engine rankings and happy users that return.
Maintain ownership
Own your documentation's complete sources and outputs, guaranteeing both integrity and security â no need to entrust the backbone of your product knowledge to third-party platforms. Retain full control.
Open Source
You're in good company â choose a mature and actively maintained solution built with state-of-the-art Open Source technologies, trusted by more than 50,000 individuals and organizations. Licensed under MIT.
Quick start
Material for MkDocs can be installed with pip:
pip install mkdocs-material
Add the following lines to mkdocs.yml:
theme:
name: material
For detailed installation instructions, configuration options, and a demo, visit squidfunk.github.io/mkdocs-material
Trusted by ...
... industry leaders
ArXiv, Atlassian, AWS, Bloomberg, CERN, Datadog, Google, Harvard, Hewlett Packard, HSBC, ING, Intel, JetBrains, LinkedIn, Microsoft, Mozilla, Netflix, OpenAI, Red Hat, Roboflow, Salesforce, SIEMENS, Slack, Square, Uber, Zalando
... and successful Open Source projects
Amp, Apache Iceberg, Arduino, Asahi Linux, Auto-GPT, AutoKeras, BFE, CentOS, Crystal, eBPF, ejabberd, Electron, FastAPI, FlatBuffers, {fmt}, Freqtrade, GoReleaser, GraphRAG, Headscale, HedgeDoc, Hummingbot, Knative, Kubernetes, kSQL, LeakCanary, LlamaIndex, NetBox, Nokogiri, OpenAI, OpenFaaS, OpenSSL, Orchard Core, Percona, Pi-Hole, Polars, Pydantic, PyPI, Quivr, Renovate, RetroPie, Ruff, Supervision, Textual, Traefik, Trivy, Typer, tinygrad, Ultralytics, UV, Vapor, WebKit, WTF, ZeroNet
License
MIT License
Copyright (c) 2016-2025 Martin Donath
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Top Related Projects
Project documentation with Markdown.
Sphinx theme from Read the Docs
📝 Minimalistic Vue-powered static site generator
Easy to maintain open source documentation websites.
🃏 A magical documentation site generator.
Beautiful static documentation for your API
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot