Top Related Projects
The fundamental package for scientific computing with Python.
SciPy library main repository
A computer algebra system written in pure Python
Flexible and powerful data analysis / manipulation library for Python, providing labeled data structures similar to R data.frame objects, statistical functions, and much more
scikit-learn: machine learning in Python
Statsmodels: statistical modeling and econometrics in Python
Quick Overview
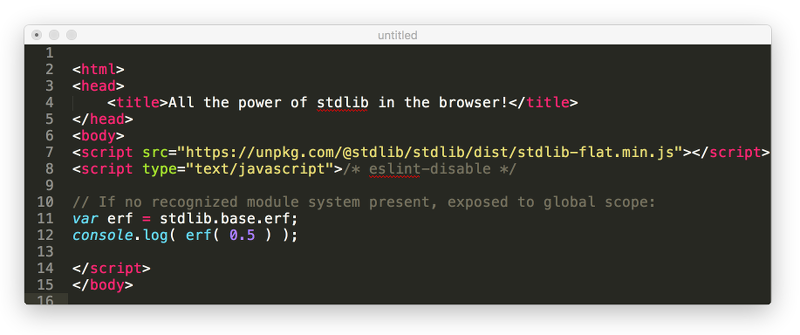
stdlib is a comprehensive standard library for JavaScript and Node.js. It provides a wide range of mathematical and statistical functions, data structures, and utilities, aiming to be the "standard library" that JavaScript lacks compared to other programming languages.
Pros
- Extensive collection of mathematical and statistical functions
- Well-documented and thoroughly tested codebase
- Supports both browser and Node.js environments
- Modular architecture allowing for selective use of functions
Cons
- Large package size due to its comprehensive nature
- May have a steeper learning curve for beginners due to its breadth
- Some functions might be overkill for simple projects
- Ongoing development may lead to occasional breaking changes
Code Examples
- Calculating the mean of an array:
const stdlib = require('@stdlib/stdlib');
const data = [1, 2, 3, 4, 5];
const mean = stdlib.stats.mean(data);
console.log(mean); // Output: 3
- Generating random numbers from a normal distribution:
const stdlib = require('@stdlib/stdlib');
const rng = stdlib.random.normal(0, 1);
const randomValues = Array.from({ length: 5 }, () => rng());
console.log(randomValues);
// Output: [0.123, -0.456, 0.789, -1.234, 0.567] (example values)
- Performing matrix operations:
const stdlib = require('@stdlib/stdlib');
const matA = [[1, 2], [3, 4]];
const matB = [[5, 6], [7, 8]];
const result = stdlib.linalg.matmul(matA, matB);
console.log(result);
// Output: [[19, 22], [43, 50]]
Getting Started
To use stdlib in your project, follow these steps:
-
Install the package:
npm install @stdlib/stdlib -
Import the library in your JavaScript file:
const stdlib = require('@stdlib/stdlib'); -
Start using the functions:
const data = [1, 2, 3, 4, 5]; const mean = stdlib.stats.mean(data); console.log(`The mean is: ${mean}`);
Competitor Comparisons
The fundamental package for scientific computing with Python.
Pros of NumPy
- Extensive ecosystem and widespread adoption in the scientific Python community
- Highly optimized C implementations for numerical operations
- Rich documentation and extensive tutorials
Cons of NumPy
- Limited to Python programming language
- Larger memory footprint compared to pure Python lists
- Steeper learning curve for beginners
Code Comparison
NumPy:
import numpy as np
arr = np.array([1, 2, 3, 4, 5])
mean = np.mean(arr)
stdlib:
const { mean } = require('@stdlib/stats-base-mean');
const arr = [1, 2, 3, 4, 5];
const result = mean(arr);
Key Differences
- NumPy is Python-specific, while stdlib is JavaScript-based
- NumPy focuses on numerical computing, while stdlib aims to be a more general-purpose library
- NumPy has a more mature ecosystem and wider adoption in scientific computing
- stdlib provides a broader range of mathematical and statistical functions
- NumPy's array operations are generally faster due to its C implementation
Use Cases
NumPy is ideal for:
- Scientific computing and data analysis in Python
- Machine learning and AI applications
- Image and signal processing
stdlib is suitable for:
- JavaScript-based data analysis and statistics
- Web applications requiring mathematical computations
- Node.js backend services with numerical processing needs
SciPy library main repository
Pros of SciPy
- Mature and widely adopted in the scientific Python community
- Extensive documentation and large user base for support
- Optimized for numerical computations and scientific applications
Cons of SciPy
- Limited to Python ecosystem, not suitable for JavaScript projects
- Can be complex to set up and use for beginners
- Larger package size compared to stdlib
Code Comparison
SciPy (Python):
from scipy import stats
import numpy as np
data = np.random.normal(0, 1, 1000)
ks_statistic, p_value = stats.kstest(data, 'norm')
stdlib (JavaScript):
const { kstest } = require('@stdlib/stats-kstest');
const { random } = require('@stdlib/random-base-normal');
const data = new Array(1000).fill(0).map(() => random(0, 1));
const [ks_statistic, p_value] = kstest(data, 'normal');
Both libraries provide similar functionality for statistical tests, but SciPy is more tightly integrated with NumPy and the Python scientific ecosystem, while stdlib offers a JavaScript-native solution for statistical computations.
A computer algebra system written in pure Python
Pros of SymPy
- Comprehensive symbolic mathematics library with advanced algebraic capabilities
- Extensive documentation and a large, active community
- Seamless integration with other scientific Python libraries (NumPy, SciPy, etc.)
Cons of SymPy
- Limited to Python ecosystem, not as versatile across different programming languages
- May have slower performance for certain numerical computations compared to specialized libraries
Code Comparison
SymPy example:
from sympy import symbols, expand
x, y = symbols('x y')
expr = expand((x + y)**3)
print(expr)
stdlib example:
const stdlib = require('@stdlib/stdlib');
const pow = stdlib.base.special.pow;
const x = 2;
const y = 3;
console.log(pow(x + y, 3));
Summary
SymPy is a powerful symbolic mathematics library for Python, offering advanced algebraic capabilities and integration with the scientific Python ecosystem. stdlib is a more general-purpose JavaScript library with a focus on numerical computations and statistics. While SymPy excels in symbolic mathematics, stdlib provides a broader range of mathematical and statistical functions across multiple programming languages. The choice between them depends on the specific requirements of your project and the programming language you prefer to work with.
Flexible and powerful data analysis / manipulation library for Python, providing labeled data structures similar to R data.frame objects, statistical functions, and much more
Pros of pandas
- Extensive data manipulation and analysis capabilities for Python
- Well-established ecosystem with extensive documentation and community support
- Optimized for performance with C-based implementations
Cons of pandas
- Limited to Python programming language
- Can have a steeper learning curve for beginners
- Memory-intensive for large datasets
Code Comparison
pandas:
import pandas as pd
df = pd.DataFrame({'A': [1, 2, 3], 'B': [4, 5, 6]})
result = df.groupby('A').sum()
stdlib:
const stdlib = require('@stdlib/stdlib');
const arr = [1, 2, 3, 4, 5];
const mean = stdlib.stats.mean(arr);
Key Differences
- pandas is Python-specific, while stdlib is JavaScript-focused
- pandas specializes in data manipulation and analysis, stdlib offers a broader range of mathematical and statistical functions
- pandas has a more extensive ecosystem and community support
- stdlib aims to be a comprehensive standard library for JavaScript, covering various domains beyond data analysis
Use Cases
- Choose pandas for data analysis and manipulation tasks in Python
- Opt for stdlib when working with JavaScript and requiring a wide range of mathematical and statistical functions
scikit-learn: machine learning in Python
Pros of scikit-learn
- Extensive collection of machine learning algorithms and tools
- Well-documented with comprehensive tutorials and examples
- Strong community support and regular updates
Cons of scikit-learn
- Limited to Python programming language
- Focused primarily on machine learning, less versatile for general-purpose computing
Code Comparison
scikit-learn (Python):
from sklearn.linear_model import LogisticRegression
model = LogisticRegression()
model.fit(X_train, y_train)
predictions = model.predict(X_test)
stdlib (JavaScript):
const stdlib = require('@stdlib/stdlib');
const lr = stdlib.ml.logistic_regression();
lr.fit(X_train, y_train);
const predictions = lr.predict(X_test);
Key Differences
- Language: scikit-learn is Python-based, while stdlib is JavaScript-based
- Scope: scikit-learn focuses on machine learning, stdlib aims to be a comprehensive standard library
- Community: scikit-learn has a larger, more established community
- Documentation: scikit-learn offers more extensive documentation and examples
Use Cases
- scikit-learn: Ideal for data scientists and machine learning practitioners working in Python
- stdlib: Suitable for JavaScript developers looking for a comprehensive library for various computational tasks
Statsmodels: statistical modeling and econometrics in Python
Pros of statsmodels
- Comprehensive statistical modeling and econometrics library in Python
- Extensive documentation and examples for various statistical methods
- Strong integration with other scientific Python libraries (NumPy, pandas, etc.)
Cons of statsmodels
- Limited to Python ecosystem, not as versatile across programming languages
- May have a steeper learning curve for users new to statistical modeling
- Less focus on general-purpose mathematical functions compared to stdlib
Code Comparison
statsmodels:
import statsmodels.api as sm
X = [[1, 1], [1, 2], [1, 3]]
y = [1, 2, 3]
model = sm.OLS(y, X).fit()
print(model.summary())
stdlib:
const stdlib = require('@stdlib/stdlib');
const ols = stdlib.stats.ols;
const X = [[1, 1], [1, 2], [1, 3]];
const y = [1, 2, 3];
const results = ols(y, X);
console.log(results);
Both libraries provide functionality for linear regression, but statsmodels offers a more comprehensive summary output, while stdlib focuses on a broader range of mathematical and statistical functions across multiple programming languages.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
We believe in a future in which the web is a preferred environment for numerical computation. To help realize this future, we've built stdlib.
stdlib (/ËstændÉrd lɪb/ "standard lib") is a standard library with an emphasis on numerical and scientific computation, written in JavaScript (and C) for execution in browsers and in Node.js. The library provides a collection of robust, high performance libraries for mathematics, statistics, data processing, streams, and more and includes many of the utilities you would expect from a standard library.
What sets stdlib apart is its fully decomposable architecture, which allows you to swap out and mix and match APIs and functionality to cater to your exact preferences and use cases.
When you use stdlib, you can be confident that you are using the most thorough, rigorous, well-written, studied, documented, tested, measured, and high-quality code available.
Want to join us in bringing numerical computing to the web? Start by starring the project. :star2:
Explore this GitHub repository for stdlib's source code and documentation. For guidance on developing stdlib, refer to the development guide.
Thank you for being a part of our community! Your support is invaluable to us!
Resources
External Resources
- Google Calendar: calendar of public events, including open office hours.
- Open Collective: financially support the project.
- Bluesky: follow us on social media.
- Gitter: chat with project maintainers and other community members.
Features
-
150+ special math functions.

-
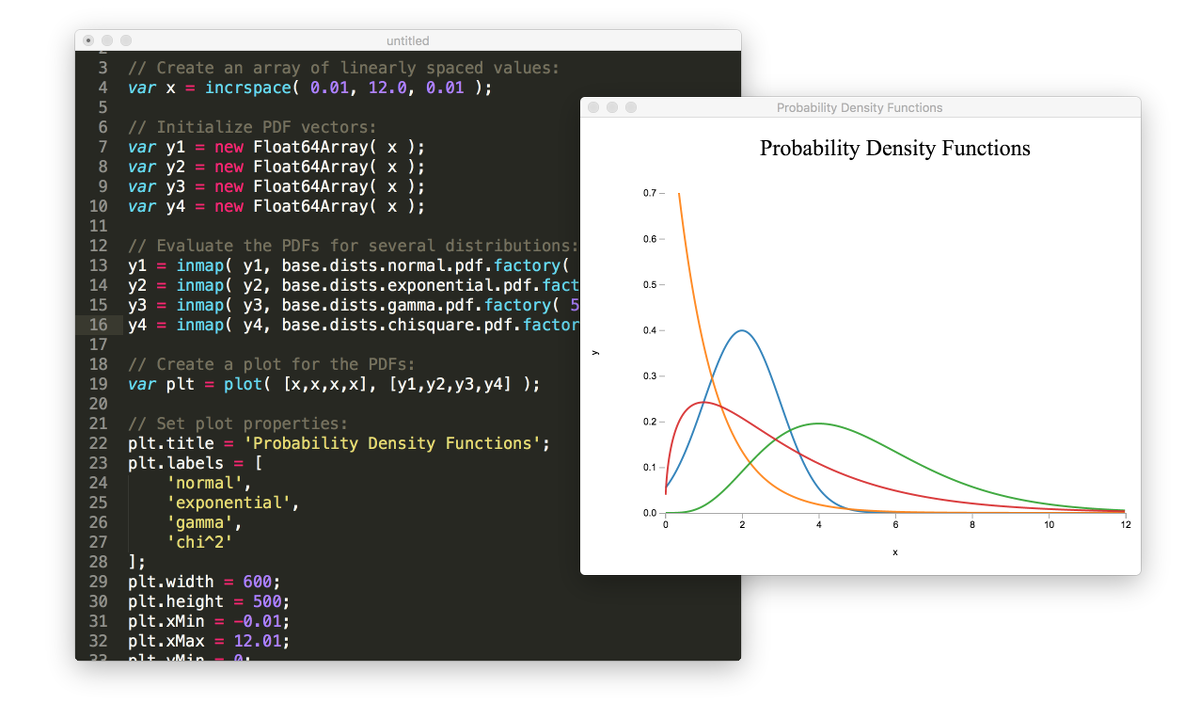
35+ probability distributions, with support for evaluating probability density functions (PDFs), cumulative distribution functions (CDFs), quantiles, moments, and more.

-
40+ seedable pseudorandom number generators (PRNGs).

-
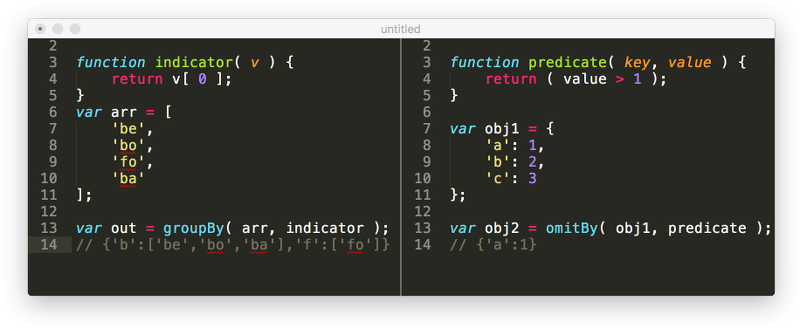
200+ general utilities for data transformation, functional programming, and asynchronous control flow.

-
200+ assertion utilities for data validation and feature detection.

-
50+ sample datasets for testing and development.

-
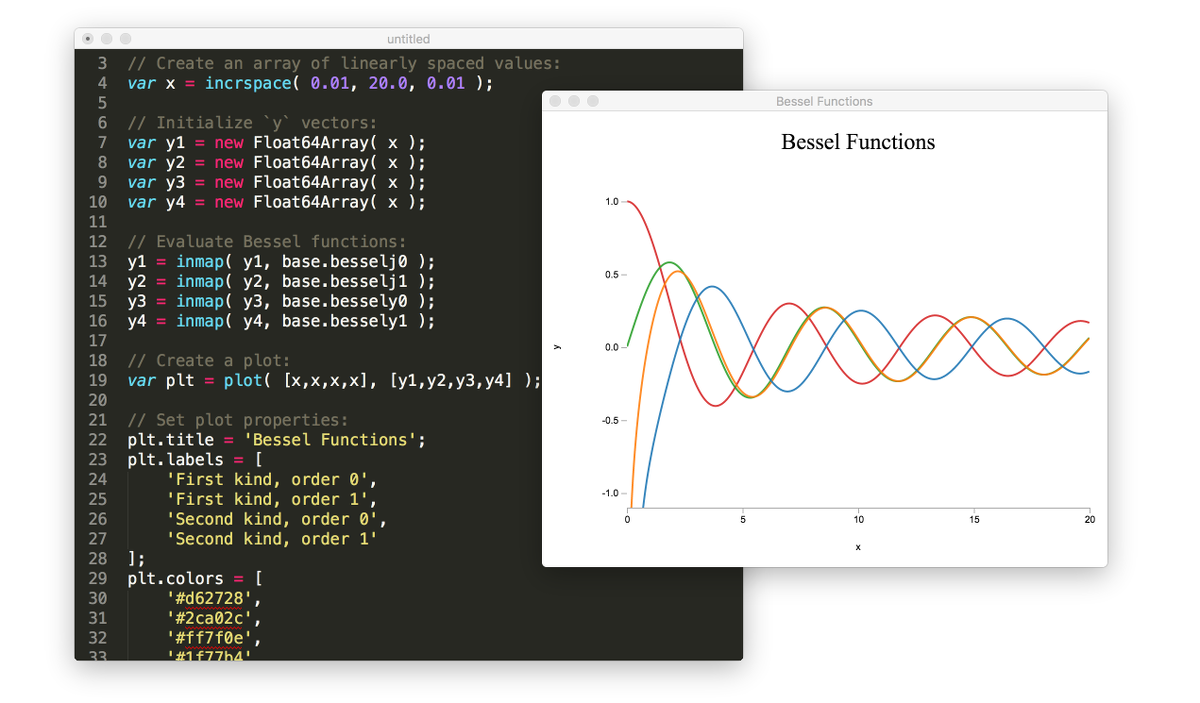
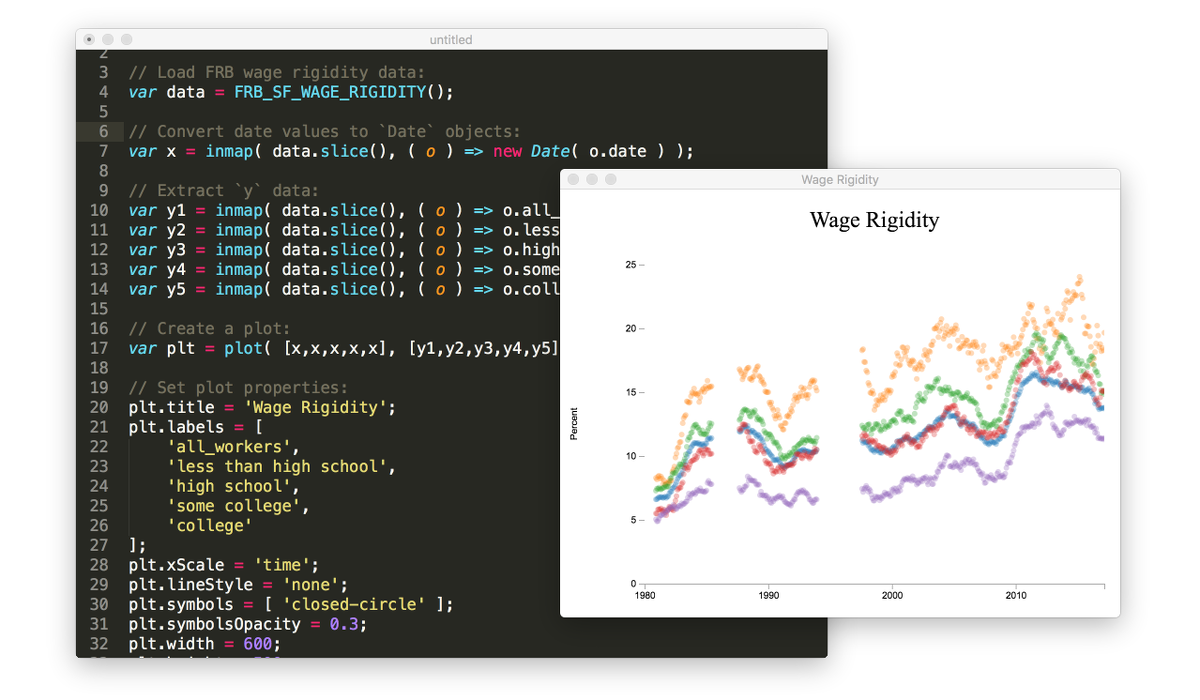
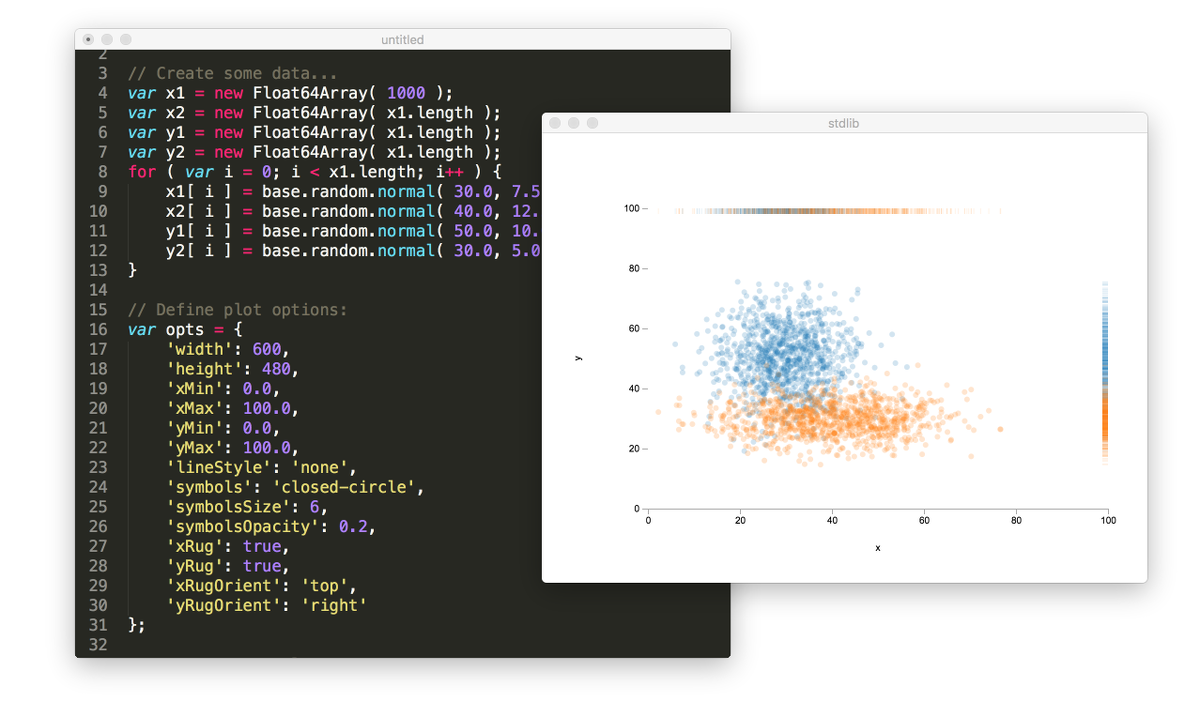
A plot API for data visualization and exploratory data analysis.

-
Native add-ons for interfacing with BLAS libraries, with pure JavaScript fallbacks.

-
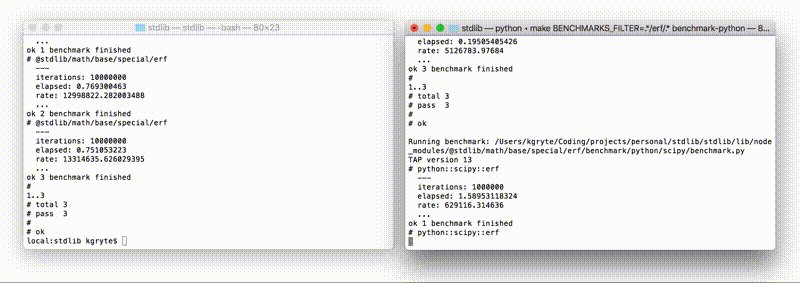
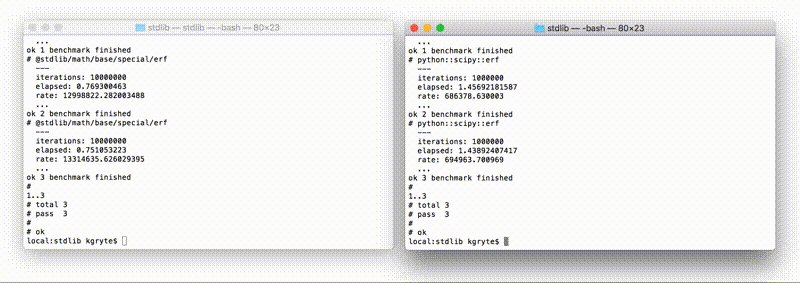
A benchmark framework supporting TAP.

-
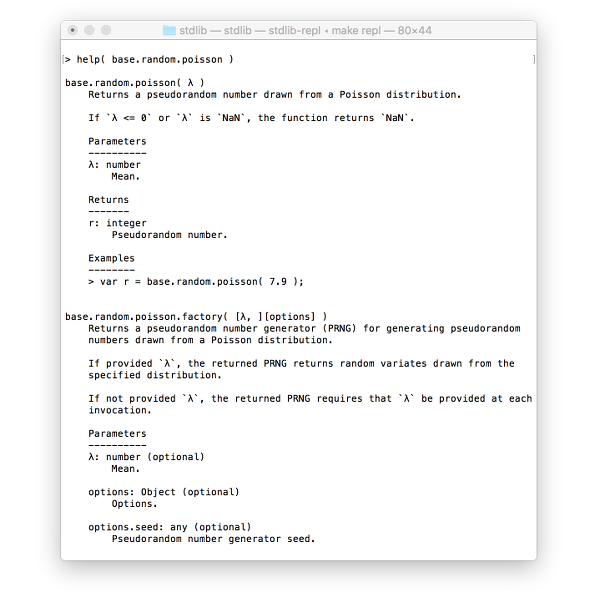
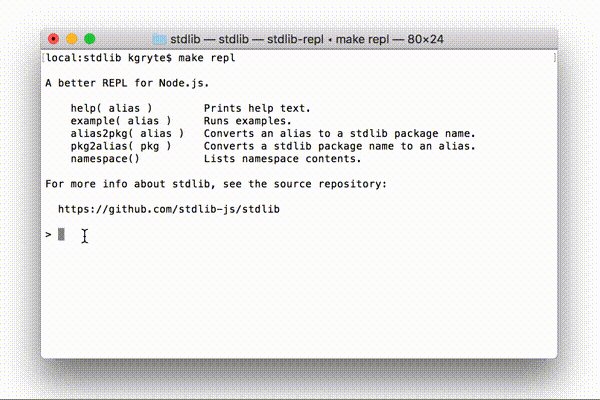
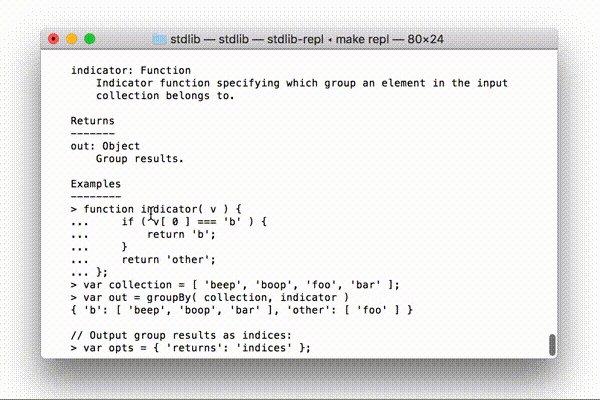
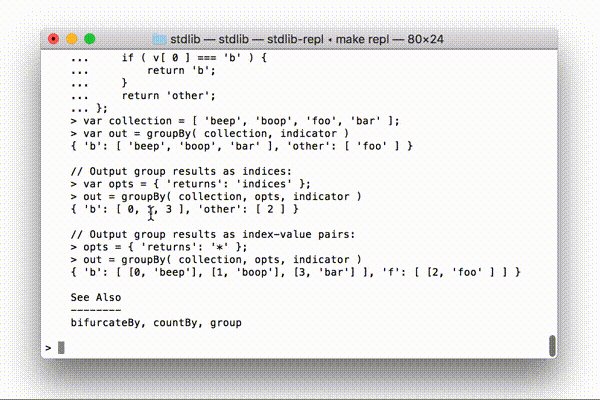
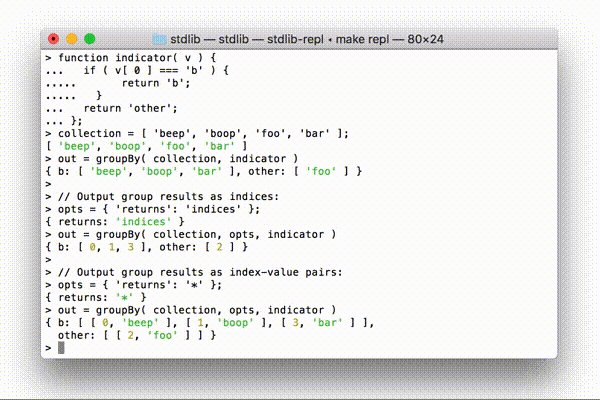
REPL environment with integrated help and examples.

-
Can be bundled using Browserify, Webpack, and other bundlers for use in web browsers.

-
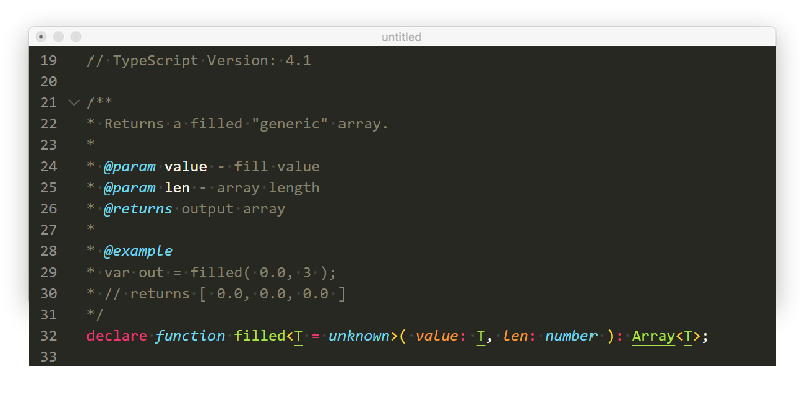
Every function is accompanied by TypeScript declaration files, ensuring type safety and facilitating intelligent code completion in IDEs.

Installation
To accommodate various use cases, stdlib can be used in multiple ways. The preferred method of use depends on your individual use case. We've provided some user stories to help you identify the best approach. ð
While this project's installation instructions default to using npm for package management, installation via other package managers, such as yarn, should be a matter of simply swapping out npm commands with those of the relevant package manager.
User Stories
-
I want to perform data analysis and data science tasks in JavaScript and Node.js, similar to how I might use Python, Julia, R, and MATLAB.
- Install the entire project as a command-line utility.
-
I am building a web application.
-
I plan on using Browserify, Webpack, and other bundlers for use in web browsers.
- Install individual packages. Installing the entire project is likely unnecessary and will lead to slower installation times.
-
I would like to vendor a custom bundle containing various stdlib functionality.
- Follow the steps for creating custom bundles.
-
I would like to include stdlib functionality by just using a
scripttag.-
I would like to use ES Modules.
- Use an individual package's ES Module build.
-
I would like to use a pre-built bundle (possibly via a CDN, such as unpkg or jsDelivr).
- Install (or consume via a CDN) an individual package's pre-built UMD browser bundle.
-
-
I am interested in using a substantial amount of functionality found in a top-level stdlib namespace and don't want to separately install hundreds of individual packages (e.g., if building an on-line calculator application and wanting all of stdlib's math functionality).
-
Install one or more top-level namespaces. Installing the entire project is likely unnecessary and will lead to slower installation times. Installing a top-level namespace is likely to mean installing functionality which will never be used; however, installing a top-level namespace is likely to be easier and less time-consuming than installing many individual packages separately.
When bundling, installing a top-level namespace should not be a concern, as individual functionality can still be independently required/imported. Project installation times may, however, be somewhat slower.
-
-
-
I am building a Node.js server application.
-
I am interested in using various functionality found in stdlib.
- Install individual packages. Installing the entire project is likely unnecessary and will lead to slower installation times.
-
I would like to vendor stdlib functionality and avoid dependency trees.
- Install individual package UMD bundles.
-
I am interested in using a substantial amount of functionality found in a top-level stdlib namespace and don't want to separately install hundreds of individual packages.
- Install one or more top-level namespaces. Installing the entire project is likely unnecessary and will lead to slower installation times. Installing a top-level namespace is likely to mean installing functionality which will never be used; however, installing a top-level namespace is likely to be easier and less time-consuming than installing many individual packages separately.
-
-
I am using Deno.
- Import individual packages using pre-built Deno builds.
-
I would like to use stdlib functionality in an Observable notebook.
- Consume a pre-built browser bundles via a CDN, such as unpkg or jsDelivr.
-
I want to hack at stdlib, possibly even creating customized builds to link to platform-specific native libraries (such as Intel's MKL or some other numerical library).
- Install the project as a system library by cloning this repository and following the installation instructions as described in the development guide.
Complete Library
To install the entire project as a library or application dependency,
$ npm install @stdlib/stdlib
Once installed, stdlib packages can be individually required/imported to minimize load times and decrease bundle sizes. For example, to use require
var ndarray = require( '@stdlib/ndarray/array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>
and to use import
import ndarray from '@stdlib/ndarray/array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>
Individual Packages
stdlib is designed to allow decomposition of the main project into individual packages which can be independently consumed. Accordingly, users of the project can avoid installing all project functionality and only install the exact functionality they need.
To install individual packages, replace forward slashes / after @stdlib/ with hyphens -. For example,
$ npm install @stdlib/ndarray-array
Once installed, individual packages can be required/imported. For example, to use require
var ndarray = require( '@stdlib/ndarray-array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>
and to use import
import ndarray from '@stdlib/ndarray-array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>
Namespaces
stdlib is comprised of various top-level namespaces (i.e., collections of related functionality united by common themes). For example, to install all math functionality found in the top-level math namespace,
$ npm install @stdlib/math
Once installed, packages within a top-level namespace can be individually required/imported to minimize load times and decrease bundle sizes. For example, to use require
var sin = require( '@stdlib/math/base/special/sin' );
var v = sin( 3.14 );
// returns <number>
and to use import
import sin from '@stdlib/math/base/special/sin';
var v = sin( 3.14 );
// returns <number>
Note: installing nested namespaces found within top-level namespaces (e.g., math/base) is not supported. Consider installing individual packages or the relevant top-level namespace.
Command-line Utility
To install globally for use as a command-line utility and/or use the REPL,
$ npm install -g @stdlib/stdlib
which will expose the stdlib command. For example, to see available sub-commands
$ stdlib help
and to run the REPL
$ stdlib repl
Environment Builds
ES Modules
To use ES Modules via a <script> tag, use ES Module builds available in each package's repository via a dedicated esm branch (e.g., see the esm branch for @stdlib/math-base-special-erf). For example,
<script type="module">
import linspace from 'https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@esm/index.mjs';
import erf from 'https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@esm/index.mjs';
const x = linspace( -10.0, 10.0, 100 );
for ( let i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
</script>
Deno
To use individual packages in Deno, use Deno builds available in each package's repository via a dedicated deno branch (e.g., see the deno branch for @stdlib/ndarray-array). For example,
import ndarray from 'https://cdn.jsdelivr.net/gh/stdlib-js/ndarray-array@deno/mod.js';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>
jQuery-like Bundle
For those wanting a jQuery-like bundle, one can use pre-built distributable UMD bundles for use in browser environments or as shared ("vendored") libraries in server environments available in each package's repository via a dedicated umd branch. See sections UMD and Node.js for more details.
UMD
To use UMD bundles either via a <script> tag or in Observable, use UMD browser builds available in each package's repository via a dedicated umd branch (e.g., see the umd branch for @stdlib/math-base-special-erf). For example,
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@umd/browser.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@umd/browser.js"></script>
<script type="text/javascript">
(function () {
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
})();
</script>
Node.js
To vendor stdlib functionality and avoid installing dependency trees, use UMD server builds available in each package's repository via a dedicated umd branch (e.g., see the umd branch for @stdlib/math-base-special-erf). For example,
var linspace = require( '/path/to/vendor/umd/@stdlib/array-base-linspace' );
var erf = require( '/path/to/vendor/umd/@stdlib/math-base-special-erf' );
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
Custom Bundles
To create a custom bundle based on project needs,
-
follow the download, configuration, and installation instructions as described in the development guide.
-
navigate to the local installation directory.
-
run the following command to print help documentation for providing a list of stdlib package names to bundle
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- -h -
modify and run the above command with the list of packages to bundle
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- <pkg> <pkg> <pkg> ...
Upon generating a bundle, the bundle can be loaded via a <script> tag as described above for pre-built distributable UMD bundles.
System Library
To install as a system library (e.g., for the purposes of creating custom builds), follow the download, configuration, and installation instructions as described in the development guide.
Prerequisites
Installing and running stdlib for use in Node.js requires the following prerequisites:
- Node.js: JavaScript runtime (version
>= 0.10) - npm: package manager (version
> 2.7.0; if Node< 1.0.0, version> 2.7.0and< 4.0.0; if Node<= 10.x.x, version> 2.7.0and< 6.0.0)
Most functionality in stdlib is implemented in JavaScript and no further prerequisites are required to use stdlib (i.e., you can safely avoid installing any additional prerequisites); however, some implementations try to capture performance benefits by using native bindings and/or WebAssembly. While not required to run stdlib, as every stdlib implementation has a JavaScript fallback, the following dependencies are required for building native add-ons, including linking to BLAS and LAPACK libraries:
- GNU make: development utility and task runner
- GNU bash: an sh-compatible shell
- gcc & g++ or Clang: C/C++ compilation and linking (g++ version
>= 4.8; clang version>= 3.5, Xcode version>=8.3.1on OS X) - gfortran: Fortran compilation and linking (version
>= 4.8)
While not required to run stdlib, the following dependencies are required for automatically downloading external libraries:
The following external libraries can be automatically downloaded and compiled from source using make:
Contributing
First time contributor?
- See the contributing guidelines.
Already an expert?
-
Fork the repository.
-
Clone the forked repository
$ git clone --depth=1 https://github.com/<username>/stdlib.gitwhere
<username>is your GitHub username. -
Navigate to the
stdlibdirectory$ cd stdlib -
Install dependencies
$ make install-node-modules -
Initialize your stdlib development environment
$ make init
Sponsors
stdlib development is generously supported by the following sponsors:
Are you interested in supporting stdlib? If so, join our Open Collective!
Users
The following organizations and key stakeholders trust and rely on stdlib:
Does your organization use stdlib? If so, we'd love to hear from you!
Google Summer of Code
stdlib is a proud participant in the Google Summer of Code program. If you are new to open source and want to learn more about how to participate, be sure to check out our Google Summer of Code resources and the stdlib wiki for details on past projects!
Funding Acknowledgments
This work was supported in part by the National Science Foundation under Award No. 2449410.
Disclaimer: Any opinions, findings and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the National Science Foundation.
Governance
For information about the governance of the stdlib project, see GOVERNANCE.md.
License
See LICENSE.
Copyright
Copyright © 2016-2025. The Stdlib Authors.
Status
Version
Community
Have something you want to discuss? In addition to the community chat, we hold regular office hours over video conferencing, which is a great opportunity to ask questions, share ideas, and engage directly with the stdlib team.
You can also subscribe to our project calendar to stay informed about the latest public community events.
Top Related Projects
The fundamental package for scientific computing with Python.
SciPy library main repository
A computer algebra system written in pure Python
Flexible and powerful data analysis / manipulation library for Python, providing labeled data structures similar to R data.frame objects, statistical functions, and much more
scikit-learn: machine learning in Python
Statsmodels: statistical modeling and econometrics in Python
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot







